5. Including Images and Media
In This Chapter
Inserting Images from the Assets Panel
Adding Edge Animate Compositions
Adding QuickTime and Other Media
Image and media files convey much of the message of your website. You may even get most of your message across with video and animation, although most sites use images to supplement the text.
Some websites suffer from graphic overkill. There’s a balancing act between using graphics to enhance the message and using images to bludgeon visitors into submission. Think of sites that use images of green text on a red background, for instance, or sites that are so proud of their “fabulous” graphic look that they relegate text to microscopic type.
Dreamweaver has many ways to place and modify images, as well as to control how text wraps around images. The program does a great job of adding dynamic media to your pages, such as QuickTime and HTML5 audio and video as well as animations from Adobe Flash and Adobe Edge Animate. In this chapter, we’ll cover how you can use Dreamweaver to add graphics and media files to your webpages. You’ll get to use your talents to add images to express and enhance your site’s message.
Adding Images
Dreamweaver can place images on your webpage that come from your local hard disk or that are already on your website. By default, Dreamweaver prompts you to add alternate text to the image, which is text that is read aloud by screen reader software used by the visually disabled. If you have existing images on your pages that don’t have alternate text, it’s easy to add. You can, of course, easily delete images from your page.
To add an image to your page
1. Click to place the insertion point in the document where you want the image to appear.
2. In the Common category of the Insert panel, click the Images: Image button ![]() .
.

![]() Begin inserting an image by clicking the Images: Image button in the Insert panel.
Begin inserting an image by clicking the Images: Image button in the Insert panel.
The Images: Image button is actually a pop-up menu that allows you to add a variety of image types. We’ll be talking about these different types later in this chapter.
or
Choose Insert > Image > Image, or press Ctrl-Alt-I (Cmd-Opt-I).
or
Drag the icon of an image file from the Windows or OS X desktop into your document. If you choose this method, skip to step 6.
The Select Image Source dialog appears ![]() .
.

![]() Navigate to the image you want in the Select Image Source dialog.
Navigate to the image you want in the Select Image Source dialog.
By default, the dialog will be set to the images folder of your local site folder.
3. In the dialog, navigate to and select the file that you want to insert.
A preview of the image appears in the Select Image Source dialog, with information below the image including the image’s size in pixels, its graphic format, its file size, and the estimated time for the file to download (based on the Connection Speed pop-up menu in the Window Sizes category of Dreamweaver’s Preferences).
4. Click OK (Open).
If you have not already saved the document, and the Relative to pop-up menu in ![]() is set to Document rather than Site Root, Dreamweaver displays an alert letting you know that it can’t use a document-relative path, and that it will use an absolute file reference until you save the file
is set to Document rather than Site Root, Dreamweaver displays an alert letting you know that it can’t use a document-relative path, and that it will use an absolute file reference until you save the file ![]() .
.

![]() Dreamweaver lets you know that it will use an absolute file reference rather than a relative reference to the image file until you save the document.
Dreamweaver lets you know that it will use an absolute file reference rather than a relative reference to the image file until you save the document.
5. Click OK to dismiss the alert.
The Image Tag Accessibility Attributes dialog appears ![]() . This is the dialog you use to add alternate text.
. This is the dialog you use to add alternate text.

![]() Enter alternate text for use by screen reader software used by the visually disabled.
Enter alternate text for use by screen reader software used by the visually disabled.
6. In the Alternate text box, type the alternate text you want to use for the image.
7. (Optional) In the Long description text box, add a URL that leads to a page with a detailed description of the image.
8. Click OK.
The image appears on your page ![]() .
.

![]() The image appears in the document.
The image appears in the document.
Tip
In some browsers, an image’s alternate text appears when you hover the mouse pointer over the image on the page.
Tip
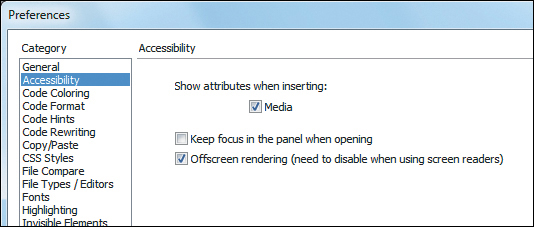
The Image Tag Accessibility Attributes dialog only appears if the option for Media has been set in the Accessibility category of the Preferences dialog ![]() . Because using alternate text is one of the commonly accepted web best practices, the option is turned on by default. If you don’t want Dreamweaver to prompt you for alternate text every time you insert an image, deselect the Media check box in Preferences.
. Because using alternate text is one of the commonly accepted web best practices, the option is turned on by default. If you don’t want Dreamweaver to prompt you for alternate text every time you insert an image, deselect the Media check box in Preferences.

![]() You can set Accessibility settings in Dreamweaver’s Preferences dialog.
You can set Accessibility settings in Dreamweaver’s Preferences dialog.
Tip
If you click Cancel in the Image Tag Accessibility Attributes dialog, the image appears on your page without alternate text. You can always add alternate text later using the Property inspector.
To add alternate text to an existing image on your page
1. Click an image to select it.
2. In the Alt text box in the Property inspector ![]() , type the alternate text, and then press Enter (Return).
, type the alternate text, and then press Enter (Return).

![]() You can also add alternate text in the Alt field of the Property inspector.
You can also add alternate text in the Alt field of the Property inspector.
Dreamweaver adds the alternate text to the image.
To delete an image
1. Click an image to select it.
2. Press Backspace (Delete).
The image disappears from the page.
Tip
You can cut, copy, or paste images as you would with text.
Inserting Images from the Assets Panel
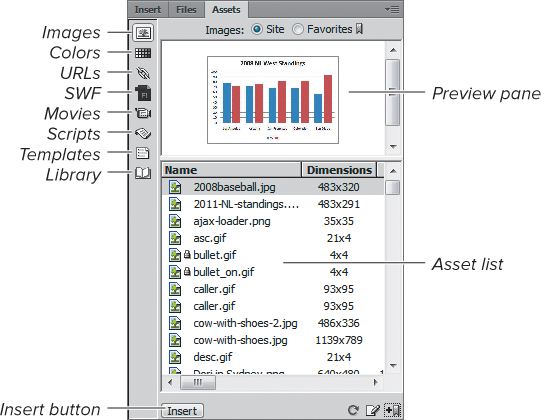
Any images that you’ve used on your site will be listed in the Assets panel. By default, the Assets panel isn’t visible in Dreamweaver CC, but you can make it appear by choosing Windows > Assets; then drag it to the same panel group as the File panel. The Assets panel has buttons running down its left side that show you different asset categories ![]() . The first of these categories is Images. When you click the Images button in the panel, you get a list of all of the images in your site. Clicking an item in the list shows you a preview of the image in the Assets panel’s preview pane, allowing you to easily browse through the images. You can browse any of the other asset categories in the same fashion.
. The first of these categories is Images. When you click the Images button in the panel, you get a list of all of the images in your site. Clicking an item in the list shows you a preview of the image in the Assets panel’s preview pane, allowing you to easily browse through the images. You can browse any of the other asset categories in the same fashion.

![]() Choose the image that you want to work with in the Assets panel.
Choose the image that you want to work with in the Assets panel.
To insert an image from the Assets panel
1. Click in your document to set the insertion point where you want the image to appear.
2. If it’s not already showing, click the tab for the Assets panel, or choose Window > Assets.
3. Click the Site radio button at the top of the Assets panel.
The images in your site appear in the asset list.
4. Click the image you want to insert.
A preview of the image appears in the Assets panel’s preview pane.
5. Click the Insert button at the bottom of the Assets panel.
or
Drag the image from the asset list into the document.
or
Right-click the image you want in the asset list, and then choose Insert from the context menu.
The image appears in your document.
Setting Image Properties
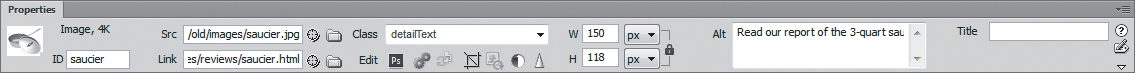
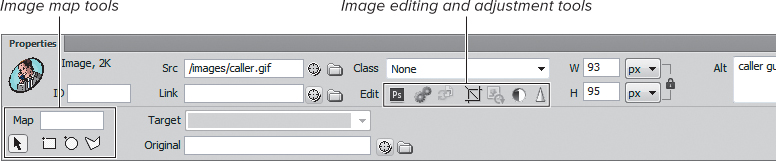
There are several properties that you can set for images using the Property inspector ![]() :
:

