Having completed the Blog listing page, we now need to focus on the development and theming of our Blog detail page. While not quite as complex as creating a listing page, we will need to have a better understanding of how content types interact with comments. In this chapter, we will take a look at creating a single node.html.twig template that our Blog detail page will use. This template will be based on the Full Content display mode and the introduction of the revamped comment system in Drupal 8. Let's review what tasks we will be accomplishing:
- We will begin with reviewing our Blog detail page as displayed in our mockup, and identify how specific fields will need to be presented for display.
- Next, we will create our Blog detail template, which will focus on the default display mode for our Post content type.
- We will take a more detailed look at how comments work in Drupal 8 as we enable them the comment form, display them, and thread them for a post.
- Finally, we will take a look at how to use the profile images that users have attached to their accounts to display in our page.
While we work through each section, we have the ability to refer back to the Chapter09 exercise files folder. Each folder contains a start and end folder with files that we can use to compare our work when needed. This also includes database snapshots that will allow us all to start from the same point when working through various lessons.
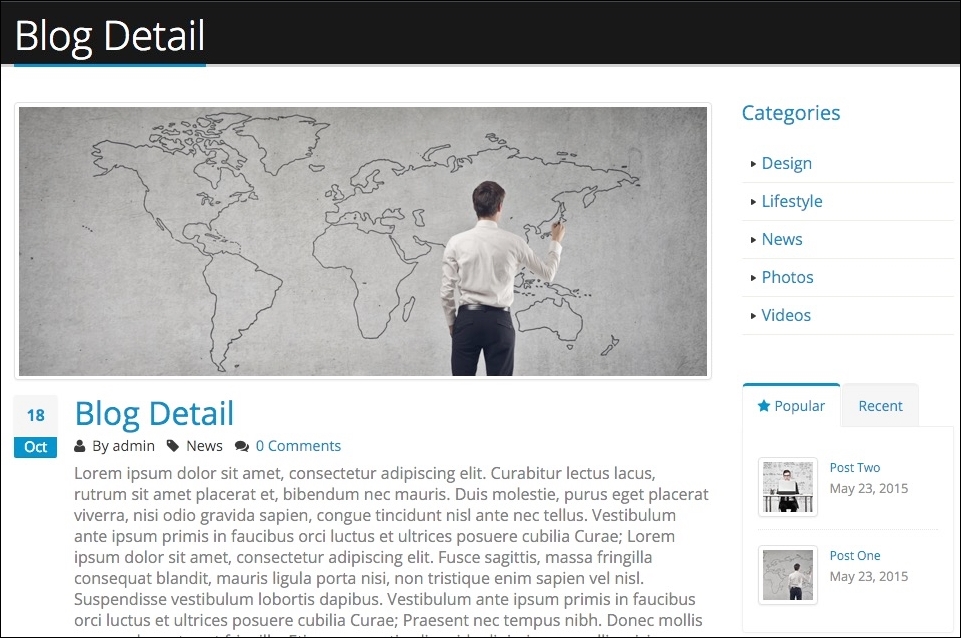
In order to assist us in identifying page elements we will be recreating for the Blog detail page, it would make sense to open up our mockup and review the layout and structure. The Blog page can be found in the Mockup folder located in our exercise files. Begin by opening up the blog-detail.html file within the browser, as shown in the following image:

The Blog detail mockup looks very similar to the Blog listing page, with the exception of a few new areas that were not present before:
- First, we have replaced the teaser content with the full content of the post.
- Second, we now have a new section below our main content that lists any comment threads, with a photo of the comment's author.
- Third, we have a comment form that allows users to leave their name, a subject, and a comment for each post.
Having identified these three different components, we can now take a quick look at what our Blog detail page currently looks like and discuss the best way to tackle each of these requirements.
