In this lesson, you’ll learn how to do the following:
<objective>Animate armatures with multiple linked movie clips
</objective> <objective></objective> <objective>Animate armatures with shapes
</objective> <objective></objective> <objective></objective> </feature>This lesson will take approximately two hours to complete. If needed, remove the previous lesson folder from your hard drive and copy the Lesson05 folder onto it.

You can easily create complex motion with articulations—joints between linked objects—with a new Flash CS4 feature called inverse kinematics. You can also morph—create organic changes in shapes—with shape tweens.
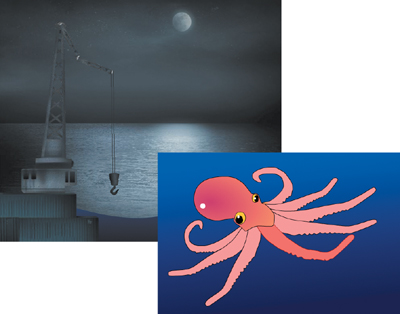
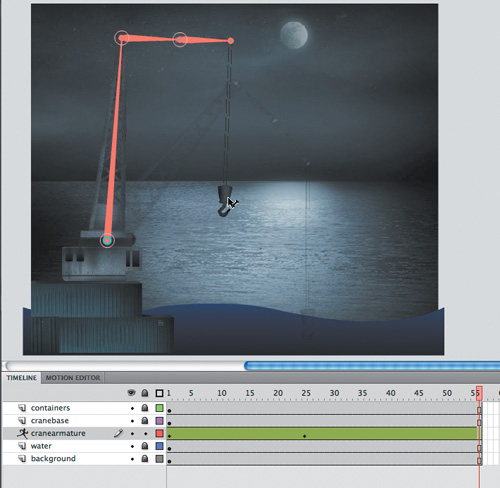
You’ll start the lesson by viewing the animated crane that you’ll create as you learn about articulated motion and morphing in Flash. You’ll also be animating a tentacle of an octopus.
Double-click the 05End.swf file in the Lesson05/05End folder to play the animation. Double-click the 05ShapeIK_End.swf to play that animation as well.

The first project is an animation depicting a crane working at the seaside dock. In this lesson, you’ll animate the crane arm as well as the smooth motion of the waves. The other project is an animation showing an octopus curling one of its tentacles.
Double-click the 05Start.fla file in the Lesson05/05Start folder to open the initial project file in Flash.
Choose File > Save As. Name the file 05_workingcopy.fla, and save it in the 05Start folder. Saving a working copy ensures that the original start file will be available if you want to start over.
When you want to animate an articulated object (one that has multiple joints), such as a walking person, or as in this example, a moving crane, Flash CS4 makes it easy to do so with inverse kinematics. Inverse kinematics is a mathematical way to calculate the different angles of a jointed object to achieve a certain configuration. You can pose your object in a beginning keyframe, and then set a different pose at a later keyframe. Flash will use inverse kinematics to figure out the different angles for all the joints to get from the first pose to the next pose.
Inverse kinematics makes animating easy because you don’t have to worry about animating each segment of an object or limb of a character. You just focus on the overall poses.
The first step to create articulated motion is to define the bones of your object. You use the Bone tool ![]() to do that. The Bone tool tells Flash how a series of movie clip instances are connected. The connected movie clips are called the armature, and each movie clip is called a node.
to do that. The Bone tool tells Flash how a series of movie clip instances are connected. The connected movie clips are called the armature, and each movie clip is called a node.
In your 05working_copy.fla file, select the crane layer.
Drag the cranearm1 movie clip symbol from the Library onto the Stage. Place the instance right above the rectangular crane base.

Drag the cranearm2 movie clip symbol from the Library onto the Stage. Place the instance next to the tip of the cranearm1 movie clip instance.

Drag another instance of the cranearm2 movie clip symbol from the Library onto the Stage. Place this instance next to the free tip of the first cranearm1 instance.

Drag the cranerope movie clip symbol from the Library onto the Stage. Place the instance so it hangs down from the last cranearm2 instance.

Your movie clip instances are now in place and ready to be connected with bones.
Select the Bone tool.

Click on the base of the cranearm1 instance and drag the Bone tool to the base of the cranearm2 instance. Release the mouse button.

