| Application Features | JavaScript Techniques |
|---|---|
| • Advancing Slides with Graphics and Descriptive Text | • The First Step to Cross-Browser DHTML |
| • Context-Sensitive Animated Slide Navigation | • The Advantage of Simple Naming Conventions |
| • Hands-Free Autopilot Mode | • The Power of eval() |
| • Easy Slide Management and Scalability | • Using setInterval() and clearInterval() |
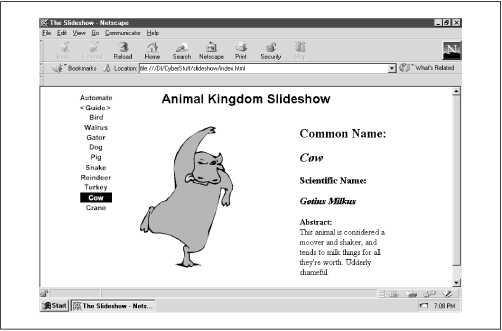
This application allows users to view groups of slides, in any order, or consecutively in autopilot mode according to a timed interval you choose. Each slide is a DHTML layer that contains an image and descriptive text. Your slides could conceivably contain almost any combination of text, graphics, DHTML, and the like. These slides give the user a fictitious tour of the wild animal kingdom. Figure 3.1 shows the opening screen.
Notice the slides in the center of the screen and the two graphics labeled “Automate” and “<Guide>" at the top left of the screen. The arrows of the “<Guide>" image (< and >) allow the user to navigate slide by slide, forward or backward in the slideshow.
Users can also move to any slide in the show by clicking “Guide.” This reveals a slide menu that automatically moves the user to the desired slide by passing the cursor over the corresponding slide name. Clicking “Guide” once again conceals the slide menu. Figure 3.2 shows the slide menu.
In the two previous chapters, the applications follow a beginning-to-end process. That is, the user always starts at the same place (say, entering search text or answering question one) and ends at the same place (say, a page of matching search results or getting test results after answering the last question). The slideshow is different. Users can jump in almost anywhere and take advantage of the application features. Therefore, it is better to describe the application code in terms of its features instead of describing the code from top to bottom. That’s exactly how we’ll go through it in this chapter.
The moment you utter the “D” in DHTML, you can bet that you’re talking about MSIE 4.x and Navigator 4.x and up. It’s the same story here. All the slides are DHTML-based entities. As far as scalability, there’s no reason why you couldn’t fit hundreds of slides into your online presentation. However, this application preloads all the images (except for two small ones), so I doubt you want to spend your time preloading hundreds of images.