Spanning Rows and Columns
A widget can occupy more than one cell. The -rowspan and -columnspan attributes indicate how many rows and columns are occupied by a widget. Example 24-7 uses explicit row, column, rowspan, and columnspan specifications:
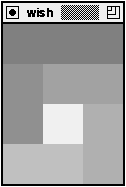
Example 24-7 Explicit row and column span.
You can also use special syntax in grid commands that imply row and column placement. Special characters represent a cell that is spanned or skipped:
- represents a spanned column.
^ represents a spanned row.
x represents a skipped cell.
A nice feature of the implicit row and column assignments is that it is easy to make minor changes to your layout. Example 24-8 achieves the same layout:
Example 24-8 Grid syntax row and column span.
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.