4. Working with Objects
Lesson Overview
In this lesson, you’ll learn how to do the following:
• Work with layers.
• Create and edit text frames and graphics frames.
• Import graphics into graphics frames.
• Import multiple graphics into a grid of frames.
• Crop, move, and scale graphics.
• Adjust the space between frames.
• Add captions to graphics frames.
• Place and link graphics frames.
• Change the shape of frames.
• Wrap text around an object.
• Create complex frame shapes.
• Convert frame shapes to other shapes.
• Modify and align objects.
• Select and modify multiple objects.
• Create a QR code.
This lesson will take approximately 90 minutes.
Download the project files for this lesson from the Lesson & Update Files tab on your Account page at www.peachpit.com and store them on your computer in a convenient location, as described in the Getting Started section of this book.
Your Accounts page is also where you’ll find any updates to the chapters or to the lesson files. Look on the Lesson & Update Files tab to access the most current content.
InDesign frames can contain text, graphics, or color. As you work with frames, you’ll discover that Adobe InDesign provides you a great amount of flexibility and control over your design.
Getting started
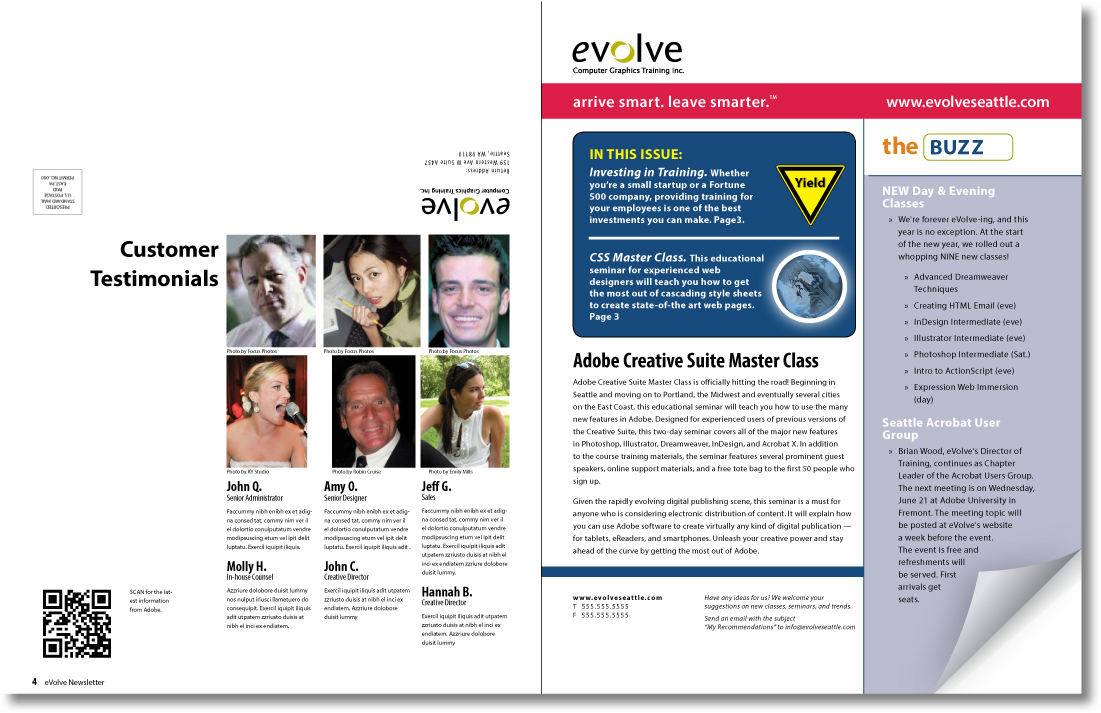
In this lesson, you’ll work on a pair of spreads that make up a four-page newsletter. You’ll add text and images and make several modifications to the objects on the two spreads.
1. To ensure that the preference and default settings of your Adobe InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on page 3.
![]() Note
Note
If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
2. Start Adobe InDesign. To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced. To begin working, you’ll open an InDesign document that is already partially completed. To begin working, you’ll open an InDesign document that is already partially completed.
![]() Note
Note
If an alert is displayed when you open the sample document, click Update Links.
3. Choose File > Open, and open the 04_a_Start.indd file in the Lesson04 folder, located inside the Lessons folder within the InDesignCIB folder on your hard drive.
4. Choose File > Save As, rename the file 04_Objects.indd, and save it in the Lesson04 folder.
![]() Note
Note
As you work through the lesson, move panels or change the magnification to the level that works best for you.
5. To see what the finished document looks like, open the 04_b_End.indd file in the same folder. You can leave this document open to act as a guide as you work. When you’re ready to resume working on the lesson document, choose Window > 04_Objects.indd.

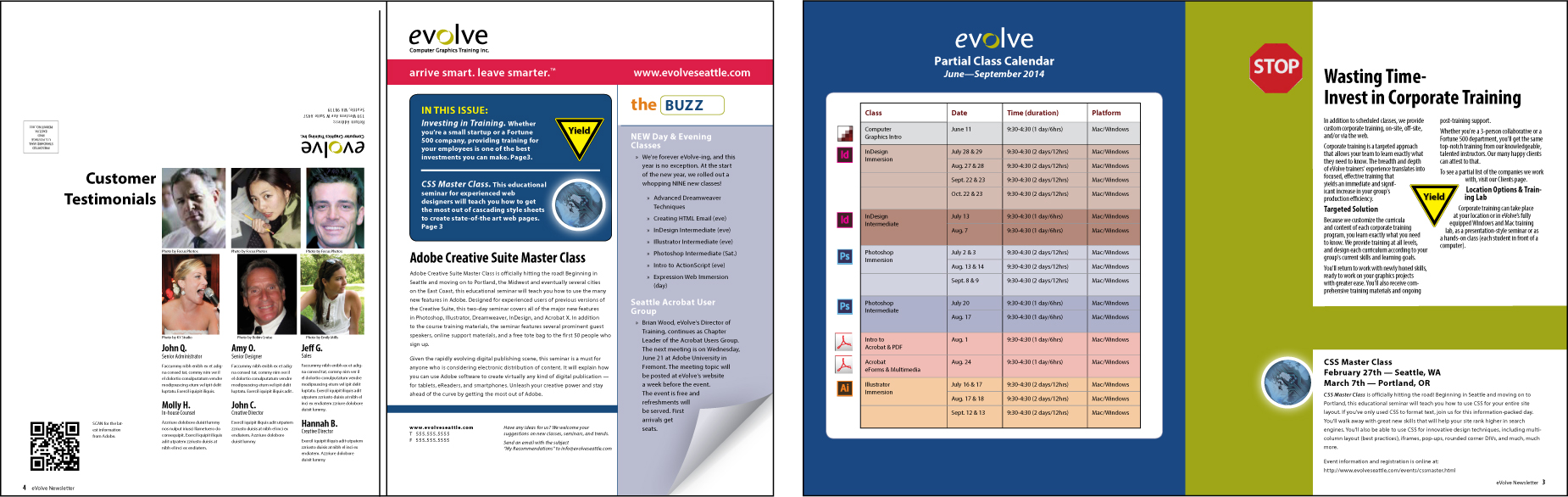
The newsletter that you will work on in this lesson contains two facing-page spreads: The spread on the left contains page 4 (the back page) and page 1 (the cover); the spread on the right contains pages 2 and 3 (the center spread). Keep this page-numbering setup in mind as you navigate from page to page. Here you see the finished newsletter.
Working with layers
Before you begin creating and modifying objects, you should understand how layers work in InDesign. By default, every new InDesign document contains one layer (named Layer 1). You can rename this layer and add more layers at any time as you create a document. Placing objects on different layers lets you organize them for easy selection and editing. In the Layers panel, you can select, display, edit, and print different layers individually, in groups, or all together.
The 04_Objects.indd document has two layers. You’ll experiment with these layers to learn how the order of the layers and the placement of objects on layers can greatly affect the design of your document.
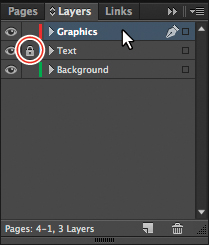
1. Click the Layers panel icon or choose Window > Layers to open the Layers panel.
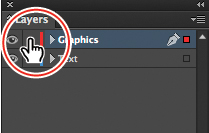
2. If the Text layer is not selected in the Layers panel, click to select it. The layer is highlighted to indicate that it’s selected. Notice that a pen icon (![]() ) appears to the right of the layer name. The pen icon indicates that this layer is the target layer, and anything you import or create is placed on this layer.
) appears to the right of the layer name. The pen icon indicates that this layer is the target layer, and anything you import or create is placed on this layer.
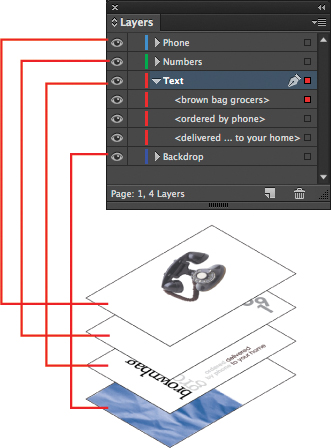
3. Click the small triangle to the left of the Text layer name. All of the groups and objects on this layer are now displayed below the layer name. Use the panel’s scroll bar to view the names in the list, and then click the triangle again to hide them.
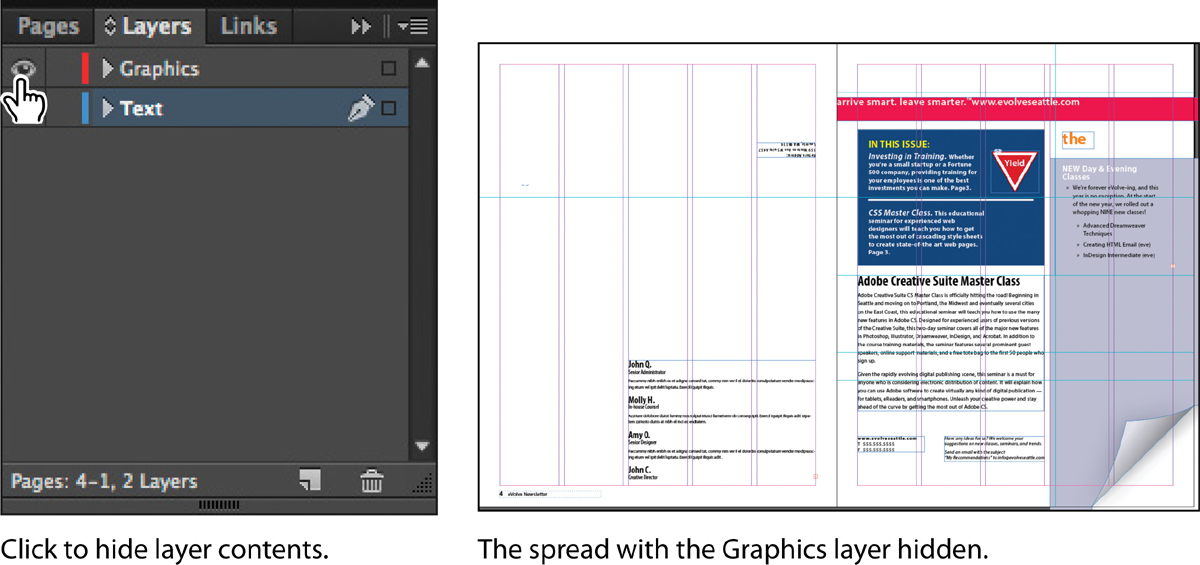
4. Click the eye icon (![]() ) to the far left of the Graphics layer name. All the objects on the Graphics layer are hidden. The eye icon lets you hide or display individual layers. When you turn off the visibility of a layer, the eye disappears. Click the empty box again to display the layer contents.
) to the far left of the Graphics layer name. All the objects on the Graphics layer are hidden. The eye icon lets you hide or display individual layers. When you turn off the visibility of a layer, the eye disappears. Click the empty box again to display the layer contents.

