Chapter 12. Publishing and Managing a Web Site
What You’ll Do
Generate Reports for a Web Site
View Workflow Task Assignments
Optimize HTML Before Publishing
Connect to a Remote Web Server
Introduction
Now that you know how to plan, build, and run a Microsoft Expression Web Web site, the only areas that remain are publishing and managing the Web site. Publishing a Web site is the process of copying all of the files that make up a Web site to a predetermined destination, while managing a Web site is the process of administering the day-to-day maintenance, which includes viewing reports and creating, assigning, and performing tasks.
You can publish copies of your Web site content files, and also copies of additional Expression Web files. However, it will require the server to display pages and perform Web functions. Using Remote Site view, you can publish an entire Web site or individual files. Expression Web can publish to any Web server running any version of the FrontPage Server Extensions.
In addition to recording who’s assigned to various tasks, Expression Web also keeps track of the review status for a file. If you are managing a large Web site and you want to keep the project on task, you need to continually monitor the review status of individual items. Expression Web provides several reports to help you keep track of the project workflow and task assignments.
Expression Web also provides tools to help you make sure your Web site adheres to HTML and Accessibility industry standards. You can use Compatibility Reports to check the compatibility of your code to make sure your Web site works properly and complies to standards and rules, and you can use Accessibility Reports to check the compatibility of your Web site for the accessibility of users with disabilities.
Generating Reports for a Web Site
Expression Web provides a collection of reports to help you manage your Web site. With Expression Web, you can generate reports on a wide variety of on-site activities, including a site summary, files, shared content, problems, and workflow. In the Files area, you can find out the age of all files, who is assigned to them, when they were last edited, and when they first appeared on your site. In the Problems area, you can produce reports on maintenance problems, such as large pages (big files download slowly) or pages containing broken hyperlinks. In the Workflow area, you can generate reports on file status and assignments in your site, including review status, the person the file is assigned to, and so on. You can view any of the reports using Reports view. While you’re viewing a report, you can sort information by category, filter information by category values, and edit individual entries.
View Reports for a Web Site
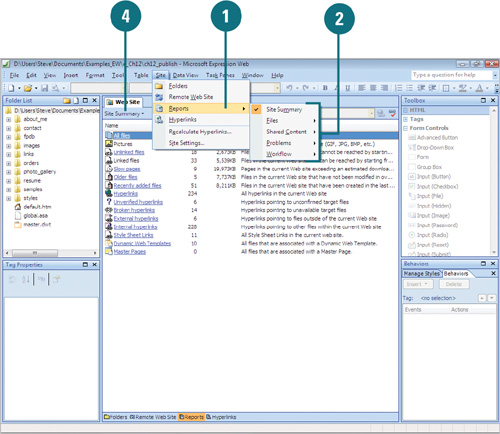
![]() Click the Site menu, and then point to Reports.
Click the Site menu, and then point to Reports.
![]() Point to a submenu to display a list of reports.
Point to a submenu to display a list of reports.
- Site Summary. Displays an overview of your site’s vital statistics, from number of files to number of hyperlinks.
- Files. Access reports: All Files, Recently Added Files, Recently Changed Files, Older Files, and Checkout Status.
- Shared Content. Access reports: Dynamic Web Templates, Master Pages, and Style Sheet Links.
- Problems. Access reports: Unlinked Files, Slow Pages, and Hyperlinks.
- Workflow. Access reports: Review Status, Assigned To, Categories, and Publish Status.
![]() Click a report. The report opens.
Click a report. The report opens.
![]() To open other reports from within Reports view, click the list arrow at the left of the Reports View toolbar.
To open other reports from within Reports view, click the list arrow at the left of the Reports View toolbar.

Work with Reports
![]() Click the Site menu, point to Reports, point to a submenu to display a list of reports, and then click a report.
Click the Site menu, point to Reports, point to a submenu to display a list of reports, and then click a report.
![]() To sort choices in a report by the information in a column (Name, Title, Assign To, etc.), click the column heading.
To sort choices in a report by the information in a column (Name, Title, Assign To, etc.), click the column heading.
![]() To filter a report by a specific column values, click the list arrow next to the column header, and then select a filter method.
To filter a report by a specific column values, click the list arrow next to the column header, and then select a filter method.
- All. Removes a filter already in place.
- Custom. Opens the Custom AutoFilter dialog box, where you can apply a filter using two conditions.
![]() To edit a field in a report, click the report line, click the field, and then edit the field or select an option from a list.
To edit a field in a report, click the report line, click the field, and then edit the field or select an option from a list.

See Also
See “Customizing Reports View” on page 318 for information on changing the information gathered in Reports view.
Did You Know?
You can perform commands on the report files. Right-click a report entry, and then click a command, such as Open, Copy Report, Remove Filters, Publish Selected Files, Don’t Publish, and Properties.
Controlling Workflow Status
In addition to recording who’s assigned to various tasks, Expression Web also keeps track of the review status for a file. If you are managing a large Web site and you want to keep the project on task, you need to continually monitor the review status of individual items. To help you manage the process, you can use the Properties dialog box to create a master list of user names you can assign tasks and a master list of review status names. After you create the master lists, you can select the items from the Assign To and Review Status lists.
Set Workgroup Properties
![]() If necessary, click the View menu, and then click Folder List to display the Folder List.
If necessary, click the View menu, and then click Folder List to display the Folder List.
![]() Right-click the file you want to set workgroup properties, and then click Properties.
Right-click the file you want to set workgroup properties, and then click Properties.
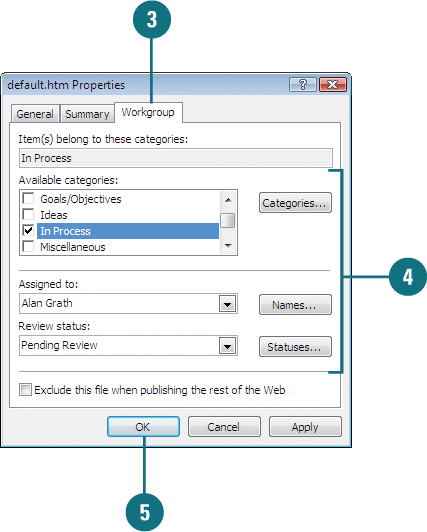
![]() Click the Workgroup tab.
Click the Workgroup tab.
![]() Select the general and usage options you want. Some of the common options include:
Select the general and usage options you want. Some of the common options include:
- Available Categories. Lists the category name defined within the current Web site.
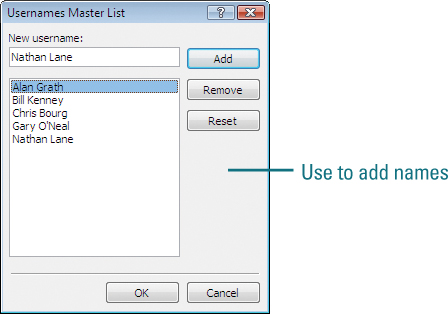
- Assigned To. Specifies who’s assigned to work on this file. Click Names to add or remove names from the master Assign To list.
- Review Status. Records the results of the most recent review for the current file. Click Statuses to add or remove status types from the master Review Status list.
![]() Click OK.
Click OK.


