Themes provide the look and feel of a Drupal site. One of the core design principles of a Content Management System (CMS) such as Drupal is that the handling of the content is separated from the handling of its presentation. As with modules, Drupal provides several themes, and third-party developers contribute themes that you can use. Because this is all open source code, you can modify it. In the case of modules, it is usually a poor idea to modify the code, but in the case of a theme, you can modify the code. (Some themes are specifically designed for such modifications in their design.)
In this hour, you will see how to choose, download, and install themes. You will see how to use the extensive customization tools that Drupal provides as well as how (if necessary) you can consider doing your own customization.
For many people and organizations, a discussion about a new or revised website has a tendency to quickly veer off track. Everyone has an idea of what it should look like, and those suggestions can sometimes be less than valuable.
Here is a list of some critical website features drawn from several planning discussions about new websites. The requirements for the new website included the following:
• Flash
• Can be updated by client rather than consultant
• Must be object oriented
• Should use green as a predominant color (for an environmental organization)
• Should look corporate
• Should not look corporate
Whether you are a website designer, a consultant, a client, or anyone else involved in the creation of a website, you can probably add to this list of requirements. It is a long and varied list, and each item absolutely must be in the finished website.
Whatever your role in a new website will be, if you are using Drupal or are seriously considering it, you should quickly realize that none of these items refer to content; they are all presentational. A major part of your job will be keeping the focus on track. For some reason, people find it much easier to talk about colors and Flash animations than about the content, which is the actual reason for the website.
One way to get the most out of Drupal is to understand how you can use themes to change the site’s appearance. This hour is a good way to start to understand that structure and functionality. After you feel comfortable with your ability to replace your site’s interface, you may want to put that task aside. If you know that you can always come back to make modifications, you can build your Drupal site with one of the generic themes distributed with Drupal. Add data and experiment with it. Do as much testing as your time and budget allow.
Push the data and the interface that you already have. Chances are the interface won’t have the boss’s favorite color so it will be totally unacceptable, but you can work with it and push it to see where it functionally needs changes. (A color scheme is not a functional change.)
At that point, you can start to build a revised list of requirements that can evolve from your experiments. Such a list might contain the following items:
• Can accommodate articles and stories with up to six images in each one. There must be at least two images in each article or story.
• Can display a paged list of items with up to 20 one-line summaries on each page.
• Uses the boss’s favorite color (learn to pick your battles).
As you work on the site, you can change the theme periodically using the themes that come with Drupal or downloadable themes. If you have gone through this exercise in refining your goals, you will be able to evaluate the themes from a functional point of view, and you will gain experience and confidence with switching themes.
As your site comes along, you can then refine your requirements list to make it theme oriented. For example, you may have learned that certain layouts will work for your data and others will not. At that point, whether you use an existing theme, create a new one, or modify a theme, you will know more about what you are doing.
Here is a selection of themes and sites. They all use themes included in Drupal itself or downloaded as contributed modules. Compare them with one another to see how you can use themes to transform your site.
By the Way: About the Screenshots in This Hour
In this hour, some figures have been captured at higher screen resolutions, meaning that the size of the type and images in the figures are smaller than in other hours. Do not worry if you cannot read the text; the point is to show the overall page layout.
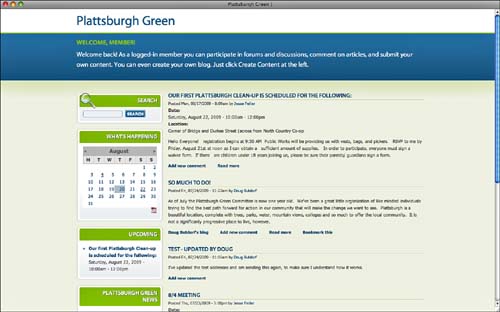
Plattsburgh Green is a community group focusing on the environment in Plattsburgh, New York. Figures 18.1 through 18.3 show the site with three different themes.
Figure 18.1 shows the Acquia Marina theme developed by TopNotchThemes in partnership with Acquia for its commercially supported Drupal distribution. It is available for free download at drupal.org/project/acquia_marina.