![]() You can make a variety of adjustments to an image in the Property inspector.
You can make a variety of adjustments to an image in the Property inspector.
![]() ID lets you name the image. This name is used to refer to the image in scripts, and you must enter a name for scripts to be able to manipulate the image, as you might want to do for a rollover. You cannot use spaces or punctuation in an image name. Instead of spaces, we suggest you use the underscore character (_).
ID lets you name the image. This name is used to refer to the image in scripts, and you must enter a name for scripts to be able to manipulate the image, as you might want to do for a rollover. You cannot use spaces or punctuation in an image name. Instead of spaces, we suggest you use the underscore character (_).
![]() Src (for Source) shows the path to the image file on your site.
Src (for Source) shows the path to the image file on your site.
![]() Link shows the destination if the image has a link to a URL.
Link shows the destination if the image has a link to a URL.
![]() Class shows the CSS class, if any, that has been applied to the image.
Class shows the CSS class, if any, that has been applied to the image.
![]() Edit includes buttons that allow you to edit the image in an external editor, change image settings (including image file format), and update Smart Objects (more about Smart Objects later in this chapter).
Edit includes buttons that allow you to edit the image in an external editor, change image settings (including image file format), and update Smart Objects (more about Smart Objects later in this chapter).
![]() Crop, Resample, Brightness and Contrast, and Sharpen are tools that allow you to make adjustments to the image.
Crop, Resample, Brightness and Contrast, and Sharpen are tools that allow you to make adjustments to the image.
![]() W is the width of the image, expressed in pixels or as a percentage of the image size.
W is the width of the image, expressed in pixels or as a percentage of the image size.
![]() H is the height of the image, expressed in pixels or as a percentage of the image size.
H is the height of the image, expressed in pixels or as a percentage of the image size.
![]() Alt shows the alternate text for the image.
Alt shows the alternate text for the image.
![]() Title provides additional information related to the image element when a user places their mouse over the element; the information usually appears in the browser as a tool tip.
Title provides additional information related to the image element when a user places their mouse over the element; the information usually appears in the browser as a tool tip.
![]() Map is a field and four tools that allow you to name and add an image map to the image. See “Creating Image Maps” in Chapter 6 for more information.
Map is a field and four tools that allow you to name and add an image map to the image. See “Creating Image Maps” in Chapter 6 for more information.
![]() Target specifies the frame or window in which the destination of a link should load. The pop-up menu next to the Target field shows the names of all the frames in the current frameset. There are also five other target possibilities: The _blank target loads the linked file into a new browser window. The _new target acts like _blank the first time it’s used, but after that, each time a link using the _new target is clicked, it will reuse the same “new” window; we think that _new is confusing, and we don’t recommend its use. The _parent target loads the linked file into the parent frameset, the window of the frame that contains the link, or the full browser window. The _self target loads the linked file into the same frame or window as the link. This is the default choice. The _top target loads the linked file into the full browser window and removes all frames.
Target specifies the frame or window in which the destination of a link should load. The pop-up menu next to the Target field shows the names of all the frames in the current frameset. There are also five other target possibilities: The _blank target loads the linked file into a new browser window. The _new target acts like _blank the first time it’s used, but after that, each time a link using the _new target is clicked, it will reuse the same “new” window; we think that _new is confusing, and we don’t recommend its use. The _parent target loads the linked file into the parent frameset, the window of the frame that contains the link, or the full browser window. The _self target loads the linked file into the same frame or window as the link. This is the default choice. The _top target loads the linked file into the full browser window and removes all frames.
![]() Original shows the location of the original file (usually a Photoshop file) that is the basis of the selected image. This field shows the path to the source of a Smart Object.
Original shows the location of the original file (usually a Photoshop file) that is the basis of the selected image. This field shows the path to the source of a Smart Object.
To set image properties
1. Click to select the image to which you want to apply one or more properties.
2. In the Property inspector, apply the property you want.
The property is immediately applied.
Tip
If you don’t want to apply an interactive effect (like a rollover) to an image, or manipulate its display with CSS, you can leave its ID field blank.
Tip
If you want to add a border around an image, you can do so using the CSS border properties. Previous versions of Dreamweaver let you set borders in the Property inspector using HTML, but Dreamweaver CS6 removed that ability in the interests of standards compliance. You’ll have more control over the kind and color of the border with a CSS rule. See Chapter 7 for more information.
Editing Images
When you’re working with images on your site, you’ll often want to tweak them to improve their looks. You could do so using an external image editing program, such as Adobe Photoshop or Adobe Fireworks, but it’s more convenient to work right in Dreamweaver for simple changes. For extensive modifications, you’ll still need an external image editor, however.
The Property inspector gives you seven buttons that allow you to edit an image ![]() . Two of the buttons, Edit and Update from Original, hand the image off to Photoshop or another editor for editing and update the Dreamweaver image when the original Photoshop image changes. We cover using these buttons in “Working with Photoshop,” later in this chapter.
. Two of the buttons, Edit and Update from Original, hand the image off to Photoshop or another editor for editing and update the Dreamweaver image when the original Photoshop image changes. We cover using these buttons in “Working with Photoshop,” later in this chapter.

![]() The Property inspector gives you access to a variety of image editing tools.
The Property inspector gives you access to a variety of image editing tools.
Edit Image Settings lets you change the file format and optimization of the image. We’ll cover this in more detail in “Optimizing Images,” later in this chapter.
The other four buttons let you make quick image adjustments right in Dreamweaver. They are Crop, which lets you trim away portions of an image; Resample, which adds or subtracts pixels from an image that has been resized (this reduces the image size for better download performance); Brightness/Contrast, which allows you to correct images that are too dark or too light; and Sharpen, which changes the contrast of the edges inside an image, making it appear to be more in focus.
Tip
If you select an image and the image editing tools are grayed out, it’s probably because you enabled Check In/Check Out for your site, and you need to check out the file for editing. For more about Check In/Check Out, see Chapter 18.
Tip
To halt the editing process after you begin it and leave the image unchanged, press the Esc key.
2. In the Property inspector, click the Crop button.
or
Choose Modify > Image > Crop.
3. Dreamweaver puts up an alert dialog letting you know that the changes you will be making to the image are permanent, but that you can still use Undo to back out the changes. Click OK.
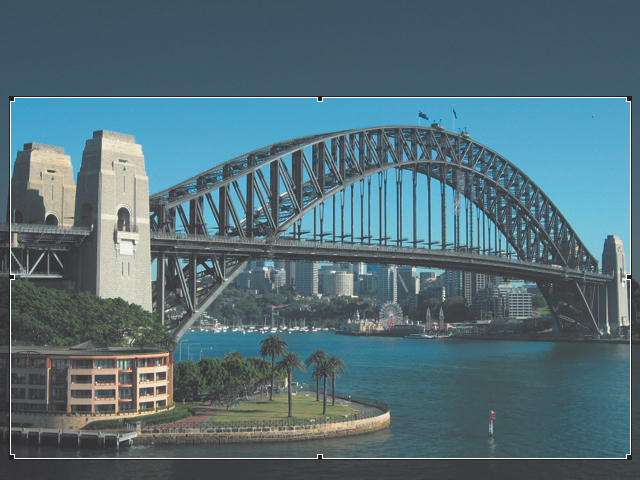
A crop selection box with eight resize handles appears within the image. Parts of the image outside of the crop selection box are dimmed ![]() .
.

![]() The part of the image outside the selection rectangle will be cropped out.
The part of the image outside the selection rectangle will be cropped out.
4. Drag the crop selection box to move it around the image, and resize the box by dragging any of its selection handles, until you have the portion of the image you want to keep inside the box.
5. To complete the crop, press Enter (Return).
or
Double-click inside the crop selection box.
Dreamweaver trims the image.
2. Using the image’s resize handles, make the image larger or smaller.
or
Use the W and H text boxes in the Property inspector to resize the image numerically.
The image resizes, and the Resample button in the Property inspector becomes available for use. In the Property inspector, two new buttons appear next to the W and H text boxes: Reset to Original Size and Commit Image Size ![]() .
.

![]() Click the Commit Image Size button to accept the new image size.
Click the Commit Image Size button to accept the new image size.
3. Click the Commit Image Size button.
4. In the Property inspector, click the Resample button.
or
Choose Modify > Image > Resample.
Dreamweaver resamples the image. On many images, the effect is quite subtle.
To adjust the brightness and contrast of an image
1. Select the image that you want to adjust.
2. In the Property inspector, click the Brightness/Contrast button.
or
Choose Modify > Image > Brightness/Contrast.
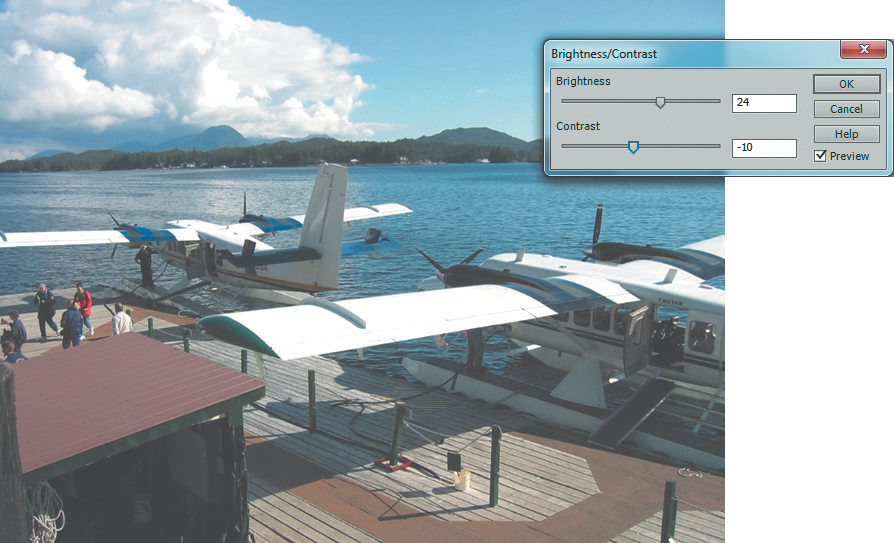
The Brightness/Contrast dialog appears ![]() .
.

![]() Drag the sliders in the Brightness/Contrast dialog to change the intensity of the image.
Drag the sliders in the Brightness/Contrast dialog to change the intensity of the image.
3. If it isn’t already selected, select the Preview check box.
This makes adjusting the image a little slower, but it allows you to see the effects of your changes on the image as you make them.
4. Move the Brightness and Contrast sliders until the picture looks the way you want it.
or
Enter a numeric value in the text boxes next to Brightness and Contrast. The sliders begin in the middle of the range, and the acceptable range for each slider is from –100 to 100.
5. Click OK.
To sharpen an image
1. Select the image that you want to sharpen.
2. In the Property inspector, click the Sharpen button.
or
Choose Modify > Image > Sharpen.
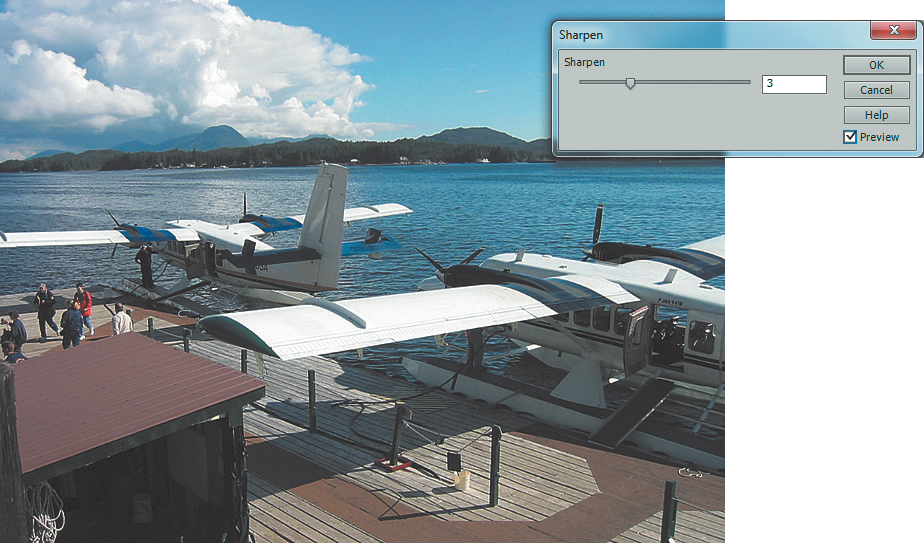
The Sharpen dialog appears ![]() .
.

