[ 2 ]
Voice: They Recognize You
They may forget what you said, but they will never forget how you made them feel.
—Unknown, attributed to many
Humans are affected by their interactions and will come away with a feeling they associate with the experiences you create. As the organization responsible for those experiences, we want them to remember how it makes them feel. That feeling makes the experience recognizable, consistent, and distinct from its competitors. Voice is the set of characteristics that allows content to create that feeling.
As we saw in Chapter 1, the organization uses content throughout its relationship with people. When the voice is consistent throughout the virtuous cycle, brand affinity is strengthened. People can be more loyal to experiences and organizations that they recognize. Conversely, if we don’t design how the content supports that feeling, the person might be left feeling anything: affection, repulsion, loyalty, disgust, or a confusion that leaves them detached.
The biggest barrier to this consistency is the many team members who write the content. Sometimes, they are in different departments in a large organization, and aren’t aware of one another. Having a common description of voice helps diverse teams create a cohesive voice.
For example, when I worked at Microsoft in 2010, the voice for the Xbox 360 game system was, “The console speaks like we’re sitting beside them, helping them play.” The “them” was well understood: console gaming enthusiasts, who just wanted to play their game. How we sat beside them could be further defined: “We’re not the guy that takes the controller away and does it himself,” which could inspire disgust, disappointment, or frustration, “but the one who will tell you exactly what to do, to make it easy for you,” to inspire feelings of camaraderie, achievement, and belonging. Because the gamer and role of the person on the sofa was so familiar to the people making the product, the definition and documentation of voice could be simple.
As Xbox started to understand its broader audience beyond the console gaming enthusiast, we adapted the voice. No matter who was playing or whether they were using the console to watch TV or listen to music, they should have a positive experience. We redefined the voice to be “Clean, casual, and keep ’em playing.” We focused the feeling on playing, achievement, and having fun.
These informal descriptions of voice are only as strong as the consistent understanding of that voice. Getting all of the team to understand that description is a major challenge because no team is monolithic. Humans will have different “feelings” for the words. Even speakers of the same language come from different regions and different backgrounds. When multiple teams need to use the same voice, those teams can be working in isolation from one another.
For the change in the Xbox voice, we put up posters in the Xbox buildings to spread the word. We created a special email address so that anybody—from operations to development—could easily reach the dedicated UX writing team for help. The UX writing team used design critiques, hallway brainstorming sessions, and peer reviews of text to stay aligned with one another.
Where there is no UX writing team, the process of developing and aligning the text to the voice has to be managed across the entire organization. Even if responsibility for the text is centered on a single person, that person won’t have enough time. UX content will sometimes need to be created without that person. When I faced that challenge at OfferUp, I created a voice chart to define the voice we wanted in a way that anybody at the company could use.
Three Example Experiences
There is a maxim in fiction writing that each character should be recognizable from their dialog: how they speak and what they talk about. It’s also a good goal for the voice of an experience that the people using that experience should be able to recognize it from any piece of content. That way, when a person encounters a message or screen from the organization, they can immediately recognize it, know it’s legitimate, and trust it.
To demonstrate, I’ve invented three different experiences (Figure 2-1), one of which, TAPP, I introduced in Chapter 1:
- The Sturgeon Club, an exclusive club membership app with updates about club events, reservations for facility use, dues paying, menu, and calendar.
- ’appee, a casual social game with daily thematic challenges. Players compete and win prizes by uploading images according to the theme. They also rate other players’ images, make comments, and buy items imprinted with images.
- TAPP, a regional bus service web experience with updates per route and region. Riders can find routes, pay fares, and manage their account.

Figure 2-1
Most examples in this book refer to these fictional experiences: The Sturgeon Club, ’appee, and TAPP.
To be clear, I’m not promoting a design vision with these apps. Their purpose is to demonstrate that within different design choices, the same UX content principles apply. I represent each experience as it might appear on a mobile device, but both The Sturgeon Club and TAPP could easily be web apps.
