ReSharper can also support you in writing unit tests in JavaScript.
There are many different frameworks that allow you to write unit tests for JavaScript. The most popular ones are QUnit and Jasmine. What is really cool is that both are supported by ReSharper. It means that you can run them in the same way that you run C# tests written in NUnit or other frameworks. Very nice, isn't it?
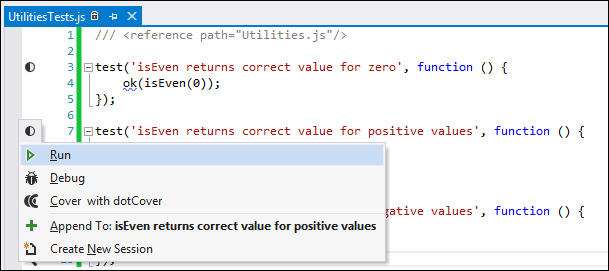
A sample unit test written in QUnit is shown in the following screenshot:

As you can see, ReSharper recognizes and marks unit tests in the same way as they were with NUnit. Even the available menu options are the same.
When you write unit tests in JavaScript, you need to add a reference to the file that contains the tested methods. You can see a sample reference in the previous screenshot, which looks as follows:
/// <reference path="Utilities.js"/>
ReSharper needs to know where the code that you are testing is placed. You do the same in C# but with the using statement.
As we talk about testing JavaScript code that is created for web applications, ReSharper is running these tests in a web browser. That is why ReSharper will automatically open your default browser to run the tests. Normally, when you are writing unit tests in QUnit, you need to add an HTML file that contains a QUnit runner and displays results. With ReSharper, you do not need to do this as ReSharper handles this internally.
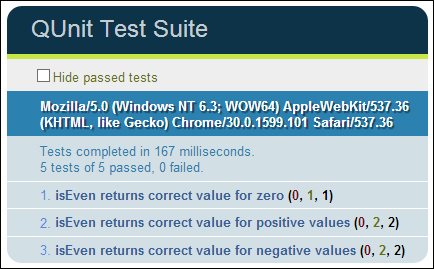
A sample report displayed in a web browser after running the unit test looks similar to the following screenshot:

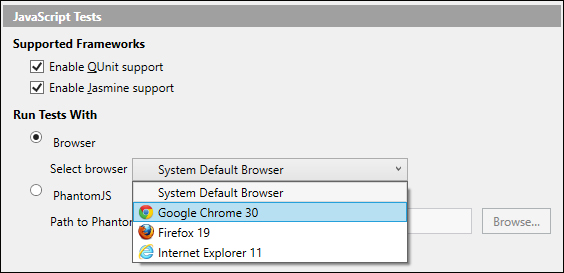
You can select the browser in which you would like to run tests in ReSharper. These settings are shown in the following screenshot:

ReSharper allows you to run JavaScript tests outside the browser. This is made possible by adding support for PhantomJS. PhantomJS is a type of web browser but without the user interface (also known as headless browser) and is based on the WebKit engine. It may sound weird but it makes PhantomJS a very powerful tool. It is available as a command-line tool, so it is easy to integrate PhantomJS with different tools such as ReSharper. To use PhantomJS with ReSharper, you need to download it from http://phantomjs.org, unpack it, and set the path to the phantomjs.exe file in the settings window shown previously.