Your first bone is defined. Flash shows the bone as a skinny triangle with a round joint at its base and a round joint at its tip. Each bone is defined from the base of the first node to the base of the next node. For example, to build an arm, you would click on the shoulder side of the upper arm and drag it to the elbow side of the lower arm.
Click on the base of the cranearm2 instance and drag it to the base of the next cranearm2 instance. Release the mouse button.

Your second bone is defined.
Click on the base of the second cranearm2 instance and drag it to the base of the cranerope instance. Release the mouse button.

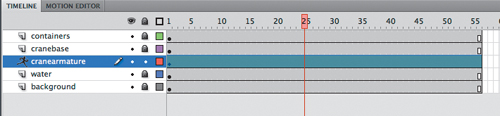
Your third bone is defined. Note that the four movie clip instances, which are now connected with bones, have been separated to a new layer with a new icon and name. The new layer is a Pose layer, which keeps your armatures separate from other objects on the Timeline such as graphics or motion tweens.
Rename the Pose layer cranearmature and delete the empty crane layer that contained the initial movie clip instances.

Think of poses as keyframes for your armature. You have an initial pose for your crane in frame 1. You will insert two additional poses for the crane. The next pose will position the crane down as if it were picking something up from the ocean. The last pose will position the crane back up to lift up the object.
Move the red playhead to frame 25.

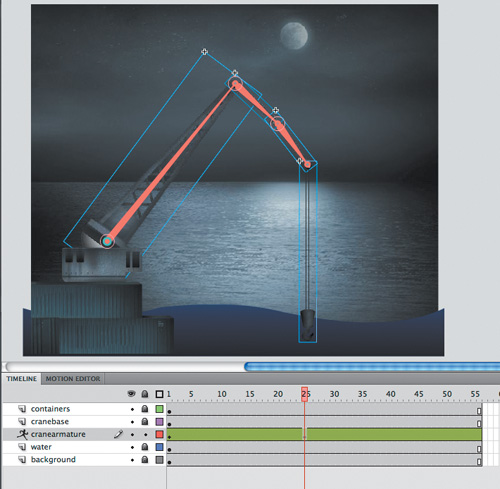
Click on the hook at the end of the cranerope instance and drag it down to the water.
A new pose is automatically inserted at frame 25. As you drag the cranerope instance, notice how the entire armature moves along with it. The bones keep all the different nodes connected.

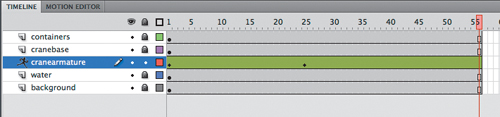
Move the red playhead to frame 56 (the last frame).

Click on the hook at the end of the cranerope instance and drag it up out of the water.
A new pose is automatically inserted at frame 56.

Note
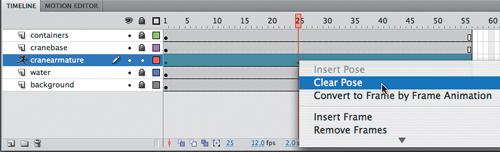
You can edit poses on the Timeline just as you can with keyframes. Right-click/Ctrl-click along the Timeline and choose Insert Pose to insert a new pose. Right-click/Ctrl-click on any pose and select Clear Pose to remove the pose from the layer. Ctrl-click/Command-click on a pose to select it. Click and drag the pose to move it to a different position along the Timeline.
Preview the animation by choosing Control > Test Movie.
The crane animates, moving all its crane segments to move from one pose to the next.
As you pull and push on the armature to create your pose, you may find it difficult to control the rotation of individual nodes because of their linkages. Holding down the Shift key as you move individual nodes will isolate their rotation.
Select the third pose at frame 56.
Holding down the Shift key, click and drag on the second node in the armature to rotate it so that it points downward.

The second node of the crane rotates, but the first node does not.
Holding down the Shift key, click and drag on the third node in the armature to rotate it so that it points upward.

The third node of the crane rotates, but the first and second nodes do not.
Holding down the Shift key, click and drag on the last node in the armature (the cranerope instance) so that it points straight down.

Holding down the Shift key helps you isolate the rotations of the individual nodes so that you can position your poses exactly as you want them. The crane now retracts by collapsing its different arm segments.
The various joints of the crane can freely rotate, which isn’t particularly realistic. Many armatures in real life are constrained to certain angles of rotation. For example, your forearm can rotate up toward your bicep, but it can’t rotate in the other direction beyond your bicep. When working with armatures in Flash CS4, you can choose to constrain the rotation for various joints or even constrain the translation (movement) of the various joints.
Next, you’ll constrain the rotation and translation of the various joints of the crane so they move more realistically.
By default, the rotation of joints have no constraints, which means they can rotate in a full circle, or 360 degrees. If you only want a certain joint to rotate in a quarter circle arc, you would constrain the joint to 90 degrees.
Click the second pose at frame 25 in the cranearmature layer, right-click/Ctrl-click, and select Clear Pose.

