Visual Studio is an amazing bit of software. If you have been using Visual Studio for a number of years, you will certainly agree that the IDE offers developers a host of tools and features to make them more productive. You will also be aware that it has grown a lot during the past couple of years and is an absolute powerhouse when it comes to providing tools to develop world-class software.
The Evolution of Visual Studio
Release | Version | .NET Framework | .NET Core | Release Date |
|---|---|---|---|---|
Visual Studio 2022 | 17.0 | 3.5, 4.6.0–4.8 | 2.1, 3.1, 5.0, 6.0 | February 15, 2022 |
Visual Studio 2019 | 16.0 | 3.5–4.8 | 2.1, 2.2, 3.0, 3.1, 5.0 | April 2, 2019 |
Visual Studio 2017 | 15.0 | 3.5–4.7 | 1.0, 1.1, 2.0, 2.1 | March 7, 2017 |
Visual Studio 2015 | 14.0 | 2.0–4.6 | 1.0 | July 20, 2015 |
Visual Studio 2013 | 12.0 | 2.0–4.5.2 | October 17, 2013 | |
Visual Studio 2012 | 11.0 | 2.0–4.5.2 | September 12, 2012 | |
Visual Studio 2010 | 10.0 | 2.0–4.0 | April 12, 2010 | |
Visual Studio 2008 | 9.0 | 2.0, 3.0, 3.5 | November 19, 2007 | |
Visual Studio 2005 | 8.0 | 2.0, 3.0 | November 7, 2005 | |
Visual Studio .NET 2003 | 7.1 | 1.1 | April 24, 2003 | |
Visual Studio .NET 2002 | 7.0 | 1.0 | February 13, 2002 | |
Visual Studio 6.0 | 6.0 | N/A | June 1998 | |
Visual Studio 97 | 5.0 | N/A | February 1997 |
Installing Visual Studio
What workloads are
Exploring the IDE (integrated development environment)
Existing and new features available in Visual Studio 2022
Productivity tips
If you are using a macOS or a Windows machine, Visual Studio will happily run on both. Let us see where to find the Visual Studio Installer and get going.
Installing Visual Studio
At the time of this writing, Visual Studio 2022 is available for Windows machines as well as for macOS machines. You can download Visual Studio 2022 for Windows from https://visualstudio.microsoft.com/vs/, and if you are on macOS, you will need to head on over to https://visualstudio.microsoft.com/vs/mac/ to download the installer.

A snapshot lists the versions of visual studio. Community 2022, professional 2022, and enterprise 2022.
Versions of Visual Studio available
If you would like to compare the Visual Studio 2022 editions, you can have a look at https://visualstudio.microsoft.com/vs/compare/ for a detailed comparison. The bottom line is that if you want Visual Studio 2022 for free, download Visual Studio Community 2022.
Visual Studio Community 2022 is aimed at students, open source, and individual developers. The paid tiers include Visual Studio Professional 2022 which is aimed at small teams and Visual Studio Enterprise 2022 aimed at large development teams.
Microsoft specifies enterprise organizations as those having more than 250 PCs or more than 1 million US dollars in annual revenue.
Let us have a brief look at the recommended system requirements for installing Visual Studio on your machine. For a comprehensive list, browse to https://docs.microsoft.com/en-us/visualstudio/releases/2022/system-requirements and have a read through that.
Visual Studio 2022 System Requirements
The system requirements for installing Visual Studio 2022 might differ from those of previous versions of Visual Studio. Refer to the documentation on https://docs.microsoft.com to review the system requirements for previous versions of Visual Studio.
Visual Studio Enterprise 2022, Visual Studio Professional 2022, and Visual Studio Community 2022 all support the following minimum system requirements.
Operating Systems
Windows 11 version 21H2 or higher
Windows 10 version 1909 or higher
Windows Server 2022 – Standard and Datacenter
Windows Server 2019 – Standard and Datacenter
Windows Server 2016 – Standard and Datacenter
Hardware
1.8 GHz or faster 64-bit processor (quad-core or better recommended). ARM processors are not supported.
4 GB of RAM (16 GB of RAM recommended).
Minimum 2 vCPU and 8 GB RAM. 4 vCPU and 16 GB of RAM is recommended.
Minimum of 850 MB and up to 210 GB of available hard disk space (depending on installed features, 20–50 GB of free space is typically required).
For improved performance, install Windows and Visual Studio on an SSD.
Minimum display resolution of WXGA (1366 by 768) but works best at 1920 by 1080 or higher.
Supported Languages
English
Chinese (Simplified)
Chinese (Traditional)
Czech
French
German
Italian
Japanese
Korean
Polish
Portuguese (Brazil)
Russian
Spanish
Turkish
Additional Notes
Administrator rights are required to install Visual Studio.
.NET Framework 4.5.2 or above is required to run the Visual Studio Installer and install Visual Studio.
Visual Studio requires .NET Framework 4.8 and will be installed during setup.
Visual Studio Is 64-Bit
Visual Studio 2022 on Windows will now run as a 64-bit application, which means that you can open, modify, and debug really large solutions without running out of memory. Being a 64-bit application, Visual Studio 2022 is no longer limited to just 4 GB of memory in the main devenv.exe process.
It is also important to note that even though Visual Studio 2022 is 64-bit, it will not change the types or bitness of the applications you create and that you can still build and deploy 32-bit apps.
Full .NET 6.0 Support
Visual Studio 2022 has full support for .NET 6, and its unified framework is available for both Windows and Mac developers. This includes .NET MAUI which allows developers to develop cross-platform client apps on Windows, Android, macOS, and iOS. Visual Studio 2022 also allows developers to use ASP.NET Blazor to develop desktop apps via .NET MAUI.
Using Workloads
After Visual Studio has been installed, you can customize the installation by selecting feature sets, also known as workloads. Think of workloads as a collection of individual features that belong together. This allows you to easily modify Visual Studio to include only what you need.

