

Using IBM Bluemix DevOps services
This unit covers the following topics:
•IBM Bluemix DevOps overview
•Web IDE (Edit Code)
•Source Code Management (SCM)
•Automated Delivery Pipeline (Build & Deploy)
•Agile Planning Tools (Track & Plan)
4.1 What you should be able to do
After completion of this unit, you should be able to:
•Describe DevOps.
•Describe IBM Bluemix DevOps Services.
•Describe the capabilities of IBM DevOps Services.
•Identify the Web IDE features in IBM Bluemix DevOps.
•Describe how to connect the Git repository client to your IBM Bluemix DevOps Services project.
•Explain the pipeline build and deploy processes that IBM Bluemix DevOps Services use.
•Describe how IBM Bluemix DevOps Services integrate with the IBM Bluemix cloud.
•Describe the agile planning tools in IBM Bluemix.
4.2 References
The following publications are useful for further research on the topic presented in this unit:
•Documentation about Agile:
•Open source Git project:
•Overview of IBM Bluemix DevOps Services:
•Tutorials/Documentation for Bluemix DevOps Services:
4.3 What is DevOps?

Figure 4-1 What is DevOps?
Notes:
Before DevOps, the following teams were responsible for code delivery:
•Development team: This team designed the code, delivered new features, fixed bugs, and tested the code.
•Operations team: This team deployed the code to the different environments, maintained the uptime on production, and diagnosed failures.
The term DevOps comes from merging the words development and operations. With DevOps, both teams work together to support the software lifecycle, from code design to deployment to production. This collaboration includes automating all of the tasks.
The developer only has to develop code, and can then rely on the DevOps platform to do the rest. For example, the developer can automate the build process, code testing, and deployment to the different environments.
4.4 Benefits of DevOps

Figure 4-2 Benefits of DevOps
Notes:
DevOps provides the following benefits, among others:
•From code to production in minutes: Work on your own or use the collaboration tools to work with a team. In minutes, you can go from source code to a running app.
•Accelerate app delivery: Innovate like a startup, and scale for the enterprise. You can host an open source project, run a hackathon, or start a skunkworks project. Plan anything, even monthly meetings. DevOps code is continuously delivered and integrated into the main shared repository.
•Deploy with confidence: Automatically deploy your projects whenever a project member pushes code to your repository. Simply deploy files as they are pushed, or you can configure more advanced build options.
4.5 What is IBM Bluemix DevOps Services?

Figure 4-3 What is IBM Bluemix DevOps Services?
Notes:
IBM Bluemix DevOps Services are software as a service (SaaS) capabilities that support continuous delivery for:
•Developing
•Tracking
•Planning
•Deploying
With IBM Bluemix DevOps Services, you can develop, track, plan, and deploy software in one place.
IBM Bluemix DevOps Services complement the IBM Bluemix cloud platform. Your organization can produce working applications in minutes, starting from an IBM Bluemix boilerplate or sample application.
4.6 What services does IBM Bluemix DevOps provide?

Figure 4-4 What services does Bluemix DevOps provide?
Notes:
IBM Bluemix DevOps provides a comprehensive set of features for the operations and software development teams. As part of the default IBM Bluemix DevOps toolchains, the following tools are available:
•Web IDE: You can develop your code (for example, Node.js, Java, or any other code) in this web-based integrated development environment (Web IDE). No other software is necessary, other than your web browser. The Web IDE saves your current work in a cloud-based file directory, which is known as the local repository. IBM Bluemix provides Eclipse Orion as the Web IDE. Although the use of the Web IDE works well, you can still use a desktop IDE, such as Eclipse with DevOps services.
•Source control system (SCM): The local repository is a copy of your latest edits before you submit your work to a SCM. IBM Bluemix DevOps creates a Git repository as a change management system. The Git repository, which is known as the remote repository, is hosted on the IBM Bluemix DevOps Services infrastructure.
•IBM Bluemix Delivery Pipeline: This service automates the process of building and deploying your code as an IBM Bluemix application. You can also configure the build, deploy, or test scripts within the Web IDE.
•Issue Tracking: This tool tracks the progress of your development and IBM Bluemix DevOps services.
4.7 Additional DevOps tool Integration

Figure 4-5 Additional DevOps tool Integration
Notes:
In addition to the four DevOps core elements of toolchains that are shown in Figure 4-4 on page 90, you can integrate Slack, Jira, Jenkings, and more, as shown in Figure 4-5.
4.8 Setting up an IBM Bluemix DevOps Services project

