Chapter 5. Adding Dynamic Content
Static web pages (pages that are manually updated) can be good for many uses, but if you want to generate activity about your website, you’re going to need to provide new, useful, and frequently updated content. To do this, you need software that can dynamically generate the content. Typically, you’ll need weblogging or other content management system (CMS) software.
Once your site is active, then it’s time to make sure people can find your site, either via a search engine or using social media.
Creating a Subdomain For Your Weblog (or Other Purpose)
Weblogging software got its start over 15 years ago and is now ubiquitous. It ranges from more formal (and complex) CMS tools, such as Drupal, to the now very popular Wordpress. In this chapter, you’ll use your hosting company’s cPanel to install Wordpress.
Before we start, though, we’re going to create a subdomain for your new weblog. A subdomain is a domain name such as weblog.youdomain.com. It’s a way of using software, such as Wordpress, without having to overwrite any existing static front pages. We installed static web pages using a downloaded template in Chapter 4, and we don’t want to lose that effort.
To start, log into your hosting account (Bluehost for the example), and access your cPanel. In it, you’ll find a group of icons labeled Domain Management. One option is for adding and managing subdomains. Clicking this opens up a form for creating your new weblogging subdomain.
For blipdebit.com, I decided not to use the more traditional weblog.blipdebit.com. I picked stuff.blipdebit.com, instead, because it sounds more fun. You can choose whatever works for you.
When you type in the subdomain name, the tool automatically generates a subdirectory for the subdomain, with the same name as the subdomain. Every subdomain has its own subdirectory. Unless you have a reason not to use the generated name (such as a subdirectory of that name already in use), accept the folder name, as shown in Figure 5-1.

Figure 5-1. Creating a subdomain for a weblog
It takes a few minutes for the subdomain to be accessible. When it is, you’re ready to create your weblog.
Creating the Wordpress Weblog
Returning to the cPanel, look for the group of icons labeled Website Builders. These are all the software available to you for creating website content. Some of the builders, such as Weebly, allow you to dynamically drag and drop sections for creating new web page templates; others, like Wordpress, provide themes for controlling your site’s look and feel.
Click the Wordpress option. In the page that opens, click the Install button. In the next page, you’ll be asked for the domain where Wordpress is installed. If you click it, it opens up a selection box listing all possible domains, including your newly created subdomain. Select that option.
In the next page that opens, you’ll be given an option to choose advanced features. Check that box. In the area that opens, you can add your weblog name and provide an admin username and password, as shown in Figure 5-2. Provide your own website name, admin username, and password. Also check the box labeled “Automatically create a new database for this installation.” You’ll want the tool to create a database for you. Also check the option labeled “I have read the terms and conditions of the GPLv2.” This is the licensing information for using the software.

Figure 5-2. This is an image caption
The next page that opens lets you know the installation is under way and presents you a set of paid themes. There are thousands of free Wordpress themes, so don’t feel you have to pay for a theme. And you’re going to want to get familiar with your weblog before you install any extra plugins or themes, so ignore the page for now.
Accessing your weblog after Wordpress is installed, you’ll see an automatically generated web page stating that the new weblog is coming soon. Administrative pages can then be accessed via the wp-admin subdirectory, as in stuff.blipdebit.com/wp-admin.
Exploring Your New Weblog
The Wordpress administration page is similar to that shown in Figure 5-3. The page may contain a banner asking you to connect your site to Wordpress.com in order to benefit from statistics, social media, etc. You can do this later, so go ahead and close the banner, and let’s explore the page’s offerings.
Along the top are options to go directly to the weblog’s home page and to view the comments awaiting moderation. There’s also a plus sign (+) that provides a quick way to add a new post, page, or user, or to upload a media file. Next to that is customization associated with the vendor who provided the Wordpress installation. You can ignore that for now.

