chapter
9
Design and Layout
Design is a visual process with content as its chief factor. Design is a way of presenting a reader with information and a way of communicating to the reader something about that information. The visual is a highly important way of communicating—in fact, it is the oldest. Images predate text by many centuries.
All of us understand to some extent how important appearance is. Most people spend time grooming themselves and selecting what they wear because they know that their appearance sends a message to others about who they are. It is the same for publications. They communicate to their readers what they are and what they are about by their appearance.
Unlike our basic appearance, however, publications are not made by nature. They are the result of conscious decisions that designers and editors make. Everything on a web site or a newspaper page or in a magazine layout is the product of a decision that someone has made. In design, nothing happens by itself.
Students who are learning design must understand this fact. They control everything that goes on their page. They might be following certain rules, edicts, or traditions when they put together a publication, but physically, there is nothing about design that they cannot change. They must then understand why design for certain types of publications is done in certain ways.
Students must also become observant about design. Our educational systems do a woeful job in teaching us about design and visual logic. Although we spend many hours learning to write or learning to do math, we spend practically no time at all leaning why things look the way they do. Consequently, most of us grow up being completely unaware of design principles. We tend to believe that things “are the way they are” or that they “look the way they look” without any understanding of why this is so.
This chapter will give you some tools to be a good observer of design as well as to teach you some of the principles of publication layout. You should look at a publication from now on and ask yourself why the editor chose to make it look that way—why he or she put articles in certain places, used a specific style of type, or connected elements in particular ways.
Asking these questions will help you to sharpen your visual sense and will make you more aware of what can be done with a publication. People who develop their skills to the point at which they can control the look of a publication often come to enjoy knowing that they can create something that readers pay attention to and that has an impact on the publication. So be aware of design and layout. Give it your critical and analytical attention.
Design refers to the overall appearance of a publication. Layout is the day-to-day use of design rules and principles. Design takes in not only the way in which the elements are laid out on any one page but also how different sections of a publication relate to each other with body type, headline, the way pictures are cropped, the positioning of advertisements, and the types of designs and shapes that are used in standing heads and logos.
Editors must make many decisions in developing a design for their publications. These decisions provide the general rules or guidelines for the layout of the publication.
Visual Logic
Why do we look at things the way we do? The answer to that question is a combination of nature and training that results in what we call visual logic.
Visual logic
Principles of visual logic, illustrated in this figure, are simple but basic to the understanding of design.

The eye, directed by the brain in some way, tends to look at certain things first and other things next. Those directions are simple to observe and easy to catalog.
• Big to small. We see big things first, smaller things next. In publications, as in many other parts of life, size matters. We ascribe certain characteristics to “big” and other characteristics to “small.”
• Top to bottom. For reasons that come from nature and from training, we tend to start at the top and go to the bottom. Reading material is certainly arranged in that fashion, but so are other things in life. Again, we think of the “top” as having certain characteristics while “lower” or “bottom” has other characteristics.
• Left to right. With a few exceptions most people in the United States have learned to read from left to right. This training carries over into other aspects of our lives as we encounter the world. Left-to-right is not so much a natural tendency as it is one of training, but it is so much a part of our actions that we tend to think of it as a natural reaction to the visual world.
• Dark to light. We tend to look at darker (or more colorful) items first and lighter (or less colorful) items next. It is easier to “see” a darker item than it is a lighter one; our eyes have to work a bit harder on the lighter items.
These principles of visual logic are not immutable. There are exceptions certainly, and the rules can be violated. A publication designer uses these principles, wittingly or unwittingly, to send messages to the reader. Sometimes the design can interrupt these principles to make a point.
With these principles in mind, a designer must understand some basic concepts in putting together elements on a page (or on a web site). Like the principles of visual logic, these concepts are simple, and they are easy to observe—if you are looking for them. (Some of the concepts will be repeated later in this chapter as they apply specifically to newspaper design.)
Balance. This concept refers to putting the elements of design together so that all have the chance to be seen by the viewer. No element that is meant to be seen should be obscured. Big elements should not overwhelm small ones; dark elements should not obscure light ones. (Many web site designers like to use black or dark backgrounds, demonstrating that they are not sensitive to the concept of balance. The dark background overwhelms the type and makes it unreadable.)
Contrast and focus. Contrast is the relationship of design elements as they are viewed by the eye; contrast refers specifically to the difference between these elements. Focus is the way a designer uses contrast to direct the eye of the reader.
Economy/Simplicity. A page designer can do many things, but most things that can be done should not be done. The purpose of design is not design but to present content. Every element that is used in a design should help the reader focus on the content of the publication. No element should be there to call attention to itself.
Repetition/Variety. Any musician can tell you how important repetition is; any publication designer should be able to tell you the same thing. Repeating elements gives strength and stability to a design. That is why designers generally choose one body type and size for their publication. Repeating that element allows the reader to focus on the content that is being presented.
But the reader needs variety as well as repetition. The reader should be shown what to look at first and should be directed to certain items on the page. In musical terms repetition is the beat of the song, while variety is its melody.
Tools of Design
A publication designer has three basic tools with which to work: type, illustration, and white space.
Type. One of the most important tools that an editor has to work with is type. Type is what we use the most. It is a marvelously versatile tool, but we need to understand type from the ground up to be able to use it effectively. In this section we introduce some of the basics about type.
Typefaces are grouped into families, which means that the typefaces share similarities. Those similarities include the weight, or thickness, of the strokes that make up the type and the width of the characters. Type families may have different characteristics, such as bold, extra-bold, roman, and italic.
Modern typefaces are characterized by vertical stress, that is, emphasis on the vertical lines in the typeface; great contrast between thick and thin strokes and hairline serifs. Old-style typefaces have small contrast between the thick and thin strokes, diagonal stress, and capitals shorter than ascenders.
Type families may be divided in other ways, such as display type for headlines, which are designed to gain the attention of the reader, and body type for large groups of characters, or body copy, that are not so intrusive in their purpose. Using a display type for body copy (and vice versa) is one of the major mistakes that page designers can make.
Another way of distinguishing type is by identifying it as serif or sans serif (see the sidebar). Typefaces that have small extensions at the ends of strokes are called serif typefaces; sans serif typefaces do not have these extensions. In serif faces, the strokes that make up the various characters vary in thickness, whereas in sans serif faces they do not.
The chief concern for the page designer in using type is to make it easy for the reader to read. The following are a few of the guidelines that have been developed to aid in this process:
• Use serif type for body copy and sans serif type for headlines.
• Avoid lines of all capitals; they are hard to read. Small caps sometimes provides a good alternative to all caps. If you want to emphasize something, use boldface.
• Italics are harder to read than Roman; avoid blocks of copy in italics.
• Don’t overuse boldface, particularly in body copy; bold fonts are well used in headline and other such usages.
• A reverse (using white or light type on a dark background) is a good way to set off type, but don’t overuse it. Generally, sans serif rather than serif should be used for reverses.
• Mixing type fonts should be done carefully; the use of too many type fonts on a page is distracting. Newspapers as a rule use three: one for body copy; one for headlines, cutlines, pullouts, etc.; and one for all other uses, such as refers, flags, and logos. Remember that when you have one font, you really have three typefaces because of the ability to use each font in plain, bold, and italic forms. You can load up your computer with a wide variety of typefaces, but don’t fool yourself into thinking that you are creative just because you use a lot of them.
Illustration. The second tool of design is illustration. Illustration can be considered anything on a page other than type that uses ink; on a web site it is anything that is not type and not negative space or background.
What we are talking about, of course, is a variety of elements: photographs, illustrations, drawings, charts, graphs, maps, symbols, icons, logos, lines, dingbats, and so on. The major purpose of these elements is to aid in delivering the content of the publication. Sometimes they are heavily content laden themselves (such as pictures), and other times they simply play a supporting role (such as lines that separate other elements).
Type
Designers must know the different parts of a typeface and its characters to be able to understand how it works. Here are a few of those things you should know.
Classifying Type
The most common classification of type is serif and sans serif. Serifs are small extensions onto the strokes of the typeface. They improve readability of type, and serif type is often used for body type.

