7. Creating a Photo Book
Lesson overview
Whether it’s produced for a client or as a professional portfolio, designed as a gift or simply to preserve precious memories, a photo book makes a great way to share and showcase your images.
The Book module makes it easy to design beautiful, sophisticated book layouts, and then publish them without leaving Lightroom.
In this lesson, you’ll learn the skills you need to create your own high-quality photo book:
• Grouping the images for your photo book as a collection
• Setting up a photo book
• Modifying page layouts
• Setting a page background
• Placing and arranging images in a layout
• Adding text to a book design
• Working with text cells and photo cells
• Using the Text Adjustment Tool
• Saving a photo book
• Exporting your creation
You’ll probably need between one and two hours to complete this lesson.
The Book module, new in Lightroom 4, delivers everything you need to create stylish book designs that can be uploaded directly from Lightroom for printing through the on-demand book vendor Blurb, or exported to PDF and printed on your own printer. Template-based layout, an intuitive editing environment, and state-of-the-art text tools make it easy to present your photographs in their best light.
Getting started
This lesson assumes that you are already familiar with the Lightroom workspace and with moving between the different modules. If you find that you need more background information, refer to Lightroom Help, or review the previous lessons.
Before you begin, make sure that you have correctly copied the Lessons folder from the CD in the back of this book onto your computer’s hard disk as detailed in “Copying the Classroom in a Book files” on page 2, and created the LR4CIB Library Catalog file to manage the lesson files as described in “Creating a catalog file for working with this book” on page 3.
1. Start Lightroom.
2. In the Adobe Photoshop Lightroom - Select Catalog dialog box, make sure the file LR4CIB Library Catalog.lrcat is selected under Select A Recent Catalog To Open, and then click Open.

3. Lightroom will open in the screen mode and workspace module that were active when you last quit. If necessary, switch to the Library module by clicking Library in the Module Picker at the top of the workspace.
The first time you enter any of the Lightroom modules, you’ll see module tips that will help you get started by identifying the components of the Lightroom workspace and stepping you through the workflow. Dismiss the tips by clicking the Close button. To reactivate the tips for any module, choose [Module name] Tips from the Help menu.

Importing images into the library
The first step is to import the images for this lesson into the Lightroom library.
1. In the Library module, click the Import button below the left panel group.

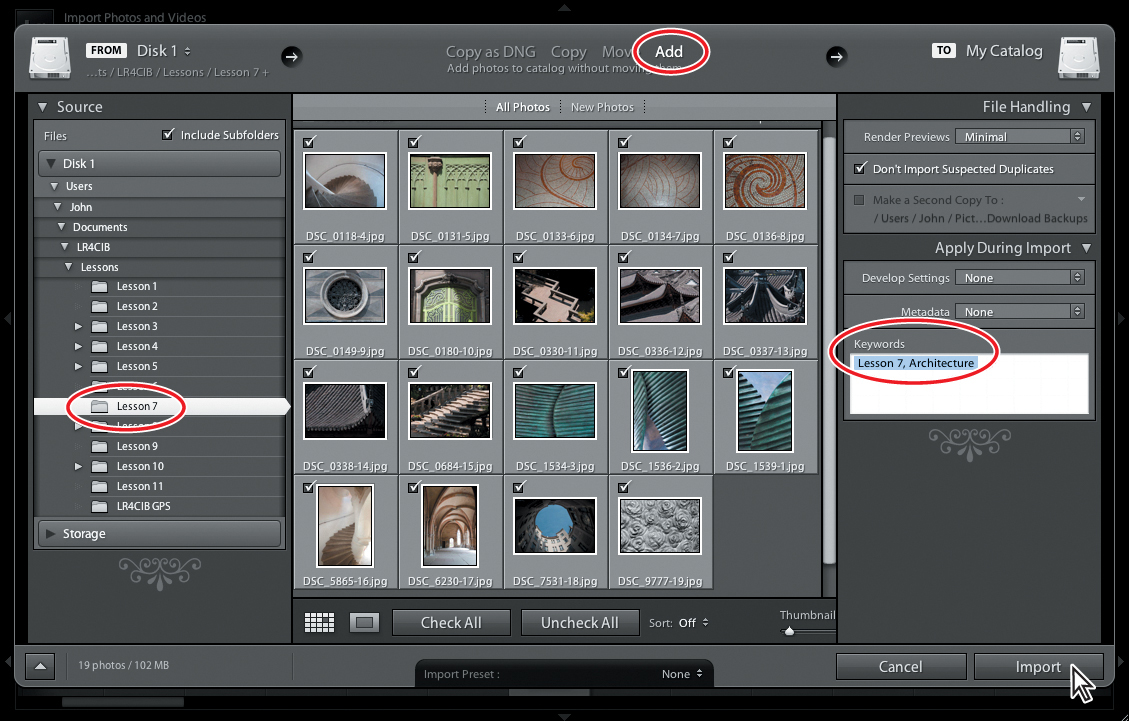
2. If the Import dialog box appears in compact mode, click the Show More Options button at the lower left of the dialog box to see all the options in the expanded Import dialog box.

3. In the Source panel at the left of the Import dialog box, navigate to and select the LR4CIB > Lessons > Lesson 7 folder. Ensure that all nineteen images are checked for import.
4. In the import options above the thumbnail previews, select Add so that the imported photos will be added to your catalog without being moved or copied. Under File Handling at the right of the expanded Import dialog box, choose Minimal from the Render Previews menu and ensure that the Don’t Import Suspected Duplicates option is activated. Under Apply During Import, choose None from both the Develop Settings menu and the Metadata menu and type Lesson 7, Architecture in the Keywords text box. Make sure that the Import dialog box is set up as shown in the illustration below, and then click Import.