This is a typical Drupal front page with recent postings in reverse chronological order. Blocks display a welcome message, a calendar, and other features that are scrolled out of sight at the bottom.
Whether you like the look of the page shown in Figure 18.1 or not, there is one important lesson to be learned. You cannot judge a Drupal theme by looking at it in isolation. Only by comparing it to other themes do the features of each of the themes stand out. For example, Acquia Marina is a fixed-width theme. If you know what to look for, you can see that in Figure 18.1, but it is easier to notice it in Figures 18.2 and 18.3.
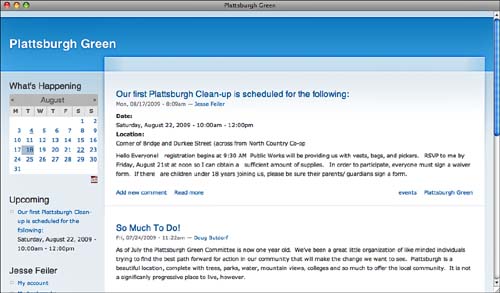
Figure 18.2 uses Garland, a theme that is provided with Drupal. Rather than being a fixed-width theme, it is a liquid theme. A liquid theme expands or contracts horizontally to fill the window.
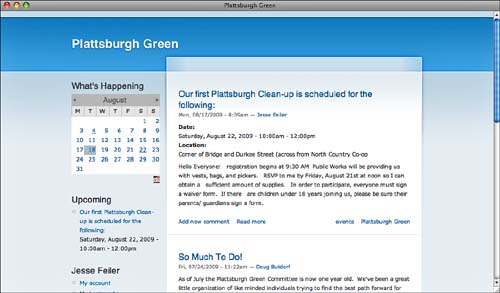
Minnelli, another theme provided with Drupal, is a fixed-width theme, as you can see in Figure 18.3. If you expand or contract the window horizontally, the content will remain the same width and will be centered in the window.
Many people think that liquid themes make more sense because the window’s area is used most efficiently. If a user resizes the window, the added space is used. (There is a lower limit: if a window is resized to be less than a certain width, the content is not further reduced, and scrollbars are enabled.) This certainly sounds like the best choice. But hold on.
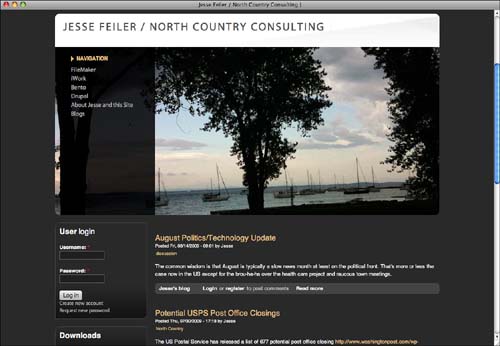
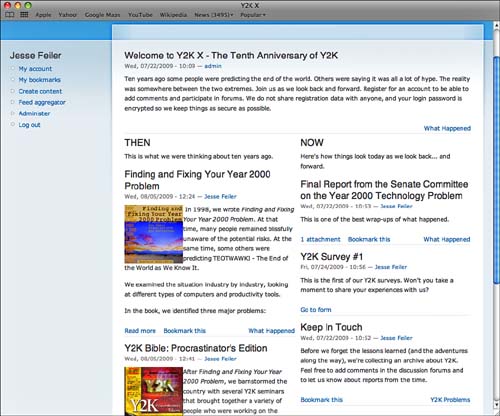
Look at Figure 18.4, which shows the author’s website during the late summer of 2009. It uses another free Acquia theme, Acquia Slate from Top Notch Themes (www.topnotchthemes.com/theme/free-drupal-theme-acquia-slate). It is a fixed-width theme, and it demonstrates the main problem with liquid themes. Note that the page features a large image. Smaller images appear on internal pages, but the front page shows a North Country scene that is vaguely related to the season of the year.
