11. Creating Tables
Lesson Overview
In this lesson, you’ll learn how to do the following:
• Convert text to a table, import tables from other applications, and create tables from scratch.
• Change the number of rows and columns.
• Adjust row and column sizes.
• Format tables with strokes and fills.
• Specify repeating header and footer rows for long tables.
• Place graphics in table cells.
• Create and apply table and cell styles.
This lesson will take about 45 minutes to complete.
Download the project files for this lesson from the Lesson & Update Files tab on your Account page at www.peachpit.com and store them on your computer in a convenient location, as described in the “Getting Started” section of this book.
Your Accounts page is also where you’ll find any updates to the chapters or to the lesson files. Look on the Lesson & Update Files tab to access the most current content.
With InDesign, you can easily create tables, convert text to tables, or import tables from other applications. Rich formatting options—including headers, footers, and alternating row and column patterns—can be saved as table and cell styles.
Getting started
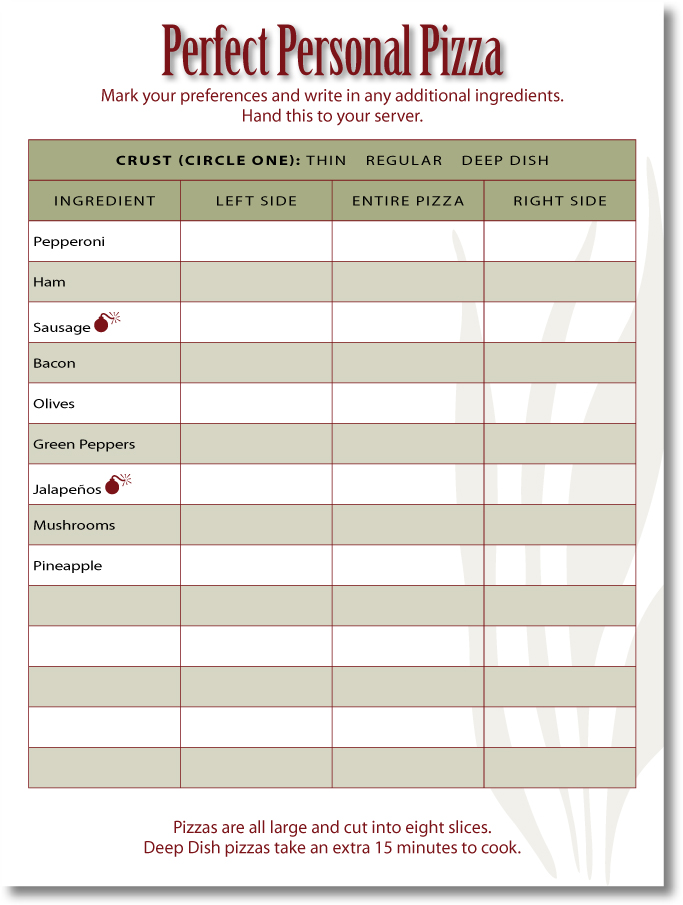
In this lesson, you’ll work on a fictional pizza order form designed to be attractive, easy to use, and easy to revise. You’ll convert text to a table, and then format the table using options in the Table menu and the Table panel. The table will include header rows that repeat when the table flows across multiple pages. Finally, you will create a table style and a cell style so the formatting can be quickly and consistently applied to other tables.
1. To ensure that the preference and default settings of your Adobe InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on page 3.
![]() Note
Note
If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
2. Start Adobe InDesign. To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced.
3. Choose File > Open, and open the 11_Start.indd file, in the Lesson11 folder, located inside the Lessons folder within the InDesignCIB folder on your hard disk.
4. Choose File > Save As, name the file 11_Tables.indd, and save it in the Lesson11 folder.
5. To see what the finished document will look like, open the 11_End.indd file in the same folder. You can leave this document open to act as a guide as you work. When you’re ready to resume working on the lesson document, click the 11_Tables.indd tab in the upper-left corner of the document window.