A snapshot of a workloads screen. The home icon is selected. Best match and visual studio installer are listed below. Visual Studio installer is selected.
Find the Visual Studio Installer

A snapshot of the workloads screen under which the following are listed. Web and cloud: A S R N E T and web, python, azure, and Node j s development. A S R N E T and web development are selected.
Installing additional workloads

A snapshot of the installation details is as follows. Net desktop, visual studio extension, net core cross-platform, and python development. Optional: python miniconda, python web support, python 3 64-bit, and live share are selected.
Workload installation details
The workloads also contain tabs, namely, Workloads, Individual components, Language packs, and Installation locations. If you need to install an additional component such as Service Fabric Tools, you can do so by selecting the component on the Individual components tab.

A snapshot of the installation options such as install while downloading and download all, then install. Install while downloading is selected. Total space required: 551 M B.
Installation options
This will modify your existing installation of Visual Studio 2022 and apply the changes you selected.
Exploring the IDE
The Visual Studio IDE is full of features and tools that help developers do what they need to do, efficiently and productively. Developers start off creating one or more projects that contain the logic for their code. These projects are contained in what we call a solution. Let’s have a look at the Solution Explorer first.
The Solution Explorer
In Visual Studio, the notion of solutions and projects is used. A solution contains one or more projects. Each project contains code that runs the logic you need for your application to do what it does.

A snapshot of the solution explorer screen. Solution A c m e Corp shipping 3 projects is selected. Shipment locator: Properties, references, app config, form 1 c s, and program c s. Ship method logic and tracking are listed below.
The Shipment Locator solution
ShipmentLocator – WinForms application – C#
ShipMethodLogic – Class Library – C#
Tracking – Class Library – VB.NET
Of particular interest, you will notice that you can have a solution that contains a mix of C# projects and VB.NET projects. The various project templates are discussed in Chapter 2 of this book, but if you would like to read more on creating a new project in Visual Studio, refer to the documentation at the following link: https://docs.microsoft.com/en-us/visualstudio/ide/create-new-project?view=vs-2022.
Take note that you do not need the AcmeCorpShipping source code for this chapter. The project is illustrative and is used to explain the concepts of Visual Studio solutions and projects. If, however, you would like to view the code, it is available from the GitHub repository for this book at the following URL: github.com/apress/getting-started-vs2022.
You are therefore not limited by a particular language and can create applications containing a mix of .NET languages.
The reason that we can mix .NET languages in the same solution is due to something we call IL (Intermediate Language). IL is used by the .NET Framework to create machine-independent code from the source code used in your projects.
The WinForms application will contain the UI needed to track and trace shipments. For the WinForms application to be able to use the logic contained in the other two class libraries, we need to add what is called a reference to the other projects.

A snapshot of the solution explorer window. References are selected. References, add reference, add service reference, add connected service, add analyzer, manage NuGet packages, scope to this, and new solution explorer view.
Adding a project reference

A snapshot of a window titled reference manager shipment locator. Under projects, solution is listed. Ship method logic and tracking are selected.
The Reference Manager screen
Under the Projects tab, you will find the other two Class Library projects in your solution. By checking each one and clicking the OK button, you will add a reference to the code in these projects.

A snapshot of a window titled solution explorer. Under shipment locator, references are selected. Under references, ship method logic and tracking are selected.
Added references

A snapshot of a window titled solution explorer. Seven buttons are labeled on the toolbar, preview selected items, properties, view code, show all files, collapse all, pending changes filter, and toggle between solution and folder views.
The Solution Explorer toolbar
- 1.
Preview Selected Items
- 2.
Properties
- 3.
View Code
- 4.
Show All Files
- 5.
Collapse All
- 6.
Pending Changes Filter
- 7.
Toggle between Solution and Folder views
I will not go through each one in detail, but of particular interest, you will notice that the Show All Files will display unnecessary files and folders such as the bin folder in your Solution Explorer. Go ahead and click the Show All Files button, and look at the Solution Explorer again.
By looking at Figure 1-11, you can see that it now displays the bin folder and the obj folder. These folders are not necessary for your code but are important to your solution.
The obj folder contains bits of files that will be combined to produce the final executable. The bin folder contains the binary files that are the executable code for the application you are writing.