The nineteen images are imported from the Lesson 7 folder and now appear in the Grid view of the Library module and also in the Filmstrip across the bottom of the Lightroom workspace.
Assembling photos for a book
The first step in creating a book is to assemble the photos you wish to include. Having just been imported, the images for this lesson are already isolated from the rest of your catalog. In the Catalog panel, the Previous Import folder is selected as the active image source.

The Previous Import folder is merely a temporary grouping and, as an image source, it is not flexible—you can’t rearrange the images inside it, or exclude a photo from your project without removing it from the catalog entirely.
You should always use either a collection or a single folder without subfolders as the source for the images in your book; both will let you reorder photos in the Grid view or the Filmstrip. For this exercise, you’ll create a collection—a virtual grouping from which you can also exclude an image without deleting it from your catalog.
1. Make sure that either the Previous Import folder in the Catalog panel, or the Lesson 7 folder in the Folders panel, is selected as the image source; then, press Ctrl+A / Command+A or choose Edit > Select All.
2. Click the New Collection button (![]() ) in the header of the Collections panel and choose Create Collection from the menu. In the Create Collection dialog box, type Details as the name for the new collection, and make sure that Top Level is selected in the Placement options. Under Collection Options, activate Include Selected Photos and disable Make New Virtual Copies; then, click Create.
) in the header of the Collections panel and choose Create Collection from the menu. In the Create Collection dialog box, type Details as the name for the new collection, and make sure that Top Level is selected in the Placement options. Under Collection Options, activate Include Selected Photos and disable Make New Virtual Copies; then, click Create.
Your new collection appears in the Collections panel, where it is automatically selected as the active image source. The image count indicates that the Details collection contains 19 photos.

3. Choose Edit > Select None; then, click Book in the Module Picker to switch to the Book module.

Working in the Book module
Whether you want to commemorate a family milestone, frame your memories from a special trip, or put together a photographic package for a client, a photo book is an attractive and sophisticated way to showcase your work. The Book module, new in Lightroom 4, delivers everything you need to create stylish book designs that can be uploaded directly from Lightroom for printing through the on-demand book vendor Blurb, or exported to PDF and printed on your own printer.
Setting up a photo book
In the work area, you may or may not see photos already placed in page layouts, depending on whether you’ve already experimented with the Book module’s tools and controls. You can start this project by clearing the layout and setting up the workspace so that we’re all on the same page.
1. Click the Clear Book button in the header bar across the top of the work area. If you don’t see the header bar, choose View > Show Header Bar.
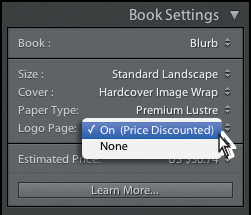
2. In the Book Settings panel at the top of the right panel group, choose Blurb from the Book menu and make sure that the Size, Cover, Paper Type, and Logo Page are set to Standard Landscape, Hardcover Image Wrap, Premium Lustre, and On, respectively. The estimated price of printing the book at the current settings is displayed at the bottom of the Book Settings panel.

3. If it’s not already selected, click the Multi-Page View button at the far left of the Toolbar at the bottom of the work area. In the View menu, disable Show Info Overlay.

4. Choose Book > Book Preferences. Examine the options; you can choose whether photos are zoomed to fit their image cells or cropped to fit them, toggle the Autofill feature for new books, and set your preferences for text behaviors. Leave the settings at the defaults and close the Book Preferences dialog box.

The Autofill feature is activated by default; if you just entered the Book module for the first time, you would have seen the images from the Details collection already placed in the default book layout. An automatically generated layout can be a great starting point for a new book design, especially if you’re beginning without a clear idea of exactly what you want.
If you’re publishing to Blurb.com, auto-layout is limited to books of 240 pages. There is no auto-layout page limit for books published to PDF.
5. Expand the Auto Layout panel, if necessary. From the Auto Layout Preset menu, choose Left Blank, Right One Photo, Caption; then, click the Auto Layout button. Scroll down in the work area, if necessary, to see all the page thumbnails. Click the Clear Layout button and repeat the procedure for the auto-layout preset One Photo Per Page.