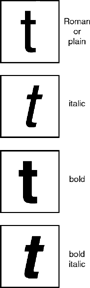
Styles
The four basic styles of type are plain (sometimes called Roman), italic, bold, and bold italic. Bold type is used to capture the reader’s attention, but using too much bold destroys that effect. Italic type, especially when it is presented in blocks, is more difficult to read than other styles.

Leading
Leading is the amount of space measured from the baseline of one line of type to the baseline of another line of type. Leading should always be greater than typesize. For instance, 10-point type should have more than ten points of leading to keep the lines from overlapping.
Leading
| Four score and seven years ago, our fathers brought forth on this continent a new nation, conceived in liberty and dedicated to the proposition that all men are created equal. | Four score and seven years ago, our fathers brought forth on this continent a new nation, conceived in liberty and dedicated to the proposition that all men are created equal. | Four score and seven years ago, our fathers brought forth on this continent a new nation, conceived in liberty and dedicated to the proposition that all men are created equal. | Four score and seven years ago, our fathers brought forth on this continent a new nation, conceived in liberty an dedicated to the propc sition that all men are created equal. |
| Palatino 10 point 10.5 point leading |
Palatino 10 point 11 point leading |
Palatino 10 point 11.5 point leading |
Palatino 10 point 12 point leading |
Size
Type is measured in points; a point is a part of a measuring system that was developed by printers. There are twelve points to a pica; there are about six picas to an inch (and thus seventy-two points to an inch).
Kerning
Kerning is the amount of space between characters of type. When we talk about kerning type, we are talking about changing the amount of space between the letters.

Anatomy of Type
An important factor about type is its x-height. The x-height of a typeface is one of its most distinguishing features. X-heights can vary greatly from typeface to typeface, and the relationship of the x-height to the other parts of the typeface is important. In many typefaces the larger the x-height, the more readable the type is at smaller point sizes.
The ascender is the part of the type that extends above the x-height.
The descender is the part of the type that extends below the baseline.


Illustration
Strong illustration—in the form of photographs or artwork—can give great impact to a page and can take the reader beyond the words of type. These two compelling pages are good examples of that.

Illustration can help to draw the reader’s attention. It can separate elements, or it can unify them. It can give the page visual variety, or it can give the publication the repetition and consistency that we discussed earlier.
In working with illustration elements, designers should always remember that form follows function. That is, delivering the content, which is the first goal of a journalistic publication, is the primary function. The form that the designer creates should help in achieving that goal.
White space. White space (or negative space on web sites that use color backgrounds) is an extremely important but often ignored design tool. If it weren’t for white space, we would not be able to see any of the other tools of design. Yet many people who are learning design do not recognize the importance of white space and give little or no consideration to it. They butt headlines and body type against one another, or they put type next to a vertical line. They do not understand that the eye needs “breathing room” to help it separate visual elements.
White space
The effective use of white space can make a page more inviting and readable for the viewer. On this page there is plenty of information, but the designer has managed to leave enough white space that each item on the page can be easily seen. White space is included where it is especially needed: in the large block of body type in the middle of the page.

Other beginners do not understand that too much white space is as bad as too little. They leave vast amount of white space on their pages, revealing that they have no idea about how elements fit together. These pages tend to look tattered and unfinished, yet the creators cannot recognize what is wrong with them because they have not been trained to use white space as a design element.
The key concept in using white space is proportion. There should be enough white space around an element that it can be seen. There should not be so much that the white space becomes distracting. Larger items need more white space; smaller items need less.
The idea of proportion is almost as elusive as the idea of good taste. Yet a sense of proportion can be developed by careful observation and analysis. Students should look at well-designed pages and attempt to analyze what is good about them, particularly the way in which these pages use white space.
Newspaper Design
Newspaper design has three basic and interrelated purposes:
• It should make the paper easy to read. A newspaper has a set design for the same reason that it has a set style: consistency. A reader will be confused if he or she finds several spellings in the paper of the same word; so too will the reader be confused if there are numerous styles of body type and headline faces, odd shapes and sizes, and various locations for the daily features of the paper. A good newspaper design sets the rules for reading the paper; these rules should be consistent and functional and should be changed only for specific purposes.
• Newspaper design (the overall objective) and layout (the day-to-day execution) send messages to the reader. The layout of a newspaper is not content-free; that is, with the design and layout, an editor tells the reader what stories are the most important, what elements (pictures, headlines, and story) go together, and which groups of stories are related. A good newspaper design sets the rules for the editor (and the reader) but also allows for some flexibility in day-to-day work.
• Design and layout establish a newspaper’s “graphic personality.” It is important for a newspaper to establish a particular appearance for the reader and to be consistent in that appearance. Many newspapers, such as the New York Times, the Louisville Courier-Journal, and the Wall Street Journal, have done just that. On appearance alone there is no mistaking these newspapers. It is true that bad newspapers may be clothed in good design, but it is also true that good newspapers with bad or inconsistent designs put added strain on their readers’ loyalty. There is no reason for a newspaper to sacrifice form for function; the best papers have both. A newspaper with a pleasing and consistent design—a good “graphic personality”—builds faith and credibility with the reader.
Figure 9.4
Items on a page
This illustration shows the names of some of the items that are commonly found on a newspaper page.

