Converting Bound Columns to Template Columns
You can manually define columns in a data grid if you prefer to design the columns rather than let them be autogenerated. Custom columns are defined by selecting from the available column types shown in Figure 16.9, adding those types to the selected columns list, and modifying the properties for the column. (We did this for the Contact Name and Phone columns in the Contacts data view earlier in the chapter.) When you do this you get basic text data in the grid cell. What I didn't mention is that you can convert a bound column to a template column by clicking on the link “Convert this column into a Template Column” (at the bottom of Figure 16.9). When you convert a column into a template column, you can add Web controls or composite user controls just as we did with the DataList control.
NOTEOf course, you can start with a template column if you know in advance that is what you want. Template Column is a type in the Available columns list in the DataGrid Properties dialog (Figure 16.9). |
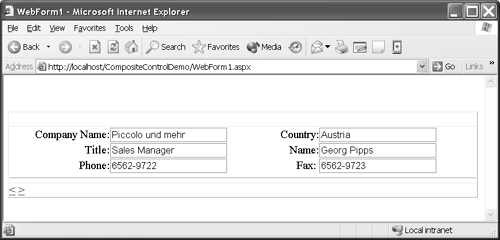
By combining bound columns and template columns with the rectilinear layout of the data grid you can create some advanced user interfaces. As is true with the DataList control, the DataGrid control will manage layout and repeating controls for you. For example, if we switch from DataList to DataGrid in CompositeControlDemo.sln, we can switch from returning and displaying all the contact information as a list to displaying it as a paged version of the same user interface—the DataGrid control will manage the paging for us. Figure 16.15 shows the results.
Figure 16.15. Using a DataGrid control to support paging through several instances of a user control used as a template. (The PageSize property is set to 1 in the example.)

Recall all the work we did to manually implement paging by using the session cache and manually adding link buttons? Figure 16.15 shows that we can use a DataGrid control and a template column with a user control; the DataGrid control's inherent paging capability manages the paging for us. For ease of implementation and optimal performance we can combine the session cache to eliminate rehitting the database each time—and again the DataGrid control manages the paging for us.
To complete the visual effect, define styles for the grid regions and define header and footer templates. (Refer to Chapter 15 for more information.)
