Often, we will find ourselves having to rethink over the layout we are trying to accomplish while first creating a starter theme. In fact, creating a starter theme can actually be challenging at first with a lot of trial and error. Implementing our Jumbotron is quite a perfect example of trying to fit a square peg in a round hole. While Drupal will allow us to accomplish layouts in half a dozen different ways, we always want to follow the best practices.
After taking a look at the Jumbotron example again, we can actually break it down into more manageable and reusable components. To begin with, the Jumbotron example is to represent a homepage layout with one row for the Jumbotron and another row containing three blocks of content that float next to each other equally. When we started similarly with our Jumbotron block, we actually had all our blocks placed into our content region.
Regions are key to any layout in Drupal, and the common rule is that anytime we look at a design or mockup, if we see multiple rows of content, we should equate each row to a Drupal region. In our case, we have identified a couple of different regions, but currently our starter theme has no defined regions at all. Therefore, it is using the default regions provided by Drupal.
What we really need is to add a Jumbotron region and the featured content region. These two regions will allow us to assign blocks of content to them apart from the main content region where we currently have them assigned.
One thing to note when adding regions to a theme is that we can't simply add regions to our configuration without also adding the default regions that Drupal provides. Failure to add the default regions will result in us only having the defined regions available to add content to, which is not ideal for a starter theme.
Let's begin by opening tweet.info.yml and adding the following regions to the bottom of our file:
regions: header: Header primary_menu: 'Primary menu' secondary_menu: 'Secondary menu' page_top: 'Page top' page_bottom: 'Page bottom' highlighted: Highlighted breadcrumb: Breadcrumb content: Content sidebar_first: 'Left sidebar' sidebar_second: 'Right second' footer: Footer jumbotron: Jumbotron featured: Featured
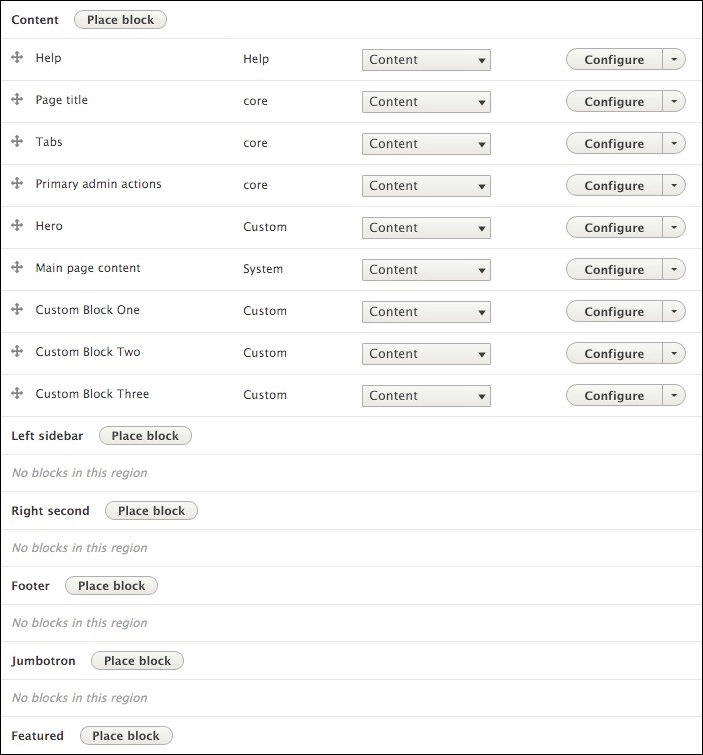
Make sure to save the configuration file, clear the Drupal cache, and visit the Block layout page to view our changes, as follows:

When we are on the Block layout screen, we will want to move our blocks into their respective regions. We can then take advantage of the different regions to address applying styling that will globally benefit our starter theme.
Begin by following these steps to move our four blocks into place:
- Locate the Hero block within the Content region.
- Select Jumbotron from the Region dropdown.
- Locate the Custom Block One block within the Content region.
- Select Featured from the Region dropdown.
- Locate the Custom Block Two block within the Content region.
- Select Featured from the Region dropdown.
- Locate the Custom Block Three block within the Content region.
- Select Featured from the Region dropdown.
- Click on Save blocks button.
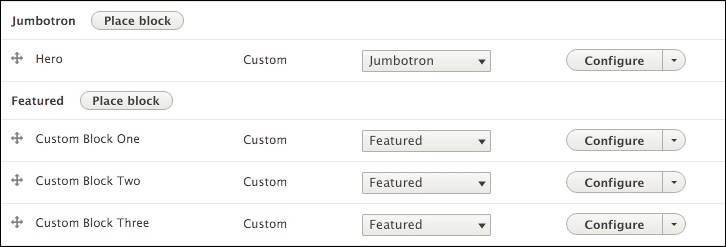
- Our four blocks should now be placed within the regions, as shown in the following image:

If we were to navigate back to our homepage, we will no longer see any content being displayed. Once we have added two new regions and placed our blocks within those regions, the core Twig templates that Drupal is using to output our content have no idea that these regions exist.
