You have reached to last chapter of this book, and the focus continues to be on harnessing the benefits of communication sites. This chapter discusses the new horizon of digital communications, explores digital communication using Power Automate and communicate sites, explores user collaboration using Teams and communication sites, and looks at the new webparts you can use to design communication sites.
In 1969, the LO message was sent between two computers at UCLA and Stanford. The event marked the beginning of a new era in computer-mediated communication. Although the message was supposed to be sent with the word LOGIN, the connection between the two computers was established even though it crashed.
ARPANET was not intended for communication. By the time people started using it for electronic messaging and instant messaging, it had become a standard part of their lives.
The early users of the Internet saw its potential as a communication tool. Due to the advancements in technology, sharing information between people who were geographically apart has become a common practice. Mobile communication and networked computers are prevalent in modern organizations.
The rules and norms of digital interactions are different than those of traditional forms of communication. Despite the technological advancements that have occurred in digital business communication over the years, this concept is still evolving.
According to Holmes, a scholar who studies workplace interactions, communication in professional settings is a complex business. People have multiple goals when it comes to their interactions with coworkers. They need to maintain their social and professional relationships while also accomplishing their daily tasks.
The complexity of professional interactions is even more apparent in the virtual workplace, where people don’t share the same physical environment. In order to maintain their professional relationships, all employees need to understand each other through their written messages.
Although it is not surprising that people have different strategies when it comes to communicating their goals and intentions, it is also important that their messages are understood and interpreted correctly. In the digital world, people can’t use cues such as the tone of their voice or facial expressions to help them understand messages. Instead, they rely on written techniques and words to communicate their goals.
External communication has become more complex and interactive. The rise of social media, blogs, and collaborative sites has dramatically changed how organizations communicate with their external stakeholders. Before, messages from the top were typically delivered in a centralized manner. Now they are delivered through an interactive platform. According to corporate communication scholar Michael Cornelissen, the rapid emergence and evolution of new media has changed how organizations communicate. It is now more important than ever that they engage with their stakeholders in a way that is both informative and effective.
This is a concern for many organizations, as they now have to respond to their customers in an instant. They don't always have the time to thoroughly analyze and verify messages, yet these are the very messages that influence their reputation and business success.
Due to the rise of social media and the increasing scrutiny that businesses face, it is no surprise that they need to spend a lot of time and resources managing their communications. This can be done through the development of effective strategies and methods to collect and analyze data.
The rise of digital communication channels has created a need for businesses to have a clear understanding of their various communication channels and develop their employees' digital skills. According to Hulme, these individuals are now regarded as an asset to their organizations.
Due to the importance of corporate communication and the interactions that it creates, it is no surprise that communication skills have become a requirement in white-collar workplaces. In addition to being able to communicate effectively, good soft skills are also often regarded as an asset.
In addition, studies have shown that the lack of effective communication skills can lead to various issues such as failure in implementing projects. According to a survey, over 50 percent of strategic projects fail due to the lack of effective communication.
The survey also revealed that poor language use is one of the main factors that can prevent projects from achieving their goals. Despite the increasing importance of communication skills, traditional training programs are not always effective at developing these skills. Instead, they often focus on the development of a prescriptive approach. This approach doesn't provide the necessary help in developing a deeper understanding of language.
This is especially true in the case of digital media, as training materials that are geared toward keeping up with the rapid technological changes are often not acknowledged by academic research.
In today's professional environment, people have a wide variety of media to choose from, including video streaming and voice. Despite the availability of these channels, the number of people using text-based instant messaging (IM) is on the rise. According to a survey conducted by the Radicati group, the number of people using this type of messaging is expected to grow by over three billion by 2019.
According to a survey, over 80 percent of businesses have mandated the use of corporate-sanctioned instant messaging. This shows that the technology has become widely used in the workplace. It also allows employees to communicate with each other and with external clients.
Despite the increasing number of people using instant messaging, the negative effects of this technology are still widely debated. According to some studies, instant messaging can help reduce productivity and digital addiction. In fact, research has shown that it can also help improve interaction between two people.
Instant messaging allows employees to quickly communicate with each other and clarify their questions without disrupting the workflow. In virtual work environments, this type of technology can help create a shared space. The "line" is left open so that participants can communicate with each other on an as-needed basis.
For businesses, live chats are an appealing option due to their low cost and the ability to provide both synchronized and anonymous communication. This type of communication also allows customers to feel secure.
Due to the increasing popularity of instant messaging, there has been a lot of pressure placed on users to effectively use it. While it is a relatively complex communication channel, it is not as similar to other traditional forms of media. For instance, while email is commonly used to send and receive messages, IM is a hybrid between writing and speech.
What's the strategy to use if your IM conversations are disrupted?
The previous script requires some skill to read, as the lines seem to be muddled up. In one-way IM systems, the partners construct their messages without knowing if the other person is still writing. As a result, the responses are often separated from the original message.
The messages that were delivered in the wrong order were caused by a lack of coordination. For instance, while Danny is talking about the weekend, Chris is already talking about a task-specific topic.
After sending the message, Chris may have noticed Danny's question in Line 5, and he may have provided an answer in Line 7. This is because, after talking about Danny's weekend, he asked more questions.
Although the team members of the virtual team have adopted the same practices as those in the real world, they are not able to translate these into instant messaging. For instance, how long should people talk to each other before the main topic is introduced? Also, what are the rules when it comes to disrupting a conversation?
The concept of instant communication has been questioned due to the various features that make it possible for people to communicate in real time. For instance, the persistent nature of the conversations and the ability to scroll have led to the emergence of new ways to communicate. In addition, the effects of a synchronicity and synchronization on how people use language have also been discussed.
For some time, IM was regarded as a type of synchronous communication tool because it required both participants to be logged on at the same time. However, people have recently started using it for other types of communication. For instance, some people use it for asynchronous or quasi-synchronous interactions.
One of the most common asynchronous techniques that people use IM for is the sticky note technique, which is mainly used in internal interactions. This type of communication allows the sender to type a message without expecting an immediate response.
Contextualizing Emotions and Intent
One of the most important factors that users need to consider when it comes to having a successful conversation is avoiding overlaps and gaps. In addition to being able to avoid these, users also need to include emotional and relational information in their conversations. This can be achieved through visual and auditory signals. A wide range of emotions and expressions can be easily detected in conversations, such as surprise, friendliness, sarcasm, and anger.
In order to convey the desired intent, users have to use the keyboard. They have done so in various creative ways throughout the evolution of computer-mediated communication.
The first study on the topic of "paralanguage" was published in 1980. It was conducted by John Carey. It covered various techniques that can help users communicate their feelings and modify the meanings of words. Since then, the field of communication has been continuously studied to learn how to use language to convey non-verbal meaning.