5. Use the Zoom tool (![]() ) to zoom in on the dark blue frame on the front page (Page 1).
) to zoom in on the dark blue frame on the front page (Page 1).
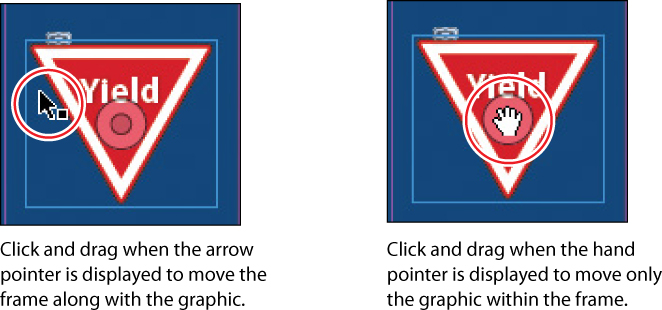
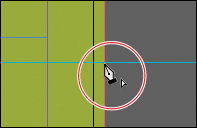
6. Using the Selection tool (![]() ), move the pointer within the Yield sign graphic. Notice the highlighted blue rectangle around the frame. The blue border indicates the frame is on the Text layer, which has been assigned a blue color. A transparent doughnut shape, otherwise known as the content grabber, is displayed in the center of the frame. When you move the pointer within the content grabber, it changes to a hand.
), move the pointer within the Yield sign graphic. Notice the highlighted blue rectangle around the frame. The blue border indicates the frame is on the Text layer, which has been assigned a blue color. A transparent doughnut shape, otherwise known as the content grabber, is displayed in the center of the frame. When you move the pointer within the content grabber, it changes to a hand.
7. Now move the pointer within the circular graphics frame below the Yield sign. Notice that this frame has a red highlight, the color assigned to the Graphics layer.

8. Move the pointer back to the frame with the Yield sign, make sure the arrow pointer is displayed, and then click within the graphics frame to select it.
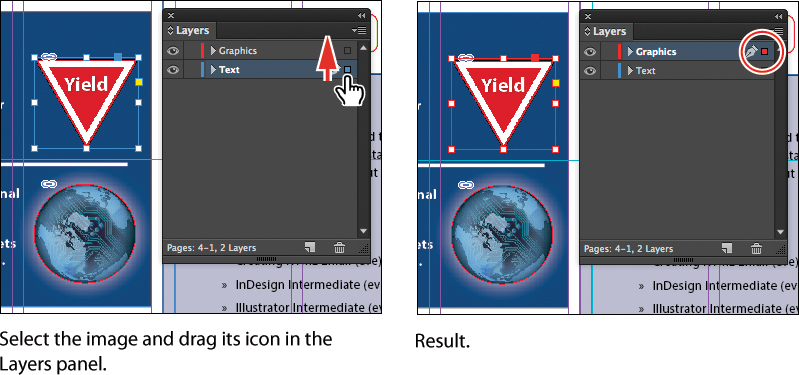
In the Layers panel, you’ll notice that the Text layer is selected, and a small blue square appears to the right of the layer name. This indicates that the selected object belongs to this layer. You can move objects from one layer to another by dragging this square between layers in the panel.
9. In the Layers panel, drag the small blue square from the Text layer up to the Graphics layer and release the mouse button. The image now belongs to the Graphics layer and is now the topmost object on the top layer.
![]() Tip
Tip
To see the position of the Yield sign in the Graphics layer relative to other objects in the layer, expand the Graphics layer by clicking the triangle to the left of the layer name.

10. Click the empty layer lock box to the left of the Graphics layer to lock the layer.

11. Choose View > Fit Page In Window.
Next, you will make a new layer and move existing content to it.
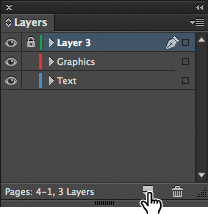
12. At the bottom of the Layers panel, click the Create New Layer button (![]() ). Because the Graphics layer was selected when you created the new layer, it is positioned above the Graphics layer in the Layers panel.
). Because the Graphics layer was selected when you created the new layer, it is positioned above the Graphics layer in the Layers panel.

![]() Tip
Tip
If you Alt-click (Windows) or Option-click (Mac OS) the Create New Layer button, the New Layer dialog box opens and lets you name the new layer as part of the layer-creation process.
If you Ctrl-click (Windows) or Cmd-click (Mac OS) the Create New Layer button, a new layer is added below the currently selected layer.
If you Ctrl+Alt-click (Windows) or Cmd+ Option-click (Mac OS) the Create New Layer button, the New Layer dialog box opens. A new layer is placed below the currently selected layer when you close the dialog box.
13. Double-click the name of the new layer (Layer 3) to open the Layer Options dialog box. Change the name to Background, and click OK.
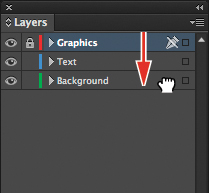
14. In the Layers panel, drag the Background layer to the bottom of the layer stack. A line appears when you move the pointer below the Text layer, indicating that the layer will be moved to the bottom when you release the mouse button.

15. Choose File > Save.
Creating and modifying text frames
In most cases, text is placed inside a frame. (You can also use the Type On A Path tool [![]() ] to flow text along a path.) The size and location of a text frame determine where the text appears on a page. Text frames can be created with the Type tool and edited using a variety of tools—as you’ll try out in this part of the lesson.
] to flow text along a path.) The size and location of a text frame determine where the text appears on a page. Text frames can be created with the Type tool and edited using a variety of tools—as you’ll try out in this part of the lesson.
Creating and resizing text frames
Now you’ll create your own text frame, adjust its size, and then resize another frame.
1. In the Pages panel, double-click the icon for page 4 to display it, and then choose View > Fit Page In Window.
2. In the Layers panel, click the Text layer to select it. Any content created will be placed on the Text layer now.
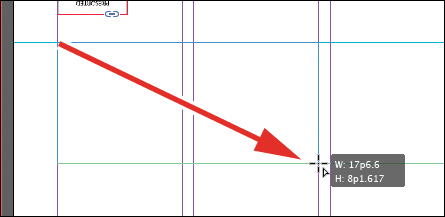
3. Select the Type tool (![]() ) in the Tools panel. Position the pointer where the left edge of the first column meets the horizontal guide at 22p0 on the vertical ruler. Drag to create a frame that snaps to the right edge of the second column and has a height of about 8p.
) in the Tools panel. Position the pointer where the left edge of the first column meets the horizontal guide at 22p0 on the vertical ruler. Drag to create a frame that snaps to the right edge of the second column and has a height of about 8p.

4. Use the Zoom tool (![]() ) to magnify the text frame, then select the Type tool.
) to magnify the text frame, then select the Type tool.
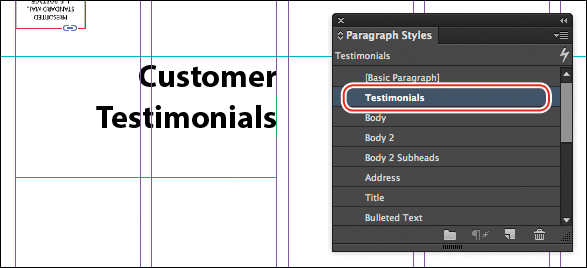
5. In the new text frame, type Customer, press Shift+Enter (Windows) or Shift+Return (Mac OS) to create a forced line break (without creating a new paragraph), and then type Testimonials. Click anywhere within the text to select the paragraph.
![]() Tip
Tip
It isn’t necessary to highlight an entire paragraph before applying a paragraph style to it. You can select a paragraph by clicking anywhere within it.
Now you’ll apply a paragraph style to the text.
6. Click the Paragraph Styles panel icon or choose Type > Paragraph Styles to open the panel. Click the style named Testimonials to apply it to the selected paragraph.
Read more about styles in Lesson 9, “Working with Styles.”
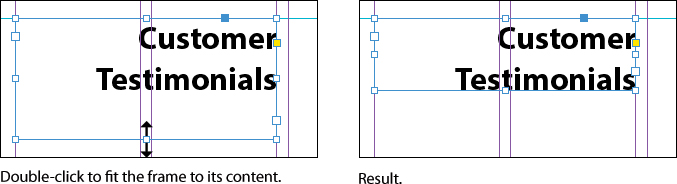
7. Using the Selection tool (![]() ), double-click the bottom center handle of the selected text frame to fit the frame to the text vertically.
), double-click the bottom center handle of the selected text frame to fit the frame to the text vertically.

8. Choose View > Fit Spread In Window, and then press Z to temporarily access the Zoom tool, or select the Zoom tool (![]() ) to magnify the rightmost column on the front page (Page 1). Use the Selection tool (
) to magnify the rightmost column on the front page (Page 1). Use the Selection tool (![]() ) to select the text frame below “The Buzz” text. The frame contains the text “NEW Day & Evening Classes...”
) to select the text frame below “The Buzz” text. The frame contains the text “NEW Day & Evening Classes...”
The red plus sign (+) at the lower-right corner of the frame indicates that the frame contains overset text. Overset text is not visible because the frame is too small to display it. You’ll fix this by changing the size and shape of the text frame.
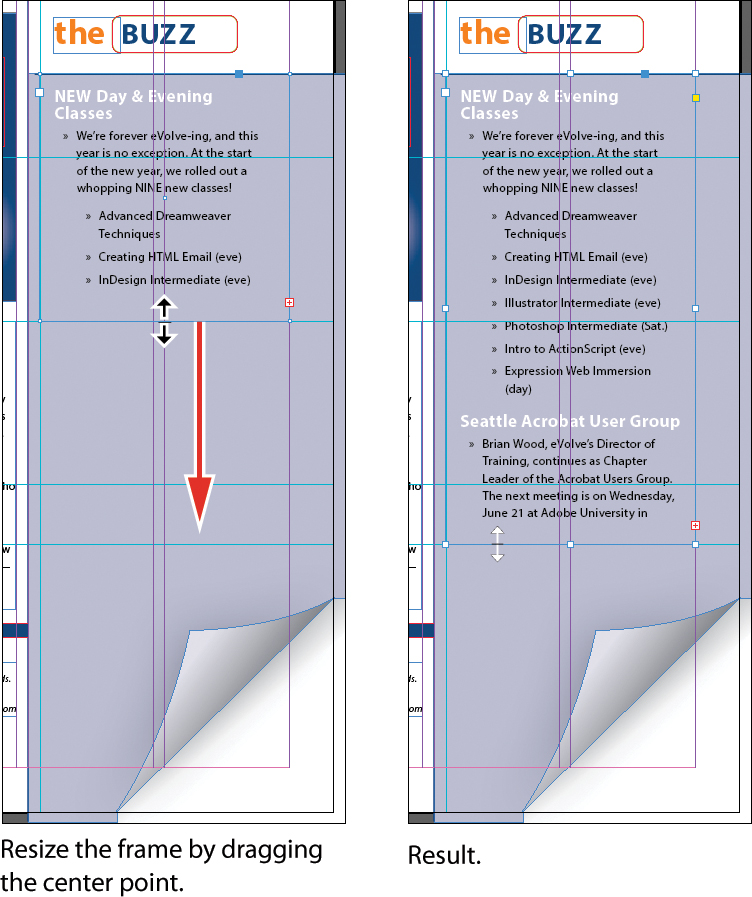
9. Drag the center bottom handle of the selected text frame downward to resize the height of the frame until the bottom edge snaps to the ruler guide at 48p0 on the vertical ruler. When the pointer approaches the ruler guide, the arrows change in appearance from black to white, indicating that the frame edge is about to snap to the guide.
10. Choose Edit > Deselect All, and then choose File > Save.
Reshaping a text frame
So far, you’ve resized a text frame with the Selection tool by dragging a handle. Now you’ll reshape the frame using the Direct Selection tool to move one of the frame’s anchor points.
![]() Tip
Tip
To resize a text frame and the text characters inside it simultaneously, select the frame, and then double-click the Scale tool (![]() ), which is combined with the Free Transform, Rotate, and Shear tools in the Tools panel, or hold down Ctrl (Windows) or Command (Mac OS) as you drag a text-frame handle with the Selection tool. Add the Shift key as you drag to maintain the proportion of the text and frame.
), which is combined with the Free Transform, Rotate, and Shear tools in the Tools panel, or hold down Ctrl (Windows) or Command (Mac OS) as you drag a text-frame handle with the Selection tool. Add the Shift key as you drag to maintain the proportion of the text and frame.
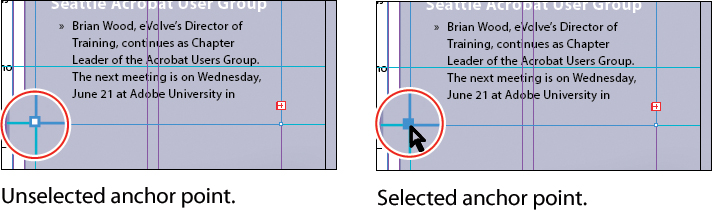
1. In the Tools panel, select the Direct Selection tool (![]() ), and then click on the text frame you just resized. Four very small anchor points now appear at the corners of the selected text frame. The anchor points are hollow, indicating that none of them is selected.
), and then click on the text frame you just resized. Four very small anchor points now appear at the corners of the selected text frame. The anchor points are hollow, indicating that none of them is selected.

