Chapter 3. From Idea to Concept
Once you’ve articulated the initial assumptions of your app, you’ll need to test them with customers. The feedback you receive from customers will help transform your assumptions into a validated concept. The concept will not be a functioning app, and in fact, it might even look more like a “blueprint” of an app. The goal of the concept will be to test your revised assumptions in further discussions with customers. Of course, before that can happen you’ll need to know who those potential customers are.
In this chapter, you’ll explore how to:
Keep customers front and center
Identify potential customers
Have customers validate initial app assumptions
Create a concept app
Customers Are the Key
I’ve been tossing the word “customers” around fairly liberally. For some of you, that’s fine, because you already have customers through an existing app, product, business, organization, and so on. For others, pursuing your app may be the start of your first venture, and not only do you have no app, but you also have no customers.
That’s OK. I’ll show you some ways to start identifying who your potential customers are. And even if you have existing customers, many of these strategies will be helpful in engaging them further. On this point, you also should not assume that your existing customers for some other service or product will necessarily be interested in your app. To keep it simple, I’ll continue to use the word “customers” in this chapter to signify both existing and prospective customers.
Why Customers? Why Now?
From the subtitle of this book—“Turning Ideas into iPad and iPhone Apps Customers Really Want”—you might have an inkling that staying customer-focused is the key part of successfully bringing your app to the App Store. Yes, I’ve asked you to do some research, quantify your idea, and think strategically up to this point, but that was all done for the purpose of interacting better with your customers. The voice of the customer is what will mitigate the risk of you launching an app that no one wants to download.
Interacting with customers this early in the development of your app will provide several benefits. First, customers will be instrumental in validating the initial assumptions you have about your idea. Although you’ve done a pretty intensive analysis of the market and now have a set of assumptions about the features you’ll need to focus or not focus on, it’s still possible that you have missed the mark. Customers are people, and people are highly opinionated. If you’ve over- or underestimated the importance of a problem your app is trying to solve, you will hear about it.
In addition to validating assumptions, you will learn what customers consider the primary reasons your app will be worth downloading or buying. If you do your job right, they will become your chief advocates in the App Store and on the Web. They will continue to promote and support you, and provide ideas and feedback well after your app becomes available on the App Store. Thus, the second motivation for you to begin engaging them now is that these interactions will be the first investment in a long, mutually beneficial relationship. Besides the fact that you will be trying to build an app these customers find useful or fun, you will be surprised by how excited they get about testing apps (and later, features) before they are available on the App Store. So, don’t think that their involvement in the process is a chore or task for them. In fact, if you get a sense that it is, you probably aren’t dealing with the right kind of customer.
The last major benefit of interacting with customers even before you have an app built is that this will officially begin the marketing of your app. You didn’t misread that. Your marketing will begin the moment you start talking with your first customer.
Don’t be concerned if you aren’t a “marketer.” By focusing on building a compelling app, you will find that marketing the app will come more easily and naturally to you. This approach is proven inside and outside the App Store. If you embrace this philosophy, your marketing efforts will progress as the development of your app progresses. In this sense, you should think about the marketing of your app as a crescendo. Anticipation and demand for your app should continue to build, until a sort of climax occurs when your app launches on the App Store.
Although I discuss marketing in Chapter 8, I wrote that chapter so that it parallels the development of your app, so you should begin referring to it now. Turn to Chapter 8 and read up to the section Your Marketing Crescendo, and then come back here. I know this approach can result in a somewhat disjointed reading experience, but the benefits are worth it. Please don’t ignore this advice and arrive at Chapter 8 sequentially, or you will miss out on key opportunities for generating interest and buzz for your app.
Who Are Your Customers?
Before you can search for customers, you need to have a basic sense of who they are. Your app may appeal to a particular demographic (e.g., 30-something females) or interest group (e.g., gamers). If you consider these factors to be particularly important, you’ll want to avoid those who fall considerably outside these spheres.
If you think your app has a more expansive appeal, you can use your knowledge about the existing app landscape and the solutions or alternatives that are available to help develop your understanding of who your customers are. To give a better structure to your observations, you might create a description of who your customers are, or more simply, write down the distinguishing factors you’ve identified.
Although it is more extensive than you really need at this point in the process, the approach taken by Bryan Eisenberg and Jeffrey Eisenberg more fully describes how to generalize information and behaviors about customers by creating “personas.” In their book Waiting for Your Cat to Bark? Persuading Customers When They Ignore Marketing (Thomas Nelson), the authors describe the use of personas in marketing—but the philosophy behind creating them is most relevant: to segment or group customers based on shared qualities and attributes.
To reiterate, at this point you only need a basic sense of who your customers are. You should consider this exercise anecdotal and not scientific.
Traits of the right customer
The iPod touch, iPhone, and iPad are popular devices, but they are not ubiquitous; a large percentage of those who own them are tech savvy. The most active consumers of apps comprise a subpopulation within the universe of device owners, representing another level of sophistication. They don’t exhibit typical consumer behaviors—and that’s a good thing, because at this early stage in the life of your app, you are not going to want to talk to your “average” customer.