Another important reason for a newspaper to have a clean, consistent graphic personality is that it shows craftsmanship and professionalism on the part of the editors and builds pride among the staff. Staff writers who know that their stories will be well displayed, easy to find, and easy to read will probably work harder to make sure the facts are straight, the stories are well written, and the deadlines are met.
Types of Newspaper Design
Since the advent of headlines, pictures, and other typographical devices, three types of newspaper design have evolved into general use: vertical, horizontal, and modular. Most other designs are variations on these general models, and the student of layout and design should be familiar with the characteristics of each.
Vertical. Vertical design demands an up-and-down movement of the reader’s eye on the page. Pages that use this design have a long, narrow look to them. They feature one- or two-column headlines with long strips of body type dropping down from them. The most prominent example of vertical design is the Wall Street Journal.
Horizontal. In horizontal design, the elements on a page typically lie along horizontal rather than vertical lines. This effect is created by larger pictures, multicolumn headlines, wider columns of body type than are normally found in vertical design, and generous but carefully controlled white space. The theory behind horizontal design is that natural eye movement is across a page rather than up and down. Horizontal design evolved as modern printing methods were developed that allowed editors to break column rules (the lines between columns of type) or eliminate them altogether, include larger pictures and headlines, and set copy in differing widths. Many newspapers have now adopted this design.
Types of design
These simulations take many of the same elements and show the differences between the three major types of design for newspapers. The vertical design (top) is characterized by elements that run up and down on the page and by somewhat smaller headlines than the other two. The horizontal design (lower left) has the elements running from left to right and has generally larger pictures and more multicolumn headlines. In the modular design (lower right), most of the shapes are rectangular, and all story packages fit into rectangles.

Modular. Modular design, the most popular today, requires that story packages—headlines, photographs, illustrations, and body type—be shaped into rectangles on the page. These boxes create a unified and unmistakable space for all related items on a page. Such pages are laid out with these boxes in mind rather than the individual elements within each module. Modular design is an outgrowth of computerized layout and editors’ tendency toward horizontal design and away from vertical design.
Principles of Layout
Once a consistent design, or graphic personality, has been developed, editors must attend to the daily production of the paper. Someone must lay out each page according to the rules the publication has set. In doing this, editors must give consideration to the five major aspects of newspaper layout: proportion, balance, focus, dynamics, and unity.
Proportion. Proportion is concerned with two interrelated items: the shape of the elements on the page and the relationship of these elements to one another. The most pleasing shapes are those of the 3 × 4, 5 × 7, and 10 × 8 variety. Shapes in which the sides are wildly out of proportion to one another are distracting, confusing, or even boring (such as the square).
A newspaper should work to create pleasing shapes of proper proportions for its readers. Such shapes are simple, familiar, and easy on the eye and give the appearance of a neat, well-planned page. In other words, they make things easy on the readers.
This is not to say that every shape in the newspaper must be rectangular or modular. There is certainly room for variation. However, editors should avoid the jagged or ragged shapes that are caused by inattention to the bottom portions of a story unit or multiline headlines that do not fill out their assigned space. Proportion also refers to the relative sizes of the elements on the page. It means that the headline space should have the proper relationship with the body of the story and with other headlines on the page, that the pictures should be large enough to show the subject adequately, and that large blocks of type unbroken by other elements should not dominate the page. In fact, no typographical element should have accidental dominance over the page.
Balance. Balance refers to the relationship of all the elements on the page and the impression this relationship has on the reader. Pages with a lot of pictures or heavy typographical elements in any one particular part of the page are referred to as being heavy (top-heavy, for example), and except on rare occasions, editors should try to avoid heaviness. Instead, the page should have a good distribution of pictures and headlines.
Balance
The balance that this page achieves is achieved because of the placement of the major graphic elements: the pictures. A balanced page has a major graphic element to draw the reader’s eye, but it also has other elements that will eventually catch the reader’s attention.

The page should also have a mixture of headline styles; that is, there should be a mix of one-, two-, and three-column heads, as well as some single-line and multiline heads. A paper may also use devices such as kickers and hammers (see Figure 6.2 for examples of these). to create white space in the middle of the page and to offset the areas of heavy graphics. Inside pages can be balanced in part by placing pictures away from ads or other unrelated pictures.
Focus. It is natural for the reader’s eye to be drawn to some typographical element on the page. The editors should control what that element is, and they should take care that other lines, shapes, and elements on the page do not distract from that focusing element.
A page should be built around a major element, usually a picture. Pictures should not be buried next to ads; nor should pictures or other elements be in competition with each other. The reason editors should pay close attention to the focus of their pages lies in another of the major considerations of newspaper layout: visual dynamics.
Focus
Pictures are the most obvious and commonly used graphic elements for focus, as demonstrated on this page. A strong headline can also be a focal point of the page.

Visual dynamics. Readers generally look at a page in a Z-like fashion, beginning with the upper left and moving down the page. It is important for an editor to select a focus above the fold to control the reader’s beginning. If the upper left portion of the page is a jumble of heads, pictures, and other typographical elements, readers will be confused and easily distracted from what may be really important. Not knowing where to go on the page, they might miss something or may turn to another part of the paper entirely.
Another way of understanding dynamics is through the concept of rhythm. Rhythm refers to the logical flow of elements that readers are trained to expect when they see a newspaper. A page that has headlines or pictures bunched together can disrupt a reader’s rhythm. Readers may then be unconsciously thrown off balance and not know what to expect or where to go in the paper to find the items they really want.
Unity. Newspaper pages should be thought of as a unit rather than a set of typographical elements. These elements should relate well to one another on the page, just as the elements of a story package (story, headline, picture, cutline) should form a cohesive unit. The concept of unity takes into account all of the factors discussed above. A page should look as if it were planned on one editor’s desk, not on the desks of several people with differing ideas of how the final product should look.
Contrast
The use of contrast on this page is subtle but effective. The designer has surrounded each major item on the page with enough white space that the item is distinctive and highly visible.