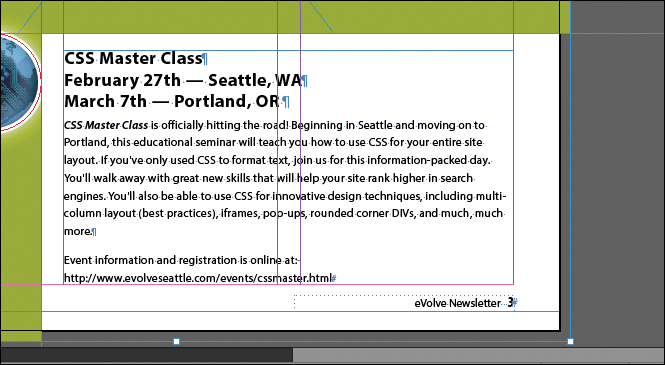
2. Select the anchor point at the lower-left corner of the text frame and drag it straight down until the point touches the margin guide at the bottom of the page, and then release the mouse button. As you drag, the text is simultaneously reflowed to give you a real-time view. After you release the mouse button, notice that the overset text indicator (the red plus sign) is no longer displayed, and all of the story’s text is now visible.

Be sure to drag only the anchor point—if you drag just above or to the right of the anchor point, you’ll move other corners of the text frame, too. If you accidentally move the frame, choose Edit > Undo Move and try again.
3. Press the V key to switch to the Selection tool.

4. Deselect all objects, and then choose File > Save.
Creating multiple columns
Now you’ll take an existing text frame and convert it to a multiple-column text frame.
1. Choose View > Fit Spread In Window, and then use the Zoom tool (![]() )to display the lower-right quarter of the back page (Page 4). Use the Selection tool (
)to display the lower-right quarter of the back page (Page 4). Use the Selection tool (![]() ) to select the text frame that begins with “John Q.”
) to select the text frame that begins with “John Q.”
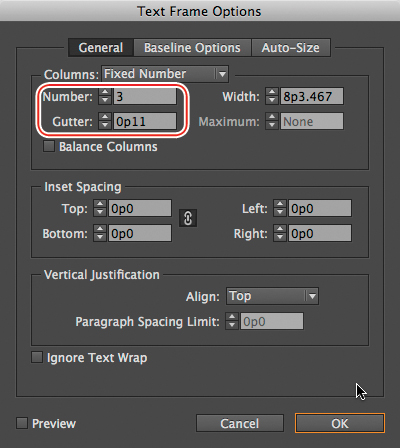
2. Choose Object > Text Frame Options. In the Text Frame Options dialog box, type 3 in the Number box and p11 (11 points) in the Gutter box if necessary. The gutter controls the distance between the columns. Click OK.

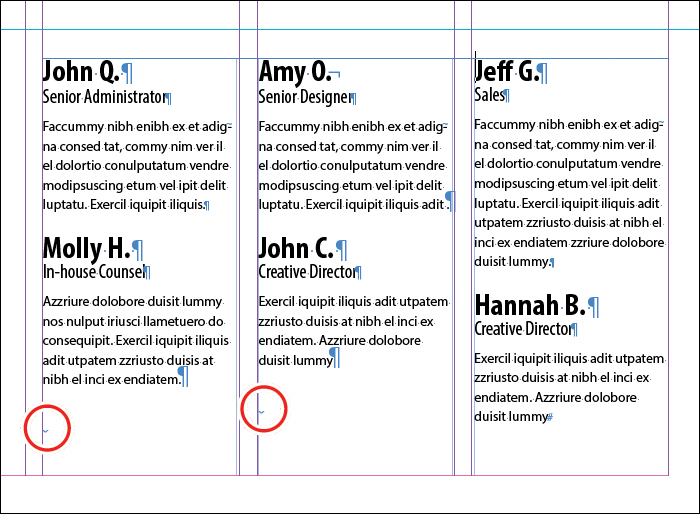
3. To begin each column with a heading, select the Type tool (![]() ), place the insertion point in front of the name “Amy O.,” and then choose Type > Insert Break Character > Column Break. This forces “Amy O.” to the top of the second column. Insert a column break before the name “Jeff G.”
), place the insertion point in front of the name “Amy O.,” and then choose Type > Insert Break Character > Column Break. This forces “Amy O.” to the top of the second column. Insert a column break before the name “Jeff G.”
4. Choose Type > Show Hidden Characters to see the break characters. (If Hide Hidden Characters is displayed—rather than Show Hidden Characters—at the bottom of the Type menu, hidden characters are already showing.)

The red circles indicate the Column Break characters.
![]() Tip
Tip
You can also display hidden characters by choosing Hidden Characters from the View Options menu in the Application bar.
Adjusting text inset and vertical alignment
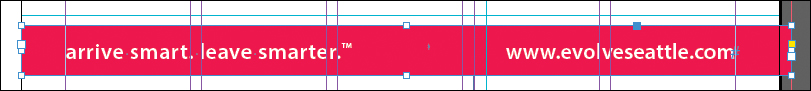
You’ll now finish the red title bar on the cover by fitting the text nicely into the frame. By adjusting the space between the edge of the frame and the text, you make the text easier to read.
1. Choose View > Fit Spread In Window, and then use the Zoom tool (![]() ) to magnify the red text frame near the top of the front page (Page 1) with the text “arrive smart. leave smarter.” Select the Selection tool (
) to magnify the red text frame near the top of the front page (Page 1) with the text “arrive smart. leave smarter.” Select the Selection tool (![]() ), and then select the red text frame.
), and then select the red text frame.

2. Choose Object > Text Frame Options. If necessary, drag the Text Frame Options dialog box aside so that you can still see the bar as you set options.
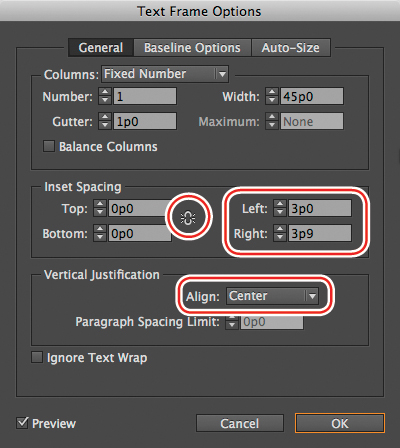
3. In the Text Frame Options dialog box, make sure that the Preview option is selected. Then, in the Inset Spacing section, click the Make All Settings The Same icon (![]() ) to disable it so that you can change the Left setting independently. Change the Left value to 3p to move the left margin of the text frame 3 picas to the right and away from the left edge of the frame, and then change the Right value to 3p9.
) to disable it so that you can change the Left setting independently. Change the Left value to 3p to move the left margin of the text frame 3 picas to the right and away from the left edge of the frame, and then change the Right value to 3p9.
4. In the Vertical Justification section of the Text Frame Options dialog box, choose Center from the Align menu. Click OK.

5. Select the Type tool (![]() ), and then click to the left of “www.evolveseattle.com” to establish an insertion point. To move the URL text so that it aligns with the right inset you specified earlier, choose Type > Insert Special Character > Other > Right Indent Tab.
), and then click to the left of “www.evolveseattle.com” to establish an insertion point. To move the URL text so that it aligns with the right inset you specified earlier, choose Type > Insert Special Character > Other > Right Indent Tab.

6. Choose Edit > Deselect All, and then choose File > Save.
Creating and modifying graphics frames
Now you’re ready to add the company logo and the employees’ images to the spread. In this section, you’ll focus on different techniques for creating and modifying graphics frames and their contents.
Because you’ll be working on graphics rather than text, your first step is to make sure that the graphics appear on the Graphics layer rather than on the Text layer. Isolating items on different layers streamlines your workflow and makes it easier to find and edit elements of your design.
Drawing a new graphics frame
To begin, you’ll create a frame for the logo at the top of the cover page (the recto page in the first spread).
1. If the Layers panel is not visible, click the Layers panel icon or choose Window > Layers.
2. In the Layers panel, click the lock icon (![]() ) to unlock the Graphics layer. Lock the Text layer by clicking the box to the left of the layer name. Select the Graphics layer by clicking the name of the layer so that the new elements are assigned to this layer.
) to unlock the Graphics layer. Lock the Text layer by clicking the box to the left of the layer name. Select the Graphics layer by clicking the name of the layer so that the new elements are assigned to this layer.

3. Choose View > Fit Spread In Window, and then use the Zoom tool (![]() ) to zoom in on the upper-left corner of the front page (Page 1).
) to zoom in on the upper-left corner of the front page (Page 1).
4. In the Tools panel, select the Rectangle Frame tool (![]() ). Move the pointer to the corner where the top and left margin guides intersect and drag down until the pointer reaches the horizontal guide, and then across to the right edge of the first column.
). Move the pointer to the corner where the top and left margin guides intersect and drag down until the pointer reaches the horizontal guide, and then across to the right edge of the first column.

Drag to create a graphics frame.
5. Switch to the Selection tool (![]() ) and make sure that the graphics frame is still selected.
) and make sure that the graphics frame is still selected.
Placing a graphic within an existing frame
Now, you’ll place the company logo within the selected frame.
1. Choose File > Place and then double-click logo_paths.ai, in the Links folder in the Lesson04 folder. The image appears in the graphics frame.
![]() Note
Note
If a graphics frame isn’t selected when you place an image, the pointer changes to the loaded graphics icon (![]() ). In this case, you could click within the frame to place the image.
). In this case, you could click within the frame to place the image.
2. To ensure that the graphic is displayed at the highest possible resolution, choose Object > Display Performance > High Quality Display.

