Chapter 3. Creating and Managing Images
In This Chapter
Understanding Resolution and Image Size 70
Changing Image Size and Resolution 73
So far, I’ve introduced Photoshop Elements and worked mostly in the Organizer, importing and arranging photos for manipulation later. But Elements is based on the code from Photoshop, the industrial-strength image editor used by the pros. As such, it’s important to build a foundation of knowledge about digital images in preparation for editing them later.
This chapter offers some basic guidelines on adjusting image size and resolution. If you want to e-mail a photo to a friend, you’ll need a small file size for easy delivery—so you’ll want to create a low-resolution image, which means it contains a smaller number of pixels. If you’re planning to print high-quality images on your ink-jet printer, you’ll want to maintain as high a resolution as your printer can handle (meaning a greater density of pixels) to ensure a crisp, clear print.
I also cover creating images from scratch, the different methods for viewing additional information about your images, and working with window behavior in Elements.
Understanding Resolution and Image Size
Resolution and image size are frequently used and often misunderstood terms.
Resolution simply refers to the number of pixels, or picture elements—tiny, square, building blocks—that make up a digital image. Today’s computer monitors and LCD displays pack millions of pixels into the screen you’re viewing; the more pixels, the higher the resolution, and in general the more detail you’re able to see.
Image size refers to both the print size and resolution of an image. Depending on whether you want to print a photograph, post it on a Web page, or e-mail it to a friend, you’ll need to adjust its image size and resolution accordingly.
Pixel basics
Everything you do in Photoshop Elements involves controlling and changing pixels. Pixels make up your entire image and are typically not visible as individual elements until you zoom in on your picture ![]() .
.

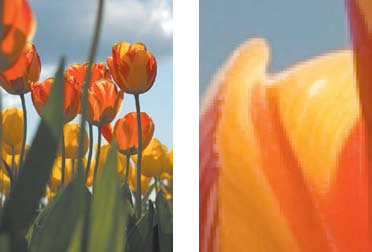
![]() Pixels become more visible as you increase the magnification of your image.
Pixels become more visible as you increase the magnification of your image.
Images are often described using pixels as the unit of measure. For example, a digital camera may shoot images at 1600 x 1200 pixels (the x is pronounced “by,” just as in “3 x 5 photo”). Multiplying 1600 times 1200 gives you the total number of pixels in the image, which in this case is 1.92 million pixels.
Digital cameras often include preset resolution modes. These settings determine both the physical dimensions and file size of the image ![]() .
.

![]() Examples of common digital camera resolutions and associated file sizes, all viewed at 100 percent (also referred to as actual pixels). Higher-resolution images, like the photo on top, provide a sharp, clear picture that’s excellent for printing. Lower-resolution images, like the bottom photo, lack sufficient pixel information for printing purposes, but work fine for e-mailing or posting on the Web.
Examples of common digital camera resolutions and associated file sizes, all viewed at 100 percent (also referred to as actual pixels). Higher-resolution images, like the photo on top, provide a sharp, clear picture that’s excellent for printing. Lower-resolution images, like the bottom photo, lack sufficient pixel information for printing purposes, but work fine for e-mailing or posting on the Web.
Displaying and printing images
Any discussion of resolution and output can be confusing, so you need to keep a few basic details in mind. Image resolution is described in pixels per inch, or ppi.
The ideal amount of detail and level of resolution depends on how you intend to use an image. If you’re going to display your photos on the Web, keep in mind that large files take forever to download and view, so you’ll want to choose a lower resolution like 72 ppi (72 ppi is the most common image resolution for monitors).
Three factors affect the way an image is displayed on a computer monitor: the number of pixels in the image, the screen resolution, and the screen size ![]() . The size of each pixel is determined by the resolution and size of the monitor. For example, a 17-inch monitor set to a resolution of 1024 x 768 pixels would have 82 pixels per inch
. The size of each pixel is determined by the resolution and size of the monitor. For example, a 17-inch monitor set to a resolution of 1024 x 768 pixels would have 82 pixels per inch ![]() . The same monitor set to a resolution of 800 x 600 would have fewer pixels per inch, so each pixel takes up more screen space
. The same monitor set to a resolution of 800 x 600 would have fewer pixels per inch, so each pixel takes up more screen space ![]() . If you change your monitor resolution to a lower resolution setting, the images and icons appear larger on your screen. It takes fewer pixels to fill the monitor, so the size of each pixel appears larger.
. If you change your monitor resolution to a lower resolution setting, the images and icons appear larger on your screen. It takes fewer pixels to fill the monitor, so the size of each pixel appears larger.