Two illustrations of human heads. One has puffy hair. The other has a hat. What is he trying to say and C U 2 nite at M C D B 4 N are written on them.
Digital generation gap between ages
Emoticons
There is no book on digital communication that doesn't have a section on emoticons. These are the symbols of computer-mediated conversations, and they have been around since the beginning of the digital age. Scott Fahlman, a computer scientist, reportedly invented them in 1982 as a way to signify jokes in discussion boards.
The use of emoticons has been regarded as a way to signal humorous intent since they were originally created to convey a message. They are commonly used in various forms of digital writing, such as email, instant messaging, and social media. This section aims to provide a comprehensive view of the work these symbols do, and it is also relevant to other forms of social media. One of the most important factors when it comes to observing the work these symbols do is to observe how users respond to them.
Emoticons are a controversial topic in business communication. Most communication books and guidelines discourage the use of them, with some arguing that they are overly familiar and unprofessional. However, in certain situations where a personal touch is required, including in online consultations or customer service chats, the use of emoticons can enhance interaction and lead to better customer satisfaction.
The ability to communicate effectively with one's emotions and friendly intent is an important part of motivating and influencing team members. Emotions can also be used in business-critical situations such as negotiations.
It's also important to consider the various scenarios that can arise when it comes to using emoticons. Unfortunately, most guidelines do not reflect the actual use of emoticons and are typically colored by the author's personal values. This is very important in training courses, where the guidelines are designed to be more normative.
Techniques to Express Emotion and Boost Interactivity
Written Techniques | |
|---|---|
Non-lexical tokens | Hm, mm, oh, uh, ah, um, errr, erm, yup, yeah |
Interjections and laughter | Boo, yuk, phew, oops, woah, awww, aaaa, eugh, hahaha, hehehe, hihi, hee hee |
Comic strip sounds | Boing, boom, zzzz, grrrr, argh |
Capitalization | All capital letters, lack of/presence of capitalization, unconventional capitalization |
Spelling | Vocal spelling to imitate dialectal or casual pronunciation (yeez)Nonstandard spelling: letter repetitions—(loooong, gooood, morningggg) |
Punctuation Techniques | |
Conventional use | As opposed to nonconventional (missing) |
Repeated punctuation | Repetition and combination (!!!, !!?!) punctuation used as complete messages |
Ellipsis mark | … |
Other keyboard symbols | Brackets, underscores, *, and combinations |
Unfortunately, many business communication training materials do not include proper emphasis techniques. They often have just one or two well-defined meanings of such techniques, and state that they are considered unprofessional.
Digital Communication Using SharePoint Communication Sites and Power Automate
The goal of this section is to show you how to create a page approval process in Microsoft 365 that will automate the approval process for all of your company's communications. This flow will allow you to create a list of news items that will be posted on your intranet and then extend them to other communication channels, such as email, Teams, and Yammer.
First, create a new item in the list part of your SharePoint communication sites and then follow this process to automate the communication between SharePoint communication sites and other M365 services of the company. This will allow you to create a list of items that can be extended to other communication channels, such as email, Teams, and Yammer. Currently, page approval flows can be accessed through the various communication sites in the system.
Here are the steps to create to a flow:

A screenshot of power automate presents various options in the menu. My flows option is highlighted.
Access the My Flows section to create a flow

A screenshot of power automate presents menu options on the left. My flows option is selected. Automated cloud flow option is highlighted at the center.
Choosing an automated cloud flow

A screenshot for building an automated cloud flow has a textbox for the flow name at the top. The search box for flow triggers is below it.
Add a flow name and its trigger

