3 Animating Text
Lesson overview
In this lesson, you’ll learn how to do the following:
Create and animate text layers.
Stylize text using the Character and Paragraph panels.
Apply and customize text animation presets.
Preview animation presets in Adobe Bridge.
Install fonts using Adobe Fonts.
Animate text using keyframes.
Edit and animate imported Adobe Photoshop text.
Use a text animator group to animate selected characters on a layer.

This lesson will take about two hours to complete. If you haven’t already done so, download the project files for this lesson from www.adobepress.com/AfterEffectsCIB2020, following the instructions in the Getting Started section under “Accessing the lesson files and Web Edition.”

PROJECT: CORPORATE ADVERTISEMENT
Your type doesn’t need to sit still while your audience is reading it. In this lesson, you’ll learn several ways to animate type in After Effects, including timesaving methods unique to text layers.
Getting started
Adobe After Effects offers many ways to animate text. You can animate text layers by manually creating keyframes in the Timeline panel, using animation presets, or using expressions. You can even animate individual characters or words in a text layer. In this lesson, you’ll employ several different animation techniques, including some that are unique to text, while you design a promotion for snorkeling tours from the fictional Blue Crab Charters company. You’ll also take advantage of Adobe Fonts to install a font for use in your project.
As in other projects, you’ll begin by previewing the movie you’re creating, and then you’ll open After Effects.
Make sure the following files are in the Lessons/Lesson03 folder on your hard disk, or download them from www.adobepress.com now:
In the Assets folder: BlueCrabLogo.psd, FishSwim.mov, LOCATION.psd
In the Sample_Movies folder: Lesson03.mov, Lesson03.avi
Open and play the Lesson03.avi sample movie in Windows Movies & TV or the Lesson03.mov sample movie in QuickTime Player to see what you will create in this lesson. When you are done, close Windows Movies & TV or QuickTime Player. You may delete the sample movies from your hard disk if you have limited storage space.
As you start the application, restore the default settings for After Effects. See “Restoring default preferences” on page 3.
Start After Effects, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (macOS) to restore default preferences settings. When prompted, click OK to delete your preferences.
Click New Project in the Home window.
After Effects opens to display a blank, untitled project.
Choose File > Save As > Save As, and navigate to the Lessons/Lesson03/Finished_Project folder.
Name the project Lesson03_Finished.aep, and then click Save.
Creating the composition
First, you’ll import footage and create the composition.
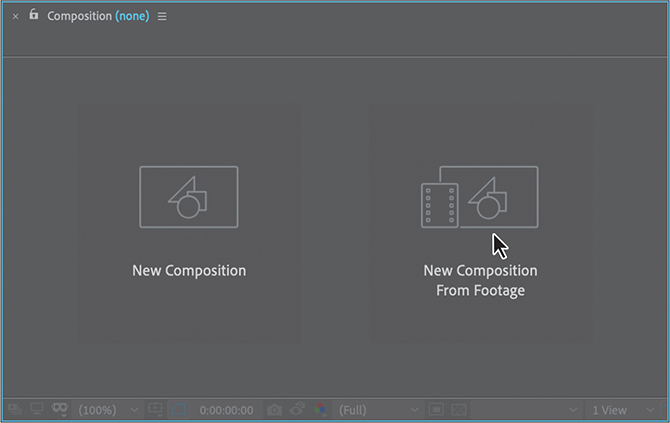
Click the New Composition From Footage button in the Composition panel to create a new composition.

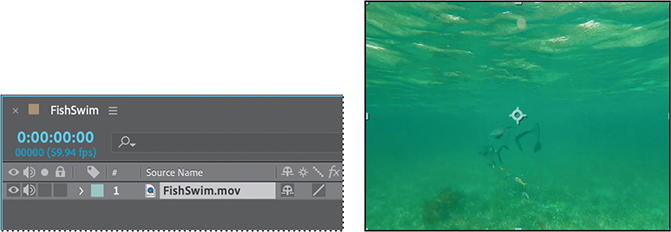
Navigate to the Lessons/Lesson03/Assets folder on your hard disk, select FishSwim.mov, and then click Import or Open.