![]() The display of an onscreen image is based on the resolution of the image, the size of the monitor, and the monitor resolution.
The display of an onscreen image is based on the resolution of the image, the size of the monitor, and the monitor resolution.

![]() A monitor set to 1024 x 768 is a common setting, and allows program menus to be seen more easily.
A monitor set to 1024 x 768 is a common setting, and allows program menus to be seen more easily.

![]() The same monitor set to 800 x 600 displays fewer pixels per inch, so less of the image is visible.
The same monitor set to 800 x 600 displays fewer pixels per inch, so less of the image is visible.
Print resolution is usually described by the number of dots per inch, or dpi, a printer is capable of printing. If you want to print a high-quality flyer or photo, you may want to use an image resolution as high as 300 pixels per inch, so that a maximum amount of image information is sent to the printer. Fortunately, a wide range of available image resolutions work well for different situations, and Photoshop Elements includes some automatic functions (such as the Save for Web command) that take the guesswork out of the process.
Creating a New Image
If you want to start with a blank canvas, use the New dialog to set up the basic dimensions, image resolution, and color mode. You can create your own work of art using Photoshop Elements’ many painting and drawing tools, or you can assemble a collage of multiple images. But for now, I’ll stick with the basics.
To create a new image:
- To create a new image go to the File menu and choose New > Blank File, or press Ctrl+N.
- In the New dialog, enter a filename; then enter dimensions for the width and height
 . The default size is 6 x 4 inches, which works fine as a starting point. You can always change it later.
. The default size is 6 x 4 inches, which works fine as a starting point. You can always change it later.

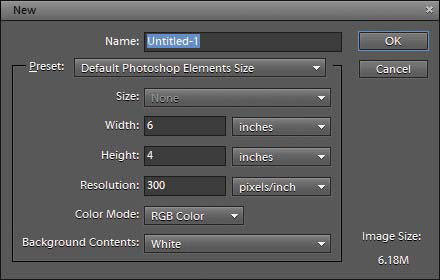
 The New dialog lets you name your new image and set its dimensions, resolution, and color mode.
The New dialog lets you name your new image and set its dimensions, resolution, and color mode. - Set the resolution and color mode. For more information, see Chapter 7, “Changing and Adjusting Colors.”
- From the Background Contents drop-down menu, choose an option for the background layer of the image.
• White is the default background option and creates a pure white background layer for the image. This option is just fine for most purposes.
• Background Color fills the background with the current background color—useful if you want a Web graphic that matches the background color of your Web page.
• Transparent makes the first layer transparent and results in an image with no background at all—a good choice if you’re creating an image for the Web and want it to appear transparent on the page.
Changing Image Size and Resolution
Pixel dimensions, image dimensions, and resolution are all adjusted using the Image Size dialog. You will often capture one image and then use it for different purposes, so it’s important to understand how these adjustments affect your image file.
For the Web and other onscreen viewing, it’s common to adjust the pixel dimensions, or number of pixels, to control the resolution and/or file size of the image. This is known as resampling. The Resample Image checkbox is probably the most important feature to understand. When this box is checked, the pixel dimensions change—that is, the pixels will increase or decrease in number as the image is resampled ![]() . When the box is not checked, the pixel dimensions are locked in, and no resampling can occur. You can change the document size (the size the image will print), but the number of pixels in the image and the size that the image displays onscreen will stay the same.
. When the box is not checked, the pixel dimensions are locked in, and no resampling can occur. You can change the document size (the size the image will print), but the number of pixels in the image and the size that the image displays onscreen will stay the same.

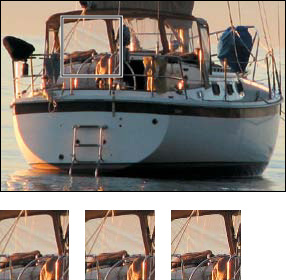
![]() This image was duplicated (top) then reduced 50% (bottom). Notice in the zoom views that the reduced image isn’t as detailed as the original. That’s because, even though both have the same number of pixels per inch, the reduced image contains fewer pixels overall.
This image was duplicated (top) then reduced 50% (bottom). Notice in the zoom views that the reduced image isn’t as detailed as the original. That’s because, even though both have the same number of pixels per inch, the reduced image contains fewer pixels overall.
To resize an image for screen viewing:
- From the Image menu, choose Resize > Image Size to open the Image Size dialog.
- Make sure the Resample Image box is checked, and click the Resample Image drop-down menu
 .
.