Viewing Workflow Task Assignments
If you are working in a workgroup, managing tasks assignment can be a big job. Expression Web provides several reports to help you keep track of the project workflow and task assignments. The Assign To report displays information provided during the creation of the task. You can sort the tasks by the assigned person or workgroup to pinpoint what needs to get done.
View Task Assignments
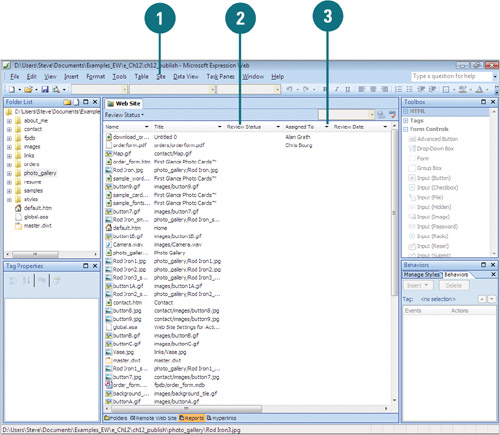
![]() Click the Site menu, point to Reports, point to Workflow, and then click Assigned To.
Click the Site menu, point to Reports, point to Workflow, and then click Assigned To.
Reports view appears, displaying task assignments.
![]() To sort choices in a report by the information in a column (Name, Title, Assign To, etc.), click the column heading.
To sort choices in a report by the information in a column (Name, Title, Assign To, etc.), click the column heading.
![]() To filter a report by a specific column values, click the list arrow next to the column header, and then select a filter method.
To filter a report by a specific column values, click the list arrow next to the column header, and then select a filter method.
- All. Removes a filter already in place.
- Custom. Opens the Custom AutoFilter dialog box, where you can apply a filter using two conditions.

Checking Documents In and Out
If you are working in a workgroup, there is a chance that two people might start to work on the same file at the same time, which creates a conflict. Problems occur when one or the other saves the file overwriting changes the other one might be making. To avoid this problem, the Web site administrator can enable document check-in and check-out. This locks out other people from making changes and saves a copy for possible restoration. When a file is checked out to you, a green check mark appears in the Folder List. A gray padlock means the file is checked out to someone else.
Enable Document Check-In and Check-Out
![]() Click the Tools menu, and then click Site Settings.
Click the Tools menu, and then click Site Settings.
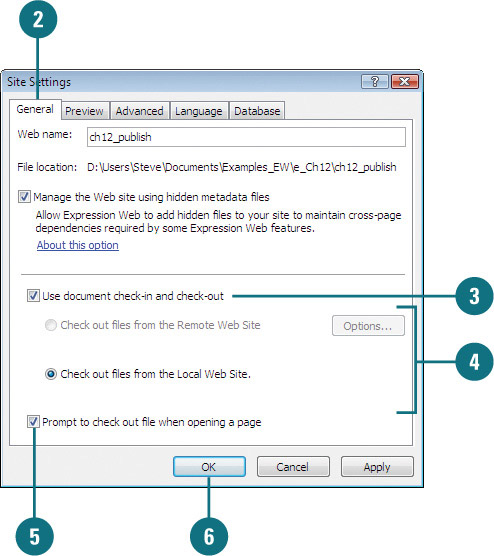
![]() Click the General tab.
Click the General tab.
![]() Select the Use document check-in and check-out check box.
Select the Use document check-in and check-out check box.
![]() Click the option you want to check out files from a remote or local site.
Click the option you want to check out files from a remote or local site.
![]() Select or clear the Prompt to check out file when opening a page check box.
Select or clear the Prompt to check out file when opening a page check box.
![]() Click OK, and then click Yes to confirm the change.
Click OK, and then click Yes to confirm the change.

Set Document Check-In and Check-Out
![]() Click the View menu, and then click Folder List to display the Folder List.
Click the View menu, and then click Folder List to display the Folder List.
![]() Right-click the file you want to check-in or check-out, and then click Check-In or Check-Out.
Right-click the file you want to check-in or check-out, and then click Check-In or Check-Out.

