13. Advanced Editing Techniques
Lesson overview
In this lesson, you’ll learn how to do the following:
• Stabilize a shaky camera shot.
• Use single-point motion tracking to track one object in a shot to another object in a shot.
• Perform multipoint tracking using perspective corner-pinning.
• Use Imagineer Systems mocha for After Effects to track motion.
• Create a particle system.
• Use the Timewarp effect to create slow-motion video.
This lesson will take approximately two hours to complete. Download the Lesson13 project files from the Lesson & Update Files tab on your Account page at www.peachpit.com, if you haven’t already done so. As you work on this lesson, you’ll preserve the start files. If you need to restore the start files, download them from your Account page.
After Effects provides advanced motion stabilization, motion tracking, high-end effects, and other features for the most demanding production environments.
Getting started
In previous lessons, you’ve used many of the essential 2D and 3D tools you need for motion graphics design. But Adobe After Effects also offers motion stabilization, motion tracking, advanced keying tools, distortion effects, the capability to retime footage using the Timewarp effect, support for high dynamic range (HDR) color images, network rendering, and much more. In this lesson, you will learn how to use Warp Stabilizer VFX to stabilize a handheld camera shot, how to track one object to another in an image so that their motion is synchronized, and how to use corner-pinning to track an object with perspective. Finally, you will explore some of the high-end digital effects available in After Effects: a particle system generator and the Timewarp effect.
This lesson includes multiple projects. Take a peek at all of them before beginning.
1. Make sure the following files are in the Lessons/Lesson13 folder on your hard disk, or download them from your Account page at www.peachpit.com now:
• In the Assets folder: flowers.mov, Group_Approach[DV].mov, majorspoilers.mov, metronome.mov, mocha_tracking.mov, multipoint_tracking.mov
• In the Sample_Movies folder: Lesson13_Multipoint.mov, Lesson13_Particles.mov, Lesson13_Stabilize.mov, Lesson13_Timewarp.mov, Lesson13_Tracking.mov
2. Open and play the sample movies in the Lesson13/Sample_Movies folder to see the projects you will create in this lesson.
![]() Note
Note
You can view these movies all at once or, if you don’t plan to complete these exercises in one session, you can watch each sample movie just before you are ready to complete the associated exercise.
3. When you’re done, quit QuickTime Player. You may delete these sample movies from your hard disk if you have limited storage space.
Using Warp Stabilizer VFX
If you shoot footage using a handheld camera, you will probably end up with shaky shots. Unless this look is intentional, you’ll want to stabilize your shots to eliminate unwanted motion.
Warp Stabilizer VFX in After Effects automatically removes extraneous jitters. When played back, the motion appears smooth, because the layer itself is scaled and moves incrementally to offset the unwanted movement.
Setting up the project
As you start After Effects, restore the default application settings for After Effects. See “Restoring default preferences” on page 2.
1. Start After Effects, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (Mac OS) to restore default preferences settings. When prompted, click OK to delete your preferences.
2. Click Close to close the Welcome screen.
After Effects opens to display a new, untitled project.
3. Choose File > Save As > Save As.
4. In the Save As dialog box, navigate to the Lessons/Lesson13/Finished_Projects folder.
5. Name the project Lesson13_Stabilize.aep, and then click Save.
1. Double-click an empty area of the Project panel to open the Import File dialog box.
2. Navigate to the Lessons/Lesson13/Assets folder. Select the flowers.mov file, and click Import or Open.

Creating the composition
You’ll start by creating the composition.
1. Drag the flowers.mov clip in the Project panel onto the Create A New Composition button (![]() ) at the bottom of the panel.
) at the bottom of the panel.
After Effects creates a new composition named Flowers with the same pixel size, aspect ratio, frame rate, and duration of the source clip.
2. Click the RAM Preview button in the Preview panel to preview the footage. Press the spacebar to stop the preview when you’ve seen the whole clip.
This clip was shot with a handheld camera in the late afternoon. A slight breeze rustles the vegetation, and the camera moves unsteadily.
Applying Warp Stabilizer VFX
Warp Stabilizer VFX starts analyzing footage as soon as you apply it. Stabilization is a background process, so you can work on other compositions while it finishes. How long it takes depends on your system. After Effects displays a blue banner while it analyzes the footage and an orange banner while it applies stabilization.
1. Select the flowers.mov layer in the Timeline panel, and choose Animation > Warp Stabilizer VFX. The blue banner appears immediately.
2. When Warp Stabilizer VFX has finished stabilizing, and the orange banner has disappeared, create another RAM preview to view the changes.

3. Press the spacebar to stop the preview.
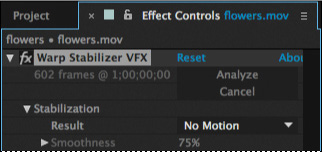
The clip is still shaky, but it’s smoother than it was initially. Warp Stabilizer VFX moved and repositioned the footage. To see how it applied changes, view the effects in the Effect Controls panel. For example, the clip’s borders were scaled up (to about 103%) to hide black gaps that occur when the image is repositioned in the stabilization process. You’ll adjust the settings that Warp Stabilizer VFX uses.
Adjusting the Warp Stabilizer VFX settings
You’ll change the settings in the Effect Controls panel to make the shot smoother.
1. In the Effect Controls panel, increase the Smoothness amount to 75%.
Warp Stabilizer VFX immediately begins stabilizing again. It doesn’t need to analyze the footage, because the initial analysis data is stored in memory.

2. When Warp Stabilizer VFX has finished, create another RAM preview to view the changes.
3. Press the spacebar to stop playback when you’re done.
It’s better, but still a little rough. The Auto-scale setting in the Effect Controls panel now displays 103.7%; the effect moved the frames more dramatically, requiring more scaling to eliminate black gaps around the edges.
Rather than change the amount Warp Stabilizer VFX smooths the footage, now you’ll change its goal.
4. In the Effect Controls panel, choose No Motion from the Result menu.