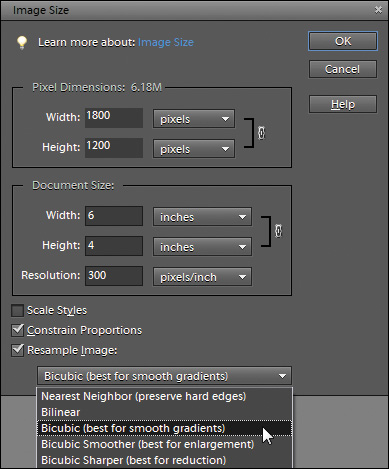
 The Resample Image drop-down menu includes five options for specifying how the resampling occurs.
The Resample Image drop-down menu includes five options for specifying how the resampling occurs.When you resample an image, its pixels are transformed using a process known as an interpolation. Interpolation is a computer calculation used to estimate unknown values based on existing known values—in this case, pixel color values. So, when you resample an image in Elements, its existing pixels are changed using one of five primary interpolation methods
 :
:
 You can resample an image using one of three calculation methods: Bicubic (left), Bilinear (center), or Nearest Neighbor (right). Bicubic does the best job at retaining detail and anti-aliasing, whereas Nearest Neighbor creates images with a rougher quality.
You can resample an image using one of three calculation methods: Bicubic (left), Bilinear (center), or Nearest Neighbor (right). Bicubic does the best job at retaining detail and anti-aliasing, whereas Nearest Neighbor creates images with a rougher quality.• Bicubic is the default option and generally produces the best results and smoothest gradations.
• Bilinear produces medium-quality results.
• Nearest Neighbor is the fastest method, but may produce jagged effects.
• Bicubic Smoother can be used when you’re increasing the size of an image, or upsampling. Typically, I strongly advise against upsampling, because there is usually a noticeable loss of image quality and sharpness. But I’ve seen acceptable results with Bicubic Smoother, as long as I don’t resize much above 120 percent.
• Bicubic Sharper can be used when you’re reducing the size of an image, or downsampling. Its purpose is to help retain sharpness and detail. My success with this option has been mixed.
- To maintain the current width-to-height ratio, make sure Constrain Proportions is checked.
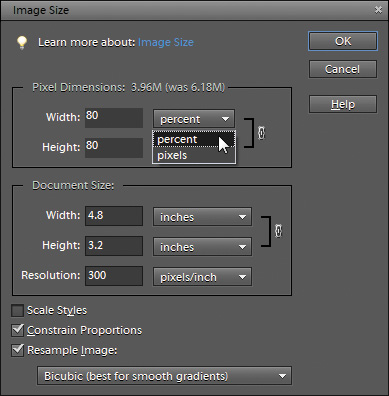
- Enter new values in the Pixel Dimensions fields. You can enter values in pixels or as percentages
 .
.

 Pixel dimensions can be entered as pixels or as a percentage.
Pixel dimensions can be entered as pixels or as a percentage.If you choose percent, you can enter a percentage amount in either the Height or Width field to automatically scale the image to that percentage. The new file size for the image is displayed at the top of the dialog (along with the old file size in parentheses).
- Click OK to complete the change. The image is resized larger or smaller, depending on the pixel dimensions or percentage you entered.
Tip
When you change an image’s size by changing its pixel dimensions, you also change its print size (you’ll see the change in the width and height dimensions in the Document Size fields of the Image Size dialog). Although these images are acceptable for onscreen viewing or as quick test prints, you may be disappointed with their printed quality. That’s because you discard image information by resampling, and so lose some sharpness and detail.
To resize an image for printing:
- From the Image menu, choose Resize > Image Size.
- To maintain the current width-to-height ratio, check that the Constrain Proportions option is selected.
- Uncheck the Resample Image box.
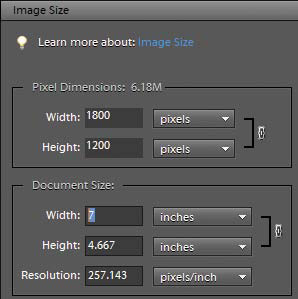
- Choose a unit of measure (or a percentage) and then enter new values for the width or height in the Document Size portion of the dialog
 .
.