Steve Blank calls this overall process customer development. He labels the customer you want to talk with at this stage the earlyvangelist (see the sidebar Customer Development Model and The Lean Startup in Traits of the right customer). In his book, The Four Steps to the Epiphany (Cafepress.com), he outlines the five characteristics that earlyvangelists exhibit:
He argues that the truest of earlyvangelists are those exhibiting the last two characteristics. Their frustration with the lack of a proper solution has propelled them to action, to the point where they may have even created their own solution. In the App Store, since the cost of most apps is so low, it’s likely that their solution probably is either an app or some number of apps; that still counts. For example, someone who has one or more alarm clock apps but is frustrated with the available options would be an excellent earlyvangelist for a developer who wants to build a new alarm clock app.
People with these traits are going to be willing to take a risk and spend time playing with your new app because of its perceived usefulness relative to the painfulness of their problem(s).
How to Find Your Customers
Now that you have a basic understanding of who your customers are and you have a sense of the traits they should exhibit, it will be easier for you to find them. You don’t need to talk with hundreds of customers. In fact, for independent developers who are creating consumer-oriented apps, engaging with as few as 7 to 10 customers may be sufficient. Depending on the scope of and budget for your app, you may want to talk with up to 30 or 40. The general guideline for when to stop talking to customers is when you start hearing the same feedback over and over again.
Along with knowing traits about your customers, you may have some instincts regarding where best to find them. In general, using your contacts to make referrals and leveraging the Web will be the best methods for doing this, considering the more tech-savvy audience you’ll want to engage.
I’ll get to how you introduce yourself to customers and what you will be discussing with them momentarily, but for now, I’ll outline some ways to find them.
Your network
You might not be one of those “important” people with a large and influential network to tap into—but you don’t need to be “important.” Start with your family, friends, and colleagues and think about people they know who fit the characteristics of your customer. Explain that you are looking to interact with people to get feedback on a new idea for an app (you might mention it’s for the iPhone and/or iPad). Ask if they can provide you with the names and preferred contact information of relevant people, or have them make an email introduction for you. Referrals are powerful. If someone can’t introduce you, be sure to mention the person who referred you when making your initial contact with a prospective customer.
Your network may also include those whom you meet at events or interact with online. Don’t forget to reach out to these contacts. If you don’t have an online identity or are not familiar with sites such as Twitter and Facebook, you’ll still be able to leverage these tools, but will do so in a different way.
Surveys and the “social” web
Referrals are probably the best way to find prospective customers, but you may not want to bother your network. You might also want perspectives from people outside your network, just to verify that they are completely unbiased. Thankfully, discovering these types of customers is infinitely easier today because of how “social” the Web is.
I am compelled to put quotes around “social,” because to me, the Web has always been about being social. It just evolved over the years, and is now epitomized by social media sites such as Facebook, Twitter, YouTube, WordPress, Delicious, Digg, and other similar services. At the core of all these social services is search; search is what will help you find your customers.
Unlike with referrals, you’ll now be focused on generating a list of customer names yourself. You’ll do so by using social media and traditional web destinations to get visibility for a brief survey that you will create. The goal of the survey will be not only to get names, emails, and possibly phone numbers from prospective customers, but also to quickly vet them by asking some relevant questions.
- Survey tools
A number of free survey tools are available on the Web. I prefer to use Google Docs to create a form, but Wufoo and SurveyMonkey are also good options and are tailored more specifically to surveys.
- Survey requirements
The survey should include some basic introductory text explaining the purpose of the survey. For example, “Give feedback about how you deal with _________ problem,” or “Share your thoughts on a new [iPhone or iPad] app that can help you deal with __________ better.” It should also include text entry fields for the respondents’ name and email address.
You should state that the email address will be used only to follow up with the respondent. You might also consider requiring respondents to provide their phone number, and if you do, requesting the best time of day to call. You can take a more casual approach by asking if the customer would prefer to interact over the phone or through IM. In this case, you can get that information from customers once you follow up with them in an email.
- Additional survey questions
Depending on how successful you are in making your survey visible, it’s possible that you will get a number of responses. You need some way to further sort through your responses. The best way to do that is to include two or three required questions that deal more specifically with customer behavior.
These questions can be more general, such as “What are you currently using to solve your ___________ problem?” or they can be a little more app-specific, such as “What Apple devices do you currently own?” or “Select which of the following apps you have purchased.” You don’t want to lower the completion rate of your survey, so keep these questions short and simple.
- Survey incentives
Because some customers may be hesitant to provide information such as a phone number, or they don’t want to spend time talking with you on the phone, you may need to motivate them to complete your survey. One way to do that is to offer a gift certificate to a popular consumer destination site such as Amazon.com. Since you are probably dealing with Apple fans, you may also consider offering an iTunes email gift certificate. For best results, title the survey with this incentive, including the dollar amount of the gift certificate (e.g., “Receive a $15 iTunes gift certificate for giving 15 minutes of feedback on the phone”). Whether it’s in the title or not, the incentive needs to be prominently displayed.