Converting text to a table
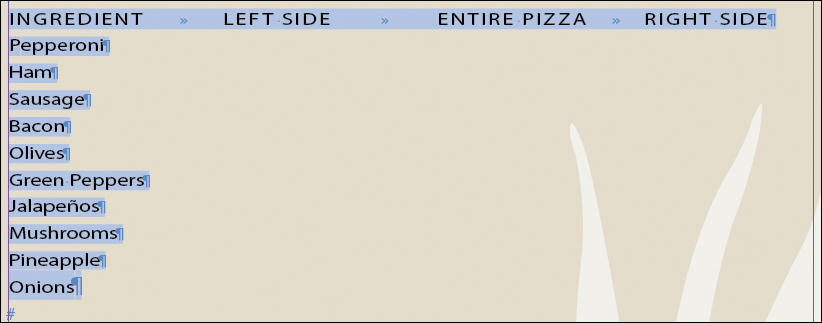
Tables are grids of individual cells set in vertical columns and horizontal rows. Often, the text for a table already exists in the form of “tab-delimited text,” in which the columns of information are separated by tab characters and the rows of information are separated by paragraph returns. In this case, the order form information was received in an email from the pizza makers and then pasted into the document. You will select this text and convert it to a table.
![]() Tip
Tip
You will use the Type tool for all table creation, formatting, and editing tasks.
1. Because Hidden Characters (Type menu) are showing, you can see that the columns of information are separated by tabs (![]() ) and that the rows are separated by paragraph returns (
) and that the rows are separated by paragraph returns (![]() ).
).
![]() Note
Note
As you work through this lesson, change the view scale to suit your monitor and vision.
2. Using the Type tool (![]() ), select the text from “INGREDIENT” to “Onions,” including the last paragraph return.
), select the text from “INGREDIENT” to “Onions,” including the last paragraph return.

3. Choose Table > Convert Text To Table.
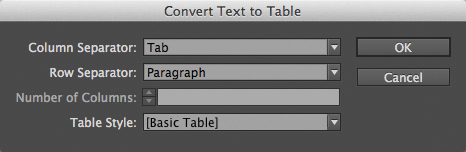
In the Convert Text To Table dialog box, you will indicate how the selected text is currently separated.
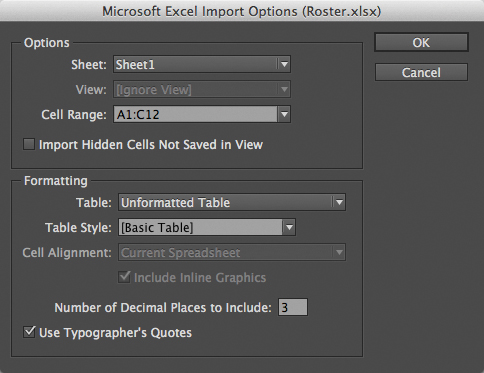
4. From the Column Separator menu, choose Tab. From the Row Separator menu, choose Paragraph. Click OK.

The new table is automatically anchored in the text frame that contained the text. In InDesign, tables are always anchored in text.
![]() Tip
Tip
If a table style is already created in a document, you can select it while converting text to a table.
5. Choose File > Save.
Formatting a table
The border of a table is a stroke that lies outside the entire table. Cell strokes are lines within the table that set the individual cells apart from each other. InDesign includes many easy-to-use formatting options for tables. You can use these to make tables attractive and help them easily convey information to readers. In this section, you will add and delete rows, merge cells, and specify fills and strokes for the table.
Adding and deleting rows
You can add rows above or below a selected row, and you can delete selected rows. The controls for adding and deleting columns work the same as for adding and deleting rows. Here, you will add a row to the top of the table to contain the table header, and you will delete an extra row at the bottom.
1. Using the Type tool (![]() ), click in the first row of the table, which starts with “INGREDIENT,” to select it.
), click in the first row of the table, which starts with “INGREDIENT,” to select it.
![]() Tip
Tip
To select multiple rows to delete, position the Type tool on the left edge of the table until the arrow displays; drag to select the rows. To select multiple columns to delete, position the Type tool on the top edge of the table until the arrow displays; drag to select the columns.
2. Choose Table > Insert > Row.
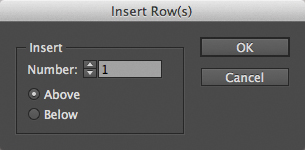
3. In the Insert Row(s) dialog box, enter 1 in the Number box and click Above. Click OK to add the row.