With this setting, Warp Stabilizer VFX attempts to lock the camera in position. This requires even more scaling. When No Motion is selected, the Smoothness option is dimmed.
5. When the orange banner disappears, create another RAM preview. Press the spacebar to stop the playback.
Now the camera stays in position, so that the movement you notice is the rustling of the flowers in the wind, not the shakiness of the camera. In order to achieve this effect, Warp Stabilizer VFX had to scale the clip to about 112% of its original size.
Fine-tuning the results
The default analysis works well most of the time, but sometimes you may need to massage the end results even further. In this project, the clip skews subtly in a few places, most noticeably at about the five-second mark. Casual viewers may not notice the problem, but a keen producer will. You’ll change the method that Warp Stabilizer VFX uses to remove the skew.

1. In the Effect Controls panel, choose Position, Scale, Rotation from the Method menu.
2. Choose Stabilize Only from the Framing menu.
3. Increase the Additional Scale to 114%.
![]() Note
Note
Scaling a video layer up degrades the image. A good rule of thumb is to increase the layer to no more than 115% the size of the original source.
4. Create another RAM preview.
Now the shot looks rock-steady. The only movement is that caused by the wind rustling the flowers.
5. Press the spacebar to stop the playback when you’re done.
6. Choose File > Save to save your work.
7. Choose File > Close Project.
As you have discovered, stabilizing a shot is not without its drawbacks. To compensate for the movement or rotation data applied to the layer, the frames must be scaled, which could ultimately degrade the footage. If you really need to use the shot in your production, this may be the best compromise.
Using single-point motion tracking
![]() Tip
Tip
You can use Warp Stabilizer VFX advanced settings to achieve more complex effects, too. To learn more, see Adobe After Effects CC Visual Effects and Compositing Studio Techniques, available from Adobe Press.
With the increase in the number of productions that incorporate digital elements into final shots, compositors need an easy way to synchronize computer-generated effects with film or video backgrounds. After Effects lets you do this with the capability to follow, or track, a defined area in the shot, and to apply that movement to other layers. These layers can contain text, effects, images, or other footage. The resulting visual effect precisely matches the original moving footage.
When you track motion in an After Effects composition that contains multiple layers, the default tracking type is Transform. This type of motion tracking tracks position and/or rotation to apply to another layer. When tracking position, this option creates one track point, and generates Position keyframes. When tracking rotation, this option creates two track points, and produces Rotation keyframes.
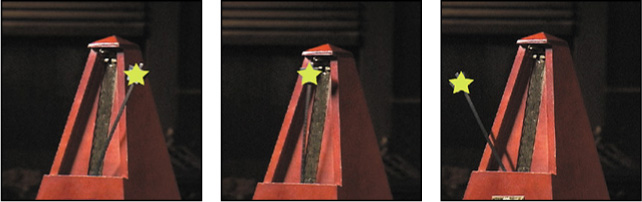
In this exercise, you will track a shape layer to the weighted arm of a metronome. This will be especially challenging, as the camera operator chose not to use a tripod.
Setting up the project
If you’ve just completed the first project, and After Effects is open, skip to step 3. Otherwise, restore the default application settings for After Effects. See “Restoring default preferences” on page 2.
1. Start After Effects, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (Mac OS) to restore default preferences settings. When prompted, click OK to delete your preferences.
2. Click Close to close the Welcome screen.
After Effects opens to display a new, untitled project.
3. Choose File > Save As > Save As.
4. In the Save As dialog box, navigate to the Lessons/Lesson13/Finished_Projects folder.
5. Name the project Lesson13_Tracking.aep, and then click Save.
Creating the composition
You need to import one footage item to start this project. You’ll use it to create the composition.
1. Double-click an empty area of the Project panel to open the Import File dialog box.
2. Navigate to the Lessons/Lesson13/Assets folder. Select the metronome.mov file, and then click Import or Open.
3. In the Project panel, drag the metronome.mov clip onto the Create A New Composition button at the bottom of the panel.
After Effects creates a new composition named Metronome with the same pixel size, aspect ratio, frame rate, and duration of the source clip.
4. Drag the current-time indicator across the time ruler to manually preview the footage.
Creating a shape layer
You’re going to attach a star to the end of the metronome. First, you need to create the star. You’ll use a shape layer.
1. Press the Home key or move the current-time indicator to the beginning of the time ruler, and then click an empty area of the Timeline panel to deselect the layer.
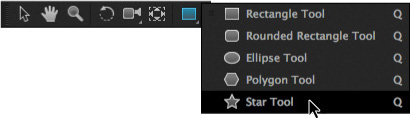
2. Select the Star tool (![]() ), hidden behind the Rectangle tool (
), hidden behind the Rectangle tool (![]() ) in the Tools panel.
) in the Tools panel.

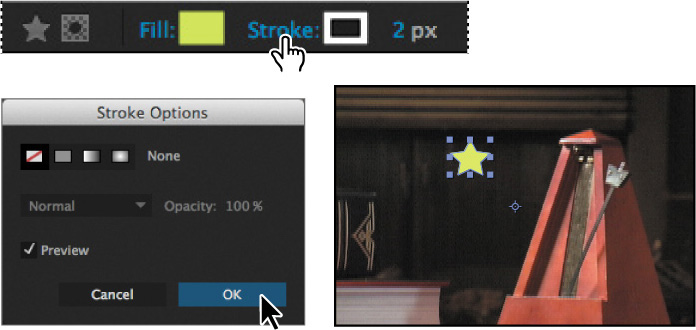
3. Click the Fill Color swatch, and select a light yellow such as R=220, G=250, B=90. Click the word Stroke, select None in the Stroke Options dialog box, and click OK.
4. In the Composition panel, draw a small star.