Other motivating factors could include providing a free version of your app when it is completed. That’s a little risky, though, because unforeseen events can cause your app to be delayed. In either case, you are spending cash to talk with customers. Even if it costs you upward of $20 per customer (a very compelling offer), realize that this could save you significant money in the long term. Learning what customers’ problems are and how they react to your app idea now is priceless feedback that may prevent you from launching an app that no one will download.
- Survey visibility
Publish the survey you created and copy the link to it. You are now ready to use various online channels to drive people to your survey. You may want to use a mixture of these options, or try them individually to see what works best for you.
Note
Although some of the sources mentioned here will provide natural means to hone in on the right customer, not all of them will. For that reason, you may want to consider leveraging the paid features offered by tools such as SurveyMonkey and Wufoo that will allow you to filter survey results and limit responses based on certain criteria (e.g., by IP address).
If you are someone who “doesn’t get Twitter,” I suggest that you “get it” pretty quickly, because it’s a great place to find customers and interact with them on an ongoing basis. I won’t be covering the basics of Twitter here, so if you need a more extensive tutorial on how to use it, I suggest you check out The Twitter Book (http://oreilly.com/catalog/9780596802820/) by Tim O’Reilly and Sarah Milstein (O’Reilly).
Twitter is the ideal place to find customers, for several reasons. First, the Twitter demographic is still more of a cutting-edge, early-adopter crowd. Although I’m generalizing here, you can think about the average Twitter user as the person who camps out to see a movie, is first in line to buy a product, and is always looking for the next big thing.
Second, Twitter is real-time and transparent. When a person publishes a tweet, a 140-character message on Twitter’s website, he is expressing a thought or interest now. You can view a person’s stream of consciousness via his timeline (e.g., http://twitter.com/kenyarmosh), as well as view what other Twitter accounts he follows. This gives you a tremendous amount of insight into the person’s interests.
The final importance of Twitter is how searchable it is. Visit http://search.twitter.com, enter some keywords related to your app, and click the Search button. Twitter will return relevant tweets containing those keywords and will show you who posted the tweet. That’s where things get interesting, because you can now visit the profile of that person and see if he tweets about these keywords regularly. If he does, you may want to follow and reply to him, using the format @username (e.g., I’m “@kenyarmosh”) with a pointer to your link. You only get 140 characters for your tweet, so make it succinct. For example, “@username I saw you often tweet about ________. I’d love your advice about it. Can we chat? http://bit.ly/shorturl.” That strange-looking link uses a URL shortener, to give you more space in your tweet.
There are a couple of other good places to identify relevant people on Twitter, including WeFollow (http://wefollow.com) and Twiangulate (http://twiangulate.com/). WeFollow is a directory where people associate themselves with a particular keyword interest. Twiangulate provides a variety of search-related tools. It’s particularly interesting once you’ve found several relevant Twitter accounts because you can see if there are mutual “friends” among them, possibly representing additional people to engage.
- Craigslist
Using the popular classified site Craigslist requires much less upfront work than an option such as Twitter. Your base will be less targeted, though, and you will simply be broadcasting your survey to everyone. So, you’ll want to ensure that your survey includes some of the filtering questions I described earlier.
Another difference with Craigslist is that since it is geography-oriented, it does offer you the opportunity to meet with customers in person. You can post the link to your survey in the “community” area under “volunteers.” For example, here is the volunteers URL for the New York metro area: http://newyork.craigslist.org/vol/.
- Mechanical Turk
If you use an option such as Amazon’s Mechanical Turk (https://www.mturk.com/), you will not need to offer a gift card incentive to people for completing your survey because compensation is built into the system. Mechanical Turk (MT) is based on the idea of paying people extremely reasonable rates to complete tasks.
In this case, the task will be to complete your survey. Note that MT has its own survey tool, but it’s easier to use one of the options mentioned earlier, link to it from MT, and then ask a specific question related to the survey to verify the task was completed. To get familiar with MT, you may want to peruse Amazon’s “Best Practice Guide,” which also includes a pricing formula that might be useful for pricing your task.[6] Having used this option extensively in the past to vet new-product ideas, entrepreneur Kevin Dewalt (http://kevindewalt.com) recommends using $0.10 to price a survey-related task. His experience also dictates that you’ll want to use the “Location” criterion to get better results (see Figure 3-1).
- Paid advertising
Both search engines and Facebook offer some of the better ways to target the type of customer you are looking for and also bring your survey the most visibility. Search engine marketing can feel overwhelming for those who haven’t done it before. To keep it simple, you’ll be bidding on keywords that will display advertisements on search engine results pages. Start slow and consider only spending $20 to $50 per day with keywords that cost you less than $2 per click. Since your budget is small, focus on Google AdWords, which will give you the highest distribution.[7] Google’s Inside AdWords blog has some great tips and resources to help you get started: http://adwords.blogspot.com/. If you want to invest more heavily in learning about paid search marketing through Google AdWords, check out Ultimate Guide to Google AdWords, Second Edition, by Perry Marshall and Bryon Todd (Entrepreneur Press).