People who make experiences for people at work, like accounting or IT software, will notice that these are all general-audience, “consumer” experiences. I’ve chosen these three examples because they allow us to compare some similarities and differences in the UX text. Although there are significant challenges unique to experiences made for work, the patterns and tools in this book apply to both.
In the examples from these experiences throughout this book, my goal is to make the text different enough that even if you didn’t see it in context, you could tell which organization it comes from. The UX text in those examples depends on the decisions made in the voice charts created in this chapter. Let’s begin!
Creating a Voice Chart
The voice chart (Table 2-1) holds a set of decision-making rules and creative guidance to make the UX content align to the needs of the organization and of the person using the experience. When the UX content is being drafted, the voice chart will help identify what might make it better. When there are multiple good options for the UX content, the voice chart will make deciding between those good options easier. When the UX content is complete, the voice chart will help people move away from subjective judgments and use it as an external success measure (Chapter 6). When there are multiple teammates creating UX content, the voice chart helps them align UX content to the voice. I’ll explain how to use it after we build it.
The voice chart shown in Table 2-1 holds each product principle (defined in the next section) in a column. Then, for each principle, each of the six aspects of voice is defined in a different row: the concepts, vocabulary, verbosity, grammar, punctuation, and capitalization.
Table 2-1. Blank example voice chart
|
Product principle 1 |
Product principle 2 |
Product principle 3 |
|
|
Concepts |
|||
|
Vocabulary |
|||
|
Verbosity |
|||
|
Grammar |
|||
|
Punctuation |
|||
|
Capitalization |
The definitions in each column relate to the product principle at the top of each column. The definitions in one column aren’t expected to be the same as the definitions in another column. It’s expected that even in the same row, two columns might contradict or complement each other.
This variation between columns is the difference between voice and tone. Voice is the consistent, recognizable choice of words across an entire experience. Tone is the variability in that voice from one part of the experience to another. For example, when I overhear my mother answer a phone call, I can quickly tell by her tone whether the phone call is from a stranger or a loved one—but I am never confused that it is my mother’s voice. Similarly, we should be able to recognize an organization or an experience by its voice, even when the tone varies to accommodate, for example, an error message, a notification, or a moment of celebration.
By encapsulating these variations in the same voice chart, the writer is equipped to intentionally include and vary the tone to align the UX content with the overall voice.
In the rest of this chapter, we fill in the voice chart. We begin with the product principles and then tackle the other aspects of voice: concepts, vocabulary, verbosity, grammar, punctuation, and capitalization.
Product Principles
The foundations of the voice chart are the product principles. These principles define what the experience is trying to be to the people who use it. Then, the voice can do its job of conveying those product principles with every word.
To be clear, identifying a product or organization’s principles is not usually the job of the UX writer. If your organization has marketing or advertising support, these groups might already have defined these principles. When I have facilitated the articulation of these principles, it has helped me to keep in mind that my goal is not to “own” the product principles, but to align the UX content to them after they are ratified.
When the organization hasn’t defined its principles, I recommend interviewing people. In Nicely Said (http://bit.ly/2Xo7wa2), Nicole Fenton and Kate Kiefer Lee outline a process of interviewing people inside the organization to determine the goals of the brand, the organization, and the experience. If you are fortunate enough to have a UX research partner, this is a great place to enlist their help.
Use the results of interviews to draft the most important principles that emerge and then ratify those with your stakeholders. As the process of refining the product principles continues, the drafts will change considerably—and that’s fine. The process of articulating the product principles can become political. When I draft product principles, I expect that the first, second, and even third drafts will end up on the trash heap. The important thing is that the conversations continue, and these early drafts help the stakeholders get to the organization’s goal.
For the examples in this book, I’ve invented three product principles for each organization. Three is not a magic number for product principles; your organization might have more or fewer.