Click the third pose at frame 56 in the cranearmature layer, right-click/Ctrl-click, and select Clear Pose.

Your armature now has only a single pose at frame 1.
Move the red playhead to frame 1.
Choose the Selection tool.
Click on the second bone in the crane armature.

The bone becomes highlighted, indicating that it is selected.
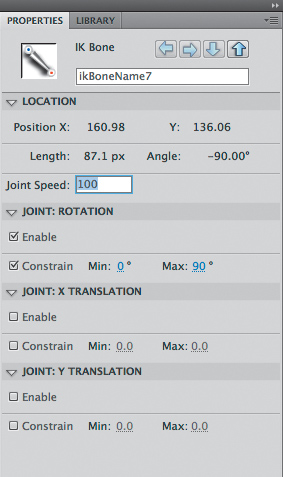
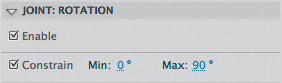
In the Property inspector, select the Constrain option in the Joint:Rotation section.

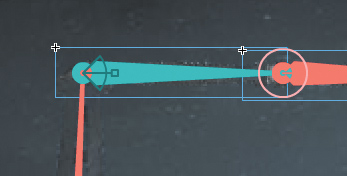
An angle indicator appears on the joint, showing the minimum and maximum allowable angles and the current position of the node.

Set the minimum joint rotation angle to 0 degrees and the maximum joint rotation angle to 90 degrees.

The angle indicator changes on the joint, showing the allowable angles. In this example, the second segment of the crane can only bend downward or raise up to be level with the horizon.

Click on the third bone in the crane armature.
The bone becomes highlighted, indicating that it is selected.

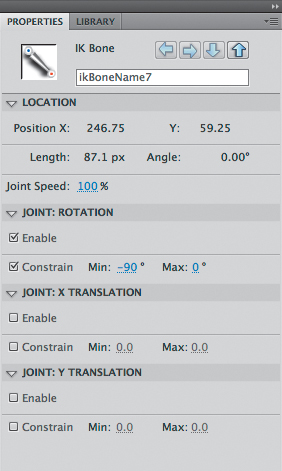
In the Property inspector, select the Constrain option in the Joint:Rotation section.
An angle indicator appears on the joint, showing the minimum and maximum allowable angles and the current position of the node.
Set the minimum joint rotation angle to −90 degrees and the maximum joint rotation angle to 0 degrees.

The angle indicator changes on the joint, showing the allowable angles. In this example, the third segment of the crane can only bend from a level position to a vertical position. Each joint in an armature can have its own rotation constraints.

You don’t normally think of joints that can move positions. However, in Flash CS4, you can allow joints to actually slide in either the x or the y direction, and set the limits on how far those joints can travel.
In the next example, you’ll allow the first node (the tall first segment of the crane) to move back and forth as if it was on a track. This will give it the capability to pick up any sort of cargo from the ocean and place it on the dock.
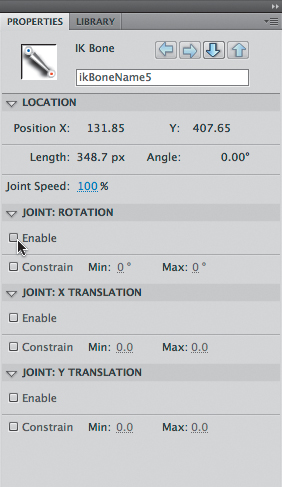
Click on the first node in the crane armature.

Deselect the Enable option in the Joint:Rotation section of the Property inspector.

The circle around the joint disappears, indicating that it can no longer rotate.

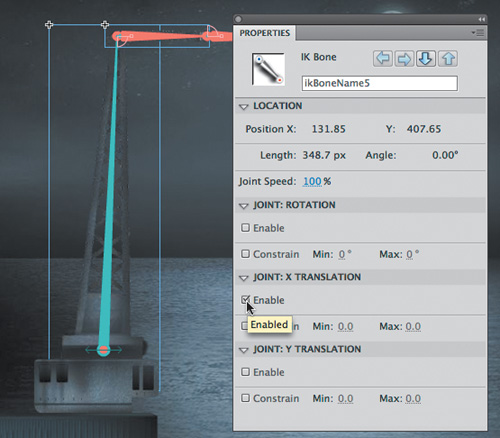
Select the Enable option in the Joint:X Translation section of the Property inspector.
Arrows appear from the joint, indicating that the joint can travel in that direction.

