2 Creating a Basic Animation Using Effects and Presets
Lesson overview
In this lesson, you’ll learn how to do the following:
Use Adobe Bridge to preview and import footage items.
Work with the layers of an imported Adobe Illustrator file.
Use guides to position objects.
Apply drop-shadow and emboss effects.
Apply a text animation preset.
Adjust the time range of a text animation preset.
Precompose layers.
Apply a dissolve transition effect.
Adjust the transparency of a layer.
Render an animation for broadcast use.
This lesson will take about an hour to complete. Download the project files for this lesson, following the instructions in the Getting Started section under “Accessing the lesson files and Web Edition,” if you haven’t already done so. As you work on this lesson, you’ll preserve the start files. If you need to restore the start files, download them from your Account page.

PROJECT: ANIMATED LOGO
Hit the ground running with a variety of effects and animation presets in After Effects. You can use them to create great-looking animations quickly and easily.
Getting started
In this lesson, you will become more familiar with the Adobe After Effects project workflow. You’ll learn new ways to accomplish basic tasks as you create a simple identification graphic for a fictional travel show called “Travel Europe” on the fictional Destinations cable network. You will animate the travel show ID so that it fades to become a watermark that can appear in the lower right corner of the screen during other TV programs. Then you’ll export the ID for use in broadcast output.
First, take a look at the final project files to see what you’ll be doing.
Make sure the following files are in the Lessons/Lesson02 folder on your hard disk, or download them from your Account page at www.peachpit.com now:
In the Assets folder: destinations_logo.ai, ParisRiver.jpg
In the Sample_Movies folder: Lesson02.avi, Lesson02.mov
Open and play the Lesson02.avi sample movie in Windows Movies & TV or the Lesson02.mov sample movie in QuickTime Player to see what you will create in this lesson. When you are done, close Windows Movies & TV or QuickTime Player. You may delete the sample movies from your hard disk if you have limited storage space.
Before you begin the lesson, you’ll restore the default application settings for After Effects. See “Restoring default preferences” on page 3 for more information.
Start After Effects, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (macOS) to restore default preferences settings. When prompted, click OK to delete your preferences.
In the Home window, click New Project.
After Effects opens to display a blank, untitled project.
Choose File > Save As > Save As.
In the Save As dialog box, navigate to the Lessons/Lesson02/Finished_Project folder.
Name the project Lesson02_Finished.aep, and then click Save.
Importing footage using Adobe Bridge
In Lesson 1, you chose File > Import > File to import footage. However, you can also use Adobe Bridge—a powerful, flexible tool for organizing, browsing, and locating the assets you need to create content for print, web, television, DVD, film, and mobile devices. Adobe Bridge keeps native Adobe files (such as PSD and PDF files) as well as non-Adobe application files available for easy access. You can drag assets into your layouts, projects, and compositions as needed; preview your assets; and even add metadata (file information) to assets to make files easier to locate.
Adobe Bridge is not automatically installed with After Effects CC. You’ll need to install it separately. If Bridge is not installed, you’ll be prompted to install it when you choose File > Browse In Bridge.
In this exercise, you will jump to Adobe Bridge to import the still image that will serve as the background of your composition.
![]() Tip
Tip
You can use Adobe Bridge separately to manage your files. To open Adobe Bridge directly, choose Adobe Bridge from the Start menu (Windows) or double-click the Adobe Bridge icon in the Applications / Adobe Bridge folder (macOS).
Choose File > Browse In Bridge. If you receive a message about enabling an extension to Adobe Bridge, click Yes.
Adobe Bridge opens, displaying a collection of panels, menus, and buttons.
Click the Folders tab in the upper left corner of Adobe Bridge.
In the Folders panel, navigate to the Lessons/Lesson02/Assets folder. Click the arrows to open nested folders. You can also double-click folder thumbnail icons in the Content panel.
![]() Note
Note
We’re using the Essentials workspace, which is the default workspace in Bridge.