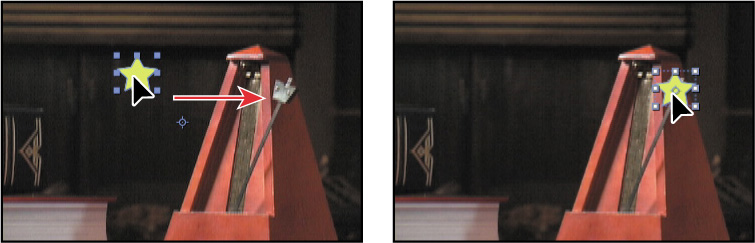
5. Use the Selection tool to position the star over the weighted end of the pendulum arm.
6. Select Shape Layer 1 to see the layer’s anchor point. Use the Pan Behind tool (![]() ) to move the anchor point to the center of the star shape, if it isn’t already there.
) to move the anchor point to the center of the star shape, if it isn’t already there.

Positioning the track point
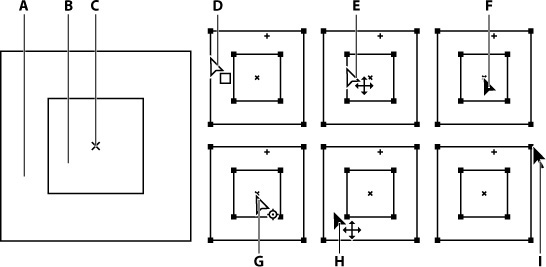
After Effects tracks motion by matching pixels from a selected area in a frame to pixels in each succeeding frame. You create tracking points to specify the area to track. A track point contains a feature region, a search region, and an attach point. After Effects displays the track point in the Layer panel as it tracks.
You will track the metronome weight (the rhombus at the end of its arm) by placing tracking regions around the area that you’ll track another layer to. With the star shape added to the Tracking composition, you are ready to position the track point.
1. Select the metronome.mov layer in the Timeline panel.
2. Choose Animation > Track Motion.
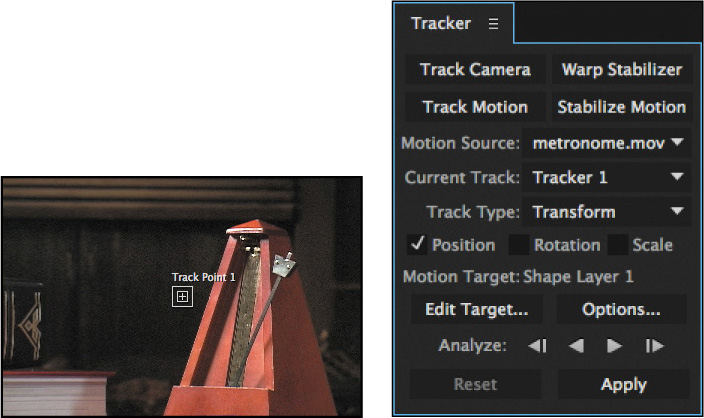
The Tracker panel opens, and After Effects opens the selected layer in the Layer panel. The Track Point 1 indicator is in the center of the image.

Notice the settings in the Tracker panel: metronome.mov is selected in the Motion Source menu. The Current Track is Tracker 1, and the Motion Target is Shape Layer 1, because After Effects automatically sets the Motion Target to the layer immediately above the source layer.
Now, you’ll position your track point.
3. Using the Selection tool (![]() ), move the Track Point 1 indicator (drag the empty portion of the feature region) in the Layer panel over the metronome weight.
), move the Track Point 1 indicator (drag the empty portion of the feature region) in the Layer panel over the metronome weight.
![]() Note
Note
In this exercise, you want the star to move atop the metronome weight. However, if you wanted an object to move in relationship to the tracked area but not on top of it, you could reposition the attach point accordingly.
4. Enlarge the search region (the outer box) to encompass the area around the pendulum. Then adjust the feature region (the inner box) within the weight.

Analyzing and applying tracking
Now that the search and feature regions are defined, you can apply the tracker.
![]() Note
Note
The tracking analysis may take quite a while. The larger the search and feature regions, the longer After Effects takes to analyze tracking.
1. Click the Analyze Forward button (![]() ) in the Tracker panel. Watch the analysis to ensure the track point stays with the metronome weight. If it doesn’t, press the spacebar to stop the analysis, and reposition the feature region. (See the sidebar “Checking for drift.”)
) in the Tracker panel. Watch the analysis to ensure the track point stays with the metronome weight. If it doesn’t, press the spacebar to stop the analysis, and reposition the feature region. (See the sidebar “Checking for drift.”)
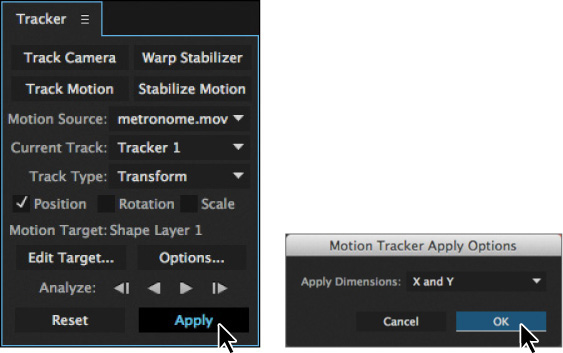
2. When the analysis is complete, click the Apply button.
3. In the Motion Tracker Apply Options dialog box, click OK to apply the tracking to the x and y dimensions.

The motion-tracking data is added to the Timeline panel, where you can see that the track data is in the metronome layer, but the results are applied to the Position property of the Shape Layer 1 layer.
4. Watch a RAM preview. The star not only follows the pendulum; it moves with the camera’s movement.

