Chapter 3: A Roundup of the Best Design Handoff Tools
by Daniel Schwarz
Design handoff (before it was even called that) was a complicated, frustrating, and often disastrous task. Way back when, Photoshop was the only tool available for screen design, and converting a design to code was called “slicing a PSD.”
Oh, the days.
Slicing a PSD was the developer’s responsibility, which was quite frustrating because developers understandably didn‘t want to work with design tools. That being said, designers had to manually write out design specs for every layer in a Photoshop document, which often resulted in inconsistencies and heated discussions with developers. This set designers and developers on a path of war that even today we’re not ready to joke about.
But eventually we were introduced to Sketch. Thanks to its extensible API, developers were able to build apps that could analyze and interpret design documents completely. In 2018, design handoff tools have become a must-have in every design workflow, with almost every screen design tool integrating with (or providing its own) design handoff solution.
What Do Design Handoff Tools Do?
Design handoff tools have three main objectives:
- to help designers export their designs from [insert tool here]
- to help developers inspect and implement said design
- to facilitate feedback and collaboration between stakeholders
The design handoff workflow often looks like this:
- The designer mocks up the design in a screen design tool.
- The designer sends the mockups to a design handoff tool.
- Stakeholders look at the design, and make comments if needed.
- The designer fixes any issues, then sends an updated version.
- The developer then inspects the finished design, layer-by-layer.
- Design handoff tools translate each layer into code, and the developer can then use this code as the basis for developing the app or website.
Without design handoff, developers are left with only one alternative: guessing. Guessing can result in inaccuracies—for example the wrong colors being used, or an interaction behaving incorrectly—which in turn impacts user experience.
All handoff tools work the same way, but they don’t all support the same platforms or your screen design tool of choice. If you don’t use Sketch, for example, Marvel isn’t going to be all that useful to you as a design handoff tool.
Let’s take a look at the best design handoff tools that are currently available.
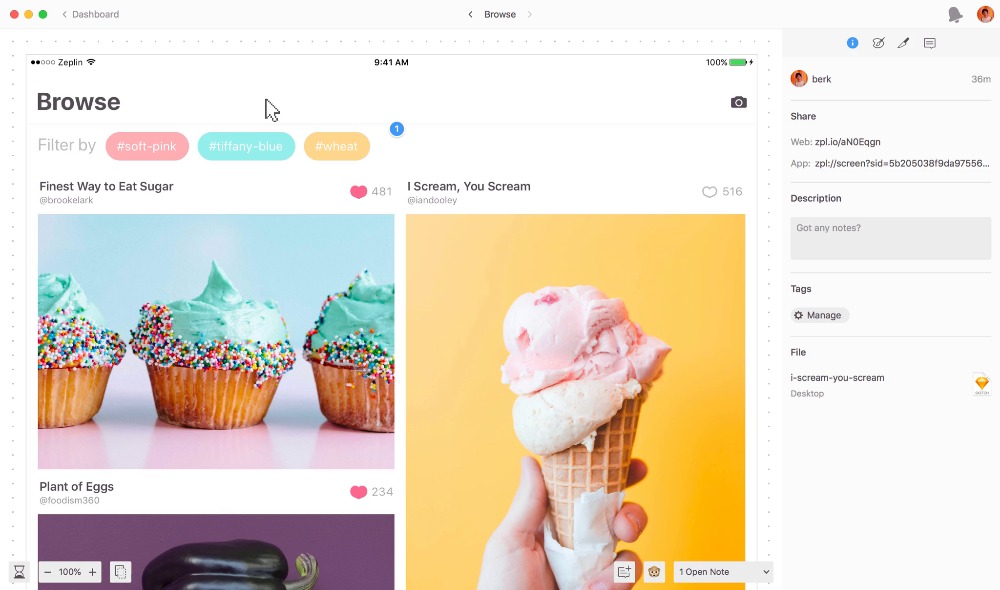
Zeplin
Zeplin has been leading the charge on design handoff since the concept was first realized, integrating with Sketch and Photoshop, and more recently Adobe XD and Figma. Designs synced from any of these tools can be translated into CSS, Android, Swift, Objective-C or React Native code, which includes the styles of each layer and any assets that have been marked as exportable.