Select the Constrain option in the Joint:X Translation section of the Property inspector.
The arrows turn into straight lines, indicating that the translation is limited.
Set the minimum X translation to −50 and the maximum X translation to 50.
The bars indicate how much translation in the x direction the first bone can do.

Grab the hook and pose the crane in the first keyframe so that the first node is close to the edge of the water and the hook is lowered.

Move the crane and hook back from the edge of the water, creating a new pose.

The constraints on joint rotation and joint translation impose limits on the poses that help you create more realistic animations.
Watch your animation by choosing Control > Test Movie.
The crane is an armature made with various movie clip symbols. You can also create armatures with shapes, which are useful for animating objects without obvious joints and segments but can still have an articulated motion. For example, the arms of an octopus have no actual joints, but you can add bones to a smooth tentacle to animate its undulating motion.
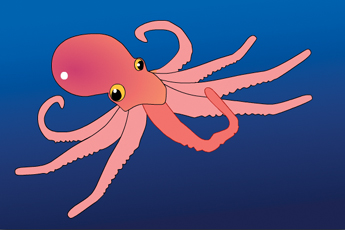
You’ll add bones to an octopus—perhaps one that was picked up by the crane from the ocean depths—and animate one of its tentacles.
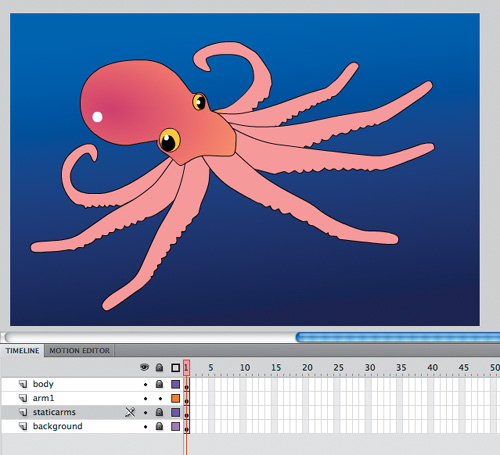
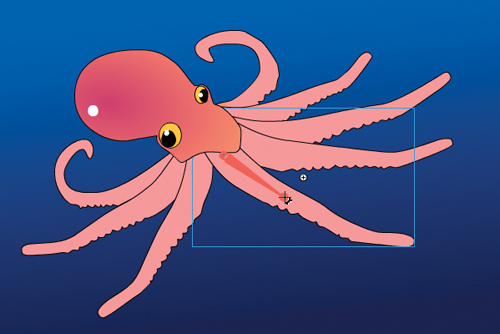
Open the file 05ShapeIK_Start.fla.
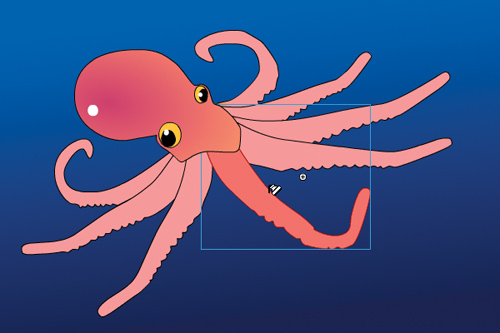
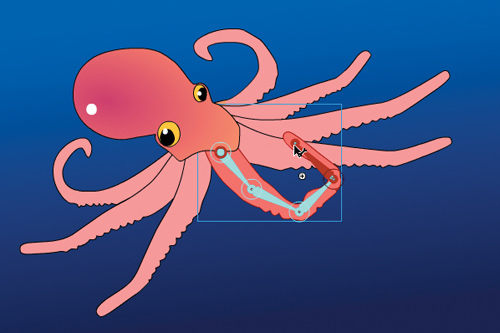
The file contains an illustration of an octopus. One arm is separated on its own layer called arm1.