 Enter new width and height values to change an image’s print size.
Enter new width and height values to change an image’s print size.In the Document Size portion of the dialog, the resolution value changes accordingly. For instance, if you enter width and height values of half the original image size, the resolution value will double, and the image will print clearer and sharper. That’s because you’re compressing the same number of pixels into a smaller space. So, when scaled at 50 percent, an image 4 inches wide with a resolution of 150 pixels per inch (ppi) will print at 2 inches wide and at a resolution of 300 ppi.
- Click OK to complete the change.
The image’s print size will be changed, but since it still contains the same number of pixels, it will appear to be unchanged on your screen. You can, however, view a preview of the final print size onscreen:
• From the View menu, choose Print Size. The image is resized on your screen to approximate its final, printed size
 .
.
 An image can be viewed at an approximation of its final print size, even when its resolution differs from the computer’s display.
An image can be viewed at an approximation of its final print size, even when its resolution differs from the computer’s display.• From the View menu, choose Actual Pixels, or press Ctrl+1 to return the display size to 100 percent.
Tip
To return the dialog to its original settings, press Alt to change the Cancel button to Reset, then click Reset.
Getting Information about Your Image
The Info panel displays measurement and color information as you move a tool over an image. In addition, you can customize the status bar at the bottom of the Info panel to display different file and image information.
To use the Info panel:
- From the Window menu, choose Info to view the Info panel.
- Select the desired tool and then move the pointer over the image. Depending on the tool you are using, the following information appears:
• The numeric values for the color beneath the pointer. You can view any two sets of color modes at the same time
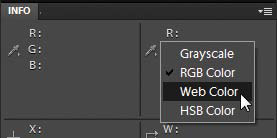
 . Information for different color modes can be displayed at any time by clicking either of the eyedropper cursor buttons in the Info panel
. Information for different color modes can be displayed at any time by clicking either of the eyedropper cursor buttons in the Info panel  .
.
 Any two sets of color information (RGB, HSB, Web Color, or Grayscale) can be viewed at once.
Any two sets of color information (RGB, HSB, Web Color, or Grayscale) can be viewed at once.
 Color modes (and other settings) can be changed from pop-up lists in the panel.
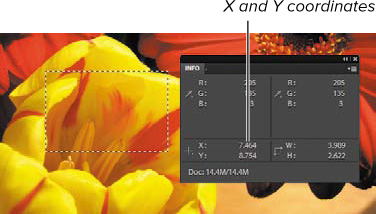
Color modes (and other settings) can be changed from pop-up lists in the panel.• The x and y coordinates of the pointer, and the starting x and y coordinates of a selection or layer, along with the change in distance as you move the pointer over your image
 .
.
 The x and y coordinates of the pointer are shown in the Info panel.
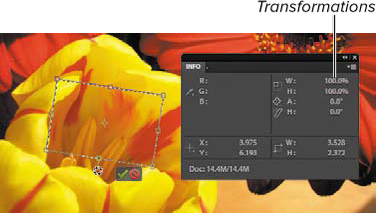
The x and y coordinates of the pointer are shown in the Info panel.• The width and height of a selection or shape and the values relating to transformations, such as the percentage of scale, angle of rotation, and skew (which distorts a selection along the horizontal or vertical axis)
 .
.
 Any change in the scale or transformation of a selection or layer is visible in the Info panel.
Any change in the scale or transformation of a selection or layer is visible in the Info panel.
Tip
It’s usually quicker to change units of measure using the Info panel rather than by using the Preferences menu.
To display different Info panel options:
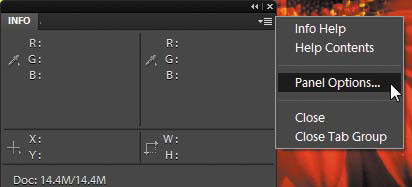
- Click the More button on the Info panel to open the panel menu, and then choose Panel Options
 .
.

 Access Panel Options from the Info panel’s More menu.
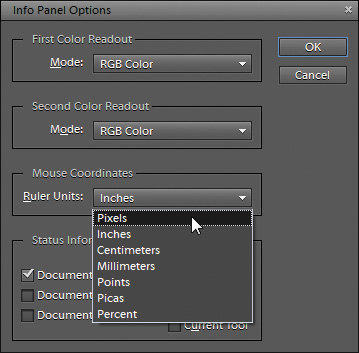
Access Panel Options from the Info panel’s More menu. - Use the drop-down menus in the top three areas of the dialog to change the color and unit options you would like the panel to display
 .
.

 You can control what type of information will be displayed for color modes and for units of measurement.
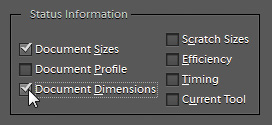
You can control what type of information will be displayed for color modes and for units of measurement. - In the Status Information area of the dialog, click the checkbox next to the options you would like the panel to display
 .
.