6. Examine the result in the work area; scroll down, if necessary, to see all the page thumbnails arranged as two-page spreads in the Multi-Page view. Hide the module picker and the left panel group by pressing F5, and then F7, or by clicking the triangles at the top and left edges of the Lightroom workspace. Drag the Thumbnails slider in the Toolbar to reduce or enlarge the thumbnails.
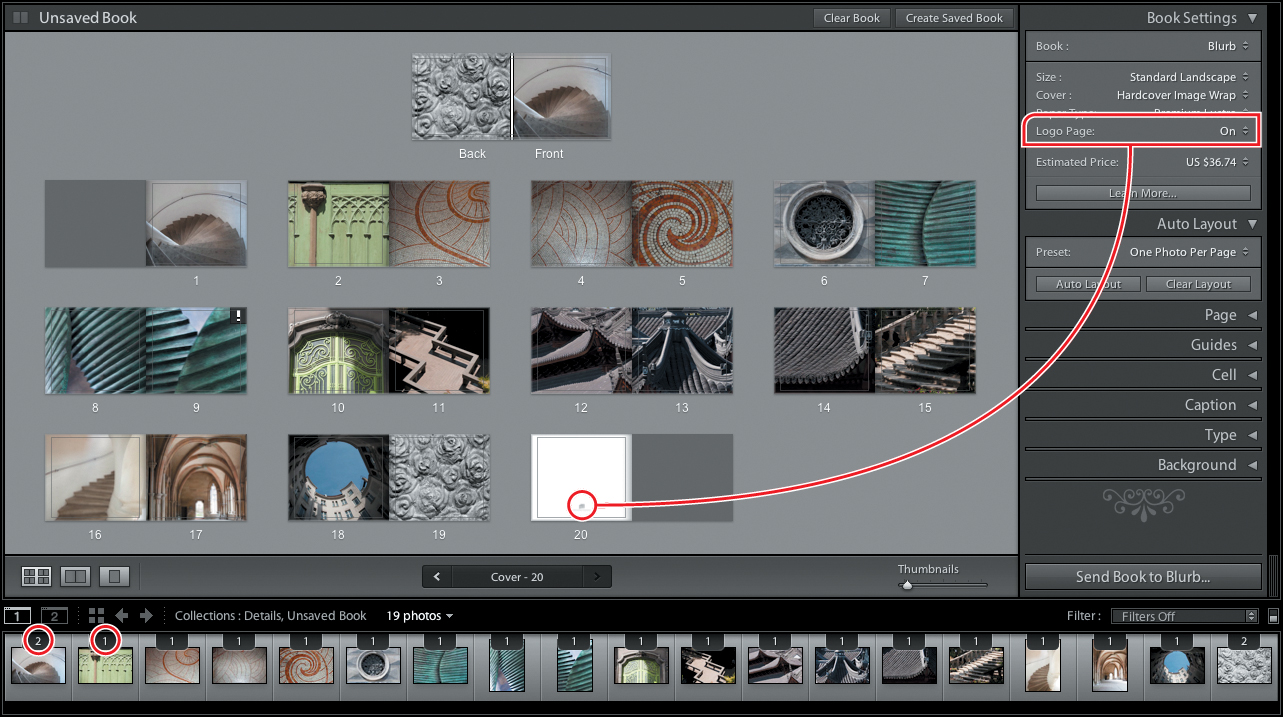
Lightroom generates a book with a cover, a separate page for each of the nineteen lesson photos—placed in the order in which they appear in the Filmstrip—and a twentieth page reserved for the Blurb logo. You can’t place a photo on the Blurb logo page, but you can disable it in the Book Settings panel, if you wish.
Blurb offers a discounted price for photo books that incorporate the Blurb logo on the last page.

If you want to rearrange the order of images in the Filmstrip before you click Auto Layout, you’ll first need to save your book.
The first photo in the Filmstrip becomes the front cover image; the last image in the series is placed on the back cover. The number above each photo in the Filmstrip indicates how many times it has been used in the book; the first and last images have each been used twice—on the cover and also on pages 1 and 19.
Changing page layouts
Using an auto-layout preset can help you get started on your book; you can then focus on individual spreads and pages to introduce subtlety and variety to the design. For this project, however, you’ll build your book layout from scratch.
1. In the Auto Layout panel, click the Clear Layout button.
2. Right-click / Control-click the header of the Page panel and choose Solo Mode from the context menu.
3. In the Multi-Page view, double-click the front cover.

The cover layout fills the work area, with the front cover selected, as indicated by the yellow border. The Page panel displays a diagrammatic preview of the default cover template: two image cells (identifiable by central cross-hairs) and a narrow text cell positioned along the book’s spine.
4. Click the Change Page Layout button (![]() ) to the right of the layout preview thumbnail in the Page panel, or in the lower right corner of the cover spread displayed in the work area.
) to the right of the layout preview thumbnail in the Page panel, or in the lower right corner of the cover spread displayed in the work area.
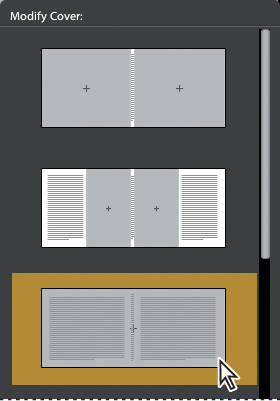
5. Scroll down in the page template picker to see all of the available cover layout templates. Grey areas with central cross-hairs indicate image cells; rectangles filled with horizontal lines represent text cells. Click to select the third template in the list. The single cross-hairs at the center of the spread shows that this template has a single image cell that extends across both covers, and three text cells: one on the back cover, one on the spine, and one on the front cover.

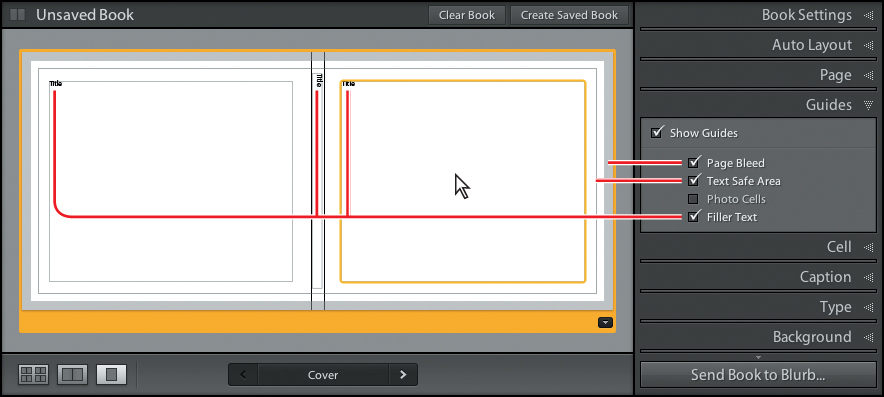
6. Expand the Guides panel. Make sure that the Show Guides option is activated; then, watch the layout in the work area as you toggle each of the four guides in turn. When you’re done disable Photo Cells, leaving the other guides visible. Move the pointer over the layout to see the borders of the text cells.

