A Basic Grid
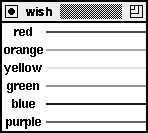
Example 24-1 uses grid to lay out a set of labels and frames in two parallel columns. It takes advantage of the relative placement feature of grid. You do not necessarily have to specify rows and columns. Instead, the order of grid commands and their arguments implies the layout. Each grid command starts a new row, and the order of the widgets in the grid command determines the column. In the example, there are two columns, and iteration of the loop adds a new row. Grid makes each column just wide enough to hold the biggest widget. Widgets that are smaller are centered in their cell. That's why the labels appear centered in their column:
Example 24-1 A basic grid.
foreach color {red orange yellow green blue purple} {
label .l$color -text $color -bg white
frame .f$color -background $color -width 100 -height 2
grid .l$color .f$color
}
|
The -sticky Setting
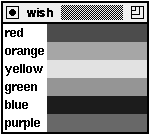
If a grid cell is larger than the widget inside it, you can control the size and position of the widget with the -sticky option. The -sticky option combines the functions of -fill and -anchor used with the pack geometry manager. You specify to which sides of its cell a widget sticks. You can specify any combination of n, e, w, and s to stick a widget to the top, right, left, and bottom sides of its cell. You can concatenate these letters together (e.g., news) or uses spaces or commas to separate them (e.g., n,e,w,s). Example 24-2 uses -sticky w to left justify the labels, and -sticky ns to stretch the color frames to the full height of their row:
Example 24-2 A grid with sticky settings.
Example 24-2 uses grid in two ways. The first grid in the loop fixes the positions of the widgets because it is the first time they are assigned to the master. The next grid commands modify the existing parameters; they just adjust the -sticky setting because their row and column positions are already known.
You can specify row and column positions explicitly with the -row and -column attribute. This is generally more work than using the relative placement, but it is necessary if you need to dynamically move a widget into a different cell. Example 24-3 keeps track of rows and columns explicitly and achieves the same layout as Example 24-2:
Example 24-3 A grid with row and column specifications.
External Padding with -padx and -pady
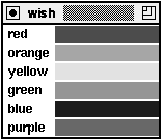
You can keep a widget away from the edge of its cell with the -padx and -pady settings. Example 24-4 uses external padding to shift the labels away from the left edge, and to keep some blank space between the color bars:
Example 24-4 A grid with external padding.
Internal Padding with -ipadx and -ipady
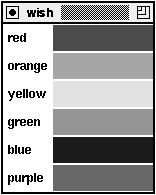
You can give a widget more display space than it normally needs with internal padding. The internal padding increases the size of the grid. In contrast, a -sticky setting might stretch a widget, but it will not change the size of the grid. Example 24-5 makes the labels taller with -ipady:
Example 24-5 A grid with internal padding.
Multiple Widgets in a Cell
Example 24-6 shows all possible -sticky settings. It uses the ability to put more than one widget into a grid cell. A large square frame is put in each cell, and then a label is put into the same cell with a different -sticky setting. It is important to create the frame first so it is below the label. Window stacking is discussed on page 349. External padding is used to keep the labels away from the edge so that they do not hide the -ridge relief of the frames.