5. When you’re ready, press the spacebar to stop playback.
6. Hide the properties for both layers in the Timeline panel, choose File > Save, and then choose File > Close Project.
Motion tracking an element onto background footage can be fun. As long as you have a stable feature to track, single-point motion tracking can be quite easy.
Using multipoint tracking
After Effects also offers two more advanced types of tracking that use multiple tracking points: parallel corner-pinning and perspective corner-pinning.
When you track using parallel corner-pinning, you simultaneously track three points in the source footage. After Effects calculates the position of a fourth point to keep the lines between the points parallel. When the movement of the points is applied to the target layer, the Corner Pin effect distorts the layer to simulate skew, scale, and rotation, but not perspective. Parallel lines remain parallel, and relative distances are preserved.
When you track using perspective corner-pinning, you simultaneously track four points in the source footage. When applied to the target footage, the Corner Pin effect uses the movement of the four points to distort the layer, simulating changes in perspective.
You’ll attach an animation to a computer monitor using perspective corner-pinning. If you haven’t already watched the sample movie for this exercise, do so now.
1. If it’s not already open, start After Effects, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (Mac OS) to restore default preferences settings. When prompted, click OK to delete your preferences, and click Close to close the Welcome screen.
After Effects opens to display an empty, untitled project.
2. Choose File > Save As > Save As.
3. In the Save As dialog box, navigate to the Lessons/Lesson13/Finished_Projects folder.
4. Name the project Lesson13_Multipoint.aep, and then click Save.
5. Double-click an empty area of the Project panel to open the Import File dialog box, and then navigate to the Lessons/Lesson13/Assets folder.
6. Ctrl-click (Windows) or Command-click (Mac OS) both the majorspoilers.mov and multipoint_tracking.mov files, and then click Import or Open.
7. Press Ctrl+N (Windows) or Command+N (Mac OS) to create a new composition.
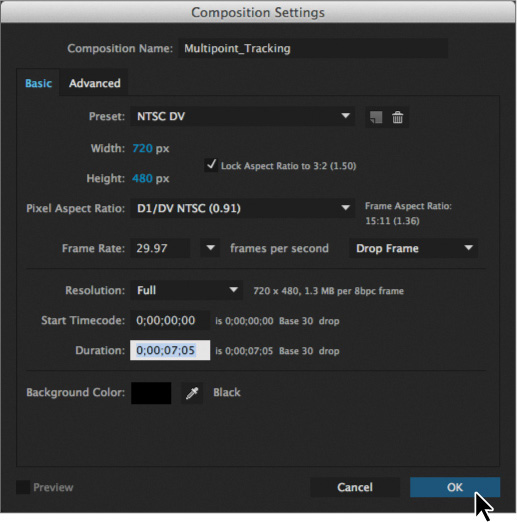
8. In the Composition Settings dialog box, do the following, and then click OK:
• Type Multipoint_Tracking in the Composition Name field.
• Make sure the Preset pop-up menu is set to NTSC DV.
• Set the Duration to 7:05—the length of the majorspoilers.mov file.

9. Drag the multipoint_tracking.mov item from the Project panel to the Timeline panel. Manually preview the footage, which is shaky because it was shot with a handheld camera.
Because you’re positioning the majorspoilers.mov layer on the computer monitor, it will be fairly easy to place tracking markers on the flat plane. By default, the tracker tracks by luminance, so you will use the areas around the screen that have high contrast differences for tracking.
10. Press the Home key, or move the current-time indicator to the beginning of the time ruler.
11. Drag the majorspoilers.mov footage item from the Project panel to the Timeline panel, placing it at the top of the layer stack.
12. To make it easier to see the underlying movie as you place the tracking points, turn off the Video switch for the majorspoilers.mov layer in the Timeline panel.

Positioning the track points
You’re ready to add the track points to the multipoint_tracking.mov layer.
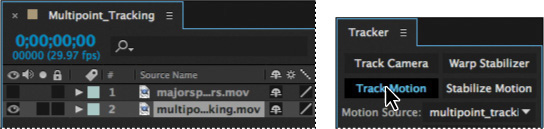
1. Select the multipoint_tracking.mov layer in the Timeline panel.
2. Choose Window > Tracker to open the Tracker panel, if it isn’t open.
3. In the Tracker panel, choose multipoint_tracking.mov from the Motion Source menu.
4. Select the multipoint_tracking.mov layer again, and then click Track Motion.

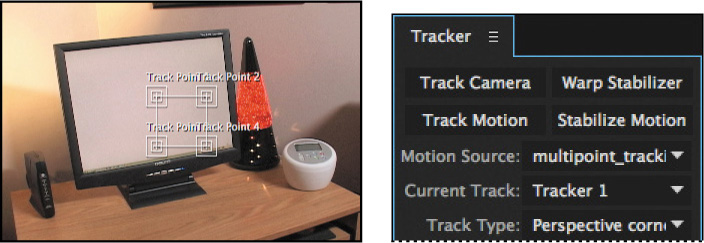
The desk scene opens in the Layer panel, with a track point indicator in the center of the image. However, you will be tracking four points in order to attach the animated movie to the computer screen.
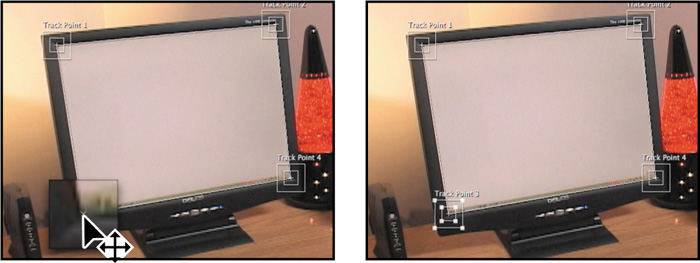
5. Choose Perspective Corner Pin from the Track Type menu.
Three more track point indicators appear in the Layer panel.