If you have only limited experience in online paid advertising, Facebook Ads will probably be more intuitive for you to create.[8] Your results can vary, however, since Facebook Ads is a much newer platform and it tends to better engage a younger demographic (which might be great depending on who your target customer is). Again, the best approach with all of these options is to test what works best for you; that also sometimes depends on what you have the most experience and comfort using.
Depending on how defined you feel your idea is at this point, you may want to rely more exclusively on surveys to get much more feedback more quickly. For example, you could ask a larger number of questions covering how many apps people purchase per month, specifics about proposed features, and price points. Conversely, if you are still struggling or are unconvinced about your app idea, you could opt for longer phone conversations and allow discussions with your prospective customers to uncover the problems they are having and where you need to focus. Ideally, however, you will always use some combination of surveys plus phone calls or in-person meetings.
Longer surveys versus more follow-up phone conversations should show you that surveys can be helpful beyond the stage of identifying customers. Eventually, your idea will be more defined; when that time comes, you can use the same principles to launch a new survey focusing on those revisions. Similarly, once your app is in use, you’ll consider adding new features, revising or adding new screens, and be back in this “testing” phase where you’ll want to actually talk with your customers at length to solidify ideas. The difference then will be that you should already have a pool of customers to start interacting with, although it won’t hurt to continue to infuse new ones into these interactions.
Note
If you are an organization that has a physical presence (e.g., a local coffee shop) or your app idea is less consumer-focused (e.g., business-to-business), you’ll likely be relying more exclusively on referrals from colleagues, peers, partners, or even existing customers. If you skimmed through this section because of that fact, make sure you at least review the section on Twitter.
What to Discuss with Your Customers
Getting the names of customers to contact is half the battle. I’d argue that it’s also the more boring half because it’s logistical in nature. Once you actually have a list of those you want to talk with, you’ll get back to focusing on how to improve or validate your app idea.
Making initial contact
At this point, you’ll have a list of contacts comprising referrals from your network and from the survey results. In either case, when initially contacting these customers, you’ll want to remind them of how you got connected to them to increase the likelihood of their responding.
I find that in today’s crazy, schedule-driven world, the best way to make initial contact is to send a brief introductory email. Here is a template you can use to reach out to a contact you learned about through a referral. Note that referrals typically do not need financial or monetary incentives to help you.
Referral Email Template
Subject:
Your Insight: Referral from Matt
Message:
Richard:
I’m working on a new idea about __________, and Matt from Blue Shirts, Inc., said you’d be a great person to contact. I’d really appreciate ____ minutes of your time to gain some insight into how you are dealing with this problem.
To show you my thanks, I’d be happy to give you early access to what I’m building when it’s finished. If you’re interested, let me know the best time to give you a call and your preferred contact number.
Best,
Ken
Here is a template you can use to follow up with customers who participated in a survey:
Survey Email Template
Subject:
Survey Follow-up: $15 Gift Certificate for 15 Minutes of Your Time [edit your gift certificate amount and time as needed]
Message:
Vincent:
You recently completed a survey found at __________ [your survey URL] regarding a new idea I’m exploring. I’d really appreciate 15 minutes of your time to gain some insight into how you are dealing with this problem [edit time as needed].
As stated in the survey, to show you my thanks, I’d be happy to give you a $15 gift certificate to Amazon.com [edit your gift certificate information as needed]. If you’re interested, let me know the best time to give you a call and your preferred contact number.
Best,
Ken
As mentioned earlier, in the case of referrals, it’s best to have your contact make the email introduction for you. You can tailor your template so that it is better suited to that case and then ask your contact to forward it for you.
Customer interviews
The words “customer interview” are important because they emphasize that you shouldn’t do most of the talking. You’re finally at the place where your prospective customers will give you feedback; don’t prevent that from happening by talking too much.
Your conversations don’t need to be too structured. In fact, unstructured conversations are great at the early stages of an idea. You will, however, need to keep in mind what you are trying to learn from this potential customer and how to properly frame the entire discussion.
Remember that you are trying to validate the assumptions you created by analyzing the app landscape. If you created the strategy canvas for your app and used the Four Actions Framework (both discussed in Chapter 2) to identify your unique value curve, you’ll already have all the information you need:
The customer problems as evident in the competing factors
Available solutions (apps or otherwise)
Your app’s proposed innovations
When these elements are taken together, Blank calls them the customer problem presentation and suggests that you create a single slide that focuses on the top three for each category.
The first and perhaps most important part of starting the customer interview concerns creating an environment that promotes open and honest dialog (e.g., “Please be very blunt with me. You won’t be hurting my feelings. My feelings will be hurt more if I launch an app that’s not useful.”). Unless you are meeting face to face, you may want to request a video call through Skype, FaceTime (if you and the person you are talking with have an iPhone 4), or something comparable so that you can better facilitate that sort of connectedness. Seeing someone’s face will also allow you to gauge the person’s reactions and interpret facial expressions. As you continue to outline the operational aspects of your conversation, ask for permission to record the conversation so that you can come back to it later.
You’ll essentially be stepping through the customer interview by first presenting some information and then listening to the customer. Come to the discussion trying to take away three “must learns” about your app. Start with outlining what you’ve identified as the customer problems and ask the customers if your list matches their views, if there are other problems they are looking to solve, and how they would rank them. Be a good listener and don’t bias your customer with your perspectives.
