Chapter 7
Understanding the WordPress.org Dashboard
In This Chapter
![]() Signing on to the Dashboard
Signing on to the Dashboard
![]() Finding your way around the Dashboard
Finding your way around the Dashboard
![]() Customizing the Dashboard
Customizing the Dashboard
![]() Applying your own settings
Applying your own settings
![]() Personalizing your profile
Personalizing your profile
![]() Deciding how your blog will look
Deciding how your blog will look
With WordPress.org successfully installed, you can explore your new blogging software. This chapter guides you through the preliminary setup of your new WordPress blog using the Dashboard.
When you blog with WordPress, you spend a lot of time on the Dashboard, which is where you make all the exciting, behind-the-scenes stuff happen. In this panel, you find all the settings and options that enable you to set up your blog just the way you want it. (If you still need to install and configure WordPress, check out Chapter 6.)
Feeling comfortable with the Dashboard sets you up for a successful entrance into the WordPress blogging world. Expect to tweak your WordPress settings several times throughout the life of your blog. In this chapter, as I go through the various sections, settings, options, and configurations available to you, understand that nothing is set in stone. You can set options today and change them at any time.
Logging In to the Dashboard
I find that the direct approach (also known as jumping in) works best when I want to get familiar with a new software tool. To that end, just follow these steps to log in to WordPress and take a look at the guts of the Dashboard:
- Open your web browser and type the WordPress login-page address (or URL) in the address box.
The login-page address looks something like this (exchange that
.comfor an.orgor a.netas needed):http://www.yourdomain.com/wp-login.php
 If you installed WordPress in its own folder, include that folder name in the login URL. If you installed WordPress in a folder ingeniously named
If you installed WordPress in its own folder, include that folder name in the login URL. If you installed WordPress in a folder ingeniously named wordpress, the login URL becomeshttp://www.yourdomain.com/wordpress/wp-login.php
- Type your username in the Username text box and your password in the Password text box.
 In case you forget your password, WordPress has you covered. Click the Lost Your Password? link (located near the bottom of the page), enter your username or e-mail address, and then click the Get New Password button. WordPress resets your password and e-mails the new password to you.
In case you forget your password, WordPress has you covered. Click the Lost Your Password? link (located near the bottom of the page), enter your username or e-mail address, and then click the Get New Password button. WordPress resets your password and e-mails the new password to you.After you request a password, you receive an e-mail from your WordPress blog. The e-mail contains a link that you need to click to reset your password.
- Select the Remember Me check box if you want WordPress to place a cookie in your browser.
The cookie tells WordPress to remember your login credentials the next time you show up. The cookie set by WordPress is harmless and stores your WordPress login on your computer. Because of the cookie, WordPress remembers you the next time you visit. Also, because this option tells the browser to remember your login, I don’t advise checking this option on public computers. Avoid selecting Remember Me when you’re using your work computer or a computer at an Internet café.
Note: Before you set this option, make sure that your browser is configured to allow cookies. (If you aren’t sure how to do this, check the help documentation of the Internet browser you’re using.)
- Click the Log In button.
After you log in to WordPress, you see the Dashboard page.
Navigating the Dashboard
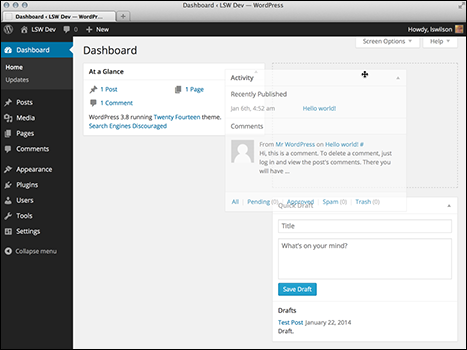
You can consider the Dashboard to be a Control Panel of sorts because it offers several quick links and areas that provide information about your blog, starting with the actual Dashboard page shown in Figure 7-1.
You can change how the WordPress Dashboard looks by changing the order of the modules that appear on it (for example, At a Glance and Recent Comments). You can expand (open) and collapse (close) the individual modules by clicking your mouse anywhere within the gray title bar of the module. This feature is really nice because you can use the Dashboard for just those modules that you use regularly.
The concept is simple: Keep the modules you use all the time open and close the ones that you use only occasionally — you can open those modules only when you really need them. You save space and can customize your Dashboard to suit your own needs.
When you view your Dashboard for the first time, all the modules appear in the expanded (open) position by default (refer to Figure 7-1).

Figure 7-1: Log in to the WordPress Dashboard.
In the following sections, I cover the Dashboard page as it appears when you log in to your WordPress Dashboard for the very first time; later in this chapter, I show you how to configure the appearance of your Dashboard so that it best suits how you use the available modules.
At a Glance
The At a Glance module on the Dashboard shows what is going on in your blog right now, right this very second! Figure 7-2 shows the expanded At a Glance module in my brand-spanking-new WordPress blog.