Sturgeon Club
The purpose of the Sturgeon Club is to provide a private, elegant venue for its membership to socialize and recreate. To bring that purpose to life, the club’s executive and operations leaders have determined that the physical building, the internal spaces, and each moment the members spend with the club should be imbued with elegance, build camaraderie, and connect members to the club’s traditions.
Table 2-2 shows the top row of the voice chart for The Sturgeon Club, which uses each of those three product principles as column headings: Imbued with elegance, Build camaraderie, and Connect to tradition.
Table 2-2. The Sturgeon Club voice chart product principles
|
Imbued with elegance |
Build camaraderie |
Connect to tradition |
’appee
The purpose of ’appee is to create an entertaining, engaging experience for its players while generating content for the platform, engaging with advertising, and buying merchandise. Instead of competing with “serious” art experiences, it is trying a strategy of playfulness, seeking to provide surprising entertainment and moments of insight.
Thus, the ’appee product principles head the columns of its voice chart (Table 2-3): Playful, Insightful, and Surprising.
Table 2-3. The ’appee voice chart product principles
|
Playful |
Insightful |
Surprising |
TAPP
The purpose of the TAPP experience is an extension of the purpose of the regional transit system itself: move people around the region, and therefore through the online experience, in a way the public finds efficient, trustworthy, and accessible. The TAPP voice chart uses those principles as the headings for the principles columns (Table 2-4): Efficient, Trustworthy, and Accessible.
Table 2-4. The TAPP voice chart product principles
|
Efficient |
Trustworthy |
Accessible |
Concepts
The voice chart helps us to specify, in advance, the concepts that we think will support the product principles. The concepts are the ideas or topics that the organization wants to emphasize at any open opportunity, even when they aren’t a part of the task at hand. They are the ideas that reflect the role that the organization wants the experience to have in the person’s life.
These concepts don’t imply that the experience should endlessly discuss itself and its organizational concerns. Instead, when it can, it includes these ideas. Concepts also don’t specify the words to use; they are the ideas that should land regardless of slogans or campaigns.
The Sturgeon Club
The Sturgeon Club voice, for example, specifies to use the details about togetherness and belonging (Table 2-5). For example, instead of describing a formal event space as merely “Capacity of 124 people,” the experience could mention “Mingle with up to 124 members.”
Table 2-5. Concepts aligned to The Sturgeon Club product principles
|
Imbued with elegance |
Build camaraderie |
Connect to tradition |
|
|
Concepts |
Details of finish, opulence; functional and ornamental |
Togetherness, belonging, and discretion |
Specific connections to club members, history, fame, and power |
’appee
Concepts included in ’appee are surprising information, small delights, and coincidences (Table 2-6). For example, if ’appee finds that the color blue is featured in a person’s high-scoring images, it could choose between messages (both in voice!) of “your blue images score higher” and “some people may be blue, but blue isn’t sad for you.”
Table 2-6. Concepts aligned to ’appee product principles
|
Playful |
Insightful |
Surprising |
|
|
Concepts |
Small delights, avoiding grand successes; frippery |
Commonalities found especially at the intersection of ideas |
Unpredictable; misdirection and difficulty can be fun |
TAPP
The TAPP experience adds very few new concepts to the experience. If they are included, they are specific to supporting the operating principles: a lack of waste, rides happening on time, and the inclusion of every possible rider (Table 2-7). For example, TAPP might indicate “98% on time” for a bus route at a particular stop.
Table 2-7. Concepts aligned to TAPP product principles
|
Efficient |
Trustworthy |
Accessible |
|
|
Concepts |
Waste no resource |
Every ride on time |
Rides for every rider |
Vocabulary
Where specific words can support or undermine a voice principle, use the Vocabulary row to specify them. If there aren’t specific words that help land the principle, you can omit this row.