A snapshot of a window titled solution explorer. Under shipment locator, bin and object are zoomed in and selected. Ship method logic and tracking are listed below.
Solution Explorer displaying all files

A snapshot of a window titled solution explorer. Bin, add, scope to this, new solution explorer view, include in project, cut, copy, delete, rename, open folder in file explorer, and properties. An arrow points at the open folder in file explorer.
Open Folder in File Explorer
This is a nice shortcut for anyone needing to navigate to the location of the Visual Studio files in the solution.

A snapshot of a window titled debug. Under view, list is selected. Shipment locator e x e is labeled main executable. Shipment tracking and shipment tracking dot p d b are labeled project references.
The contents of the Debug folder

A snapshot of a dropdown window. Build solution F 6, rebuild solution, and clean solution is selected.
Right-click solution options
Build Solution will do an incremental build of the solution of anything that has changed since the last build.
Rebuild Solution will clean the solution and then rebuild the solution from scratch.
Clean Solution will only clean the solution by removing any build artifacts left over by the previous builds.
If you are receiving funny build errors that do not seem to be errors in your code editor, try cleaning your solution and building it again.
Toolbox

A snapshot of a window titled toolbox. Under toolbox, all windows forms are selected. A pop-up window on the right is titled form 1.
The WinForms Toolbox in Visual Studio
The Toolbox allows you to add controls to your application such as text boxes, buttons, drop-down lists, and so on. This allows developers to design the UI of the application by dragging and dropping the relevant controls on the design surface.
You can also open the Toolbox by clicking the View menu and selecting the Toolbox menu item. It is worth noting that for some project types, you will not see any items in the Toolbox.

A snapshot of a window titled toolbox. Under all windows forms, background worker is selected. Under the drop-down window, add tab is selected.
Toolbox context menu
Rename an item
Choose additional items
Remove items
Move items up and down
Sort items
Add a new tab
If you have third-party controls installed such as DevExpress or Telerik, you will find the controls specific to the installed components under their own tab in the Toolbox.
The Code Editor

A snapshot of a window titled toolbox. Under all windows forms, the pointer is selected. A pop-up window on the right is titled form 1 under which wayill number which is blank. The track option is below it.
The application design
The location data will be hard-coded in a Location class that was added to the project.
After adding the UI elements to the designer, swing over to the code window for the main WinForms application called Form1.cs. Add the code in Listing 1-1 to the code-behind.
The Code-Behind Form1.cs

A snapshot of a window titled form 1 c s. The underlined code is as follows. Message box dot show, you have entered an invalid waybill number.
Visual Studio code improvement suggestions

A snapshot of a code change suggestion box. The following are listed. Class shipment tracking dot package, use var instead of explicit type, name can be simplified, and shot potential fixes, alt plus enter or control plus.
Code change suggestion

The following options are listed. 100 percent, left arrow, x mark, 0, 1, 4, right arrow, brush.
Errors and warnings
You are able to navigate between the warnings and errors by clicking the left and right arrows. You can also perform a code cleanup by clicking the little brush icon or by holding down Ctrl+K, Ctrl+E.

A snapshot of a window titled form 1 c s. The following tabs are listed below. Shipment locator, shipment locator form 1, and form 1 load, object sender, event args.
Code suggestions applied

A snapshot of a window shows a drop down box under the option back. The following are listed. Form 1 dot c s colon t x t waybill dot text, form 1 c s colon, form 1 c s left square bracket design right square bracket colon, activate.
Navigate forward and backward
With all the code suggestions applied, Visual Studio displays a clean bill of health in the status indicator at the bottom of the code editor.
New Razor Editor
Visual Studio 2022 now allows developers to use the new Razor editor for local ASP.NET Core development with MVC, Razor Pages, and Blazor. This new Razor editor is based on a Language Server Protocol (LSP). The LSP defines the protocol used between the Visual Studio editor and a language server. Microsoft has therefore been able to add new functionality (more C# editing features) such as new code fixes and refactorings to Razor.
What’s Available?
Add missing usings
Extract block to code-behind
Add usings for component
Fully qualify component
Create component
Navigation support such as Go to Definition on components allows developers to quickly navigate throughout files. This means that when a developer presses F12 on a component tag, they can navigate to the component code. The new Razor editor also supports smarter syntax completions. Visual Studio Live Share is now also supported in Razor.
Hot Reload
A welcome new feature in Visual Studio 2022 is the addition of Hot Reload. This works for both managed .NET and native C++ apps. Hot Reload saves a developer from having to stop the debug process between edits. This means less rebuilding, restarting, and renavigating to the specific location in the application you were debugging.
For a list of supported .NET app frameworks and scenarios, view the document at the following link: https://docs.microsoft.com/en-us/visualstudio/debugger/hot-reload?view=vs-2022#supported-net-app-frameworks-and-scenarios.
Navigating Code
Visual Studio provides several features allowing developers to navigate code throughout the solution. Knowing how to use these navigation features will save you a lot of time.
Navigate Forward and Backward Commands
If you look at the toolbar in Visual Studio, you will see the Navigate Forward (Ctrl+Shift+-) and Navigate Backward (Ctrl+-) buttons. These allow developers to return to the last 20 locations that the developer was at as seen in Figure 1-22.
You can also find these commands from the View menu under Navigate Backward and Navigate Forward.
Navigation Bar