The Page Bleed guide’s wide gray border shows the area to be cut off after the page is printed. A thin gray line borders the Text Safe Area, where your text will be well clear of accidental trimming. The Filler Text guide shows filler text (here, the word “Title”) to indicate the position of text cells. The filler text will disappear when you click a text cell.
7. Click the Multi-Page View button (![]() ) in the Toolbar.
) in the Toolbar.
The first page in a photo book is always on the right side of the first spread; the grayed-out left side represents the inside of the front cover, which is not printed. Likewise, the last page in a photo book to be published to Blurb must always occupy the left side of the final spread. At this stage, your book consists of a cover and a single, double-sided page, the back of which is the Blurb logo page.
8. Right-click / Control-click page 1 and choose Add Page from the context menu. Lightroom adds a second double-sided page to the book, which appears as an additional two-page spread in the Multi-Page view.
9. Click to select page 2; then, click the Change Page Layout button (![]() ) near the lower right corner of the page.
) near the lower right corner of the page.
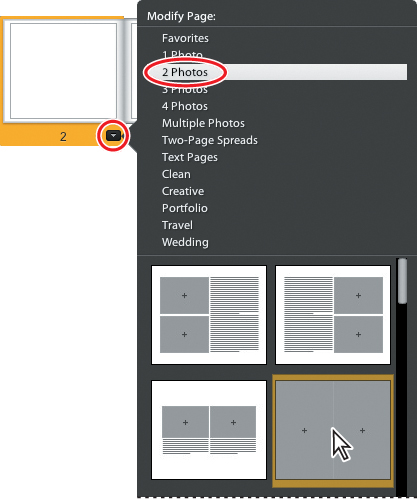
For an inside page, the page template picker offers a choice of layout categories to help you search the layout templates by style, or by the number of photos per page.

10. Click 2 Photos to see all the layout templates with two image cells; then click to select the fourth template in the list: a layout without text cells that fills the page with two portrait-format images arranged side by side. Activate the Photo Cells option in the Guides panel so that you can see the changed page layout.
Adding photos to a book layout
You can add photos to a page layout in any of the three Book Editor views.
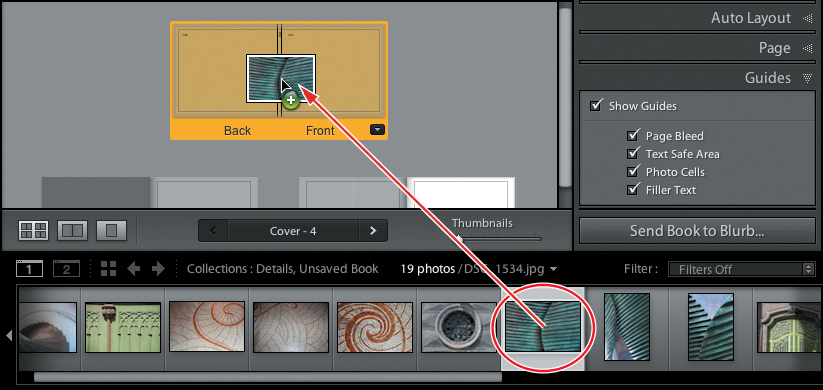
1. Drag the image DSC_1534.jpg—the seventh photo in the Filmstrip—to the cover spread in the Multi-Page view.

2. Drag the image DSC_6230.jpg from the Filmstrip to page 1 in the Multi-Page view. Place the photos DSC_0180.jpg and DSC_5865.jpg in the left and right image cells on page 2, respectively, and the sixth image DSC_0149.jpg on page 3.

An exclamation mark badge in the upper right corner of an image cell indicates that the image may not be of a high enough resolution to print well at the current size. You can either reduce the size of the image in your layout, or ignore the alert if you are prepared to accept a lower print resolution.
Changing the images in a photo book
You can remove a photo from a page layout by right-clicking / Control-clicking the image in the Book Editor and choosing Remove Photo from the context menu. If you simply want to replace a photo, you needn’t remove it first.
1. Drag the photo DSC_0131.jpg—the second image in the Filmstrip—onto the right-hand image on page 2. DSC_0131.jpg replaces the original image.
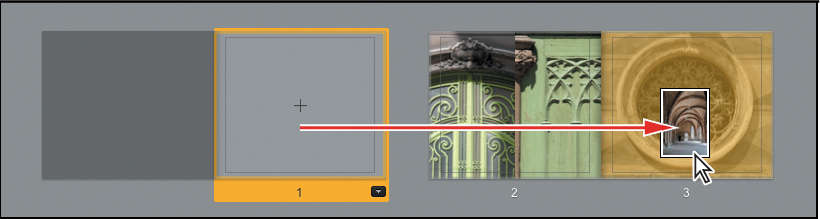
2. In the Multi-Page view, drag the image on page 1—DSC_0131.jpg—onto the photo on page 3; the photos on pages 1 and 3 swap places.

You should see the thumbnail as you drag, leaving page 1 in place. If you see the page move instead, drag it back into place and try again, making sure to drag from well inside the photo cell.