After Effects can import several file formats, including Adobe Photoshop and Adobe Illustrator files as well as QuickTime and AVI movies. This makes After Effects an incredibly powerful application for compositing and motion graphics work.
Choose File > Save.
You’re ready to add the title text to the composition.
About text layers
In After Effects, you can add text with flexibility and precision. The Tools, Character, and Paragraph panels contain a wide range of text controls. You can create and edit horizontal or vertical text directly on the screen in the Composition panel, and quickly change the font, style, size, and color of the text. You can apply changes to individual characters and set formatting options for entire paragraphs, including alignment, justification, and word-wrapping. In addition to all of these style features, After Effects provides tools for easily animating specific characters and properties, such as text opacity and hue.
After Effects uses two types of text: point text and paragraph text. Use point text to enter a single word or line of characters; use paragraph text to enter and format text as one or more paragraphs.
In many ways, text layers are just like any other layers in After Effects. You can apply effects and expressions to text layers, animate them, designate them as 3D layers, and edit the 3D text while viewing from multiple angles. As with layers imported from Illustrator, text layers are continuously rasterized, so when you scale the layer or resize the text, it retains crisp, resolution-independent edges. The two main differences between text layers and other layers are that you cannot open a text layer in its own Layer panel and you can animate the text in a text layer using special text-animator properties and selectors.
Installing a font using Adobe Fonts
Hundreds of fonts are available through Adobe Fonts, which is included with an Adobe Creative Cloud membership. You’ll use Adobe Fonts to install a font that will work well for the title text. When you install an Adobe Fonts font on your system, it’s available in any application.
Choose File > Add Fonts From Adobe.
After Effects opens the Adobe Fonts page in your default browser.
Make sure you’re signed in to Creative Cloud. If not, click Sign In at the top of the screen, and then enter your Adobe ID.
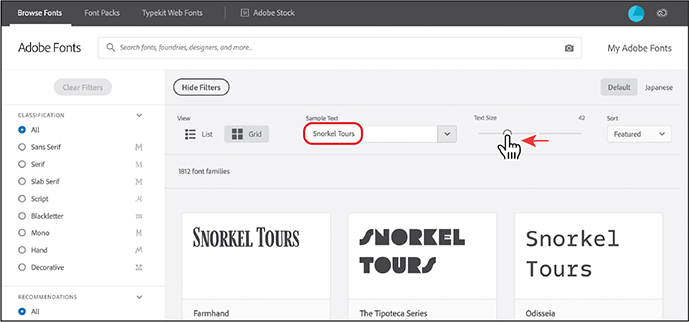
Type Snorkel Tours in the sample text field, and move the slider to decrease the sample text size so you can see the full title.

Using your own text as the sample text lets you get a feel for how a font will work in your project.
You can browse fonts on the Adobe Fonts website, but because there are so many, it’s often more efficient to filter them or to search for a specific font. You’ll filter fonts to see those that meet your requirements.
Choose Name from the Sort menu in the upper right corner. Then, on the left side of the page, select Sans Serif in the Classification area. In the Properties area, select the buttons for medium weight, medium width, medium x-height, low contrast, and standard capitalization.

Adobe Fonts displays several fonts that meet the requirements you specified.
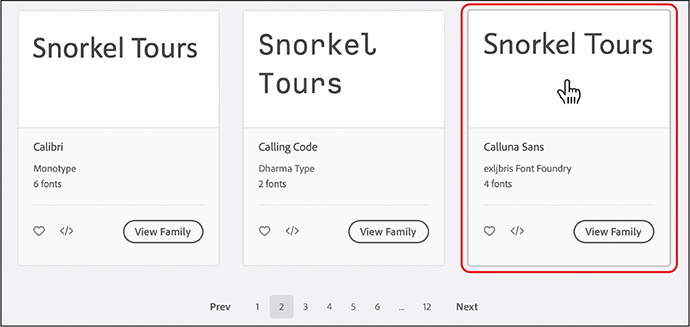
Browse a few pages’ worth of fonts to see what’s available. Calluna Sans, which is probably on the second page, will work nicely.
Click Calluna Sans.

Adobe Fonts displays sample text for all the fonts in the selected family as well as additional information about the font.
![]() Note
Note
Depending on your system and your Internet connection, it may take a few minutes for Adobe Fonts to activate your fonts.
Click Activate Font next to the Regular and Bold versions of the font.

The selected fonts are automatically added to your system and are then available in any application, including After Effects. After you’ve activated your fonts, you can close Adobe Fonts and your browser.
Creating and formatting point text
When you enter point text in After Effects, each line of text is independent—the length of a line increases or decreases as you edit the text, but it doesn’t wrap to the next line. The text you enter appears in a new text layer. The small line through the I-beam marks the position of the text baseline.
![]() Note
Note
If you press Enter or Return on the regular keyboard instead of on the numeric keypad, you’ll begin a new paragraph.
In the Tools panel, select the Horizontal Type tool (
 ).
).
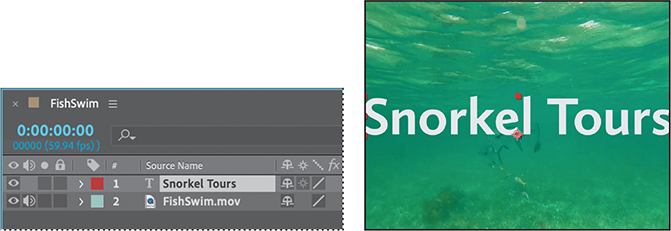
Click anywhere in the Composition panel, and type Snorkel Tours. Then exit text-editing mode by pressing Enter on the numeric keypad or selecting the layer name in the Timeline panel. The text layer is selected in the Composition panel.
Using the Character panel
The Character panel provides options for formatting characters. If text is highlighted, changes you make in the Character panel affect only the highlighted text. If no text is highlighted, changes you make in the Character panel affect the selected text layers and the text layers’ selected Source Text keyframes, if any exist. If no text is highlighted and no text layers are selected, changes you make in the Character panel become the defaults for the next text entry.
![]() Tip
Tip
To open the panels individually, choose Window > Character or Window > Paragraph. To open both panels, select the Horizontal Type tool, and then click the Toggle The Character And Paragraph Panels button in the Tools panel.
After Effects displays sample text for each font. You can filter fonts to display only fonts from Adobe or favorites you’ve marked.
Select the Snorkel Tours text layer in the Timeline panel.
 Tip
TipTo select a font quickly, begin typing its name in the Font Family box. The Font Family menu jumps to the first font on your system that matches the letters you’ve typed. If a type layer is selected, the text in the Composition panel is formatted with the newly selected font.
In the Character panel, choose Calluna Sans Bold from the Font Family menu.
Set the Font Size to 90 pixels, and make sure no stroke is selected.
Leave all other options at their default settings.

