Use a photo or illustration to make a large, mono-color background from brochures to Web pages.
Tools: Photoshop Elements
Materials: Your photo

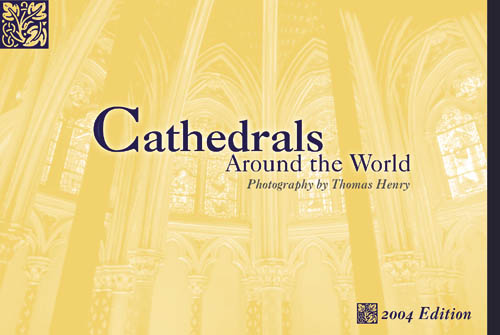
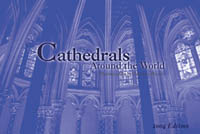
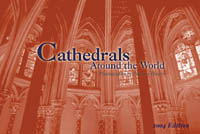
If you want to add an interesting background to the cover of a brochure or a Web page, you'll find this technique works great. Using a full-color image to fill an entire background normally requires a four-color process, which is costly, and for Web pages it typically results in a file that's too large for Web viewing. Another reason for creating a mono-color background is that you may want a subtle image; you want to add texture and content for your headline but nothing more. Whatever your reasons, in this project you will create a monochromatic background that will work for you.
Get started. Open your color photo in Photoshop Elements and resize it as necessary. Note: Generally, for an image to fill the entire background of a Web page, it should be 600 to 800 pixels wide and at least 480 pixels high. The image size you choose should be based on the amount of material on the page.
For information on resizing images, see “Use the correct image size” in project 2.

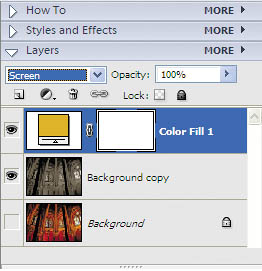
Convert a copy of your background layer to black and white. If your Layers palette is not open, click the Layers arrow in the palette bin. Select your background layer and drag it over the Create a New Layer icon (
 ) located at the top of the Layers palette. With your new layer selected, choose Enhance > Adjust Color > Remove Color.
) located at the top of the Layers palette. With your new layer selected, choose Enhance > Adjust Color > Remove Color.

Create a new color layer. You will use this color layer to colorize your black-and-white background. Click the Create Adjustment Layer icon (
 ) at the top of the Layers palette, then choose Solid Color from the pop-up menu. Choose a color using the Color Picker dialog box that appears. Remember that this is your primary background color, so select a color that will complement the rest of your artwork. After you select your new color, click OK. With your new layer still selected, choose Screen from the Mode pop-up menu and click OK. You should be able to see your background through the new layer.
) at the top of the Layers palette, then choose Solid Color from the pop-up menu. Choose a color using the Color Picker dialog box that appears. Remember that this is your primary background color, so select a color that will complement the rest of your artwork. After you select your new color, click OK. With your new layer still selected, choose Screen from the Mode pop-up menu and click OK. You should be able to see your background through the new layer.Note: The great thing about using an adjustment layer is that you can always go back and change it easily. If your color is not quite right, double-click on the color swatch in the layer. This will bring up the Color Picker dialog box, and you can adjust or change the color.


Adjust the color opacity. Select the new color layer on the Layers palette. Use the Opacity slider at the top of the palette to adjust the layer's opacity. This affects the intensity of the color and allows more of the grayscale image to show through.

Save a working version of the file. Choose File > Save As and save the file in Photoshop format using a new name. This way, you will always have a version that contains all of your layers in case you want to make any changes.
After you have saved the working version, choose File > Save for Web. In the Save for Web dialog box, you will see two images. One is the original, and one is a preview of the optimized version. When you select different optimization settings, the changes will be reflected in this preview window.
Select JPEG from the Settings pop-up menu in the upper-right corner of the dialog box. Use the Quality slider to adjust the amount the image is compressed. The higher the quality of the image, the larger the file size. Since you are posting this image on the Web, you need to keep the file size small. With this in mind, start with a quality setting of 15. Check the file size underneath the image preview.
Try to keep the file size to around 20 to 40K or less. When you are happy with the quality and file size, click OK to save the Web version.