 The Info panel can display the status for up to seven different types of information, all at the same time.
The Info panel can display the status for up to seven different types of information, all at the same time.Here are descriptions of some of the most useful options:
• Document Sizes displays information relating to the file’s size. The first number represents the approximate size of the file if flattened (all layers combined into one) and saved. The second number represents the current file size, with layers.
• Document Profile displays the color mode of the image.
• Document Dimensions displays the width and height of the image.
• Scratch Sizes displays the amount of memory needed to process the image. The first number represents the memory currently used to display all open images. The second number represents the total available RAM. If you think you’re running into memory problems and need to add more RAM to your computer, viewing this information will help you evaluate the problem.
Arranging Windows
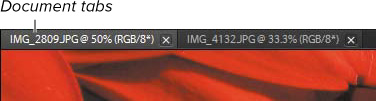
Photoshop Elements takes a different approach to arranging open file windows than many applications. Instead of windows floating on top of each other, they occupy the entire work area, with tabs that indicate open files ![]() .
.

![]() Open documents occupy the main workspace and are only visible one at a time. Click a tab to bring a document to the front.
Open documents occupy the main workspace and are only visible one at a time. Click a tab to bring a document to the front.
If you prefer overlapping windows, a preference enables them to float like traditional windows (or like Elements behaved prior to version 8) in Full Edit mode.
To arrange multiple windows:
- Click the Arrange Documents button above the toolbar.
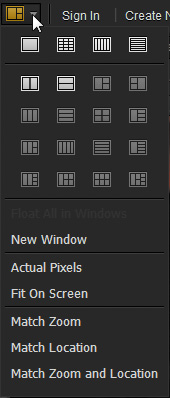
- From the menu that appears, click a preset layout icon
 .
.

 Click the Arrange Documents button to set how multiple files appear in the Editor.
Click the Arrange Documents button to set how multiple files appear in the Editor.
To enable floating windows:
Go to Edit > Preferences > General and enable the option titled Allow Floating Documents in Full Edit Mode.
With that active, you can drag a window’s title bar away from the workspace edge to make it appear as a free-floating window.
The options in the next section assume you’ve enabled floating windows; otherwise, many are not available.
Arranging Multiple Views
You can open multiple windows with different images, or, if you prefer, you can open multiple views of the same image. This is a handy way to work on a detailed area of your image while viewing the full-sized version of the image at the same time. It’s especially useful when you’re doing touch-up work, such as correcting red eye or erasing a blemish in a photo.
To open multiple views of an image:
From the Arrange Documents menu, choose New Window. The window appears as a new tab; you can also look in the Project Bin to see the new view.
To arrange multiple views:
Do one of the following:
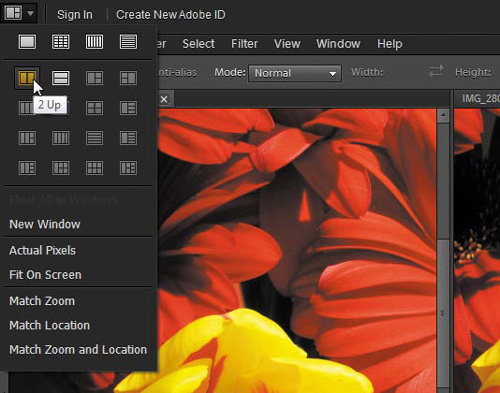
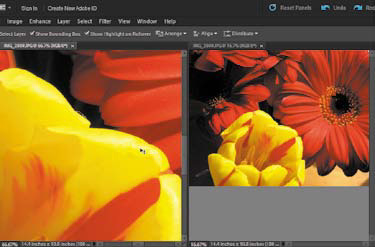
• Click the Arrange Documents menu and choose one of the layout icons (such as one of the 2 Up orientations) ![]() .
.

![]() Two windows are displaying the same image in the vertical 2 Up layout.
Two windows are displaying the same image in the vertical 2 Up layout.
• To create cascading, overlapping windows, choose Float All in Windows.
• If the windows are floating, position them by dragging their title bars, or use the commands under Window > Images to tile or cascade them.
To close multiple view windows:
Do one of the following:
• To close a single window, click the close button on that window’s title bar.
• To close all document windows, from the File menu, choose Close All or press Ctrl+Alt+W.
Tip
You can set different levels of magnification for each window to see both details and the big picture at the same time ![]() .
.