Using the Paragraph panel
Use the Paragraph panel to set options that apply to an entire paragraph, such as alignment, indentation, and leading. For point text, each line is a separate paragraph. You can use the Paragraph panel to set formatting options for a single paragraph, multiple paragraphs, or all paragraphs in a text layer. You just need to make one adjustment in the Paragraph panel for this composition’s title text.
![]() Note
Note
Your screen may look different, depending on where you started typing.
In the Paragraph panel, click the Center Text button. This aligns horizontal text to the center of the layer, not to the center of the composition.

Leave all other options at their default settings.
Positioning the type
To precisely position layers, such as the text layer you’re working on now, you can display rulers, guides, and grids in the Composition panel. These visual reference tools don’t appear in the final rendered movie.
Make sure the Snorkel Tours text layer is selected in the Timeline panel.
Choose Layer > Transform > Fit To Comp Width. This scales the layer to fit to the width of the composition.

Now you can position the text layer using a grid.
Choose View > Show Grid and then View > Snap To Grid.
Using the Selection tool (
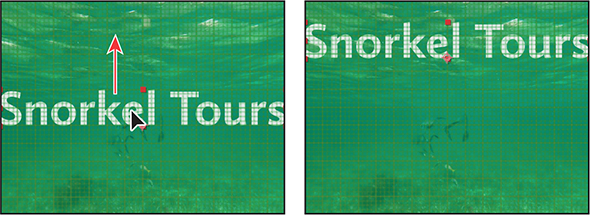
 ), drag the text up in the Composition panel until the text is in the top quarter of the composition, centered in the surface of the water. Press Shift after you start dragging to constrain the movement and help you position the text.
), drag the text up in the Composition panel until the text is in the top quarter of the composition, centered in the surface of the water. Press Shift after you start dragging to constrain the movement and help you position the text.
When the layer is in position, choose View > Show Grid again to hide the grid.
This project isn’t destined for broadcast TV, so it’s okay that the title extends beyond the title-safe and action-safe areas of the composition at the beginning of the animation.
Choose File > Save to save your project.
Animating with scale keyframes
The text layer was scaled to nearly 250% when you applied the Fit To Comp Width command to it earlier in this lesson. Now, you’ll animate the layer’s scale so that the type gradually shrinks down to 200%.
In the Timeline panel, move the current-time indicator to 3:00.
Select the Snorkel Tours text layer, and press the S key to reveal the layer’s Scale property.
Click the stopwatch icon (
 ) to add a Scale keyframe at the current time (3:00).
) to add a Scale keyframe at the current time (3:00).
Move the current-time indicator to 5:00.
Reduce the layer’s Scale values to 200, 200%. After Effects adds a new Scale keyframe at the current time.

Previewing a range of frames
Now, you’ll preview the animation. Although the composition is 13 seconds long, you need to preview only the first five seconds, since that is where the text animation occurs.
Move the current-time indicator to 5:10, and press N to set the end of the work area. The scale animation ends shortly before 5:10.

Press the spacebar to preview the animation from 0:00 to 5:10. The movie title scales to a smaller size.

Press the spacebar to stop playback after you’ve viewed the animation.
Adding Easy Ease
The beginning and end of the scale animation are rather abrupt. In nature, nothing comes to an absolute stop. Instead, objects ease into and out of starting and stopping points. You’ll apply Easy Ease to make the animation smoother.
Right-click (Windows) or Control-click (macOS) the Scale keyframe at 3:00, and choose Keyframe Assistant > Easy Ease Out. The keyframe becomes a left-pointing icon.
Right-click (Windows) or Control-click (macOS) the Scale keyframe at 5:00, and choose Keyframe Assistant > Easy Ease In. The keyframe becomes a right-pointing icon.

