In the preceding chapters we laid down the foundations you need to create Enyo apps. In this chapter, we’ll explore some of the pieces necessary to make those apps more memorable. We’ll cover how to style your apps, how to tune them to perform well on less powerful platforms, how to prepare them for translation to other languages, and how to diagnose things when bugs occur. As always, we’ll explore these concepts through interactive samples.
Enyo provides some very nice looking controls with the Onyx library. However, an app can set itself apart from others by having a unique user interface. Fortunately, it’s very easy to change the look of the Onyx widget set. We’ll explore several ways to accomplish that.
All Enyo controls have two published properties to aid in styling: style and classes. These two properties correspond to an HTML element’s style and class attributes. The style property can be used to apply a specific style to a single control. To work with the classes property, you must add CSS classes to a style sheet. In general, it is better to use classes in an app for two reasons: a component is more reusable if a style is not embedded within it and by using a CSS class you can modify the style from a single place.
Enyo provides applyStyle() to update an individual style and addStyles() to add styles onto the existing styles of a control. We used the applyStyle() function in the traffic light sample at the start of the book. Passing a null as the second parameter to applyStyle() removes the style. For upating classes, Enyo provides addClass(), removeClass(), and addRemoveClass().
Warning
It might seem like setStyle() and setClasses() would be good methods to call to update the style on a control, however, these two functions completely replace the styles and classes of the control.
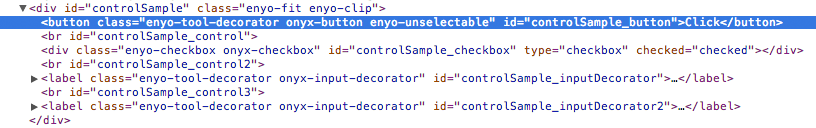
Each Onyx control includes one or more classes. It is possible to override some (or all) of the default styling by overriding those styles in your CSS file. One simple way to discover the class names to override is to use your browser’s inspector to see what classes are applied to a particular control. You can then use those classes to override the way that control looks everywhere in your app. The following image shows the Chrome inspector output of the Onyx sample from Chapter 3:

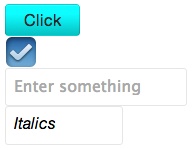
The Onyx button has, among its classes, onyx-button. If we want to override the styling on all the buttons in our app without having to manually add a class to each one, we could write our own CSS rule for onyx-button:
.onyx-button{background-color:cyan;}

Tip
Try it out: jsFiddle.
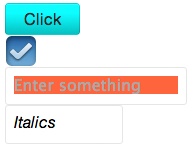
In general, you will need to use a CSS selector that is more specific than the styles in the Enyo CSS. One method is to add a base class to your app component and then use that in combination with your CSS selector. In the Onyx sample, we cannot override the background color of the actual input control without a more specific selector:
.myapp.onyx-input{background-color:tomato;}