For available solutions, you’ll want to understand whether customers are using the available solutions (apps or otherwise) and how they use them. Your goal is to figure out how they are currently addressing their problems, what solutions they are aware of, and why certain solutions are preferable. From here, you’ll transition into very broadly sharing how you are going to approach the solution through your app—the third and final part of the customer problem presentation—and again solicit a response from the customer.
Blank recommends asking two critical summary questions at the end of the interview: “What is the biggest pain in how you work?” and “If you could wave a magic wand and change anything [about] what you [currently use to solve your problems], what would it be?” Depending on the focus of your app (e.g., entertainment or game-focused), you’ll need to tailor these questions while maintaining their essence.
When the interview is over, set some expectations with the customer about moving forward. If you promised an incentive such as a gift certificate, tell the customer when she’ll be receiving it. You should also ask the customer if she’d be willing to help again in the future, and if she’d like to be notified about the app’s progress through your mailing list.
Even if you received permission to record the conversation through audio or video, do some immediate housekeeping post-interview. Make sure you captured the customer’s responses to each part of the problem presentation and the answers to the final two critical questions. Synthesize your notes for that particular customer. Once you’ve talked with all the customers you planned to engage, revise and reprioritize your initial assumptions as needed.
Note
If you want a “cheat sheet” on customer development and Steve Blank’s book, take a look at Brant Cooper’s and Patrick Vlaskovits’ The Entrepreneur’s Guide to Customer Development, available at http://www.custdev.com/.
Creating a Concept App
With the revisions you made from the feedback your customers provided on your initial assumptions, you are ready to take the first step of visualizing your app. I want to be very clear that this task is not about design. If “visualization” to you means colors, fonts, and the aesthetics of your app, let me use a different word. For this stage of your app, let visualization mean “blueprint.” Think functional rather than finished. Drafting your concept will prepare you for the design (covered in Chapter 5), but for now, I want you to think of yourself as an architect who is creating a vision and not as a designer who is bringing life to that vision.
Artistically Challenged
I’m ashamed to admit that way back in middle school I stayed after school for extra help...in art class. I was a bit of an overachiever, but generally speaking, where the rest of my family seemed gifted in painting and drawing, those skills just never came naturally to me. In spite of that right-brain deficiency, I went on to oversee multimillion-dollar websites, build highly visible startups, launch successful apps, and more generally make a livelihood being creative.
The reason I share that embarrassing anecdote is that if you don’t have artistic abilities, this doesn’t mean you won’t be able to help architect your concept app. Although I’ve come a long way since making my poor art teacher stay after school, I owe part of my success to realizing how best to focus my energies. Where I add the biggest benefit, and where you can too, is not in making things look pretty; there are extremely talented people who will help you do that. You will make better use of your time and progress your app further overall by being disciplined in attending to the larger vision and not the design details.
Understanding Wireframes
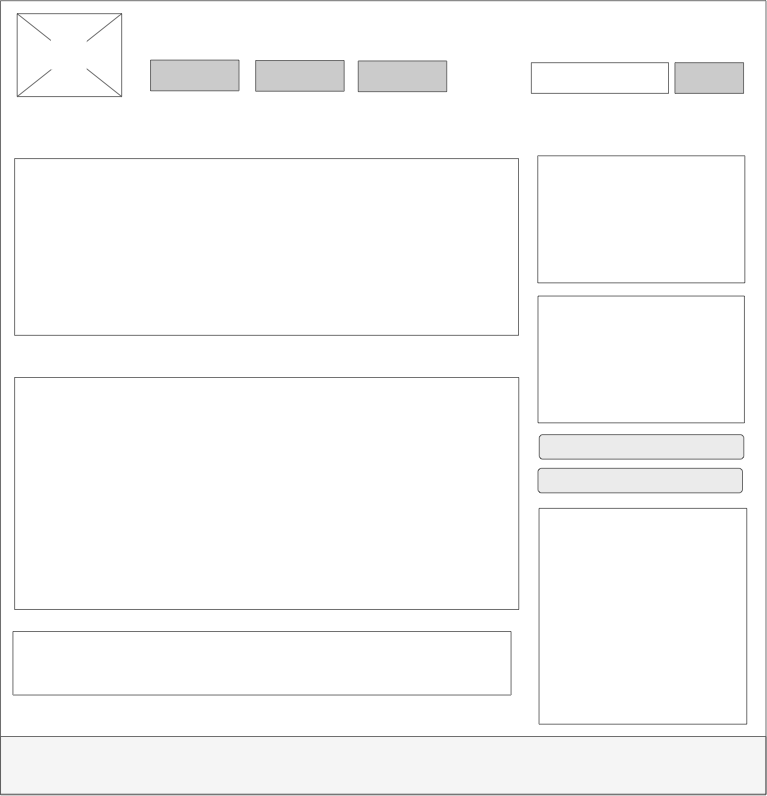
Depending on your exposure to design, and in particular, to web design, the term “wireframe” may or may not be familiar to you. In the web world, wireframes (see Figure 3-2) are visual guides that highlight key elements, structures, and relationships among the web pages of a website. Wireframes are typically created in black and white, with little or no use of font styling (beyond font sizes) or images, instead keeping the focus on the architecture and layout of the site.