A snapshot of a window titled form 1 dot c s. Shipment locator, shipment locator form 1, and waybill valid are given below. Under reference, Waybill valid is highlighted.
Visual Studio navigation bar
It is useful to take note that members defined outside the current code file will be displayed but will be disabled and appear gray. You can cycle through the drop-down boxes in the navigation bar by pressing the tab key.
Each drop-down also has its own individual function. The left drop-down will allow you to navigate to another project that the current file belongs to. To change the focus to another class or type, use the middle drop-down to select it. To navigate to a specific procedure or another member in a particular class, select it from the right drop-down.
Find All References

A snapshot of a window titled pack loc references. Under shipment locator, location pack loc is selected under which 4 options are listed. Pack loc is highlighted.
Find All References results

A snapshot of a window titled pack loc references. The following options are listed in the window toolbar. Entire solution, group by, project then definition. Keep results, search find all references.
References window toolbar
Change the search scope
Copy the selected referenced item
Navigate forward or backward in the list
Clear any applicable search filters (filters are added by hovering over a column in the results window and clicking the filter icon that is displayed)
Change the grouping of the returned results
Keep the search results (new searches are opened in a new tool window)
Search the returned results by entering text in the Search Find All References text box
Hovering your mouse on a returned search result will pop up a preview screen of the code. To navigate to a search result, press the Enter key on a reference or double-click it.
Find Files Faster
When compared to Visual Studio 2019, the Find in Files feature in Visual Studio 2022 is more than 2x faster for 95% of searches. Starting in Visual Studio 2022 17.1 Preview 3, Microsoft introduced indexed Find in Files. This means that according to benchmarks provided by Microsoft, all matches to a search query are returned in just over one second, making the search experience feel instantaneous.
Reference Highlighting

A snapshot of a window titled form 1 dot c s. Shipment locator, shipment locator form 1, and B t n track click are listed below. Pack loc is highlighted.
Default reference highlighting

A snapshot of a window titled options. Under environment, fonts and colors are selected. Show settings font, text editor. Under display items, highlighted reference is selected.
Change the Highlighted Reference color
Change the color to yellow and click OK. All the references to the variable you just selected will now be highlighted in yellow.
Go To Commands

A snapshot of a window titled go to line. Line number 1 to 43. Number 19 is highlighted.
Go To Line

A snapshot of a window shows an arrow labeled cursor pointing at the highlighted word package in the code var pack loc equals new package, waybill num.
Go To Definition
Ctrl+G – Go To Line allows you to move to the specified line number in the currently active document.
Ctrl+T or Ctrl+, – Go To All allows you to move to the specified line, type, file, member, or symbol.
Ctrl+1, Ctrl+F – Go To File allows you to move to a specified file in the solution.
Ctrl+1, Ctrl+R – Go To Recent File allows you to move to a recently visited file in the solution.
Ctrl+1, Ctrl+T – Go To Type allows you to move to a specific type in the solution.
Ctrl+1, Ctrl+M – Go To Member allows you to move to the specific member in the solution.
Ctrl+1, Ctrl+S – Go To Symbol allows you to move to the specific symbol in the solution.
Alt+PgDn – Go To Next Issue in File.
Alt+PgUp – Go To Previous Issue in File.
Ctrl+Shift+Backspace – Go To Last Edit Location.
While pressing Ctrl+1 might seem slightly finicky, you soon get used to it, and the commands start to feel more natural. Ctrl+Shift+Backspace is another command that I find very useful. This is especially true when editing large code files.
Go To Definition
Go To Definition allows you to jump to the definition of the selected element. Go to the example project for this chapter, and find the click event for the Track button.
Just a reminder that the code for this book can be downloaded from GitHub at the following URL: github.com/apress/getting-started-vs2022.
In there, you will see that we are working with a class called Package that creates a new package we would like to track.
Place your cursor on Package, and hit F12 to jump to the class definition as seen in Figure 1-29. You can also hold down the Ctrl button and hover over the class name. You will notice that Package becomes a link you can click. Lastly, if you have your feet up and you only have your mouse to navigate with (the other hand is holding a cup of coffee), you can right-click and select Go To Definition from the context menu.
Peek Definition

A snapshot of a window shows a pop up screen titled packages. The word package is highlighted in the code public package 9string waybill number.
Peek Definition pop-up
As can be seen in Figure 1-30, the pop-up window displays the code for the Package class. You can navigate through the code displayed in this pop-up as you would any other code window. You can even use Peek Definition or Go To Definition inside this pop-up.