Figure 5-3. The Wordpress weblog dashboard
On the left side are options to access the Dashboard, where you can see the state of your weblog at a glance, and Updates, which provides notices of a new installation of Wordpress or whatever plugins you’re using. The really nice thing about Wordpress is all software updates are accomplished with just a few clicks of the button.
Scroll down to the bottom of the left sidebar, until you see the Settings option. Clicking this opens up the settings for the weblog, displayed in Figure 5-4. In it you’ll see the weblog name, a place to provide a tagline to go with the name, and to include your email address for any weblogging emails. There are also fields to set the site’s date and timezone and whether you allow new users. You don’t have to allow new users in order to allow commenting, so I’d leave that off for now. Do adjust the other parameters to match your location.
The Appearance option allows you to define new menus for your weblog, change the header, widgets, theme, and do an overall customization of the weblog’s appearance. We’ll cover these next.

Figure 5-4. General settings page for the new weblog
Choosing Your Weblog’s New Look
You have significant control over the appearance of your weblog. To start, you can use any number of pre-built Wordpress themes and then add your own customization.
The Themes page opens when you click the Appearance option in the left sidebar. The page displays the theme you’re using: the default Twenty Fifteen, which is a nice, uncomplicated theme. Also installed are other default themes from which you can choose. To change the theme, just click on the one you want, and click the Activate button that opens, as shown in Figure 5-5.
If you don’t like any of the pre-installed themes, from within your Wordpress installation, navigate to the Wordpress.org website, and you can browse among the many available themes. At the site, you can specify the features you’re interested in, such as responsive design or accessibility, and those themes that match are displayed. If you find one you want to use, click the choice and then the Install button that displays. Clicking that button installs the theme into your site. Once it’s installed, it will appear in your list of available themes.

Figure 5-5. Activating a different theme
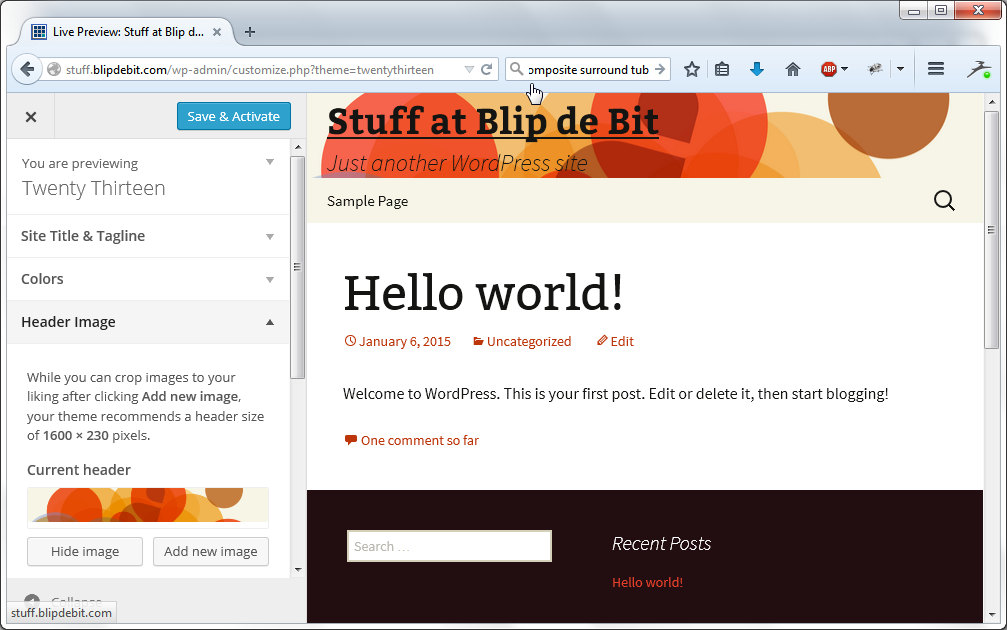
After you’ve picked a theme, you can customize it. For example, you can customize the Twenty Thirteen theme by clicking the Customize button associated with the theme. In the page that opens, in Figure 5-6, the customization options are in the left sidebar. You can modify header color, the header image, widgets, and other components of the page.