The Content panel updates interactively. For example, when you select the Assets folder in the Folders panel, thumbnail previews of the folder’s contents appear in the Content panel. Adobe Bridge displays previews of image files such as those in PSD, TIFF, and JPEG formats, as well as Illustrator vector files, multipage Adobe PDF files, QuickTime movie files, and more.
![]() Tip
Tip
To prioritize different information in Adobe Bridge, change the workspace: Choose Window > Workspace, and then select a workspace. See Adobe Bridge Help to learn about customizing Adobe Bridge.
Drag the thumbnail slider at the bottom of the Adobe Bridge window to enlarge the thumbnail previews.

Select the ParisRiver.jpg file in the Content panel, and notice that it appears in the Preview panel as well. Information about the file, including its creation date, bit depth, and file size, appears in the Metadata panel.

Double-click the ParisRiver.jpg thumbnail in the Content panel to place the file in your After Effects project. Alternatively, you can drag the ParisRiver.jpg thumbnail into the Project panel in After Effects.
Return to After Effects, if you’re not already there.

You can close Adobe Bridge if you’d like. You won’t be using it again during this lesson.
Creating a new composition
Following the After Effects workflow you learned in Lesson 1, the next step to building the travel show ID is to create a new composition. In Lesson 1, you created the composition based on footage items that were selected in the Project panel. You can also create an empty composition, and then add your footage items to it.
Create a new composition by doing one of the following:
Click the Create A New Composition button (
 ) at the bottom of the Project panel.
) at the bottom of the Project panel.Click the New Composition button in the Composition panel.
Choose Composition > New Composition.
Press Ctrl+N (Windows) or Command+N (macOS).
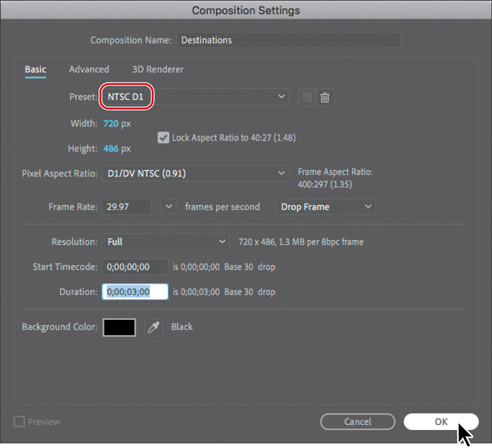
In the Composition Settings dialog box, do the following:
Name the composition Destinations.
Choose NTSC D1 from the Preset pop-up menu. NTSC D1 is the resolution for standard-definition television in the United States and some other countries. This preset automatically sets the width, height, pixel aspect ratio, and frame rate for the composition to NTSC standards.
In the Duration field, type 300 to specify 3 seconds.
Click OK.

After Effects displays an empty composition named Destinations in the Composition panel and in the Timeline panel. Now, you’ll add the background.
Drag the ParisRiver.jpg footage item from the Project panel to the Timeline panel to add it to the Destinations composition.

![]() Tip
Tip
The keyboard shortcut for fitting a layer to a composition is Ctrl+Alt+F (Windows) or Command+Option+F (macOS).
With the ParisRiver layer selected in the Timeline panel, choose Layer > Transform > Fit To Comp to scale the background image to the dimensions of the composition.

Importing the foreground element
Your background is now in place. The foreground object you’ll use is a layered vector graphic that was created in Illustrator.
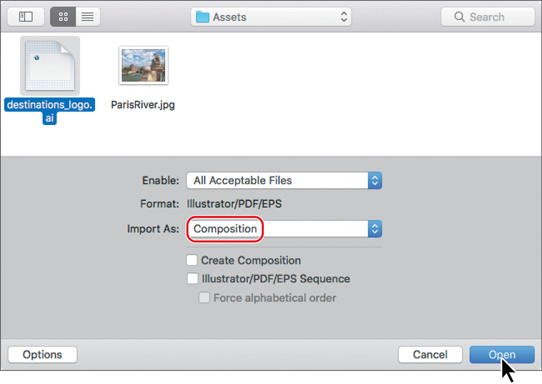
Choose File > Import > File.
In the Import File dialog box, select the destinations_logo.ai file in the Lessons/Lesson02/Assets folder. (The file appears as destinations_logo if file extensions are hidden.)
Choose Composition from the Import As menu. (In macOS, you may need to click Options to display the Import As menu). Then click Import or Open.