![]() Sharpening an image often brings out important detail that isn’t as noticeable in the unsharpened image.
Sharpening an image often brings out important detail that isn’t as noticeable in the unsharpened image.
3. If it isn’t already selected, select the Preview check box.
This makes sharpening the image a bit slower, but it allows you to see the effects of your changes on the image as you make them.
4. Move the Sharpen slider until the picture looks the way you want it.
or
Enter a numeric value in the text box next to Sharpen. The slider begins at zero and goes to 10.
5. Click OK.
Tip
Use a light hand when using the Sharpen tool. Oversharpening an image often makes it look unnatural, with edges in the picture that look too prominent or even oddly outlined ![]() .
.


![]() Oversharpening an image (bottom) can make items in the image look weird.
Oversharpening an image (bottom) can make items in the image look weird.
Optimizing Images
You can optimize images that are in a Dreamweaver document. Optimization means that you can change the image from one format to another (for example, from PNG to JPEG), change the quality setting, and more.
To optimize an image
1. Select the image you want to optimize.
2. In the Property inspector, click the Edit Image Settings button (see ![]() in “Editing Images”).
in “Editing Images”).
or
Choose Modify > Image > Optimize.
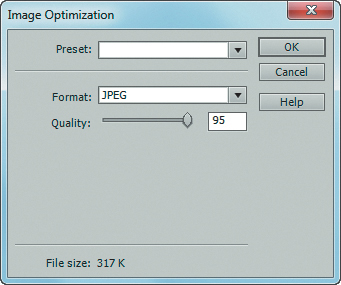
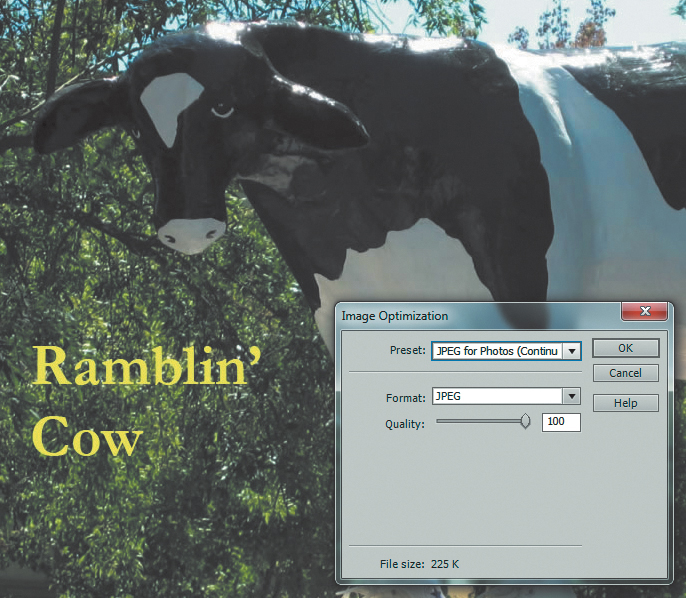
The Image Optimization dialog appears ![]() . The dialog has two pop-up menus (Preset and Format) and a settings area below Format.
. The dialog has two pop-up menus (Preset and Format) and a settings area below Format.

![]() You can make a variety of changes in the Image Optimization dialog, including changing the graphics format.
You can make a variety of changes in the Image Optimization dialog, including changing the graphics format.
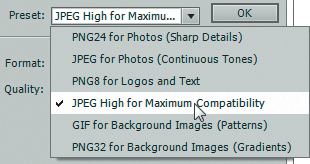
The Preset pop-up menu ![]() lets you pick from six different PNG, GIF, and JPEG presets. By default, this menu is set to no value.
lets you pick from six different PNG, GIF, and JPEG presets. By default, this menu is set to no value.

![]() Use the Preset pop-up menu to apply formats for the image. Each choice includes a bit of information to help you choose the correct format.
Use the Preset pop-up menu to apply formats for the image. Each choice includes a bit of information to help you choose the correct format.
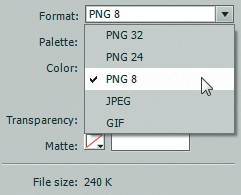
You can use the Format pop-up menu ![]() to change the file format to PNG, JPEG, or GIF. Depending on the format you choose, the dialog will change to show the appropriate settings used to modify the parameters of the selected format.
to change the file format to PNG, JPEG, or GIF. Depending on the format you choose, the dialog will change to show the appropriate settings used to modify the parameters of the selected format.

![]() The Format pop-up menu lets you pick the image’s file format and gives you settings to make further adjustments.
The Format pop-up menu lets you pick the image’s file format and gives you settings to make further adjustments.
3. Make your choices from the Preset and Format pop-up menus.
As you make your choices, the File size figure at the bottom of the dialog updates.
4. Click OK.
The image is saved and updated.
Tip
Keep a close eye on the File size display as you experiment with changes; with some presets, such as PNG 24, you can easily end up making the file size significantly larger, which is usually not what you want.
Working with Photoshop
Dreamweaver has built-in integration with Adobe Photoshop. There are two methods of moving Photoshop images into your Dreamweaver document. In the first, you begin in Photoshop by opening an image and copying all or a portion of the image (a portion can be a selected part of the image, or one or more image layers). Then you switch to Dreamweaver and paste. Dreamweaver asks you how you want to save your image, and then places it on your webpage. You can choose the graphic format you want as the object is placed on the webpage.
In the second method, you can choose a Photoshop file in the Select Image Source dialog and then place it into Dreamweaver. It is copied and placed into Dreamweaver in JPEG, GIF, or PNG format as a Smart Object, which maintains a link to the original Photoshop .psd file. When the .psd file is updated and saved, Dreamweaver recognizes the changes and offers to update the copy in the Dreamweaver document. Dreamweaver also remembers the path to the Photoshop source file and allows you to reopen it for modifications in Photoshop.
The benefit of the Smart Object approach is that you can have a single .psd file that is used in many different pages of your site. When you update the Photoshop file, you can update any Smart Objects based on that file throughout your site at once.
To copy and paste Photoshop images into Dreamweaver
1. In Photoshop, open the image you want to bring into Dreamweaver.
2. Select the image or part of the image you want to copy.
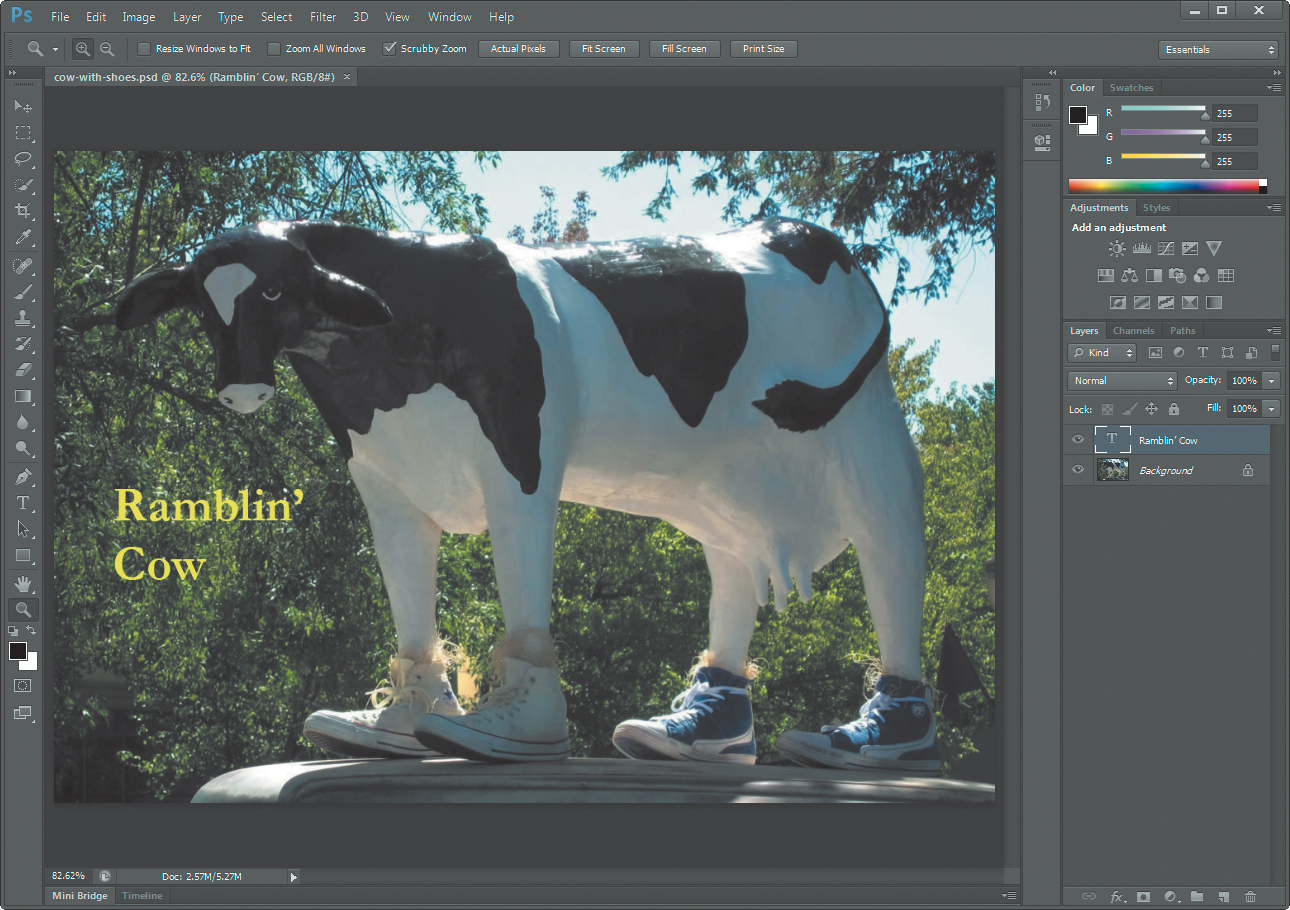
You can select one or more layers in your document, or use one of Photoshop’s many other selection tools ![]() .
.

![]() In Photoshop, the background layer and the text layer have been selected in the Layers panel.
In Photoshop, the background layer and the text layer have been selected in the Layers panel.
3. If you made a selection from a single layer, choose Edit > Copy.
or
If you selected multiple layers, choose Edit > Copy Merged.
4. Switch to Dreamweaver.
The image appears on the page full size, along with the Image Optimization dialog ![]() .
.