Twelve Rules
The following are some basic rules governing layout of newspaper pages. Not every newspaper follows every rule all the time, and there are cases in which these rules can legitimately be broken. Most of the time, however, these rules should be observed as closely as possible.
1. Avoid “tombstoning” headlines. Tombstoning means running different headlines side by side on the page. When headlines are run together, they can confuse the reader and create an unattractive and cluttered appearance for the page. News editors should try to isolate major elements on a newspaper page. Headlines are more easily seen and break up gray areas better when they stand alone.
2. Avoid placing one headline directly under part of another without copy between (this is called “armpitting”). Again, the idea is to isolate the headline to help it be seen. If headlines run directly under one another, they lose isolation and create confusion.
3. Avoid splitting the page. A split occurs when the vertical space between two columns—called an alley in some layout programs and a gutter in others—is not crossed by a headline or a picture somewhere on the page. Modern design calls for a unified page. If an alley runs the length of the page, it splits the page in two, destroying both the unity of the page and the reader’s eye flow.
4. Avoid large blocks of body type. Masses of gray type discourage even the most interested reader from becoming involved in the story. Make sure there is a good variety of body, headlines, pictures, and other typographical devices on every part of the page.
5. Place major stories on the primary focal point of the page, usually the upper left-hand corner. This should be the strongest part of the page—where the editor places the strongest typographical elements.
6. Use contrasting but not conflicting headline typefaces and styles. The typefaces and styles should complement each other and be consistent. Wholesale use of serif and sans serif faces violates this principle. Simplicity of design and uniformity of page development are the objectives.
7. Use few typefaces and vary size and style (Roman and italic, plain and bold). This guideline is again designed to isolate headlines and make them distinctive. Simplicity is also an abiding consideration. A reader should not have to wade through a great variety of typefaces but should have a page that presents enough variety to be interesting. Let the ad designer come up with new typefaces.
8. Follow the step-down rule. The step-down rule requires that larger headlines appear at the top of the page, with gradually smaller headlines appearing below them. This rule may be violated to maintain balance, especially at the bottom corners, but these violations should occur only to accomplish specific objectives.
9. Let pictures seem to stand on or hang from something. That is, the top of a picture could be aligned with the top of a headline. Photos are major attention getters. They should always help to lead the eye through the page.
10. Never run the copy of a story out from under its headline (except when using a side head) or related photo. Headlines should provide a kind of umbrella for the story. Running copy out from under that umbrella leads to confusion, especially if that copy moves below another headline.
11. Try to avoid running columns of type under a headline in such a way that it creates odd shapes. The more regularly shaped a set of columns is (rectangular, square, etc.), the easier it is for a reader to isolate it visually.
12. Make sure the tops of story packages are level. Story packages include the headline, body type, pictures, and any other material related to the story grouped together on a page. The tops of these groups should form a straight line on the page. Avoid, for instance, a three-column headline with a four-column related headline under it. Also avoid placing an adjacent, related photograph or illustration part of the way down a block of related type. It should square up—even with the top of the headline.
Sidebar 9.2
Guidelines for Laying out a Page
When a news editor has assembled the elements with which he or she will work on any given day, the complex procedure of putting the pages together begins. The procedure is a complex one because numerous decisions have to be made at once, and almost every single decision has some effect on all other layout decisions. For instance, while deciding what to put at the top of a page, the news editor must also be considering what will go at the bottom of the page to create proper balance and contrast.
Because the procedure is so complex and because it will change daily owing to the different elements to be used, there is no step-by-step guide on how to lay out a page. There are, however, some general guidelines or considerations that can be suggested to beginning students who are faced with various typographical elements and a blank computer screen. An editor needs to begin by considering all of the stories, pictures, illustrations, and any other elements available. Using these elements, the editor can form a general picture of the page in his or her imagination. At that point, the editor is ready to place elements on the page.
1. Begin at the top. If the flag is stationary (that is, always located at the top of the page), place it in the layout grid first. If the flag floats (can be moved to another position on the page), make some decision about where it should go on the page.
2. Make some preliminary decisions about where the photos and pictures will be placed on the page. Readers generally will begin looking at a page at the upper left (which is called the primary optical area, or POA). The editor should therefore select for this area the most important item or the one that will best capture the reader’s attention. When a decision about the primary optical area has been made, the next logical decision is usually about what will go in the upper right corner of the page.
3. Decide what will be in the lower right corner of the page. This decision needs to be made next, because the upper left element will need some balancing element in the lower right. As with the top of the page, making this decision might also help the news editor decide what should be placed in the lower left corner of the page.
4. When the corners of the page have been filled, the editor should go back to the top of the page and fill in toward the center. Here, of course, the decisions that have already been made on the page will determine what the editor can and cannot do with the rest of the page. Working from the corners to the center of the page is preferable to starting from the top and working down because this way the editor is less likely to leave small or odd holes at the bottom of the page. The center of the page offers the news editor more flexibility than the borders.
News Judgment
On many newspapers the person who lays out the news pages is called the news editor. This person does not carry the title of layout editor because it would not be fully descriptive of the job. The news editor has a more important function than drawing the text and picture boxes for the different pages. The editor’s function is one of selection and placement of stories, pictures, and other elements in the story.
To do the job correctly, a news editor not only must have a sense of what will look good on a page and how a page will fit together but also must have a keen sense of news judgment. News judgment is the ability to choose and position the stories, pictures, and other materials that are important to the readers and that are expected from the paper.
The news editor’s first job is to select the news of the day. In doing this, it is essential that the editor keep up with the day’s events and be able to understand their relative importance. The editor must first read the paper to know what stories have been printed and what needs continuous coverage. A newspaper cannot afford to be episodic in its coverage of important, continuing news events. The news editor must also be aware of the content of other media, not only other newspapers but also radio and television. Many newspapers provide their newsrooms with television sets so that editors and reporters can watch the local news to make sure they have not missed any major items; they may also watch the national news to get an idea of what other journalists have deemed important for that day.
The news editor must also make sure that the paper carries the standard items its readers have come to expect, such as weather reports, advice columns, and news briefs. Compiling and placing such items are tedious jobs, but they are necessary for providing continuity to the paper.
Not only must news editors select items for inclusion in the paper, they also must decide where to place them. (At many newspapers these decisions are made at a daily meeting of editors, but often these decisions provide only guidelines for the news editor.) These decisions about placement are often dif-ficult and sometimes delicate. A story may be “played up” or “played down,” according to where it goes in the paper and what kind of headline the news editor assigns to it. To make these decisions, a news editor must have a definite idea of what kind of publication the editors and publishers want the newspaper to be and what the readers’ expectations are.
The news editor plays a critical role in the life of a newspaper. On a daily basis this editor’s decisions have more to do with the kind of publication that is presented to the reader than do the decisions of any other editor. It should be noted that different departments within the news and editorial division often have separate editors who function as news editors. For example, the sports, living, entertainment, national, and foreign desks may each have such an editor. On small and intermediate-sized papers, copy editors themselves might make many of the decisions on what stories and pictures to use and where to place them.
The column inch
A layout editor needs a way of measuring the length of an article in order to fit it onto a page. On many publications one means of doing that is by referring to stories in “column inches.” A column inch is the amount of type in a standard body size that would fill one inch of a standard column of the publication. For instance, a story might be six column inches long. This means that the story would fill up 6 inches of one column of the publication. Once the layout editor knows this, he or she can use simple arithmetic to figure out how stories will fit on the page if they are broken into more than one column. For instance, a six-column inch story would fit into 3 inches of two columns or 2 inches of three columns. Understanding the column inch is important to your being able to complete the exercises in this chapter successfully.
4 column inches in one column
BEIJING – In an effort to raise more funds for economic reforms, China’s largest commercial bank has received permission from Beijing to open its first offices in the United States and South Korea, state-run media reported Thursday.
The Industrial and Commercial Bank of China (ICBC) recently won approval from China’s central bank, the People’s Bank of China, to open a branch in New York and a representative office in South Korea, the official China Daily said.
“Opening more overseas offices is in line with ICBC’s development strategy of speeding up international business this year,” the article said.
“The purpose of this is to raise
4 column inches in two columns
BEIJING – In an effort to raise more funds for economic reforms, China’s largest commercial bank has received permission from Beijing to open its first offices in the United States and South Korea, state-run media reported Thursday.
The Industrial and Commercial Bank of China (ICBC) recently won approval from China’s centrai bank, the People’s Bank of China, to open a branch in New York and a representative office in South Korea, the official China Daily said.
“Opening more overseas offices is in line with ICBC’s development strategy of speeding up international business this year,” the article said.
“The purpose of this is to raise
4 column inches in three columns
Beijing – In an effort to raise more funds for economic reforms, China’s largest commercial bank has received permission from Beijing to open its first offices in the United States and South Korea, state-run media reported Thursday.
The Industrial and Commercial Bank of China (ICBC) recently won approval from China’s central bank, the People’s Bank of China, to open a branch in New York and a representative office in South Korea, the official China Daily said.
“Opening more overseas offices is in line with ICBC’s development strategy of speeding up international business this year,” the article said.
Handling Inside Pages
The following are some guidelines and suggestions for handling inside pages:
1. Each page should carry a dominant headline.
2. Each should have a good attention getter, a focus around which other elements on the page revolve.
3. Each should have a good picture, especially at the top of the page and set away from the ads. This could be the attention getter referred to above.
4. If a page is tight (that is, if there isn’t much room for editorial matter on the page), one long story is preferable to several shorter ones.
5. If a page is open (that is, at least one third is left for news), try to align a story with the highest ad and thus square off the rest of the page for editorial matter. Doing this can increase your flexibility in laying out the rest of the page (see illustration.)
6. Another thing editors who deal with front and inside pages must be concerned with is “jumps.” A story that begins on one page and continues onto another is known as a “jumped story.” The part of the story that is continued on the second page is called the “jump,” and the headline over that part of the story is called the “jump head.” “Jump lines” are those lines at the end of the first part of the story (“Continued on Page 2”) and at the beginning of the jump (“Continued from Page 1”).
A newspaper should have a consistent style in handling jumped stories, jump lines, and jump heads. Some newspapers, such as USA Today, try to avoid jumps almost entirely, but most papers find that this policy is not feasible. The best jump lines try to inform the reader of the jump head and the page number of the jump, such as “See President, Page 2.” Jump heads may be just one word or rewrites of the first page headline, or they may refer to an element in the jumped portion.