A snapshot of a window shows an arrow labeled breadcrumb pointing at path above a window titled location dot c s.
Breadcrumb path
You can now navigate using the circles and arrows that appear above the Peek Definition pop-up window. The arrows only appear when you hover your mouse over the circles, but this makes it much easier to move between the code windows.
Subword Navigation
Subword navigation is a very nice feature in Visual Studio 2022. Suppose you have a method name called DetermineValueOfFoo that consists of four subwords, namely, Determine, Value, Of, and Foo. Subword navigation allows you to move the caret to the next or previous subword in the string by holding down Ctrl+Alt+Left or Ctrl+Alt+Right. To select the previous or next subword, hold down Ctrl+Alt+Shift+Left or Ctrl+Alt+Shift+Right. This will select the next subword in the string. You can also turn on Select subword on double click by going to Tools ➤ Options ➤ Text Editor ➤ General and check the Select subword on double click option. Now, when you double-click a string, it will select the current subword you clicked instead of the entire string.
Features and Productivity Tips
Visual Studio is full of existing productivity tips that have been around for years and that some developers do not know about. In this section, we will be looking at some of those.
Track Active Item in Solution Explorer

A snapshot of a window titled solution explorer. An arrow points at the track active item in solution explorer.
Track Active Item in Solution Explorer

A snapshot of a window titled options. Under projects and solutions, general is selected. Except the option show output window when build starts the other options are selected.
Track Active Item setting

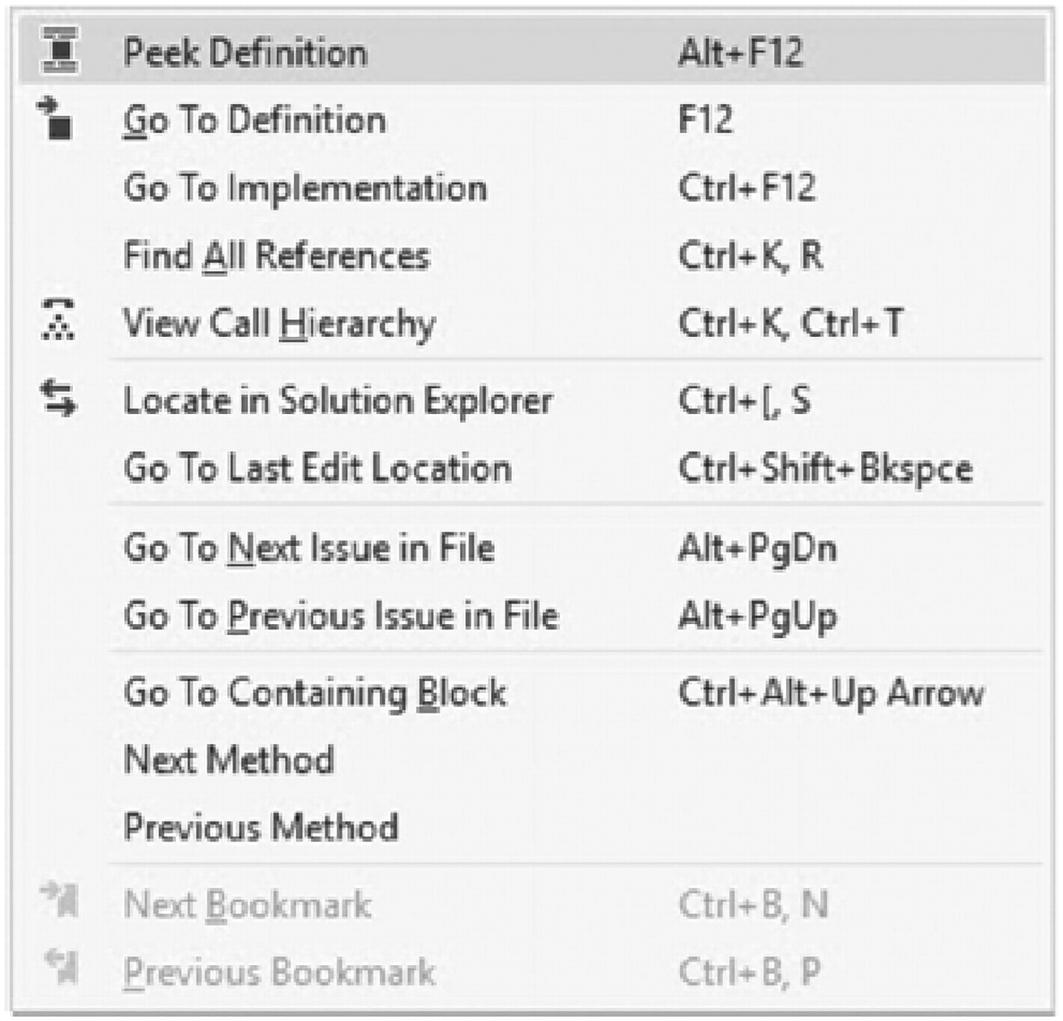
A snapshot of a window with a context menu. Peek Definition Alt plus F 12 is selected.
Special context menu
With this setting enabled, the arrows are not displayed in the toolbar of the Solution Explorer.
Hidden Editor Context Menu
When you are in a code file, you can access a variety of menu items by right-clicking and selecting the menu items in the context menu. But did you know that you can hold down Alt+` to bring up a special context menu (that is different from right-click)? It has more editor commands in it as seen in Figure 1-34.
This gives you a little more control over navigating through errors, methods, etc., in your current code file.
Open in File Explorer