Figure 7-2: The At a Glance module on the Dashboard expanded to see the available features.
The At a Glance module shows the following default:
- The number of posts you have: This number reflects the total number of posts you have in your WordPress blog; I have one post on my blog. The number is blue, which means it’s a link that you can click. When you do, you go to the Edit Posts page, where you can edit the posts on your blog. I cover editing posts in Chapter 8.
- The number of pages: This is the number of pages on your blog, which changes as you add or delete pages. (Pages, in this context, refer to the static pages you have created in your blog.) Figure 7-2 shows that my blog has one page.
Clicking this link takes you to the Edit Pages page, where you can view, edit, and delete your pages. (Find the difference between WordPress posts and pages in Chapter 8.)
- The number of comments: This is the total number of comments on your blog. Figure 7-2 shows that I have only one comment, which makes sense since this is a brand new WordPress installation.
Clicking the comments link takes you to the Edit Comments page, where you can manage the comments on your blog. I cover the management of comments in the “Comments” section, later in this chapter.
The last section of the Dashboard’s At a Glance module shows the following information:
- Which WordPress theme you’re using: Figure 7-2 shows that I’m using the theme Twenty Fourteen. The theme name is a link that takes you to the Manage Themes page, where you can view and activate themes on your blog.
- Search Engines Discouraged: This is displayed only if you have indicated that you would like to block your blog from search engines in the privacy settings, covered later in this chapter.
- The version of WordPress you’re using: This is the last statement in the At a Glance section. Figure 7-2 shows that I’m using WordPress version 3.8. This version announcement will change if you are using an older version of WordPress. When WordPress software is upgraded, this statement tells you that you’re using an outdated version of WordPress and encourages you to upgrade to the latest version.
Activity
Within the next module, called Activity, you find these sections:
- Recently Published: This area lists your most recently published posts and displays the date and title of the post. Clicking the title of the post takes you to the Edit Post screen in the Dashboard.
- Most recent comments published to your blog: WordPress displays a maximum of five comments in this area.
- The author of each comment: The name of the person who left the comment appears above it. This section also displays the author’s picture (or avatar), if she has one.
- A link to the post the comment was left on: The post title appears to the right of the commenter’s name. Click the link and you go to that post on the Dashboard.
- An excerpt of the comment: This is a snippet of the comment this person left on your blog.
- Comment management links: When you hover your mouse pointer over the comment, five links appear underneath the comment. These links give you the opportunity to manage those comments right from your Dashboard: The first link is Unapprove, which appears only if you have comment moderation turned on. (Find out more about moderating comments in the “Comments” section, later in this chapter.) The other four links are Reply, Edit, Spam, and Trash.
- View links: These links appear at the bottom of the Recent Comments module, where you can click All, Pending, Approved, Spam, and Trash.
You find even more information on managing your comments in the “Comments” section, later in this chapter.
Quick Draft
The Quick Draft module is a handy form that allows you to write, save, and publish a blog post right from your WordPress Dashboard. The options are similar to the ones I cover in the section on writing posts in Chapter 8.
If you’re using a brand new WordPress blog and this is a new installation, the Drafts list in the Quick Draft module does not appear. That’s because you haven’t written any drafts. As time goes on, however, and you’ve written a few posts in your blog, you may save some of those posts as Drafts — to be edited and published at a later date. Those drafts show up in the Drafts sections of the Quick Draft module.
WordPress displays up to five drafts and displays the title of the post and the date it was last saved. Click the post title to go to the Edit Post page where you can view, edit, and manage the draft post. Check out Chapter 8 for more information.
WordPress News
When you first install WordPress, the WordPress News module is by default populated with the two most recent updates from the official WordPress blog at http://wordpress.org/news. You see the title of the last post, the date it was published, and a short excerpt of the post. Click a title and you go directly to that post on the WordPress blog.
Arranging the Dashboard to Your Tastes
You can arrange the order of the modules on your Dashboard to suit your tastes. WordPress places a great deal of emphasis on user experience, and a big part of that effort results in your ability to create a Dashboard that you find most useful. Happily, changing the modules that are displayed, and the order in which they’re displayed, is easy.
In the following steps, I show you how to move the At a Glance module so that it displays on the right side of your Dashboard page:
- Hover your mouse pointer over the title bar of the Activity module.
When hovering over the box title, your mouse cursor changes to the Move cursor (a cross with arrows on a PC or the hand cursor on a Mac).
- Click and hold your mouse button and drag the Activity module to the right side of the screen.
As you drag the box, a light-gray box with a dotted border appears on the right side of your screen. That gray box is a guide that shows you where you should drop the module. See Figure 7-3.

Figure 7-3: A light-gray box appears as a guide when dragging and dropping modules on the WordPress Dashboard.
- Release the mouse button when you have the Activity module in place.
The Activity module is now positioned on the right side of your Dashboard page, at the top.
The other modules on the left shift up to fill the space left by the Activity module, and the modules on the right side shift down to make room for the Activity module.
- (Optional) Click once on the title bar of the Activity module.
The module collapses. Click the title bar again, and the module expands. You can keep that module opened or closed based on your own preference.
Repeat these steps with each module you see on the Dashboard by dragging and dropping them so that they appear in the order you prefer.
If you find that your Dashboard contains a few modules you just never use, you can get rid of them altogether by following these steps:
- Click the Screen Options button at the top of the Dashboard.
The Screen Options menu opens, displaying the title of each module with check boxes to the left of each title.
- Deselect the module you want to hide on your Dashboard.
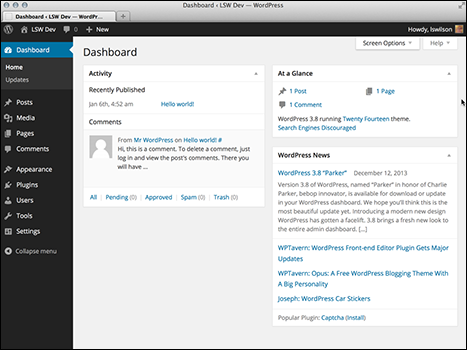
The check mark is removed from the box, and the module disappears from your Dashboard. Figure 7-4 shows my customized Dashboard, where I’ve removed the Quick Draft module and moved the At a Glance module to the top right.
 If you remove a module in the Screen Options panel and later find that you want it back, you can always revisit the Screen Options panel and re-enable the module by selecting the check box next to the name of the module you want to show on your Dashboard.
If you remove a module in the Screen Options panel and later find that you want it back, you can always revisit the Screen Options panel and re-enable the module by selecting the check box next to the name of the module you want to show on your Dashboard.
Figure 7-4: My WordPress Dashboard after I customized it.
Finding Inline Documentation and Help
One thing I really appreciate about the WordPress software is the time and effort put in by the developers to provide users with tons of inline documentation that provides you with several tips and hints right inside the Dashboard. You can generally find inline documentation for just about every WordPress feature you use.
Inline documentation are those small sentences and/or phrases that you see alongside, or underneath, a feature in WordPress that give a short but very helpful explanation of what the feature is and serve as guiding tips that correspond with each feature. These tips sometimes even provide basic, recommended settings.
In addition to the inline documentation that you see scattered throughout the Dashboard, you’ll find a helpful tab in the upper-right corner of your Dashboard labeled Help. Click this tab and a panel drops down that contains a lot of text providing documentation relevant to the page you are currently viewing on your Dashboard.
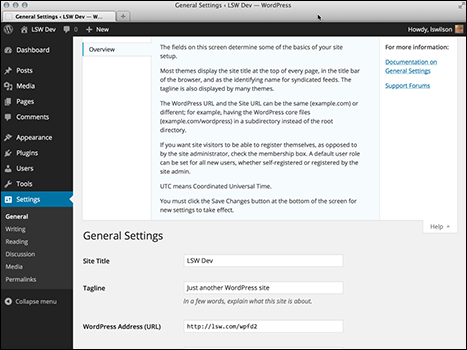
For example, if you’re viewing the General Settings page, the Help tab drops down documentation relevant to the General Settings page, as shown in Figure 7-5. Likewise, if you’re viewing the Add New Post page, clicking the Help tab drops down documentation with topics relevant to the settings and features you find on the Add New Post page within your Dashboard. Just click the Help tab again to close the Help panel when you’re done reading it.
The inline documentation and the topics and text you find under the Help tab exist to assist and support you as you experience the WordPress platform to help make it as easy to understand as possible. You can also find help and support for WordPress on the WordPress Support Forums at http://wordpress.org/support.

