Unlike most of Drupal's templates, Views do not provide a file name suggestion for overriding Twig templates. So how do we know exactly what to name our template? View templates can be created in a variety of ways, but the easiest way to remember this is by following this rule:
[base template name]--[view machine name].html.twig
So in the case of our Categories view, will want to create a new Twig template with the name views-view-unformatted--categories.html.twig.
Begin by navigating to the core/modules/view/templates folder and following these remaining steps:
- Copy
views-view-unformatted.html.twigand place it into ourtheme/octo/templatesfolder. - Rename
views-view-unformatted.html.twigtoviews-view-unformatted--categories.html.twig. - Next, we will need to replace the current markup with the following new markup to convert the default
<div>to<ul>:New markup
{% if title %} <h3>{{ title }}</h3> {% endif %} <ul class="nav nav-list primary pull-bottom"> {% for row in rows %} {% set row_classes = [ default_row_class ? 'views-row', ] %} <li{{ row.attributes.addClass(row_classes) }}> {{ row.content }} </li> {% endfor %} </ul>
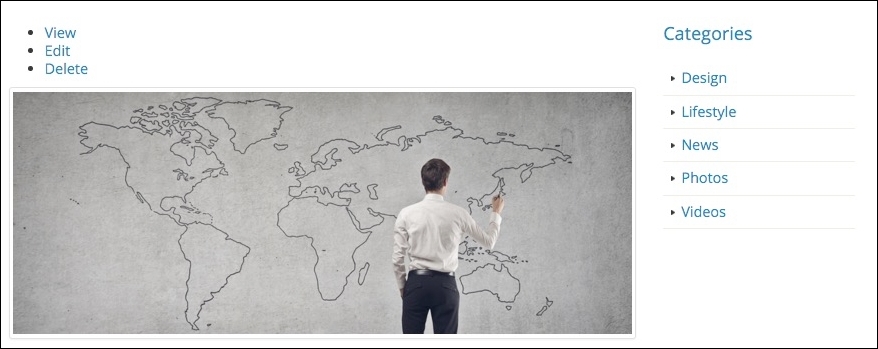
Once finished, make sure to save the template, clear Drupal's cache, and then refresh the Blog listing page. Our Categories block is now styled correctly and matches our design:

..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