Figure 4-6 Setting up a Bluemix DevOps Services project
Notes:
After you enable continuous delivery for the project, a new tab opens to configure Continuous Delivery Toolchains.
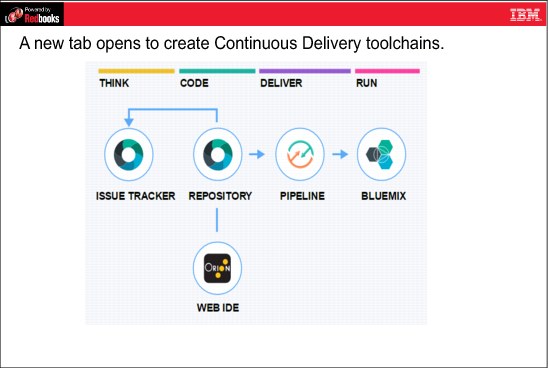
4.9 New tab opens to create Continuous Delivery toolchains

Figure 4-7 Creating Continuous Delivery chains
Notes:
A new window opens that shows the following main stages for the Continuous Delivery toolchains:
•THINK: This stage is for planning for the application by creating bugs, tasks, or ideas by using the Issue Tracking tool.
•CODE: This stage is for the implementation of the application by providing a GIT repository as source code management system, and a Web IDE (Eclipse Orion) to edit your code online. In the repository, you can specify whether to clone a repository or start from scratch by selecting New in the repository type.
•DELIVER: This stage is for configuring the delivery pipeline. It allows you to specify automatic build, deployment, and testing of your code after a developer pushes a new code to the Git repository.
•RUN: The output of this stage is to run the application in the IBM Bluemix environment.
4.10 Web IDE: Edit Code features

Figure 4-8 Web IDE: Edit Code features
Notes:
The Edit Code features in IBM Bluemix DevOps provide the following capabilities:
•Web IDE capabilities:
– Uses Eclipse Orion Web IDE.
– No installations, just code now.
– The Edit Code feature provides a workspace to develop source code and configuration files.
– It provides a fully featured environment for writing your application code by using your web browser.
– It provides rich code completion capabilities for CSS, HTML, and JavaScript.
– You can deploy, stop, and run applications from the Run bar.
– You can also view the logs from the Run bar.
•Bluemix Live Sync features:
– Live Edit (currently available for Node.js applications only): Allows you to make changes to your application from the Web IDE without the need to redeploy it.
– Debug (currently available for Node.js applications only): When a Node.js application is in Live Edit mode, you can shell into it and debug it. You can edit code dynamically, insert breakpoints, step through code, restart the runtime, and more by using the Node Inspector debugger.
– Desktop Sync: You can synchronize any desktop directory tree with a cloud-based project workspace similar to the way Dropbox works.
4.11 Web integrated development environment

Figure 4-9 Web integrated development environment: Overview
Notes:
The Edit Code perspective for the Web IDE in Bluemix DevOps is shown in Figure 4-9.
When you select a file, the editor displays the contents on the right side of the page. You can edit source code, configuration files, and other artifacts directly within your web browser.
This view is for your local workspace on IBM Bluemix DevOps. To commit the code changes, switch to the GIT view that is described next.
4.12 Editing source code

Figure 4-10 Editing source code in Bluemix DevOps Services
Notes:
When you open an IBM SDK for Node.js script file, the editor provides real-time validation and syntax checking of the source code. It uses tools, such as JSHint, which is a JavaScript code quality tool that helps to detect errors and potential problems in the code. A preview window flags warnings and errors on the right side of the page.
4.13 Editor features: Code completion

Figure 4-11 Editor features: Code completion
Notes:
To run the code completion shortcut, place your cursor within the editor and press Ctrl + Space bar. This feature displays the libraries that are available at the cursor point, including third-party modules that you imported in the script. For example, as shown in Figure 4-11, the code completion feature displays functions and templates for the Express web application framework for Node.js because this point is the cursor point.
You can use templates to add blocks of code for common tasks, such as error handling or object creation.
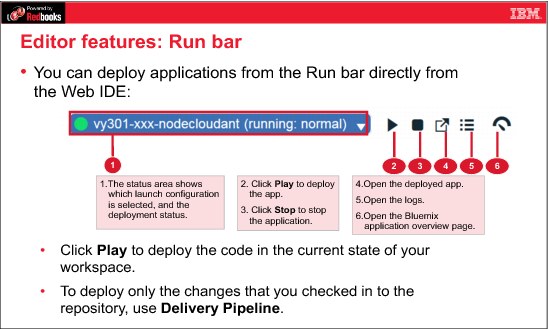
4.14 Editor features: Run bar