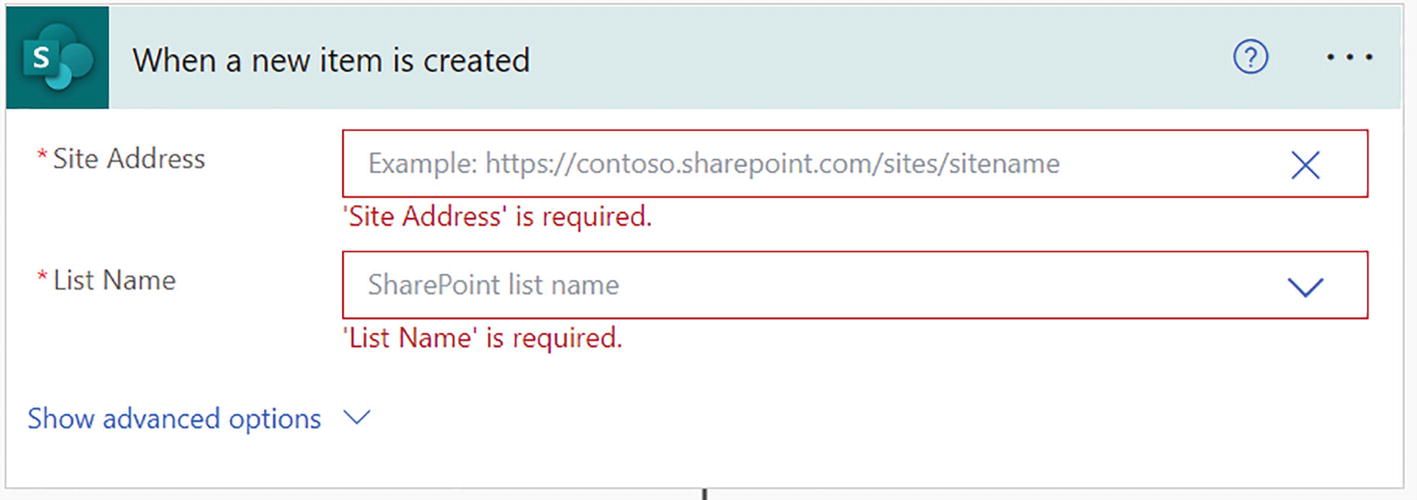
A screenshot for when a new item is created. It has a textbox for the site address and a dropdown menu for the list name. Advanced options are not shown.
Add the SharePoint communication site details

A screenshot of Get my profile open parenthesis V 2 close parenthesis depicts the given name, and mail in the select fields textbox. Advanced options are not shown.
Get the flow owner’s profile

A screenshot for the condition depicts And in the drop-down menu with four conditions below it. The option to add conditions is given at the bottom.
Add users to receive notification

A screenshot to send a custom email for SharePoint item addition. It has To, subject, and body text boxes filled with corresponding request details.
Update the custom communication
Using these steps, you can create a flow to publish emails to specific users when a new item is created in the SharePoint communication sites list. Further, instead of using email in Step 7, you can chose Yammer or MS Teams as well, in order to publish digital communication. This way, Power Automate with flow and SharePoint communication sites can be used to create digital, automated communications.
Using Teams and SharePoint Communications for User Collaboration
There are many ways to combine the power of Microsoft Teams and the magic of the web content management system, and it’s hard to choose just one. But let’s say that you have a team in Microsoft Teams. What can you do to make it even better?

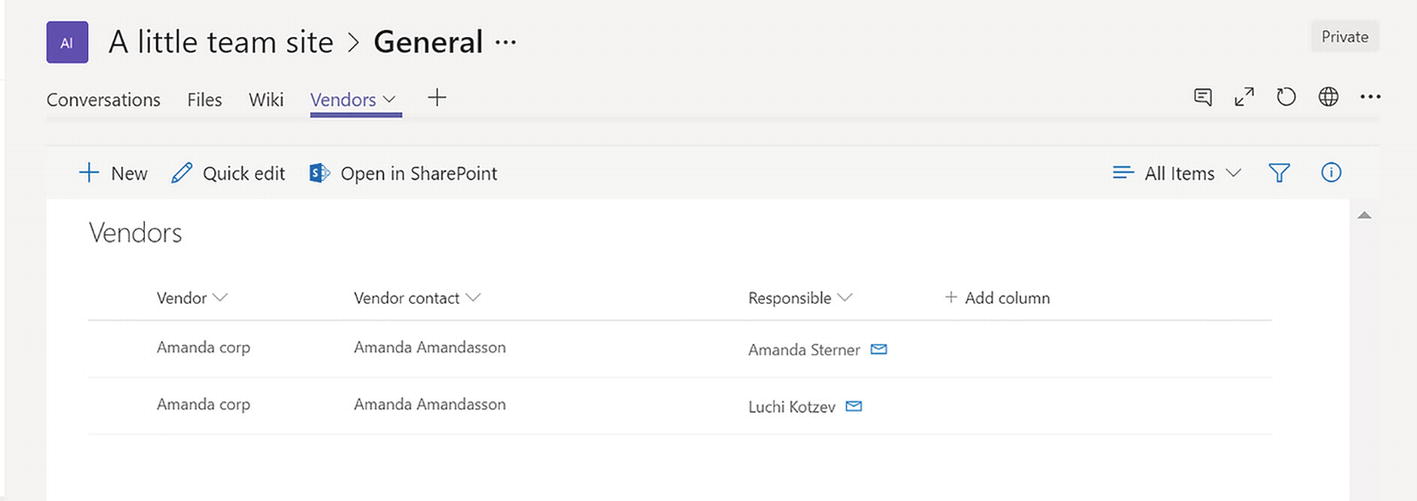
A screenshot of SharePoint depicts Amanda corp as a vendor. It also presents vendor contact and responsible details of Amanda corp.
SharePoint communication sites list of vendors
To create a SharePoint tab in Teams, follow these steps:

A screenshot depicts general, posts, files, a wiki, and a plus icon arranged in series. Plus icon is highlighted.
Add a tab with the + icon

A screenshot to add a tab depicts the search box in the top right corner. Excel, forms, OneNote, word, and other tabs for the team are depicted at the center.
Choose the SharePoint tab

A screenshot of SharePoint to add a page or list. The vendors file under the Lists tab is selected. Post to the channel about this tab option is checked.
Choose the SharePoint list

A screenshot in teams depicts Amanda corp as a vendor. It also presents vendor contact and responsible details of Amanda corp.
List of vendors in Teams
This way, users can collaborate on the same list of vendors in SharePoint and Teams and experience digital collaboration. Any update to the list is made in SharePoint and Teams.
Effectively Using SharePoint Communication Sites Webparts
This section explores some newly launched webparts that can add functionality to your communication sites.
The Text Webpart
Alignment
Bullets
Idents
Color, highlight, and text styles
Table styles, alignment, and manipulation

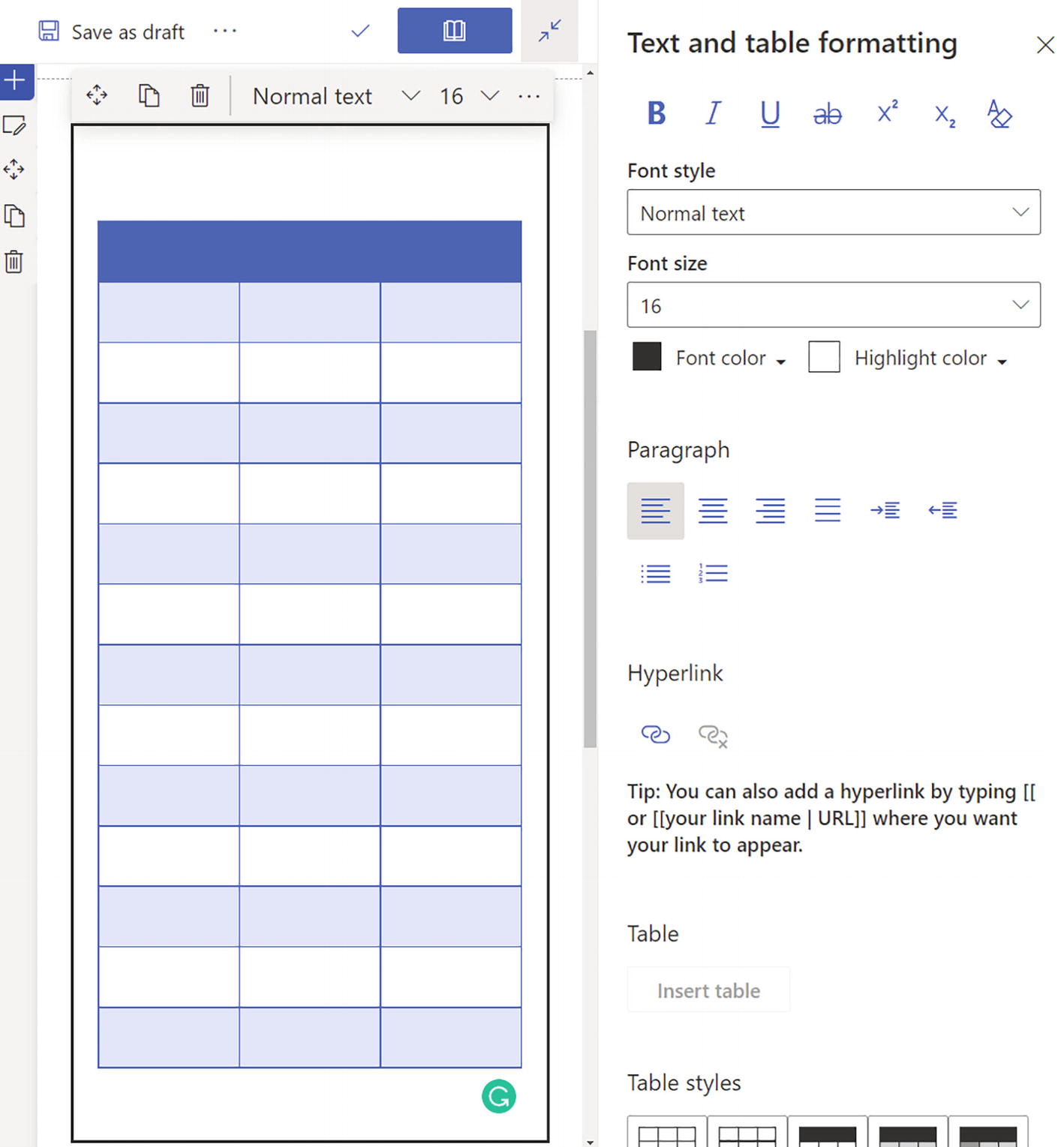
A screenshot depicts a 3 by 14 blank table on the left with Text and table formatting options on the right. The font size is set as 16.
The Text webpart
This component is ideal for adding text-based content to a page without using various other webparts.
The Yammer Conversations Webpart