Watch another preview. Press the spacebar to stop it when you’re done.
Hide the Scale property, and then choose File > Save.
Using a text animation preset
Currently, the title appears when the video begins. You’ll animate the title to make its arrival more interesting. The easiest way to do that is to use one of the many animation presets that come with After Effects. After applying an animation preset, you can customize it and save it to use again in other projects.
Press the Home key or go to 0:00 to make sure the current-time indicator is at the beginning of the time ruler.
After Effects applies animation presets from the current time.
Select the Snorkel Tours text layer.
Browsing animation presets
You already applied an animation preset using the Effects & Presets panel in Lesson 2, “Creating a Basic Animation Using Effects and Presets.” But what if you’re not sure which animation preset you want to use? To help you choose the right animation preset for your projects, you can preview presets in Adobe Bridge.
![]() Note
Note
If Bridge isn’t installed, you’ll be prompted to install it when you choose Browse Presets. For more information, see page 2.
Choose Animation > Browse Presets. Adobe Bridge opens, displaying the contents of the After Effects Presets folder.
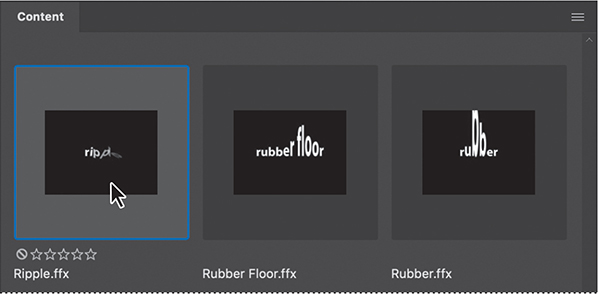
In the Content panel, double-click the Text folder, and then the Organic folder.
Click to select the first preset, Autumn. Adobe Bridge plays a sample of the animation in the Preview panel.
Select a few other presets, and watch them in the Preview panel.
Preview the Ripple preset, and then double-click its thumbnail preview. Alternatively, you can right-click (Windows) or Control-click (macOS) the thumbnail and choose Place In Adobe After Effects 2020.

Return to After Effects, but leave Adobe Bridge open in the background.
After Effects applies the preset to the selected layer, which is the Snorkel Tours layer, but the layer no longer appears in the composition. This is because at 0:00, the first frame of the animation, the letters haven’t yet rippled into the scene.
Customizing an animation preset
After you apply an animation preset to a layer, all of its properties and keyframes are listed in the Timeline panel. You’ll use those properties to customize the preset.
Press the spacebar to watch a preview of the animation. The letters flip into place, and then the entire title scales down to 200%. Press the spacebar again to stop the preview.

The letters appear to ripple into the background. It looks great—but you’ll customize the preset to change the way the letters appear.
Select the Snorkel Tours text layer in the Timeline panel, and then expand the layer’s properties. Navigate to the Text > Animator - Ripple 1 (Skew) > Selector Offset > Advanced properties.
Click Off next to Randomize Order to turn it On.

The Randomize Order property changes the order in which letters appear on the screen as they ripple into place.
Drag the current-time indicator from 0:00 to 3:00 to manually preview the animation you edited.

Hide the layer’s properties.
Press the End key to move the current-time indicator to the end of the time ruler, and then press N to set the end bracket of the work area.
Press the Home key or go to 0:00 to return the current-time indicator to the beginning of the time ruler.
Choose File > Save to save your project.
Animating imported Photoshop text
When you just need to add a few words of text to a unique project, it works well to type directly into After Effects. But in the real world, you may need to ensure brand and style consistency among multiple projects. Fortunately, you can import text from Photoshop or Illustrator. You can preserve text layers, edit them, and animate them in After Effects.
Importing text
Some of the remaining text for this composition is in a layered Photoshop file, which you’ll import now.
Click the Project tab to bring the Project panel forward, and then double-click an empty area in the Project panel to open the Import File dialog box.
Select the LOCATION.psd file in the Lessons/Lesson03/Assets folder. Choose Composition – Retain Layer Sizes from the Import As menu. (In macOS, you may need to click Options to see the Import As menu.) Then click Import or Open.

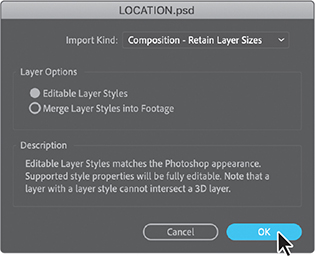
In the LOCATION.psd dialog box, select Editable Layer Styles, and click OK.
After Effects can import Photoshop layer styles, retaining the appearance of the layers you’re importing. The imported file is added as a composition to the Project panel; its layers are added in a separate folder.
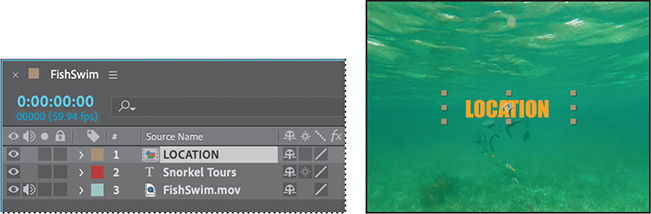
Drag the LOCATION composition from the Project panel into the Timeline panel, placing it at the top of the layer stack.