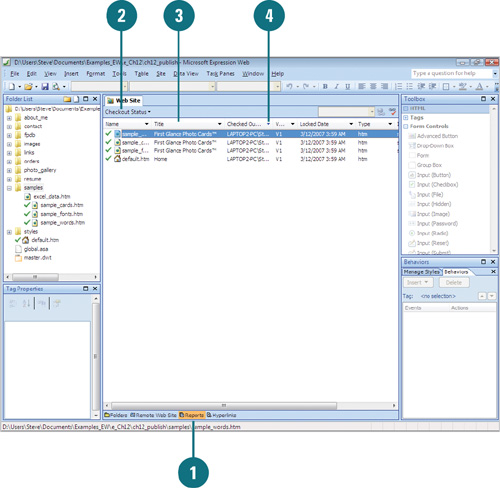
View the Check-Out Status Report
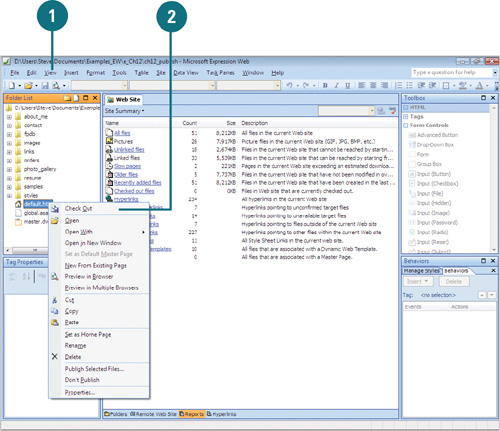
![]() Open the Web site you want to view status, and then click the Reports button in Design view.
Open the Web site you want to view status, and then click the Reports button in Design view.
![]() Click the Reports button list arrow, point to Files, and then click Checkout Status.
Click the Reports button list arrow, point to Files, and then click Checkout Status.
![]() To sort choices in a report by the information in a column (Name, Title, Assign To, etc.), click the column heading.
To sort choices in a report by the information in a column (Name, Title, Assign To, etc.), click the column heading.
![]() To filter a report by a specific column values, click the list arrow next to the column header, and then select a filter method.
To filter a report by a specific column values, click the list arrow next to the column header, and then select a filter method.
- All. Removes a filter already in place.
- Custom. Opens the Custom AutoFilter dialog box, where you can apply a filter using two conditions.

Marking Web Pages to Not Publish
Before you publish your Web site, it’s a good idea to check the publishing status of your Web pages. Some files may not be ready to publish on the Web. By default, all Web pages are marked “Publish,” unless you change it. If a Web page is not ready, you can mark it “Don’t Publish.” The Publish Status report allows you to review the files on your Web site and prevent you from accidentally publishing pages before they are ready.
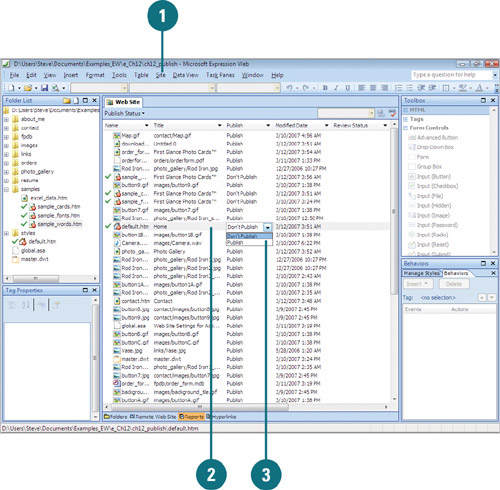
Mark Web Pages to Not Publish
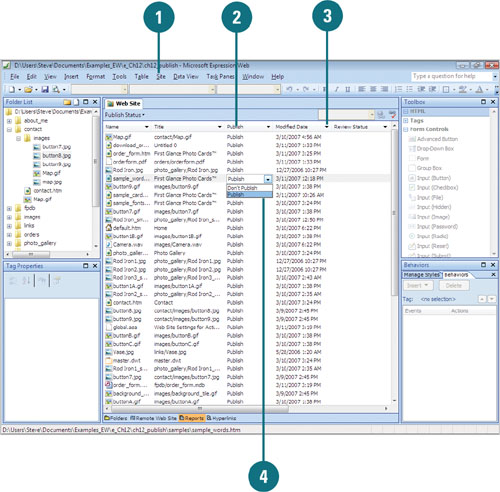
![]() Click the Site menu, point to Reports, point to Workflow, and then click Publish Status.
Click the Site menu, point to Reports, point to Workflow, and then click Publish Status.
Reports view appears, displaying file names, titles, publish status, modification date, review status, and other file information.
![]() Click the file you want to change, and then click the current status in the Publish column to display the list arrow.
Click the file you want to change, and then click the current status in the Publish column to display the list arrow.
![]() Click the list arrow, and then click Don’t Publish.
Click the list arrow, and then click Don’t Publish.

Did You Know?
You can mark more than one page at a time. Press Ctrl as you click the pages you want to mark, right-click the selected files, click Properties, click the Workgroup tab, select or clear the Exclude this file when publishing the rest of the Web check box, and then click OK.
Checking for Accessibility
Expression Web can help to check the compatibility of your Web site for the accessibility of users with disabilities. The Accessibility Checker checks your Web site to determine whether it meets industry-wide accessibility standards against WCAG and Section 508 requirements and provides a comprehensive report of the results. Priority 1 problems need to be corrected for a Web page to be compliant. Priority 2 problems should be fixed, but not essential. After you check for accessibility problems, the results appear in the Accessibility task pane, where you can review and fix any problems, and generate an HTML report.
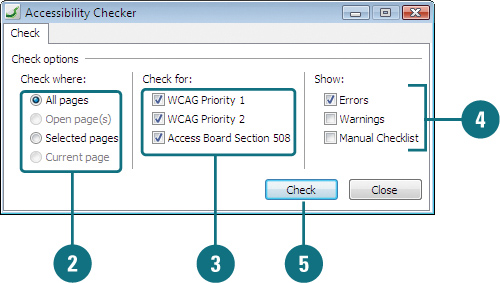
Check for Accessibility
![]() Click the Tools menu, and then click Accessibility Reports.
Click the Tools menu, and then click Accessibility Reports.
![]() Click the option to specify which pages you want to search.
Click the option to specify which pages you want to search.
![]() Select or clear the Check for check boxes you want to include or exclude.
Select or clear the Check for check boxes you want to include or exclude.
![]() Select or clear the Show check boxes you want to include or exclude.
Select or clear the Show check boxes you want to include or exclude.
- Errors. Shows priority 1 accessibility problems.
- Warnings. Shows possible accessibility problems.
- Manual Checklist. Lists the general requirements for the selected standards.
![]() Click Check.
Click Check.