A screenshot depicts start a discussion on the left and the menu to select the source on the right. Home feed and feed are selected as conversation source and layout.
The Yammer Conversation webpart
The Conversations webpart allows to choose from various categories of conversations, such as Community, Home Feed, and User. It also allows you to display the publish and highlight features, as well as adjust the number of conversations that appear.
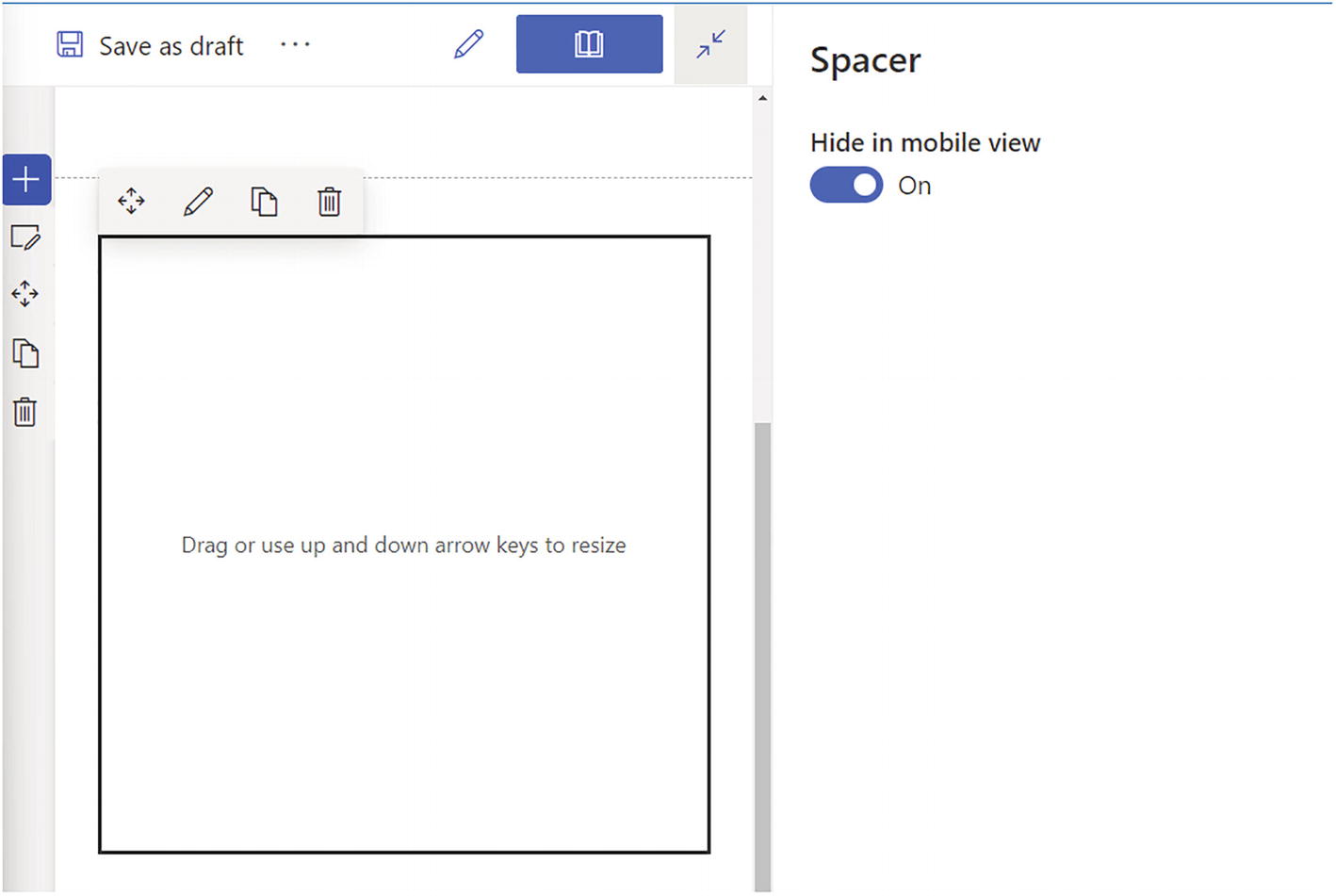
The Spacer Webpart