You can easily rearrange the order of the pages in your photo book—or even shuffle entire spreads—in the same way; simply drag them to new positions in the Multi-Page view.
Working with photo cells
The photo cells in a page layout template are fixed in place; you can’t delete them, resize them, or move them on the page. Instead, you can use the cell padding—the adjustable space around a photo within its cell—to position the images in your page layout exactly as you want them.
1. Double-click page 3. The Book Editor switches from Multi-Page view to Single Page view; in the Toolbar, the Single Page View button is highlighted.

2. Click the photo to select it, and then experiment with the Zoom slider. When you enlarge the image too much (for this photo, above 43%), an exclamation-point badge appears in the upper right corner to alert you that the photo may not print well. Right-click / Control-click the photo and choose Zoom Photo To Fill Cell; the image is scaled so that its shortest edge fills the cell (at a zoom value of 29%, for this photo). Drag the photo to position it vertically within the cell. Drag the slider all the way to the left; the minimum setting reduces the image so that its longest edge fits within the image cell. Click well within the borders of the photo and drag it to the right side of the cell.

3. Leave the photo at the 0% zoom setting. Expand the Cell panel and increase the padding by dragging the Padding Amount slider or typing a new value of 150 pt.
4. In the Cell panel, click the black triangle above the Padding value to expand the padding controls. By default, the four controls are linked; the adjustment you made in the previous step changed all four values. Disable Link All, and then set the Right and Top padding to 0 pt and the Bottom value to 300 pt.

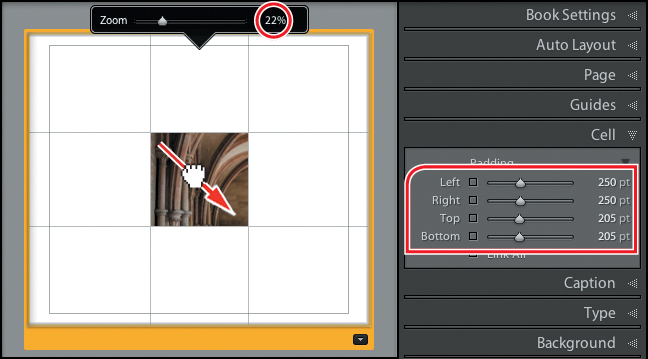
5. Set the Left and Right padding to 250 pt, and the Top and Bottom padding to 205 pt. Click the photo in the Single Page view to select it; then, use the slider to set the zoom level to 22% and drag the image to position it within its cell padding as shown in the illustration at the right.
By starting with the right template, and then setting the photo cell padding, you can position an image anywhere on the page, cropped however you wish.

6. In the Cell panel, activate Link All, and then drag any of the sliders to set all of the padding settings to zero. Right-click / Control-click the photo in the Single Image view and choose Zoom Photo To Fill Cell from the context menu. Drag the image vertically inside its cell to find a pleasing crop.
7. Click the Spread View button in the Toolbar to see pages 2 and 3 as a spread.

8. Select the image on the left of page 2. Set the linked padding controls to 50 pt, then unlink them and reduce the Right padding to 15 pt. Repeat the process for the photo on the right side of page 2, but this time, reduce the Left padding to 15, rather than the Right.
9. Double-click the yellow frame below page 2 to see it enlarged in the Single Image view. Zoom the photo on the left to 70%; then, drag the image inside its cell padding to position it as shown in the illustration at the right. Reposition the photo on the right without changing the zoom level. For a clearer view, click the gray space outside the page to deselect it.

10. In the Toolbar below the Single Image view, click the left navigation arrow to jump to page 1. The circular grille is slightly off-center; zoom the photo to 21% and drag in the photo cell to center the image on the page.

11. Click away from the page to deselect it, and then click the Multi-Page View button (![]() ) in the Toolbar for an overview of the changes you’ve made.
) in the Toolbar for an overview of the changes you’ve made.
Setting a page background
By default, all the pages in a new book share a plain white background. You can change the background color, set up a partially transparent backdrop image, or choose from a library of graphic motifs, applying your background design to the entire book, or just a selected page.
You can start by adding two more spreads to your book layout.
1. Right-click / Control-click the Blurb logo page and choose Add Page from the context menu. To add another double-sided page, right-click / Control-click page 5 and choose Add Page.
2. Select any of the four new pages in the Multi-Page view, and then click the Spread View button (![]() ) in the Toolbar.
) in the Toolbar.
3. Expand the Background panel. Disable the option Apply Background Globally; then, drag the last photo in the Filmstrip, DSC_9777.jpg, to the preview pane in the Background panel. Drag the slider to set the opacity of the image to 50%.

You can also apply a background image to a selected page (or pages) by dragging a photo directly onto the page background area from the Filmstrip, making sure not to drop the image into a photo cell.
4. Activate the Background Color option, and then click the associated color swatch to open the color picker. Drag the saturation slider at the right of the color picker about a third way up its range; then, drag the eyedropper cursor in the color field to find a muted tone; we chose a color with R, G, and B values of 70, 55, and 90, respectively. Click away from the color picker to dismiss it.

5. In the Background panel, activate the Apply Background Globally option, and then click the Multi-Page View button (![]() ) in the Toolbar.
) in the Toolbar.
Your composite background is applied to every page (except the Blurb logo page, where only the color is applied); it can be seen behind the images on page 2.
6. Disable the Background Color option; then, right-click / Control-click the image in the background preview pane and choose Remove Image. Disable Apply Background Globally.
7. Select page 2 in the Multi-Page view, and then reactivate the Background Color option. Click the color swatch to open the color picker, and then click the black swatch at the top of the picker. Click away from the color picker to dismiss it.
8. Refresh the skills you’ve learned in this lesson by replicating the pages in the illustration below. You’ll need to adjust photo cell padding on pages 5, 6, and 7.