Because you imported the LOCATION.psd file as a composition with layers intact, you can work on it in its own Timeline panel, editing and animating its layers independently.
Editing imported text
The text you imported isn’t currently editable in After Effects. You’ll change that so that you can control the type and apply animations. The LOCATION.psd file is a boilerplate template for the location of company tours. You’ll edit the text and add a stroke to help it stand out for this promotion.
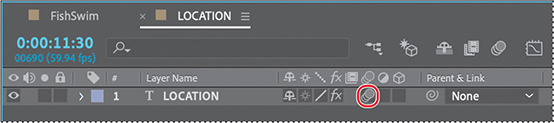
Double-click the LOCATION composition in the Project panel to open it in its own Timeline panel.
Select the LOCATION layer in the Timeline panel, and choose Layer > Create > Convert To Editable Text. (Click OK if you see a warning about missing fonts.)

Now the text layer can be edited, so you can customize the tour location.
Double-click the LOCATION layer in the Timeline panel to select the text and automatically switch to the Horizontal Type tool (
 ).
). Note
NoteThe layer name does not change in the Timeline panel when you change the text in the layer. This is because the original layer name was created in Photoshop. To change a layer’s name, select it in the Timeline panel, press Enter or Return, type the new name, and press Enter or Return again.
Type ISLA MUJERES.

Switch to the Selection tool (
 ) to exit text-editing mode.
) to exit text-editing mode.If the Character panel isn’t open, choose Window > Character to open it.
Click the Stroke color box, select a teal blue color (we used R=70, G=92, B=101), and click OK. Leave all other settings as they are.

Choose File > Save to save your work so far.
Animating the location text
You want the letters of the location—ISLA MUJERES—to flow organically onto the screen under the activity title. The easiest way to do this is to use another text animation preset.
Go to 5:00 in the timeline. At that point, the title has finished scaling to its final size.
Select the LOCATION layer in the Timeline panel.
Press Ctrl+Alt+Shift+O (Windows) or Command+Option+Shift+O (macOS) to jump to Adobe Bridge.
Navigate to the Presets/Text/Animate In folder.
Select the Raining Characters In animation preset, and watch it in the Preview panel. This effect works well to reveal the text gradually.
Double-click the Raining Characters In preset to apply it to the LOCATION layer, and then return to After Effects.
 Note
NoteThe Raining Characters In preset changes the color of the text, which is fine for this project.
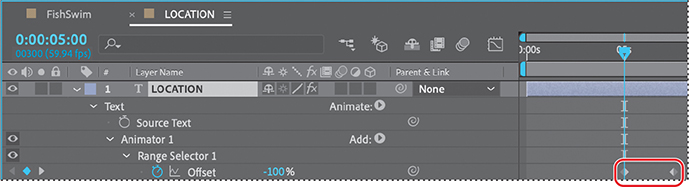
With the LOCATION layer selected in the Timeline panel, press UU to see the properties modified by the animation preset. You should see two keyframes for Range Selector 1 Offset: one at 5:00 and one at 7:15.

The U key, sometimes referred to as the Überkey, is a valuable keyboard shortcut that reveals all the animated properties of a layer. Press it once to see the animated properties; press it twice to view all modified properties.
You have a lot of animation to fit into this composition, so you’ll speed up the effect.
Go to 6:00, and then drag the second Range Selector 1 Offset keyframe to 6:00.
Select the LOCATION layer, and press U to hide the modified properties.

Select the FishSwim tab in the Timeline panel to make that timeline active, and then go to 6:00.
Use the Selection tool (
 ) to move the LOCATION layer so that ISLA MUJERES is right-aligned with and just below Snorkel Tours.
) to move the LOCATION layer so that ISLA MUJERES is right-aligned with and just below Snorkel Tours.Deselect all layers. Drag the current-time indicator across the time ruler from 4:00 to 6:00 to see the letters fall into place. Then save your work so far.

Animating type tracking
Next, you’ll add the company name and then animate its appearance using a text animation tracking preset. By animating tracking, you can make words seem to expand outward as they appear onscreen from a central point.
Applying a tracking preset
First you’ll create the text, and then you’ll add a tracking preset.
Select the Horizontal Type tool (
 ), and then type BLUE CRAB CHARTERS.
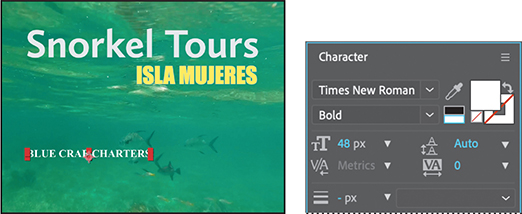
), and then type BLUE CRAB CHARTERS.Select the BLUE CRAB CHARTERS layer. In the Character panel, choose Times New Roman Bold from the Font Family menu, choose 48 px from the Font Size menu, set the fill to white, and set the stroke to none. In the Paragraph panel, make sure Center Text is selected.
Go to 7:10.
Use the Selection tool (
 ) to move the BLUE CRAB CHARTERS layer down to the lower third of the screen, aligned with Snorkel Tours, as in the image below.
) to move the BLUE CRAB CHARTERS layer down to the lower third of the screen, aligned with Snorkel Tours, as in the image below.
Type Increase Tracking in the search box of the Effects & Presets panel. Then double-click the preset to apply it to the BLUE CRAB CHARTERS layer.
Drag the current-time indicator across the time ruler between 7:10 and 9:10 to manually preview the tracking animation.