A screenshot depicts an empty box on the left and a spacer menu on the right. The hide in mobile view is turned on.
The Spacer webpart
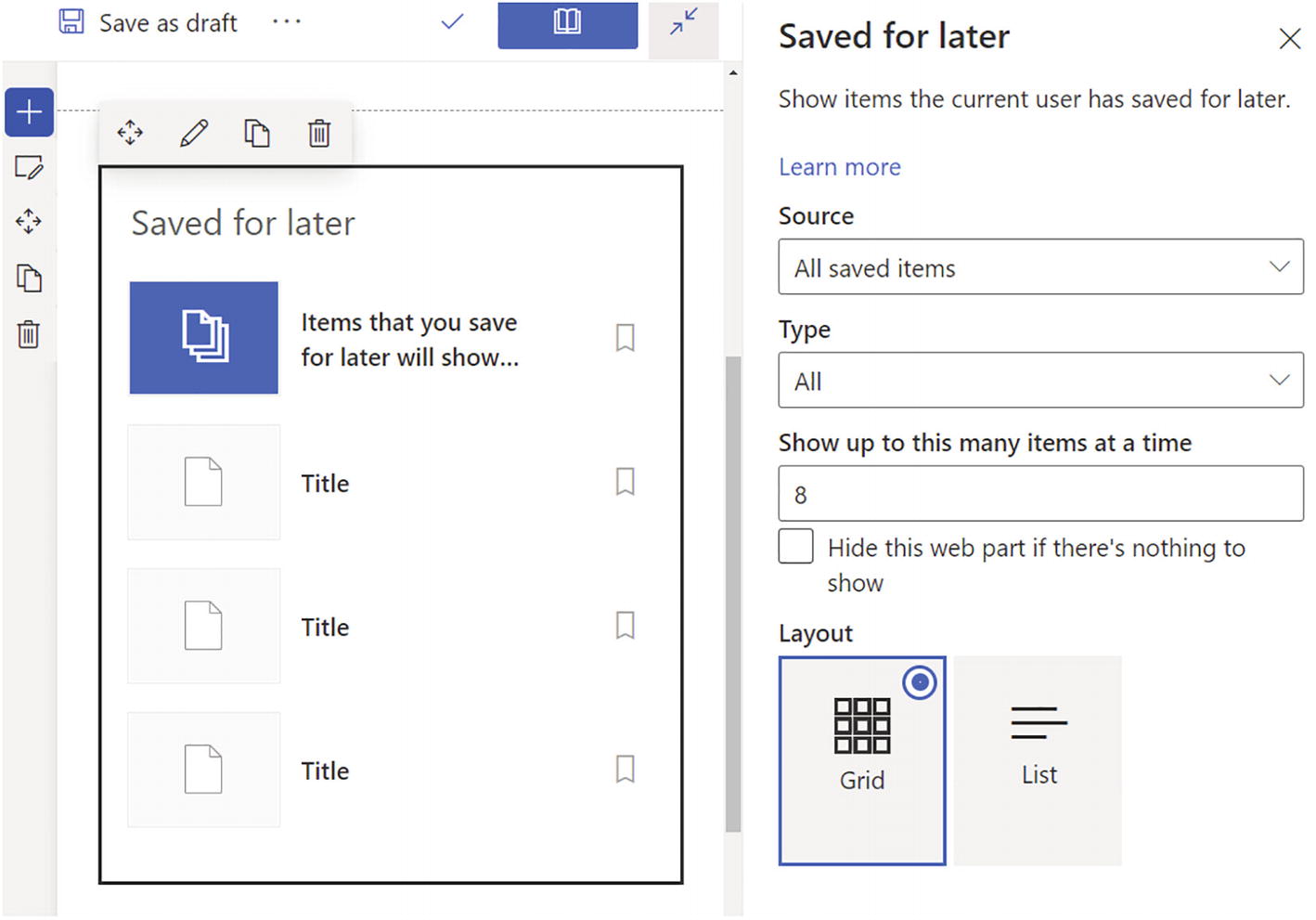
The Saved for Later Webpart

A screenshot depicts save for later items and menu on the left and right panes. All saved items, 8, and the grid are chosen as the source, type, number of items, and layout is selected.
The Saved for Later webpart
You can also customize the webpart by adding the following information: the source of the saved files, the type of files saved, and the number of items that can be shown at once.
Unfortunately, this feature is not available to guest users of your website. They can use the items from the Saved for Later feature, but the item will not be shown here.
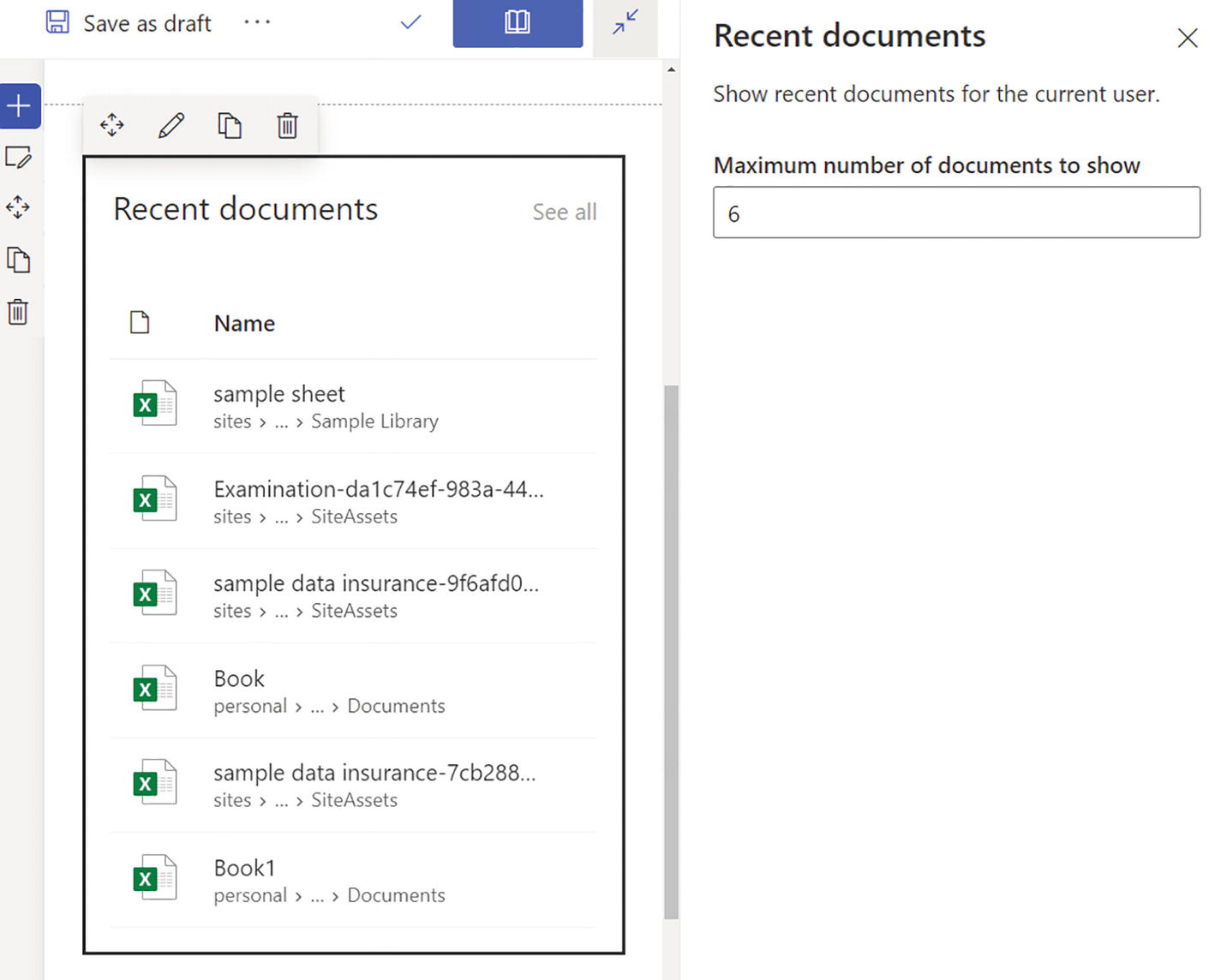
The Recent Documents Webpart