Of course, the larger idea behind wireframes was not birthed with the Web, nor does it stop with it. Ultimately, the advantage of including wireframes in any development process is to focus on getting the structure and functionality right, before spending significant time making it visually appealing. When mixing structure and design, it’s possible to bias customers with something that looks good but is not necessarily easy to use. Similarly, it is significantly harder to revise a concept that includes design elements. Consider, for example, how much easier it is to move a room in a house when you’re working with a blueprint than it is after you’ve started building the structure. Since you’ll be using wireframes to develop the first draft of your concept app, keeping the wireframes focused on the structure and flow will allow you to quickly iterate and revise the design when you get additional feedback from customers.
The secondary benefit to wireframing your app goes back to my point in the preceding section. You won’t get wrapped up in ensuring that the app looks right and instead will focus on the two or three key screens and functions of your app.
Creating wireframes
Creating wireframes is considerably easier today than in the past, thanks to the graciousness of the larger development community and some significant advances in software tools developed specifically for wireframing and rapid prototyping. For this reason, I do not advocate wireframing on paper, although some people may be more comfortable with that. Just remember that you’ll want to continually edit and share your wireframes, so having a digital copy will make this process smoother.
Note
It’s much harder to wireframe if you are designing a game versus most other apps, because significantly more artwork is required when dealing with games. You still should spend some time thinking about the game mechanics, rules, and flow, which can be captured in a wireframe. It also might be useful to either sketch character ideas (if needed) on paper, or hire someone who has a relevant background, such as a graphic artist, to do that for you.
In creating your wireframes, start with one or two screens that focus on what you discussed with your customers. These should be the defining screens of your app, representing the core of your offering. As questions arise about how the user should interact with elements on the screen, add those thoughts to the wireframe as an annotation or note. Don’t get caught up in trying to answer all those questions now; at this point, it’s more important to identify questions and problems than it is to answer them. It is also sometimes helpful to include screenshots from competing apps or apps you admire as a page within your wireframes. These can be used to remind you of what other apps are doing and also serve to inspire your own user experience (UX).
In the following list, I’ll highlight a sampling of some of the wireframing tools I’ve used or recommend. Each tool relies on stencil libraries—a collection of shapes you can use in the wireframe—which include the core UI components for the iPhone and iPad. I list them in order of simplicity and usefulness, although your experience may dictate differently. Having been a PC user for many years, I am sympathetic to those using that platform. Thankfully, a more popular choice—Balsamiq’s Mockups for Desktop—is also available for those using a PC. The others require a Mac, iPhone, or iPad.
- Balsamiq Mockups for Desktop
Balsamiq’s Mockups for Desktop (a.k.a. Mockups) is probably the best tool for those just getting started with wireframing. I’ve seen people who have never created wireframes produce very well-thought-out concepts using Mockups. This is because Balsamiq has distilled the key iPhone and iPad components into its tool, including only what’s necessary to create a concept app. It also makes its wireframes appear like hand-drawn sketches, even though they are digital. This helps those creating the wireframes and those looking at the concepts to focus on ideas and not on design.
Mockups also offers a nice way to link wireframes together, which is useful once your concept has matured. Putting Mockups into presentation mode for a customer allows the customer to navigate the app through these links by clicking elements on the screen. Balsamiq’s CEO, Peldi Guilizzoni, discusses this feature, and more generally, the purpose of wireframing, in an interview at the end of this chapter.
For more information, see http://www.balsamiq.com/products/mockups/desktop.
- iMockups for iPad
iMockups for iPad, by Endloop (http://endloop.ca/; shown in Figure 3-4), is similar to Mockups. It initially launched with the opening of the iPad App Store and only exists on the iPad (at the time of this writing).
Creating a wireframe on the iPad (whether it’s for the iPad or the iPhone) is a unique experience because everything is controlled by touch. I find that paradigm allows me to much more quickly draft a wireframe at the expense of it being less detailed. Because of that, it is a good place for you to draft your wireframe, since it won’t allow you to obsess over details. iMockups can also export files for use in Balsamiq’s Mockup tool.
For more information, see http://itunes.apple.com/app/imockups/id364885913.
- OmniGraffle
OmniGraffle is a full-featured Mac and iPad app used by many information architecture and user experience professionals. It can do much more than wireframing, which results in it requiring a little more patience to learn. This also results in it being the most expensive option to use on your Mac or iPad.
The stencils you’ll need to wireframe for the iPhone or iPad aren’t bundled with OmniGraffle. Because of its popularity, however, they are easily downloaded for the Mac from sites such as Graffletopia (http://graffletopia.com/stencils/tags/iphone).
It’s not fair to say that you should “graduate” to OmniGraffle, because the other tools are extremely capable of helping you get your job done. My recommendation, however, is to start with the other tools and then expand your horizons based on needs. For example, I use all of these tools together, and sometimes will start a wireframe in Balsamiq’s Mockups and then revisit it in OmniGraffle. If you are creating wireframes for a client, you may also consider using OmniGraffle to create a more polished wireframe.
