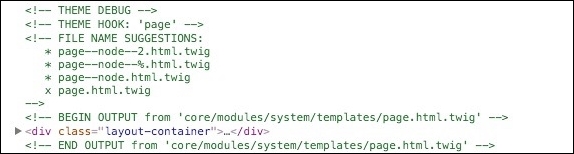
Drupal provides us with multiple ways to address templating a specific page. As we saw when we created our homepage, we can take advantage of Twig debugging to identify which templates are being output. The same is true for our interior pages. If we navigate to the About Us page and inspect the markup we can identify that Drupal is using the default page.html.twig template, as shown in the following image:

This template is clearly different than the page--front.html.twig template we created earlier, which explains why some of our page elements are missing. However, this is a good example of how we can use different Twig templates to control the markup.
Begin by following these steps:
- Navigate to the
core/modules/system/templatesfolder and copypage.html.twig. - Place the copy within our
themes/octo/templatesfolder.
Make sure to clear Drupal's cache and refresh the About Us page. If we inspect the page again, we will note that our new template is being used. We can now begin to modify the markup safely.