![]() When the image appears in Dreamweaver, you can see that the image contains both the text and background layers from the Photoshop image. You can also make adjustments to the image optimization settings.
When the image appears in Dreamweaver, you can see that the image contains both the text and background layers from the Photoshop image. You can also make adjustments to the image optimization settings.
6. Make any adjustments you want in the Image Optimization dialog:
Using the Preset and Format pop-up menus, you can change the format of the saved image to GIF, JPEG, or PNG and make adjustments specific to each file type. For example, if you choose GIF format, you can set one of the colors in the image to be transparent.
7. Click OK.
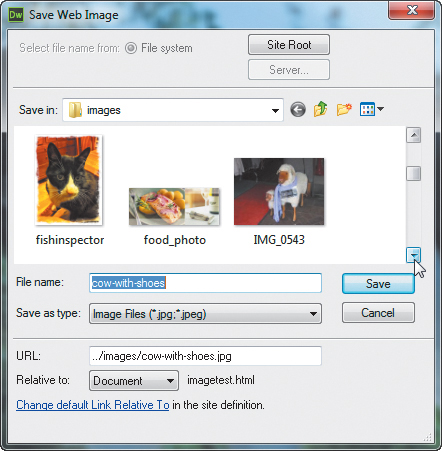
The Save Web Image dialog appears ![]() .
.

![]() Give the image a name, and save it in your images directory.
Give the image a name, and save it in your images directory.
8. Give the image a name, and navigate to where you want to save it (usually inside your site’s images folder).
Remember that you can’t use spaces in names for images for the web, and that the only other characters you should use besides letters and numbers are the hyphen and underscore.
9. Click Save.
The image from Photoshop appears on your webpage.
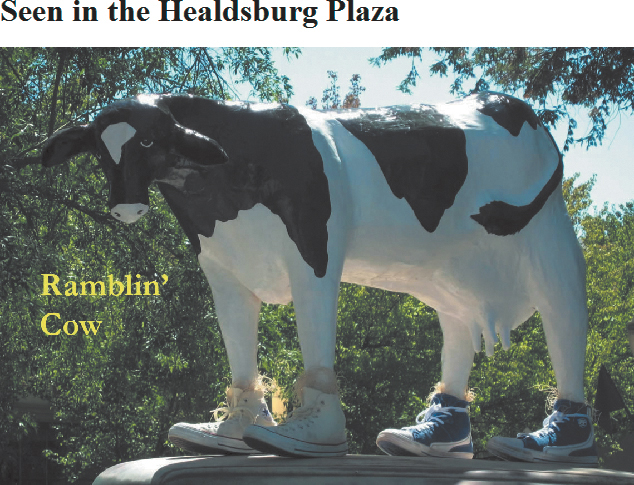
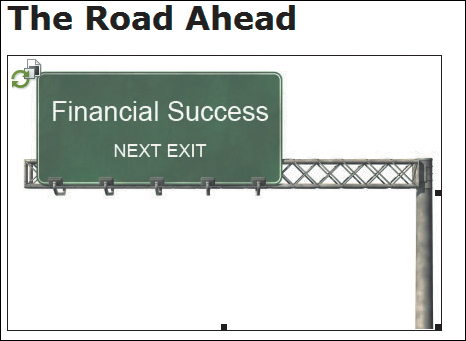
10. Use the image editing tools to adjust the image, if needed, to get the final appearance in your layout ![]() . For example, you will almost always want to resize and resample the image to fit your web layout, if you haven’t already done so in your image editor.
. For example, you will almost always want to resize and resample the image to fit your web layout, if you haven’t already done so in your image editor.

![]() After resizing and resampling, here is the image in the finished layout.
After resizing and resampling, here is the image in the finished layout.
Tip
When images are placed and saved in Dreamweaver, they are flattened and lose their layers. If you want to maintain layers, use the Smart Object method to maintain a link to the original .psd.
Tip
Information about the image, such as the optimization settings and the location of the original .psd source file, is saved in a Design Note regardless of whether you have enabled Design Notes for your site.
To edit copy-and-pasted images using Photoshop
1. Select the image in Dreamweaver.
2. Ctrl-double-click (Cmd-double-click) the image.
or
Click the Edit button in the Property inspector (see ![]() in “Editing Images”).
in “Editing Images”).
Dreamweaver opens the source file in Photoshop.
3. Make your changes to the image in Photoshop, and save the file.
4. Select all or part of the image and choose Edit > Copy, or if you selected multiple layers, choose Edit > Copy Merged.
5. Switch to Dreamweaver.
6. Paste the image over the image in the webpage. Dreamweaver optimizes the .psd image on the clipboard using the original optimization settings and then replaces the image on the page with the updated version.
To place a Photoshop image as a Smart Object
1. Click to place the insertion point in the document where you want the image to appear.
2. In the Common category of the Insert panel, click the Images button (see ![]() in “Adding Images”).
in “Adding Images”).
or
Choose Insert > Image, or press Ctrl-Alt-I (Cmd-Opt-I).
The Select Image Source dialog appears (see ![]() in “Adding Images”).
in “Adding Images”).
3. In the dialog, navigate to and select the Photoshop file that you want to insert.
With Photoshop files, you don’t get the usual preview of the image in the Select Image Source dialog.
4. Click OK (Open).
5. The Image Optimization dialog appears ![]() .
.
6. Using the Preset and Format pop-up menus, select the file format you want to use, and tweak the settings for that format, if needed.
7. Click OK.
The Save Web Image dialog appears ![]() .
.
8. Give the image a name, and navigate to where you want to save it.
9. Click Save.
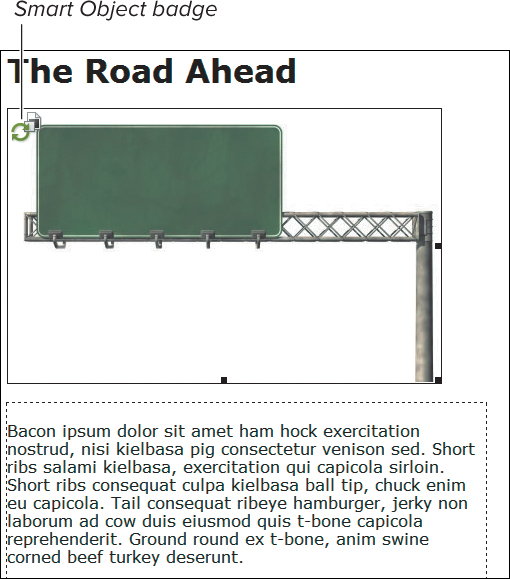
The image from Photoshop appears on your webpage, with a difference: It has a badge in the upper-left corner, showing that it is a Smart Object ![]() .
.

![]() The road sign has the Smart Object badge in its upper-left corner.
The road sign has the Smart Object badge in its upper-left corner.
If the Smart Object needs updating, the badge will change, with the bottom arrow turning red, indicating that the copy of the image in the Dreamweaver document is out of sync with the original Photoshop file ![]() .
.

![]() The bottom arrow in this Smart Object badge has turned red, indicating that the image is out of sync with the original Photoshop file.
The bottom arrow in this Smart Object badge has turned red, indicating that the image is out of sync with the original Photoshop file.
2. Click the Update from Original button in the Property inspector (see ![]() in “Editing Images”).
in “Editing Images”).
or
Right-click the image and choose Update from Original from the context menu.
The image updates to show the changes in the Photoshop document ![]() , and the Smart Object badge shows that it is in sync.
, and the Smart Object badge shows that it is in sync.

![]() After updating, the image shows the changes that had been made to the Photoshop file.
After updating, the image shows the changes that had been made to the Photoshop file.
Tip
The Smart Object badge appears only in Dreamweaver, not on your published webpages.
Tip
You can have multiple Smart Objects on a single page (perhaps in different sizes, or cropped differently) that all link to the same Photoshop file. You can update each Smart Object independently.
Tip
You can update Smart Objects in the Assets panel by right-clicking them and choosing Update from Original from the context menu. The great thing about this method is that if you have used the Smart Object on multiple webpages, the image is updated on all pages without you needing to open them.
Adding a Background Image
Most pages use a solid color or no color as their background, but sometimes you may want to use an image as the background of your page. This image will underlie all of the text and other images on your page. Though background images are a bit of a dated look, they can still be used on modern pages if you use them well.
Dreamweaver creates background images by creating a CSS rule to redefine the <body> tag. You can do this by creating the rule manually (see Chapter 7 for details on how to do that), but it’s easier to use the Page Properties dialog.
To add a background image to your page
1. Open the page to which you want to add the background image.
2. In the Property inspector, click the Page Properties button.
or
Choose Modify > Page Properties, or press Ctrl-J (Cmd-J).
The Page Properties dialog appears ![]() .
.

![]() Use the Page Properties dialog to insert a background image.
Use the Page Properties dialog to insert a background image.
3. In the Appearance (CSS) category of the dialog, click the Browse button next to “Background image.”
The Select Image Source dialog appears.
4. Navigate to and select the image you want to use as the background image, and then click OK (Open).
5. From the Repeat pop-up menu in the Page Properties dialog, choose how you want the image to be repeated on the page (if it is smaller than the page):
![]() no-repeat places the image on the page just once, in the upper-left corner of the page.
no-repeat places the image on the page just once, in the upper-left corner of the page.
![]() repeat tiles the image across and down the page, filling the page.
repeat tiles the image across and down the page, filling the page.
![]() repeat-x tiles the image across the top of the page.
repeat-x tiles the image across the top of the page.
![]() repeat-y tiles the image down the left edge of the page.
repeat-y tiles the image down the left edge of the page.
6. To see how the image will appear on the page, click Apply.
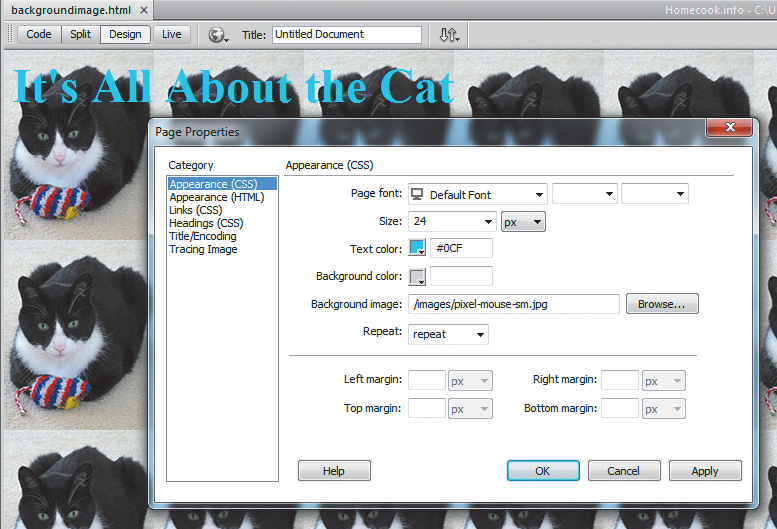
The background image appears on the page ![]() .
.