A snapshot of a drop-down window in file explorer. Under the following options, the open folder in file explorer is selected.
Open Folder in File Explorer
This will open a new File Explorer window where your Visual Studio solution is located.
Finding Keyboard Shortcut Mappings

A snapshot of a window titled options. Under environment, the keyboard is selected. Analyze cancel code metrics calculation is highlighted. An arrow points at control plus K, control plus D.
Find keyboard shortcut mappings
Press the shortcut keys, and Visual Studio will show you what the shortcut is currently used for. This is also very useful for assigning new keyboard shortcuts to check that the keyboard shortcut you have in mind is not already bound to another command.
Clipboard History
Visual Studio allows you to access your clipboard history. This is very useful if you have to copy and paste several items repeatedly.

A snapshot of a window titled clipboard. The options are as follows. 1 public form 1 equals initialize component and 2 S package location. 1 is selected.
Clipboard history
Now you can just select the copied text that you want to paste and carry on with editing your code. The copied item also remains in the clipboard history after pasting.
Go To Window
So this could actually have gone under the “Navigating Code” section, but I wanted to add it here because it made more sense to discuss it as a productivity tip.

A snapshot of a go to window. The window pop up options include symbols, line, shows this list, files, members, recent files, and types. Symbols is selected.
Go To window
You can view the recent files by typing in an r instead of a question mark. Also nice to note is the ability to jump to a specific line of code. You will remember earlier in the chapter that we discussed the Go To commands and Ctrl+G in particular. Here, you can do the same thing by typing in : followed by the line number.
Navigate to Last Edit Location
Earlier on in this chapter, we discussed the Navigate Backward and Navigate Forward commands. This is great, but if you want to navigate to the last place you made an edit in the code file, hold down Ctrl+Shift+Backspace. This will jump to the last place that you made an edit in one of your code files.
Multi-caret Editing
Create SQL Table Statement
This is a rather small table, but sometimes we have very large tables that we need to work with. I want to create a simple C# class for this table and need to create some C# properties. Why type out everything when you can copy, paste, and edit all at once?

Three rows of table statement records are as follows. 1. Public string left square bracket item name right square bracket varchar, 50, not null. The item name is selected.
Multi-caret selection
The cursor is placed at each line at the position you placed it. Now start typing the property definition. All the lines are edited. After typing public string, hit delete to remove the first square bracket.

Three rows of table statements. 1. Public string item name right square bracket left square bracket varchar right square bracket 50 not null. An arrow labeled select matching points at the square brackets.
Selecting matching selections

Three rows of table statements. 1. Public string item name left curly brace get; set right curly brace. 2. Public string category. 3. Public string description.
Completed code properties

Three rows of table statements. 1. var a equals the dog is lazy but the dog is awake. 2. var b equals the dog is lazy but the dog is awake. 3. var c equals the dog is lazy but the dog is awake. Dog is selected.
Multi-caret selection on the same line

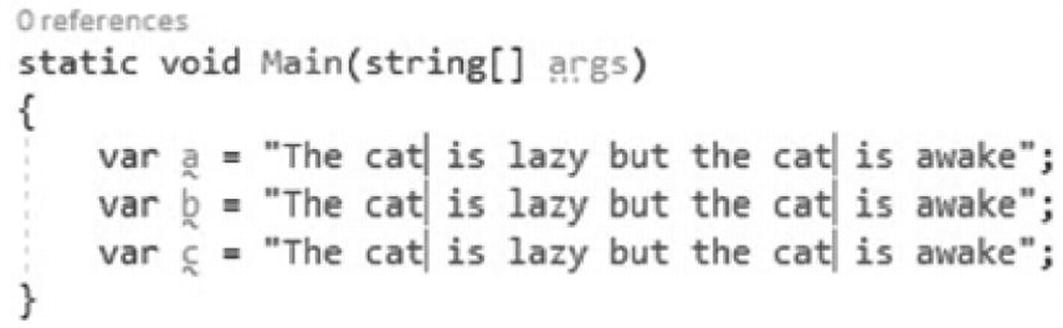
Three rows of table statements. 1. var a equals the cat is lazy but the cat is awake. 2. var b equals the cat is lazy but the cat is awake. 3. var c equals the cat is lazy but the cat is awake.
Multi-caret editing on the same line

Three rows of table statements. 1. var a equals the cat is lazy but the cat is awake. 2. var b equals the cat is lazy but the cat is awake. 3. var c equals the cat is lazy but the cat is awake. Cat is highlighted.
Insert carets at all matching selections