Lock all the layers except for the arm1 layer and select the contents of the arm1 layer.
Choose the Bone tool.
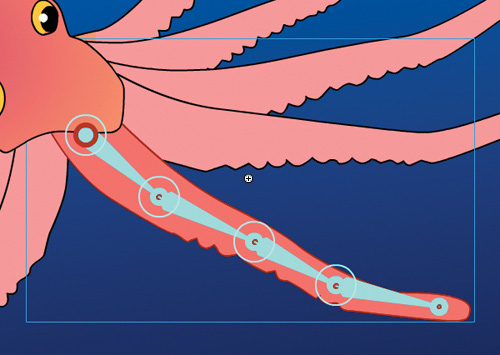
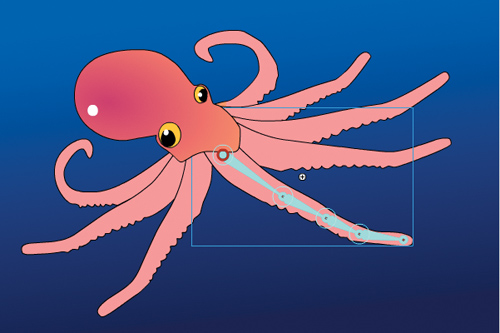
Click on the base of the tentacle in the arm1 layer and drag out the first bone a little ways down toward the tip of the tentacle.

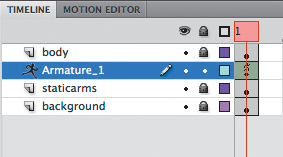
The first bone is defined. The contents of the arm1 layer are separated to a new Pose layer.

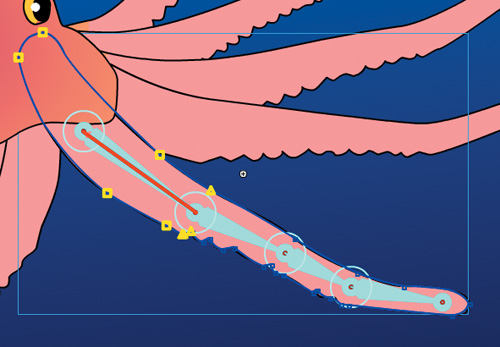
Click on the end of the first bone and drag out the next bone a little farther down toward the tip of the tentacle.

The second bone is defined.
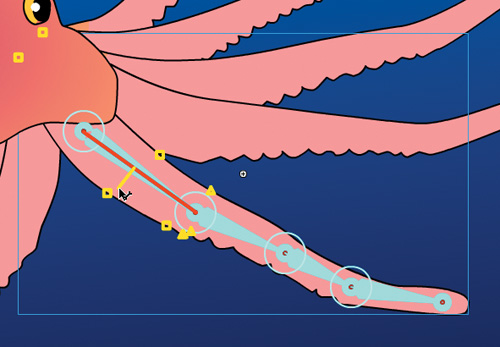
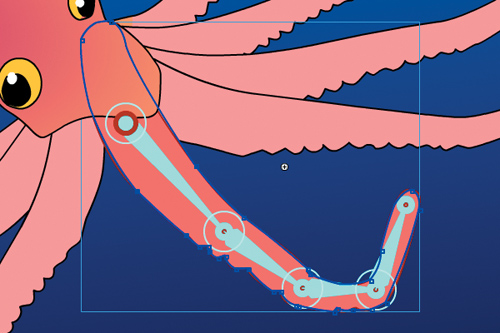
Continue building the armature with a total of four bones.

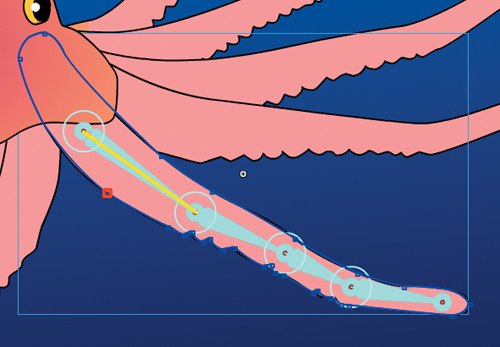
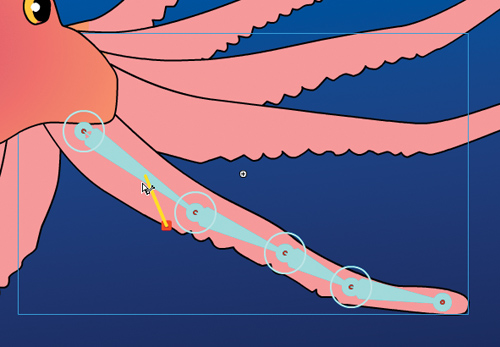
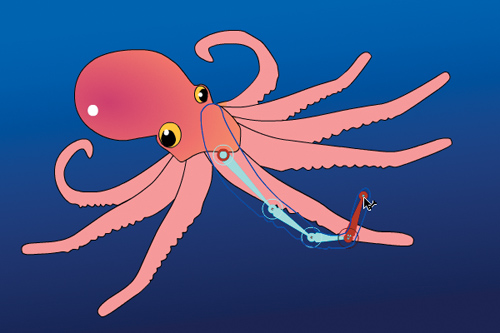
When the armature is complete, use the Selection tool to click and drag the last bone to see how the deformation of the tentacle follows the bones of the armature.