Figure 5-6. Customized Twenty Thirteen theme used for weblog
For the examples in the rest of the chapter, I use the Twenty Thirteen theme as is, except for not using a tag line. Next up: adding some toys.
Adding the Perfect Site Widgets
Widgets are self-contained useful little bits of functionality built into Wordpress. Clicking on the Wordpress Widgets option displays widgets currently installed and their location in the web page. For the Twenty Thirteen theme, the primary widget area is the footer, while the sidebar is the secondary widget area. Each theme has different widget areas.
The theme has the following widgets installed:
- Search
- Recent Posts
- Recent Comments
- Archives
- Categories
- Meta
Most of the widgets are self-explanatory. The Meta widget provides a link to the Site Admin page, as well as links to RSS, for those who are interested in subscribing to your feeds.
To remove an active widget, click it, and click “delete.” To add a new widget, click the available widgets, and then activate it in the widget area you prefer. You can also use the Customizer, which simplifies widget addition and removal. The Customizer for the weblog is shown in Figure 5-7. Currently there are no widgets in the sidebar, so it isn’t displayed. The theme is a modern, minimal, responsive design, and this type of design doesn’t favor sidebars.
I like both the footer-based widgets and the current selection, so I’m leaving the widgets as is. If I can’t find the functionality I wanted among the installed widgets, I would then need to look for it among the plugins, covered next.

Figure 5-7. Checking out installed widgets
Adding a Plugin
Additional functionality can be added to your weblog via a plugin. Clicking the Plugins link in the Dashboard displays the plugins installed, and provides a link to add new ones. You’ll also get a banner notice about activating your Akismet account. Akismet is an anti-spam service, which I’ll cover later when we discuss adding weblogging comments.
If you installed Wordpress using MOJO, plugins from the MOJO Marketplace are listed. Here is where you can disable the MOJO additions that appear everywhere. There’s also an option to enable the connection to Wordpress.com. Last, but not least, the famous Hello Dolly plugin has been around since Wordpress’s early days.
To find new plugins, click the Add New link at the top of the page. As happened when we were browsing among the themes, you can browse among the many plugins available. You can also use the page that opens when you click the link to upload Wordpress-compatible plugins that you’ve downloaded as .zip files.
Among the plugins available at Wordpress are a couple that stand out. One is Wordfence, which promises to make the site more secure and much faster. And it’s free, so we’ll add that one. There’s another one, Editorial Assistant, that finds related posts and images as we write. That one also appealed, so I grabbed it. There are others, but it’s best to start small, and add additional plugins later.
Returning to the primary plugins page, we can see the two new plugins we installed. Now, all we have to do is activate them, as shown in Figure 5-8. That, and explore what they do. Some plugins don’t require further explanation in how they work (Editorial Assistant), while others do (Wordfence).

Figure 5-8. The Plugins page after plugins have been installed
Some of the plugins, such as Wordfence, will also add a left sidebar menu icon. The icon can appear anywhere, but the Wordfence icon appears after the Settings icon in the Wordpress Dashboard.
Free as in Freemium
It’s worth noting that Wordfence is a freemium plugin, which means you’ll get emails encouraging you to upgrade.
Now that we’ve added a new theme, and a couple of new plugins, let’s add some content.
Creating Wordpress Posts and Pages
There’s a quick option button labeled with a plus sign (+) in the top of the Wordpress Dashboard page to add a new post, media file, user, or page. There’s also links on the side to open the administrative pages for each type of resource. Click the icon for Posts (a thumbtack).
Posts
The most recent posts are shown in a table, along with a button next to the page title to add a new post. A dummy post was created when the weblog was created, and clicking it opens the page in the editor, as shown in Figure 5-9.