This functionality is standard for design handoff tools, although with Zeplin being the first (or at least one of the first), the user experience of their app is almost unrivaled.
And as with all other design handoff tools, commenting features are there to aid feedback and collaboration.
- Platforms: Web, macOS, Windows
- Pricing: Free Plan, $17, $26, or $122.40 (/month)
Avocode
Avocode seamlessly integrates with Sketch, Figma, Adobe XD, and Photoshop, so there’s not much difference between Zeplin in terms of functionality other than the fact that Avocode works with Linux (and is the only design handoff tool to do so).

Avocode is also quite pleasant to use.
- Platform: Web, macOS, Windows, Linux
- Pricing: $14, $32, or $90 (/month)
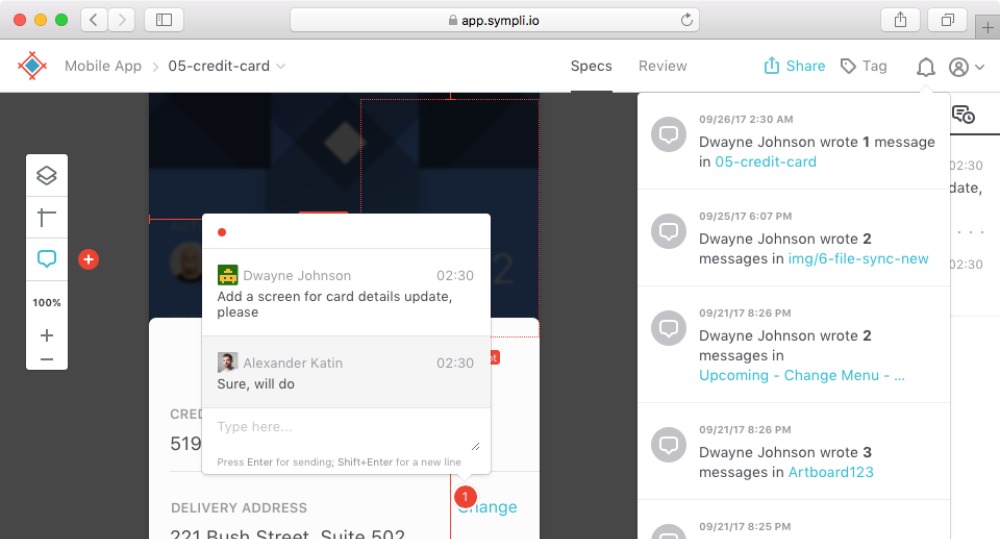
Sympli
Sympli integrates with Sketch, Adobe XD, and Photoshop, but not Figma. In most cases a first for design handoff tools, however, it does integrate directly with Xcode, Android Studio, and even Atlassian’s Jira—making Sympli somewhat unique in the market despite only being available as a web app.

Sympli also offers a Git-based app called Versions, although this is only available for macOS right now and is still considered to be somewhat early-stage.
- Platforms: web only
- Pricing: Free Plan, $36, or $90 (/month)
Marvel
With its ultra-friendly user interface, Marvel is well-known for being one of the easiest design tools to master, and with its newly-enhanced importing features now fully-syncing interactions (most design handoff tools don’t sync interactions), there’s less reason to use it for prototyping, and more reason to use it as a handoff and collaboration tool.

The downside, though, is that Marvel only exists as a web application, and while it has quite a few awesomely unique integrations, the only screen design tool that Marvel supports is Sketch (Photoshop, Adobe XD, and Figma aren’t supported).
If Sketch is your screen design tool, then Marvel is well worth a look. If it isn’t, this tool isn’t for you.
- Platforms: web only
- Pricing: Free Plan, $12, $42, or $84 (/month)
Product Suites With Design Handoff Tools
InVision, Figma, and Adobe XD, despite being focused on screen design and interactive prototyping, also have design handoff features.
Framer is often absent from these roundups because it was originally a JavaScript-based interaction design tool. However, in recent years Framer Studio (now Framer X) has been introduced—a design tool with a visual editor that bridges the gap between design and development.
If you’re using any of these tools in your design workflow, it might be more efficient (and certainly more cost effective) to use the design handoff tools that are built-in. InVision is the newest tool in this category, having only recently seen screen design introduced into its product suite with InVision Studio, although as of November 2018 it’s only available for macOS.
Other than that, there isn’t much that separates these tools in terms of functionality. Each is highly rated and widely used.