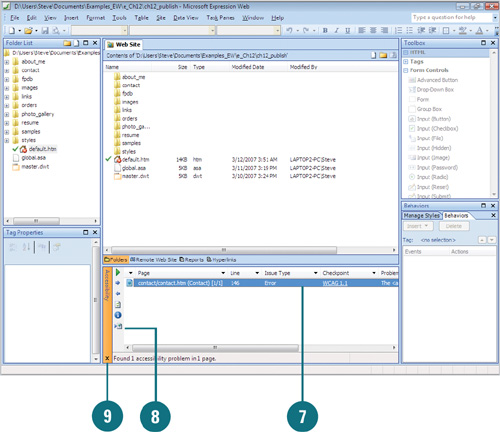
![]() In the Accessibility task pane, right-click inside the pane, point to Arrange, and then select the arrangement type you want.
In the Accessibility task pane, right-click inside the pane, point to Arrange, and then select the arrangement type you want.
![]() To correct a problem, double-click the entry to open the page, where you can correct the code.
To correct a problem, double-click the entry to open the page, where you can correct the code.
![]() To generate an HTML report, click the Generate HTML Report button.
To generate an HTML report, click the Generate HTML Report button.
![]() When you’re done, click the Close button in the task pane.
When you’re done, click the Close button in the task pane.

Checking HTML Compatibility
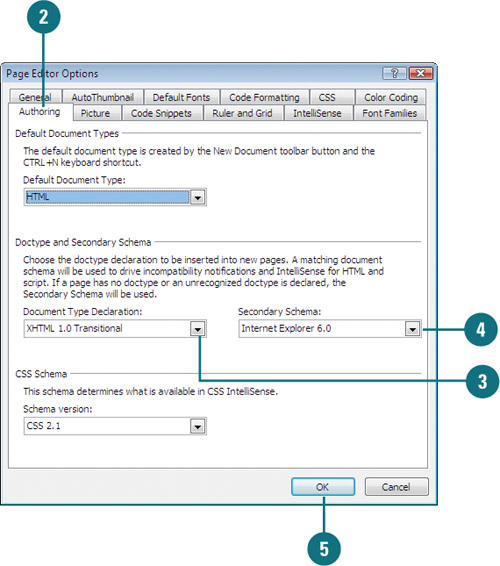
Expression Web can help to check the compatibility of your code to make sure your Web site works properly and complies to standards and rules. Expression Web uses the specified doctype declaration (such as XHTML 1.0 Transitional rules; the latest standard) to determine compatibility, which appears at the top of HTML pages. If a doctype doesn’t exist, Expression Web uses a secondary schema, which is a set of rules that defines the elements and content used in an HTML document. In the Page Editor Options dialog box, you can select the Document Type Declaration and Secondary Schema standards you want. In Code view, invalid code appears with a red underline, while errors in code appear in yellow. When you point to it, a ScreenTip appears, informing you of the problem. After you create your site, you can search for compatibility problems. Results appear in the Compatibility task pane, where you can view and fix problems and generate an HTML report.
Select Compatibility Options
![]() Click the Tools menu, and then click Page Editor Options.
Click the Tools menu, and then click Page Editor Options.
Timesaver Double-click the doctype, schema, or CSS schema in the Status bar to open the Page Editor Options dialog box.
![]() Click the Authoring tab.
Click the Authoring tab.
![]() Click the Document Type Declaration, and then select the doctype you want; XHTML 1.0 Transitional is the current standard.
Click the Document Type Declaration, and then select the doctype you want; XHTML 1.0 Transitional is the current standard.
![]() Click the Secondary Schema list arrow, and then select the schema you want.
Click the Secondary Schema list arrow, and then select the schema you want.
![]() Click OK.
Click OK.

Did You Know?
You can view code errors in the Status bar. The Status bar displays an icon when it finds incompatible code or a code error. The current Doctype and CSS version also appear on the Status bar.
Search for Code Compatibility Problems
![]() Click the Tools menu, and then click Compatibility Reports.
Click the Tools menu, and then click Compatibility Reports.
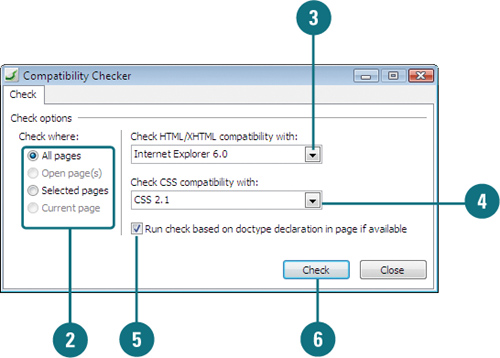
![]() Click the option to specify which pages you want to search.
Click the option to specify which pages you want to search.
![]() Click the Check HTML/XHTML compatibility with list arrow, and then select the schema you want.
Click the Check HTML/XHTML compatibility with list arrow, and then select the schema you want.
![]() Click the Check CSS compatibility with list arrow, and then select the CSS version you want.
Click the Check CSS compatibility with list arrow, and then select the CSS version you want.
![]() If you have a doctype declaration on your pages, select the Run check based on doctype declaration in page if available check box.
If you have a doctype declaration on your pages, select the Run check based on doctype declaration in page if available check box.
![]() Click Check.
Click Check.
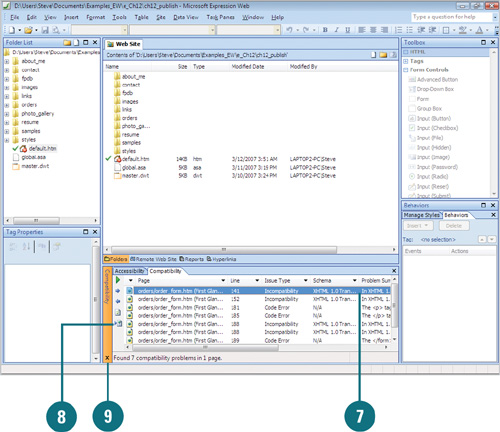
The Compatibility task pane opens.