You don’t need any special tools to edit the shape that contains bones. Many of the same drawing and editing tools in the Tools panel, such as the Paint Bucket, the Ink Bottle, and the Subselection tools, are available to you to edit the fill, the stroke, or the contours.
Choose the Paint Bucket tool.
Choose a dark peach color for the Fill.

Click on the shape in the Pose layer.
The fill color of the tentacle changes.

Choose the Ink Bottle tool.
Choose a dark red color for the stroke.

Click on the shape in the Pose layer.
The outline of the tentacle changes color.

Choose the Subselection tool.
Click on the contour of the shape.
The anchor points and the control handles appear around the contour of the shape.

Drag the anchor points to new locations or click and drag the handles to make edits to the tentacle shape.

The Subselection tool can move the joints within a shape and the Free Transform tool can move or rotate the entire armature.
Note
You can easily remove bones or add additional bones to your armature. Choose the Selection tool and click on the bone you want to delete. Press the Delete key, and the selected bone and all the child bones will be removed. Add new bones by choosing the Bone tool and clicking on the armature to add new bones.
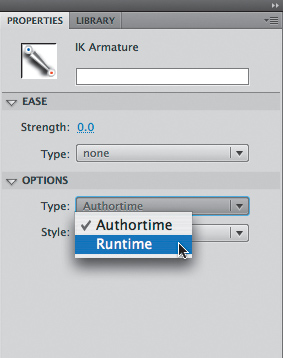
Many settings are available through the Property inspector that can help you make your armature interactive or help you apply easing to your armature motion. You can also choose different viewing options for your armature to suit your working style.
Authortime armatures are those that you pose along the Timeline and play as straightforward animations. Runtime armatures refer to armatures that are interactive and allow the user to move your armature. You can make any of your armatures—whether they are made with a series of movie clips such as the crane or made with a shape such as the octopus tentacle—into an authortime or a runtime armature. Runtime armatures, however, are restricted to armatures that only have a single pose.
Continue with the file 05ShapeIK_Start.fla.
Select the layer containing the tentacle armature.

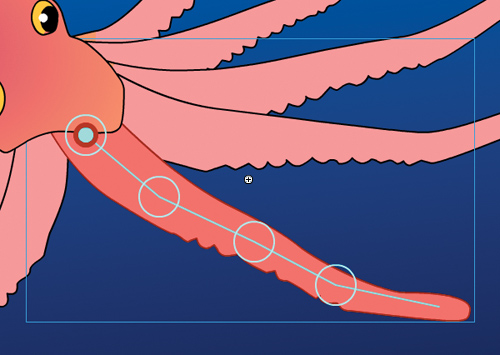
In the Property inspector, select Runtime from the Type option.
The armature becomes a runtime armature, allowing the user to directly manipulate the octopus tentacle. The first frame of the Pose layer displays the armature icon to indicate that the runtime option is selected and no additional poses can be added.

Test your movie by choosing Control > Test Movie.
The user can click and drag the tentacle and interactively move it on the Stage.

The Motion Editor and its sophisticated controls for easing cannot be used with armatures. However, there are a few standard eases available from the Property inspector that you can apply to your armatures. Easing can make your armature move with a sense of gravity due to acceleration or deceleration of its motion.
Select the layer containing the tentacle armature.
In the Property inspector, deselect Runtime from the Type option.
The armature becomes an authortime armature again.
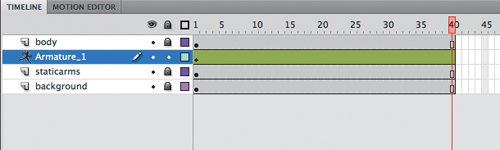
Select frame 40 for all the layers and choose Insert > Timeline > Frame.
Frames are inserted in all the layers, giving you room on the Timeline to create additional poses for the tentacle.