For more information, see http://www.omnigroup.com/products/OmniGraffle/.
Other tools to watch in this space include Interface, Stencils, Review Sync, Live View, and Screenport. Interface (http://lesscode.co.nz/interface) and Stencils (http://www.stencilsapp.com) are iOS apps that allow you to link together the mockups you create, showing how they progress from one screen to another (similar to Balsamiq Mockups, but on the device itself). There’s also a growing trend to wireframe in Apple’s Keynote, which most Mac users have installed on their computers (e.g., http://keynotekungfu.com/ and http://keynotopia.com/).
Review Sync (http://getreviewapp.com/), LiveView (http://www.zambetti.com/projects/liveview/), and Screenport (http://tapmates.com/screenport/) aren’t wireframing tools, but instead allow you to easily display your wireframes or design assets on your devices.
Reengaging Customers
I don’t want to make this process seem as sequential as I wrote it in this chapter. You may, for example, need to have subsequent discussions with customers to receive confirmation of your assumptions. That is, you should not necessarily begin drafting a wireframe until your ideas have been validated and you have identified and understand your customers’ problems.
With wireframes, you need to be careful about which customers to show them to and at what point. Don’t use your first attempt at wireframes to get reactions from customers. You’ll want to revise your ideas, and possibly get some immediate comments from friends, family, or colleagues. You should solicit feedback from customers once you have two or three screens that have gone through some amount of revision and feel complete to you. Make sure they communicate the direction in which you are trying to take the app.
When you do present wireframes to customers, ensure that they understand why you used wireframes. Be selective with the number of customers who see your wireframes, because even with the context you provide, they might not understand their purpose and be turned off by how basic they look. Although the wireframes will allow you to get additional customer insight, in many ways they will be more important to you and others that help you build your app.
Interviews
KISSmetrics: Cindy Alvarez
Position: Product manager
Background: Cindy Alvarez is the product manager at KISSmetrics, where she is currently building two products (KISSmetrics and KISSinsights) using customer development and lean startup techniques.
Links: http://www.cindyalvarez.com/; http://kissmetrics.com/
Ken: You are a leading voice in using “customer development” to build products. What is that and how does it help people build better products? More specifically, why was customer development conceived and what problems does it try to solve?
Cindy: Customer development is a set of techniques to identify your market, understand their pain points and priorities, and validate that they’re willing and able to solve those pain points—before you start building a solution.
It’s the opposite of “if we build it, they will come” thinking—who can afford to take that kind of risk? By working closely with early customers, you are not only learning about the market, but also building your leads list. The people you interview will become your beta testers, the first people to give you their credit cards, and hopefully, the people who recommend you to their peers.
Customer development also forces you into ruthless prioritization. In a traditional product development roadmap, developers want the first release to be perfect and include all of their pet features. When you have engaged early customers, you know what the most critical features are and you feel the pressure to release them as quickly as possible. You can often omit features that you internally thought were critical but your customers just don’t need.
Ken: A big part of customer development is about validation. When you talk with customers, what specifically are you learning from these interviews and how do you ensure that you are learning the right things?
Cindy: For one thing—and this should encourage anyone looking to start customer development—people are incredibly willing to talk and share details about their behaviors. The trick is to focus on that person, on his or her experiences. Your customers should never feel like they have to “study” in advance of your interview.
Some of the questions to explore in interviews include:
How many people are required to get a task completed? What are the bottlenecks that prevent the task from being done better/more frequently/faster/cheaper?
How much time/money/thinking is this person willing to invest in solving the problem?
What’s the frequency and severity of this problem/pain? (Occasional, mild but constant irritation, or rare potential catastrophe?)
How long do certain tasks take, and what preparation or cleanup work happens before and after them?
Fundamentally, your product needs to maximize rewards and minimize barriers to adoption for your target market. What does this customer find motivating and exciting? What does this customer find off-putting or intimidating? You need to understand those levers and align your product with them.
Ken: How early is too early to begin the customer interaction and interview process? That is, what should be a baseline before interacting with potential customers? Is some sort of visual required?
Cindy: The biggest mistake most people make is waiting too long for customer interaction. The more mature your idea is, the harder it is to collect raw customer feedback. It affects the way you frame your questions as well as the way you filter their responses—tending to magnify comments that agree with your idea and minimize those that don’t.
It’s certainly not impossible to do customer development with a well-developed idea or prototype, but it can be a challenge. If you have a visual to show customers, wait until the end of the interview to do so. Get as much raw input as possible first, because once customers see something they will subconsciously tailor their answers based on what they’ve seen.
Ken: What do you do with customer feedback and how quickly do you go back to them once you’ve digested and potentially implemented anything they suggested? How do you ensure that you aren’t fatiguing customers and are properly respecting their time?
Cindy: I send out “what we’ve learned” updates about once every six weeks to all beta customers. If certain people helped bring an issue to light, I’ll usually follow up twice—once to confirm that this is a priority for us, and again when it’s implemented.