![]() Multiple image views let you work on a detailed area (left) while at the same time allowing you to see how the changes affect the overall image (right).
Multiple image views let you work on a detailed area (left) while at the same time allowing you to see how the changes affect the overall image (right).
Tip
When you’re working on a zoomed-in image, it’s easy to get lost. From the Arrange Documents menu, choose Match Zoom to set all open windows to the same zoom level. Or, choose Match Location to make the same visible pixels appear in all windows. That’s a quicker option than scrolling around looking for a match, or using the Navigator panel.
Using Rulers
Customizable rulers, along the top and left sides of the document window, can help you scale and position graphics and selections. The rulers are helpful if you are combining photos with text (in a greeting card, for example) and want to be precise in placing and aligning the various elements. Interactive tick marks in both rulers provide constant feedback, displaying the position of any tool or pointer as you move it through the window. You can also change the ruler origin, also known as the zero point, to measure different parts of your image.
To show or hide the rulers:
From the View menu, choose Rulers to turn the rulers on and off, or press Ctrl+Shift+R.
To change the zero point:
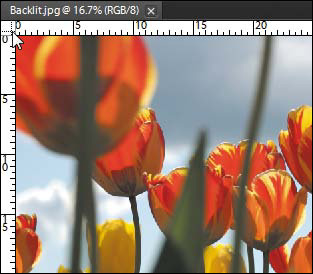
- Place the pointer over the zero point crosshairs in the upper-left corner of the document window
 .
.

 The rulers’ zero point establishes the origin of the rulers.
The rulers’ zero point establishes the origin of the rulers. - Drag the zero point to a new position in the document window.
As you drag, a set of crosshairs appears, indicating the new position of the zero point
 .
.
 Drag the zero point to a new location anywhere in the document window.
Drag the zero point to a new location anywhere in the document window. - Release the mouse button to set the new zero point.
To change the units of measure:
Right-click on either ruler. A contextual menu appears, from which you can choose a new measurement unit.
Tip
To reset the zero point to its original location, double-click the crosshairs in the upper-left corner of the document window.
Setting Up the Grid
The nonprinting, customizable grid appears as an overlay across the entire document window. As with the rulers, it can be used for scaling and positioning, but it can be especially helpful for maintaining symmetry in your layout and design, or for occasions when you’d like objects to snap to specific points in the window.
To show or hide the grid:
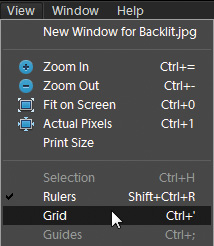
From the View menu, choose Grid to turn the grid on and off ![]() .
.

![]() Activate the document grid from the View menu.
Activate the document grid from the View menu.
To change the grid settings:
- From the Edit menu, choose Preferences > Guides & Grid to open the Guides & Grid Preferences.
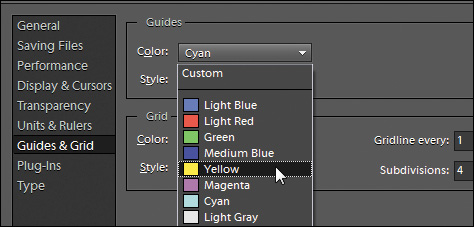
- From the Color drop-down menu, choose a preset grid color, or choose Custom
 .
.

 Choose a grid color from the list of preset colors or create a custom color.
Choose a grid color from the list of preset colors or create a custom color.Choosing Custom displays the Color Picker, where you can select a custom grid color.
- From the Style drop-down menu, choose a line style for the major grid lines
 .
.

 Examples of grid line styles.
Examples of grid line styles. - In the Gridline every drop-down menu, choose a unit of measure; then enter a number in the accompanying field to define the spacing of the major grid lines.
- In the Subdivisions field, enter a number to define the frequency of minor grid lines
 .
.

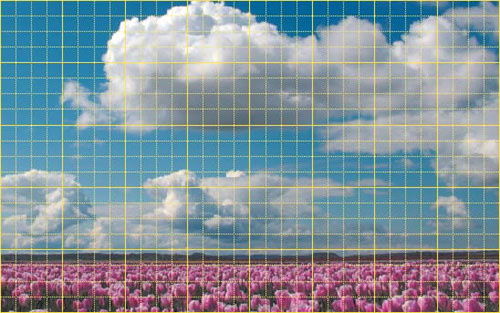
 This figure shows a document grid with major grid lines set every inch, subdivided by four minor grid lines.
This figure shows a document grid with major grid lines set every inch, subdivided by four minor grid lines. - Click OK.