Customizing the tracking animation preset
The text expands, but you want the letters to be so close initially that they’re nearly on top of each other, and then to expand to a reasonable, readable distance apart. The animation should also occur more quickly. You’ll adjust the Tracking Amount to achieve both goals.
Select the BLUE CRAB CHARTERS layer in the Timeline panel, and press UU to reveal the properties that were modified.
Go to 7:10.
Under Animator 1, change the Tracking Amount to −5 so that the letters are squeezed together.

Click the Go To Next Keyframe arrow (
 ) for the Tracking Amount property, and then change the value to 0.
) for the Tracking Amount property, and then change the value to 0.
Drag the current-time indicator across the time ruler between 7:10 and 8:10. The letters expand, and stop animating at the last keyframe.
Animating text opacity
You’ll take the animation of the company name a little further by having it fade onscreen as the letters expand. To do this, you’ll animate the layer’s Opacity property.
Make sure the BLUE CRAB CHARTERS layer is selected.
Press T to reveal only the layer’s Opacity property.
Go to 7:10, and set the Opacity to 0%. Then click the stopwatch icon (
 ) to set an Opacity keyframe.
) to set an Opacity keyframe.Go to 7:20, and set the Opacity to 100%. After Effects adds a second keyframe.
Now the letters of the company name will fade in as they expand onscreen.
Drag the current-time indicator across the time ruler between 7:10 and 8:10 to see the letters of the company fade in as they spread out.

Right-click (Windows) or Control-click (macOS) the ending Opacity keyframe, and choose Keyframe Assistant > Easy Ease In.
Choose File > Save.
Animating an image to replace text
You’ve used several animation presets to change the way text appears onscreen. Now you’ll use one to make text disappear. You’ll import a logo, and animate it to swoop in and appear to erase the BLUE CRAB CHARTERS text, replacing it.
Animating an imported image
First you’ll import the logo and animate its position.
Click the Project tab to bring the Project panel forward, and then double-click an empty area in the Project panel to open the Import File dialog box.
Select the BlueCrabLogo.psd file in the Lessons/Lesson03/Assets folder. Choose Composition – Retain Layer Sizes from the Import As menu. (In macOS, you may need to click Options to see the Import As menu.) Then click Import or Open.
In the BlueCrabLogo.psd dialog box, select Editable Layer Styles, and click OK.
Drag the BlueCrabLogo composition into the Timeline panel, placing it at the top of the layer stack.
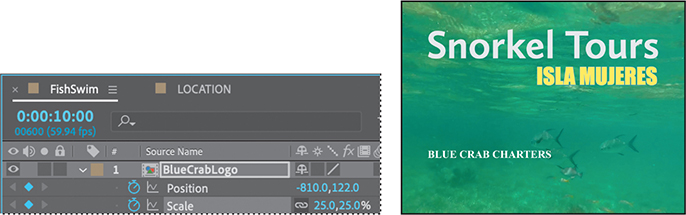
The logo is centered on the screen, but you want it to enter from the left and move down to replace Blue Crab Charters. You’ll animate the layer’s Position and Scale properties to do that.
With the BlueCrabLogo layer selected, press P to reveal its Position property. Then press Shift+S to reveal the Scale property as well.
Move the current-time indicator to 10:00.
Change the Position values to –810, 122, and the Scale to 25%. Then click the stopwatch (
 ) next to each property to create initial keyframes.
) next to each property to create initial keyframes.
Go to 11:00, and change the Position to 377, 663, and the Scale to 85%. After Effects creates keyframes for the properties.

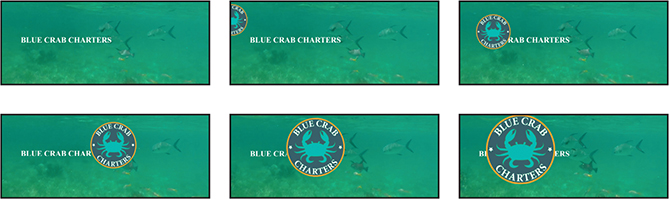
The logo moves into position, but you want it to swoop in, rather than moving in a straight line. You’ll add some intermediate Position keyframes.
Go to 10:15, and change the Position to 139, 633.
Go to 10:30, and change the Position to 675, 633.
Go to 10:00, and press the spacebar to preview the animation. Press the spacebar again to stop the preview, and then hide the layer properties.