Magazine Design
The fundamentals of design of print publications do not differ radically from publication to publication. What differ are the content of the publication, its purpose, and its audience. Magazines are certainly different from newspapers, but many of the same principles that we have discussed for newspaper design and layout apply to magazines.
Dummy sheet
A dummy sheet serves as a guide to what the designer wants to do with a page. It does not have to be extremely detailed, but it does need to indicate the placement of the major items on the page.

Magazine designers (sometimes called art directors) must observe the same rules of visual logic that were presented earlier in the chapter. They also have the same tools: type, illustration, and white space. What, then, are the differences? There are a few that are obvious:
• Magazines are generally published in smaller formats than newspapers. Many magazines are printed on 8- × 11-inch paper. A designer will have less space to work with on a single page but will have more pages at his or her disposal.
• Magazines are likely to have fewer layout rules and less standardization. Many people who work in design believe that they can exercise more creativity in the magazine field than in newspapers (although many newspaper people would take exception to this idea). Many parts of many magazines are heavily formatted; that is, they remain the same from issue to issue. But other parts of the magazine, particularly the feature articles, allow designers to use type, photos, and illustrations in ways that newspapers could not afford.
• Content is more likely to influence design in magazines than in newspapers. An individual article in a magazine might suggest or dictate its design. The purpose of the design of an article is to help distinguish it from other articles within the publication (not necessarily, as in newspapers, to use space efficiently).
• White space is used more freely in a magazine than in a newspaper. White space, as we learned earlier, increases the emphasis on the items it surrounds; the more white space, the more emphasis an item—whether it be type or illustration—has. Part of a magazine designer’s job is to decide how much and where this emphasis should be put. Magazines do not have unlimited space. In fact, one of the regular complaints that magazine designers make is that they are too confined; they do not have enough pages to work effectively. Still, white space is generally used more frequently in magazines than newspapers.
• Magazine design should help the reader to read through an entire article. Designers are concerned with more than the beginning of the article. They try to make each page of the article legible and inviting. Each publication develops devices such as pull quotes or illustrations that can break up the columns of type on each page and offer visual aids for getting the reader through the article.
• Covers for magazines get special attention from designers. One of the most important parts of a magazine is its cover, and most magazines spend a lot of money and time in producing the right cover each time an issue of the magazine is published. A cover is the first look that a reader has, and many magazines try to be especially provocative or informative (or both) on the cover. If a large part of the magazine’s circulation comes from sales at newsstands, an attention-getting cover can be a necessity.
Web Design
In the first decade of their existence—and with relatively little experimentation—most news web sites developed a set of standard elements and a fundamental standardization of their look. Critics of the way in which news organizations treated the Web (often with benign neglect, sometimes with outright hostility) blame this homogenization of design on the unwillingness of these organizations to put time and resources into their sites. Others who are less critical of journalism’s treatment of the Web say that readers quickly developed expectations that news web sites had to meet.
Whatever the case, most news web sites today have a flag, a navigation bar that contains links to various sections of the site, a headline and summary for the top story or stories, and a picture. Some news web sites try to emulate, in some ways, the look of their parent print organizations. (For some years the New York Times web site used the same type font for its Web headlines that was used in the print edition. The Times has since stopped that practice.)
Web designers have the same rules of visual logic, the same principles of design, and the same tools of design that other publication designers have. But because the Web is a different medium from print or magazines, it challenges designers with a different set of considerations:
• The area of the computer screen is relatively small. Although some computer screens are large, most people will be viewing a news web site with a screen that is only about ten to twelve inches wide. Such a dimension will limit what a designer can do with the content he or she has to present. Readers will tolerate vertical scrolling, but horizontal scrolling places too much of a burden on the reader.
• A fundamental characteristic of the Web is linking: the ability of the reader to go from page to page on a site and even to move to and from a site. A Web designer has to take this characteristic into consideration when designing web pages. The designer can control how much (or how little) the reader can navigate and how easy this navigation is to find and use. Links should be clearly identified so that they are not only seen by the reader but also easily understood.
• The way in which a web site is organized has a great effect on its design. Most news web sites follow a standard organization: a front page, sections (news, sports, etc.) and section front pages, and article pages. Each of these types of pages requires a similar but distinctive design, one that is consistent with the overall look that the site wants to present but different enough to be recognized and understood by the reader.
• A web site should load as quickly as possible onto a user’s screen. This factor—load time—is dependent on how much information a page contains. Web pages that have a lot of pictures and graphics are thought to be “heavy” in the sense that they take longer to load than those that do not. Text is the “lightest” element to load. A web page designer has to achieve a balance between making a page light and making it visually interesting. Such a balance is not easy to achieve.
Elements of a web page
This illustration shows some of the most common elements found on news web site pages.