4. Click in the last row of the table, which is blank.
5. Choose Table > Delete > Row.
6. Choose File > Save.
Merging and resizing cells
You can merge adjacent selected cells to produce a single cell. Here, you will merge the cells in the top row so the header spans the table.

![]() Note
Note
Throughout this lesson, you will experiment with different options for resizing rows and columns and selecting tables. Once you become accustomed to working with tables, you can use the options that work best for you.
1. Using the Type tool (![]() ), click in the first cell of the new row, then drag to select all the cells in the row.
), click in the first cell of the new row, then drag to select all the cells in the row.
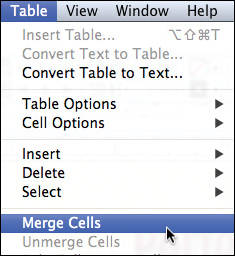
2. Choose Table > Merge Cells.
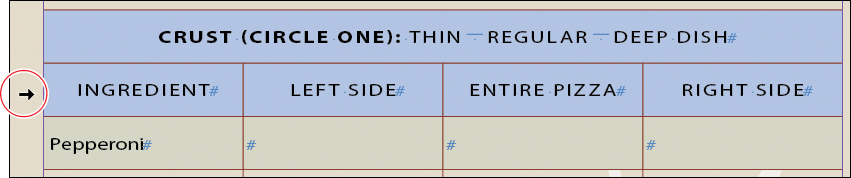
3. Click in the new, wide cell and type CRUST (CIRCLE ONE): THIN REGULAR DEEP DISH. Separate the three types of pizza crusts with an em space by pressing Ctrl+Shift+M (Windows) or Command+Shift+M (Mac OS) after THIN and REGULAR.
4. In the Control panel, click the Character Formatting Controls icon (![]() ).
).
5. Drag to select the text “CRUST (CIRCLE ONE):” and choose Bold from the Type Style menu.
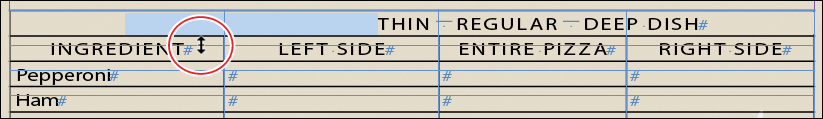
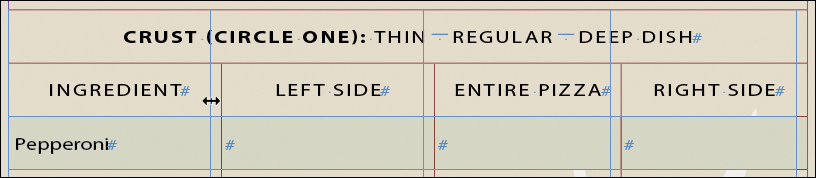
6. Position the Type tool over the stroke under the first row, as shown. When the double-arrow icon (![]() ) displays, drag down to make the row slightly taller.
) displays, drag down to make the row slightly taller.

Adding a border and fill pattern
To customize a table, you can change the stroke applied to its edges. In addition, you can specify a fill for the entire table along with a fill pattern for rows or columns. For example, you can apply a fill color to every other row or every third column. You will stroke the edges of this table to create a border, and you will specify a fill for every other row.
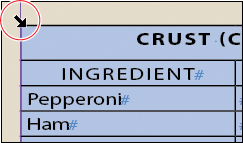
1. Using the Type tool (![]() ), move the pointer to the upper-left corner of the table so that the pointer appears as a diagonal arrow (
), move the pointer to the upper-left corner of the table so that the pointer appears as a diagonal arrow (![]() ). (Increase the magnification if you have trouble getting the diagonal arrow to appear.) Click once to select the entire table.
). (Increase the magnification if you have trouble getting the diagonal arrow to appear.) Click once to select the entire table.