![]() To correct a problem, double-click the entry to open the code page, where you can correct the code.
To correct a problem, double-click the entry to open the code page, where you can correct the code.
![]() To generate an HTML report, click the Generate HTML Report button.
To generate an HTML report, click the Generate HTML Report button.
![]() When you’re done, click the Close button in the task pane.
When you’re done, click the Close button in the task pane.

Optimizing HTML Before Publishing
Sometimes Web developers leave things in Web pages, such as comments, whitespace, and other HTML attributes, which have no value to visitors. Expression Web allows you to optimize your HTML code when you publish a Web site or Web page or when you are working on a page in Design view. Optimizing HTML code makes the code easier to read and faster to download on the Web. Expression Web is more aggressive optimizing individual pages in Design view. If the changes cause problems you can undo the change.
Optimize Published HTML Code
![]() Open the Web site you want to publish, click the Site menu, and then click Remote Web Site.
Open the Web site you want to publish, click the Site menu, and then click Remote Web Site.
![]() Click the Remote Web Site Properties button.
Click the Remote Web Site Properties button.
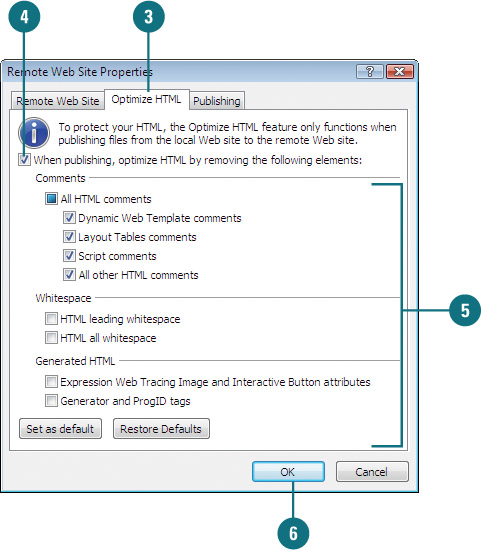
![]() Click the Optimize HTML tab.
Click the Optimize HTML tab.
![]() Select the When publishing, optimize HTML by removing the following elements check box.
Select the When publishing, optimize HTML by removing the following elements check box.
![]() Click the options you want. Some of the common ones include:
Click the options you want. Some of the common ones include:
- All HTML comments. Select to remove all comments; selects all the comments check boxes.
- HTML Whitespace. Select either check box to remove leading or all whitespace.
![]() Click OK.
Click OK.

Optimize HTML Code in Design View
![]() Open the Web page in which you want to optimize in Design view.
Open the Web page in which you want to optimize in Design view.
![]() Click the Tools menu, and then click Optimize HTML.
Click the Tools menu, and then click Optimize HTML.
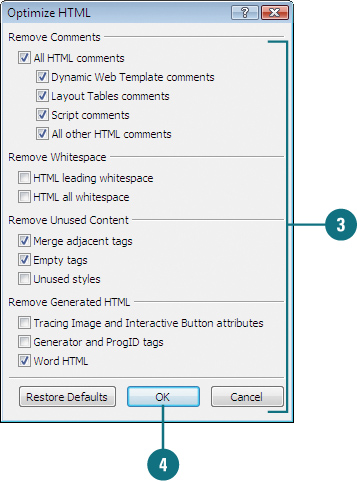
![]() Select the check boxes with the settings you want to optimize. Some of the common options include:
Select the check boxes with the settings you want to optimize. Some of the common options include:
- All HTML Comments. Select to remove all comments; selects all the comments check boxes.
- Merge Adjacent Tags. Select to combine multiple tags into one.
- Empty Tags. Select to remove tags with no content.
- Unused Styles. Select to remove unused styles.
- Word HTML. Select to remove extra HTML elements from Microsoft Word.
![]() Click OK.
Click OK.

Connecting to a Remote Web Server
The Remote Site view allows you to compare the content of the current local Web site and a target remote Web site. Typically, the local Web site contains the development version of a site and the remote Web site on a Web server contains the “live” site on the Internet. Using Remote Site view, you can publish an entire Web site or individual files. If you display Remote Site view for a site you have not published, a blank window appears with the message "Click the Remote Web Site Properties... to setup a remote site." You can publish your files to a Web site with FrontPage Server Extensions, WebDAV (Distributed Authoring and Versioning), FTP (File Transfer Protocol), or Windows file system.
Specify the Remote Web Server Location
![]() Open the Web site you want to publish, click the Site menu, and then click Remote Web Site.
Open the Web site you want to publish, click the Site menu, and then click Remote Web Site.
![]() Click the Remote Web Site Properties button.
Click the Remote Web Site Properties button.
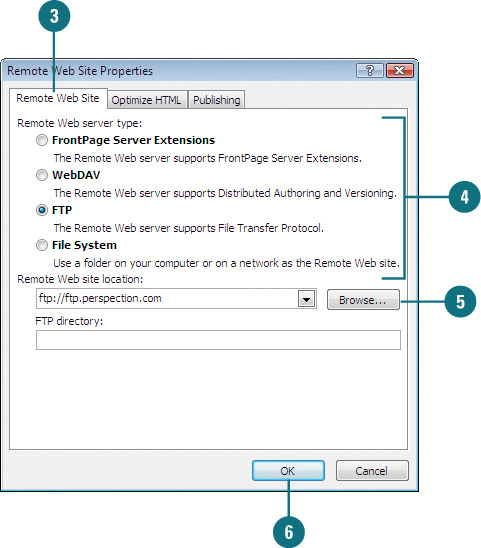
![]() Click the Remote Web Site tab.
Click the Remote Web Site tab.
![]() Click the option with the remote Web server type in which you want to publish your files.
Click the option with the remote Web server type in which you want to publish your files.
- FrontPage Server Extensions. The site is running FrontPage Server Extensions; use http://URL.
- WebDAV. The site supports WebDAV; use http://URL.
- FTP. The site supports FTP; use ftp://URL.
- File System. The site resides on a local or network drive; use C:MyWeb or \ServerMyWeb.
![]() Type the remote Web site location or use Browse to select it.
Type the remote Web site location or use Browse to select it.
![]() Click OK.
Click OK.

