 Setting up Appium for testing mobile applications
by Unmesh Gundecha
Selenium Testing Tools Cookbook - Second Edition
Setting up Appium for testing mobile applications
by Unmesh Gundecha
Selenium Testing Tools Cookbook - Second Edition
- Selenium Testing Tools Cookbook Second Edition
- Table of Contents
- Selenium Testing Tools Cookbook Second Edition
- Credits
- About the Author
- About the Reviewers
- www.PacktPub.com
- Preface
- 1. Getting Started
- Introduction
- Configuring the Selenium WebDriver test development environment for Java with Eclipse and Maven
- Using Ant for the Selenium WebDriver test execution
- Configuring Microsoft Visual Studio for Selenium WebDriver test development
- Configuring Selenium WebDriver for Python and Ruby
- Setting up Internet Explorer Driver Server
- Setting up ChromeDriver for Google Chrome
- Setting up Microsoft WebDriver for Microsoft Edge
- 2. Finding Elements
- Introduction
- Using browser tools for inspecting elements and page structure
- Finding an element using the findElement method
- Finding elements using the findElements method
- Finding links
- Finding elements by tag name
- Finding elements using XPath
- Selecting nodes
- How to do it...
- Finding elements with an absolute path
- Finding elements with a relative path
- Finding elements using predicates
- Finding elements using attributes values with XPath
- Finding elements using attributes with XPath
- Matching any attribute using a value
- Selecting unknown nodes
- Selecting several paths
- Locating elements with XPath axes
- How it works...
- Finding elements using CSS selectors
- How to do it...
- Finding elements with an absolute path
- Finding elements with a relative path
- Finding elements using the Class selector
- Finding elements using the ID selector
- Finding elements using the attributes selector
- Finding elements using the attributes name selector
- Selecting several paths
- Performing a partial match on attribute values
- How it works...
- See also
- How to do it...
- Locating elements using text
- Finding elements using advanced CSS selectors
- Using jQuery selectors
- 3. Working with Elements
- Introduction
- Automating textboxes, text areas, and buttons
- Checking an element's text
- Checking an element's attribute and CSS values
- Automating dropdowns and lists
- Checking options in the Select element
- Checking selected options in dropdowns and lists
- Automating radio buttons and radio groups
- Automating checkboxes
- Working with WebTables
- 4. Working with Selenium API
- Introduction
- Checking an element's presence
- Checking an element's state
- Using Advanced User Interactions API for mouse and keyboard events
- Performing double-click on an element
- Performing drag-and-drop operations
- Working with context menus
- Executing the JavaScript code
- Capturing screenshots with Selenium WebDriver
- Maximizing the browser window
- Handling session cookies
- Working with browser navigation
- Working with WebDriver events
- 5. Synchronizing Tests
- 6. Working with Alerts, Frames, and Windows
- 7. Data-Driven Testing
- Introduction
- Creating a data-driven test using JUnit
- Creating a data-driven test using TestNG
- Reading test data from a CSV file using JUnit
- Reading test data from an Excel file using JUnit and Apache POI
- Creating a data-driven test in NUnit
- Creating a data-driven test in MSTEST
- Creating a data-driven test in Ruby using Roo
- Creating a data-driven test in Python using DDT
- 8. Using the Page Object Model
- Introduction
- Using the PageFactory class for exposing the elements on a page
- Using the PageFactory class for exposing an operation on a page
- Using the LoadableComponent class
- Implementing nested Page Object instances
- Implementing the Page Object model in .NET
- Implementing the Page Object model in Python
- Implementing the Page Object model in Ruby using the page-object gem
- 9. Extending Selenium
- Introduction
- Creating an extension class for web tables
- Creating an extension for the jQueryUI tab widget
- Implementing an extension for the WebElement object to set the element attribute values
- Implementing an extension for the WebElement object to highlight elements
- Creating an object map for Selenium tests
- Capturing screenshots of elements in the Selenium WebDriver
- Comparing images in Selenium
- Measuring performance with the Navigation Timing API
- 10. Testing HTML5 Web Applications
- 11. Behavior-Driven Development
- 12. Integration with Other Tools
- Introduction
- Configuring Jenkins for continuous integration
- Using Jenkins and Maven for Selenium WebDriver test execution in continuous integration
- Using Ant for Selenium WebDriver test execution
- Using Jenkins and Ant for Selenium WebDriver test execution in continuous integration
- Automating a non-web UI in Selenium WebDriver with AutoIt
- Automating a non-web UI in Selenium WebDriver with Sikuli
- 13. Cross-Browser Testing
- Introduction
- Setting up Selenium Grid Server for parallel execution
- Adding nodes to Selenium Grid for cross-browser testing
- Creating and executing the Selenium script in parallel with TestNG
- Creating and executing the Selenium script in parallel with Python
- Using Cloud tools for cross-browser testing running tests in the Cloud
- Running tests in headless mode with PhantomJS
- 14. Testing Applications on Mobile Browsers
- Index
Before we start testing mobile apps with Appium, we need to download and install Appium. We will use the GUI version of Appium. If you wish to run tests for iOS on iPhone or iPad, you need to install and set up Appium on a Mac OS X machine. To test Android applications, you can set up the test environment on a Windows or Linux machine. Setting up Appium is fairly easy with the new Appium App for Mac OS X.
You can download the latest Appium binaries from http://appium.io/. Click on the Download Appium button on the front page. It will download the version based on your choice of operating system:

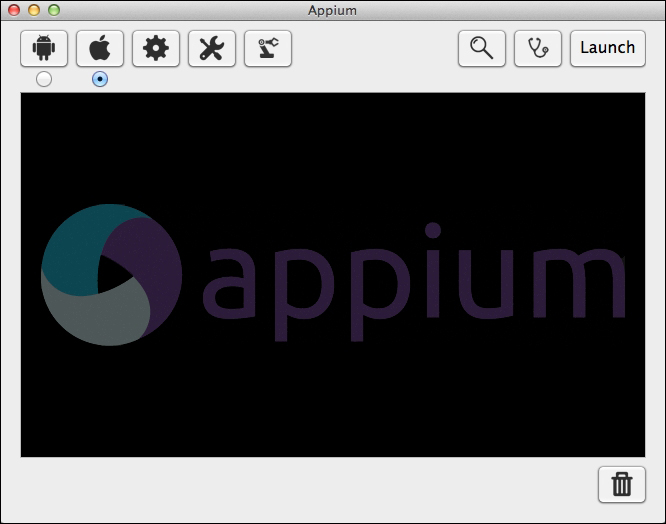
In the following examples, we will be using Appium on Mac OS X:
- You can install Appium on a Mac by launching the installer and copying Appium to the applications folder.
When you launch Appium from the applications for the first time, it will ask for an authorization to run the iOS simulators.
- On the Appium main window, click on the Apple icon to open iOS Settings, as shown in the following screenshot:

- On the iOS Settings dialog, select the Force Device checkbox and specify (iPhone 4s) in the iOS section. Also, select the Use Mobile Safari checkbox, as shown in the following screenshot:

- Click on the Launch button in the Appium window to start the Appium server.
-
No Comment