![]() Tip
Tip
Refer to the sidebar “Moving and resizing the track points” for help moving the track point regions.
6. Drag the track points to four different high-contrast areas of the image. The four corners of the computer screen provide excellent contrast. Use the following image as a guide. (Because the areas of high contrast are also where you want to attach the majorspoilers layer, you don’t need to move the attach points.)

![]() Tip
Tip
It may be helpful to zoom in when placing and adjusting the track points. Zoom out again when you have finished.
Applying the multipoint tracker
You’re ready to analyze the data and apply the tracker.
1. Click the Analyze Forward button (![]() ) in the Tracker panel. When the analysis is complete, click the Apply button to calculate the tracking.
) in the Tracker panel. When the analysis is complete, click the Apply button to calculate the tracking.
![]() Note
Note
If the composition doesn’t appear in the Composition panel, click in the Timeline window to move the current-time indicator and refresh the display.
2. Notice the results in the Timeline panel: You can see the Corner Pin and Position property keyframes for the majorspoilers layer and the track point data for the motion_tracking layer.
3. Make the majorspoilers layer visible again, move the current-time indicator to the beginning of the timeline, and watch a RAM preview to see the results of the tracker.
4. When you’re done watching the preview, press the spacebar to stop playback.
If you don’t like the results, return to the Tracker panel, click the Reset button, and try again. With practice, you will become adept at identifying good feature regions.
5. Hide the layer properties to keep the Timeline panel neat, and choose File > Save to save your work.
6. Choose File > Close Project.
Creating a particle simulation
After Effects includes several effects that do an excellent job of creating particle simulations. Two of them—CC Particle Systems II and CC Particle World—are based on the same engine. The major difference between the two is that Particle World enables you to move the particles in 3D space, rather than in a 2D layer.
In this exercise, you’ll learn how to use the CC Particle Systems II effect to create a supernova that could be used as the opening of a science program or as a motion background. If you haven’t already watched the sample movie for this exercise, do so now before continuing.
Setting up the project
Start by launching After Effects and creating a new composition.
1. If it’s not already open, start After Effects, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (Mac OS) to restore default preferences settings. When prompted, click OK to delete your preferences, and click Close to close the Welcome screen.
After Effects opens to display an empty, untitled project.
2. Choose File > Save As > Save As.
3. In the Save As dialog box, navigate to the Lessons/Lesson13/Finished_Projects folder.
4. Name the project Lesson13_Particles.aep, and then click Save.
You don’t need to import any footage items for this exercise. However, you do need to create the composition.
5. In After Effects, press Ctrl+N (Windows) or Command+N (Mac OS).
6. In the Composition Settings dialog box, do the following, and then click OK:
• Type Supernova in the Composition Name field.
• Choose NTSC D1 from the Preset pop-up menu.
• Set the Duration to 10:00.
Creating a particle system
You will build the particle system from a solid layer, so you’ll create that next.
1. Choose Layer > New > Solid to create a new solid layer.
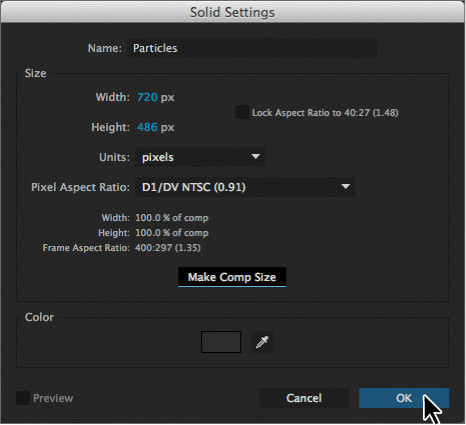
2. In the Solid Settings dialog box, type Particles in the Name box.
3. Click Make Comp Size to make the layer the same size as the composition. Then click OK.

4. With the Particles layer selected in the Timeline panel, choose Effect > Simulation > CC Particle Systems II.
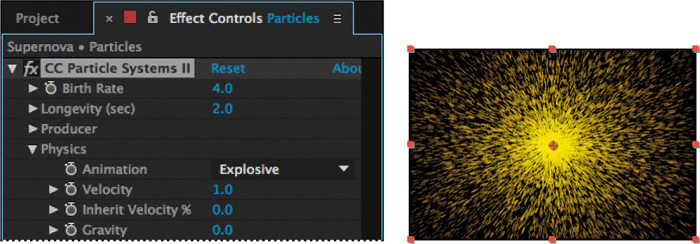
5. Go to 4:00 to see the particle system.

A large stream of yellow particles appears in the Composition panel.
Customizing the particle effect
You will turn this stream of particles into a supernova by customizing the settings in the Effect Controls panel.
1. Expand the Physics property group in the Effect Controls panel. The Explosive Animation setting works fine for this project, but instead of the particles falling down, you want them to flow out in all directions, so change the Gravity value to 0.0.

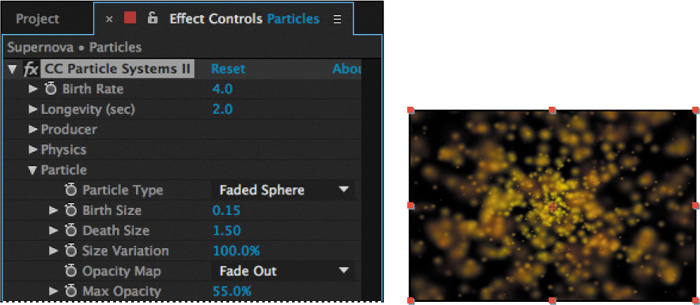
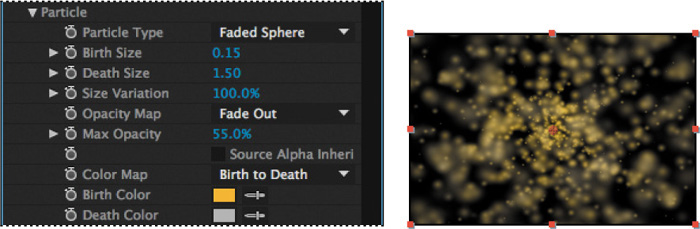
2. Hide the Physics property group, and expand the Particle property group. Then choose Faded Sphere from the Particle Type menu.
Now the particles look intergalactic. Don’t stop there, though.
3. Change the Death Size to 1.50, and increase the Size Variation to 100%.
This allows the particles to change birth size randomly.
4. Reduce the Max Opacity to 55% to make the particles semitransparent.