Figure 7-5: Help documentation shown on the General Settings page on the Dashboard.
Creating your own work space
Throughout the different pages of your WordPress Dashboard, you can apply the customization features that I cover for the main Dashboard page earlier in this chapter. Every section of the WordPress Dashboard is customizable with drag-and-drop modules, screen options, and inline help and documentation.
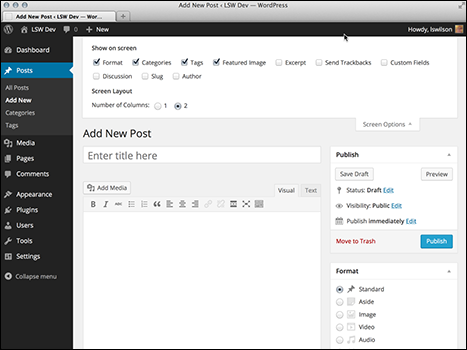
Have a look at Figure 7-6, which displays the Add New Post page on the WordPress Dashboard (the Posts page is covered in greater detail in Chapter 8). In the figure, the Screen Options menu shows your options for customization, including the following:
- Check boxes that you can select to display the Author, Categories, Tags, Comments, and Date of the posts listed on the Posts page
- A text field for you to input the number of posts you want displayed on the Posts page
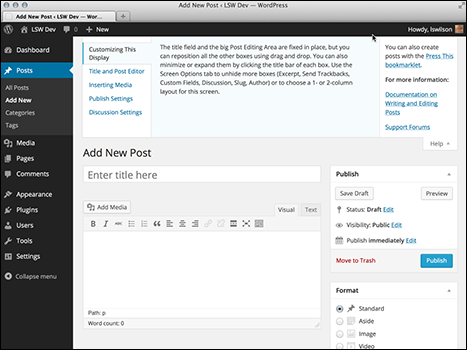
Figure 7-7 displays the Help topics on the Posts page when you click the Help tab at the top of the screen to display the inline documentation for the page.

Figure 7-6: Screen Options on the Posts page.

Figure 7-7: Click the Help tab on the Posts page to display inline documentation.
Setting Options on the Dashboard
The navigation menu is located on the left side of every page within the WordPress Dashboard. You find it there everywhere you go; like a loyal friend, it’s always there for you when you need it!
The navigation menu is divided into nine different menus (not counting the Dashboard menu, mentioned previously). Hover your mouse pointer over a menu, and another menu flies out to the right to reveal the submenu of items. The submenu items take you to areas within your Dashboard that allow you to perform tasks such as publishing a new blog post, adding a new link, or managing your comments.
The settings that allow you to personalize your blog are the first ones that I cover in the next part of this chapter. Some of the menu items, such as creating and publishing new posts, are covered in detail in other chapters, but they’re well worth a mention here as well so that you know what you’re looking at. (Sections with additional information contain a cross-reference telling you where you can find more in-depth information on that topic in this book.)
Configuring the Settings
At the bottom of the navigation menu is the Settings menu. Hover over the Settings link, and a submenu appears to the right that contains the following links, which I discuss in the sections that follow:
- General
- Writing
- Reading
- Discussion
- Media
- Permalinks
General
After you install the WordPress software and log in, you can put a personal stamp on your blog by giving it a title and description, setting your contact e-mail address, and identifying yourself as the author of the blog. You take care of these and other settings on the General Settings page.
To begin personalizing your blog, start with your general settings by following these steps:
- Click the General link in the Settings menu.
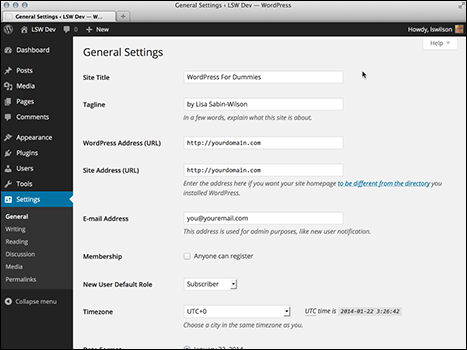
The General Settings page appears. See Figure 7-8.