![]() Note
Note
An alternate way to select an entire table is to click the Type tool anywhere in the table and then choose Table > Select > Table.
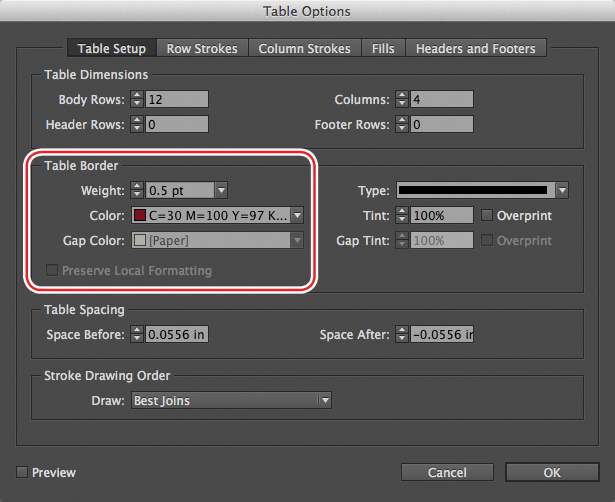
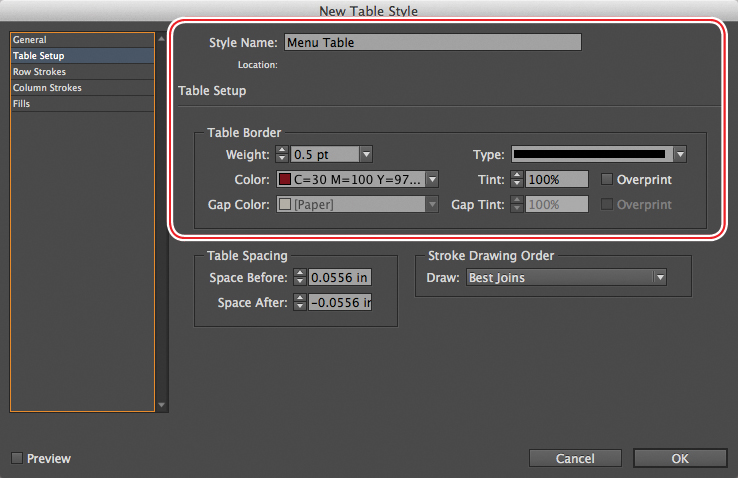
2. Choose Table > Table Options > Table Setup to open the Table Options dialog box.
3. In the Table Setup tab, in the Table Border section, choose 0.5 from the Weight menu.
4. From the Color menu, select the brick red color swatch named C = 30, M = 100, Y = 97, K = 39.
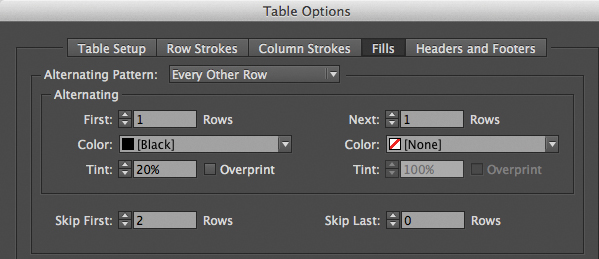
5. At the top of the dialog box, click the Fills tab. Set the following options:
• From the Alternating Pattern menu, choose Every Other Row.
• From the Color menu at left, choose the green color swatch named C = 60, M = 35, Y = 100, K = 20. Confirm that the Tint setting is 20%.
• Confirm that the Color menu at right is set to [None].
• In the Skip First box, type 2 so that the pattern starts on row 3 (the first two rows will be header rows).