![]() The background image of our cat was repeated endlessly on this page by setting the Repeat field to “repeat.” Remember how we said that background images look dated and tacky if you’re not careful? This is what we meant.
The background image of our cat was repeated endlessly on this page by setting the Repeat field to “repeat.” Remember how we said that background images look dated and tacky if you’re not careful? This is what we meant.
7. Click OK.
Tip
Before CSS, designers set background images by adding a background attribute to the <body> tag. If you are asked to work on older sites, one of the renovations you should make is to remove this old attribute and replace it with a CSS rule.
Tip
Be careful when using tiled background images. As you can see from the figure that showcases our cat, it can make the page very hard to read.
Adding a Favicon
One of the little touches that will finish up your website is the addition of a favicon, that little icon that appears in the address bar of a browser when your site loads ![]() . A favicon is another way to underscore your site’s brand identification, and often represents the logo of the organization that runs the site. Favicons are only 16 by 16 pixels large, and all modern web browsers support them.
. A favicon is another way to underscore your site’s brand identification, and often represents the logo of the organization that runs the site. Favicons are only 16 by 16 pixels large, and all modern web browsers support them.
![]() Here are the favicons for four different sites, as seen in Mozilla Firefox.
Here are the favicons for four different sites, as seen in Mozilla Firefox.
Before you can add a favicon to the index page of your site, you’ll need to create one. There are dedicated favicon editing programs available for purchase, but we prefer to use one of the free online tools that convert graphic files into favicons, such as the ones at favicon.htmlkit.com/favicon/, www.favicon.cc, or tools.dynamicdrive.com/favicon/.
Once you have your favicon file, which should be named favicon.ico (see the last tip at the end of this section for more detail), you’ll add it to your site’s pages in Dreamweaver. You’ll do that with the <link> tag, which, while more often used for linking CSS style sheets, works fine for this purpose, too. These days, most browsers automatically load the favicon.ico file that is at the root of your domain and use it for your whole site; if you want the same favicon throughout your site, you can place it into your site root and actually skip the steps below. But you can also set favicons on a page-specific basis by specifying the path to the favicon you want to use on each page. These steps will show you how.
To add a favicon to your page
1. Obtain your favicon.ico file, and move it into your local site folder.
Because it’s an image, it makes sense to us to put the favicon file into the images folder, but you can put it anywhere you want in the local site folder.
2. Open the page to which you want to add the link to the favicon.
3. In the Document toolbar, click the Code button to enter Code view.
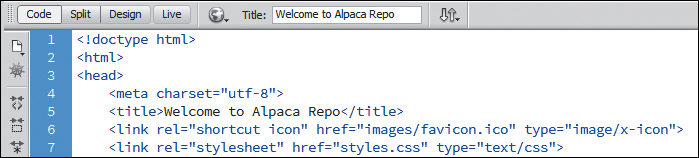
Code view appears ![]() .
.

![]() You’ll add the path to the favicon file in Code view.
You’ll add the path to the favicon file in Code view.
4. On the page, within the <head>...</head> tags, type the following:
<link rel="shortcut icon"
href="/images/favicon.ico"
type="image/x-icon"/>
You can customize the path and filename in the href if you want different favicons on different pages.
5. Save the page by choosing File > Save.
After you next synchronize your local site to the remote site, the favicon will show up when you load the page in a web browser.
Tip
Previous versions of Dreamweaver allowed setting favicons without going into Code view, but that ability was removed in Dreamweaver CC.
Tip
You must repeat the process of adding the link to the favicon on every page in your site. If your site uses templates, adding the link to a template file automatically adds it to all the pages based on that template. For more about using templates, see Chapter 16.
Tip
The favicon file should be named favicon.ico for the widest compatibility, though it isn’t strictly necessary with all browsers. As usual, Internet Explorer is the culprit. It requires the .ico format, while other browsers can use .gif, .png, or .jpg files.
Adding HTML5 Video and Audio
The promise of HTML5 support for video and audio files was that there would be a standard way in markup to provide multimedia content, without relying on proprietary browser plug-ins like Flash or QuickTime ![]() . Unfortunately, things haven’t quite worked out that way. What you need to know is that the various browser makers couldn’t agree on standard video and audio formats. The HTML5 markup is relatively simple, but to make sure that your video will be able to be seen by the largest variety of browsers, including mobile browsers, you need to prepare and host two or more formats of the same video file. To understand why, we need to learn a bit about media formats and their makeup.
. Unfortunately, things haven’t quite worked out that way. What you need to know is that the various browser makers couldn’t agree on standard video and audio formats. The HTML5 markup is relatively simple, but to make sure that your video will be able to be seen by the largest variety of browsers, including mobile browsers, you need to prepare and host two or more formats of the same video file. To understand why, we need to learn a bit about media formats and their makeup.

![]() HTML5 audio and video allows you to dispense with the need for plug-ins, but it comes with complexities of its own.
HTML5 audio and video allows you to dispense with the need for plug-ins, but it comes with complexities of its own.
Understanding containers
Media files consist of two parts. First, there is the container, which is what most of us think of when we think of a video or audio file. Inside the container file for a video file are one or more tracks; you can imagine that a video file might have a video track, two stereo audio tracks, and maybe one or more text tracks for subtitles. The container file specifies how the tracks are to be read and decoded.
There are many video container formats. The ones of most interest for the web are the following:
![]() Flash, still the most popular video format in use, is created by Adobe Flash and other Adobe tools. It usually has the .flv extension. We’ll talk about using Flash video in Dreamweaver in “Adding Flash and Shockwave,” later in this chapter. The Flash plug-in needs to be installed in the user’s browser to view Flash content. As a plug-in–based format, Flash is what HTML5 video is meant to eliminate. Recent versions of Flash files contain MPEG-4 video in the container. A related Flash file format is the Shockwave format, with the .swf extension.
Flash, still the most popular video format in use, is created by Adobe Flash and other Adobe tools. It usually has the .flv extension. We’ll talk about using Flash video in Dreamweaver in “Adding Flash and Shockwave,” later in this chapter. The Flash plug-in needs to be installed in the user’s browser to view Flash content. As a plug-in–based format, Flash is what HTML5 video is meant to eliminate. Recent versions of Flash files contain MPEG-4 video in the container. A related Flash file format is the Shockwave format, with the .swf extension.
![]() MPEG-4, usually with the .mp4 or .m4v extension. This is the next most popular format. Some browser makers, notably the Firefox team, have objected to adding MPEG-4 support because it is a patented format and requires licensing fees to use. In recent years, Microsoft and Apple have shouldered the burden of building MPEG-4 support into their operating systems, therefore removing the patent issue.
MPEG-4, usually with the .mp4 or .m4v extension. This is the next most popular format. Some browser makers, notably the Firefox team, have objected to adding MPEG-4 support because it is a patented format and requires licensing fees to use. In recent years, Microsoft and Apple have shouldered the burden of building MPEG-4 support into their operating systems, therefore removing the patent issue.
![]() WebM is an open standard sponsored by Google, and it uses the .webm extension. WebM is the primary HTML5 video target. Google is pushing WebM hard as the superior open solution, and it is slowly graining traction in the market.
WebM is an open standard sponsored by Google, and it uses the .webm extension. WebM is the primary HTML5 video target. Google is pushing WebM hard as the superior open solution, and it is slowly graining traction in the market.
![]() Ogg is an open standard that was developed in reaction to the MPEG-4 licensing problems, and it uses the .ogv or .ogg extension. It’s probably the least important format you need worry about, as it appears it is being increasingly supplanted by WebM.
Ogg is an open standard that was developed in reaction to the MPEG-4 licensing problems, and it uses the .ogv or .ogg extension. It’s probably the least important format you need worry about, as it appears it is being increasingly supplanted by WebM.
Tip
QuickTime (invented by Apple, and using the .mov extension), AVI (invented by Microsoft, and using .avi), and Matroska (.mkv) are other popular container formats you are likely to see on the web.
About codecs
A container file format needs something to contain, and the tracks we mentioned before are created using codecs. A codec is a method to COmpress and DECompress video and audio so that they take up less space on your computer.
There are many, many video and audio codecs. The video codecs we’re most interested in for web use are the following:
![]() H.264 is also known as MPEG-4 part 10 or MPEG-4 AVC. It’s a flexible codec that uses “profiles” to handle different bitrates and quality for different devices. For example, the Baseline profile provides low-bandwidth, smaller video for devices with weaker processors, such as mobile phones. The Main and High profiles are used for devices such as set-top boxes (Roku, AppleTV) and desktop and laptop computers. Many devices have a built-in chip that decodes and plays back H.264 video, resulting in better performance. H.264 is a patented format that needs to be licensed, though usually not by you; the makers of your video tools or operating systems have done so on your behalf. H.264 is the codec in widest use, and you should make sure you provide video using it.
H.264 is also known as MPEG-4 part 10 or MPEG-4 AVC. It’s a flexible codec that uses “profiles” to handle different bitrates and quality for different devices. For example, the Baseline profile provides low-bandwidth, smaller video for devices with weaker processors, such as mobile phones. The Main and High profiles are used for devices such as set-top boxes (Roku, AppleTV) and desktop and laptop computers. Many devices have a built-in chip that decodes and plays back H.264 video, resulting in better performance. H.264 is a patented format that needs to be licensed, though usually not by you; the makers of your video tools or operating systems have done so on your behalf. H.264 is the codec in widest use, and you should make sure you provide video using it.
H.264 video is supported by Safari or any OS X browser using QuickTime on all Apple devices; by Internet Explorer 9 and 10 on Windows; by Google Chrome on all platforms; by Firefox 21 and later on Windows 7 and Windows 8; and by the Flash 9 or later plug-in.
![]() VP8 is the video codec used by the WebM format. It’s a high-quality format, and is unencumbered by any royalty issues. It’s best supported by Google Chrome on all platforms, and by Firefox on all platforms.
VP8 is the video codec used by the WebM format. It’s a high-quality format, and is unencumbered by any royalty issues. It’s best supported by Google Chrome on all platforms, and by Firefox on all platforms.
![]() Theora is another open-source codec. It’s usually used in the Ogg container format. You’ll find support for it in Google Chrome and Firefox on all platforms.
Theora is another open-source codec. It’s usually used in the Ogg container format. You’ll find support for it in Google Chrome and Firefox on all platforms.
There are also audio codecs; the ones we need be concerned with are the following:
![]() MP3 is the most common audio format. It’s been around forever and is played by everything, either directly or via support from the operating system.
MP3 is the most common audio format. It’s been around forever and is played by everything, either directly or via support from the operating system.
![]() AAC is a format that provides better sound quality than MP3 at the same or lower bitrates. All music from the iTunes Store is AAC-encoded in an MP4 video container. It’s also supported by the Flash browser plug-in.
AAC is a format that provides better sound quality than MP3 at the same or lower bitrates. All music from the iTunes Store is AAC-encoded in an MP4 video container. It’s also supported by the Flash browser plug-in.
![]() Vorbis was developed by the open-source community in reaction to the patent issues that cover MP3 and AAC. It’s almost always found in an Ogg container file. It’s also the audio component of the WebM container.
Vorbis was developed by the open-source community in reaction to the patent issues that cover MP3 and AAC. It’s almost always found in an Ogg container file. It’s also the audio component of the WebM container.
As you can see, there are a bunch of competing containers and codecs, all jumping up and down and shouting, “Pick me! Pick me!” Standards geeks labored mightily to get browser makers to pick just one standard set of file formats. After trying to bridge the gap to no avail, the HTML5 specification for the <video> and <audio> tags are container and codec neutral. There is no single format that is standard for either media type. Worse, there is no single format that will play on all browsers and devices.
As a result, you typically have to supply multiple video files so the user can see your content in whatever browser they are using, with a fallback to Flash video, which can be used by the Flash plug-in for virtually all desktop browsers. So to serve a video file, for example, you might serve up an MPEG-4 file with a backup of WebM and a fallback to a Flash version.
The HTML5 <video> tag can contain links to multiple video files, and what will happen on the browser side is that the browser will play the first file that it can play.
We recommend you prepare the following video container files for use with HTML5 video:
1. WebM (using VP8 and Vorbis) is your primary file. It will play on Firefox, Chrome, Internet Explorer 9 or later, and Android devices.
2. MP4 (using H.264 and AAC) is your first fallback video. This file plays in Safari on OS X and on all iOS devices. It will also play on Chrome, Android, and Internet Explorer 9 or later.
3. Flash video in either .flv or .swf format is your final fallback, covering old browsers that have the Flash plug-in installed.
To insert HTML video or audio
1. In Design view, click to place the insertion point in the document where you want the media file to appear.
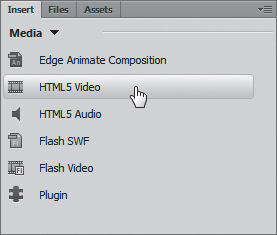
2. In the Media category of the Insert panel, click the HTML5 Video button ![]() .
.