For text-based sites, the text can re-wrap as the width of the page changes. But, what do you do with images? You either distort them, which is almost always a mistake, or keep them a certain size and wind up with possibly large margins or blank spots in the enlarged page. For a page design such as the one shown in Figure 18.4, fixed-width is usually the only choice.
If your content contains embedded images, a fluid theme such as Garland is once again feasible. That is because the images embedded in the text can flow as the window is resized. Consider the page shown in Garland in Figure 18.5. The window is relatively narrow.
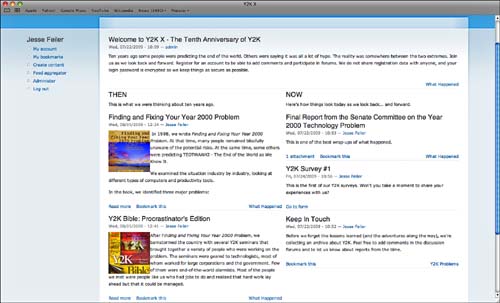
As the page is widened, the text reflows, as you see in Figure 18.6. The images reflow but are not resized, so there is no problem. (The fact that the images are relatively small is a key element in all this.)
Although the general idea behind themes is that you should be able to switch them back and forth, certain characteristics of your content and of the theme itself (particularly full-page images) may have to enter into your choice of themes. In some cases, you can finesse the issues because some themes come in both fluid and fixed-width versions. Experiment with themes using sample content from the site. Do not use boilerplate text; instead, use real examples of your content (in all of its variations). There is an interaction between theme and content, and you need to be comfortable with it.
Go To
FOR INFORMATION ON CONFIGURING THEMES, SEE HOUR 4, “ADMINISTERING DRUPAL, THEMES, AND MODULES”, P. 47.
Experiment with the configuration options of themes that interest you to see how much flexibility you have. It also can be productive to examine configuration options of sites that do not interest you at all. Sometimes, a simple check box can turn on a function that makes such a site a top contender.
As you explore themes, pay particular attention to whether or not they support the Color module that lets you change a theme’s color scheme as described in Hour 4. This means that there is a built-in capability for the theme to let you customize colors. For sites with a background image, look to see if it is possible to easily change that image. You can find this on the theme’s Drupal page. If it is not there, either the feature does not exist or the documentation support is poor.
Find themes on Drupal at drupal.org/project/Themes. These are all contributed themes that you can download and use for free. You can also use a search engine to search for Drupal themes; this will uncover some commercially available themes.
If you do not find a theme that you can use with standard configurations, and if you do not want to build your own (or add code to an existing theme), you may be in the market for a theme. As with everything Drupal, this is an expanding and changing market, so you can get the best feel for it by starting from a search engine to find the latest information.
However, the outlines of the market are not likely to change much. There are three main sources for themes:
• Contributed (free) themes on the Drupal site— You can find these at drupal.org/project/Themes. Like all contributed modules, they are covered by the GPL license. The developer may offer customization and add-on advice and services for a fee. As with all software (not just open source software), price is only a rough indicator of quality.
• Theme developers and consultants— You can find developers and consultants to help you with your theme. As is always the case, the more you know about what you want, the easier it will be to make the best use of a developer or consultant. (That means the more thinking you do up front, the less thinking you will have to pay for.) Paradoxically, if you are starting out, you may want to plan for two sets of consultations. You may want a consultant to guide you through options and issues; this is a relatively short-term consultancy to get you up to speed if you need more background than this book provides. Then, you can do some more thinking and work with the same (or another) consultant on actual theme development.
• Commercially available themes— A number of people and companies have developed themes that they sell. One such company, Top Notch Themes (www.topnotchthemes.com), has an interesting pricing model. It has a number of themes that you can download, and its prices are usually around $300. Each theme also has a buy-out price: If you pay that price, no further copies will be sold. Buy-out prices are from around $2,700 to $3,800. Several themes are shown on each page; click a theme and find a full page of details about that theme. At the bottom right of the details page, you can find the number of copies that have been sold. This means that if one of these themes interests you, and if you want to have a more-or-less unique theme, for somewhere in the vicinity of $3,000 or a little more, you can have a theme that is shared by no more than 5–20 other people in the world. (These numbers are based on randomly selected themes on the site.) And you may be able to buy out a theme that has no other users yet.
