Now that you know everything there is to know about using Ghost's interface for content management, you're ready to dig into the actual process of writing the content itself.
The fundamental principle behind the writing process in Ghost is that users should be able to blog away without interruption or distraction, with little to no pauses required to click on buttons or do anything other than focus on what they are writing. To that end, one of the major features of Ghost is the Markdown syntax it uses to facilitate post formatting.
Markdown is a system of basic symbols that can be used directly inline with content in order to generate the most common formatting requirements, such as headings, and to handle common tasks such as inserting images.
For example, on most writing platforms, should you wish to format a line of text as Heading 1, you would first need to stop writing, take your hand off the keyboard, grab your mouse, highlight the line, and then click on the platform's H1 button.
But with Ghost, none of this is necessary. You simply enter a single # character at the start of your line and it will present as H1 text.

This means no pauses to take your hands off the keyboard and work with the mouse or interface buttons. Everything becomes a part of a smooth typing process.
At first glance, this may not seem like a huge time saver in itself; however, in application, doing almost everything via the keyboard, without having to pause and mentally change gears to use the mouse, means that you will be able to maintain much greater focus on your writing. Hence, the overall time you save will amount to much more than just the time no longer spent using the mouse.
This example from the Ghost homepage shows just how easy it is to generate some of the most common formatting requirements using Markdown:

Using Markdown, you can perform the following actions in your Ghost posts:
- Bold text
- Italicize text
- Format text as inline code
- Create text strikethroughs
- Add links
- Insert images
- Create bulleted and numbered lists
- Add blockquotes
- Format text as headings 1 through to 6
For a full breakdown of Ghost Markdown syntax and the keyboard shortcuts you can use to make insertions even faster, please refer to Appendix, Markdown Syntax and Ghost Shortcut Keys.
To learn more about Markdown visit http://daringfireball.net/projects/markdown/.
Inserting images is one of the few things you'll use the mouse for when creating Ghost content. The good news is the process is cleverly structured ensuring you don't have to break your writing process to do so until the end.
When you first insert your image markdown, by either pressing Ctrl + Shift + I or typing , a placeholder image will be added into your post preview, as shown in the following screenshot:

When you know you want an image at a certain position in your post, you can go ahead and add a placeholder then continue on with your writing without a pause in your flow. Then after you're finished writing, you can come back and add images to your post.
This process of adding images where placeholders are positioned is also very easy, with two methods to choose from. You can either click on the placeholder image and have it open up a window where you can browse for your image file, or you can drag-and-drop a file directly onto the placeholder to upload.
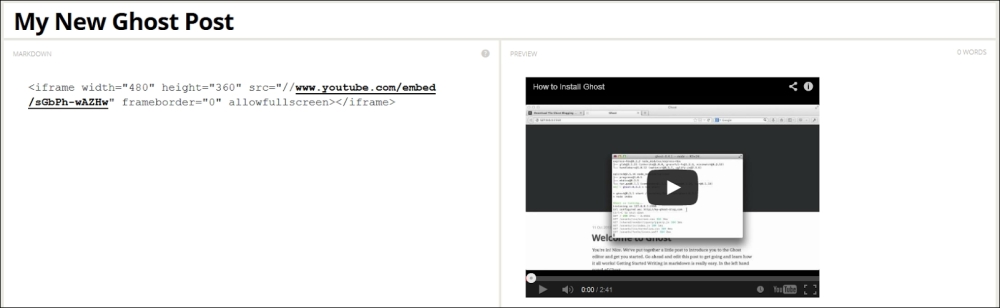
On top of its ease of use, one of the beauties of a Markdown-based post editor is you can also place raw HTML straight into your post and it won't be stripped out. If there's something you need to do in your post that doesn't have associated Markdown syntax, you can just add in the code you need directly.
One of the best applications of this is the insertion of videos. You don't need any plugins or an extra functionality to place videos from the most common sites into your post. Just copy the iframe embed code they provide you, such as the type you would get from YouTube, for example, and paste it straight into your post.