Change Publishing Properties
![]() Open the Web site you want to publish, click the Site menu, and then click Remote Web Site.
Open the Web site you want to publish, click the Site menu, and then click Remote Web Site.
![]() Click the Remote Web Site Properties button.
Click the Remote Web Site Properties button.
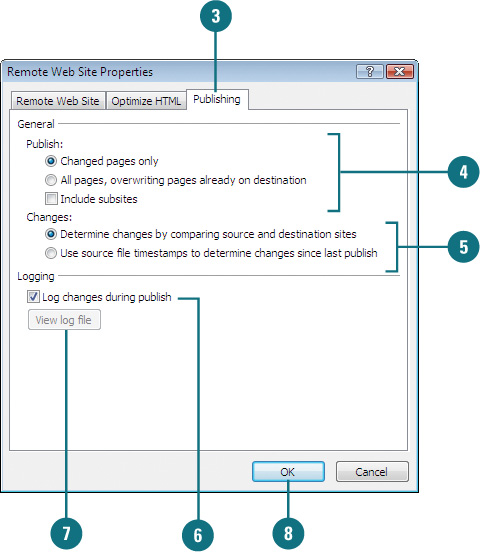
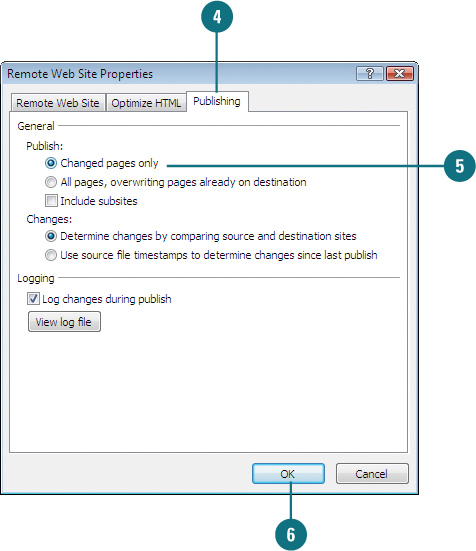
![]() Click the Publishing tab.
Click the Publishing tab.
![]() Click the publish options you want.
Click the publish options you want.
- Changed pages only
- All pages, overwriting pages already on destination
- Include Subsites. Select the check box to publish all Web sites contained within the main Web site.
![]() Click the option you want to specify how Expression Web compares file in the two Web sites.
Click the option you want to specify how Expression Web compares file in the two Web sites.
- Determine changes by comparing source and destination sites
- Use source file timestamps to determine changes since last publish
![]() To keep a log of changes, select the Log changes during publish check box.
To keep a log of changes, select the Log changes during publish check box.
![]() To display the log for the most recent publish operation, click View Log file.
To display the log for the most recent publish operation, click View Log file.
![]() Click OK.
Click OK.

For Your Information: Entering the Publishing Destination
When you publish your site to a folder on your local file system, you enter a location using the syntax C:\sitefolder, where C is the drive letter. When you publish your site to a folder on a network server, you enter a location using the Universal Naming Conventions (UNC). UNC is a convention that produces a machine-independent way to locate a file. The UNC name employs the syntax \serversharepathfoldername. When you publish your site to a folder on a Web server on the Web, you enter a Uniform Resource Locator (URL). A URL consists of three parts: the prefix http://, which indicates a Web address; a network identification, such as www for the World Wide Web; and a Web site name, or domain name, such as perspection.com.
Publishing a Web Site
Publishing a Web site refers to the process of copying all of the files that make up a Web site to a predetermined destination. In Expression Web, you typically publish your site for one of two reasons. The first reason is to launch the site on either a company intranet (a network limited to members of a specific group, usually a business) or on the World Wide Web. The second reason is to back up the site on either your computer or a network drive. Using the Expression Web Publish Web command you can publish all your Web files, only those that have been edited, or individual files. You can publish your Web files to a folder on your local or network drive, or on a Web server. When you publish a site, Expression Web maintains all the hyperlinks.
Publish a Web Site
![]() Open the Web site you want to publish.
Open the Web site you want to publish.
![]() Click the File menu, and then click Publish Site.
Click the File menu, and then click Publish Site.
![]() If necessary, click the Remote Web Site Properties button to connect to a Web server.
If necessary, click the Remote Web Site Properties button to connect to a Web server.
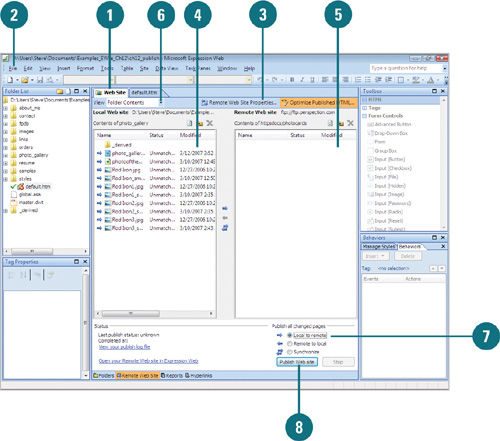
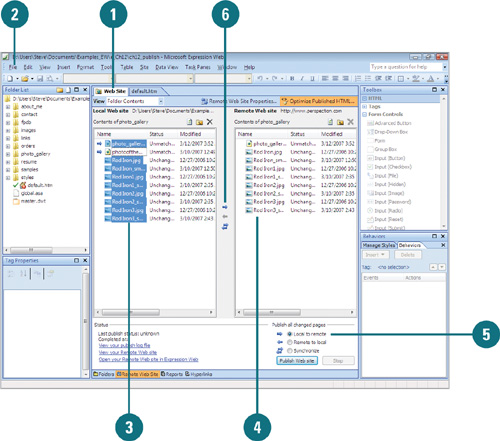
![]() Display the folder with the local Web site.
Display the folder with the local Web site.
![]() Display the folder with the remote Web site.
Display the folder with the remote Web site.
![]() To view only specific files, click the View list arrow, and then select a view option: Folder Contents, Files to Publish, Files not to Publish, or Files in Conflict.
To view only specific files, click the View list arrow, and then select a view option: Folder Contents, Files to Publish, Files not to Publish, or Files in Conflict.
![]() Click the Local to remote option.
Click the Local to remote option.
![]() Click Publish Web Site.
Click Publish Web Site.