Figure 7-8: Personalize the settings of your WordPress blog on the General Settings page.
- Enter the name of your blog in the Site Title text box.
The title you enter here is the one that you’ve given your blog to identify it as your own. In Figure 7-8 I gave my new blog the title WordPress For Dummies, which appears on the blog as well as in the title bar of the viewer’s web browser.
 Give your blog an interesting and identifiable name. You can use Fried Green Tomatoes, for example, if you’re blogging about the topic, the book, or the movie, or even anything remotely related to the lovely Southern dish.
Give your blog an interesting and identifiable name. You can use Fried Green Tomatoes, for example, if you’re blogging about the topic, the book, or the movie, or even anything remotely related to the lovely Southern dish. - In the Tagline text box, enter a five- to ten-word phrase that describes your blog.
Figure 7-8 shows that my tagline is by Lisa Sabin-Wilson. So my blog displays my blog title followed by the tagline: WordPress For Dummies by Lisa Sabin-Wilson.
 The general Internet-surfing public can view your blog title and tagline, which various search engines (such as Google, Yahoo!, and MSN) grab for indexing, so choose your words with this fact in mind.
The general Internet-surfing public can view your blog title and tagline, which various search engines (such as Google, Yahoo!, and MSN) grab for indexing, so choose your words with this fact in mind. - In the WordPress Address (URL) text box, enter the location where you installed your WordPress blog software.
Be sure to include the
http://portion of the URL and the entire path to your WordPress installation — for example,http://yourdomain.com. If you installed WordPress in a folder in your directory — in a folder calledwordpress, for example — you need to include it here. If I had installed WordPress in a folder calledwordpress, the WordPress address would behttp://yourdomain.com/wordpress. - In the Site Address (URL) text box, enter the web address where people can find your blog by using their web browsers.
Typically, what you enter here is the same as your domain name (
http://yourdomain.com). If you install WordPress in a subdirectory of your site, the WordPress installation URL is different from the blog URL. If you install WordPress athttp://yourdomain.com/wordpress/(WordPress URL), you need to tell WordPress that you want the blog to appear athttp://yourdomain.com(the blog URL). - Enter your e-mail address in the E-mail Address text box.
WordPress sends messages about the details of your blog to this e-mail address. When a new user registers for your blog, for example, WordPress sends you an e-mail alert.
- Select a Membership option.
Select the Anyone Can Register check box if you want to keep registration on your blog open to anyone who wants to register. Keep the check box deselected if you’d rather not have open registration on your blog.
- From the New User Default Role drop-down menu, choose the role that you want new users to have when they register for user accounts in your blog.
You need to understand the differences among the user roles because each user role is assigned a different level of access to your blog, as follows:
- Subscriber: Subscriber is the default role. Assigning this role to new users is a good idea, particularly if you don’t know who’s registering. Subscribers are given access to the Dashboard page and they can view and change the options in their profiles on the Your Profile and Personal Options page. (They don’t have access to your account settings, however — only to their own.) Each user can change his username, e-mail address, password, bio, and other descriptors in his user profile. Subscribers’ profile information is stored in the WordPress database, and your blog remembers them each time they visit so that they don’t have to complete the profile information each time they leave comments on your blog.
- Contributor: In addition to the access Subscribers have, Contributors can upload files and write, edit, and manage their own posts. Contributors can write posts, but they can’t publish the posts; the administrator reviews all Contributor posts and decides whether to publish them. This setting is a nice way to moderate content written by new authors.
- Author: In addition to the access Contributors have, Authors can publish and edit their own posts.
- Editor: In addition to the access Authors have, Editors can moderate comments, manage categories, manage links, edit pages, and edit other Authors’ posts.
- Administrator: Administrators can edit all the options and settings in the WordPress blog.
- In the Timezone section, choose your UTC time from the drop-down menu.
This setting refers to the number of hours that your local time differs from Coordinated Universal Time (UTC). This setting ensures that all your blog posts and comments left on your blog are time-stamped with the correct time. If you’re lucky enough, like me, to live on the frozen tundra of Wisconsin, which is in the Central time zone (CST), you would choose
–6from the drop-down menu because that time zone is six hours off UTC. WordPress also gives you the names of some of the major cities across the world to make it easier. Just select the name of the major city you live closest to, and chances are, you’re in the same time zone as that city. If you’re unsure what your UTC time is, you can find it at the Greenwich Mean Time website (http://wwp.greenwichmeantime.com). GMT is essentially the same thing as UTC.
If you’re unsure what your UTC time is, you can find it at the Greenwich Mean Time website (http://wwp.greenwichmeantime.com). GMT is essentially the same thing as UTC. - In the Date Format text box, enter the format in which you want the date to be displayed in your blog.
This setting determines the style of the date display. The default format is already selected and displayed for you: F j, Y (F = the full month name; j = the two-digit day; Y = the four-digit year), which gives you the date output. This default date format displays the date like this: January 1, 2014.
Select a different format by clicking the circle to the left of the option. You can also customize the date display by selecting the Custom option and entering your preferred format in the text box provided. If you’re feeling adventurous, you can find out how to customize the date format by clicking the Documentation on Date and Time Formatting link between the date and time options, which takes you this page in the WordPress Codex: http://codex.wordpress.org/Formatting_Date_and_Time.
- In the Time Format text box, enter the format in which you want the time to be displayed in your blog.
This setting is the style of the time display. The default format is already inserted for you: g:i a (g = the two-digit hour; i = the two-digit minute; a = lowercase as a.m. or p.m.), which gives you the output of 12:00 a.m.
Select a different format by clicking the circle to the left of the option. You can also customize the date display by selecting the Custom option and entering your preferred format in the text box provided; find out how at http://codex.wordpress.org/Formatting_Date_and_Time.
 You can format the time and date in several ways. Go to http://us3.php.net/manual/en/function.date.php to find potential formats at the PHP website.
You can format the time and date in several ways. Go to http://us3.php.net/manual/en/function.date.php to find potential formats at the PHP website. - From the drop-down menu, choose the day the week starts in your calendar.
Displaying a calendar in the sidebar of your blog is optional. If you choose to display a calendar, you can select the day of the week you want your calendar to start with.
Writing
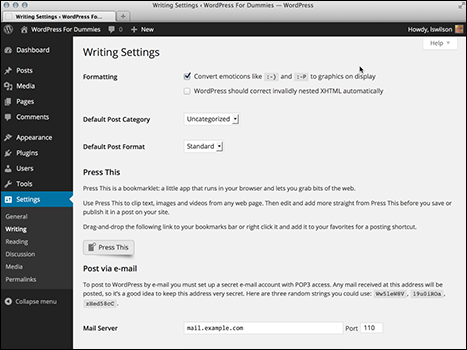
Click the Writing link in the Settings menu; the Writing Settings page opens. See Figure 7-9.
This page lets you set some basic options for writing your posts. Table 7-1 gives you some information on choosing how your posts look and how WordPress handles some specific conditions.
After you set your options, be sure to click the Save Changes button; otherwise, the changes won’t take effect.

