So far, we have been working with mainly content types and blocks. Content created using any of our content types generates a Node and a Twig template with it. However, contact forms generate a page for us that is not quite like what we are used to working with. The only way for us to add additional content such as our Callout block or Google map is by using blocks. This requires us to rethink the layout of the Contact page a little.
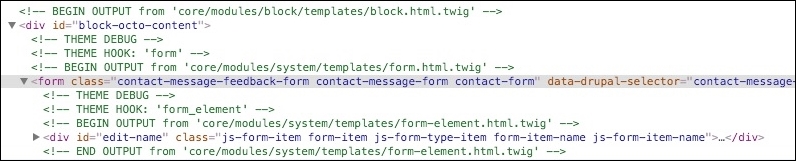
We can begin by inspecting the markup to see what Twig templates Drupal is providing us.

It appears that the Contact Us form is output as a form element and is assigned to our Main content region. This means that we can add additional content both above and below the form using the Before Content and After Content regions. In fact, this is a perfect example of why creating regions in our design that can appear above or below the main content flow provides flexibility.