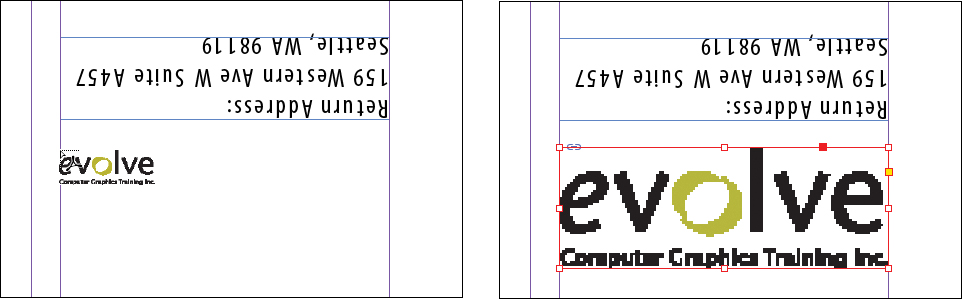
Resizing a graphics frame to crop a graphic
The graphics frame you created isn’t quite wide enough to show the entire logo, so you’ll widen it to reveal the hidden portion.
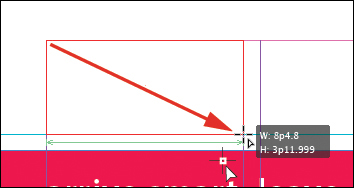
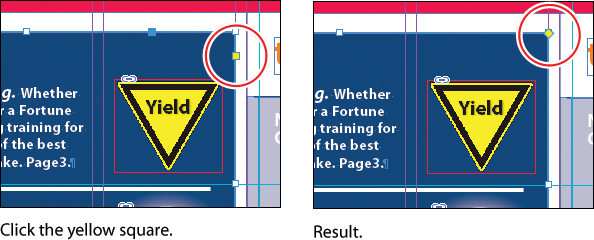
1. Using the Selection tool (![]() ), drag the center-right handle until the entire logo is visible. If you pause before you drag, you’ll be able to see the cropped portion of the image as you drag and easily determine when the frame edge is beyond the edge of the logo. Make sure you drag the small, white handle and not the larger, yellow one. The yellow handle lets you add corner effects, and you’ll learn more about them later in this lesson.
), drag the center-right handle until the entire logo is visible. If you pause before you drag, you’ll be able to see the cropped portion of the image as you drag and easily determine when the frame edge is beyond the edge of the logo. Make sure you drag the small, white handle and not the larger, yellow one. The yellow handle lets you add corner effects, and you’ll learn more about them later in this lesson.

2. Choose Edit > Deselect All, and then choose File > Save.
Placing a graphic without an existing frame
The design of the newsletter uses two versions of the logo—one on the front cover and one on the back cover. You could simply use the logo you just placed and the Copy and Paste commands (File menu) to add the logo to the back cover, and you’ll do that later in this lesson, but instead you’ll import the logo graphic without first creating a graphics frame.
1. Choose View > Fit Spread In Window, and then use the Zoom tool (![]() ) to display the upper-right quarter of the back page (Page 4).
) to display the upper-right quarter of the back page (Page 4).
2. Choose File > Place and then double-click logo_paths.ai, in the Links folder in the Lesson04 folder. The pointer changes to a loaded graphics icon (![]() ).
).
![]() Tip
Tip
If you click—rather than click and drag—on an empty area of the page, the image is placed at 100 percent of its original size. The upper-left corner of the image is placed where you click.
3. Position the loaded graphics icon (![]() ) at the left edge of the rightmost column slightly below the rotated text frame that contains the return address, drag until the pointer reaches the right edge of the column, and then release the mouse button. Notice that as you drag, a rectangle is displayed. This rectangle is proportional to the logo image.
) at the left edge of the rightmost column slightly below the rotated text frame that contains the return address, drag until the pointer reaches the right edge of the column, and then release the mouse button. Notice that as you drag, a rectangle is displayed. This rectangle is proportional to the logo image.

You don’t need to resize the frame as you did earlier because the frame already shows the entire image. The graphic still needs to be rotated, but you’ll do that later in the lesson.
4. Choose Edit > Deselect all, and then choose File > Save.
Placing multiple graphics in a grid of frames
The back cover of the newsletter should contain six photos. You could place the photos one by one and then position each one individually, but because they will be arranged in a grid, you can place all the photos and arrange them in a grid at the same time.
1. Choose View > Fit Spread In Window.
2. Choose File > Place. Navigate to the Links folder in the Lesson04 folder, click the graphic file named 01JohnQ.tif to select it, and then press Shift and click the file named 06HannahB.tif to select all six photos. Click Open.
3. Position the loaded graphics icon (![]() ) at the intersection of the horizontal ruler guide in the top half of the page and the left edge of the third column.
) at the intersection of the horizontal ruler guide in the top half of the page and the left edge of the third column.

![]() Tip
Tip
When using any of the frame creation tools (Rectangle, Polygon, Type, and so on), you can create multiple and equally spaced frames by using the same arrow key gestures as you drag with the tool.
4. Drag down and toward the right margin. As you drag, press the Up Arrow key once and the Right Arrow key twice. As you press the arrows, the proxy image changes to a grid of rectangles to indicate the layout of the grid.
5. Continue dragging until the pointer snaps to the intersection of the right margin guide and the lower horizontal ruler guide, and then release the mouse. A grid of six graphics frames displays the six photos you placed.

6. Choose Edit > Deselect All, and then choose File > Save.
Resizing and moving images within frames
Now that you’ve placed the six photos, you need to resize and reposition them so that they fill the graphics frames and are cropped correctly.
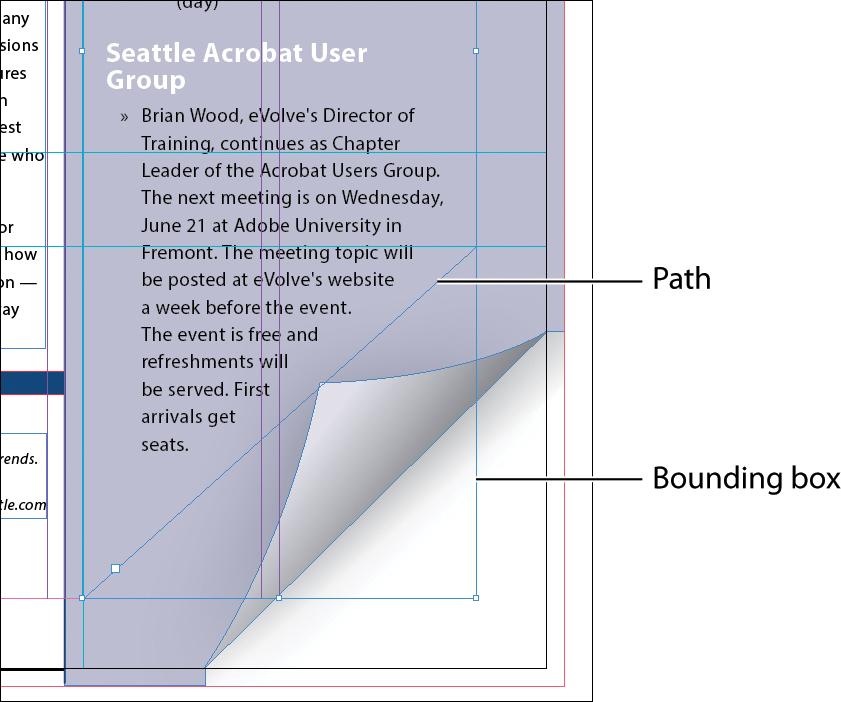
The content and frame for any placed graphic are separate elements. Unlike text objects, a graphics frame and its content each have their own bounding boxes. Resizing the graphic content is exactly like resizing the frame, except that you first select the bounding box for the content before resizing it.
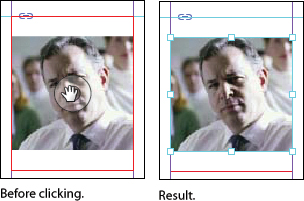
1. Using the Selection tool (![]() ), position the pointer over the content grabber within the image of John Q. (the top-left photo). When the pointer is within the content grabber, a hand icon (
), position the pointer over the content grabber within the image of John Q. (the top-left photo). When the pointer is within the content grabber, a hand icon (![]() ) is displayed. Click to select the frame’s contents (the image itself).
) is displayed. Click to select the frame’s contents (the image itself).

![]() Note
Note
In earlier versions of InDesign, it was common practice to use the Direct Selection tool to resize an image within its frame. Since InDesign CS5, which introduced the content grabber, you can use the Selection tool for all image editing.
2. While holding down the Shift key, drag the center bottom handle to the bottom edge of the graphics frame. Do the same with the center top handle and drag it to the top edge of the frame. The Shift key maintains the proportions of the graphic so that it is not distorted. If you pause briefly before you start dragging, you’ll see a ghosted image of the cropped areas of the graphic contents, a feature called Dynamic Preview.

![]() Tip
Tip
When resizing an image with the Selection tool, press Shift+Alt (Windows) or Shift+Option (Mac OS) to size the image proportionately from the center outward.
3. Make sure that the image entirely fills the graphics frame.
![]() Tip
Tip
Bitmap images resized more than 120 percent of their original size may not contain enough pixel information for high-resolution offset printing. Check with your print service provider if you’re unsure of the resolution and scaling requirements for any documents you plan to have printed.
4. Repeat steps 1–3 for the remaining two photos in the top row.

You’ll use a different method to resize the other three photos.
5. Select the graphic on the left of the second row. You can select either the frame or its content.
6. Choose Object > Fitting > Fill Frame Proportionally. This increases the scale of the graphic so that the frame is filled. A small portion of the graphic is now cropped by the right edge of the frame.
![]() Tip
Tip
You can also access the fitting commands from the context menu by right-clicking (Windows) or Control-clicking (Mac OS).
7. Repeat steps 2 and 3 for the remaining two photos in the bottom row.

8. Choose Edit > Deselect All, and then choose File > Save.
You can simultaneously resize a graphics frame and its content by selecting the frame (rather than the content) and holding down Shift+Ctrl (Windows) or Shift+ Command (Mac OS) as you drag a handle of the frame. The Shift key maintains the proportions of the bounding box so that the graphic is not distorted. Using the Shift key is optional if distorting the graphic doesn’t matter to your design.
Next, you’re going to adjust the space between some of the photos to give the grid arrangement a visual tweak.
![]() Tip
Tip
If you enable the Auto-Fit option for a graphics frame, the image within will automatically resize when you resize the frame. To enable Auto-Fit, choose Object > Fitting > Frame Fitting Options, and then select Auto-Fit.
Adjusting the space between frames
The Gap tool (![]() ) lets you select and adjust the space between frames. You’ll use it to adjust the space between two of the photos in the top row and then two of the photos in the bottom row.
) lets you select and adjust the space between frames. You’ll use it to adjust the space between two of the photos in the top row and then two of the photos in the bottom row.
1. Choose View > Fit Page In Window. Hold down the Z key to temporarily access the Zoom tool (![]() ), zoom in on the two photos at the top right, and then release the Z key to return to the Selection tool.
), zoom in on the two photos at the top right, and then release the Z key to return to the Selection tool.
2. Select the Gap tool (![]() ), and then move the pointer to the vertical gap between the two pictures. The gap is highlighted—all the way down to the bottom of the two photos below.
), and then move the pointer to the vertical gap between the two pictures. The gap is highlighted—all the way down to the bottom of the two photos below.
3. Hold down the Shift key and drag the gap one gutter width to the right, making the graphics frame on the left one gutter width wider and the one on the right one gutter width narrower. (If you don’t hold Shift while dragging, you’ll move the gap between the two photos below, as well.)