You can set a theme to be used for administration other than the general sitewide default theme. If you are going to be switching themes, and particularly if you will be experimenting with a theme you have not used before, it makes sense to set your administration theme to one of the basic Drupal themes, such as Garland or Minnelli. (Garland is probably the better choice because it is fluid and administration pages flow nicely as you enlarge the window.) If your new theme seems to have a problem, after you have set an administration theme, login with ?q=admin and you will be in the Administration setting using your old administration theme. From there, you can switch the current theme to a safe version that you have used previously.
Not only is an administration theme a safe one when you are changing themes, but it also can be a reminder that you are in the administration area. For that reason, using a default theme, like Garland, with a particularly distinctive (even garish) color scheme can be a good idea. You have the option to treat content editing as administration for the sake of the theme. If you want people to be very aware when they are editing content, use the check box described in the sections following to apply the administration theme to content editing.
This process is different in Drupal 6 and Drupal 7.
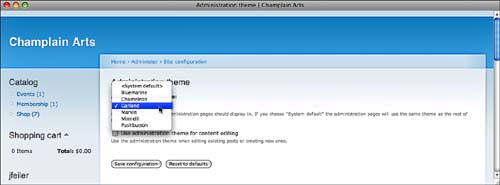
In Drupal 6, go to Administer, Site Configuration, Administration Theme (admin/settings/admin), as shown in Figure 18.7. The pop-up menu lets you choose from the installed themes. You can also use the check box to determine whether content editing should use the site default theme or the administration theme.
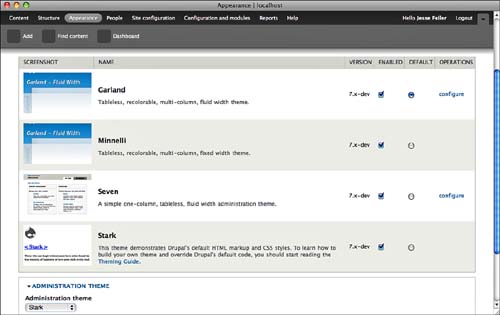
In Drupal 7, the administration theme is set with the pop-up menu at the bottom of the list of themes. The check box for content editing is just below the pop-up menu. Figure 18.8 shows the list of themes in Drupal 7 along with the pop-up menu to select the administration theme. The check box is just below that, but it is scrolled out of sight in Figure 18.8. Go to the list of themes in Drupal 7 with admin/appearance or use the Appearance button at the top of the window.
After you decide on a theme, download it if it is not included with Drupal. Much as you do with modules, do not install it in the main themes folder; instead, drag the downloaded and expanded files to .sites/all/themes. Thus, your .sites/all/folder will have your downloaded modules and themes.
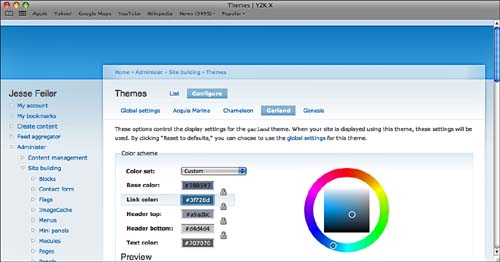
After you download and move the files for a theme, it will be added to your list of themes. Figure 18.8 shows the list of themes in Drupal 7. With the exception of the administration theme pop-up button at the bottom, it looks the same in both versions. Access it at D6: admin/settings/admin or D7: admin/appearance. For your new theme, click the Enabled check box. After it is enabled, you can click a Configure link to its right. That takes you to a page such as the one shown in Figure 18.9. Note that each theme’s configuration settings are different, so what you see may not look the same as the figures shown here.
At the top of the page, you can see the various themes. If you started from your new theme, you do not need to change the settings. If your theme supports the Color module (as Garland does), the first settings are the color settings (discussed in Hour 4).