During the first decade of the Web as a medium for news, journalists tended simply to load what they had produced for other media onto the web site. In some cases this “shoveling” of content onto the Web worked fairly well, but journalists have begun to realize that the Web is truly a different medium. In recognition of this fact, as the Web proceeds into its second decade of use by journalists, more and more journalistic content is being produced exclusively for the Web.
One characteristic of this Web-exclusive content is that it is shorter. Reading is harder on a screen than it is on a page, and readers are more likely to abandon long, multipage articles than they are the short snippets and bits of information. Weblogs, also known as “blogs,” are an excellent example of the reduction of the number of words that are used on the Web. Summaries (also discussed earlier) are another example. As this trend continues, the design of web sites will undoubtedly adjust to accommodate and enhance this content.
Conclusion
The principles and tools of design are relatively simple and do not change radically from medium to medium. Because they are so stable, these principles and tools allow designers to learn the basics quickly and to begin working creatively in a short amount of time. Those who would enter this field must learn to look at publications critically, break down their elements, and analyze their uses carefully.
chapter
9
Exercises
The exercises in this chapter section are designed to give students practice in various aspects of design and layout. The general purpose of these exercises is to enhance the student’s skills in handling the general elements of design: type, illustration, and white space. The exercises are also designed to teach the basics of newspaper design; although the chapter discusses some of the aspects of magazine and Web design, those techniques are beyond the scope of this book.
The first four exercises are designed specifically for students and classes with access to page layout programs such as Quark or InDesign. Instructors who are using this book as a text should contact Allyn and Bacon or the authors directly for a disk with the electronic files that go with these exercises.
The remainder of the exercises may be completed with or without access to a computer lab. If computers and page layout software are not available, students can still select stories and photographs for pages, crop and size photos, and draw a design on one of the dummy sheets in this section.
Instructors should remember that elements of exercises in previous chapters can be integrated into these exercises. For instance, the following can be done:
• Students can be assigned to edit a story from one of the early chapters of the book and to include that edited story in their layouts.
• Students can be asked to use one of the pictures from the exercises in Chapter 7 as part of their layouts.
• Students may be required to build and use one of the charts in the exercises in Chapter 8 in developing their layouts.
In preparing to complete these exercises, students and instructors should study the layouts produced for the figures in this chapter. Simulating what they see in those layouts—the designs, picture cropping, headline styles, and so on—would be an excellent starting point for students working in this section.
The sequence of the exercises is important. Each one builds on the skills developed in preceding exercises. Students should master those skills before moving on.
Exercise 9.1: Five-Minute Layout
This exercise will help you in learning how to use your page layout program. Practice this exercise until you are able to set this page up in about five minutes.
1. Draw a text block for the headline. It should start at 1 inch down and 1 inch across and should be 6.75 inches wide and .667 inch high. Type in “Lincoln’s Gettysburg Address.” That should be in 30-point bold of a sans serif type such as Helvetica.
2. Draw a second text block. It should start at 1 inch across and 1.75 inches down; it should be 3 inches wide and about 9 inches high. Call in the file “Gettysburg address” from Exercise folder 9.1. Change the type to 10-point of a serif type such as Palatino. At the end of the file, hit the Return key a couple of times and type your name. Expand your text block if necessary.
3. Draw a picture block to the right of the second text block. It should start at 4.5 inches across and 1.75 inches down on the page. Call in the file “Lincoln cartoon” from the Exercise 9.1 folder. Resize the picture so that X is 75 percent and Y is 75 percent. Move the picture to the left so that it is centered in the picture block.
4. Save your file with an appropriate name.
5. Print out your file.
The screen shot shown here indicates how the page might look in a page layout program. You can see the borders of the text and picture blocks. The second picture shows the page as it should look when it is printed.

Exercise 9.2: Thirty-Minute Layout
This exercise will help you learn your page layout program. It will also give you some practice in working with the standard elements of a newspaper page. You should practice doing this page until you are able to complete it in about thirty minutes.
Read the following guidelines carefully:
• All headlines should be in a sans serif bold font.
• All body copy should be in a serif font, 10 point, and justified. Tabs should be .25 inch.
• Runarounds for pictures should be 3 points.
• Bylines should be sans serif, 12 point, bold, italic, and a 1-point line should run below them.
• Jump lines should be sans serif, 12 point, bold.
As much as possible, try to make your page look like the one shown here.