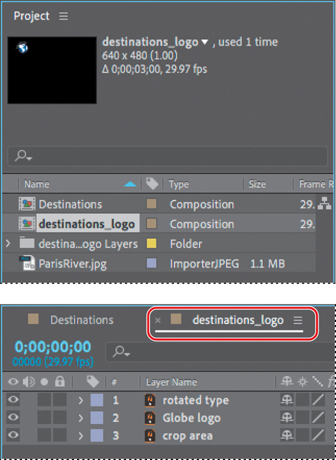
The Illustrator file is added to the Project panel as a composition named destinations_logo. A folder named destinations_logo Layers also appears. This folder contains the three individual layers of the Illustrator file. Click the triangle to open the folder and see its contents if you like.
Drag the destinations_logo composition file from the Project panel into the Timeline panel above the ParisRiver layer.

You should now see both the background image and the logo in the Composition panel and in the Timeline panel.
Working with imported Illustrator layers
The destinations_logo graphic was created in Illustrator; your job in After Effects is to add text and animate it. To work with the layers of the Illustrator file independently of the background footage, you’ll open the destinations_logo composition in its own Timeline and Composition panels.
Double-click the destinations_logo composition in the Project panel.

The composition opens in its own Timeline and Composition panels.
Select the Horizontal Type tool (
 ) in the Tools panel, and click in the Composition panel.
) in the Tools panel, and click in the Composition panel.Type TRAVEL EUROPE, all capital letters, and then select all of the text you just entered.

Notice that the generic Text 1 layer name in the Timeline panel changes to TRAVEL EUROPE, the text you typed.
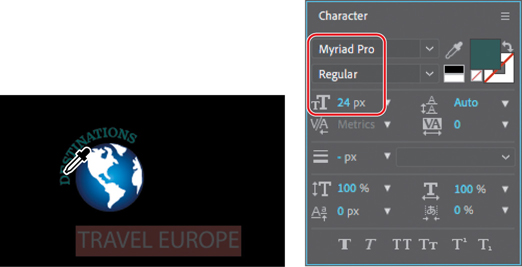
In the Character panel, select a sans serif typeface such as Myriad Pro, and change the font size to 24 pixels. Click the eyedropper (
 ) in the Character panel, and click the rotated “Destinations” text on the logo to select the green color. After Effects applies it to the text you typed. Leave all other options in the Character panel at their defaults.
) in the Character panel, and click the rotated “Destinations” text on the logo to select the green color. After Effects applies it to the text you typed. Leave all other options in the Character panel at their defaults.

![]() Note
Note
If the Character panel isn’t open, choose Window > Character. You may need to expand the width of the panel to see the eyedropper.
You’ll position the text you just typed using a guide.
![]() Tip
Tip
You can also choose View > Show Grid to make the nonprinting grid visible to help you position objects. Choose View > Show Grid again to hide the grid later.
Select the Selection tool (
 ).
).Choose View > Show Rulers, and then drag a guide from the left ruler into the Composition panel.
Right-click or Control-click the guide, click Edit Position, type 170 in the Edit Value dialog box, and click OK. The guide moves to the position you specified.
Drag the text up next to the image, snapping its left side to the guide.
Choose View > Show Rulers, and then choose View > Show Guides to hide the ruler and the guide.

Applying effects to a layer
Now you will return to the main composition, Destinations, and apply an effect to the destinations_logo layer. This will apply the effect to all of the layers nested in the destinations_logo composition.
Click the Destinations tab in the Timeline panel, and then select the destinations_logo layer.
The effect you create next will be applied only to the logo elements, not to the background image of the river.
Choose Effect > Perspective > Drop Shadow.

A soft-edged shadow appears behind the nested layers of the destinations_logo layer—the logo graphic, the rotated type, and the words Travel Europe—in the Composition panel. You can customize the effect using the Effect Controls panel, which appears in front of the Project panel when you apply an effect.
In the Effect Controls panel, reduce the drop shadow’s Distance to 3 and increase its Softness to 4. You can set each value by clicking the field and typing the number or by dragging the blue value.