This vocabulary row doesn’t replace a robust word list or terminology list. A word list is a traditional part of a style guide to define spelling and usage choices like “canceled” versus “cancelled.” A terminology list defines the words that are given meanings specific to the experience. In comparison, this vocabulary row in the voice chart specifies only the few words that are so important to the experience that they help identify its personality.
The Sturgeon Club
The Sturgeon Club vocabulary serves to reinforce the social order (Table 2-8). A member might have an appointment with staff such as a nutritionist or concierge. But members meet with one another. Generalities are to be avoided, and so is referring to someone as a “former member.”
Table 2-8. Vocabulary aligned to The Sturgeon Club product principles
|
Imbued with elegance |
Build camaraderie |
Connect to tradition |
|
|
Vocabulary |
Avoid generalities (“very,” “really,” etc.) |
Secure, not safe meet with members appointment with staff |
member member emeritus, member (deceased), not former member |
’appee
Vocabulary isn’t the same kind of tool in ’appee as it is in The Sturgeon Club. In Table 2-9, Playful and Surprising don’t specify any vocabulary to use or avoid. Even in the one place it does reference vocabulary, it is vague but important: Use plain, nonmetaphoric descriptions, such as “Your Wednesday photos are your best photos.”
Table 2-9. Vocabulary aligned to ’appee product principles
|
Playful |
Insightful |
Surprising |
|
|
Vocabulary |
{not terminology specific} |
Plain, nonmetaphoric descriptions |
{not terminology specific} |
TAPP
In Table 2-10, the TAPP voice chart specifies words that could be used throughout the experience. Notably, the Accessible principle says to never use “disabled” or “invalid,” but encourages the use of “available,” “easy,” and “ready.” In practice, this means that the team avoids words that can exclude people who use wheelchairs and other assistive devices; instead, it includes them by specifying what is and isn’t available, easy, or ready.
Table 2-10. Vocabulary aligned to TAPP product principles
|
Efficient |
Trustworthy |
Accessible |
|
|
Vocabulary |
Fast, save time, save money |
regular, on time |
available, easy, ready Never use: disabled, invalid |
Verbosity
For strict usability, the words inside an experience should get out of people’s way. The UX text isn’t there to be savored or read for pleasure. But using few words where many are expected can block a person from moving forward as thoroughly as using too many words where few are expected. Screen size and reading format makes a difference, too: people are more willing to read on a desktop computer or mobile device than on a TV screen.
The Sturgeon Club
The Sturgeon Club intentionally sets a measured pace. It is not afraid to take time to expand upon its own glory, so it will enhance descriptions with adjectives and adverbs (Table 2-11). The club also wants an air of formality, even where a more casual atmosphere is common, so it will use complete sentences (and therefore more words), even where people would usually use short phrases. However, there is a tension between setting a stately pace and wasting the members’ time: members are there to build camaraderie with one another, not with the concierge, the staff, or the experience.
Table 2-11. Verbosity aligned to The Sturgeon Club product principles
|
Imbued with elegance |
Build camaraderie |
Connect to tradition |
|
|
Verbosity |
Enhance responses and descriptions with adjectives/adverbs |
Be brief and begone; they aren’t here to talk to the concierge |
Complete sentences even where phrases are more common |
’appee
’appee demonstrates playfulness with its entry for Playful on the Verbosity row of its voice chart (Table 2-12). As a casual game, ’appee needs to introduce difficulty or challenge in the use of the game. One way it can do this is by using fewer words than strictly necessary to get its point across. This cell in the ’appee voice chart is a good reminder that the voice for any experience is used like a spice when cooking: too little and the food is unappetizing; too much, and the food is inedible. If the UX writer applied this part of the voice too heavily, there would be no words in the experience at all!
Table 2-12. Verbosity aligned to ’appee product principles
|
Playful |
Insightful |
Surprising |
|
|
Verbosity |
Fewer than strictly necessary |
{not verbosity specific} |
{not verbosity specific} |
TAPP
The Verbosity row of the TAPP voice chart exhorts the team to avoid unnecessary adjectives or adverbs, except to ensure the person’s success, to be accurate, and to be unambiguous (Table 2-13). As a public service, the TAPP voice aligns neatly with its utilitarian purpose.