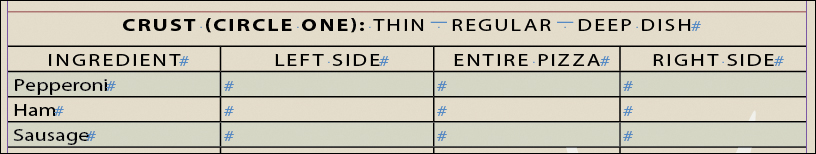
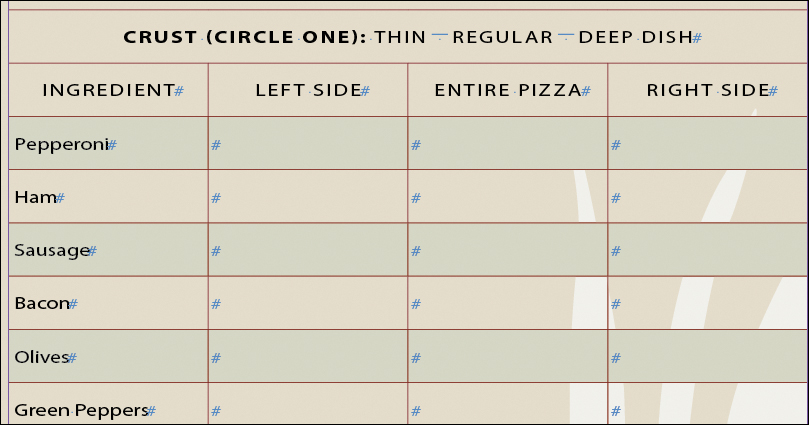
6. Click OK. Choose Edit > Deselect All so that you can see the results.
7. Choose File > Save.
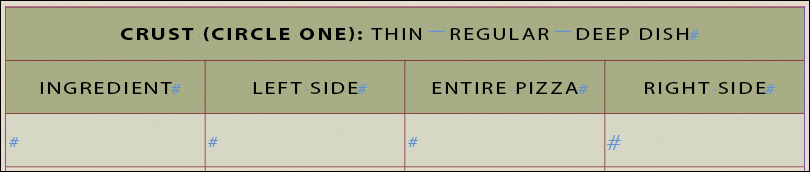
Every other body row now has a light green background.

Editing cell strokes
Cell strokes are the lines around individual cells. You can remove or change the stroke for selected cells or for the entire table. In this section, you will alter the cell strokes so that they match the new table border.
1. Using the Type tool (![]() ), move the pointer to the upper-left corner of the table until it turns into a diagonal arrow (
), move the pointer to the upper-left corner of the table until it turns into a diagonal arrow (![]() ), and then click to select the entire table.
), and then click to select the entire table.
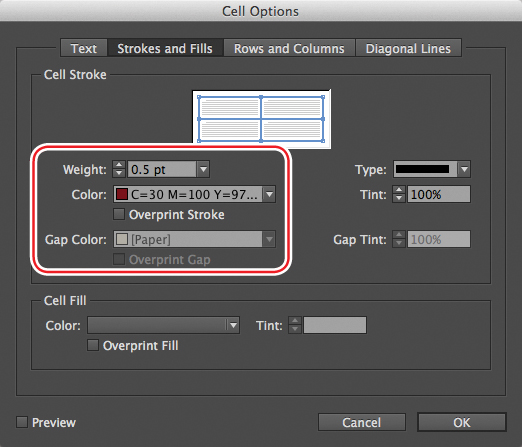
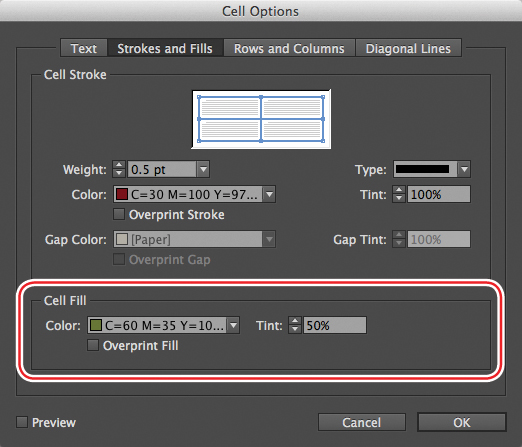
2. Choose Table > Cell Options > Strokes And Fills.
3. In the Cell Stroke section of the dialog box, type .5 in the Weight box.
4. From the Color menu, select the brick red color swatch named C = 30, M = 100, Y = 97, K = 39.

![]() Tip
Tip
Select Preview in the Cell Options dialog box, and try different options from the Type menu and various tints to achieve different looks for stroking selected cells.
5. Click OK, and then choose Edit > Deselect All to see the results of your formatting.
6. Choose File > Save.
Adjusting row height and column widths
By default, table cells expand vertically to fit their content—so if you keep typing within a cell, it expands. You can, however, specify a fixed row height or have InDesign create columns or rows of equal size within the table. In this exercise, you will specify a fixed row height, position the text within the rows, and adjust the column widths.
![]() Tip
Tip
When working with Tables, the Control panel provides many table formatting options as well.
1. Using the Type tool (![]() ), click in the table and choose Table > Select > Table.
), click in the table and choose Table > Select > Table.
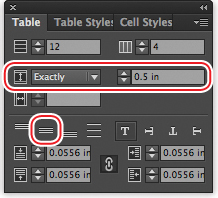
2. Choose Window > Type & Tables > Table to open the Table panel.
3. In the Table panel, select Exactly for the Row Height option (![]() ), and then type .5 in in the box to the right of the menu. Press Enter or Return.
), and then type .5 in in the box to the right of the menu. Press Enter or Return.
4. With the table still selected, click Align Center in the Table panel.
This centers the text vertically within each cell.