The drop shadow is nice, but the logo will stand out even more if you apply an emboss effect. You can use either the Effect menu or the Effects & Presets panel to locate and apply effects.
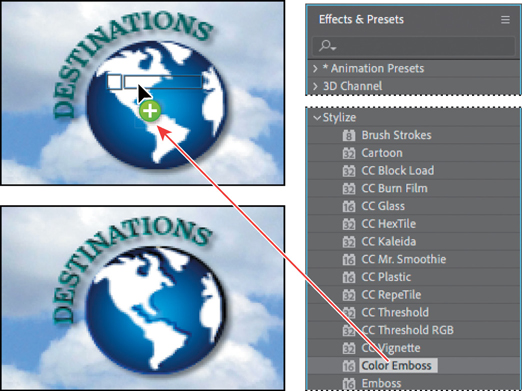
Click the Effects & Presets tab to open the panel. Then click the triangle next to Stylize to expand the category.
With the destinations_logo layer selected in the Timeline panel, drag the Color Emboss effect into the Composition panel.
The Color Emboss effect sharpens the edges of objects in the layer without suppressing the original colors. The Effect Controls panel displays the Color Emboss effect and its settings below the Drop Shadow effect.

Choose File > Save to save your work.
Applying an animation preset
You’ve positioned the type and applied some effects to it. It’s time to add some animation! You will learn several ways to animate text in Lesson 3; for now, you’ll use a simple animation preset that will fade the words Travel Europe onto the screen next to the logo. You’ll need to work in the destinations_logo composition so that you can apply the animation to only the TRAVEL EUROPE text layer.
Click the destinations_logo tab in the Timeline panel, and select the TRAVEL EUROPE layer.
Move the current-time indicator to 1:10, which is the point at which you want the text to start fading in.

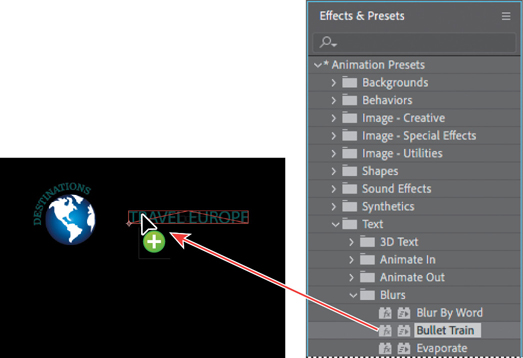
In the Effects & Presets panel, choose Animation Presets > Text > Blurs.
Drag the Bullet Train animation preset onto the TRAVEL EUROPE layer in the Timeline panel or over the words Travel Europe in the Composition panel. Don’t worry about the text disappearing—you’re looking at the first frame of the animation, which happens to be blank.

Click a blank area of the Timeline panel to deselect the TRAVEL EUROPE layer, and then drag the current-time indicator to 2:00 to manually preview the text animation. The text appears, letter by letter, until the words Travel Europe are fully onscreen at 2:00.

Precomposing layers for a new animation
The travel show ID is coming along nicely, and you’re probably eager to preview the complete animation. Before you do, however, you’ll add a dissolve to all of the logo elements except the words Travel Europe. To do this, you need to precompose the other three layers of the destinations_logo composition: rotated type, Globe logo, and crop area.
Precomposing is a way to nest layers within a composition. Precomposing moves the layers to a new composition, which takes the place of the selected layers. When you want to change the order in which layer components are rendered, precomposing is a quick way to create intermediate levels of nesting in an existing hierarchy.
Shift-click to select the rotated type, Globe logo, and crop area layers in the destinations_logo Timeline panel.
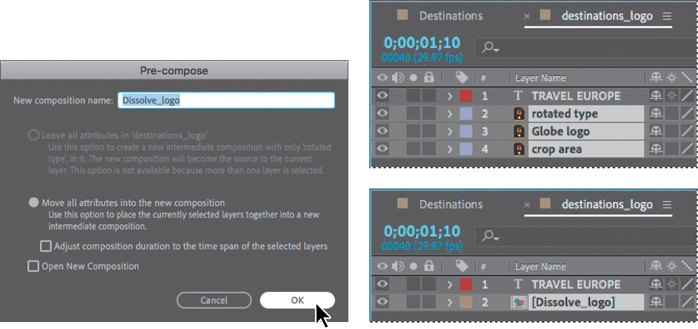
Choose Layer > Pre-compose.
In the Pre-compose dialog box, name the new composition Dissolve_logo. Make sure the Move All Attributes Into The New Composition option is selected. Then click OK.