Figure 7-9: The Writing Settings page.
Table 7-1 Writing Settings Options
|
Option |
Function |
Default |
|
Formatting |
Determines whether WordPress converts emoticons to graphics and whether WordPress corrects invalidly nested XHTML automatically. In general, I recommend selecting this option. (You can find more information about valid XHTML code at http://validator.w3.org/docs/#docs_all.) |
Deselected |
|
Default Post Category |
Lets you select the category that WordPress defaults to any time you forget to choose a category when you publish a post. |
Uncategorized |
|
Default Post Format |
Lets you select the post format that WordPress defaults to any time you publish a post to your blog. I cover post formats in more detail in Bonus Chapter 1 (go to www.dummies.com/extras/wordpress). |
Standard |
|
Press This |
A small application to use in your browser that lets you post information and content you find on the web to your blog in a quick and easy fashion. Just drag and drop the Press This button to your browser’s bookmark toolbar to use. |
N/A |
|
Post via E-mail |
Lets you publish blog posts from your e-mail account by letting you enter the e-mail and server information for the account you’ll be using to send posts to your WordPress blog. |
N/A |
|
Update Services Note: This option is available only if your blog is made public in the Privacy settings. |
Lets you indicate which ping service you want to use to notify the world that you’ve made updates, or new posts, to your blog. These update services include |
|
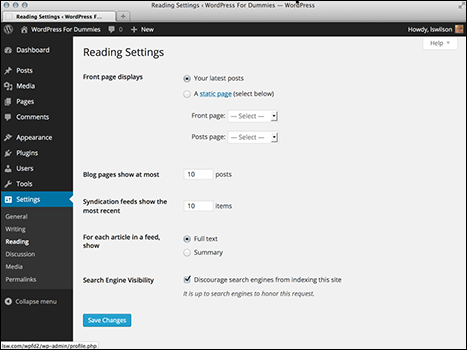
Reading
The third link in the Settings menu is Reading (see Figure 7-10).

Figure 7-10: The Reading Settings page.
You can set the following options in the Reading Settings page:
- Front Page Displays: Choose what you want to display on the front page of your blog: your latest posts or a static page. You can find detailed information about using a static page for your front page in Bonus Chapter 1 at www.dummies.com/extras/wordpress.
- Blog Pages Show at Most: Type the maximum number of posts you want to display on each blog page.
- Syndication Feeds Show the Most Recent: In the Posts box, type the maximum number of posts you want to show in your RSS feed at any time.
- For Each Article in a Feed, Show: Select either Full Text or Summary. Full Text publishes the entire post to your RSS feed, whereas Summary publishes only an excerpt. (Check out Chapter 8 for more information on WordPress RSS feeds.)
- Search Engine Visibility: By default, the Discourage Search Engines from Indexing This Site option is not checked. If you are one of those rare bloggers who doesn’t want search engines to be able to visit and index your blog in their search directories, check the Discourage Search Engines from Indexing This Site option.
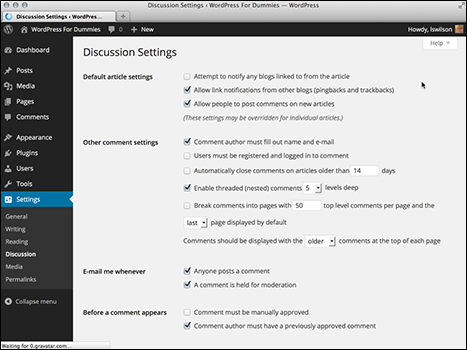
Discussion
Discussion is the fourth link in the Settings menu; click it to open the Discussion Settings page (see Figure 7-11). The sections on this tab let you set options for handling comments and publishing posts to your blog.
The following sections cover the options available to you in the Discussion Settings page, which deals mainly with how comments and trackbacks are handled in your blog.

Figure 7-11: The Discussion Settings page.
Default Article Settings
In the Default Article Settings section, you can tell WordPress how to handle post notifications. Here are your options:
- Attempt to Notify Any Blogs Linked To from the Article: Select this check box and your blog sends a notification (or ping) to any site you have linked to in your blog posts. This notification is also commonly referred to as a trackback (I discuss trackbacks in Chapter 2). Deselect this check box if you don’t want these notifications to be sent.
- Allow Link Notifications from Other Blogs (Pingbacks and Trackbacks): By default, this check box is selected and your blog is open to be notified via a ping or trackback from another blog that has linked to yours. Any trackbacks or pings sent to your blog are listed on your site in the comments section of the blog post. If you deselect this check box, your blog won’t accept pings or trackbacks from other blogs.
- Allow People to Post Comments on New Articles: By default, this check box is selected, and people can leave comments on your blog posts. If you deselect this check box, no one can leave comments on your blog. (You can override these settings for individual articles — find more information about this in Chapter 8.)
Other Comment Settings
The Other Comment Settings tell WordPress how to handle comments:
- Comment Author Must Fill Out Name and E-mail: Enabled by default, this option requires all commenters on your blog to fill in the Name and E-mail field when leaving a comment. This option is very helpful in combating comment spam. (See Chapters 2 and 10 for information on comment spam.) Deselect this check box to disable this option.
- Users Must Be Registered and Logged In to Comment: Not enabled by default, this option allows you to accept comments on your blog from only those people who have registered and are currently logged in as a user on your blog. If the user is not logged in, he sees a message that says
You must be logged in in order to leave a comment. - Automatically Close Comments on Articles Older Than X Days: Select the check box next to this option to tell WordPress that you want comments on older articles to be automatically closed. Fill in the text box with the number of days you want to wait before WordPress closes comments on older articles.
 This feature is a very effective anti-spam technique that many bloggers use to keep down the comment and trackback spam on their blogs.
This feature is a very effective anti-spam technique that many bloggers use to keep down the comment and trackback spam on their blogs. - Enable Threaded (Nested) Comments X Levels Deep: The drop-down menu allows you to choose the level of threaded comments you’d like to have on your blog. The default is 5; you can choose up to 10 levels. Instead of all comments being displayed on your blog in chronological order (as they are by default), nesting them allows you and your readers to reply to comments within the comment itself.
- Break Comments into Pages with X Top Level Comments Per Page and the Last/First Page Displayed by Default: Fill in the text box with the number of comments you want to display on one page. This is very helpful for blogs that receive a large number of comments. It enables you to break the long string of comments into several pages, which makes those comments easier to read and helps speed up the load time of your site because the page isn’t loading such a large number of comments at one time. Also, select from the drop-down menu whether you want the first or last page displayed by default.
- Comments Should Be Displayed with the Older/Newer Comments at the Top of Each Page: Use the drop-down menu to select Older or Newer. Selecting Older displays the comments on your blog in the order of oldest to newest. Selecting Newer does the opposite: displays the comments on your blog in the order of newest to oldest.
E-mail Me Whenever
The two options in the E-mail Me Whenever section are enabled by default:
- Anyone Posts a Comment: This option lets you receive an e-mail notification whenever anyone leaves a comment on your blog. Deselect the check box if you don’t want to be notified by e-mail about every new comment.
- A Comment Is Held for Moderation: This option lets you receive an e-mail notification whenever a comment is awaiting your approval in the comment moderation queue. (See Chapter 8 for more information about the comment moderation queue.) Deselect this check box if you don’t want this notification.
Before a Comment Appears
The two options in the Before a Comment Appears section tell WordPress how you want WordPress to handle comments before they appear in your blog:
- Comment Must Be Manually Approved: Disabled by default, this option keeps every single comment left on your blog in the moderation queue until you, the administrator, log in and approve it. Select this check box to enable this option.
- Comment Author Must Have a Previously Approved Comment: Enabled by default, this option requires comments posted by all first-time commenters to be sent to the comment moderation queue for approval by the administrator of the blog. After comment authors have been approved for the first time, they remain approved for every comment thereafter. WordPress stores their e-mail addresses in the database, and any future comments that match any stored e-mails are approved automatically. This feature is another measure that WordPress has built in to combat comment spam.
Comment Moderation
In the Comment Moderation section, you can set options to specify what types of comments are held in the moderation queue to await your approval.
To prevent spammers from spamming your blog with a ton of links, select the Hold a Comment in the Queue If It Contains X or More Links check box. The default number of links allowed is 2. Give that setting a try and if you find that you’re getting lots of spam comments with multiple links, you may want to revisit this page and increase that number. Any comment with a higher number of links goes to the comment moderation area for approval.
The large text box in the Comment Moderation section lets you type keywords, URLs, e-mail addresses, and IP addresses in comments that you want to be held in the moderation queue for your approval.
Comment Blacklist
In this section, type a list of words, URLs, e-mail addresses, and/or IP addresses that you want to flat-out ban from your blog. Items placed here don’t even make it into your comment moderation queue; the WordPress system filters them as spam. Let me just say that the words I have placed in my blacklist are not family-friendly and have no place in a nice book like this.
Avatars
The final section of the Discussion Settings page is Avatars. (See the previous sidebar, “Avatars and gravatars: How do they relate to WordPress?” for information about avatars.) In this section, you can select different settings for the use and display of avatars on your site:
- In the Avatar Display section, select the Show Avatars option if you would like your site to display avatars beside comment authors’ names.
- In the Maximum Rating section, set the rating for the avatars that do display on your site.
This feature works similarly to the movie rating system you’re used to. You can select G, PG, R, and X ratings for the avatars that appear on your site. If your site is family-friendly, you probably don’t want it to display R- or X-rated avatars.
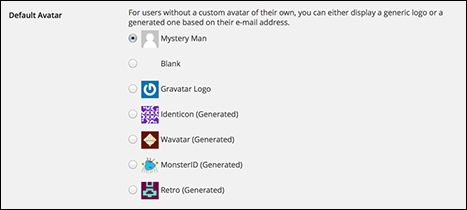
- Choose a default avatar in the Default Avatar section; see Figure 7-12:
- Mystery Man
- Blank
- Gravatar Logo
- Identicon (Generated)
- Wavatar (Generated)
- MonsterID (Generated)
- Retro (Generated)
- Click the Save Changes button.