Figure 4-12 Editor features: Run bar
Notes:
You can quickly build and deploy your application to a test environment on IBM Bluemix without committing your code to the Git repository. The following features are highlighted in Figure 4-12:
1. The status area displays the launch configuration the run bar uses during the build and deploy task.
2. Click the Play icon from the Run bar to build and deploy the code in your user directory to your IBM Bluemix account.
3. Click the Stop icon to stop the application.
4. Click the Open Deployed App icon to open the application route.
5. Click the Open Logs icon to open application logs.
6. Click the Access icon to access the dashboard from the same bar.
4.15 Bluemix Live Sync features

Figure 4-13 Bluemix Live Sync features
Notes:
If you are building a Node.js application, you can use IBM Bluemix Live Sync to quickly update the application instance on IBM Bluemix and develop as you do on the desktop without redeploying.
When you make a change, you can see that change in your running IBM Bluemix application immediately (without the need to recompile and redeploy). In addition, you can access your application from the browser on the desktop or a mobile device.
IBM Bluemix Live Sync works from the command line and in the Web IDE. You can debug applications that are written in Node.js by using Bluemix Live Sync.
IBM Bluemix Live Sync consists of the following features:
•Desktop Sync
You can synchronize any desktop directory tree with a cloud-based project workspace similar to the way Dropbox works. The Web IDE directly edits the same cloud-based workspace, so both stay in sync.
Desktop Sync works for any kind of application. To use Desktop Sync, you must download and install the BL command-line interface, which is the IBM Bluemix Live Sync command line. Desktop sync works with all types of applications.
•Live Edit (only for Node.js applications)
You can make changes to a Node.js application that is running in IBM Bluemix and test them in your browser immediately. Any changes that you make in a synchronized desktop directory or in the Web IDE are propagated to the application’s file system instantly.
•Debug (only for Node.js applications)
When a Node.js application is in Live Edit mode, you can debug it on the Web IDE. You can edit code dynamically, insert breakpoints, step through code, restart the runtime, and more. You must use a Chrome browser to use the Debug feature.
4.16 Source control with a Git repository

Figure 4-14 Source control with a Git repository
Notes:
By default, enabling Continuous Delivery for a project creates DevOps toolchains for your project. The Toolchains feature includes a Git repository that is based on GitLab. Git is an open source change management system.
If your organization uses IBM Rational® Team Concert™, you can set up an IBM Jazz™ SCM environment to manage your code. You can also point your IBM Bluemix DevOps services project to an external, third-party Git repository provider, such as GitHub.
The Git repository perspective in the IBM Bluemix DevOps services web IDE supports common Git commands to manage your code. You can also develop your application on your own workstation and commit your changes to the Git repository with a standard Git client.
For more information, see the open-source Git project at this website:
4.17 Git repository overview

Figure 4-15 Git repository overview
Notes:
The numbers that are shown in Figure 4-15 correspond to the following steps:
1. Switch to the Git perspective from the navigation bar on the left side of the web IDE.
2. You can review the commit history with the time/date for each commit. You can perform actions for each commit, such as view the files committed, and revert changes that were introduced by any commit.
3. The Working Directory Changes pane detects any updated files in the IBM Bluemix DevOps user directory. Click a file to review the changes that were made in that file.
4. Select the files that you want to commit and enter a descriptive comment about the change.
5. Click Commit to commit the changes to your local repository.
6. The Outgoing pane lists the files that you want to commit to the remote repository. View the outgoing changes; then, click Push to push the committed changes to the remote repository.
If another user updated the files in the remote repository, the Incoming pane lists the updated files.
4.18 Connect a Git client to your IBM Bluemix DevOps project

Figure 4-16 Connect a Git client to your IBM Bluemix DevOps project
Notes:
You can still develop your application on your own local workstation. Start by retrieving a copy of the IBM Bluemix application source code by using the git clone command. After you have a copy of the source code, use a text editor or integrated development environment to write and test your application.
To check whether another developer on your team updated the source code, run the git status command.
When you want to save your updated source code, run the git add command to stage the needed files to be committed.
Then, run the git commit command and save a message for the history log to commit all of the added files to your local repository.
Finally, run git push to send your committed changes to the remote repository.
4.19 IBM Bluemix DevOps Services: Delivery Pipeline

Figure 4-17 Bluemix DevOps Services: Delivery Pipeline
Notes:
By default, IBM Bluemix DevOps services automatically runs the build and deploy tasks when you commit changes to the Git repository. If you want to quickly test your code without committing your changes, click Play from the Run bar.
4.20 Customizing the delivery pipeline

Figure 4-18 Customizing the delivery pipeline
Notes:
You can configure each stage to have one or more job (Build, Deploy, and Test). You can also configure a stage to have more than one job of the same type. For example, you can have a stage that features one Build job, one Deploy job, and two Test jobs.
4.21 Example: Default delivery pipeline