The three layers are replaced in the destinations_logo Timeline panel with a single layer, Dissolve_logo. This new, precomposed layer contains the three layers that you selected in step 1. You can apply the dissolve effect to it without affecting the TRAVEL EUROPE text layer and its Bullet Train animation.
Make sure the Dissolve_logo layer is selected in the Timeline panel, and press the Home key or drag the current-time indicator to 0:00.
In the Effects & Presets panel, choose Animation Presets > Transitions – Dissolves, and then drag the Dissolve – Vapor animation preset onto the Dissolve_logo layer in the Timeline panel or onto the Composition panel.
![]() Tip
Tip
To locate the Dissolve – Vapor preset quickly, type vap in the search box in the Effects & Presets panel.

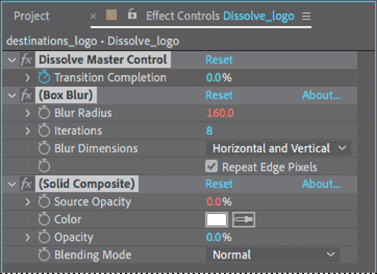
The Dissolve – Vapor animation preset includes three components—a master dissolve, a box blur, and a solid composite, all of which appear in the Effect Controls panel. The default settings are fine for this project.
Choose File > Save.
Previewing the effects
It’s time to preview all of the effects together.
Click the Destinations tab in the Timeline panel to switch to the main composition. Press the Home key or drag the current-time indicator to make sure you’re at the beginning of the time ruler.
Make sure the Video switch (
 ) is selected for both layers in the Destinations Timeline panel.
) is selected for both layers in the Destinations Timeline panel.Click the Play button (
 ) in the Preview panel, or press the spacebar, to watch the preview. Press the spacebar to stop playback at any time.
) in the Preview panel, or press the spacebar, to watch the preview. Press the spacebar to stop playback at any time.

Adding transparency
Many TV stations display logos semitransparently in the corner of the frame to emphasize the brand. You’ll reduce the opacity of the ID so that it can be used this way.
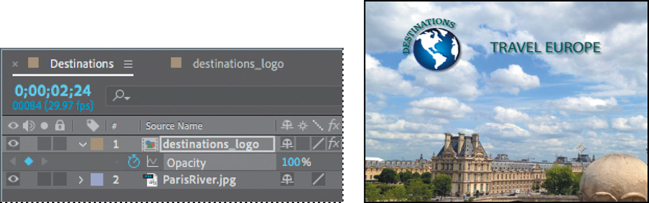
Still in the Destinations Timeline panel, go to 2:24.
Select the destinations_logo layer, and press T to display its Opacity property. By default, the Opacity is 100%—fully opaque. Click the stopwatch icon (
 ) to set an Opacity keyframe at this point in time.
) to set an Opacity keyframe at this point in time.

Press the End key or drag the current-time indicator to go to the end of the time ruler (2:29), and change the Opacity to 40%. After Effects adds a keyframe.