Figure 7-12: Default avatars you can display in your blog.
Avatars appear in a couple places:
- The Comments page on the Dashboard: In Figure 7-13, the comment displays the commenter’s avatar next to it.
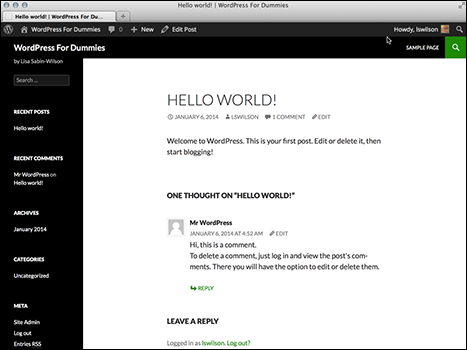
The comments on individual blog posts to your blog: Figure 7-14 shows a list of comments on my own personal blog.

Figure 7-13: Authors’ avatars appear in the Comments page on the WordPress Dashboard.
-

Figure 7-14: Comments on a post, showing the comment authors’ avatars.
To enable the display of avatars in comments on your blog, the Comments Template (comments.php) in your active theme has to contain the code to display them. Hop on over to Chapter 12 to find out how to do that.
Media
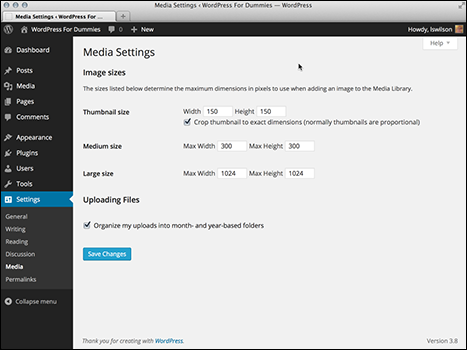
The next link in the Settings menu is Media; click the Media link and the Media Settings page opens. See Figure 7-15.
On the Media Settings page, you can configure the options for how your image files (graphics and photos) are resized for use in your blog.
The first set of options on the Media Settings page deals with images. WordPress automatically resizes your images for you in three different sizes. The dimensions are referenced in pixels by width and then height. (For example: 150 x 150 means 150 pixels in width by 150 pixels in height.)

Figure 7-15: The Media Settings page.
- Thumbnail Size: The default is 150 x 150; enter the width and height of your choice. Select the Crop Thumbnail to Exact Dimensions check box to resize the thumbnail exactly to the width and height you specified. Deselect this check box and WordPress resizes the image proportionally.
- Medium Size: The default is 300 x 300; enter the width and height numbers of your choice.
- Large Size: The default is 1024 x 1024; enter the width and height numbers of your choice.
Finally, the last set of options on the Media Settings page is the Uploading Files section. By default, the Organize My Uploads into Month- and Year-Based Folders check box is selected and WordPress organizes your uploaded files in folders by month and by year. Files you upload in February 2014, for example, would be in the following folder: /wp-content/uploads/2014/02/. Likewise, files you upload in December 2013 would be in /wp-content/uploads/2013/12/. Deselect this check box if you do not want WordPress to organize your files by month and year.
In Chapter 9, I go into much greater detail on how to insert images into your WordPress posts and pages.
Permalinks
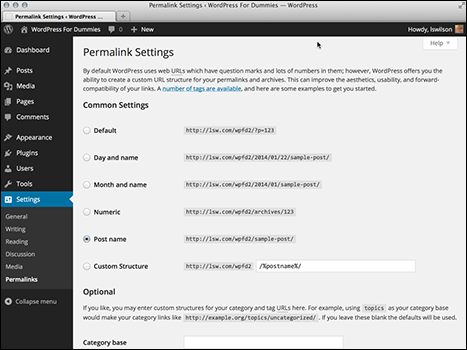
The next link on the Settings menu is Permalinks. Clicking this link loads the Permalink Settings page (see Figure 7-16).
Each of the posts you create on your blog has a unique URL called a permalink, which is a permanent link (URL) for all your blog posts, pages, and archives. I cover permalinks extensively in Chapter 8 by explaining what they are, how you can use them, and how you set the options in this page.