I think people worry too much about overcommunication—when you take customers’ input seriously, they feel a sense of ownership. They want to hear back from you! Just remember to do more updating/thanking than asking. I try to maintain a 2:1 gratification to “ask” ratio.
Ken: Who are the other voices that help influence the evolution of a product besides customers? How do you balance or include the perspectives of advisors, bosses, analysts, and other stakeholders?
Cindy: Customers are the experts in what their problems and priorities are, not how to solve them. They don’t care about you building long-term sustainable competitive advantage or developing new technologies, and they don’t know where social or technology trends are heading.
Ken: Are there any tools you use regularly to help coordinate or facilitate customer development? What do you use to keep track of everything you are learning and for interacting individually or corporately with customers?
Cindy: I use surveys to identify the best candidates to contact—it’s actually an internal tool that I use, but Wufoo is a great service for that. I track notes on our internal wiki and send out summaries via email to my team. With customers, almost all of my communications are via manually composed emails. It takes longer to write, but my response rate is close to 50%. You never get that kind of response rate to mass emails or surveys. It’s not very scalable, but that’s kind of the point—this is a hands-on, intense activity.
Balsamiq Studios: Peldi Guilizzoni
Position: CEO
Background: Launched in June 2008, Balsamiq Mockups helps people build great software by letting them easily sketch out their ideas, then quickly collaborate and iterate over them.
Link: http://www.balsamiq.com/products/mockups
Ken: What is Balsamiq Mockups and why did you create it? Where does it fit in the process of building a product or application?
Peldi: Balsamiq Mockups is a simple little wireframing tool. It tries to replicate the experience of sketching in a notebook or on a whiteboard, but on the computer. It’s digital but still looks like a hand-drawn sketch, to encourage honest feedback and to help everyone focus on the structure of the application instead of graphic details, which can be dealt with at a later stage.
Our sweet spot is the early stage of the application design process, when you want to jot down your rough ideas and refine them with input from other stakeholders. It’s designed to be easy enough for nontechnical people to use, and powerful enough to be embraced by developers and designers.
Ken: For someone with no creative or software development experience, what are some of the biggest challenges to building a wireframe or mockup? What pitfalls should these types of people look to avoid?
Peldi: When I first started designing software, I remember having the tendency to want to add lots of buttons, options, and bells and whistles to my interface. With experience—reading a lot of user experience books and conducting a number of usability tests—I have learned that designing truly enjoyable software is about figuring out ways to solve problems in a way that’s as close to invisible as you can [make it]. It’s all about resisting the urge to add anything at all to the user interface.
Ken: Some might say your iPhone controls are too limited. Do you have a certain philosophy in what is or is not there for the iPhone specifically?
Peldi: We chose the main controls, which together with the rest of the UI controls included in Mockups should allow you to prototype about 80% of your applications. Once again, it’s about doing the 20% that covers 80% of the use cases.
We only provide the core to help you focus, but our users have been sharing other, more complex controls if you need them: http://mockupstogo.net/tag/apple.
Ken: What are some of the ways your customers are using Balsamiq Mockups to test out iPhone and iPad app concepts? Are there any best practices for putting a mockup in front of a potential user to get feedback?
Peldi: I have seen people create a row of iPhone interfaces, one screen after the other. Then to run through them you just scroll horizontally from left to right. If all of your screens don’t fit on one row, make another!
If instead you are using Mockups for usability testing, we suggest having one screen per file, linking them together, and showing them in presentation mode with the linking hints disabled. This way, your testers will click around and explore the prototype while you watch and learn in painful yet enlightening silence.
Most of all, don’t fall in love with your first or second wireframe. Sleep on it and come back to it. I bet you’ll be able to simplify it more and more.
Ken: Can you point to the best or most extensive examples of mockups you’ve seen created through Balsamiq? What is the easiest way for people to get started creating their first wireframe or mockup?
Peldi: There are people who create prototypes with hundreds of screens. We actually don’t encourage that with Mockups. In fact, if you’re creating hundreds of screens, maybe you should rethink your application design to simplify it!
To get started, I would just download the demo from http://www.balsamiq.com/products/mockups/download and start dragging things around. Maybe try to reproduce an application you already know out of memory—I usually do iTunes. Or start from one of the many examples posted on our community-powered website, http://www.mockupstogo.net. There’s lots of good stuff there.
Recap
Here’s what you learned in this chapter:
Customers are important, and you should start talking with them now instead of much further along in the development process.
Not all customers are created equally. You want to find “earlyvangelists” who represent the right type of customer to talk with at this stage of your app’s existence.
There are many ways to find customers. Referrals are the best way to get introduced, but there are also many opportunities to take advantage of social media sites and use surveys to capture customer information.
Customer interviews provide you the first opportunity to begin validating the assumptions about your app. The best thing you can do in customer interviews is to listen. Let the customer explain problems and solutions and don’t try to convince the customer about the validity of your ideas.
Wireframing will provide you a way to visually conceptualize your app without concerning yourself with design details. Using software designed specifically for wireframing will allow you to fully concentrate on creating a vision of your app, which later will be transformed into an actual design.