![]() Click either the HTML5 Video or the HTML5 Audio button in the Media category of the Insert panel.
Click either the HTML5 Video or the HTML5 Audio button in the Media category of the Insert panel.
or
In the Media category of the Insert panel, click the HTML5 Audio button.
A placeholder icon appears in the document ![]() .
.

![]() In Design view, you see placeholder icons for the video and audio files.
In Design view, you see placeholder icons for the video and audio files.
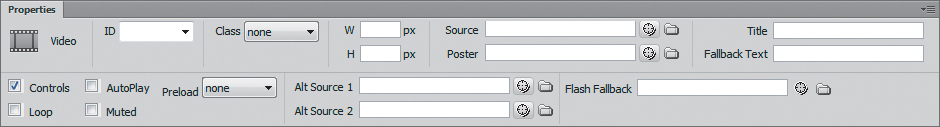
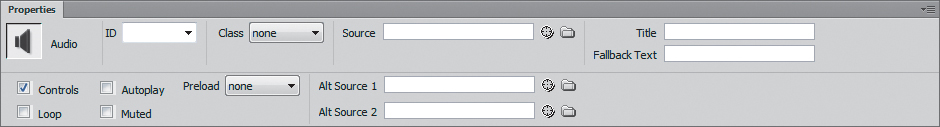
3. If it isn’t already selected, click the placeholder icon. The Property inspector shows the options for the media type ![]() .
.


![]() The Property inspector for video (top) and audio (bottom) files.
The Property inspector for video (top) and audio (bottom) files.
Some settings for both media types are common to images; see “Setting Image Properties,” earlier in this chapter, for explanations of ID, Class, W, H, and Title.
![]() Source is the primary source file. It will be listed first in the markup.
Source is the primary source file. It will be listed first in the markup.
![]() Poster (video only) links to a still image file (usually a JPEG or PNG) that appears when the page loads. It can be a still from the video, or anything you want. If you use it, the video placeholder will expand to the dimensions of the poster image.
Poster (video only) links to a still image file (usually a JPEG or PNG) that appears when the page loads. It can be a still from the video, or anything you want. If you use it, the video placeholder will expand to the dimensions of the poster image.
![]() Fallback Text is the text that will appear as a separate paragraph if the browser can’t play any of the media files.
Fallback Text is the text that will appear as a separate paragraph if the browser can’t play any of the media files.
![]() Controls makes a set of playback controls appear in the browser. Unless you are supplying your own set of controls with HTML, CSS, and JavaScript, you should select this check box.
Controls makes a set of playback controls appear in the browser. Unless you are supplying your own set of controls with HTML, CSS, and JavaScript, you should select this check box.
![]() Autoplay downloads the media file and begins playing it automatically. People hate this, and you should avoid it.
Autoplay downloads the media file and begins playing it automatically. People hate this, and you should avoid it.
![]() Loop restarts the media file as soon as it has finished playing.
Loop restarts the media file as soon as it has finished playing.
![]() Muted turns off the media file’s sound.
Muted turns off the media file’s sound.
![]() Preload has three settings. None does nothing. Auto starts the file downloading as soon as the page loads (but does not start playing it, unless Autoplay is selected), and Metadata downloads only the information about the media file.
Preload has three settings. None does nothing. Auto starts the file downloading as soon as the page loads (but does not start playing it, unless Autoplay is selected), and Metadata downloads only the information about the media file.
![]() Alt Source 1 is the first fallback file. It is optional but highly recommended.
Alt Source 1 is the first fallback file. It is optional but highly recommended.
![]() Alt Source 2 is the second fallback file. It is optional.
Alt Source 2 is the second fallback file. It is optional.
![]() Flash Fallback (video only) is the final fallback to a Flash file. It is optional but highly recommended.
Flash Fallback (video only) is the final fallback to a Flash file. It is optional but highly recommended.
4. In the Source field of the Property inspector, use the Point to File or Browse to File icons to choose the first media file.
If there are identically named files with different file extensions in the same directory, Dreamweaver will automatically add them to the Alt Source 1 and Alt Source 2 fields.
5. (Optional for video) In the Poster field of the Property inspector, use the Point to File or Browse to File icons to choose the poster file.
The placeholder icon changes to the dimensions of the poster file, and the W and H fields are automatically populated.
6. (Optional, but recommended) Enter a brief explanation of the media file in the Title and Fallback Text fields.
7. Select the Controls check box, unless you have an alternative set of controls.
8. (Optional) Select the other playback attributes and the Preload setting.
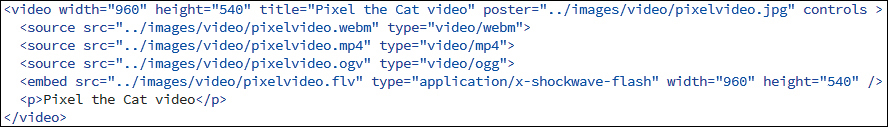
If you change to Code view, you can see the different video files listed in the markup ![]() .
.