A screenshot depicts a list of documents and a menu about recent documents on the left and right panes. The maximum number of documents to show is 6.
The Recent Documents webpart
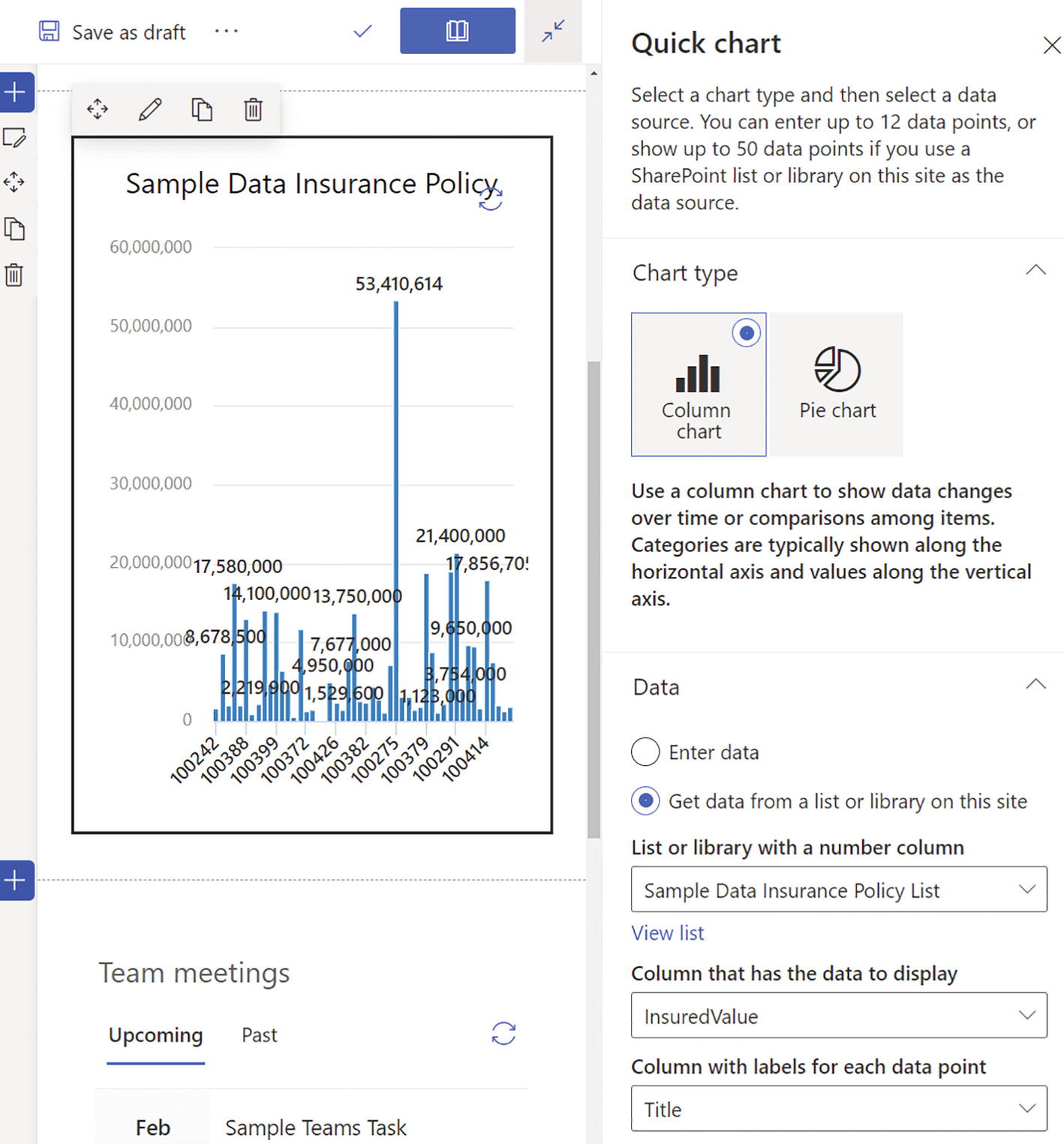
The Quick Chart Webpart

