Under the Settings tab of the Appearance admin, the options to control the default display settings for your entire site are located, across all themes or individually. These settings range from toggling the display of certain page elements, updating the default logo supplied by the theme, to providing a shortcut icon or favicon that is displayed in the address bar of most browsers.
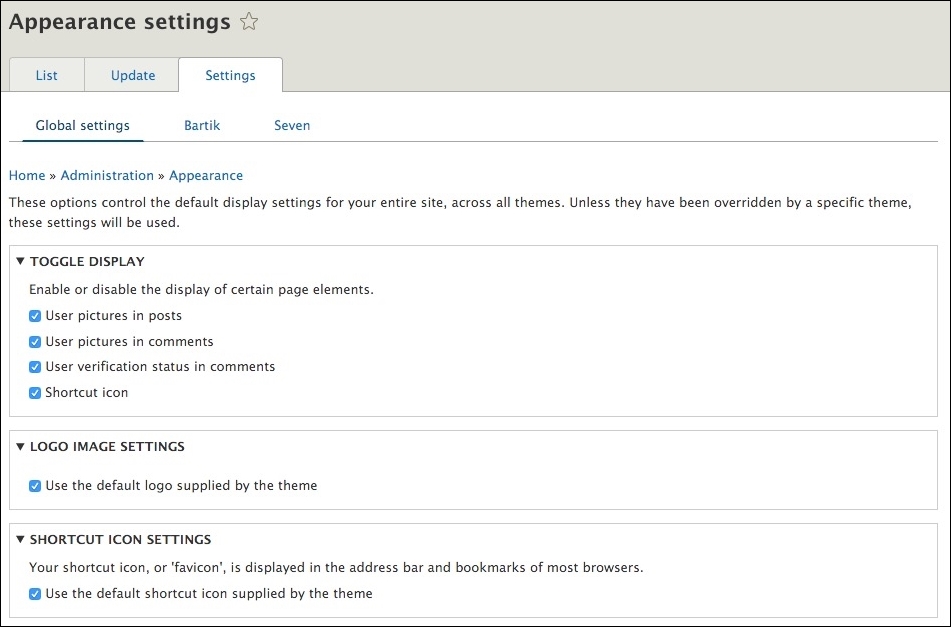
Let's explore these in more detail by clicking on the Settings tab and previewing the interface, as shown in the following image:

Having control over certain page elements of a theme can come in handy when we want to hide or show specific items. Most of the items listed pertain to user settings, such as user pictures in posts or comments, user verification status in comments, and the Shortcut icon from displaying.
Simply checking or unchecking an item will toggle that item on or off. Also, keep in mind that toggling the Shortcut icon will disable the ability to add a shortcut icon as the visibility of that section is also toggled on and off.
Gone are Logo, Site name, Site slogan, Main menu, and Secondary menu from the theme settings. These were present in Drupal 7 but have now been moved into Blocks and block configuration. We will be addressing each of these moved settings in a few moments.
Another nice option within the Appearance settings admin is the ability to manage the themes logo. By default, Drupal displays the infamous Drop logo, but we have the power to replace that logo with our own.
Let's begin by following these five steps:
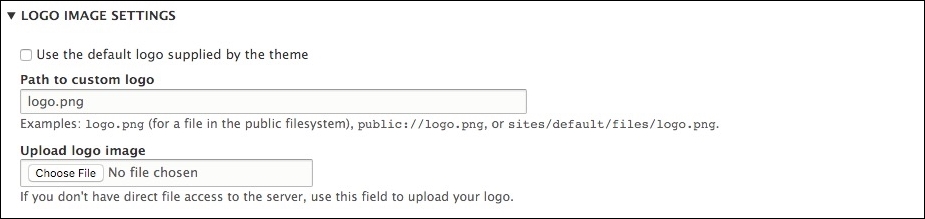
- Locate the LOGO IMAGE SETTINGS section.
- Uncheck Use the default logo supplied by the theme.
- Click on the Choose file button under the Upload logo image field.
- Locate the exercise files and select
logo.pngfrom themockup/assets/imgfolder. Click on the Open button. - Click on the Save configuration button.
- Our new logo has now been placed into the
sites/default/filesfolder of our Drupal installation, as shown in the following image:
With the path to our custom logo now pointing to our new logo, we can preview it by clicking on the Back to site link in the Admin menu, which will take us to the frontend of our website, as shown in the following image:

One thing to note is that there is no simple way to delete logo images we upload using the Logo image settings, so Drupal will append a sequential number to the end of the file versus overriding it if it has the same name. In the case where we ever need to delete a logo image, we would have to navigate to the sites/default/files directory and manually delete the file.
If you are wondering what a shortcut icon is, don't worry. The shortcut icon is also known as a favicon. It is the small image located in the browser window next to the URL address or if you are using Google Chrome, next to the page title of the website you are visiting.
Often this step is overlooked when creating or working with themes in Drupal, but the steps involved in adding a shortcut icon is exactly like adding a logo. Start by navigating to /admin/appearance/settings and follow these five steps:
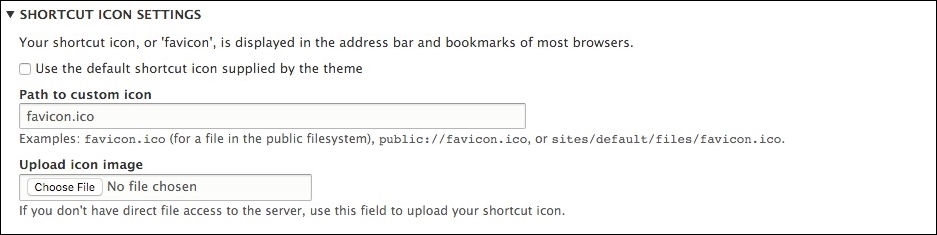
- Locate the SHORTCUT ICON SETTINGS section.
- Uncheck Use the default icon supplied by the theme.
- Click on the Choose file button under the Upload icon image field.
- Locate the exercise files and select
favicon.icofrom themockup/assets/imgfolder; click on the Open button. - Click on the Save configuration button.
Our new favicon has now been placed into the sites/default/files folder of our Drupal installation, as shown in the following image:

We can now preview our shortcut icon by clicking on the Back to site link in the Admin menu and navigating to the homepage, as shown in the following image:

So far, we have been working with Global settings. However, individual theme settings can be applied as well. In fact, if we navigate back to the Appearance settings admin located at /admin/appearance/settings, we will see that Bartik and Seven can each have their own settings.