5. Click anywhere in the table to deselect the cells.
6. Using the Type tool, point at a vertical stroke between two columns. When the double-arrow icon (![]() ) displays, drag to the left or right to resize the column.
) displays, drag to the left or right to resize the column.

![]() Tip
Tip
Dragging the cell boundary between two columns changes the size of the column and moves the remainder of the columns out or in (depending on whether you increase or decrease the column size). To retain the overall table width when dragging cell boundaries, press Shift and then drag the boundary. The columns adjoining the boundary are now increased or decreased in size without the table size being altered.
7. Choose Edit > Undo Resize Columns.
8. Select the entire table again and choose Table > Distribute Columns Evenly.
9. Choose Edit > Deselect All, then choose File > Save.

Creating a header row
A table’s name and the column headings are often formatted to stand out from the rest of the table. To do this, you can select and format the cells that contain the header information. This header information needs to repeat if the table flows across multiple pages. With InDesign, you can specify header and footer rows that repeat when a table continues to the next column, frame, or page. Here, you will format the first two rows of the table—which often contain the table name and the column headings—and specify them as header rows that repeat.
1. Using the Type tool (![]() ), move the pointer over the left edge of the first row until it appears as a horizontal arrow (
), move the pointer over the left edge of the first row until it appears as a horizontal arrow (![]() ).
).
![]() Tip
Tip
When you edit text in a header row, the text is automatically updated in other instances of the header row. You can only edit the text in the original header; the other instances of the header are locked.
2. Click to select the entire first row, then drag to include the second row.

3. Choose Table > Cell Options > Strokes And Fills.
4. In the Cell Fill section, choose the green color swatch named C = 60, M = 35, Y = 100, K = 20 from the Color menu.
5. Type 50 in the Tint box, then click OK.

6. With the two rows still selected, choose Table > Convert Rows > To Header.
To see the header rows in action, we will add rows to this table so that it flows to the second page. As items are added to the pizza order form, you can simply type them into the table, tabbing between cells to navigate.
7. Click the Type tool in the last row of the table and choose Table > Insert > Row.
8. In the Insert Row(s) dialog box, type 15 in the Number box and click Below. Click OK.
9. Choose Layout > Next Page to see the header rows repeated on the table on the second page. Navigate back to the first page of the document.

![]() Tip
Tip
The Headers And Footers tab of the Table Options dialog box lets you specify when headers and footers repeat.
You may notice that the alternating fills pattern set up for the rows starts after the header rows. As a result, we now have two transparent rows after the header rows while we only want one. Next, you will adjust the fill pattern to start the pattern on a single transparent row.
10. Using the Type tool, click in the first body row of the table, starting with “Pepperoni.”
11. Choose Table > Table Options > Alternating Fills. Type 1 in the Skip First box, then click OK.
12. Choose File > Save.
Adding graphics to table cells
You can use InDesign to create effective tables that combine text, photographs, and illustrations. Since table cells are essentially small text frames, you add graphics by anchoring them in the cell’s text flow. Graphics anchored in cells can cause text overflow, indicated by a red dot in the cell. To fix this, drag the cell borders to resize the cells as necessary. In this exercise, you will add a firecracker icon to the spicy items.
1. If necessary, choose View > Fit Page In Window. Note the firecracker icons on the pasteboard at left.
2. Using the Selection tool (![]() ), select the firecracker icon on the pasteboard.
), select the firecracker icon on the pasteboard.
3. Choose Edit > Copy.
4. Select the Type tool (![]() ) or double-click inside the table to automatically switch to the Type tool.
) or double-click inside the table to automatically switch to the Type tool.
![]() Tip
Tip
You can temporarily switch from the Type tool to the Selection tool by holding down the Ctrl (Windows) or Command (Mac OS) key.
5. In the first column of the table, under “INGREDIENT,” click next to “Sausage” in the third body row.
6. Press the spacebar to add a space after the word “Sausage,” and then choose Edit > Paste.
7. Click the Type tool after the word “Jalapeños” later in the “INGREDIENT” column.
8. Press the spacebar, and then choose Edit > Paste to insert the icon again.
In addition to pasting a graphic at the text insertion point, you can choose File > Place to import a graphic file and simultaneously anchor it within a table cell.