4. Choose View > Fit Page In Window. Press Z to temporarily access the Zoom tool, and then zoom in on the two photos on the bottom left.
5. With the Gap tool, move the pointer to the vertical gap between the two pictures. Press Shift+Ctrl (Windows) or Shift+Command (Mac OS), and then drag to widen the gap from one gutter width to approximately three gutter widths. (You may have to drag left or right depending on which graphic you click closest to.) It’s important to release the mouse button before releasing the keys.

6. Choose View > Fit Page In Window, and then choose File > Save.
You’ve completed the grid of images on the back page (Page 4).
Adding metadata captions to graphics frames
You can automatically generate captions for placed graphics based on metadata information stored in the original graphics files. Next, you’ll automatically add photographer credits to the pictures using metadata information.
1. With the Selection tool (![]() ), Shift-click to select the six graphics frames.
), Shift-click to select the six graphics frames.
![]() Tip
Tip
You can also open the Caption Setup dialog box by choosing Object > Captions > Caption Setup.
2. Click the Links panel icon and choose Captions > Caption Setup from the panel menu.
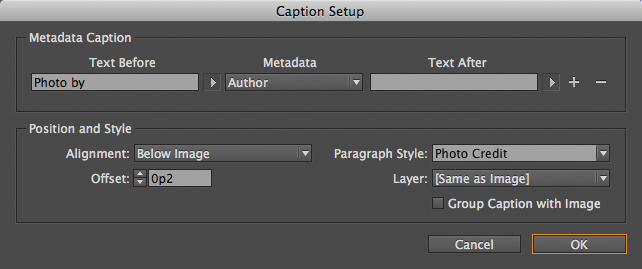
3. In the Caption Setup dialog box, specify the following settings:
• In the Text Before box, type Photo by. (Make sure to enter a space character after by.)
• Choose Author from the Metadata menu; leave the Text After box blank.
• Choose Below Image from the Alignment menu.
• Choose Photo Credit from the Paragraph Style menu.
• In the Offset box enter p2.

4. Click OK to save the settings and close the Caption Setup dialog box.
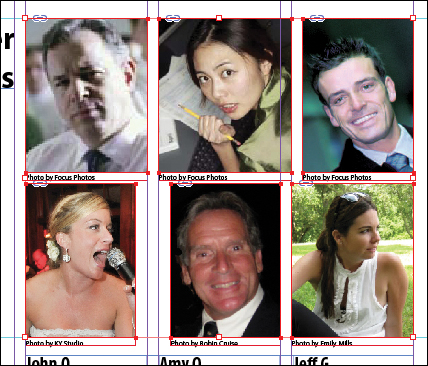
5. From the Links panel menu, choose Captions > Generate Static Captions.

Each of the graphic files contains a metadata element named “Author,” which stores the name of the photographer. This metadata information is used when the photo credit caption is generated.
6. Choose Edit > Deselect All, and then choose File > Save.
Placing and linking graphics frames
The two imported graphics on the cover page within the “IN THIS ISSUE” frame are used again on page 3 of the newsletter to accompany articles. Next, you’ll use the Place and Link feature to create copies of these two graphics and place them on page 3.
Unlike the Copy and Paste commands, which simply create a duplicate of the original object, the Place and Link feature creates a parent-child relationship between the original object and the copy. If you make changes to the parent object, you have the option to update the child object.
![]() Tip
Tip
In addition to placing and linking objects within a document, you can place and link objects between documents.
1. Choose View > Fit Spread In Window.
2. Select the Content Collector tool (![]() ). Notice that an empty Content Conveyor panel is now displayed at the bottom of the window.
). Notice that an empty Content Conveyor panel is now displayed at the bottom of the window.
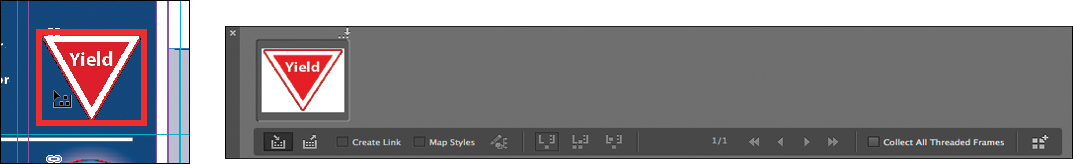
3. Move the pointer over the Yield sign graphic on page 1. Notice that a heavy red border is displayed around the image, indicating that this graphics frame is on the Graphics layer. Click within the frame. The graphics frame is added to the Content Conveyor panel.
![]() Tip
Tip
You can also add objects to the Content Conveyor panel by selecting them and then choosing Edit > Place And Link.

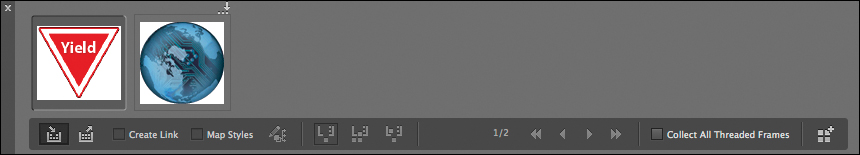
4. Click the circular graphics frame below the Yield sign to add it to the Content Conveyor panel.

5. Open the Pages panel, and double-click page 3 to center it in the document window.
6. Select the Content Placer tool (![]() ). (It’s paired with the Content Collector tool in the Tools panel, and it’s also available in the lower-left corner of the Content Conveyor panel.) The pointer changes to display a thumbnail of the Yield sign graphic.
). (It’s paired with the Content Collector tool in the Tools panel, and it’s also available in the lower-left corner of the Content Conveyor panel.) The pointer changes to display a thumbnail of the Yield sign graphic.
![]() Tip
Tip
You can also press the B key to alternate between the Content Collector and Content Placer tool.
7. Select Create Link at the lower-left corner of the Content Conveyor panel. If you don’t select Create Link, you will simply create copies of the original objects without any parent-child relationships.

![]() Note
Note
Creating a link when placing content creates not only a link to the parent graphic, it also links the object’s appearance. Link Options can be set from the Links panel menu.
8. Click the pasteboard to the right of the top article to place a copy of the Yield sign graphic, and then click the pasteboard to the right of the bottom article to place a copy of the circular graphic. The small chain in the upper-left corner of the graphics frames indicates that the frames are linked to parent objects.
![]() Tip
Tip
When you select the Content Placer tool, it is loaded with all objects in the Content Conveyor panel. Press the arrow keys to move between objects in the Content Conveyor panel. To remove an object from the Content Conveyor panel, press Escape.
9. Close the Content Conveyor panel.
Modifying and updating parent-child graphics frames
Now that you’ve placed and linked the two graphics frames, you’ll see how the parent-child relationships work between the original objects and the copies.
1. Open the Links panel and adjust the panel so that all of the filenames of the imported graphics are visible in the scroll list. The selected circular graphic (<ks88169.jpg>) is highlighted in the list. The other graphic you placed and linked (<yield.ai>) is the next filename in the list. The greater than and less than characters (<>) that bracket the filenames indicate that these graphics are linked to parent objects. Notice that these two graphic files—the parent objects—are also listed higher up in the scroll list.

2. Use the Selection tool (![]() ) to position the circular graphics frame to the left of the “CSS Master Class” article. Align the top of the graphics frame with the top of the article’s text frame; align the right edge of the graphics frame with the column guide to the left of the article’s text frame.
) to position the circular graphics frame to the left of the “CSS Master Class” article. Align the top of the graphics frame with the top of the article’s text frame; align the right edge of the graphics frame with the column guide to the left of the article’s text frame.

![]() Tip
Tip
A smart guide appears when the top of the circular graphics frame is aligned with the top of the text frame.
3. Navigate to page 1 (the front cover page), and then select the circular graphics frame.
4. Use the Control panel to apply a 5-point white [Paper] stroke to the frame.

5. In the Links panel, notice that the status of the <ks88169.jpg> graphic has changed to Modified (![]() ). That’s because its parent object has been modified.
). That’s because its parent object has been modified.
6. Navigate to page 3. Notice that the circular graphics frame no longer matches the version on the cover, and its Links Badge also indicates it’s been modified. Select the circular graphics frame, and then click the Update Link button (![]() ) in the Links panel. The frame now matches its parent.
) in the Links panel. The frame now matches its parent.

![]() Tip
Tip
You can also click the modified Link Badge on the circular graphics frame on page 3 to update the link.
Next, you’ll replace the Yield sign graphic with a newer version, and then update its child frame.
1. Navigate to page 1, and then select the Yield sign graphic with the Selection tool.
2. Choose File > Place. Make sure Replace Selected Item is selected in the Place dialog box, and then double-click yield_new.ai, in the Links folder in the Lesson04 folder.

In the Links panel, notice that the status of the file named <yield_new.ai> is Modified. That’s because you replaced the parent graphic.
3. Select <yield_new.ai> in the scroll list, and then click the Update Link button (![]() ) in the Links panel. If you want, navigate to page 3 to see the updated graphic on the pasteboard, and then return to page 1.
) in the Links panel. If you want, navigate to page 3 to see the updated graphic on the pasteboard, and then return to page 1.
4. Click the pasteboard to deselect all objects, choose View > Fit Spread In Window, and then choose File > Save.
Changing the shape of a frame
When you resized a graphics frame using the Selection tool, the frame maintained its rectangular shape. Now you’ll use the Direct Selection tool and the Pen tool to reshape a frame on page 3 (the right page of the center spread).
1. Choose 3 from the page box at the bottom of the document window. Choose View > Fit Page In Window.

2. Click the Layers panel icon, or choose Window > Layers. In the Layers panel, click the lock icon for the Text layer to unlock it, and click the Text layer to select it if it’s not selected.
Next, you’ll change the shape of a rectangular frame and by doing so, change the background of the page.
3. Press the A key to switch to the Direct Selection tool (![]() ). Move the tip of the pointer over the right edge of the green frame that covers the page, and click when the pointer appears with a small diagonal line (
). Move the tip of the pointer over the right edge of the green frame that covers the page, and click when the pointer appears with a small diagonal line (![]() ). This selects the path and reveals the four anchor points and the center point of the frame. Leave the path selected.
). This selects the path and reveals the four anchor points and the center point of the frame. Leave the path selected.
4. Press the P key to switch to the Pen tool (![]() ).
).
5. Carefully position the pointer over the top edge of the frame path where it intersects with the vertical ruler guide in the first column on page 3. When you see the Add Anchor Point tool (![]() ), click. A new anchor point is added. The Pen tool automatically changes to the Add Anchor Point tool when it moves over an existing path.
), click. A new anchor point is added. The Pen tool automatically changes to the Add Anchor Point tool when it moves over an existing path.

6. Move the pointer to where the horizontal guide below the two-column text frame intersects with the bleed guide. Using the Pen tool, click again to add another new anchor point, and then choose Edit > Deselect All.