5. Click the Birth Color swatch, and change the color to R=255, G=200, B=50 to give the particles a yellow hue at birth.
6. Click the Death Color swatch, and change the color to R=180, G=180, B=180 to give the particles a light gray hue as they fade out.

![]() Note
Note
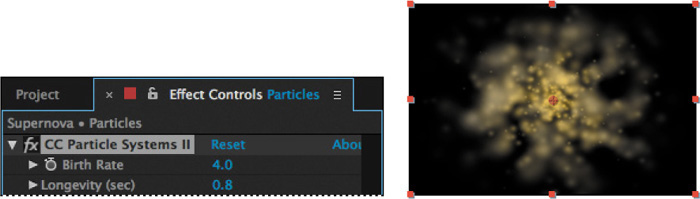
Even though they’re at the top of the Effect Controls panel, it is often easier to adjust the Longevity and Birth Rate settings after you have set the other particle properties.
7. To keep the particles from staying onscreen too long, decrease the Longevity value to 0.8 seconds.

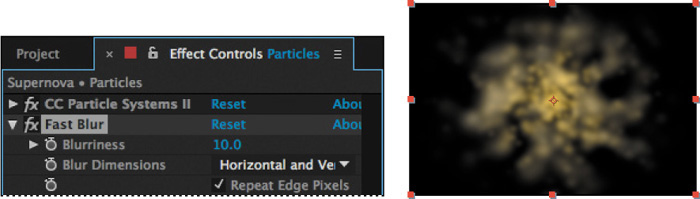
The Faded Sphere particle type softens the look, but the particle shapes are still too sharply defined. You will fix that by blurring the layer to blend the particles with one another.
8. Hide the CC Particle Systems II effect properties.
9. Choose Effect > Blur & Sharpen > Fast Blur.
10. In the Fast Blur area of the Effect Controls panel, increase the Blurriness value to 10. Then select Repeat Edge Pixels to keep the particles from being cropped at the edge of the frame.

Creating the sun
You will now create a bright halo of light that will go behind the particles.
1. Go to 0:07.
2. Press Ctrl+Y (Windows) or Command+Y (Mac OS) to create a new solid layer.
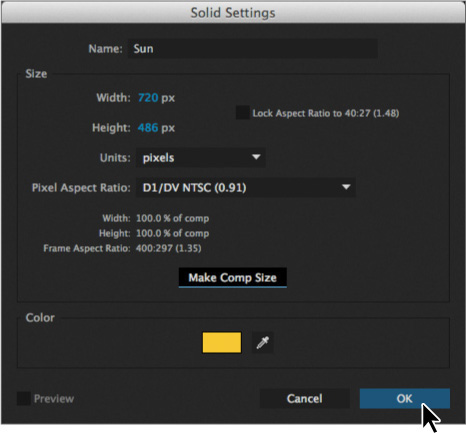
3. In the Solid Settings dialog box, do the following:

• Type Sun in the Name box.
• Click Make Comp Size to make the layer the same size as the composition.
• Click the color swatch to make the layer the same yellow as the Birth Color of the particles (255, 200, 50).
• Click OK to close the Solid Settings dialog box.
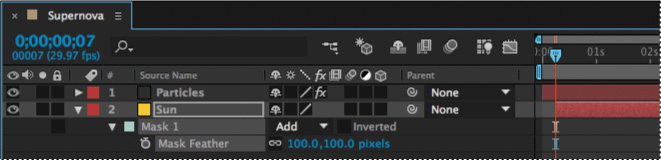
4. Drag the Sun layer below the Particles layer in the Timeline panel.
5. Select the Ellipse tool (![]() ), which is hidden behind the Rectangle tool (
), which is hidden behind the Rectangle tool (![]() ) or the Star tool (
) or the Star tool (![]() ) in the Tools panel, and Shift-drag in the Composition panel to draw a circle with a radius of roughly 100 pixels, or one-fourth the width of the composition.
) in the Tools panel, and Shift-drag in the Composition panel to draw a circle with a radius of roughly 100 pixels, or one-fourth the width of the composition.
6. Using the Selection tool (![]() ), drag the mask shape to the center of the Composition panel.
), drag the mask shape to the center of the Composition panel.

7. With the Sun layer selected in the Timeline panel, press the F key to reveal its Mask Feather property. Increase the Mask Feather amount to 100, 100 pixels.

8. Press Alt+[ (Windows) or Option+[ (Mac OS) to set the In point of the layer to the current time.

9. Hide the properties for the Sun layer.
Lighting the darkness
Since the sun is bright, it should illuminate the surrounding darkness.
1. Make sure the current-time indicator is still at 0:07.
2. Press Ctrl+Y (Windows) or Command+Y (Mac OS) to create a new solid layer.
3. In the Solid Settings dialog box, name the layer Background, click the Make Comp Size button to make the layer the same size as the composition, and then click OK to create the layer.
4. In the Timeline panel, drag the Background layer to the bottom position in the layer stack.
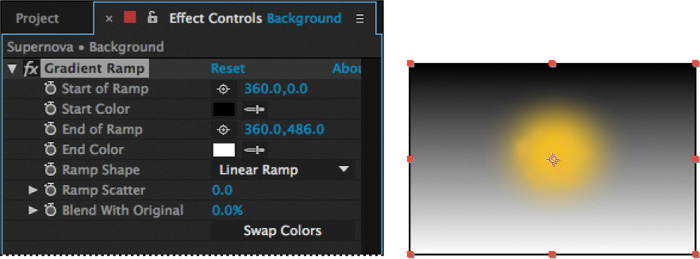
5. With the Background layer selected in the Timeline panel, choose Effect > Generate > Gradient Ramp.