A screenshot depicts a bar chart and quick chart menu on the left and right panes. Column charts and get data from lists are chosen as type and data source.
The Quick Chart webpart
The chart can also contain various elements that will be used to display the data in a column. These include the type of label used to indicate the data points in the column. The other elements can be used to sort the data and create labels.
The Microsoft PowerApps Webpart

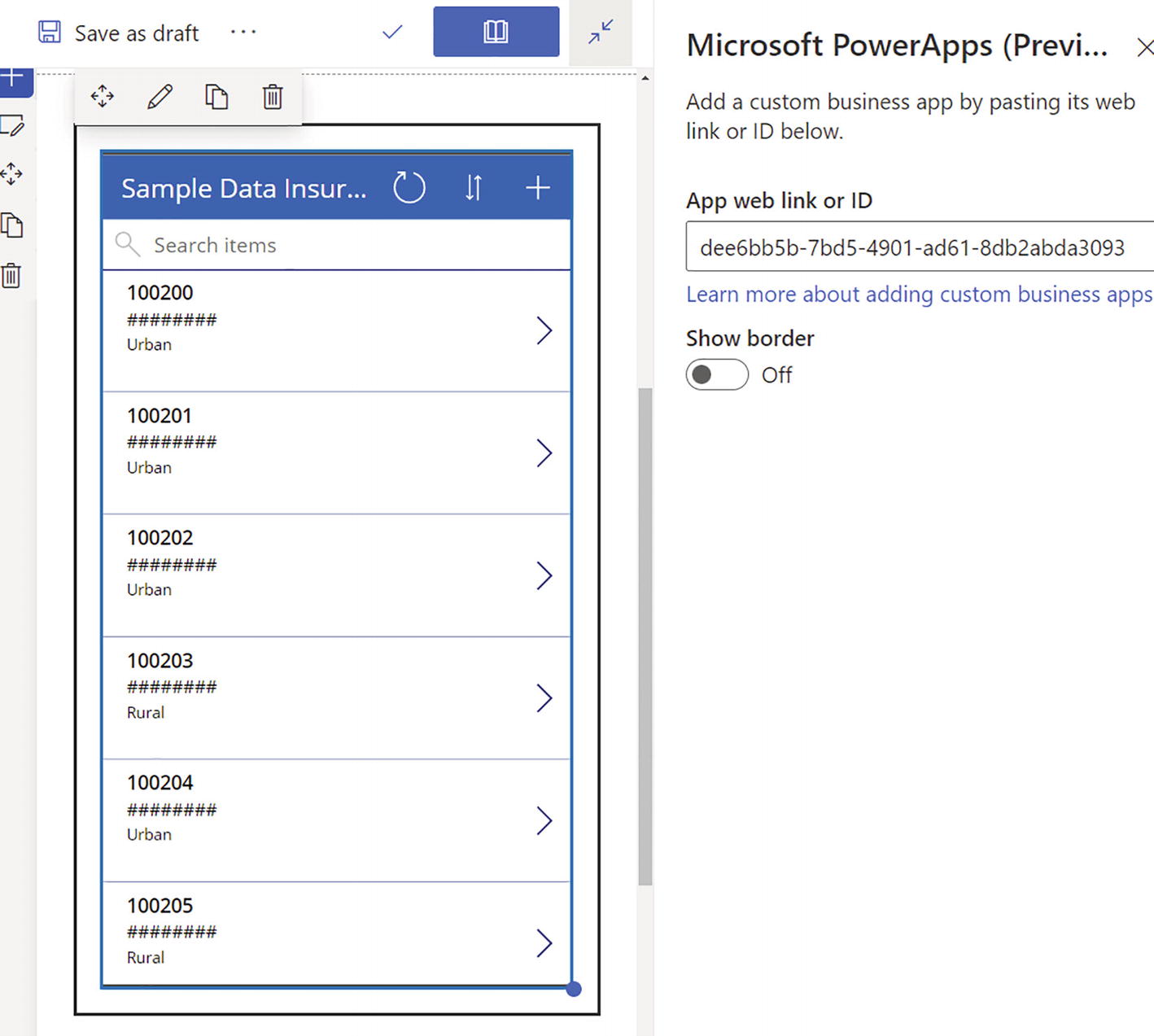
A screenshot depicts sample data and the Microsoft power apps menu on the left and right panes. The menu has a App web link text box. The Show border is switched off.
The Power Apps webpart
Before you start creating a web app, make sure that the site visitors have access to the app before they can see it. Also, you might need to manually test the sizes of the app to make sure that it works properly.
The Page Properties Webpart

A screenshot depicts details and a menu of page properties on the left and right panes. Title, product, and publisher are chosen as properties in the menu,
The Page Properties webpart
The properties shown in the webpart will vary. However, the only ones that it supports are the following: single line of text, date and time, and group managed metadata.
The Markdown Webpart

A screenshot depicts sample text and a menu about markdown on the left and right panes. The menu consists of headers, emphasis, paragraphs, links, and tables.
The Markdown webpart
The Countdown Timer Webpart

A screenshot depicts a countdown timer and its menu on the left and right panes. The call to action is switched on. Overlay opacity is set as 60.
The Countdown Timer webpart
Summary
You have now come to end of this book and have completed a new journey around SharePoint communication sites. In this age of digital communications, it’s critical to create digital experiences for all your users. In this chapter, you learned about digital communication using flow and SharePoint communication sites, about enhanced user collaboration between communication sites and Teams, and finally, about some new webparts of SharePoint communication sites. I hope this journey helps you make digital transformations using communication sites in your organization.