This point and the point you created in the previous step will form the corners of the irregular shape you’re creating. Repositioning the anchor point at the upper-right corner of the green frame will complete the reshaping of the frame.
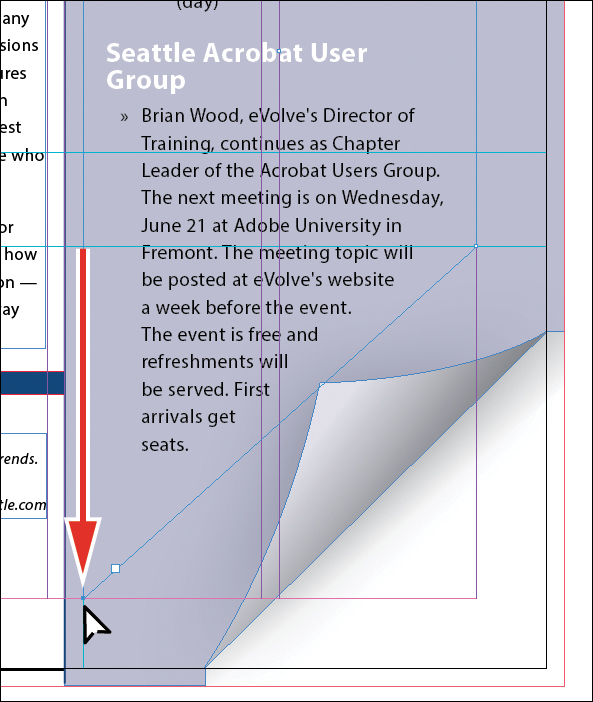
7. Switch to the Direct Selection tool (![]() ). Click to select the upper-right corner point of the green frame. Drag the point down and to the left. (Pause before you drag so you can see the frame change as you drag.) When the anchor point snaps into place at the intersection of the right edge of the first column and the first horizontal guide from the top of the page (at 40p9 on the vertical ruler), release the mouse button.
). Click to select the upper-right corner point of the green frame. Drag the point down and to the left. (Pause before you drag so you can see the frame change as you drag.) When the anchor point snaps into place at the intersection of the right edge of the first column and the first horizontal guide from the top of the page (at 40p9 on the vertical ruler), release the mouse button.

The graphics frame is now properly shaped and sized for the design.
8. Choose File > Save.
Wrapping text around a graphic
You can wrap text around the frame of an object or around the object itself. As you wrap text around the Yield sign in this exercise, you’ll see the difference between wrapping text around the bounding box and around the shape of the graphic.
Your first task is to move the Yield sign graphic. For precise positioning, you can use the Smart Guides that are displayed dynamically when you create, move, or resize objects.
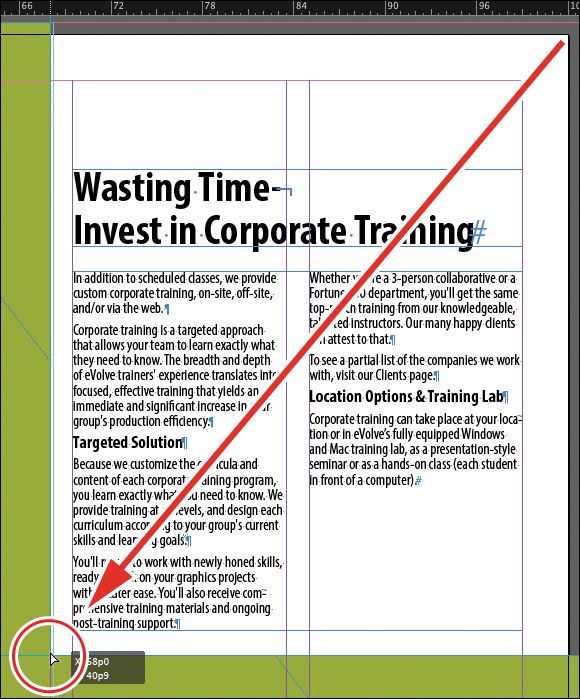
1. Using the Selection tool (![]() ), select the graphics frame with the image of a Yield sign on the pasteboard to the right of page 3. Make sure to click when the arrow pointer is displayed. If you click when the hand pointer is displayed, you’ll select the graphic instead of the graphics frame.
), select the graphics frame with the image of a Yield sign on the pasteboard to the right of page 3. Make sure to click when the arrow pointer is displayed. If you click when the hand pointer is displayed, you’ll select the graphic instead of the graphics frame.
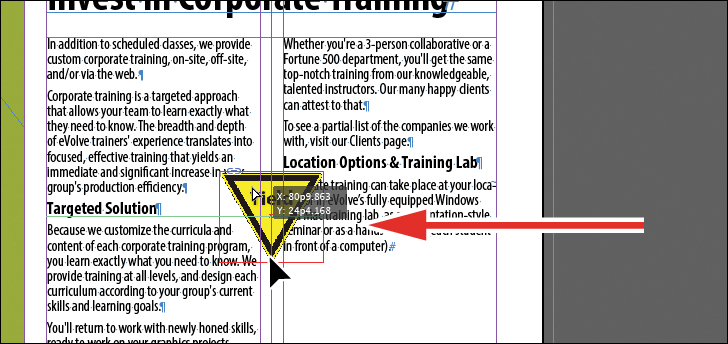
2. Being careful not to select one of the handles, drag the frame to the left so that the center point of the frame is aligned with the center point of the text frame that contains the article text. When the two center points align, you should see a purple vertical Smart Guide and a green horizontal Smart Guide appear. When these guidelines appear, release the mouse button.
Make sure that you have moved the frame onto the page without changing its size. Notice that the graphic overlaps the text. You’ll change this by applying a text wrap.

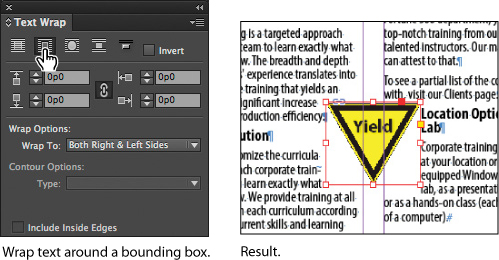
3. Choose Window > Text Wrap. In the Text Wrap panel, select Wrap Around Bounding Box to wrap the text around the bounding box, not around the Yield graphic’s shape. If necessary, choose Show Options from the panel menu to display all of the controls in the Text Wrap panel.

The option leaves too much white space for your desired design, so you’ll try another Text Wrap option.
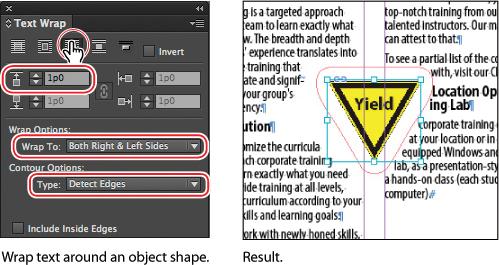
4. Select Wrap Around Object Shape. In the Wrap Options section, choose Both Right & Left Sides from the Wrap To menu if it isn’t already selected. In the Contour Options section, choose Detect Edges from the Type menu. Enter 1p in the Top Offset box to add space between the edge of the graphic and the text and press Enter or Return. Click a blank area to deselect all, or choose Edit > Deselect All.

![]() Note
Note
The Wrap To menu in the Text Wrap panel is available only if you select Wrap Around Bounding Box or Wrap Around Object Shape at the top of the panel.
5. Close the Text Wrap panel, and choose File > Save.
Modifying the shape of frames
In this section, you’ll use various features that allow you to create nonrectangular frames. To begin, you’ll subtract the area of one shape from another. After that, you’ll create a polygon-shaped frame, and then you’ll add rounded corners to a frame.
Working with compound shapes
You can change the shape of an existing frame by adding to or subtracting from its area. The shape of a frame can also be changed, even if the frame already contains text or graphics. Now you’ll subtract a shape from the green background to create a new white background.
1. Choose View > Fit Page In Window to fit and center page 3 in the document window.
2. Using the Rectangle Frame tool (![]() ), draw a frame from where the right edge of the first column meets the horizontal guide at 46p6 on the vertical ruler, to the intersection of the bleed guides that meet outside the lower-right corner of the page.
), draw a frame from where the right edge of the first column meets the horizontal guide at 46p6 on the vertical ruler, to the intersection of the bleed guides that meet outside the lower-right corner of the page.

Draw a rectangle, and snap to the bleed guide corner.
3. With the Selection tool (![]() ), hold down the Shift key and click the green box (outside of the frame you just created) that covers a good part of page 3 to simultaneously select the new rectangle and the green box. Two frames are now selected.
), hold down the Shift key and click the green box (outside of the frame you just created) that covers a good part of page 3 to simultaneously select the new rectangle and the green box. Two frames are now selected.
4. Choose Object > Pathfinder > Subtract to subtract the top shape (the new rectangle) from the green shape. The text frame at the bottom of the page is now on a white background.

![]() Tip
Tip
A lock icon (![]() ) is displayed in the upper-left corner of a locked frame. Clicking the icon unlocks the frame.
) is displayed in the upper-left corner of a locked frame. Clicking the icon unlocks the frame.
5. With the green box still selected, choose Object > Lock. This helps avoid accidental repositioning of the frame.
Creating polygons and converting shapes
You can use the Polygon tool (![]() ) or the Polygon Frame tool (
) or the Polygon Frame tool (![]() ) to create regular polygons with however many sides you want. You can also change the shape of an existing frame, even if the frame already contains text or graphics. You’ll try this out by creating an octagonal frame, placing a graphic within it, and then resizing the frame.
) to create regular polygons with however many sides you want. You can also change the shape of an existing frame, even if the frame already contains text or graphics. You’ll try this out by creating an octagonal frame, placing a graphic within it, and then resizing the frame.
1. Click the Layers panel icon or choose Window > Layers to open the Layers panel.
2. Click the Graphics layer to select it.
3. Select the Polygon Frame tool (![]() ) in the Tools panel. It’s grouped with the Rectangle Frame tool (
) in the Tools panel. It’s grouped with the Rectangle Frame tool (![]() ) and the Ellipse Frame tool (
) and the Ellipse Frame tool (![]() ).
).
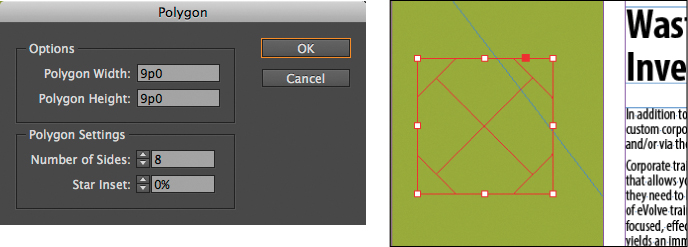
4. Click anywhere on page 3 to the left of the text “Wasting Time.” In the Polygon dialog box, change the Polygon Width and Polygon Height to 9p, change the Number Of Sides to 8, and then click OK.

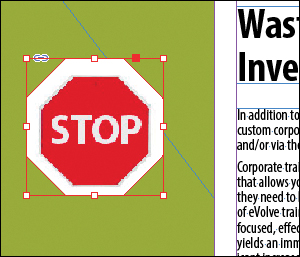
5. With the polygon shape selected, choose File > Place, and select stopsign.tif, in the Links folder in the Lesson04 folder. Click Open.