Table 2-13. Verbosity aligned to TAPP product principles
|
Efficient |
Trustworthy |
Accessible |
|
|
Verbosity |
No adjectives or adverbs except to ensure rider success |
Enough words to have accurate information |
Enough words to have unambiguous information |
Grammar
Natural language gives us a rich variety of ways to construct and convey our ideas, but all of those ways don’t work in all experiences. To maximize usability, simple grammatical structures work best for most purposes. In English, this means that simple subject-predicate sentences, or verb-object imperative directions such as “The bus accepts correct change and transit passes” and “Add money to your transit pass.”
However, merely maximizing usability can result in a robotic, impersonal tone. By choosing the sentence structures and other grammar that support the product principles, you have an opportunity to define the right balance of usability and personality for the experience.
The Sturgeon Club
The Sturgeon Club reinforces its culture in its use of the Grammar row of its voice chart (Table 2-14). To imbue elegance, the experience should consider complex sentence structures. But to build camaraderie, the simple grammar is preferred for discussing people. Most important, the club itself is spoken of in the grammar associated with formality: passive voice, past tense, and complex sentences.
Table 2-14. Grammar aligned to The Sturgeon Club product principles
|
Imbued with elegance |
Build camaraderie |
Connect to tradition |
|
|
Grammar |
In descriptions of experience, prefer complex to simple or compound |
When discussing people, prefer simple statements |
When discussing the club, prefer passive voice, past tense, complex and compound sentences |
’appee
In contrast to The Sturgeon Club, ’appee prefers using the present and future tense. Even when it presents its rules, it doesn’t use complete sentences (Chapter 3, Figure 3-9), as specified by the Grammar row of its voice chart (Table 2-15).
Table 2-15. Grammar aligned to ’appee product principles
|
Playful |
Insightful |
Surprising |
|
|
Grammar |
Present and future tense |
{not grammar specific} |
Phrases preferred |
TAPP
TAPP continues its utilitarian style in the Grammar row of its voice chart (Table 2-16). It uses complete sentences to emphasize trustworthiness, but phrases are also acceptable, as long as they are simple.
Table 2-16. Grammar aligned to TAPP product principles
|
Efficient |
Trustworthy |
Accessible |
|
|
Grammar |
Simple sentences or phrases |
Complete sentences |
Simple sentences or phrases |
Punctuation and Capitalization
There is a strong argument to be made that punctuation and capitalization are part of the visual and typographic design of experience and are not the responsibility of the UX writer. This is where most style guides do their heavy lifting: when to use commas, how to use en dashes, and more. As a starting point, the organization might choose to use an established style guide: AP, Modern Language Association, Chicago Manual of Style, and APA styles, to name a few.
Regardless of how the style is chosen or who owns those decisions in an organization, punctuation and capitalization continue to be among the most frequent bugs I get about UX text. One of the purposes of the voice chart is to have the discussions and record the result so that future confusion can be avoided, and the experience can be made consistent.
The Sturgeon Club
The Sturgeon Club voice chart details how capitalization emphasizes relationships and roles within the club (Table 2-17). It also emphasizes commas and eschews exclamation marks and tildes.
Table 2-17. Punctuation and capitalization aligned to The Sturgeon Club product principles
|
Imbued with elegance |
Build camaraderie |
Connect to tradition |
|
|
Punctuation |
Serial commas, colon instead of em dash, no tilde, and no exclamation mark. |
{not punctuation specific} |
Sentences include terminal punctuation. Titles do not. |
|
Capitalization |
Title case is used for titles, buttons, headings |
Relationship roles (friend, spouse, parent) are not capitalized |
Member titles, roles, committee titles, names, and roles are initial-capitalized |
’appee
’appee enjoys fringe punctuation, preferring to stretch into playfulness away from tradition and formality. Instead of using capitalization to signify importance, it indicates that capitalization should be used only for emphasis (Table 2-18).