A snapshot of a window titled options. Under text editor, the following options are listed. General, advanced, code cleanup, and file extension. Code cleanup is highlighted.
Code cleanup on save
I selected the text “cat” and held down Shift+Alt+; and Visual Studio selected everything that matches. As you can see, it also selected the category property, which I don’t want to be selected. In this instance, Shift+Alt+. will allow me to be more specific in my selection.
If you find yourself forgetting the keyboard shortcuts, you can find them under the Edit menu. Click Edit ➤ Multiple Carets to see the keyboard shortcuts.
Sync Namespaces to Match Your Folder Structure
Another great feature is the ability to keep your namespaces in sync with your folder structure. This is useful when you need to restructure your solution by moving files around to new folders. What you want to do is ensure that the namespace in the file stays in sync with the new folder structure. To do this, place your cursor on the namespace name and hold down Ctrl+. to bring up the Quick Actions and Refactoring menu. Select the option to change the namespace to your folder name.
Paste JSON As Classes
If you work with JSON often, the following feature is another gem. If you have copied some JSON and need an object to serialize and deserialize the JSON into (using Newtonsoft, for example), you can select Edit from the Visual Studio menu, and select the Paste Special option. From there, you will see an option to Paste JSON as Classes. You can do the same for XML. This will quickly generate the correct class structure to represent the JSON copied by yourself. This is a fantastic time saver.
Enable Code Cleanup on Save
Another great feature in Visual Studio 2022 is the ability to perform a code cleanup on save. From the Tools menu, select Options ➤ Text Editor ➤ Code Cleanup as seen in Figure 1-45.
Here, you will see that you can configure the code cleanup options by clicking the link and selecting the available fixes to apply. Once you have configured a code cleanup profile, you can check the option to run the code cleanup profile when saving a file.
Add Missing Using on Paste
Developers often copy and paste code found in another section of the project or from another online resource. Doing this usually requires developers to add the missing using statements. Now you can enable this feature to automatically add the missing using statements when pasting copied code. Go to Tools ➤ Options ➤ Text Editor ➤ C# ➤ Advanced, and scroll down a bit, and you will see an option to Add missing using directives on paste.
Features in Visual Studio 2022
Visual Studio 2022 comes packed with a few very nice productivity features. A lot of thought has been put into making Visual Studio easy to navigate and to find things in Visual Studio 2022. The first feature I want to have a look at is Visual Studio Search.
Visual Studio Search
I think that we can all agree that more speed equals improved productivity. The faster I can access a menu item, and the less time I have to spend looking for something, the more my productivity increases. This is where Visual Studio Search comes in.

A snapshot of a window showing a visual studio search. Package is on the search icon. Under the option all: Debug installed app package is selected.
Visual Studio Search
Visual Studio will perform the required search and display the results to you that you can further filter by clicking the Menus, Components, or Templates tabs. Visual Studio performs a fuzzy search, which means that even if you misspell a word, chances are that Visual Studio will know what you intended to type and return the correct results for you.
Solution Filters

A snapshot of a window titled solution explorer. The following options are listed under solution a c m e corp shipping (4 projects). 1. Shipment locator. 2. Ship method logic. 3. Tracking. 4. Visual studio productivity.
AcmeCorpShipping solution unfiltered

A snapshot of a window titled solution explorer. Under solution a c m e corp shipping, 2 projects. 1. Shipment locator. 2. Ship method logic. 3. Tracking (unloaded). 4. Visual studio productivity (unloaded).
AcmeCorpShipping solution with unloaded projects

A snapshot of a window with the following options. Save as solution filter is highlighted.
Save As Solution Filter

A snapshot of a window titled save solution filter as. The file name is labeled A C S filtered. Save as type: Solution filter files.
Save as Solution Filter file

A snapshot of a window titled solution explorer. Under solution, a c m e corp shipping, A C S filtered 2 projects shipment locator and ship method logic are highlighted.
Filtered solution

A snapshot of a drop-down window with the following options is listed. Load all projects, show unloaded projects, and load project dependencies.
Filtered solution context menu
You still have full control of the filtered solution from the context menu and can easily load the full solution as needed.
Visual Studio IntelliCode
Visual Studio IntelliCode is a really nice feature that has been added to Visual Studio. Microsoft calls it AI-assisted development because it uses machine learning to figure out what you are most likely to use next and put that suggestion at the top of your completion list. These are usually displayed as starred recommendations.

A snapshot of a studio completion list. The list includes the following. Equals, get hash code, get type, to string, track package, and way bill number.
Visual Studio completion list

A snapshot of a window titled visual studio intellicode. Current solution is selected.
Visual Studio IntelliCode

A snapshot of a window titled visual studio intellicode. Current solution is selected. Active model, training status, model details, and languages.
Visual Studio IntelliCode model completed

A snapshot of a window shows the following options. Track package, equals, get hash code, get type, to string, track package, and way bill number.
IntelliCode starred recommendations
Compare this to the Visual Studio completion list in Figure 1-53. You can see that IntelliCode has identified the TrackPackage method as the most likely method that you will want to use.