6. Use the Zoom tool (![]() ) to zoom in on the graphic, and then choose Object > Display Performance > High Quality Display to display the graphic as clearly as possible.
) to zoom in on the graphic, and then choose Object > Display Performance > High Quality Display to display the graphic as clearly as possible.
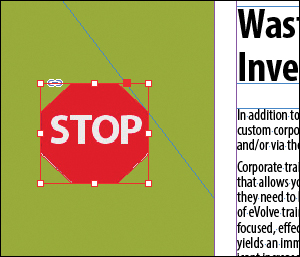
7. Using the Selection tool (![]() ), drag the midpoint handle on the top of the graphics frame downward until the edge of the frame is even with the top of the Stop sign. Drag the three other midpoint handles so that all of the surrounding white area is cropped and only the red of the Stop sign is visible.
), drag the midpoint handle on the top of the graphics frame downward until the edge of the frame is even with the top of the Stop sign. Drag the three other midpoint handles so that all of the surrounding white area is cropped and only the red of the Stop sign is visible.

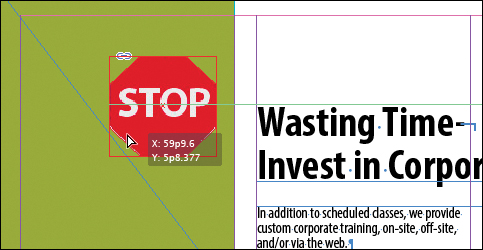
8. Choose View > Fit Page In Window, and then use the Selection tool (![]() ) to move the frame so that its vertical center edge aligns with the top edge of the text frame to the right that contains the headline (a green Smart Guide is displayed), and its right edge is approximately one gutter width to the left of the right edge of the green background frame. Pause briefly before dragging to display the graphic as you drag.
) to move the frame so that its vertical center edge aligns with the top edge of the text frame to the right that contains the headline (a green Smart Guide is displayed), and its right edge is approximately one gutter width to the left of the right edge of the green background frame. Pause briefly before dragging to display the graphic as you drag.

Adding rounded corners to frames
Next, you’ll modify a text frame by rounding its corners.
1. Choose 1 from the page box at the bottom of the document window. Choose View > Fit Page In Window.
2. With the Selection tool (![]() ) still selected, hold down the Z key to temporarily access the Zoom tool (
) still selected, hold down the Z key to temporarily access the Zoom tool (![]() ), zoom in on the dark blue text frame on page 1, and then release the Z key to return to the Selection tool.
), zoom in on the dark blue text frame on page 1, and then release the Z key to return to the Selection tool.
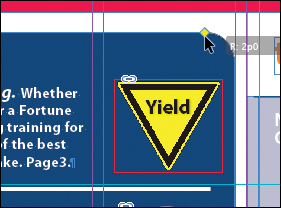
3. Select the dark blue text frame, then click the small yellow square that’s slightly below the resizing handle at the upper-right corner of the frame. Four small yellow diamonds replace the four resizing handles at the corners of the frame.

![]() Tip
Tip
If the yellow square is not visible when selecting the frame, choose View > Extras > Show Live Corners. Also ensure the Screen Mode is set to Normal.
4. Drag the diamond at the upper-right corner of the frame to the left and release the mouse button when the live radius (R:) value is 2p0. As you drag, the other three corners change, too. (If you hold down the Shift key when dragging, only the corner you are working on changes.)

![]() Tip
Tip
After you create rounded corners, you can Alt-click (Windows) or Option-click (Mac OS) any of the diamonds to cycle through several different corner effects.
5. Choose Edit > Deselect All to exit live corner edit mode, then choose File > Save.
Transforming and aligning objects
Various tools and commands in InDesign let you modify an object’s size or shape and change its orientation on the page. All transformations—rotating, scaling, shearing, and flipping—are available in the Transform and Control panels, where you can precisely specify transformations. You can also align or distribute objects horizontally or vertically along the selection, margins, page, or spread.
You’ll experiment with some of these features now.
Rotating an object
InDesign offers several methods for rotating objects. In this part of the lesson, you’ll use the Control panel to rotate one of the logos you imported earlier in the lesson.
1. Use either the page box at the bottom of the document window or the Pages panel to display page 4 (the first page of the document; the back page of the newsletter). Choose View > Fit Page In Window.
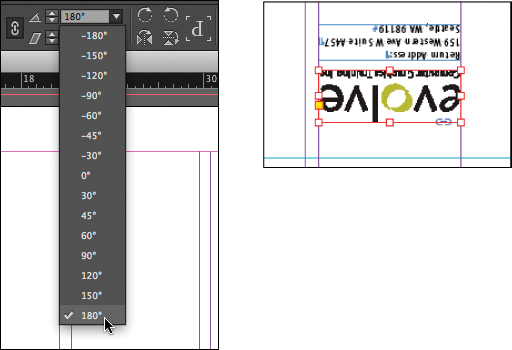
2. Using the Selection tool (![]() ), select the “evolve” logo you imported earlier in the lesson. (Make sure you select the graphics frame and not the graphic within.)
), select the “evolve” logo you imported earlier in the lesson. (Make sure you select the graphics frame and not the graphic within.)
3. At the left end of the Control panel, make sure that the center point is selected on the reference point locator (![]() ) so that the object rotates around its center. Choose 180° from the Rotation Angle menu.
) so that the object rotates around its center. Choose 180° from the Rotation Angle menu.

Rotating an image within its frame
You can rotate the content of a graphics frame with the Selection tool.
1. Using the Selection tool (![]() ), select the image of Jeff G. (top right) by clicking within the content grabber. The arrow pointer changes to a hand when it’s within the doughnut shape.
), select the image of Jeff G. (top right) by clicking within the content grabber. The arrow pointer changes to a hand when it’s within the doughnut shape.
![]() Tip
Tip
You can also rotate a selected object by choosing Object > Transform > Rotate and entering a value in the Angle field of the Rotate dialog box.

2. In the Control panel, make sure that the center point in the reference point locator (![]() ) is selected.
) is selected.
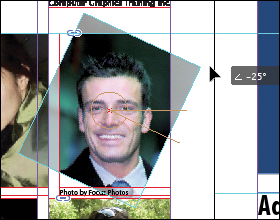
3. Move the pointer slightly outside the resizing handle at the upper-right corner of the picture. The rotate pointer (![]() ) is displayed.
) is displayed.
4. Click and drag clockwise to rotate the image until the head is approximately vertical (about -25°), and then release the mouse button. As you drag, the angle of rotation is displayed along with the image.
![]() Tip
Tip
InDesign automatically assigns the object you selected first as the key object. To change the key object once you’ve selected all objects to be aligned, click the object that should be the key object. A thicker selection border will then appear around that object.

5. After being rotated, the image no longer fills the frame. To fix this, first make sure that the Constrain Proportions For Scaling icon (![]() ) to the right of the Scale X Percentage and Scale Y Percentage boxes in the Control panel is selected, and then enter 55 in the Scale X Percentage box and press Enter or Return.
) to the right of the Scale X Percentage and Scale Y Percentage boxes in the Control panel is selected, and then enter 55 in the Scale X Percentage box and press Enter or Return.

6. Choose Edit > Deselect All, and then choose File > Save.
Aligning multiple objects
Precise alignment is made easy when you use the Align panel. Next, you’ll use the Align panel to horizontally center multiple objects on a page, and then you’ll align multiple images.
1. Choose View > Fit Page In Window, and then choose page 2 in the page box at the bottom of the document window.
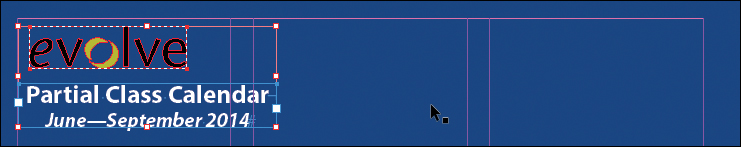
2. Using the Selection tool (![]() ), Shift-click the text frame at the top of the page containing the “Partial Class Calendar” text and the “evolve” logo above it. (Unlike the two logos you imported earlier, this logo was created within InDesign and is a group of objects. You’ll work with this group later in the lesson.)
), Shift-click the text frame at the top of the page containing the “Partial Class Calendar” text and the “evolve” logo above it. (Unlike the two logos you imported earlier, this logo was created within InDesign and is a group of objects. You’ll work with this group later in the lesson.)
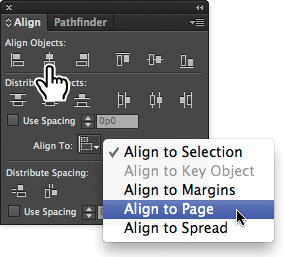
3. Choose Window > Object & Layout > Align to open the Align panel.
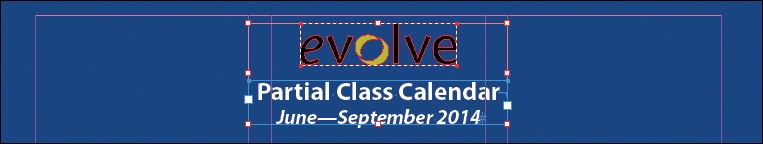
4. In the Align panel, choose Align To Page from the Align To menu, and then click the Align Horizontal Centers button (![]() ). The objects are now aligned to the center of the page.
). The objects are now aligned to the center of the page.



Top: Select the text frame and logo. Center: Align the objects. Bottom: Result.
5. Click a blank area or choose Edit > Deselect All.
6. Use the scroll bar at the bottom of the document window to show more of the pasteboard on the left of page 2. You’ll see seven program icons.
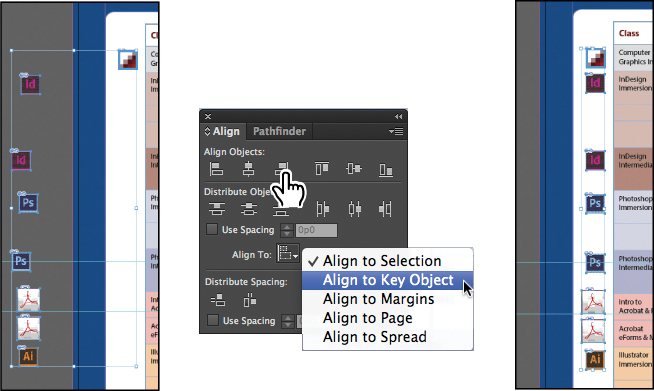
7. Using the Selection tool (![]() ), select the graphics frame at the upper-left corner of the calendar, and then Shift-click to select the seven graphics frames.
), select the graphics frame at the upper-left corner of the calendar, and then Shift-click to select the seven graphics frames.
8. In the Align panel, choose Align To Key Object from the Align To menu. Notice that the first graphics frame you selected now has a thick blue border, indicating it’s the key object.
9. Click the Align right edges button (![]() ).
).

![]() Note
Note
When you specify a key object, the alignment of the other selected objects will be relative to the key object’s position.
10. Choose Edit > Deselect All, and then choose File > Save.
Scaling multiple objects
In early versions of InDesign, it was necessary to group multiple objects before you could simultaneously scale or rotate them with the Selection, Scale, or Rotate tools, but now you don’t have to create a group to make these changes, you simply have to select the objects.
Next you’ll select two of the icons and resize both of them at once.
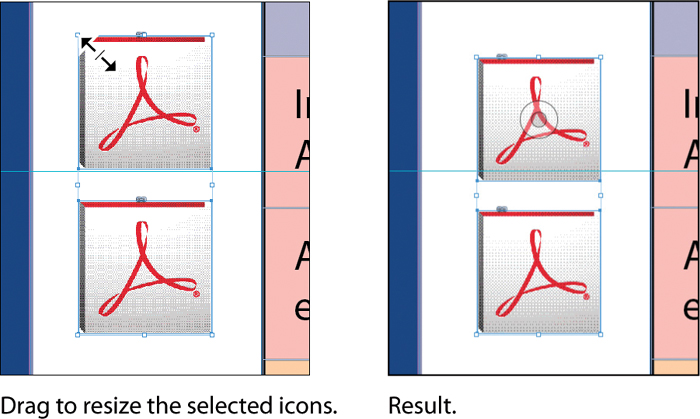
1. Use the Zoom tool (![]() ) to zoom in on the two Acrobat PDF icons on the left side of the page.
) to zoom in on the two Acrobat PDF icons on the left side of the page.
2. Using the Selection tool (![]() ), Shift-click each of the two icons to select both of them.
), Shift-click each of the two icons to select both of them.
3. Press Shift+Ctrl (Windows) or Shift+Command (Mac OS), and then drag the handle at the upper-left corner to make the two icons the same width as the Adobe Illustrator icon below the selected icons. A Smart Guide is displayed when the left edges of the three frames align.