Tip
Try it out: jsFiddle.
In general, you’d actually style the input decorator rather than the input.
You could, of course, simply go into the Onyx library directory and directly edit the CSS file. Knowing that app developers would want to do this, the Enyo developers provide LESS files for generating the CSS that Onyx uses. LESS provides a programmatic approach to creating CSS while keeping most of the flavor of CSS. In order to compile LESS you will need to have Node.js installed and it helps to be working on a Bootplate project (see Appendix A).
Tip
LESS can be used “live” in a browser. The debug build of Bootplate projects can load a JavaScript library that processes LESS files in the browser. Because of the additional processing needed, it isn’t recommended to use that method with deployed code. To enable this, uncomment the line in debug.html that includes the less libary (e.g., “…less-1.3.0e.min.js…”).
LESS files can be found in the css directory of the Onyx library, along with a previously compiled CSS file. Of particular interest is the onyx-variables.less file, which contains some common settings used throughout the library. Here’s a sample from that file:
/* Background Colors *//* ---------------------------------------*/@onyx-background:#EAEAEA;@onyx-light-background:#CACACA;@onyx-dark-background:#555656;@onyx-selected-background:#C4E3FE;@onyx-button-background:#E1E1E1;
By overriding a particular variable, we can affect a wide range of Onyx styles. If you want to create your own overrides, you can modify your app as follows:
-
In source/package.js, change
$lib/onyxto$lib/onyx/source. - In source/package.js, uncomment the reference to Theme.less.
- Edit source/Theme.less and place your overrides into the places indicated.
To change all onyx buttons to lime green, you could place the following where variable overrides go:
@onyx-button-background:lime;
For more information on LESS, see the LESS website. For more information on theming Enyo, visit the Enyo UI Theming page.
With all of the styling options available to you it can be very tempting to pull out all the stops and add drop shadows, rounded corners, and all sorts of bells and whistles to your app. You need to be careful, though. While Enyo enables you to make native quality apps with HTML5 and CSS, you need to test the performance on mobile devices and older browsers (such as Internet Explorer 8), if you target them.
In desktop environments you can expect very good performance regardless of the CSS tricks you use. In the mobile world, where there’s less processing power and less memory, things can get bogged down very quickly. Particular performance hogs include the afore-mentioned drop shadows and rounded corners. Other offenders include computed gradients, overlarge images, and long-running JavaScript. It’s very important that you test how your app performs on the least capable system you’re targeting. You may need to disable some features by using enyo.platform to detect the platform you are running on.
One of the most important factors in app perception is responsiveness. It is very important that when a user taps on buttons, there is visual feedback that something happened. If you attempt to perform a long running calculation in a tap handler, the user will not see the button respond properly to the tap. Attempt to return as quickly as possible from event handlers and perform the calculations in response to a timer or animation frame request. Enyo includes an Async object for performing asynchronous actions.
Tip
With mobile devices, the simpler the HTML and CSS, the faster the performance. It can be tempting to create every single object that your app might use. However, placing all those components into the DOM, even if they’re hidden, affects performance. Create only the objects you need and get rid of those you don’t need anymore.
Lastly, with installable apps you should be careful about loading remote resources. Mobile users may not always have an Internet connection and, when they do, it may be slow. If your app depends on particular images, package them with your app. If your resources change over time, use caching techniques.
A full discussion of performance tuning is outside the scope of this book. For more information on some of the pitfalls, you can read HTML5 Techniques for Optimizing Mobile Performance and other sites.
So far we’ve painted a rosy picture of life with Enyo. Sometimes things don’t always go so well. Fortunately, you have a number of tools at your disposal to figure out what went wrong. First and foremost, because Enyo is truly cross-platform, many problems can be detected and fixed by running your apps on a desktop browser. All the modern browsers have JavaScript debuggers available that make it very easy to see errors and even inspect the state of the DOM. In general, problems come in two varieties: code issues and layout issues.
Tip
One of the most common errors in Enyo apps is forgetting to call this.inherited(arguments) when overriding functions on a parent object. This occurs most often with the create() and render() functions but can also happen with others. Forgetting to make this call can cause components to not appear at all or can cause them to render incorrectly. Another common error is forgetting to return a truthy value from event handlers and having the event handled by more than one component. This can be especially bad in the case of nested List components.
We covered some of the great layout features that Enyo offers in Chapter 4. Even with these features, things can turn out wrong. One common problem app developers experience is failing to provide a height to List or Scroller components. Without a height, these elements will end up invisible. Providing a height or including them within a fittable layout can solve that issue. Fittables themselves can cause problems. Forgetting to assign fit: true to one and only one of the components of a fittable component can lead to rendering issues as well.
Sometimes things just end up in the wrong place or have the wrong style. A quick way to see what has happened is to use the DOM inspector in your browser to see what styles have applied to the elements in question. Sometimes, an issue such as CSS precedence caused the problem. It can also help to see if a component rendered at all or if it’s hidden somehow. Other times, it can help to add !important to a style.
Bugs are unavoidable. Fortunately, there are lots of ways to squash them. One of the best ways to detect code errors is to keep the JavaScript console open while testing Enyo apps. If there’s an error or typo in your code, it can cause strange problems. Seeing errors as they occur really helps in trapping the problem.
Enyo apps can also write to the JavaScript console with the info(), warn(), and error() functions on the enyo object. In addition, every Enyo kind can call this.log() to send output that includes the kind’s name and the name of the function that issued the log message.
Sometimes a passive approach to debugging a problem isn’t enough. In these cases you can set breakpoints in your code and step through functions that are misbehaving. A handy trick that is supported by the major browsers is putting the debugger command into code you want to inspect. When the browser reaches that code, it will stop and allow you to inspect the state of the app. Just remember to remove that command before publishing your app!
Once you’ve identified a place in the code that you want to inspect, it’s easy to see all the components belonging to a component. this.$ will contain a hash of all the owned components. Also, enyo.$ contains a hash of all named components in your app. You can easily walk through these by inspecting deeper and deeper into a kind.
Now that you’ve produced a beautiful (and bug free) app, you’ll want to share it with the world. Enyo provides a modular library to handle some of the globalization issues you’ll face. The library is called g11n, which is a shorthand way to write “globalization” (g, followed by eleven letters, followed by n). This library provides facilities for substituting translated strings as well as formatting names, dates, and other measures based upon a user’s locale. It even supports loading CSS based upon locale.
The globalization library will attempt to figure out the locale based on cues from the browser. The current locale can be retrieved by calling enyo.g11n.currentLocale(). In cases where the locale can’t be determined, you can explicitly set it using enyo.g11n.setLocale().
Warning
The g11n library is not included if you are using a Bootplate-based setup (see Appendix A). To enable the library in a Bootplate setup, execute the command: git submodule add https://github.com/enyojs/g11n.git lib/g11n and then add the g11n library to your package.js with the line $lib/g11n.
In its most basic form, the globalization library handles string substitutions. Substitutions are performed using the $L() global function. At run time, the $L() function searches for an appropriate translation file for the user’s locale (or the locale you set manually) and then attempts to locate the string that was passed in as the first argument. If a match is found, the translated string is used. If not, the original string is used.
Translation files should be placed in the assets/resources directory of your app. Each translation should be in its own JSON file. Translation files are named starting with language and optionally adding country code and variant. For example, a Canadian English translation file would be named en_ca.json. Such a file might look like this:
{"Click":"Click, eh?"}
App developers can add some extra polish to their apps by correctly formatting information for the user’s region. The globalization library includes modules to format names, phone numbers, dates, times, and more. For more information on the countries supported by these functions, please refer to the localization documentation page. The name, phone, and address modules included with g11n are not loaded by default. The following example shows some of the basic routines for formatting these items:
enyo.kind({name:"G11nSample",components:[{name:"date"},{name:"number"}],create:function(){this.inherited(arguments);vardateFmt=newenyo.g11n.DateFmt({date:"short"});this.$.date.setContent(dateFmt.format(newDate()));varnumFmt=newenyo.g11n.NumberFmt({fractionDigits:1});this.$.number.setContent(numFmt.format("86753.09"));}});newG11nSample().renderInto(document.body);
Tip
Try it out: jsFiddle.
Two Onyx components are locale-aware: DatePicker and TimePicker. If the globalization library is loaded, they will use the current locale to format their contents. If the library isn’t loaded, then they will default to the US format.