Adding text to a photo book
There are several ways to add text to your pages in the Book module, each useful in different situations:
• Text cells that are built into page layout templates are fixed in position; they can’t be deleted, moved, or resized, but you can use the adjustable cell padding to position text anywhere on a page.
• Photo captions are associated with a single image in the layout; a photo caption can be positioned above or below an image, or overlaid on the photo, and can be moved vertically on the page.
• Page captions span the full width of the page and are not attached to any particular image, but to the page as a whole. Page captions let you place custom text anywhere on a page; you can move them vertically, and then use the cell padding for horizontal positioning.
Depending on the layout template, a single book page might include more than one fixed text cell, a page caption, and a separate photo caption for each image.
Fixed text cells and photo captions can be configured for custom text, or set to display captions or titles extracted automatically from your photos’ metadata. The Book module incorporates state-of-the-art text tools that give you total control over every aspect of the text styling. Type attributes can be adjusted using sliders or numerical input, or tweaked visually with the Text Adjustment Tool.
Working with text cells
Text cells incorporated in a page layout template are fixed in place; you can’t delete them, resize them, or move them on the page. Instead, you can use the adjustable cell padding—the space surrounding text within its cell—to position text in your page layout exactly as you want it.
To select a page or a spread, rather than the text and image cells in the layout, click near the edge of the thumbnail, or just below it.
1. Click the Multi-Page View button (![]() ) in the Toolbar to see your entire book layout; then, double-click the cover spread to zoom in on the layout. Select the text cell on the front cover.
) in the Toolbar to see your entire book layout; then, double-click the cover spread to zoom in on the layout. Select the text cell on the front cover.
2. Expand the Type panel. Make sure that the Text Style Preset is set to Custom, to accommodate manually entered text, rather than metadata from the image.

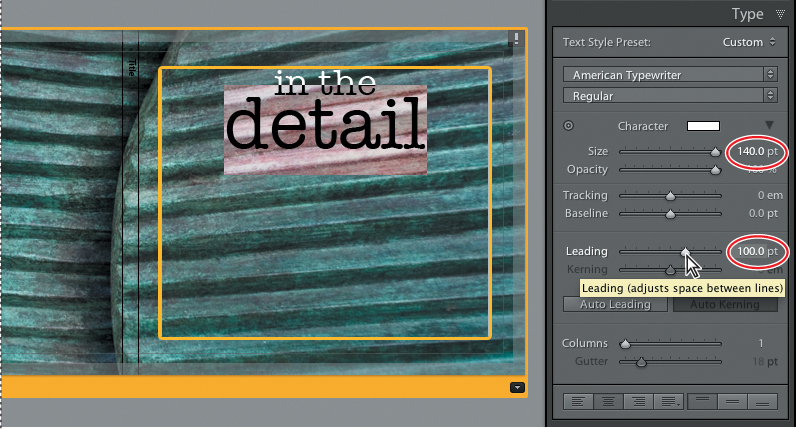
3. Choose a font and type style from the menus below the preset setting. We chose American Typewriter, Regular. Click the Character color swatch to open the color picker; click the white swatch at the left of the row at the top of the picker; then, click away from the color picker to dismiss it. Set the type size to 70 pt, and leave the opacity set to 100%. Click the Align Center button at the lower left of the Type panel.
4. Type the words in the; then, press Enter / Return and type detail. Swipe to select the word detail, and then type in the Size text box to increase the size of the selected text to 140 pt.
5. Keeping the text selected, click the black triangle to the right of the Character color swatch to see the type attribute controls. Reduce the Leading—the spacing between the selected text and the line above it—to 100 pt.
Once you’ve changed the Leading value, the Auto Leading button becomes available below the text adjustment controls, making it easy for you to quickly reinstate the default setting. The Auto Kerning button works the same way.

6. Click inside the text cell, but away from the text, to keep the cell selected while deselecting the text; then, expand the Cell panel. Disable the Link All option, and then increase the Top padding to 320 pt.

Fine-tuning type
In The Type panel, Lightroom incorporates a suite of sophisticated yet easy-to-use type tools that allow you detailed control over the text styling. You can use the adjustment sliders and numerical input to set type attributes in the Type panel, or tweak your text visually in any view using the intuitive Text Adjustment Tool.
1. Expand the Type panel and examine the four controls below the Size and Opacity sliders: Be sure to undo any changes you make at this stage.
• Tracking adjusts the letter spacing throughout a text selection. You can use tracking to change the overall appearance and readability of your text, making it look either more open or more dense.
• Baseline adjusts the vertical position of selected text relative to the baseline—the imaginary line on which the text sits.
• Leading adjusts the space between selected text and the line above it.
• Kerning adjusts the letter spacing between specific pairs of letters. Some pairings produce optical effects that cause letter spacing to appear uneven; place the text insertion cursor between two letters to adjust the kerning.
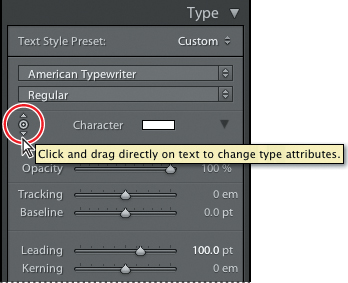
2. Swipe across all of the text in the front cover text cell to select it, and then click to activate the Text Adjustment Tool, to the left of the Character color setting in the Type panel.