Exercise 9.3: Placement of Elements—Writing Headlines
The purpose of this exercise is to get some practice in working with a page layout program and to gain some understanding about how pages are built. Follow the instructions below and copy the page shown here as closely as possible.
1. Begin by opening a new file in your page layout program. Select the legal size format and designate that you want your page divided into three columns. Now save your file and give it an appropriate name. Remember to save your file periodically.
2. Draw a text block across the top of the three columns that is about 1.5 inches deep. Type in “The Daily News” (or some appropriate name), center the words, and make them as big as possible inside the text block (suggested size: 48 point).
3. Draw a second, much smaller text block under the first. It should also extend across the three columns. Type the date in this block and center it. Now, using the line tool, draw lines across the top and the bottom of the text block.
4. Draw two more text blocks under the date text block. The first should be 1 inch deep, and the second should be about 3.5 inches deep. The second text block should be divided into three columns. Call in the “Kidnapping” story from your file folder (or any other story if that one is not available) into the second text block. The type should be 10 point and a serif type font. Justify the type. In the text block above that, write a headline for the story that you used. You should use a serif type in 30 or 36 point.
5. Repeat the steps in the previous instructions for the next two stories. Write headlines for the stories that you use.
6. Draw a picture block on the page on top of the text block in the middle of the page, as shown in the picture. Call the “China map” file into that text block. You will need to reduce the width and length of the picture by 35 percent.
Exercise 9.4: Placement of Elements—Writing Headlines
The purpose of this exercise, as with the previous exercise, is to let you copy a layout to practice working with a page layout program and to gain some understanding about how pages are built.
1. Begin by opening a new file in your page layout program. Select the legal size format and designate that you want your page divided into three columns. Now save your file and give it an appropriate name. Remember to save your file periodically.
2. Draw a text block across the top of the three columns that is about 1.5 inches deep. Type in “The Daily News” (or some appropriate name), center the words, and make them as big as possible inside the text block (suggested size: 48 point).
3. Draw a second, much smaller text block under the first. It should also extend across the three columns. Type the date in this block and center it. Now, using the line tool, draw lines across the top and the bottom of the text block.
4. Draw in the text blocks at the appropriate parts of the page. Call in the stories to the text blocks from the Exercise 9.4 folder or some other place where articles are stored. The “General Mills” story is the top story; the “British airline” story is in the middle; the “Guinness” story is at the bottom of the page. (Other stories may be used, of course, if these stories are not available.)
5. On the lower left of the page you will need to create an index box. Shade the box with a black, 20 percent background. The type should be a serif font, 14-point bold, and you will need to supply the sections and page numbers.
6. All of the body copy in the stories should be in a serif font, 10 point, and justified. For each story there is more copy than will fit into the text blocks that you have drawn. Don’t worry about that now.
7. Draw a picture block on the page where it is indicated at the upper right. Call in a picture from your folder for this exercise and size it proportionally to fit the space.
8. Write the headlines that are assigned on the page. Follow any other instructions that are given.
Exercise 9.5: Copying Layout—Writing Headlines and Cutlines
If you have successfully completed the exercises up to this point, you are ready to take on something a little more complex. This exercise asks you to copy the layout shown here. Make your page look as much like the one you see as possible. The text and picture files for this exercise are found in the Exercise 9.5 folder, or your instructor may supply you with a different set of files.
Begin by opening a new file in your page layout program. Select the Tabloid size for a page format and divide the page into five columns. As you did in previous exercises, create the flag at the top of the page. Now draw the headline and text blocks for the stories, and call the story files into the appropriate blocks. Draw the picture blocks and text blocks for the cutlines.
Do not be concerned that the stories do not fit into the text blocks. Where they do not fit, create a text block at the bottom of the story that says “Continued on Page 2” as shown here.
Write the headlines and cutlines for this page in the appropriate text blocks that you create for the page. Use the following information in writing the cutlines:
Auto talks march. UAW workers, marching in New York City near the Chrysler building; workers not on strike but say march is to serve as a warning to company.
In the swing. Students at Alberta Elementary; yesterday; during recess; warmest day of the month so far. Photo by Amy Kilpatrick.
Exercise 9.6: Tabloid Page Layout
This exercise asks you to come up with a tabloid layout on your own. (It assumes that you have successfully completed the previous exercises.) Before beginning, review the layout guidelines listed in this chapter. Before starting with the page layout program, you might want to use the blank dummy sheet included with this exercise to draw a design that will guide you in setting up the page. The text and picture files for this exercise are found in the Exercise 9.6 folder, or your instructor may supply you with a different set of files.
Begin by opening a new file in your page layout program. Select the Tabloid size for a page format and divide the page into five columns. As you did in previous exercises, create the flag at the top of the page.
In creating the page, do not be concerned that the stories do not fit into the text blocks. Where they do not fit, create a text block at the bottom of the story that says “Continued on Page 2” as you did in Exercise 9.5.
The first thing you will have to do is choose which stories and pictures you want to use. You have the following stories in your folder to choose from:
Canada steelworkers 434 words (12 inches)
TORONTO—Union officials representing about 10,000 striking Canadian steelworkers said Monday’s tentative settlement with Stelco Inc. was a major victory for its members that includes full pension indexing.
Disneyland 209 words (6 inches)
ANAHEIM, Calif.—Disneyland, the grandfather of modern amusement parks, will boost its admission prices by $2 for adults and children, a park spokesman said Tuesday.
Teenage hostage 432 words (12 inches)
CHARLESTOWN, W. Va.—A teenager described as a “good guy” who “wouldn’t hurt anybody” took a teacher and about 15 students hostage at gunpoint Monday in a high school classroom, gradually releasing his captives until the standoff ended more than eight hours later.
Tornado damage 349 words (10 inches)
A tornado touched down in the southern portion of the county near the community of Goshen, damaging ten mobile homes in the Carpenter Road subdivision.
Mob grave 438 words (13 inches)
NEW YORK—Federal agents and state police continued digging up a suspected secret mob grave Monday, where the remains of at least three people were found buried in a garage behind a locksmith shop, officials said.
Woman gets death penalty 349 words (10 inches)
CHILLICOTHE, Mo.—A jury has recommended that a 69-year-old woman be sentenced to death for the murders of four transient farm workers whose bodies were found buried in northwestern Missouri last year.
You will need to crop and size the pictures appropriately for your layout. The following is information for cutlines for pictures:
Power lunch. Squeaky the cat; Bob the canary; both the property of Ray and Ramona Ritchard, 201 Bluefield Drive; photo taken yesterday. Photo by Amy Kilpatrick.
Storm damage. Tornado in western portion of county; struck yesterday about 5:40 P.M.; no warning from anybody; Carpenter Road subdivision; damaged at least ten mobile homes there; this one in the picture belongs to Velma Haskiel; completely destroyed it; that’s Velma right there in the picture; she’s going to have to live with her sister until she figures something out.
Photos: Amy Kilpatrick