Click the Play button (
 ) in the Preview panel, press the spacebar, or press 0 on your numeric keypad to preview your composition.
) in the Preview panel, press the spacebar, or press 0 on your numeric keypad to preview your composition.
The logo appears, the words Travel Europe fly in, and it all fades to 40% opacity.
Press the spacebar to stop playback when you’re done.
Choose File > Save to save your project.
Rendering the composition
You’re ready to prepare your travel show ID for output. When you create output, the layers of a composition and each layer’s masks, effects, and properties are rendered frame by frame into one or more output files or, in the case of an image sequence, into a series of consecutive files.
Making a movie from your final composition can take a few minutes or many hours, depending on the composition’s frame size, quality, complexity, and compression method. When you place your composition in the Render Queue, it becomes a render item that uses the render settings assigned to it.
After Effects provides a variety of formats and compression types for rendering output; the format you choose depends on the medium from which you’ll play your final output or on the requirements of your hardware, such as a video- editing system.
![]() Note
Note
For output to final-delivery formats, you can use Adobe Media Encoder. You’ll learn about Adobe Media Encoder in Lesson 15, “Rendering and Outputting”.
You’ll render and export the composition so that it can be broadcast on television.
Click the Project tab to bring the Project panel forward. If the Project tab is not visible, choose Window > Project.
Do one of the following to add the composition to the Render Queue:
Select the Destinations composition in the Project panel, and choose Composition > Add To Render Queue. The Render Queue panel opens automatically.
Choose Window > Render Queue to open the Render Queue panel, and then drag the Destinations composition from the Project panel onto the Render Queue panel.
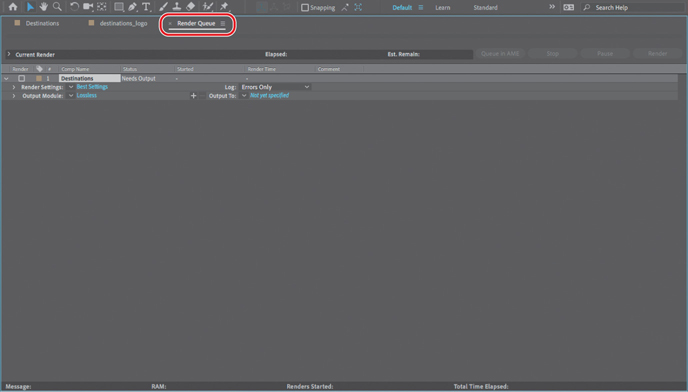
Double-click the Render Queue tab to maximize the panel so that it fills the application window.
![]() Tip
Tip
The keyboard shortcut for the Maximize Panel Group command is the accent grave character (`) , which shares a key with the tilde character (~).

Click the triangle to expand the Render Settings options. By default, After Effects renders compositions with Best Quality and Full Resolution. The default settings are fine for this project.
Click the triangle to expand the Output Module options. By default, After Effects uses lossless compression to encode the rendered composition into a movie file, which is fine for this project. But you need to identify where to save the file.
Click the blue words next to the Output To menu.

In the Output Movie To dialog box, accept the default movie name (Destinations), select the Lessons/Lesson02/Finished_Project folder for the location, and then click Save.
Back in the Render Queue panel, click the Render button.

After Effects displays a progress bar in the Render Queue panel as it encodes the file, and issues an audio alert when all items in the Render Queue have been rendered and encoded.
When the movie is complete, double-click the Render Queue tab to restore your workspace.
If you want to see your final product, double-click the Destinations.avi or Destinations.mov file in the Lessons/Lesson02/Finished_Project folder to open it in Windows Media Player or QuickTime, and then play the file.

Save and close the project file, and then quit After Effects.
Congratulations. You’ve created a travel show ID suitable for broadcast.
Review questions
1 How do you use Adobe Bridge to preview and import files?
2 What is precomposing?
3 How do you customize an effect?
4 How do you modify the transparency of a layer in a composition?
Review answers
1 Choose File > Browse In Bridge to jump from After Effects to Adobe Bridge. If Bridge isn’t installed, you’ll be prompted to download and install it. In Bridge, you can search for and preview image assets. When you locate the asset you want to use in an After Effects project, double-click it or drag it to the Project panel.
2 Precomposing is a way to nest layers within a composition. Precomposing moves the layers to a new composition, which takes the place of the selected layers. When you want to change the order in which layer components are rendered, precomposing is a quick way to create intermediate levels of nesting in an existing hierarchy.
3 After you apply an effect to a layer in a composition, you can customize its properties in the Effect Controls panel. This panel opens automatically when you apply the effect, or you can open it at any time by selecting the layer with the effect and choosing Window > Effect Controls.
4 To modify the transparency of a layer, reduce its opacity. Select the layer in the Timeline panel, press T to reveal its Opacity property, and enter a value lower than 100%.