Figure 4-19 Example: Default delivery pipeline
Notes:
The default build script is simple: It takes the files that are pushed to the remote Git repository and triggers IBM Bluemix to build your code in the server runtime. For example, IBM Bluemix downloads the IBM SDK for Node.js modules that you imported into your script.
You can customize the settings for the server runtime through the manifest.yml file.
After the build stage completes successfully, the deploy stage runs. IBM Bluemix DevOps deploys the built files to your IBM Bluemix space.
4.22 Configuring the Build Stage

Figure 4-20 Configuring the Build Stage
Notes:
By default, IBM Bluemix DevOps runs the Build Stage when a client pushes any change to the master branch in the remote Git repository.
If you do not want to automatically push your changes to your IBM Bluemix account, change the State trigger setting to Run jobs only when this stage is run manually.
4.23 Configuring Build jobs

Figure 4-21 Configuring build jobs
Notes:
You can extend the features of the build stage by adding jobs. Although IBM Bluemix DevOps names this stage configuration the Build Stage, you can add build, test, or deploy jobs.
As of this writing, Builder Type supports the following types:
•Simple
•Ant
•Gradle
•Grunt
•IBM Container Service
•IBM Globalization Pipeline
•Maven
•npm: For Node.js projects
•Shell Script
The simple build type runs the appropriate build scripts for your runtime environment. For example, the IBM SDK for Node.js runtime resolves modules that your application requires.
4.24 Configuring Deploy jobs

Figure 4-22 Configuring Deploy jobs
Notes:
In this example, you create a deploy task that pushes the application to a specific space on IBM Bluemix.
The following Deployer Types are available:
•Cloud Foundry: Deploys applications to Cloud Foundry servers, such as IBM Bluemix. This type is the default deployer type for the deploy job.
•Active Deploy: You can update running applications with no downtime by using the IBM Active Deploy service in your pipeline. The Active Deploy - Begin job includes a script that starts the deployment process to add a new instance of your new application until both versions of your application are live in production. Active Deploy - Complete ends that deployment process and removes that extra instance of the application if the test phase was successful.
•IBM Containers on Bluemix: Provides a set of default deployment patterns for containers on the IBM Containers service. Containers are typically built by using the Docker Builder.
In this example, your application is pushed to the development space in your organization. You can also publish your application to your staging and production spaces.
You can customize the Cloud Foundry command-line interface (cf CLI) commands in the deploy process in the Deploy Script section. The default deploy action is equivalent to running cf push from the CLI. You can add custom shell script commands as well (${CF_APP} as shown in Figure 4-22 refers to the application name).
4.25 Configuring Test job

Figure 4-23 Configuring Test job
Notes:
After the Deploy job is completed, you can add and configure a Test job to test your deployed application.
The following Tester types are available:
•Simple
•Advanced Tester
•IBM AppScan® Dynamic Analyzer
•IBM Security Static Analyzer
•IBM Vulnerability Adviser
4.26 Example: A successful build and deploy result

Figure 4-24 Example: A successful build and deploy result
Notes:
The default settings for the delivery pipeline are the following stages:
•Build Stage:
– Input: This stage is triggered whenever a change is pushed to Git.
– Jobs: Simple Builder Type.
•Deploy Stage:
– Input: This stage is triggered whenever the Build Stage is completed successfully. It takes as input the build artifacts that were produced from the Build Stage.
– Jobs: Deploys the application to IBM Bluemix.
In this example, all of the jobs in the Build Stage and Deploy Stage were completed successfully, as shown in the JOBS pane of the Build Stage and Deploy Stage.
The LAST EXECUTION RESULT pane shows that IBM Bluemix DevOps successfully deployed the application to your IBM Bluemix account. It also shows that the application is running on IBM Bluemix.
You can also check the build logs in the JOBS pane in the Build Stage column, the deploy logs in the JOBS pane in the Deploy Stage column, and the runtime logs from LAST EXECUTION RESULT pane in Deploy Stage column.
You can also clone the Deploy Stage and deploy the application to any number of spaces in your IBM Bluemix account by clicking the settings wheel icon at the top of Deploy Stage and selecting Clone Stage.
4.27 Issue Tracking tool

Figure 4-25 Issue Tracking tool
Notes:
The Issue Tracking tool (Issue Tracker as shown Figure 4-25) is used to track items (issues) that require resolution or improvements in a project.
Issues can be bugs, tasks, or ideas to be discussed. Also, issues are searchable and filterable.
4.28 Creating an issue

Figure 4-26 Creating an issue
Notes:
Complete the form that is shown in Figure 4-26. Then, click Submit issue to create the bug or task.
4.29 Unit summary

Figure 4-27 Unit summary
4.30 Checkpoint questions

Figure 4-28 Checkpoint questions
4.31 Checkpoint answers

Figure 4-29 Checkpoint questions
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