Table 2-18. Punctuation and capitalization aligned to ’appee product principles
|
Playful |
Insightful |
Surprising |
|
|
Punctuation |
Avoid periods; use emoji, exclamations, interrobangs, question marks |
Tilde instead of colon, semicolon, dash, or ellipsis |
{not punctuation specific} |
|
Capitalization |
Use capitalization only for emphasis |
Use sentence case |
{not capitalization specific} |
TAPP
With its Punctuation and Capitalization rows in its voice chart (Table 2-19), TAPP focuses on clarity as the best route to efficiency, trustworthiness, and accessibility. TAPP uses commas and periods, and avoids semicolons, dashes, parenthetical remarks, and question marks. Titles and buttons are immediately recognizable as members of a hierarchy because of their capitalization.
Table 2-19. Punctuation and capitalization aligned to TAPP product principles
|
Efficient |
Trustworthy |
Accessible |
|
|
Punctuation |
Use periods, commas. Avoid question marks. Avoid terminal punctuation for instructions |
Use periods, commas. Avoid question marks. Avoid terminal punctuation for instructions |
Avoid semicolons, dashes, parenthetical remarks |
|
Capitalization |
Title-case titles, headings, buttons |
Title-case titles, headings, buttons |
Title-case titles, headings, buttons |
Completing the Voice Chart
With all of the rows put together, the voice chart is a formidable tool to keep the UX content focused on meeting the goals of the organization and the people who will use the experience. Each content decision can be informed and aligned to be in the same voice, no matter who is writing that content.
When defined like this, the team can identify natural points of conflict within the voice. For example, ’appee specifies nonmetaphoric descriptions for its insights, but also to be unpredictable and use fewer words than necessary. In the imagining process outlined in the next section, I demonstrate how to use these tensions within the voice chart to imagine broadly different solutions and how to choose among them.
Tables 2-20, 2-21, and 2-22 present the complete voice charts for The Sturgeon Club, ’appee, and TAPP, respectively.
Table 2-20. The complete voice chart for The Sturgeon Club
|
Elegance |
Camaraderie |
Tradition |
|
|
Concepts |
Details of finish, opulence; functional and ornamental |
Togetherness, belonging, and discretion |
Specific connections to club members, history, fame, and power |
|
Vocabulary |
Avoid generalities (“very,” “really,” etc.) |
Secure, not safe meet with members appointment with staff |
member member emeritus, member (deceased), not former member |
|
Verbosity |
Enhance responses and descriptions with adjectives/adverbs |
Be brief and begone; they aren’t here to talk to the concierge |
Complete sentences even where phrases are more common |
|
Grammar |
In descriptions of experience, prefer complex to simple or compound |
When discussing people, prefer simple statements |
When discussing the club, prefer passive voice, past tense, complex and compound sentences |
|
Punctuation |
Serial commas, colon instead of em dash, no tilde, and no exclamation mark. |
{not punctuation specific} |
Sentences include terminal punctuation. Titles do not. |
|
Capitalization |
Title case is used for titles, buttons, headings |
Relationship roles (friend, spouse, parent) are not capitalized |
Member titles, roles, committee titles, names, and roles are initial-capitalized |
Table 2-21. The complete voice chart for ’appee
|
Playful |
Insightful |
Surprising |
|
|
Concepts |
Small delights, avoiding grand successes; frippery |
Commonalities found especially at the intersection of ideas |
Unpredictable; misdirection and difficulty can be fun |
|
Vocabulary |
{not vocabulary specific} |
Plain, nonmetaphoric descriptions |
{not vocabulary specific} |
|
Verbosity |
Fewer than strictly necessary |
{not verbosity specific} |
{not verbosity specific} |
|
Grammar |
Present and future tense |
Slogans over observations |
Phrases preferred |
|
Punctuation |
Avoid periods; use emoji, exclamations, interrobangs, question marks |
Tilde instead of colon, semicolon, dash, or ellipsis |
{not punctuation specific} |