Applying an animation preset
The logo swoops in. Now you’ll apply an animation preset to make it appear that the logo is erasing the text as it arrives.
Go to 10:10, and select the BLUE CRAB CHARTERS layer.
In the Effects & Presets panel, search for Fade Out By Character.
Double-click the Fade Out By Character preset to apply it to the layer.
With the BLUE CRAB CHARTERS layer selected, press U to see its animated properties.
Go to 10:12.
Move the first Range Selector 1: Start keyframe to 10:12.

Go to 10:29, and move the second Range Selector 1: Start keyframe to 10:29.

Press the spacebar to preview your project, and then press the spacebar again to stop the preview.

Press U to hide the layer properties, and save your work.
Using a text animator group
Text animator groups let you animate individual letters within a block of text in a layer. You’ll use a text animator group to draw attention to BLUE CRAB CHARTERS, animating only the characters in the middle word without affecting the tracking and opacity animation of the other characters in the layer.
In the Timeline panel, go to 9:10.
Expand the BLUE CRAB CHARTERS layer to see its Text property group name.
Select the BLUE CRAB CHARTERS layer, and make sure only the layer name is selected.
Next to the Text property group name, click the Animate pop-up menu, and choose Skew.

After Effects adds a property group named Animator 3 to the layer’s Text properties.
Select Animator 3, press Enter or Return, and rename it Skew Animator. Then press Enter or Return again to accept the new name.
Now you’re ready to define the range of letters that you want to skew.
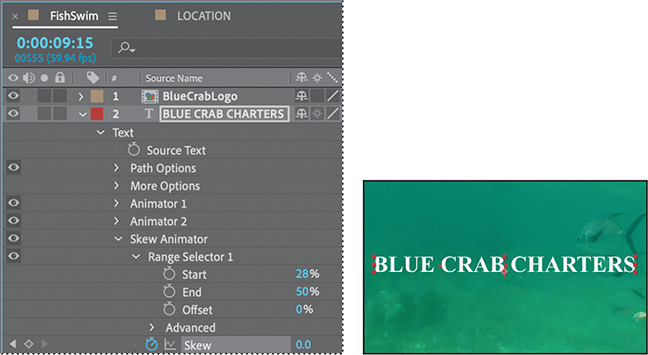
Expand the Skew Animator’s Range Selector 1 properties.
Each animator group includes a default range selector. Range selectors constrain the animation to particular letters in the text layer. You can add additional selectors to an animator group, or apply multiple animator properties to the same range selector.
While watching the Composition panel, drag the Skew Animator’s Range Selector 1 Start value up (to the right) until the left selector indicator (
 ) is just before the C in CRAB.
) is just before the C in CRAB.Drag the Skew Animator’s Range Selector 1 End value down (to the left) until its indicator (
 ) is just after the B in CRAB in the Composition panel.
) is just after the B in CRAB in the Composition panel.
Now, any properties that you animate with the Skew Animator will affect only the characters that you selected.
Skewing the range of text
Now, you’ll make that middle word shake and shimmy by setting Skew keyframes.
Drag the Skew Animator’s Skew value left and right, and notice that only the selected word sways. The other words in the line of text remain steady.
Set the Skew Animator’s Skew value to 0.
Go to 9:15, and click the stopwatch icon (
 ) for Skew to add a keyframe to the property.
) for Skew to add a keyframe to the property.
Go to 9:18, and set the Skew value to 50. After Effects adds a keyframe.

Go to 9:25, and change the Skew value to −50. After Effects adds another keyframe.
Go to 10:00, and change the Skew value to 0 to set the final keyframe.
Click the Skew property name to select all of the Skew keyframes. Then choose Animation > Keyframe Assistant > Easy Ease to add an Easy Ease to all keyframes.
 Tip
TipTo quickly remove all text animators from a text layer, select the layer in the Timeline panel, and choose Animation > Remove All Text Animators. To remove only one animator, select its name in the Timeline panel, and press Delete.
Hide the properties for the BLUE CRAB CHARTERS layer in the Timeline panel.
Press Home, or go to 0:00, and then preview the entire composition.

Press the spacebar to stop playback, and then choose File > Save to save your work.
Animating a layer’s position
You’ve used several text animation presets to dazzle your audience. For a simpler effect, you can animate the Transform properties for a text layer, just as you can any other layer.
Currently, the company logo appears onscreen, but there’s no context for it. You’ll add the words “Providing Excursions Daily,” animating them so that they move into position as the company name is appearing onscreen.
In the FishSwim Timeline panel, go to 11:30.