Figure 7-16: The Permalink Settings page.
Creating Your Personal Profile
The next place to visit to really personalize your blog is your profile page on your WordPress Dashboard.
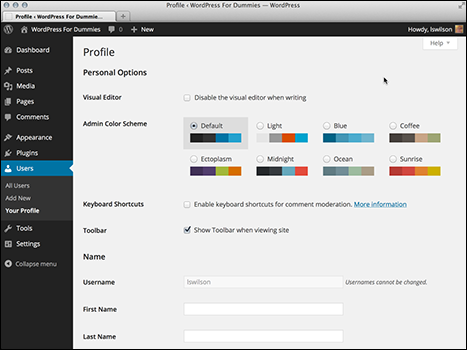
To access your profile page, click the Your Profile link in the Users menu. You’re taken to the Profile page. See Figure 7-17.
Here are the settings on this page:
- Personal Options: The Personal Options section is where you can set four preferences for your blog:
- Visual Editor: This selection enables you to use the Visual Editor when writing your posts. The Visual Editor gives you the formatting options you find in the Write Post page (discussed in detail in Chapter 8). By default, the Visual Editor is on. To turn it off, select the Disable the Visual Editor When Writing check box.
- Admin Color Scheme: These options set the colors on your Dashboard. The default is a black and gray color scheme with blue as a highlight color; you can also select more colorful schemes for your Dashboard display, like Light, Blue, Coffee, Ectoplasm, Midnight, Ocean, and Sunrise.