The Gradient Ramp effect creates a color gradient, blending it with the original image. You can create linear ramps or radial ramps, and vary the position and colors of the ramp over time. Use the Start Of Ramp and End Of Ramp settings to specify the start and end positions. Use the Ramp Scatter setting to disperse the ramp colors and eliminate banding.
6. In the Gradient Ramp area of the Effect Controls panel, do the following:
• Change Start Of Ramp to 360, 240 and End Of Ramp to 360, 525.
• Choose Radial Ramp from the Ramp Shape menu.
• Click the Start Color swatch, and set the start color to dark blue (R=0, G=25, B=135).
• Set the End Color to black (R=0, G=0, B=0).

7. Press Alt+[ (Windows) or Option+[ (Mac OS) to set the In point of the layer to the current time.
Adding a lens flare
To tie all the elements together, you’ll add a lens flare to simulate an explosion.
1. Press the Home key, or move the current-time indicator to the beginning of the time ruler.
2. Press Ctrl+Y (Windows) or Command+Y (Mac OS) to create a new solid layer.
3. In the Solid Settings dialog box, name the layer Nova, click the Make Comp Size button to make the layer the same size as the composition, set the Color to black (R=0, G=0, B=0), and then click OK.
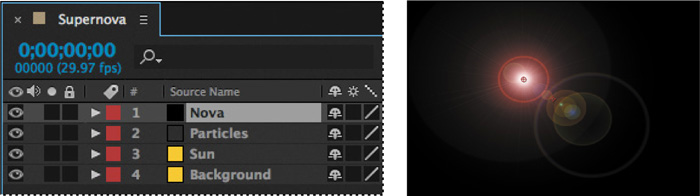
4. Drag the Nova layer to the top of the layer stack in the Timeline panel. Then, with the Nova layer selected, choose Effect > Generate > Lens Flare.

5. In the Lens Flare area of the Effect Controls panel, do the following:
• Change Flare Center to 360, 240.
• Make sure 50–300mm Zoom is selected in the Lens Type menu.
• Decrease Flare Brightness to 0%, and then click the Flare Brightness stopwatch icon (![]() ) to create an initial keyframe.
) to create an initial keyframe.
6. Go to 0:10.
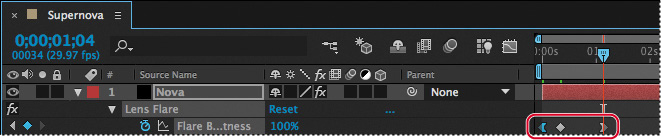
7. Increase the Flare Brightness to 240%.
8. Go to 1:04, and decrease the Flare Brightness to 100%.

9. With the Nova layer selected in the Timeline panel, press the U key to see the animated Lens Flare property.
10. Right-click (Windows) or Control-click (Mac OS) the ending Flare Brightness keyframe, and choose Keyframe Assistant > Easy Ease In.
11. Right-click (Windows) or Control-click (Mac OS) the beginning Flare Brightness keyframe, and choose Keyframe Assistant > Easy Ease Out.

Finally, you need to make the layers under the Nova layer visible in the composition.
12. Press F2 to deselect all layers, and choose Columns > Modes from the Timeline panel menu. Then choose Screen from the Mode menu for the Nova layer.

13. Watch a RAM preview. When you’re done, press the spacebar to stop the preview.
14. Choose File > Save, and then choose File > Close Project.
Retiming playback using the Timewarp effect
The Timewarp effect in After Effects gives you precise control over a wide range of parameters when changing the playback speed of a layer, including interpolation methods, motion blur, and source cropping to eliminate unwanted artifacts.
In this exercise, you will use the Timewarp effect to change the speed of a clip for a dramatic slow-motion playback. If you haven’t already watched the sample movie for this exercise, do so now.
Setting up the project
Start by launching After Effects and creating a new project.
1. If After Effects isn’t open, start it, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (Mac OS) to restore default preferences settings. When prompted, click OK to delete your preferences, and click Close to close the Welcome screen.
After Effects opens to display an empty, untitled project.
2. Choose File > Save As > Save As.
3. In the Save As dialog box, navigate to the Lessons/Lesson13/Finished_Projects folder.
4. Name the project Lesson13_Timewarp.aep, and then click Save.
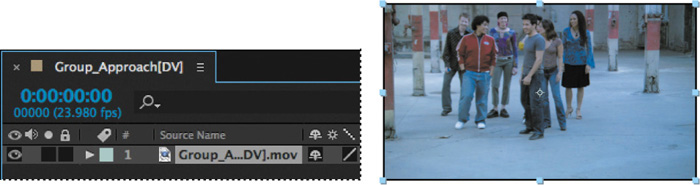
5. Double-click an empty area of the Project panel to open the Import File dialog box. Then navigate to the Lessons/Lesson13/Assets folder on your hard disk, select the Group_Approach[DV].mov, and click Import or Open.
6. Click OK in the Interpret Footage dialog box.
Now, you’ll create a new composition based on the footage item’s aspect ratio and its duration.
7. Drag the Group_Approach[DV].mov file onto the Create A New Composition button (![]() ) at the bottom of the Project panel.
) at the bottom of the Project panel.
After Effects creates a new composition named for the source file, and displays it in the Composition and Timeline panels.

