To draw a line in the canvas that you need to insert the following code in your <script></script> tags:
<script type="text/javascript">
var c = document.getElementById("canvasTest");
var canvasElement = c.getContext("2d");
canvasElement.moveTo(0,0);
canvasElement.lineTo(100,100);
canvasElement.stroke();
</script>Here, canvasElement.moveTo(0,0); is used to have our line start from the (0,0) co-ordinate of our canvas. The canvasElement.lineTo(100,100); statement is used to make the line diagonal. The canvasElement.stroke(); statement is used to make the line visible. I would suggest you to change the numbers in canvasElement.lineTo(100,100); and canvasElement.moveTo(0,0); and see the changes to your line drawn by canvas.
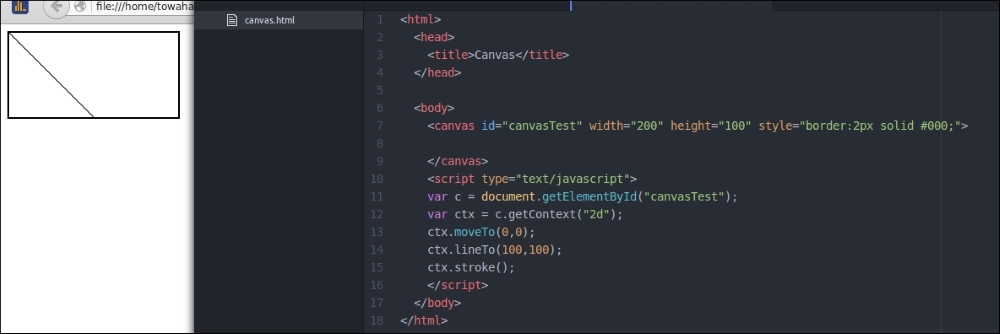
The following is the output of the code:

..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