Exercise 9.7: Copying Layout—Writing Headlines and Cutlines
Like Exercise 9.5, this exercise asks you to copy the layout shown here, only this time we are using a full-size page rather than a tabloid size. Make your page look as much like the one you see as possible. The text and picture files for this exercise are found in the Exercise 9.7 folder, or your instructor may supply you with a different set of files.
Begin by opening a new file in your page layout program. Select the full size for a page format (or 13.5 inches by 22 inches) and divide the page into six columns. As you did in previous exercises, create the flag at the top of the page. Now draw the headline and text blocks for the stories, and call the story files into the appropriate blocks. Draw the picture blocks and text blocks for the cutlines.
Do not be concerned that the stories do not fit into the text blocks. Where they do not fit, create a text block at the bottom of the story that says “Continued on Page 2” as in the picture you are using for a guide.
Write the headlines and cutlines for this page in the appropriate text blocks that you create for the page. Use the following information in writing the cutlines:
Flood. Rains flooded the valley of the Green River in West Texas; 3 inches of rain fell in 5 hours; area has had 10 inches of rain more than normal this year.
Auto accident. Rescue workers Max Shores (top), Jamie Bernard; auto accident victim LaKisha McDune; one-car accident on Coventry Road; late yesterday afternoon; she broke arm; treated and released at County Hospital. Photo by Amy Kilpatrick.
Exercise 9.8: Full-Size Page Layout
This exercise asks you to come up with a full-size layout on your own. (It assumes that you have successfully completed the previous exercises.) Before beginning, review the layout guidelines listed in this chapter. Before starting with the page layout program, you might want to use the blank dummy sheet included with this exercise to draw a design that will guide you in setting up the page. The text and picture files for this exercise are found in the Exercise 9.8 folder, or your instructor may supply you with a different set of files.
Begin by opening a new file in your page layout program. Select the full size for a page format (or designate the page size as 13.5 inches by 22 inches) and divide the page into six columns. As you did in previous exercises, create the flag at the top of the page.
In creating the page, do not be concerned that the stories do not fit into the text blocks. Where they do not fit, create a text block at the bottom of the story that says “Continued on Page 2” as you did in Exercise 9.7.
The first thing you will have to do is choose which stories and pictures you want to use. You have the following stories in your folder to choose from:
Magellan signal lost (6 inches)
PASADENA, Calif.—The Magellan spacecraft, on a mission to map the planet Venus, experienced a 40-minute signal loss Thursday, its third since it went into orbit around the planet in August.
Stockbroker sentenced (20 inches)
NEW YORK—A federal judge sentenced former Wall Street speculator John Mulheren, Jr. to a year and a day in prison for conspiring with fellow wheeler-dealer Ivan Boesky to illegally manipulate stock prices.
Aviation fuel (20 inches)
CHICAGO—Increased military demand for jet fuel and loss of production from a major refinery in Kuwait have caused aviation fuel prices to increase more than crude oil prices, an oil industry economist said.
Van Gogh painting (17 inches)
NEW YORK—A disappointing auction of art from the collection of the late Henry Ford II cast gloom over an upcoming sale boasting a Van Gogh flower study and other important Impressionist and modern paintings.
Large meals (11 inches)
EASTON, Pa.—A new study has confirmed what many women have known for years: It’s not socially advantageous to eat large meals in public.
NEW YORK—Three of four French Impressionist paintings owned by the late actress Greta Garbo were sold Tuesday at Sotheby’s auction gallery for $16 million, well within the pre-sale estimate of their value.
Smoking chest pains (8 inches)
DALLAS—Cigarette smoking may hamper a smoker’s ability to feel the chest pains that may be an important early warning sign of heart disease, researchers reported Wednesday.
Hepatitis (22 inches)
BELLEVUE, Wash.—Government health experts Wednesday launched a nationwide, federally funded program to detect hepatitis B among pregnant women and immunize their infants against the serious liver infection.
Use the following information to write cutlines for the pictures:
Van Gogh Irises. 1889 painting; Irises; goes with Van Gogh story.
Truck wreckage. Lincoln Park Road overpass over I-75; driver, Joseph Coda, of Cuba, Missouri; driver killed; police don’t know why truck overturned; they’re investigating; impact separated cab from the trailer; accident blocked traffic on interstate roadway going south for more than four hours; truck carrier various automobile parts for nearby auto plan.
Bike accident. Mike Stanton, rescue worker; Alonzo Brown is the kid; Alonzo is 11 years old; was riding down 15th Street when he wrecked his bicycle; taken to County Hospital; broke his arm; sent home after examination and treatment.
Exercises 9.9: Single-Page Subject
Shown here is a full-size page devoted to a single topic: the opening of a local soccer season. The designer had no pictures to work with but rather used some staff-produced drawings. The designer also did some innovative things with the type and created plenty of white space on the page.
Take the same elements on this page and lay them out in a different manner. If you have access to the electronic files for this exercise, they are located in the Exercise 9.9 folder. If you do not have access to these files, you can draw your new layout on the full-size dummy sheet included with this exercise. (Your instructor may add further requirements to this assignment.)

This exercise can work as either an individual or a team project. If students work as a team, ideally there should be three: one to write a news story based on the following reporter’s notes, one to work with the photos and the map (preferably a student who knows Photoshop), and one to do the layout.
The situation is this: The Cornish River near West Harperville has flooded. This has happened before, but the situation is unusually severe this time. A reporter who is on the scene (his name is Thomas Cahill, and he is a staff writer for your newspaper) has called in the following notes. One of the editors will have to put together the story on the basis of those notes. In addition to the notes, you have a listing of the major floods along the river. This might make a good timeline or other type of graphic presentation.
You also have a map showing the flooded areas. The map on this page identifies some of the areas referred to in the notes, but the electronic file contains only the map. One of your editors will have to decide how those areas are to be identified in a way that is compatible with the layout you develop. Small versions of the pictures you have available are included on these pages.
Your assignment is to produce a single full-size page devoted to the flooding story. You might want to make it the front page of your paper, in which case you will need to design a flag at the top of the page. If you have access to the electronic files for this exercise, they are located in the Exercise 9.10 folder. If you do not, you may draw your layout on the full-size dummy sheet provided with this exercise.
Flooding Reporter’s Notes
Heavy rains for three days; flooding on several parts of the Cornish River near West Harperville; one bridge out along Highway 14.
75 people evacuated from homes; 200 houses have received some damage; one church, Cornish United Methodist, had basement flooded.
Kyle Render, Ticonderoga County Emergency Management Service: “Worst flooding in 15 years; all crew are out seeing if there are people or animals that we can pick up; don’t know of anyone who is trapped, but we aren’t sure about everybody.”
Police chief Billy Herbert says one person reported missing; Carl Carter; reported missing by daughter; his is one of the houses that is under water up to the second story now.
Bridge along highway 27 okay, passable, according to police.
Herbert: “We are urging people to stay away from the area. Don’t go down there looking. We need to keep the roads clear in case we find someone that we need to get out quickly.”
Keith Schneider, pastor of Cornish UMC, said church basement contained a lot of furniture that is ruined; church still under water; won’t be able to go in until waters recede. “My heart is broken about this. These people just finished paying off the mortgage last year before I became pastor. Now they’re going to have to face some pretty hefty repair bills.”
Morley MacMann, farmer whose fields were flooded. “Fortunately the water didn’t get to my house. I guess we can be thankful of that. But these are my best fields that are under water now. I was going to start planting in a day or two, but now I’ll have to wait until the field is okay.”
Police say people who need shelter can go to the First Presbyterian Church in West Harperville; a variety of assistance offices will be set up there.
Flooding occurred just after midnight when water began to flow over the banks at Niles Bend; just as that was happening came two hours of torrential rain; weather service said three inches fell in the area during that two hours; during the past three days there have been seven inches of rain in the area.
Major floods along the Cornish River
April 1992: 3,000 acres flooded; 50 homes and businesses damaged; Highway 14 bridge out for three days; no casualties; river rose 27 feet above flood stage.
August 1981: Flooding along banks of river near West Harperville for three miles; 2 people killed; river rose 10 feet above flood stage.
June 1963: 5,000 acres flooded, 100 homes damaged, 20 destroyed; Highway 14 bridge out for two weeks; Needles Cemetery near Methodist Church had caskets uprooted; some were found 20 miles down the river; river rose 41 feet above flood stage.
April 1951: Great Easter Flood; killed 10 people; flash flood when Harperville Dam burst; 12,000 acres flooded; damage estimated $50,000,000; river rose 55 feet above flood stage.
March 1946: 2,000 acres flooded above Highway 14; mostly farms; few houses destroyed or damaged; estimated 3,000 head of cattle lost; river rose 12 feet above flood stage.
Pictures
Picture 1. Members of the Ticonderoga County Rescue Squad; in boat going down a stretch of Highway 14; looking for flooding victims.
Picture 2. Morley MacMann, farmer whose fields were flooded; at shelter in West Harperville.
Picture 3. Keith Schneider, pastor of Cornish UMC.
Picture 4. Section of Mackey Creek that flooded; knocked out a bridge along Bailey Road. Picture is Rowley Ridner, county rescue squad member.
Picture 5. Waters have receded along upper part of Highway 14; picture shows houses that were nearly covered with water at height of flooding.