8. Choose File > Save to save your work.
Using Timewarp
In the source footage, a group of young people approaches the camera at a steady pace. At around 2 seconds, the director would like the motion to begin to slow down to 10%, and then ramp back up to full speed at 7:00.
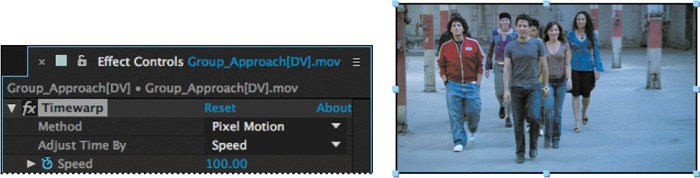
1. With the Group_Approach [DV] layer selected in the Timeline panel, choose Effect > Time > Timewarp.
2. In the Timewarp area of the Effect Controls panel, make sure Pixel Motion is selected in the Method menu and Speed is selected in the Adjust Time By menu.
With Pixel Motion selected, Timewarp creates new frames by analyzing the pixel movement in nearby frames and creating motion vectors. The Speed option controls the time adjustment by percentage rather than by a specific frame.
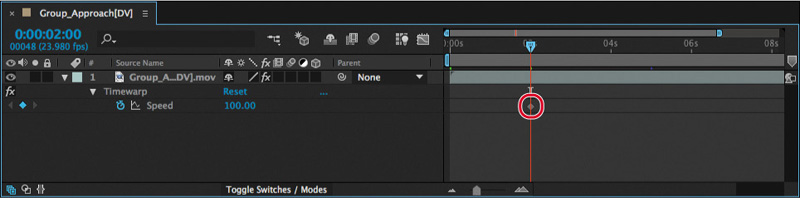
3. Go to 2:00.
4. In the Effect Controls panel, set the Speed to 100, and click the stopwatch (![]() ) to set a keyframe.
) to set a keyframe.

This tells Timewarp to keep the speed of the clip at 100% until the 2-second mark.

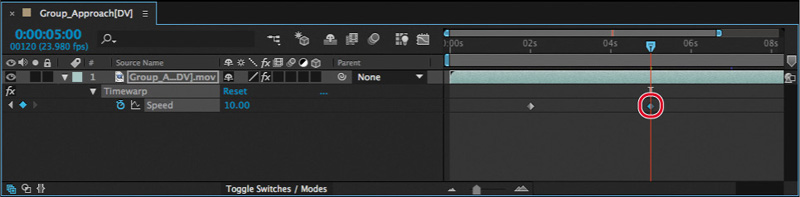
5. Go to 5:00, and set the Speed to 10. After Effects adds a keyframe.

6. Go to 7:00, and set the Speed to 100. After Effects adds a keyframe.

![]() Note
Note
Be patient. The RAM preview might take some time to calculate, but it will provide a more accurate playback than a spacebar preview.
7. Press the Home key or move the current-time indicator to the beginning of the time ruler, and then watch a RAM preview of the effect.
The speed adjustments are rather abrupt—not the smooth, slow-motion curve you would expect to see in a professional effect. This is because the keyframes are linear instead of curved. You’ll fix that next.
8. Press the spacebar to stop playback when you’re ready.
9. With the Group_Approach[DV] layer selected in the Timeline panel, press the U key to see the animated Timewarp Speed property.
10. Click the Graph Editor button in the Timeline panel to display the Graph Editor instead of the layer bars. Make sure the Speed property name for the Group_Approach[DV] layer is selected. The Graph Editor displays its graph.

![]() Tip
Tip
Close columns in the Timeline panel to see more icons in the Graph Editor. You can also apply an Easy Ease adjustment by pressing the F9 key.
11. Click to select the first Speed keyframe (at 2:00), and then click the Easy Ease icon at the bottom of the Graph Editor.
This adjusts the influence into and out of the keyframe to smooth out sudden changes.
12. Repeat step 11 for the other two Speed keyframes in the motion graph, at 5:00 and 7:00.

The motion graph is now smoother, but you can tweak it even more by dragging the Bezier handles.
13. Using the Bezier handles for the keyframes at 2:00 and 5:00, adjust the curve so that it resembles the following image.

14. Watch another RAM preview. This time, the slow-motion Timewarp effect looks professional.
15. Choose File > Save to save the project, and then choose File > Close Project.
You’ve now experimented with some of the advanced features in After Effects, including motion stabilization, motion tracking, particle systems, and the Timewarp effect. To render and export any or all of the projects you completed in this lesson, see Lesson 14, “Rendering and Outputting,” for instructions.
Review questions
1. What is Warp Stabilizer VFX, and when do you need to use it?
2. Why might drifting occur when you’re tracking an image?
3. What is the birth rate in a particle effect?
4. What does the Timewarp effect do?
Review answers
1. Shooting footage using a handheld camera typically results in shaky shots. Unless this look is intentional, you will want to stabilize the shots to eliminate unwanted motion. Warp Stabilizer VFX in After Effects analyzes the movement and rotation of the target layer, and then makes adjustments to it. When played back, the motion appears smooth, because the layer itself moves incrementally to offset the unwanted motion. You can change the way Warp Stabilizer VFX crops, scales, and performs other adjustments by modifying settings for the effect.
2. Drifting occurs when the feature region loses the feature that’s being tracked. As an image moves in a shot, the lighting, surrounding objects, and angle of the object can change, making a once-distinct feature unidentifiable at the subpixel level. Even with careful planning and practice, the feature region often drifts away from the desired feature. Readjusting the feature and search regions, changing the tracking options, and trying again are all standard procedures in digital tracking.
3. The birth rate in a particle effect determines how often new particles are created.
4. The Timewarp effect gives you precise control over a wide range of parameters to change the playback speed of a layer, including interpolation methods, motion blur, and source cropping to eliminate unwanted artifacts.