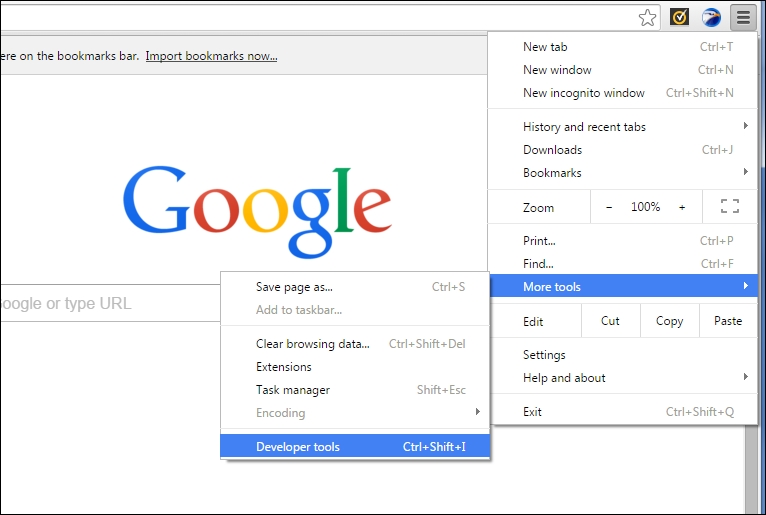
Let's take a look at the Chrome Developer Tools that are used for JavaScript, specially the console. Since Google Chrome is downloaded and installed on your machine, open the Google Chrome browser, go to the menu (on the right-hand top corner), hover on More tools and select Developer tools, as shown in the following screenshot:

You will see the following tools:
- Elements
- Network
- Sources
- Timeline
- Profiles
- Resources
- Audits
- Console
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