9. Using the Selection tool (![]() ), click the firecracker icon on the pasteboard and choose Edit > Clear.
), click the firecracker icon on the pasteboard and choose Edit > Clear.
10. Choose File > Save.
Creating and applying table and cell styles
To quickly and consistently apply formatting to tables, you can create table styles and cell styles. A table style applies to the entire table, whereas cell styles can be applied to selected cells, rows, and columns. Here, you will create a table style and a cell style so the formatting can be quickly applied to other types of order forms.
Creating table and cell styles
In this exercise, you will create a table style for the basic table formatting and a cell style for the header rows. Rather than specify formatting in the styles, you will simply create styles based on the formatting of the table.
1. Using the Type tool (![]() ), click anywhere in the table.
), click anywhere in the table.
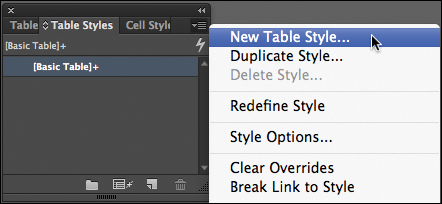
2. Choose Window > Styles > Table Styles.
3. In the Table Styles panel menu, choose New Table Style.

4. Name the style Menu Table in the Style Name box. Click Table Setup in the list at left to see that the Table Border options are set according to the selected table.

5. Click OK. The new style appears in the Table Styles panel.
6. With the Type tool, click anywhere in the header row.
7. Choose Window > Styles > Cell Styles.
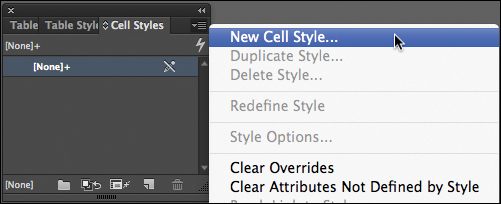
8. In the Cell Styles panel menu, choose New Cell Style.

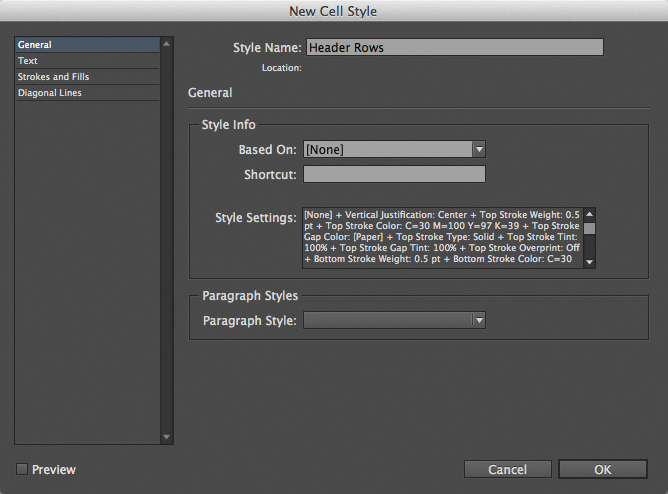
9. Name the style Header Rows in the Style Name box.
You will now specify a different paragraph style for the text in cells with the Header Rows style applied.
10. From the Paragraph Style menu, select Table Header. This is the paragraph style already applied to the text in the header rows.

11. Click OK. The new style appears in the Cell Styles panel.
12. Choose File > Save.
Applying table and cell styles
Now, you will apply the styles to the table. To make global changes to table formatting later, you can simply edit the table or cell styles.
1. Using the Type tool (![]() ), click anywhere in the table.
), click anywhere in the table.
2. Click the Menu Table style in the Table Styles panel.
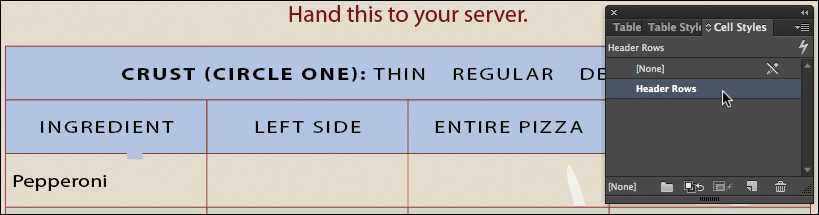
3. Using the Type tool, drag to select the header rows (the first two rows) of the table.
4. Click the Header Rows style in the Cell Styles panel.