![]() After you have made your settings in the Property inspector, you can see the source and fallback files in Code view.
After you have made your settings in the Property inspector, you can see the source and fallback files in Code view.
Tip
We recommend you always fill in the W and H fields, even if you don’t use a poster image. Use the dimensions of the video file, which you can find by selecting the file in Windows Explorer and looking at the details pane at the bottom of the window, or by selecting the file in the OS X Finder, choosing File > Get Info, and looking in the More Info section of the resulting window. On either platform, you’ll get the size of the video frame without controls, but it will be close enough and the video won’t be distorted.
Tip
In most cases, you don’t have to use fallback files for MP3 audio files. They are supported by all modern browsers, either directly in the browser or in the underlying operating system.
Tip
Even if you obnoxiously turn Autoplay on, it won’t work on iOS devices. Mobile Safari protects users from the cost of inadvertently downloading media files over cellular networks by disabling autoplay. The user must explicitly initiate playback.
Tip
Because video is never played on iOS until the user plays it, it’s especially important to supply a poster image, which will be displayed where the video will play.
Adding Edge Animate Compositions
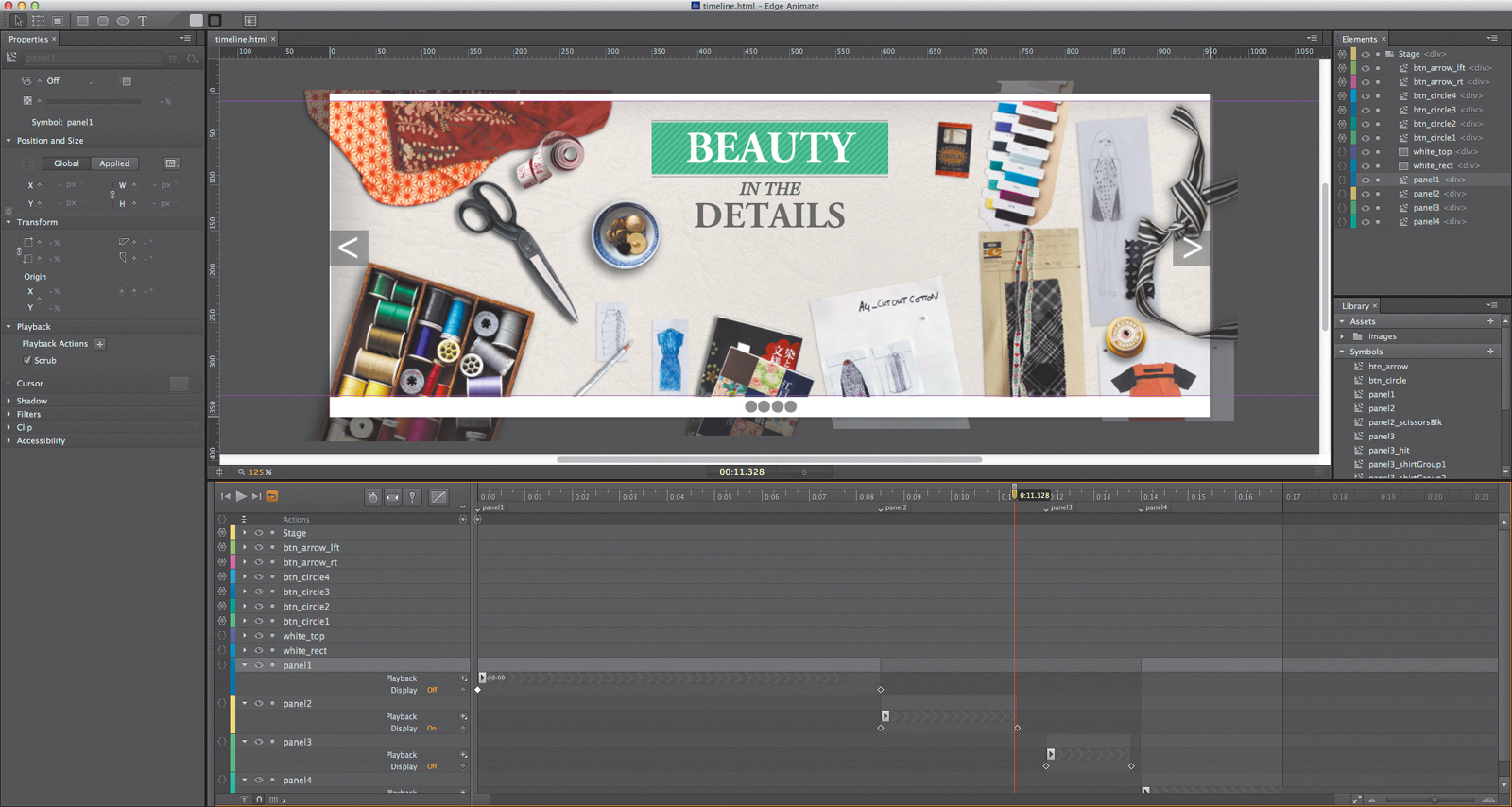
Adobe Edge Animate is a tool that allows you to create animations that you would previously have created in Adobe Flash. But instead of using a proprietary tool that requires an equally proprietary plug-in to be visible in browsers, Edge Animate creates rich animations using standards-based HTML, CSS, and JavaScript. Edge Animate allows you to build timeline-based animations using such familiar animation tools as motion paths, keyframes, templates, and much more ![]() . You also can use web tools in your animations, such as CSS3 filters and web fonts. Edge Animate animations are interactive and work equally well on computers and mobile devices. Dreamweaver CC introduces the ability to use Edge Animate compositions on your webpages.
. You also can use web tools in your animations, such as CSS3 filters and web fonts. Edge Animate animations are interactive and work equally well on computers and mobile devices. Dreamweaver CC introduces the ability to use Edge Animate compositions on your webpages.

![]() Adobe Edge Animate provides extensive tools for creating standards-based web animations.
Adobe Edge Animate provides extensive tools for creating standards-based web animations.
Before you can use an Edge Animate composition in your website, you must first publish it from Edge Animate as an Animate Deployment Package (.oam) file, which can also be used in Adobe InDesign. Refer to the Edge Animate Help file for instructions on how to do that. Once you have the .oam file, move it into your local site folder. Because it’s a kind of graphic file, I prefer to put it in /images, but it doesn’t matter where in your site you put it.
To add an Edge Animate composition to your page
1. In Design view, click to place the insertion point in the document where you want the animation file to appear.
2. In the Media category of the Insert panel, click the Edge Animate Composition button ![]() .
.

![]() Click the Edge Animate Composition button in the Media category of the Insert panel.
Click the Edge Animate Composition button in the Media category of the Insert panel.
The Select Edge Animate Package dialog appears.
3. Navigate to the .oam file, select it, and click OK.
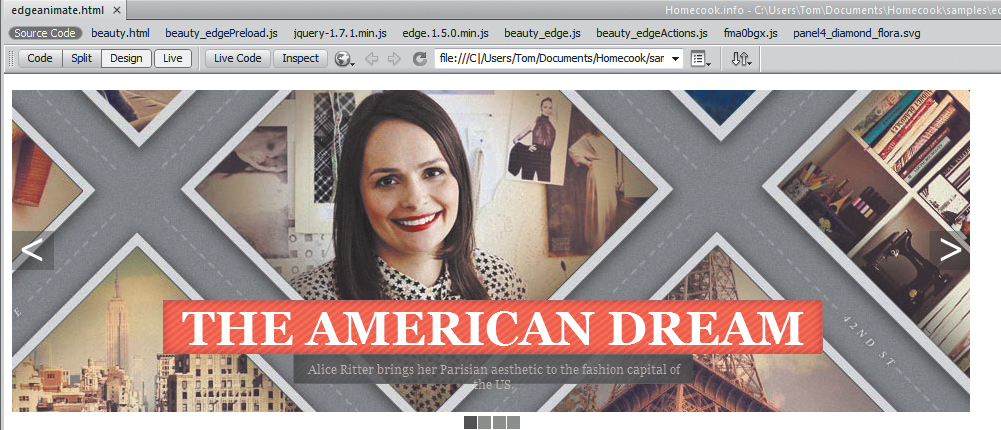
A placeholder for the animation file appears on the webpage. If you want to see the animation running on your page, save the page and click the Live View button in the Document toolbar ![]() .
.

![]() In Live view, you can see the animation in action.
In Live view, you can see the animation in action.
Adding Flash and Shockwave
Because Adobe is the maker of the Flash multimedia format, it should come as no surprise that Dreamweaver makes it easy to add many different varieties of Flash objects to your pages. The two kinds we’ll discuss here are Flash animations and Shockwave animations. A Flash animation is a Flash file that has been optimized for playback on the web. This kind of file has the .swf extension. You can play this animation in Dreamweaver or in a web browser. A Shockwave file is an animation format very similar to a Flash file, but it’s created by Adobe Director rather than Adobe Flash. A Flash file can be displayed by any web browser that has the free Flash Player; Adobe claims that more than 98 percent of desktop Internet users have the Flash Player.
Files with the .fla extension are Flash document files that can only be opened in the Flash program. These sorts of files can’t be played in Dreamweaver or web browsers.
To insert a Flash or Shockwave animation
1. Click to set the insertion point where you want the Flash or Shockwave animation to appear.
2. Choose Insert > Media > Flash SWF, or press Ctrl-Alt-F (Cmd-Opt-F).
The Select File dialog appears.
3. Navigate to the file you want, select it, and click OK (Open).
The Object Tag Accessibility Attributes dialog appears ![]() .
.

![]() Add alternate text for the Flash or Shockwave file in the Object Tag Accessibility Attributes dialog.
Add alternate text for the Flash or Shockwave file in the Object Tag Accessibility Attributes dialog.
4. Enter alternate text in the Title field of the dialog.
5. Click OK.
Dreamweaver inserts the animation file into your document as a placeholder.
Tip
The Access key and Tab index fields in the Object Tag Accessibility Attributes dialog are used with forms. See the “Labeling Your Fields” sidebar in Chapter 11 for more information.
To play the animation placeholder in Dreamweaver
1. Select the placeholder.
Selection handles appear at the edges of the placeholder.
2. Click the Live View button at the top of the document window.
or
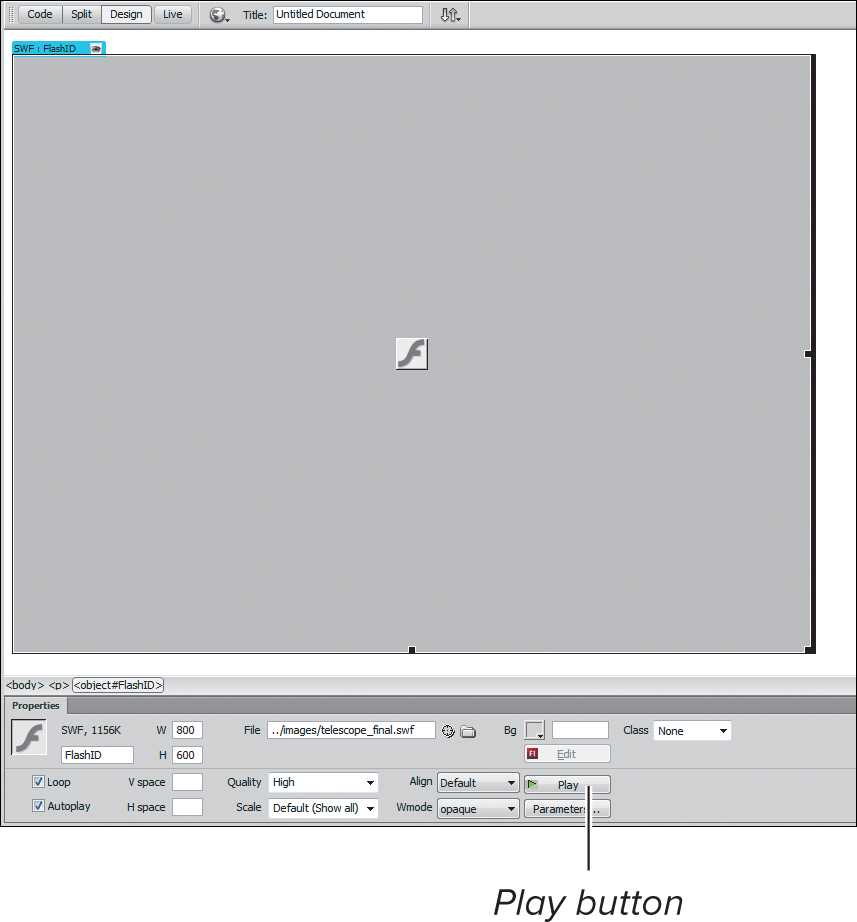
Click the Play button in the Property inspector ![]() .
.