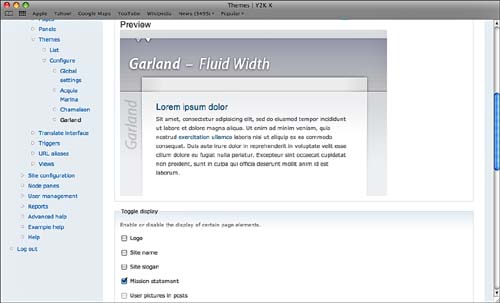
Next down the page is a preview of what the theme will look like, as shown in Figure 18.10.
Immediately beneath the preview are settings that you can set for various theme options. Most are check boxes that you can turn on or off.
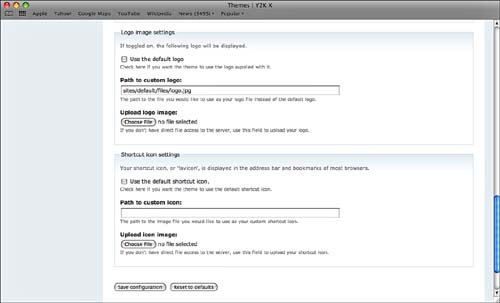
The page ends with more check boxes and paths to files that may contain the site icon, as shown in Figure 18.11.
Make sure that you save your settings. Return to the list page and click the Default radio button next to the theme you want to use. When you click Save, it will become your theme. If you have set an administration theme, you may not immediately see anything different. However, if you have changed your site’s default theme, navigate to the front page to see it in action. (Any other page except for an administration page will also show it.)
Choosing the right theme is a critical part of developing your site. During the process of developing the site, you might want to plan for switching themes several times. The process of actually switching themes is not lengthy, but there is time involved in finding themes. And, unless you have prepared the project team and client for the fact that theme experimentation is an integral part of Drupal site development (which it is), you may find yourself explaining why you “didn’t get it right the first time.”
Q. We want to have a unique look to our site. Does that mean we have to pay for a theme that no one else will use?
A. That is certainly one absolutely legitimate way of accomplishing your goal. But, there are other ways. Remember that the look of your site is determined by your content. If your content lends itself to having images included in articles and stories, those images can define the site. For example, a music or book site might feature new or popular releases on its front page, with each item including the image of an album or book cover. If this is generated automatically (as is usually the case), your front page will always look different. There may be occasions that you will look back on with amusement, such as the day when by sheer coincidence all 10 of the top-selling books and records had brown covers. That automatically generated page would deserve to be printed out! Many people argue that, if your site’s differentiation comes about because of its content, that is the best form of differentiation.
Q. Someone has found a WordPress site with a great design. Can we use it?
A. Track down the designs from other sites. Many companies that release themes for other products will repurpose their designs for Drupal. Start from the initial source and check their website. The main work of developing a site design is in the design, so if an individual or company can reuse it for several environments, that can be cost-effective for them.
Q. We are planning to use a number of contributed modules. Do we have to worry about compatibility?
A. Leaving aside themes or modules that are not well written, there should be few problems. You are most likely to encounter problems with themes or modules that are pushing the Drupal envelope. If certain modules are essential for your site, install and enable them before you start evaluating themes. You also can try a search for the module and theme names to see if there are any reports of incompatibilities (or of particular successes).
1. How many themes can you install?
2. Where are themes installed?
3. How can you avoid image resizing issues when using a fluid theme?
Quiz Answers
1. At any given moment, you can have only one site default theme and (optionally) one administration theme. You can have any number installed and enabled.
2. Themes that are part of Drupal, such as Minnelli and Garland, are packaged in the Themes folder when you download it. Install your own downloaded themes in .sites/all/themes.
3. Do not place images in banners, headers, or other places where they would need to be resized. Place them in text that can wrap as the page size changes.
Even if you have chosen a theme and do not intend to change it, practice downloading, installing, and configuring at least half a dozen themes. Make sure that you are comfortable with the process so that if the time comes when you want to experiment with a new theme, you do not hesitate to do so. If the first time you switch a theme is on a production site with several hundred megabytes worth of data, you are right to feel some trepidation. Add Drupal theme switching to your basic toolkit. It is not a difficult process.