At this point, all the other text is onscreen, so you can position the “Providing Excursions Daily” line accurately.
Select the Horizontal Type tool (
 ).
). Tip
TipTo make sure no layers are selected, click an empty area in the Timeline panel, press F2, or choose Edit > Deselect All.
Make sure no layers are selected, and then click in the Composition panel. Make sure you’re clicking in an area that doesn’t overlap an existing text layer.
Type Providing Excursions Daily.
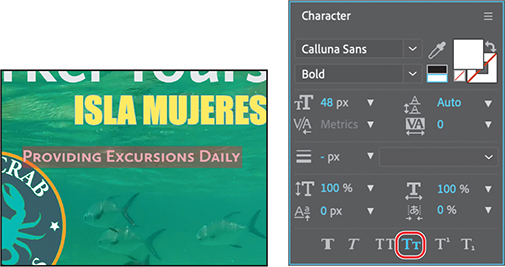
Select the Providing Excursions Daily layer. Then, in the Character panel, choose Calluna Sans Bold from the Font Family menu. Set the Font Size to 48 px.
In the Character panel, make sure the Fill Color box is set to white.
Select Small Caps. Leave all other options at their default settings.

Select the Selection tool (
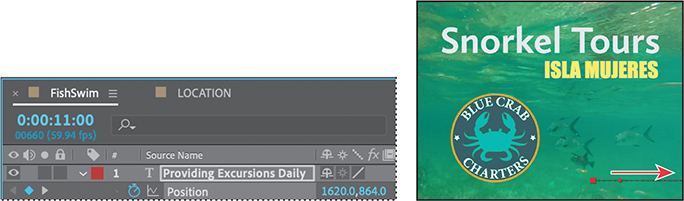
 ), and then drag the Providing Excursions Daily layer so that the text is aligned with the bottom of the logo and the right edge of Snorkel Tours.
), and then drag the Providing Excursions Daily layer so that the text is aligned with the bottom of the logo and the right edge of Snorkel Tours.Press P to display the layer’s Position property. Click the stopwatch icon (
 ) to create an initial keyframe for the layer.
) to create an initial keyframe for the layer.
Go to 11:00, the point where the logo has replaced the company name.
Drag the Providing Excursions Daily layer off the right edge of the Composition window. Press the Shift key as you drag to create a straight path.

Preview the animation, and then hide the Position property.

It’s simple, but effective. The text moves in from the right side and stops in its final position beside the logo.
Adding motion blur
Motion blur is the blur that occurs as an object moves. You’ll apply motion blur to finesse the composition and make the movement look more natural.
In the Timeline panel, click the Motion Blur switch (
 ) for each layer except the FishSwim and LOCATION layers.
) for each layer except the FishSwim and LOCATION layers.
Now you’ll apply motion blur to the layers in the LOCATION composition.
Switch to the LOCATION Timeline panel, and enable motion blur for the layer.

Switch back to the FishSwim Timeline panel, and select the Motion Blur switch for the LOCATION layer.
After Effects automatically enables motion blur for the composition when you enable it for any layer.

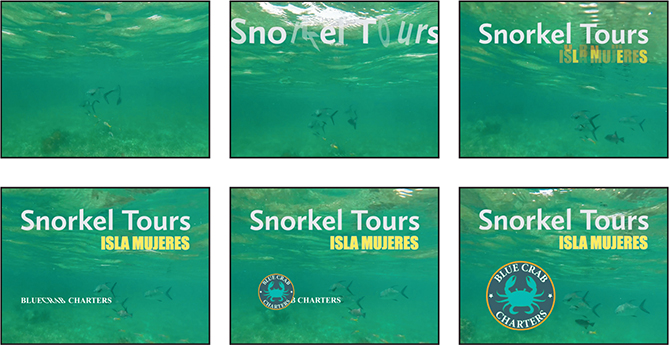
Preview the entire, completed animation.

Choose File > Save.
Give yourself a pat on the back. You just completed some hard-core text animations. If you’d like to export the composition as a movie file, see Lesson 15, “Rendering and Outputting,” for instructions.
Review questions
1 What are some similarities and differences between text layers and other types of layers in After Effects?
2 How can you preview a text animation preset?
3 What are text animator groups?
Review answers
1 In many ways, a text layer is just like any other layer in After Effects. You can apply effects and expressions to text layers, animate them, designate them as 3D layers, and edit 3D text while viewing it in multiple views. However, they differ from most layers in that you can’t open text layers in their own Layer panels. Text layers consist entirely of vector graphics, so when you scale the layer or resize the text, it retains crisp, resolution-independent edges. You can animate the text in a text layer using special text animator properties and selectors.
2 You can preview text animation presets in Adobe Bridge by choosing Animation > Browse Presets. Adobe Bridge opens and displays the contents of the After Effects Presets folder. Navigate to folders containing categories of text animation presets, such as Blurs or Paths, and watch samples in the Preview panel.
3 Text animator groups enable you to animate the properties of individual characters in a text layer over time. Text animator groups contain one or more selectors, which are like masks: They let you specify which characters or section of a text layer you want an animator property to affect. Using a selector, you can define a percentage of the text, specific characters in the text, or a specific range of text.