A snapshot of a window lists the following options. Trim, replace, to lower, to lower invariant, substring, clone, compare to, contains, and copy to. Trim is highlighted.
IntelliCode acting on a string

A snapshot of a window displays the following options. Split, equals, trim, clone, compare to, contains, copy to, ends with, and equals. Split is highlighted.
IntelliCode acting on a string array
This means that IntelliCode takes the current context into account when suggesting methods in the completion list. If you would like to view the model generated by IntelliCode, you can head on over to %TEMP%Visual Studio IntelliCode. In one of the created folders, you will find a subfolder called “UsageOutput.” Look for a JSON file in the “UsageOutput” folder. This is where the contents of the extracted data are stored for your model.
It is important to note that Microsoft does not receive any of your code. IntelliCode only uploads data and information about your code to Microsoft’s servers. All your code remains on your computer.
IntelliCode is a productivity feature that will benefit developers on a day-to-day basis.
Whole Line Completions

Public package, brackets open, string waybill number, brackets closed, if waybill number equals null. Tab to accept. Waybill number equals waybill number. Waybill number equals null is underlined.
Whole line completion suggestion
Some developers might argue that this feature makes developers lazy. I, on the other hand, prefer having Visual Studio automatically add mundane code for me such as seen in Figure 1-59.
Visual Studio Live Share
During my years of writing code, I have often needed to explain some portion of logic or feature of the code I am working with to another developer. This usually involves them having to get a copy of the code base from source control and us having to direct each other over a Skype call and quote line numbers to collaborate properly.
To find out more about Visual Studio Live Share, go to https://visualstudio.microsoft.com/services/live-share/.
Visual Studio Live Share is included by default in Visual Studio 2022. Visual Studio Live Share does not require developers to be all “set up” to assist each other or to collaborate on projects. This means that a developer running Visual Studio Code on a Linux machine can collaborate with another developer running Visual Studio 2022 on a Windows 10 machine.

A live share icon is on the top right corner.
Visual Studio Live Share icon

A Sharing icon is on the top right corner.
Visual Studio Live Share in progress

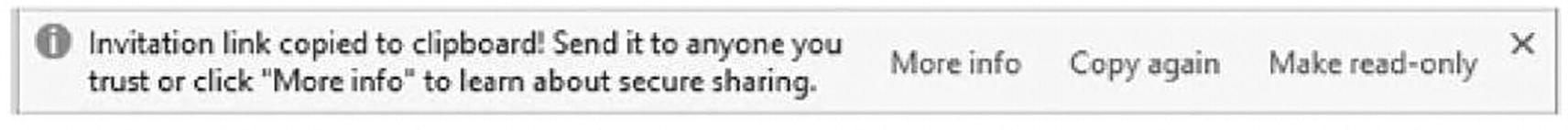
An invitation link copied to the clipboard. Send it to anyone you trust or click more info to learn about secure sharing. The options are, more info, copy again and make read only.
Visual Studio Live Share link generated

A share icon is labeled joining visual studio live share session with a profile of Dirk Strauss. A note below reads launching your favorite developer tool in a new window.
Starting Visual Studio Live Share session

A snapshot of a window titled launch application. This link needs to be opened with an application. A window below is titled live share for V S code. Choose option is next to choose other application.
Launch Application notification on Linux

A snapshot of a window shows the following options. Open editors, visual studio, outline, and live share. Dollars asterisk lat colon left curly brace packloc dot lat right curly brace is highlighted.
Visual Studio Live Share session

A snapshot of a window displays the name Jason Williams. Dollar lat left curly pack loc dot lat right curly brace.
I can see Jason's current position in the code

A snapshot of a window shows the following code. Dollar lat colon left curly brace pack l o c lat right curly brace. It is highlighted.
Jason can see my current position in the code

A snapshot of a window titled live share. Participants, Jason Williams. Shared servers, No shared serves. Shared terminals, no shared terminals.
Live Share tab in Visual Studio 2022
From there, I can end the Live Share session, share the terminal, manage shared servers, focus participants, or copy the sharing link again. At any time, I am in total control of what I share. It is also important to note that my code lives on my machine. It is not saved on the participant’s machine.
Summary
This chapter gave us a brief look around Visual Studio 2022. We explored the IDE and saw how to navigate code. Productivity features were discussed along with the requirements for installing Visual Studio 2022. Lastly, we had a look at some of the other features included in Visual Studio such as its powerful search capabilities, Solution Filters, IntelliCode, whole line completions, and Live Share.
In the next chapter, we will be getting our hands dirty and start working with Visual Studio by looking at the various project templates included in Visual Studio 2022. We will briefly discuss MAUI, as well as how to create a MAUI project. We will also discuss NuGet and how to use this in Visual Studio as well as managing nmp packages. A particular favorite feature of mine is Visual Studio’s Code Snippets feature. We will see how to create and use code snippets to speed up your development. Visual Studio is also very customizable, and we will conclude Chapter 2 with looking at the personalization features in Visual Studio 2022.