Figure 5-9. The Edit Post page
The left side shows the post title and the content. Wordpress provides a visual editor that is capable of accepting text and provides buttons for special annotation. To use the buttons, select text, and hit the button. You can make the text bolder or italic or insert a list, link, or horizontal bar. You can also insert a Read More tag. This is a handy way of setting what text will show on the front page, with a Read More link for people to access the full post.
Clicking the Toggle Toolbar opens up a second toolbar with even more options, including adding special characters into the page. If you click on the Text tab header, you’ll then see the actual HTML for the content. There’s an X-like expander character in the rightmost position in the top toolbar. When you click it, all the material surrounding the post is hidden so you’re not distracted.
The right side controls the metadata for the post. Each block can be collapsed, so you’re only seeing what you want to see. The first block is a Content Recommendations block, which you can explore later. The second reflects the post status. You can switch between published and not, whether it’s publicly visible or not, and the date it’s published. All the values can be edited.
Beneath the status block is a block containing several formats. These just provide additional metadata for the post, which themes can use to provide specialized formatting. So if your post contains a video, picking the video format can trigger specialized design features.
The next block is for selecting a category or categories for the post. You can also use the block to create a new category. The same for the next block for creating a tags. You can use an existing tag or create a new one.
The very last block is used to set an image for the post. Nowadays, associating an image with a post is very popular, and this feature makes doing so a snap. All you have to do is upload the image, provide a caption, and the tool inserts it into the page for you.
When you’re ready to save the page, you can modify the permalink that Wordpress automatically provides. A permalink is nothing more than the URL used to access the specific post or page. You can use a more meaningful URL for the permalink, such as http://stuff.blipdebit.com/your-article-title, rather than the default of http://stuff.blipdebit.com/?page_id=8.
Posts are published in reverse chronological order on the front page of your weblog. Ten posts are displayed, by default, on the front page at a time, but you can alter this by going to Settings, Reading, and changing the value in the page. You can also alter whether syndication feeds get the full text or only the summary. If you wish, you can check whether to discourage search engines from indexing this page. If your weblog is a private space for close friends and family, check this option.
Posts are writings equivalent to articles, status updates, or diary entries. They are the dynamic component of a weblog. For more static content, such as an About page, you’ll want to create a page.
Pages
Open the Pages administration page by clicking the Pages icon in the left sidebar. The icon is a stack of pages. The administration page is similar to that for Posts: a table with the most recent pages, and a way to add a new one. Since most weblogs have an About page, click the Add New button to add one.
The editor for the page is the same as the editor for the post, as shown in Figure 5-10. It has the same toolbars and ability to change the permalink, view the actual HTML, and to toggle toolbars. The main difference is in the blocks available on the right side. There are no categories, tags, or formats. You can set the page image, publish the page, or set page attributes. The page attributes are a way of nesting pages, by specifying a parent and giving the order. For the most part, pages aren’t nested, and their order is irrelevant.

Figure 5-10. Creating a new Wordpress page
When I created a new About page for blipdebit.com, I provided a brief blurb describing the purpose of the site. I also changed the permalink for the site to http://stuff.blipdebit.com/about, since this is more meaningful and generally easier to type.
Speaking of which, rather than have to change the permalink for each post or page, I can change them universally. Clicking the Settings icon in the left side of the dashboard and then choosing the Permalink option opens the Permalink Settings page. I can choose from a number of options, as shown in Figure 5-11. I can choose to display the day and name, month and name, post name (where spaces are replaced with dashes), or provide a custom format using any number of permalink tags. You can also define a default permalink for categories and tags, as these can be accessed directly, too.

Figure 5-11. Providing a default permalink structure for posts
Incorporating Social Media Into Your Site
Though you’re no longer depending only on social media to put your message online, social media can still be an effective ally.
You can integrate your website and the popular social media sites, such as Facebook and Twitter. If you have a personal Facebook page, update your profile to point to your new website. If you don’t have a Twitter account, you can get one and tie it to your website.
You can go beyond these simple measures, with a little help from plugins. Some of the plugins allow you to publish your weblog posts to your Facebook timeline, but I have to warn you that the hoops you have to jump through to accomplish this are excessive. And seemingly, ever changing.
A better way to ensure that your material is posted on social media sites is to add sharing buttons for each site and to provide a set of icons where people can find you on each site (“follow” buttons). You can find and install plugins for each individual social media site, or you can install a plugin that manages most or all for you.
I decided to go for one plugin that does it all: the Ultimate Social Icons and Share Plugin. I liked it because of all its options and because it’s one of the few that isn’t trying to sell you something. To install it, click the Add New link in the Plugins page, and search “Ultimate Social Icons and Share.” Click the Install button with the plugin, and activate it once it’s installed.
The Ultimate plugins places a link in the left sidebar of Dashboard. When you click it, the page that opens, shown in Figure 5-12, provides options to control both the share buttons in the post and the follow buttons, added to the web page’s sidebar.
Expand each group to make choices and provide information. You pick which social media buttons you want to display, provide information (such as your Twitter username, Google+ profile page, or Facebook home page), select your design options, and you’re good to go. If you want to display share buttons at the bottom of posts, click “Do you want to display icons at the end of every post?” and check the Yes button. You can also change the text to display with the buttons or choose to delete all text.