4. Choose Edit > Deselect All, and then choose File > Save.
Selecting and modifying grouped objects
Earlier you aligned the “evolve” logo at the top of page 2 to the center of the page. Now you’ll change the fill color of some of the logo’s shapes. Because they’re grouped, you can select and modify them as a unit. You’ll now change the fill color of just a few of the shapes without ungrouping or changing the other objects of the group.
The Direct Selection tool or a set of commands in the Object menu (Object > Select) lets you select individual objects in a grouped object.
1. Choose View > Fit Spread In Window.
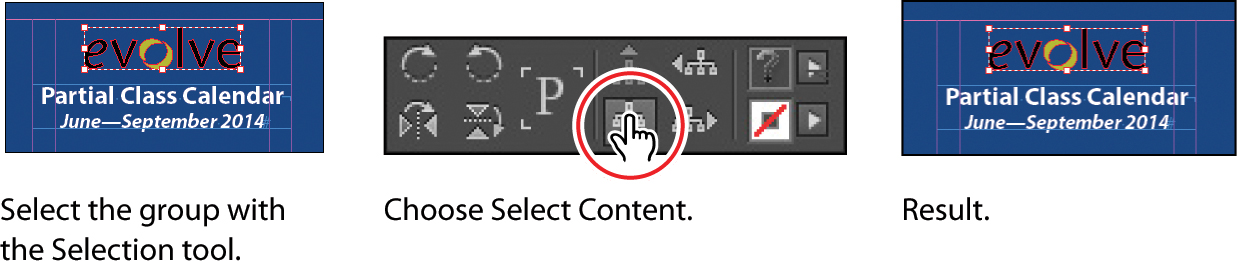
2. With the Selection tool (![]() ), click the “evolve” group at the top of page 2. If you want, use the Zoom tool (
), click the “evolve” group at the top of page 2. If you want, use the Zoom tool (![]() ) to magnify the area you’re working on.
) to magnify the area you’re working on.
3. Click the Select Content button (![]() ) in the Control panel to select one object in the group without ungrouping.
) in the Control panel to select one object in the group without ungrouping.

![]() Tip
Tip
You can also select an object in a group by double-clicking the object with the Selection tool; by selecting the group and choosing Object > Select > Content; or by right-clicking (Windows) or Control-clicking (Mac OS) the group and choosing Select > Content from the context menu.
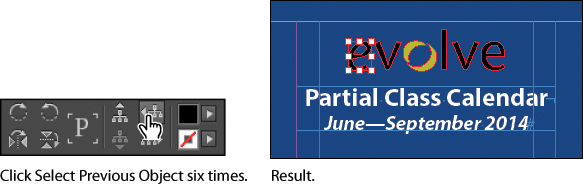
4. Click the Select Previous Object button (![]() ) in the Control panel six times to select the first “e” in the word “evolve.” Note that the Select Next Object button selects in the opposite direction.
) in the Control panel six times to select the first “e” in the word “evolve.” Note that the Select Next Object button selects in the opposite direction.

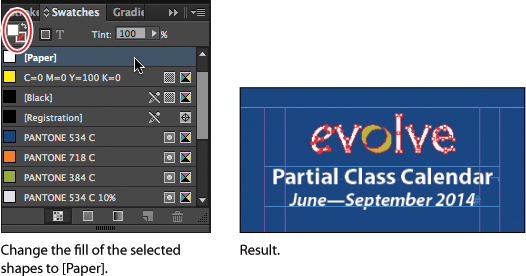
5. Using the Direct Selection tool (![]() ), hold down the Shift key and click the “v,” “l,” “v,” and “e” letters in the logo to simultaneously select them.
), hold down the Shift key and click the “v,” “l,” “v,” and “e” letters in the logo to simultaneously select them.
6. Click the Swatches panel icon or choose Window > Color > Swatches. Click the Fill box at the top of the Swatches panel and choose [Paper] to fill the letter shapes with a white color.

Creating a QR code
A new feature in InDesign lets you quickly add QR codes (short for Quick Response Codes) to a layout. A QR code is a type of barcode that consists of black or colored squares arranged in a grid on a white background. The code contains information, such as a hyperlink, plain text, or a text message, that can be electronically scanned by devices such as smartphones.
Next, you’ll add a QR to the back page of the newsletter and configure it to open a web page.
1. Navigate to page 4 of the document (the back cover) and choose View > Fit Page In Window to center the page.
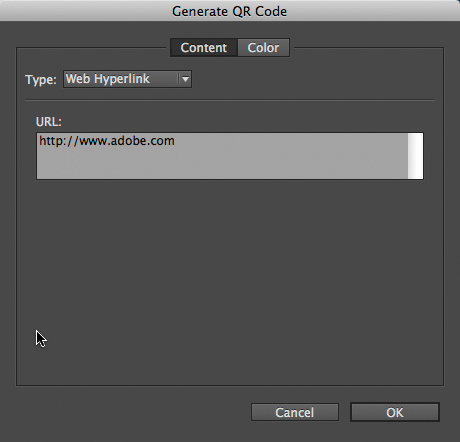
2. Choose Object > Generate QR Code.
3. Choose each of the options in the Type menu to view the associated controls, and then choose Web Hyperlink.
4. In the URL field, enter http://www.adobe.com (or the complete URL for any website you want).

5. Click OK to close the dialog box.
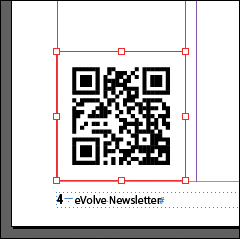
6. Click the intersection of the margin guides at the bottom-left corner of the page, and then drag upward until the edge of the frame aligns with the first column guide.

1. Choose Edit > Deselect All.
2. Choose View > Fit Spread In Window.
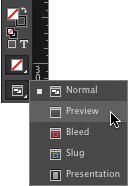
3. At the bottom of the Tools panel, hold down the current screen mode button (![]() ) and choose Preview from the hidden menu that appears. Preview mode is an ideal way to see what a document will look like when printed. Preview mode displays artwork as if it were output, with all nonprinting elements suppressed (grids, guides, nonprinting objects) and the pasteboard set to the preview color defined in Preferences.
) and choose Preview from the hidden menu that appears. Preview mode is an ideal way to see what a document will look like when printed. Preview mode displays artwork as if it were output, with all nonprinting elements suppressed (grids, guides, nonprinting objects) and the pasteboard set to the preview color defined in Preferences.

4. Press the Tab key to close all the panels at the same time. Press the Tab key again when you are ready to show all the panels.
5. Choose File > Save.
Congratulations. You have finished the lesson.
Exploring on your own
One of the best ways to learn about frames is to experiment on your own.
In this section, you’ll learn how to nest an object inside a frame. Follow these steps to learn more about selecting and manipulating frames.
1. Create a new (Print) document using the default settings in the New Document dialog box.
2. Use the Ellipse Frame tool (![]() ) to create a small circular text frame, approximately 2″ × 2″. (Press the Shift key as you drag to constrain the shape to a circle.)
) to create a small circular text frame, approximately 2″ × 2″. (Press the Shift key as you drag to constrain the shape to a circle.)
3. Select the Type tool and then click within the frame to convert it to a text frame.
4. Choose Type > Fill With Placeholder Text to fill the frame with text.
5. Press the Esc key to switch to the Selection tool, and then use the Swatches panel to apply a fill color to the text frame.
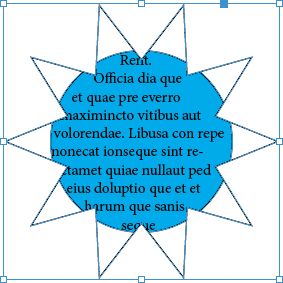
6. Select the Polygon tool (![]() ) and draw a shape on the page. (Before creating the polygon, you can double-click the Polygon tool to specify the number of sides and optionally a star inset value if you want to create a starburst shape.)
) and draw a shape on the page. (Before creating the polygon, you can double-click the Polygon tool to specify the number of sides and optionally a star inset value if you want to create a starburst shape.)

7. Select the Selection tool (![]() ), select the text frame you created earlier, and then choose Edit > Copy.
), select the text frame you created earlier, and then choose Edit > Copy.
8. Select the polygon frame, and then choose Edit > Paste Into to nest the text frame inside the polygon frame. (If you choose Edit > Paste, the copied text frame is not pasted inside the selected frame.)

9. Use the Selection tool to move the text frame by positioning the pointer within the content grabber in the center of the polygon frame and then dragging.
10. Use the Selection tool to move the polygon frame by positioning the pointer outside the content grabber and then dragging.
11. Choose Edit > Deselect All.
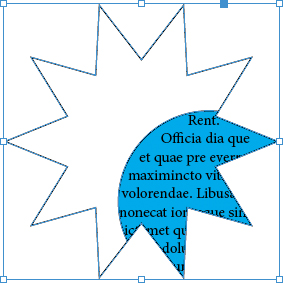
12. Select the Direct Selection tool (![]() ), use it to select the polygon frame, and then drag any of the handles to change the shape of the polygon.
), use it to select the polygon frame, and then drag any of the handles to change the shape of the polygon.

13. When you have finished experimenting, close the document without saving.
Review questions
1. When should you use the Selection tool to select an object, and when should you use the Direct Selection tool to select an object?
2. How do you resize a graphics frame and its content simultaneously?
3. How do you rotate the graphic within a graphics frame without rotating the frame?
4. Without ungrouping objects, how do you select an object within a group?
Review answers
1. Use the Selection tool for general layout tasks, such as positioning, rotating, and resizing objects. Use the Direct Selection tool for tasks involving editing paths or frames; for example, to move an anchor point on a path or to select objects within a group and change their color.
2. To resize a graphics frame and its content simultaneously, select the frame with the Selection tool, hold down Ctrl (Windows) or Command (Mac OS), and then drag a handle. Add the Shift key while dragging to maintain the object’s proportions.
3. To rotate a graphic within a frame, use the Selection tool to select the graphic within the frame by clicking within the content grabber. Then position the pointer slightly outside any of the four corner handles and drag to rotate the graphic.
4. To select an object within a group, use the Selection tool (![]() ) to select the group, and then click the Select Content button (
) to select the group, and then click the Select Content button (![]() ) in the Control panel to select one object in the group. You can then click the Select Previous Object or Select Next Object buttons to select different objects in the group. You can also select an object in a group by clicking the object with the Direct Selection tool (
) in the Control panel to select one object in the group. You can then click the Select Previous Object or Select Next Object buttons to select different objects in the group. You can also select an object in a group by clicking the object with the Direct Selection tool (![]() ) or double-clicking it with the Selection tool.
) or double-clicking it with the Selection tool.