Move the red playhead to frame 40.
With the Selection tool, grab the tip of the tentacle, curl it upward, and move it to one side.
A new pose is inserted in frame 40 for the tentacle armature.

Select the first pose in frame 1.
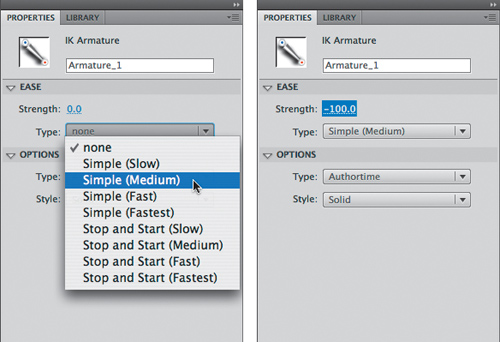
In the Property inspector, select Simple (Medium) for the Type under the Ease section.
The variations of Simple eases (from Slow to Fastest) represent the severity of the ease. They represent the same curvatures provided in the Motion Editor for motion tweens.
Set the Strength to −100.

The Strength represents the direction of the ease. A negative value is an ease-in and a positive value is an ease-out.
Choose Control > Test Movie to preview your animation.
The tentacle curls up, easing into its motion gradually.


Select the first pose in frame 1.
Change the Strength setting to 100 and test your movie again.
The tentacle curls up, but the motion now eases out, gradually coming to a stop.
Close the Test Movie window.
Select the first pose in frame 1.
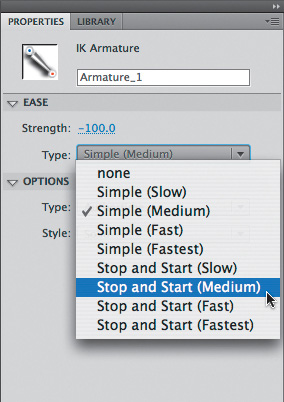
In the Property inspector, select Start and Stop (Medium).
The variations of Stop and Start eases (from Slow to Fastest) represent the severity of the ease. The Stop and Start eases have curves on both ends of the motion, so the easing values affect the start of the motion and the end of the motion.
Set the Strength to −100.
Choose Control > Test Movie to preview your animation.
The tentacle curls up, easing into its motion gradually and also easing out of its motion gradually.
Shape tweening is a technique for interpolating amorphous changes between shapes in different keyframes. Shape tweens make it possible to smoothly morph one thing into another. Any kind of animation that requires that the contours of a shape change—for example, animation of clouds, water, or fire—is a perfect candidate for shape tweening.
Both the fill and the stroke of a shape can be smoothly animated. Because shape tweening only applies to shapes, you can’t use groups, symbol instances, or bitmap images.
In the following steps, you’ll animate the gently undulating surface of the ocean beneath the crane with a shape tween.
Continue with the file of the crane animation called 05_workingcopy.fla.
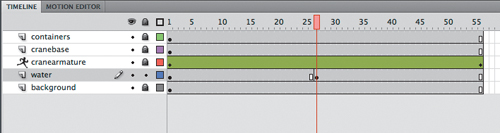
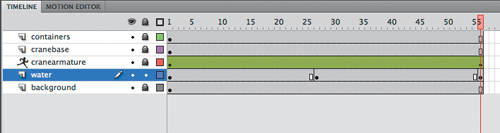
Lock all the layers except for the water layer.
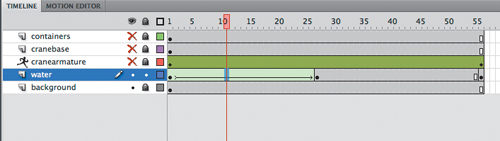
Move the red playhead to frame 27 in the water layer.

Right-click/Ctrl-click on frame 27 in the water layer and select Insert Keyframe. Or, choose Insert > Timeline > Keyframe (F6).
A new keyframe is inserted at frame 27. The contents of the previous keyframe are copied into the second keyframe.

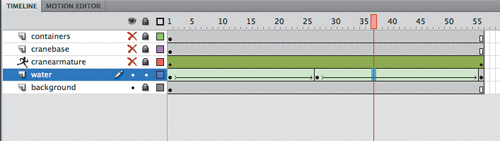
Move the red playhead to frame 56.