Figure 5-12. The Ultimate Social Icons and Share Plugin’s settings page
Once you’ve defined the settings for the buttons, place the “follow” buttons using the Widgets option in the Appearance setting. In the theme I’ve selected, I could place them into the currently empty Secondary Widget Area, or in the Main Widget Area. I decided it was time to wake up the Secondary Widget Area, so I added the buttons and a few other widgets to it. I also deleted the text associated with the buttons, since I felt the buttons were self-explanatory. Figure 5-13 shows both types of buttons after all my tweaking.

Figure 5-13. Newly implemented social media buttons
Helping People Find Your Site
Once your site is ready to go, you’re connected to social media, and you’re posting, you’re ready to beat down that path to your door. The best way to introduce your writing to the world is to engage with people on social media, as well as post links to your work. It also helps to link to other people’s work.
Make sure your titles reflect the topics you want search engines to zero in on. An effective use of categories and tags can also help. Good titles are also critical for social media sharing, since it’s the title that people see in Facebook, Twitter, or Google+. Cute titles might be fun, but out of content, they’re not informative.
There are paid-for services that promise to increase your ranking in search engines, but you’d be better off keeping your money. Get attention for your site by posting useful, interesting, entertaining, or targeted content. And the more you’re engaged with others, the more they’ll engage with your site.
From a technology perspective, it helps to provide an XML sitemap to make it easier for search engines to understand your site’s infrastructure. If you think there’s a Wordpress plugin for that, you’re right. There are several you can check out, but I recommend you first check out the Google XML Sitemaps plugin (Figure 5-14).

Figure 5-14. All the many options in Google XML Sitemaps plugin
Once activated, the Settings page for the plugin shows a plethora of options, including search engines to notify when you post, an option to create the Sitemap, links to Webmaster tools, and a host of other goodies. It is more than worth your time to explore in depth.
Adding Weblog Comments
The best way to generate attention in your site is to allow weblog comments. It can also be the easiest way to lose control of any message you want to communicate. Comments are, in nothing else, a double-edged joy.
Your weblog comes equipped with Wordpress comments. To enable or disable them, select the Discussion option from Settings. You can turn comments on, specify if only registered users can comment, whether comments can be threaded (replies are nested), and other settings, as shown in Figure 5-15. I recommend that you automatically close comments after a week or so, and also that you moderate comments. One option is to moderate a comment, unless the individual posting it already has a previously posted comment. This could help eliminate spammers without having to moderate every comment.

Figure 5-15. Wordpress comments
Speaking of spam, we can now finally cover that Akismet plugin that has been blasting us in the face every time we access the Plugins page. Akismet is useful for filtering spam out of your comments. To use it, you have to get an Akismet key, which means you’ll also have to sign up for a Wordpress.com account. Akismet is useful, but it is a subscription service. For a personal website, you can use Akismet for free or contribute a small sum of money to help the service. When you subscribe (for free or otherwise), Akismet provides a key to use with the Akismet plugin in your Wordpress weblog. You can choose how Akismet handles your spam, as shown in Figure 5-16.

Figure 5-16. Telling Akismet what to do with your spam
You can use other commenting systems, such as Facebook’s or Disqus, but give the Wordpress comments a try to start.
