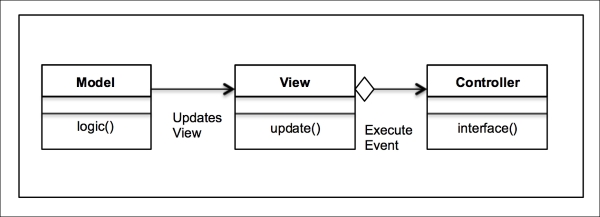
Let's now understand more about the MVC pattern with the help of the following UML diagram.
As we discussed in the previous sections, the MVC pattern has the following main participants: the Model, View, and Controller class.

In the UML diagram, we can see three main classes in this pattern:
- The
Modelclass: This defines the business logic or operations attached to certain tasks from the client. - The
Viewclass: This defines the view or representation that is viewed by the client. The model presents the data to the view based on the business logic. - The
Controllerclass: This is essentially an interface that is between the view and model. When the client takes certain actions, the controller directs the query from the view to model.
The following is a code example to understand the pattern with all the participants involved:
class Model(object):
def logic(self):
data = 'Got it!'
print("Model: Crunching data as per business logic")
return data
class View(object):
def update(self, data):
print("View: Updating the view with results: ", data)
class Controller(object):
def __init__(self):
self.model = Model()
self.view = View()
def interface(self):
print("Controller: Relayed the Client asks")
data = self.model.logic()
self.view.update(data)
class Client(object):
print("Client: asks for certain information")
controller = Controller()
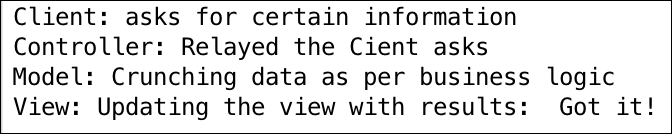
controller.interface()The following is the output of the preceding code:

..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