3. Drag horizontally across the selection to adjust the text size. The adjustment is applied relatively; the different sizes of text are changed by relative amounts. Choose Edit > Undo or press Ctrl+Z / Command+Z to undo the change.
4. Drag vertically over the selection to adjust the leading; then, choose Edit > Undo or press Ctrl+Z / Command+Z to reverse the change.
5. Hold down the Alt / Option key—to temporarily disable the Text Adjustment Tool—and drag to select the words in the, leaving the word detail deselected; then, release the Alt / Option key and hold down the Ctrl / Command key as you drag horizontally over the selected text to increase the tracking slightly. Watch the Tracking control in the Type panel as you drag to set a value of 5 em.
6. Hold down the Alt / Option key and drag to select the word the, leaving the rest of the text deselected. Release the Alt / Option key, and then hold down the Ctrl / Command key and drag vertically over the selected text to shift it in relation to its baseline. Undo the change and click away from the text to deselect it.
7. If necessary, press F7, or choose Window > Panels > Show Left Module Panels. In the zoom ratio picker in the header of the Preview panel, click 1:1. Drag the white rectangle in the preview to focus on the front cover text. Make sure that the Text Adjustment Tool is still active; then, click once to position the text insertion cursor to the left of the word in. Drag to the right over the insertion point. Watch the Type panel as you drag to set a value of 135 em.

At this large point size, the first three letters of the word detail appear to be more loosely spaced than the last four.
8. Click once to place the insertion point between the letters e and t, and then drag to the left over the insertion point to set the Kerning value to -30. Set the Kerning value to -40 for the d-e pair.
9. Click the Text Adjustment Tool in the Type panel to disable it; then, click the Multi-Page View button (![]() ) in the Toolbar to see your entire book layout. Double-click page 1 to zoom to the Single Page view.
) in the Toolbar to see your entire book layout. Double-click page 1 to zoom to the Single Page view.
Working with captions
Text cells incorporated in a page layout template are fixed in place; you can’t delete them, resize them, or move them on the page. Instead, you can use the adjustable cell padding—the space surrounding text within its cell—to position text in your page layout exactly as you want it.
1. Click the black triangle to the right of the Character color swatch in the Type panel to hide the text adjustment controls; then, right-click / Control-click the header of the panel and disable Solo Mode. Expand the Caption and Cell panels. In the Caption panel, activate the Page Caption option.
2. In the Caption panel, activate the Page Caption option. Drag the Offset slider to set a value of 110 pt. If your page caption appeared towards the bottom of the page, click the Top button below the Offset slider.
3. With the page caption selected in the Single Page view, set up the Type panel just as you did for steps 2 and 3 of the exercise “Working with text cells” on page 236, other than the text size. Set the size to 40 pt.
4. Type whatever you like in the page caption, using the Enter/Return key to break the lines so that the text is shaped to fit the photo, as in the illustration below.

Unlike fixed template text cells and photo captions, page captions can’t be set to display information drawn from a photo’s metadata; they can only be used for custom text.
5. Click the Multi-Page View button (![]() ) in the Toolbar.
) in the Toolbar.
Creating a custom text preset
You can save your text settings as a custom text preset, so you can add text in the same style elsewhere in your book, or re-use the same style in a different project.
1. In the Type panel, expand the text adjustment controls and examine the current combination of settings.
2. At the top of the Type panel, click Custom: the current Text Style Preset setting. Choose Save Current Settings As New Preset. Type Details caption 40 pt as the name for the new preset and click Create.
Your custom text style preset is added to the Text Style Preset menu.
Re-using custom book page layouts
You can save time and effort by copying a customized page layout—or even a full spread—and then pasting it to a page or spread elsewhere in your book. You can use a copied layout as is, or as a starting point for a new design.
1. In any of the three Book Editor views, select the page or spread you wish to copy. Take care to select the page (or pages) and not the component text or image cells. Right-click / Control-click the yellow selection border and choose Copy Layout from the context menu.
2. Select the destination page or spread; then right-click / Control-click the yellow selection border and choose Paste Layout from the context menu.
Creating a saved book
Since you entered the Book module, you’ve been working with an unsaved book, as is indicated in the bar across the top of the Book Editor work area.
Until you save your book layout, the Book module works like a scratch pad. You can move to another module, or even close Lightroom, and find your settings unchanged when you return, but if you need to clear the layout to begin another project, all your work will be lost.
Converting your project to a Saved Book not only preserves your work, but also links your book layout to the particular set of images for which it was designed.
Your photo book is saved as a special kind of collection—an output collection—with its own listing in the Collections panel. Clicking this listing will instantly retrieve the images you were working with, and reinstate all of your settings, no matter how many times the book layout scratch pad has been cleared.
1. Click the Create Saved Book button in the bar at the top of the preview pane, or click the New Collection button (![]() ) in the header of the Collections panel and choose Create Book.
) in the header of the Collections panel and choose Create Book.
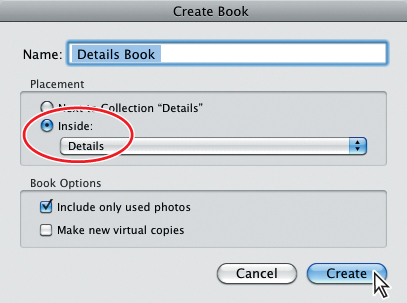
2. In the Create Book dialog box, type Details Book as the name for your saved layout. In the Placement options, activate Inside and choose the collection Details from the menu; then, click Create.