![]() In Design view, Dreamweaver inserts a placeholder of the Flash animation.
In Design view, Dreamweaver inserts a placeholder of the Flash animation.
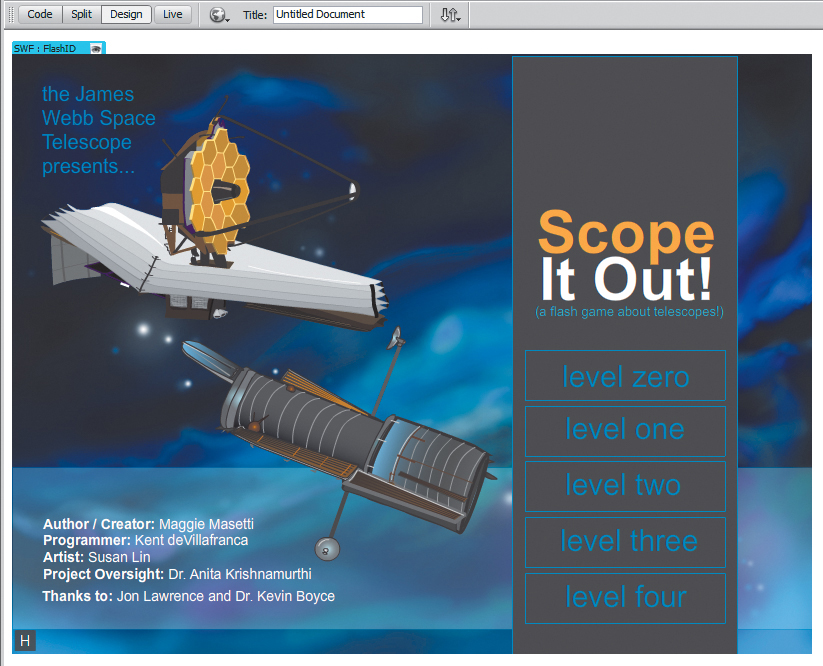
Dreamweaver plays the animation file in the document window ![]() .
.

![]() To preview your animation, use the Play button in the Property inspector or switch to Live view.
To preview your animation, use the Play button in the Property inspector or switch to Live view.
Adding Flash Video
Flash video is a way of showing video on your website. Like other video formats, such as QuickTime, Windows Media, and Silverlight, Flash video can show full-motion video in context on your webpage. But one of the advantages of Flash video is that most browsers already have the Flash plug-in installed, so your video is likely to be viewable by more people.
Before you can put a Flash video file on your webpage, you must, of course, convert your video to the Flash video format, which has the .flv extension. Adobe Creative Cloud includes Adobe Media Encoder CC, which can convert QuickTime, DV, MPEG, AVI, and Windows Media files into Flash video.
To insert a Flash video file
1. Click to place the insertion point where you want the Flash video file to appear.
2. Choose Insert > Media > Video.
or
In the Media category of the Insert panel, click the Flash Video button.
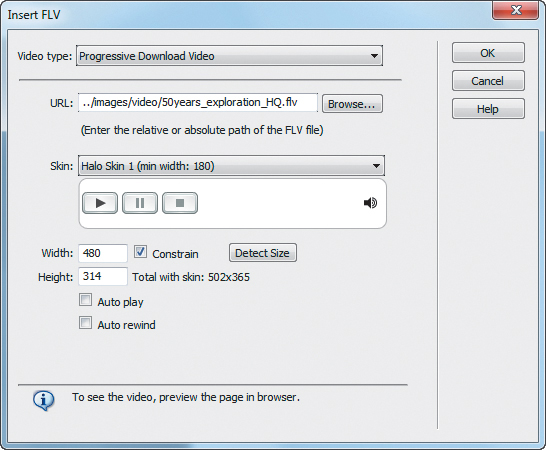
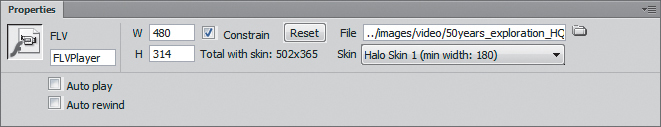
The Insert FLV dialog appears ![]() .
.

![]() You get a preview of the different media controllers available to you for Flash video directly below the Skin pop-up menu.
You get a preview of the different media controllers available to you for Flash video directly below the Skin pop-up menu.
3. From the Video type pop-up menu, choose either Progressive Download Video or Streaming Video.
You will most often choose Progressive Download Video, which downloads the Flash video file to the user’s hard disk and then plays it. The Streaming Video choice requires extra server-side software (Adobe Flash Media Server).
4. In the URL field, enter the path to the Flash video file. You could also click the Browse button, which brings up the Select File dialog and allows you to navigate to select the video file.
If the media file is not inside your site folder, Dreamweaver will, as usual, offer to copy it there for you.
5. From the Skin pop-up menu, choose the kind of video controller you want to appear with the video.
As you choose the skin, the dialog shows you a preview of what the video controls look like for that skin.
6. Enter the Width and Height (in pixels) that you want to use to display the video.
or
Click the Detect Size button, which attempts to read the Flash video file and figure out what size it is. Depending on your video, this option sometimes may not work, but it is always worth trying.
7. If you want the video to automatically begin playing when the webpage is loaded, select the Auto play check box.
8. If you want playback control to automatically return to the starting position after the video finishes playing, select the Auto rewind check box.
9. Click OK.
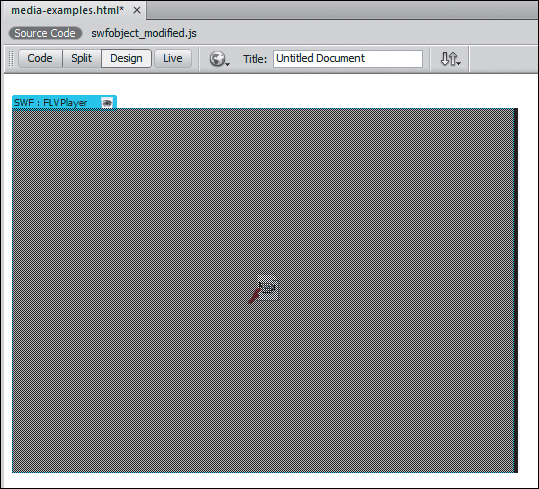
A placeholder for the Flash video file appears on your page ![]() . To play the Flash video file inside Dreamweaver, click the Live View button at the top of the document window.
. To play the Flash video file inside Dreamweaver, click the Live View button at the top of the document window.

![]() When you’ve set all the options in the Insert FLV dialog, a placeholder appears in the document window. When you preview the Flash video in Live view, you can see and hear the video playing.
When you’ve set all the options in the Insert FLV dialog, a placeholder appears in the document window. When you preview the Flash video in Live view, you can see and hear the video playing.
2. In the Property inspector, make the changes you want ![]() .
.

![]() Adjust the settings for a Flash video file in the Property inspector.
Adjust the settings for a Flash video file in the Property inspector.
Tip
There are many variables involved in converting one kind of video file to another, and a complete discussion is way beyond the scope of this book. Instead, we suggest that you begin learning more about Flash video on the Adobe website at www.adobe.com/devnet/video/.
Adding QuickTime and Other Media
Video and audio files, with the exception of the various flavors of Flash media, are handled by Dreamweaver as plug-in media. That’s because these files need plug-in software to be installed in a web browser to be played. The most common plug-in media are QuickTime, Windows Media, and Silverlight files.
To add plug-in media files
1. Click to place the insertion point where you want the media file to appear.
2. Choose Insert > Media > Plugin.
or
In the Media category of the Insert panel, click the Plugin button.
The Select File dialog appears.
3. Navigate to and select the media file you want, and then click OK (Open).
A placeholder for the plug-in file appears on your page ![]() .
.

![]() Dreamweaver puts a placeholder for the plug-in media file in the document window.
Dreamweaver puts a placeholder for the plug-in media file in the document window.
2. In the Property inspector, click the Play button.
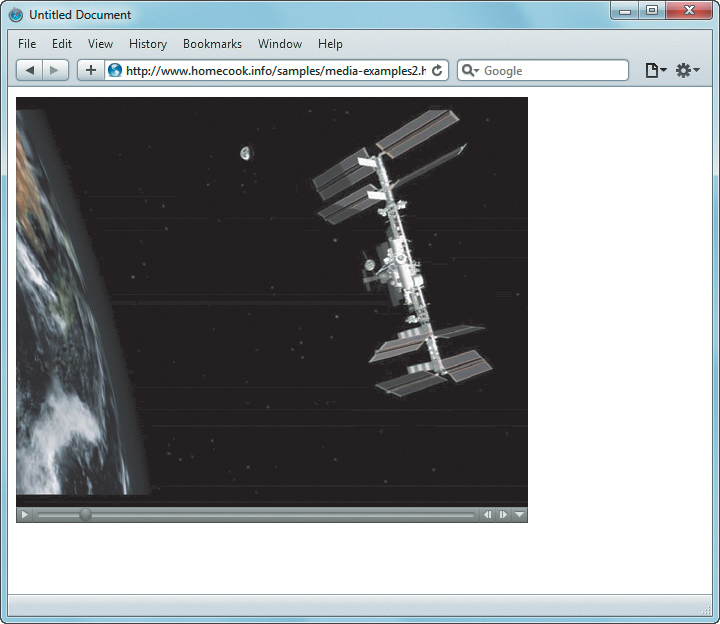
This may not work if Dreamweaver can’t find the appropriate plug-in on your system. In that case, save the page and preview the file in a web browser ![]() .
.

![]() You usually need to preview media that uses plug-ins, like this QuickTime movie, in a web browser.
You usually need to preview media that uses plug-ins, like this QuickTime movie, in a web browser.
Tip
Dreamweaver creates the placeholder file as a small square icon on the page. When you preview the file, that icon will be replaced by the media file controller, which has the playback controls. The small size of the icon won’t allow you to use the media controller, so before you preview the file, click the placeholder icon and use its selection handles to make it wide enough that you can see the entire media controller.
Tip
For video files, use a video player program, such as QuickTime Player or VLC, to get the dimensions of the video file, and enter those dimensions into the W and H fields in the Property inspector.
Tip
If you find that the video playback controls are missing or cut off, increase the value in the H field. For example, I needed to add 20 pixels to the H field to make the controller in ![]() appear.
appear.
To edit a plug-in file’s properties
1. Click to select the plug-in file.
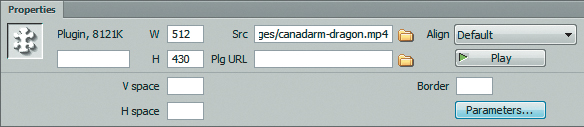
2. In the Property inspector, make the changes you want ![]() .
.

![]() You can adjust the settings for a plug-in media file in the Property inspector.
You can adjust the settings for a plug-in media file in the Property inspector.