5. Deselect all, choose View > Fit Page In Window, and choose File > Save.
As a final step, you’ll preview the order form in its current state. You can add ingredients and other items to this table later.
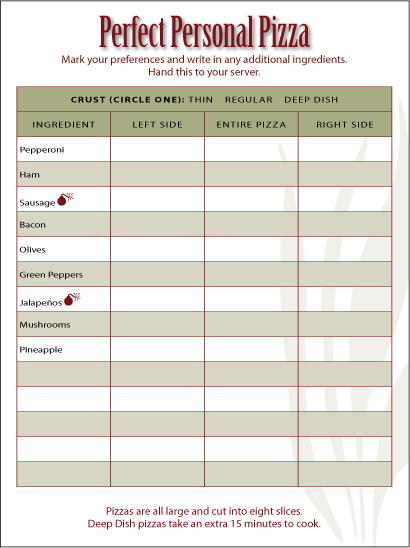
6. At the bottom of the Tools panel, click Preview to view the final table.

Congratulations! You have now completed this lesson.
Exploring on your own
Now that you’re skilled in the basics of working with tables in InDesign, you can experiment with other techniques for building tables.
1. First, create a new document. The page size and other specifications do not matter. To create a new table, drag the Type tool (![]() ) to create a text frame. Then choose Table > Insert Table and enter the number of rows and columns you want in your table.
) to create a text frame. Then choose Table > Insert Table and enter the number of rows and columns you want in your table.
2. To enter information in your table, make sure that the insertion point is in the first cell and then type. Use the arrow keys on the keyboard to navigate among the cells.
3. To add a new column by dragging, position the Type tool over the right edge of one of the columns in your table so that the pointer becomes a double-arrow icon (![]() ) and begin dragging to the right. Hold down Alt (Windows) or Option (Mac OS) and drag a short distance to the right, perhaps half an inch or so. When you release the mouse button, a new column appears. (The column has the same width as the distance you dragged.)
) and begin dragging to the right. Hold down Alt (Windows) or Option (Mac OS) and drag a short distance to the right, perhaps half an inch or so. When you release the mouse button, a new column appears. (The column has the same width as the distance you dragged.)
4. To convert the table to text, choose Table > Convert Table To Text. Tabs can separate what were previously columns, and paragraph breaks can separate rows. You can also modify these options. Similarly, you can convert tabbed text to a table by selecting the text and choosing Table > Convert Text To Table.
5. To rotate text within a cell, click with the Type tool to place an insertion point in a cell. Choose Window > Type & Tables > Table. In the Table panel, select the Rotate Text 270° (![]() ) option. Then type the text you want in this cell.
) option. Then type the text you want in this cell.
Review questions
1. What are the advantages of using tables rather than just typing text and using tabs to separate the columns?
2. When might you get an overset cell?
3. What tool is used most frequently when you work with tables?
Review answers
1. Tables give you much more flexibility and are far easier to format. In a table, text can wrap within a cell, so you don’t have to add extra lines to accommodate cells that contain a lot of text. Also, you can assign styles to selected cells, rows, and columns—including character styles and even paragraph styles—because each cell functions like a separate text frame.
2. Overset cells occur when the contents don’t fit inside the cell’s current dimensions. This overset might occur if you have defined the exact height of a row and inserted too much text or rotated the text. Otherwise, when you place text in the cell, the text wraps within the cell, which then expands vertically to accommodate the text. When you place a graphic in a cell that does not have a fixed row height, the cell expands vertically but not horizontally, so the column keeps its original width.
3. The Type tool must be selected to work with a table. You can use other tools to work with the graphics within table cells, but to work with the table itself, such as selecting rows or columns, inserting text or graphics, adjusting table dimensions, and so forth, you use the Type tool.