Right-click/Ctrl-click on frame 56 in the water layer and select Insert Keyframe. Or, choose Insert > Timeline > Keyframe (F6).
A new keyframe is inserted at frame 56. The contents of the previous keyframe are copied into this keyframe. You now have three keyframes on the Timeline in the water layer: one at frame 1, a second at frame 27, and a third at frame 56.

Move the red playhead back to frame 27 and hide the top layers.
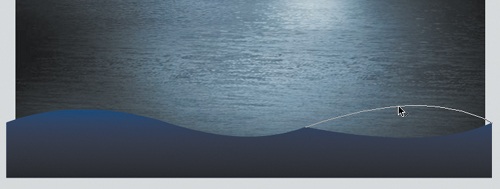
Next, you’ll change the shape of the water in the second keyframe.

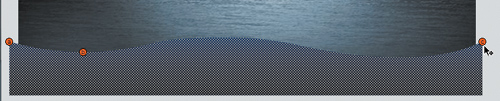
Choose the Selection tool.
Click and drag the contours of the water shape so that the crests become dips and the dips become crests.

Each keyframe in the water layer contains a different shape.
The next step is to apply a shape tween between the keyframes to create the smooth transitions.
Click on any frame between the first keyframe and the second keyframe in the water layer.
Right-click/Ctrl-click and select Create Shape Tween. Or, from the top menu choose Insert > Shape Tween.

Flash applies a shape tween between the two keyframes, which is indicated by a black forward-pointing arrow.

Click on any frame between the second keyframe and the last keyframe in the water layer.
Right-click/Ctrl-click and select Create Shape Tween. Or, choose Insert > Shape Tween.

Flash applies a shape tween between the last two keyframes, which is indicated by a black forward-pointing arrow.

Watch your animation by choosing Control > Test Movie.
Flash creates a smooth animation between the keyframes in the water layer, morphing the shape of the ocean surface.

Shape hints force Flash to map points on the first shape to corresponding points on the second shape. By placing multiple shape hints, you can control more precisely how a shape tween appears.
Now you’ll add shape hints to the shape tween of the wave to modify the way it morphs from one shape to the next.
Hide the top layers again and select the first keyframe of the shape tween in the water layer.

Choose Modify > Shape > Add Shape Hint (Ctrl+Shift+H/Command+Shift+H).
A red circled letter “a” appears on the Stage. The circled letter represents the first shape hint.

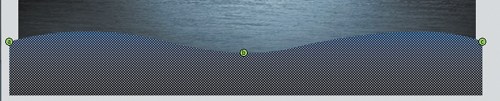
Drag the circled letter to the top-left corner of the ocean shape.

Shape hints should be placed on the contours of shapes.
Choose Modify > Shape > Add Shape Hint again to create a second shape hint.
A red circled “b” appears on the Stage.

Drag the “b” shape hint to the top edge of the ocean shape at the bottom of a dip of the wave.

Add a third shape hint.
A red circled “c” appears on the Stage.

Drag the “c” shape hint to the top-right corner of the ocean shape.
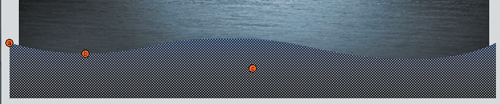
You have three shape hints mapped to different points on the shape in the first keyframe.

Select the next keyframe of the water layer.
A corresponding red circled “c” appears on the Stage, although an “a” and a “b” shape hint are directly under it.
Drag the circled letters to corresponding points on the shape in the second keyframe. The “a” hint goes on the top-left corner, the “b” hint goes on the bottom of the wave, and the “c” hint goes on the top-right corner.
The shape hints turn green, indicating that you’ve correctly placed the shape hint.

Select the first keyframe.
Note that the initial shape hints have turned yellow, indicating that they are correctly placed.
Choose Control > Test Movie to see the effects of the shape hints on the shape tween.
Note
You can add a maximum of 26 shape hints to any shape tween. Be sure to add them in a clockwise or counterclockwise direction for best results.
The shape hints force the crest of the first shape to map to the crest of the second shape, causing the shape tween to appear more like a traveling wave instead of an up-and-down bobbing motion.

If you’ve added too many shape hints, you can easily delete the unnecessary ones. Removing a shape hint in one keyframe will remove its corresponding shape hint in the other keyframe.
Drag an individual shape hint entirely off the Stage and Pasteboard.
Choose Modify > Shape > Remove All Hints to delete all the shape hints.