![]() If a file conflict occurs, a dialog box appears, click Ignore and Continue, Overwrite Remote Files, or Cancel.
If a file conflict occurs, a dialog box appears, click Ignore and Continue, Overwrite Remote Files, or Cancel.

Publishing a Web Page
In addition to publishing an entire Web site, you can also publish individual files and folders. Instead of waiting for Expression Web to compare all the files to find the one or two you changed, you can quickly select the files and publish them. When you are working on a large Web site, publishing individual files gives you the control you need and saves times.
Publish a Web Page
![]() Open the Web site you want to publish.
Open the Web site you want to publish.
![]() Click the File menu, and then click Publish Site.
Click the File menu, and then click Publish Site.
![]() Display the folder with the local Web site and select the Web page you want to publish.
Display the folder with the local Web site and select the Web page you want to publish.
![]() Display the folder with the remote Web site.
Display the folder with the remote Web site.
![]() Click the Local to remote option.
Click the Local to remote option.
![]() Click the Right Arrow (-->) button between the two Web sites.
Click the Right Arrow (-->) button between the two Web sites.

![]() If a file conflict occurs, a dialog box appears, click Ignore and Continue, Overwrite Remote Files, or Cancel.
If a file conflict occurs, a dialog box appears, click Ignore and Continue, Overwrite Remote Files, or Cancel.
Did You Know?
You can publish an individual file in Folders view or Folder List. Right-click the file(s) you want to publish, and then click Publish Selected Files.
You can display certain files in the local Web site. In Remote Web Site view, click the View list arrow, and then click Folder Contents, Files to Publish, Files not to Publish, or Files in Conflict.
Updating a Web Site
Historically, a site that does not periodically update its material will not attract many repeat visitors. Housekeeping, therefore, is a crucial component of Web maintenance. You can opt to publish only those files that have been edited or altered in some way. Expression Web can compare the files in the working site on your local computer to the published files on the server, and determine if changes have been made on each file. If it detects a more recent version on your computer, that’s what gets published. You can also choose which files you don’t want to publish. For example, if a page is incomplete, not directly part of your Web site, or simply out-of-date, you can mark the file as Don’t Publish. If you have multiple developers working on pages, the local and remote sites might become different. You can synchronize files from the remote site.
Set Options to Update a Web Site
![]() Open the Web site you want to update, and then modify the Web pages you want to update.
Open the Web site you want to update, and then modify the Web pages you want to update.
![]() Click the File menu, and then click Publish. An arrow appears next to files that need to be updated.
Click the File menu, and then click Publish. An arrow appears next to files that need to be updated.
![]() Click the Remote Web Site Properties button.
Click the Remote Web Site Properties button.
![]() Click the Publishing tab.
Click the Publishing tab.
![]() Click the Changed pages only option.
Click the Changed pages only option.
![]() Click OK.
Click OK.

Update a Web Site
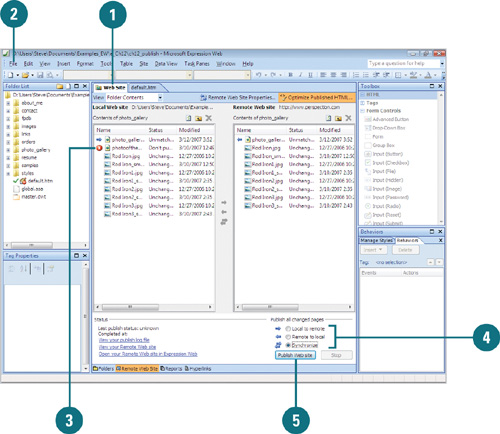
![]() Open the Web site you want to update, and then modify the Web pages you want to update.
Open the Web site you want to update, and then modify the Web pages you want to update.
![]() Click the File menu, and then click Publish. An arrow appears next to files that need to be updated.
Click the File menu, and then click Publish. An arrow appears next to files that need to be updated.
![]() To mark a file as don’t publish, right-click the Web page you don’t want to publish, and then click Don’t Publish. A small stop sign icon appears next to the file.
To mark a file as don’t publish, right-click the Web page you don’t want to publish, and then click Don’t Publish. A small stop sign icon appears next to the file.
![]() Click the publishing option you want to use.
Click the publishing option you want to use.
- Local To Remote. Copies changed files from the local to the remote site.
- Remote To Local. Copies changed files from the remote to the local site.
- Synchronize. Copies all remote files to local.
![]() Click Publish Web site.
Click Publish Web site.