Figure 7-17: Establish your profile details here.
- Keyboard Shortcuts: This enables you to use keyboard shortcuts for comment moderation. To learn more about keyboard shortcuts, click the More Information link; you’re taken to the Keyboard Shortcuts page (http://codex.wordpress.org/Keyboard_Shortcuts) in the WordPress Codex.
- Toolbar: The Toolbar displays at the top of your WordPress website, but it displays only to the user who is logged in to the site; it cannot be seen by regular viewers of your website. The Toolbar contains helpful links that allow you to get to different sections of your Dashboard quickly and easily with a single click. You can choose to display the Toolbar while you are viewing your site or the Dashboard, or both.
- Name: This section is where you can input personal information such as your first name, last name, and nickname, and specify how you want your name to be displayed publicly. Fill in the text boxes with the requested information and choose your display name from the drop-down list.
- Contact Info: In this section, you provide your e-mail address and website URL to tell your visitors who you are and where they may find you on the web.
Note that your e-mail address is the only required entry here. This is the address WordPress uses to notify you when you have new comments or new user registrations on your blog. Make sure to use a real e-mail address so that you get these notifications.
- About Yourself: This section is where you can provide a little bio about yourself and change the password for your blog.
 When your profile is published to your website, it not only can be viewed by anyone, but also gets picked up by search engines such as Yahoo! and Google. Always be careful with the information in your profile. Think hard about the information you want to share with the rest of the world!
When your profile is published to your website, it not only can be viewed by anyone, but also gets picked up by search engines such as Yahoo! and Google. Always be careful with the information in your profile. Think hard about the information you want to share with the rest of the world!- Biographical Info: Type a short bio in the Biographical Info text box. This information can be shown publicly if you are using a theme that displays your bio, so be creative!
- New Password: When you want to change the password for your blog, type your new password in the first text box in the New Password section. To confirm your new password, type it again in the second text box.
 Directly below the two text boxes is a little password helper. WordPress helps you create a secure password. It alerts you if the password you’ve chosen is too short or not secure enough by calling it Very Weak, Weak, or Medium. When creating a new password, use a combination of letters, numbers, and symbols to make it hard for anyone to guess (for example,
Directly below the two text boxes is a little password helper. WordPress helps you create a secure password. It alerts you if the password you’ve chosen is too short or not secure enough by calling it Very Weak, Weak, or Medium. When creating a new password, use a combination of letters, numbers, and symbols to make it hard for anyone to guess (for example, aty89!#4j). When you create a password that WordPress thinks is a good one, it lets you know by calling it Strong. Change your password frequently. I can’t recommend this practice strongly enough. Some people on the Internet make it their business to attempt to hijack blogs for their own malicious purposes. If you change your password monthly, you lower your risk by keeping hackers guessing.
Change your password frequently. I can’t recommend this practice strongly enough. Some people on the Internet make it their business to attempt to hijack blogs for their own malicious purposes. If you change your password monthly, you lower your risk by keeping hackers guessing.
When you finish setting all the options on the Profile page, don’t forget to click the Update Profile button to save your changes.
Setting Your Blog’s Format
In addition to setting your personal settings on the Dashboard, you can manage the day-to-day maintenance of your blog. This next section takes you through the links to these sections in the navigation menu, directly underneath the Dashboard link.
Posts
Hover your mouse pointer over the Posts menu and a submenu appears with four links: All Posts, Add New, Categories, and Tags. Each link gives you the tools you need to publish content to your blog:
- All Posts: This link opens the Posts page, where you see a listing of all the saved posts you’ve written on your blog. On this page, you can search for posts by date, category, or keyword. You can view all posts, only posts that have been published, or just posts that have been saved but not yet published (drafts). You can also edit and delete posts from this page. Check out Chapter 8 for more information on editing posts on your blog.
- Add New: This link opens the Add New Post page, where you compose your blog posts, set the options for each post (such as assigning a post to a category, or making it a private or public post), and publish the post to your blog. You can find more information on posts, post options, and publishing in Chapter 8.
 You can also get to the Add New Post page by clicking the Posts menu.
You can also get to the Add New Post page by clicking the Posts menu. - Categories: This link opens the Categories page, where you can view, edit, add, and delete categories on your blog. Find more information on categories in Chapter 8.
- Tags: This link opens the Tags page, where you can view, add, edit, and delete tags on your blog. Chapter 8 provides you with more information about what tags are and why you use them on your blog.
Media
Hover your mouse pointer over the Media menu link to expand the submenu of links for this section:
- Library: This link opens the Media Library page. On this page, you view, search, and manage all the media files you’ve ever uploaded to your WordPress blog.
- Add New: This link opens the Upload New Media page, where you can use the built-in uploader to transfer media files from your computer to the media directory in WordPress. Chapter 9 takes you through the details of how to upload images, videos, audio, and other media files (such as Microsoft Word or PowerPoint documents) using the WordPress upload feature.
 You can also get to the Upload New Media page by clicking the Media menu.
You can also get to the Upload New Media page by clicking the Media menu.
Pages
People use this feature to create pages on their sites such as an About Me or Contact Me page. Flip to Chapter 8 for more information on pages. Click the Pages menu to reveal the submenu links:
- All Pages: This link opens the Pages page, where you can search, view, edit, and delete pages in your WordPress blog.
- Add New: This link opens the Add New Page page, where you can compose, save, and publish a new page on your blog. Table 7-2 describes the differences between a page and a post — it’s subtle, but the two are very different from one another!
You can also get to the Add New Page page by clicking the Pages menu.
Table 7-2 The Differences between a Page and a Post
WordPress Options
Page
Post
Appears in blog post listings
No
Yes
Appears as a static page
Yes
No
Appears in category archives
No
Yes
Appears in monthly archives
No
Yes
Appears in Recent Posts listings
No
Yes
Appears in site RSS feed
No
Yes
Appears in search results
Yes
Yes
Comments
The Comments menu doesn’t have a submenu of links. You simply click the Comments menu title to open the Comments page, where WordPress gives you the options to view:
- All: Shows all comments that currently exist on your blog. This includes approved, pending, and spam comments.
- Pending: Shows comments that are not yet approved by you but are pending in the moderation queue.
- Approved: Shows all comments that have been previously approved by you.
- Spam: Shows all the comments that are marked as spam.
- Trash: Shows comments that you have marked as Trash, but have not yet been deleted permanently from your blog.
You can find information in Chapter 2 about the purpose of comments. Also in Chapter 8, I give you details on how to use the Manage Comments section of your WordPress Dashboard.
Appearance
When you click the Appearance menu in the navigation menu, a submenu drops down with the following links to click:
- Themes: This link opens the Themes page, where you can manage the themes available on your blog. Check out Chapter 11 to learn about using themes on your WordPress blog and how to manage those themes on this page.
- Customize: Some themes have a Customize page, where you can configure different settings for the theme, such as the default Twenty Fourteen theme. The Customize link appears under the Appearance menu only if the theme you’re currently using has options available for configuration; if it doesn’t, you won’t see the Customize link here.
- Widgets: The Widgets page allows you to add, delete, edit, and manage the widgets you use on your blog.
- Menus: This link opens the Menus page, where you can build navigation menus to display on your site. Chapter 13 provides information on creating menus using this feature.
- Header: In the Custom Header page you can upload an image to use in the header (or top) of your WordPress blog; however, this menu item and page exist only if you have the Twenty Fourteen theme activated, or any other theme that supports the Custom Header feature (more about that in Chapter 13). The Twenty Fourteen theme is activated by default on all new WordPress blogs, which is why I’ve included this menu item in this list. Not all WordPress themes use the Custom Header feature, so you don’t see this menu item if your theme doesn’t take advantage of that feature.
- Background: This link opens the Background Image page, where you can upload an image to use as the background of your WordPress blog design; as with the Custom Header option, the Custom Background option exists in the Appearance menu only if you have the default Twenty Fourteen theme activated, or any other theme that supports the Custom Background feature. Not all WordPress themes use the Custom Background feature.
- Editor: This link opens the Theme Editor page, where you can edit your theme templates. Chapters 11, 12, and 13 have extensive information on themes and templates.
Part V provides information about WordPress themes and templates. You can dig deep into WordPress template tags and tweak an existing WordPress theme by using Cascading Style Sheets (CSS) to customize your theme a bit more to your liking.
Plugins
The next menu in the navigation menu is Plugins. Click the Plugins menu to expand the submenu of links:
- Installed Plugins: This link opens the Plugins page, where you can view all the plugins currently installed on your blog. On this page, you also have the ability to activate, deactivate, and delete plugins on your blog.
- Add New: This link opens the Install Plugins page, where you can search for plugins from the official WordPress Plugin Directory by keyword, author, or tag. You can also install plugins directly to your blog from the WordPress Plugin Directory.
- Editor: The Edit Plugins page allows you to edit the plugin files in a text editor. I strongly advise against editing plugin files unless you know exactly what you’re doing — that is, you are familiar with PHP and WordPress functions.
See Chapter 10 for more on plugins.
Users
The Users menu has three links:
- All Users: Click this link to go to the Users page, where you can view, edit, and delete users on your WordPress blog. Each user has a unique login name and password, as well as an e-mail address assigned to her account. You can view and edit a user’s information on the Users page.
- Add New: This link opens the Add New User page, where you can add new users to your WordPress blog. Simply type the user’s username, first name, last name, e-mail (required), website, and a password into the fields provided and then click the Add User button. You can also select whether you want WordPress to send login information to the new user by e-mail. If you like, you can also assign a new role for the new user. Turn to the earlier section, “General,” for more info about user roles.
- Your Profile: Turn to the “Creating Your Personal Profile” section, earlier in this chapter, for more information about creating a profile page.
Tools
The last menu item in the navigation menu (and subsequently in this chapter!) is Tools. Click the Tools menu to drop down the submenu of links that includes:
- Available Tools: WordPress comes packaged with two extra features that you can use on your blog: Press This and Category/Tag Conversion.
- Import: WordPress gives you the ability to import from a different blog platform. This feature is covered in depth in the Appendix.
- Export: WordPress also allows you to export your content from WordPress so that you can import it into a different platform or another WordPress blog. This information is also covered in the Appendix.