|
Capitalization |
Use capitalization only for emphasis |
Use sentence case |
{not capitalization specific} |
Table 2-22. The complete voice chart for TAPP
|
Efficient |
Trustworthy |
Accessible |
|
|
Concepts |
Waste no resource |
Every ride on time |
Rides for every rider |
|
Vocabulary |
Fast, save time, save money |
regular, on time |
available, easy, ready |
|
Verbosity |
No adjectives or adverbs except to ensure rider success |
Enough words to have accurate information |
Enough words to have unambiguous information |
|
Grammar |
Simple sentences or phrases |
Complete sentences |
Simple sentences or phrases |
|
Punctuation |
Use periods, commas. Avoid question marks. Avoid terminal punctuation for instructions |
Use periods, commas. Avoid question marks. Avoid terminal punctuation for instructions |
Avoid semicolons, dashes, parenthetical remarks |
|
Capitalization |
Title-case titles, headings, buttons |
Title-case titles, headings, buttons |
Title-case titles, headings, buttons |
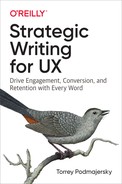
To understand how voice helps make an experience recognizable, consider the sign-in screens for The Sturgeon Club, ’appee, and TAPP side by side (Figure 2-2).

Figure 2-2
Sign-in screens for all three example apps illustrate their differences in voice. You can find more examples of each voice in Chapter 4.
Note that the design system for each experience is nearly identical, but the text differences create recognizable differences. The Sturgeon Club specifies “Member phone number” and offers “Assistance.” ’appee uses fewer words than necessary by deciding not to offer labels for the text entry fields (a difficult choice for usability). TAPP creates the most accessible experience it can, with unambiguous, complete labels and buttons.
Using the Voice Chart as a Decision-Making and Iteration Tool
To make the voice chart authoritative in the organization, it must be ratified by parties at the highest level possible in the organization. It will need their sponsorship and support for the team to be aware of it and to take it seriously enough to realize its value in their own work.
Plan the ceremony of a high-level sign-off. Ceremonies and unveilings are how organizations indicate their level of investment in an idea. To be effective and visible as a decision-making tool, the voice chart needs that investment.
In the meeting, walk decision makers through the voice chart, piece by piece. Provide before-and-after examples of content that can be made better by rewriting it for alignment. Demonstrate how you will use the voice chart to inform decisions and how you will measure its effect on sentiment, engagement, or other metrics relevant to your organization (see Chapter 6).
Plan a second meeting for leaders to present the voice chart to the team, and follow up by driving awareness in newsletters, email announcements, or other channels appropriate to the team’s culture.
After the voice chart is adopted by the organization, it’s time to use it as a tool to make decisions and make improvements. The voice chart has three main roles: training new UX writers, designing new text, and breaking ties.
Training New Content Creators
One of the things a UX writer needs to do when they join the team is to internalize the ideas, vocabulary, and grammar that the experience uses strategically. The voice chart gives them a structured reference to learn that voice in the same way they learn any other aspect of the organization.
Feedback from others is especially helpful to onboard new team members. Using the voice chart to ground that feedback can help them to learn faster. For example, “Our voice is to use the simplest possible grammar. Is there a way to make it simpler?” Or, “Could you add more about this concept, given that it’s part of our voice?”
Imagining
Use the voice chart when designing new UX text. Choose one of the product principles that applies to the moment in the experience, and draft the UX text to amplify that principle. Then, putting aside that option, repeat that drafting process with a second product principle, using those different ideas, vocabulary, and grammar.