Changing Web Site Settings
Expression Web provides the Site Settings dialog box to specify options that affect an entire Web site. The dialog box contains five tabs including General, Preview, Advanced, Language, and Database. The General tab allows you to change the Web site name, configure the use of metadata. Metadata is used by Dynamic Web Templates and Expression Web to maintain hyperlinks between pages, which is stored in hidden folders (that begin with _vti). The Preview tab provides options to configure the way your Web site previews in a browser. The Advanced tab specifies the script language used for form field validation, determines whether or not to show hidden files and folders, and allows for the deletion of temporary files. The Language tab specifies the language used for server messages and defines the encoding used for Web pages. The Database tab configures database connections for use with older ASP pages (not ASP.NET), which is maintained for compatibility with existing FrontPage Results.
Change Web Site Settings
![]() Click the Site menu, and then click Site Settings.
Click the Site menu, and then click Site Settings.
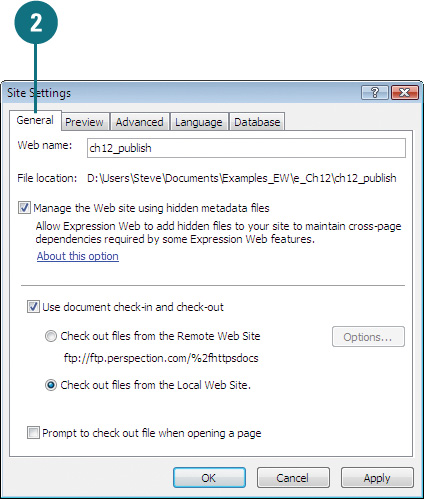
![]() Click the General tab.
Click the General tab.
- Type a name for the Web site.
- To allow Expression Web to add hidden files to your site, select the Manage the Web site using hidden metadata files check box.
- To check files in and out while working on a team, select the Use document check-in and check-out check box.

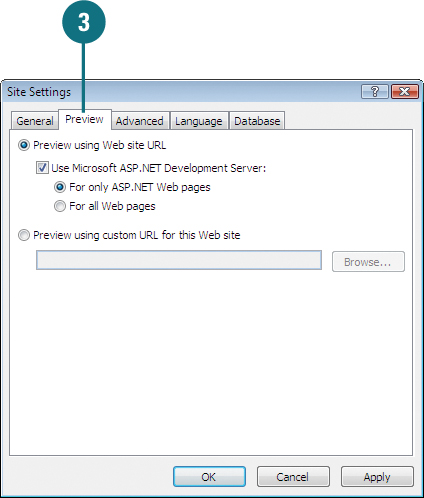
![]() Click the Preview tab.
Click the Preview tab.
- If you’re using ASP.NET Web pages on a disk-based Web site, click the Preview using Web site URL option, select the Microsoft ASP.NET Development Server check box, and then click the For only ASP.NET Web pages or For all Web pages option.
The For all Web pages option allows you to check non-ASP.NET pages too.

ASP.NET Development Server provides ASP.NET support on your computer for development purposes; it gets installed on first use.
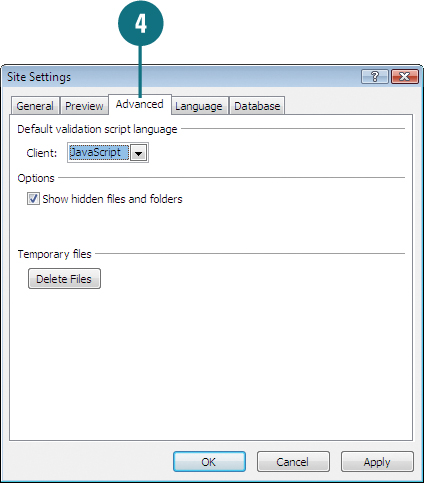
![]() Click the Advanced tab.
Click the Advanced tab.
- Select the script language used for form field validation.
- To show hidden files and folders, such as the _vti folder with metadata.

Important You may also need to open the Folder Options dialog box in Windows and select the Show Hidden Files and Folders option. The default setting in Windows is to not show hidden files and folders.
- To delete temporary files created by Expression Web, click Delete Files.
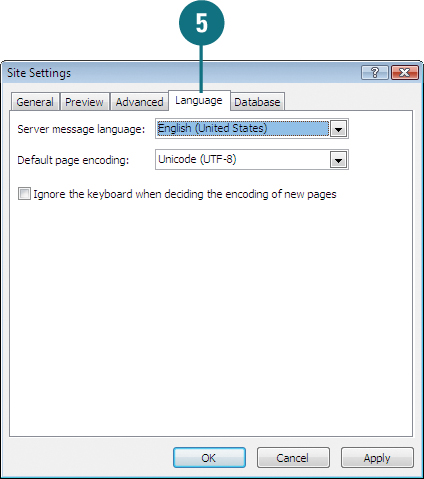
![]() Click the Language tab.
Click the Language tab.
- Select the language you want for server-side messages.
- Select the default page encoding (for character set compatibility) you want to use. The default for HTML encoding is Unicode (UTF-8).

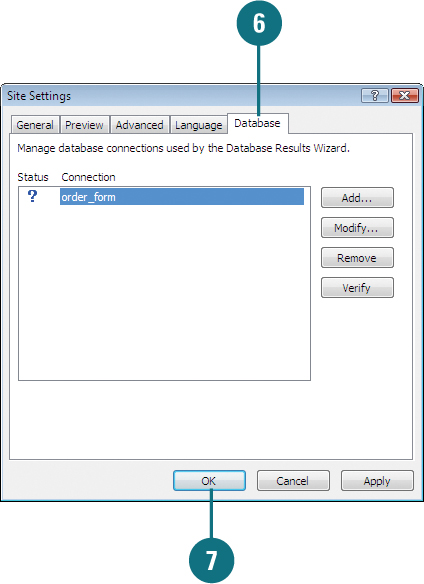
![]() Click the Database tab.
Click the Database tab.
- The Database tab configures database connections for use with older ASP pages (not ASP.NET), which are stored in the global.asa file in the root of the Web site. For backwards compatibility, you can modify existing FrontPage Database Results.
- Add, modify, remove, or verify database connections.
![]() Click OK.
Click OK.