Your saved book appears in the Collections panel, marked with a Saved Book icon (![]() ), and nested inside the original source collection, Details. The image count shows that the new output collection includes only ten of the nineteen photos in the source collection. The bar above the work area shows the name of the saved book.
), and nested inside the original source collection, Details. The image count shows that the new output collection includes only ten of the nineteen photos in the source collection. The bar above the work area shows the name of the saved book.

Adding more images to your saved photo book is easy: simply drag photos to the book’s listing in the Collections panel. To jump directly from the Library to your layout in the Book module, move the pointer over your saved book in the Collections panel and click the white arrow that appears to the right of the image count.
Depending on the way you like to work, you can save your book layout at any point in the process; you could create a Saved Book as soon as you enter the Book module with a selection of images or wait until your layout is polished. Once you’ve saved your book project, any changes you make to the design are auto-saved as you work.
Copying a saved book
Your saved photo book design represents a lot of effort; if you want to go ahead and try something different, or add pages and photos without a clear idea of what you’d like to achieve, you can duplicate your output collection and make changes to the copy without the risk of losing your work thus far.
1. Right-click / Control-click your saved book in the Collections panel and choose Duplicate Book from the context menu.
If you’re happy with your extended design, you can delete the original saved book, and then rename the duplicate.
2. Right-click / Control-click the original saved book in the Collections panel and choose Delete from the context menu.
3. Right-click / Control-click the duplicated book in the Collections panel and choose Rename from the context menu. In the Rename Book dialog box, delete the word Copy from the end of the book’s name, and then click Rename.
Exporting a photo book
You can upload your book to Blurb.com, or export it to PDF and print it at home.
1. To publish your photo book to Blurb.com, click the Send Book To Blurb button below the right panel group.
2. In the Purchase Book dialog box, either sign in to Blurb.com with your email address and password, or click “Not A Member?” in the lower left corner and register to get started.
3. Enter a book title, subtitle, and author name. You’ll see an alert at this stage warning that your book must contain at least twenty pages; the Upload button is disabled. Click Cancel, or sign out of Blurb.com first, and then cancel.
Books published to Blurb must have between 20 and 240 pages, not including the front and back covers. Blurb.com prints at 300 dpi; if a photo’s resolution is less than 300 dpi, an exclamation point badge (!) appears in the upper-right corner of the image cell in the work area. Click the exclamation point to find out what print resolution can be achieved for that photo. Blurb.com recommends a minimum of 200 dpi for optimum quality.
For help with printing, pricing, ordering, and other Blurb.com issues, visit the-Blurb.com Customer Support page.
4. To export your photo book as a PDF file, first choose PDF from the Book menu at the top of the Book Settings panel. Examine the controls that appear in the lower half of the Book Settings panel. You can leave the JPEG Quality, Color Profile, File Resolution, Sharpening, and Media Type settings unchanged for now. Click the Export Book To PDF button below the right panel group

5. In the Save dialog box, type InTheDetail as the name for the exported book. Navigate to your LR4CIB > Lessons > Lesson 7 folder, and then click Save.
6. To export your Blurb photo book as a PDF file for proofing purposes, without changing the book settings, click the Export Book To PDF button below the left panel group.
Well done! You’ve successfully completed another Lightroom lesson. In this lesson you learned how to put together an attractive photo book to showcase your images.
In the process, you’ve explored the Book module and used the control panels to customize page templates, refine the layout, set a backdrop, and add text.
In the next chapter you’ll find out how to present your work in a dynamic slideshow, but before you move on, take a few moments to reinforce what you’ve learned by reading through the review questions and answers on the next page.
Review questions
1. How do you modify a photo book page layout?
2. What is cell padding and how is it used?
3. What text attributes are affected by the Tracking, Baseline, Leading, and Kerning controls in the Type panel?
4. How can you use the Text Adjustment Tool to fine-tune text?
Review answers
1. Click the Change Page Layout button (![]() ) to the right of the layout preview thumbnail in the Page panel, or in the lower right corner of a selected page or spread displayed in the work area. Choose a layout category, and then click a layout thumbnail to apply that template. Use cell padding to tweak the layout.
) to the right of the layout preview thumbnail in the Page panel, or in the lower right corner of a selected page or spread displayed in the work area. Choose a layout category, and then click a layout thumbnail to apply that template. Use cell padding to tweak the layout.
2. Cell padding is the adjustable space around an image or text within its cell; it can be used to position text or a photo anywhere on the page. In combination with the Zoom slider, photo cell padding can be used to crop an image any way you wish.
3. Tracking adjusts the letter spacing throughout a text selection. You can use tracking to change the overall appearance and readability of your text, making it look either more open or more dense. The Baseline setting shifts selected text vertically in relation to the baseline. The Leading control affects the space between selected text and the line above it. Kerning adjusts the letter spacing between specific pairs of letters.
4. Drag horizontally across selected text to adjust the text size. Drag vertically over the selection to increase or decrease the leading (line spacing). Hold down the Ctrl / Command key as you drag horizontally over selected text to adjust the tracking. Hold down the Ctrl / Command key and drag vertically over a text selection to shift it in relation to its baseline. Hold down the Alt / Option key to temporarily disable the Text Adjustment Tool when you wish to change the text selection. Click between a pair of letters to place the text insertion cursor, and then drag horizontally across the text insertion point to adjust kerning.