For example, the TAPP product principles are Efficient, Trustworthy, and Accessible. The main screen of the TAPP experience includes a map with the person’s location, a search box to find a transit route, and a main button to buy or pay bus fare.
The title needs to introduce the TAPP value and promise and not distract from the main actions the person will take, either to find a route or to buy a bus fare. By using the voice chart to guide the iterations, I’ve created three versions of the title, one aligned to each of the three principles (Figure 2-3).

Figure 2-3
The main screen of the TAPP Transit System experience, with different possible headlines to align to each of the TAPP principles.
By creating versions of the content that align to different product principles, each of which are a part of the brand, we’re exercising the content. The UX text becomes capable of lifting more weight and is more capable of meeting its purpose when we have a clear articulation of that purpose and how we intend to meet it. That’s what the voice chart is for.
For any set of text, this iterative process will give you a broader range of options to choose from. The more very different, very good options you can share with your team, the more you will change the conversation from “we need to fix the words” to “let’s find and test the best options.” Then, it’s time to decide which of the good options to use.
Decision Making and Tie Breaking
When you have created several good options for the UX text, you have multiple good options you can test against one another to determine the difference in their effectiveness (read more in Chapter 6 about testing and measurement).
When testing isn’t possible, practical, or desirable, usually the UX writer and the team can nominate one of the options as their favorite. When there are disagreements about which option to use, breaking a tie will come down to how your organization makes decisions. There are three common methods that I’ve seen in teams and organizations: consensus, autonomous decisions, and hierarchical decisions:
Consensus decisions
When an organization has a preference for driving consensus, make the case for the best option. Frame your argument by illustrating the problems to be solved, including both the immediate needs and the broader organizational objectives. Use the voice chart to remind the group about the need of the organization to build the brand’s relationship with the people who will use the experience.
Autonomous decisions
When an organization prefers independent, responsible work, the choice might be all up to you! In addition to seeking feedback from others, use the chart as your own personal checklist: does the text include the right ideas? Is it phrased according to the predefined grammar? If you have two great options for voice and usability, either of them will work. You can literally flip a coin.
Hierarchical or autocratic decisions
In many organizations, people higher in the hierarchy are the designated decision makers, regardless of who holds specific knowledge or expertise. The decision makers want to make the best possible choice, both for the organization and the team, so they will seek information from their experts and networks. In the ideal situation, the decision maker trusts their experts; otherwise, their decision-making powers can’t scale. By consulting with their experts and networks about the benefits and risks of the options, the decision maker and the organization can have more confidence in their decision.
If the option preferred by the decision maker isn’t aligned to the voice, the voice chart itself can serve as a tie breaker. Because you did the work to have the voice chart ratified, it holds the same authority as the highest-level person who signed off on it. For example, a team that disagrees with the voice needs to have a rationale that will convince the CEO, if the voice was signed off by the CEO.
Summary: Lift Every Voice
The voice of an experience is made up of many choices in the text. It begins with the ideas we choose to include or exclude, even if those words don’t have a detectable difference on the “doing” at hand. It continues with the words we choose, how many we use, how we organize them, and how we use punctuation and capitalization.
When we create the voice of an experience with intention, we can use word choices as a power tool to align every word to the goals of the organization and the customer. But it’s not a one-person tool: creating the voice chart is work that will take time and investment from a broad set of stakeholders.
Even if a UX writer is certain that they could create the voice chart in isolation, they should resist the temptation. The minimum team to establish the voice will include representatives from marketing, research, product, leadership, support, and design. The experience will reflect the people who make it, so we can create greater and more scalable future success by shepherding the team through the process of defining how the product principles affect the voice. To get people speaking in the new voice, they will need to consider it, commit to it, and practice it. Together, the team can use the voice chart to create the feelings that people are seeking, and better create the success that the organization needs.
Creating those feelings with UX content starts by writing the words that people will experience. In the next three chapters, we dive into practical techniques for writing, editing, and measuring those words.