11. Creating Motion Graphics Templates
Lesson overview
In this lesson, you’ll learn how to do the following:
Add controls to the Essential Graphics panel.
Protect portions of a project from time-stretching.
Export a Motion Graphics template (.mogrt) file.
Allow image replacement in a .mogrt file.
Create essential properties for layers in nested compositions.
Work with a Motion Graphics template in Adobe Premiere Pro.

This lesson will take about an hour to complete. If you haven’t already done so, download the project files for this lesson from adobepress.com/AfterEffectsCIB2022, following the instructions in the Getting Started section under “Accessing the lesson files and Web Edition.”

PROJECT: MOTION GRAPHICS TEMPLATE FOR TV SHOW TITLE SEQUENCE
With Motion Graphics templates, you can preserve the style and settings for a project while giving colleagues control over specific editorial decisions in Adobe Premiere Pro.
Getting started
Using the Essential Graphics panel in After Effects, you can create Motion Graphics templates that let your colleagues edit aspects of the composition in Adobe Premiere Pro. You decide which properties are editable as you create the template, and then you can share the template using Creative Cloud libraries or by sending your colleague the Motion Graphics template (.mogrt) file. You can also use the Essential Graphics panel to create essential properties within nested compositions.
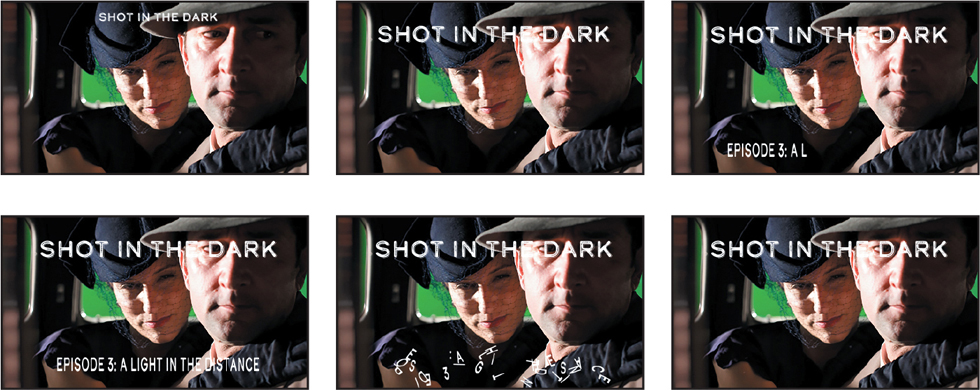
You’ll create a Motion Graphics template for the title sequence of a noir television show in which the main title text needs to remain constant but the episode subtitle, background images, and effect settings can change.
First, you’ll preview the sample movie and then set up the project.
Make sure the following files are in the Lessons/Lesson11 folder on your hard disk, or download them from adobepress.com now:
In the Assets folder: Embrace.psd, Holding_gun.psd, Man_Hat.psd, and Stylized_scene.psd
In the Sample_Movie folder: Lesson_11.mp4
Open and play the Lesson11.mp4 sample movie in Windows Movies & TV or QuickTime Player to see what you will create in this lesson. When you are done, close Windows Movies & TV or QuickTime Player. You may delete the sample movie from your hard disk if you have limited storage space.
When you begin this lesson, restore the default application settings for After Effects. See “Restoring default preferences” on page 3.
Start After Effects, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (macOS). When prompted, click OK to delete your preferences. Click New Project in the Home window.
After Effects opens to display an empty, untitled project.
Choose File > Save As > Save As.
In the Save As dialog box, navigate to the Lessons/Lesson11/Finished_Project folder. Name the project Lesson11_Finished.aep, and click Save.
Preparing a master composition
To create a template, you first need to create an After Effects composition upon which the template will be based. You’ll create a master composition that contains the background image assets and an animated title and subtitle.
Creating the composition
First, import an asset, and create the composition.
Double-click an empty area of the Project panel to open the Import File dialog box.
Navigate to the Lessons/Lesson11/Assets folder on your hard disk, and then select the Embrace.psd file. Click Import or Open, and click OK in the Embrace.psd dialog box.
Click the New Composition button in the Composition panel.
In the Composition Settings dialog box, do the following, and then click OK:
Name the composition Title sequence.
Choose HDTV 1080 25 from the Preset menu.
Enter 10:00 for the Duration.
Select black for the Background Color.

Drag the Embrace.psd file into the Timeline window.

Displaying a background file will make it easier to position your text.
Adding animated text
The project includes a series title that appears at the top of the screen and moves down as it grows larger, and an episode title that appears letter by letter and then later explodes off the screen. You’ll create both layers and animate them.
Select the Horizontal Type tool (
 ) in the Tools panel, and click an insertion point in the Composition panel.
) in the Tools panel, and click an insertion point in the Composition panel.After Effects adds a new layer to the Timeline panel and opens the Character panel.
Type Shot in the Dark in the Composition panel.
 Tip
TipFor more information about installing fonts, see “Installing a font using Adobe Fonts” in Lesson 3.
In the Character panel, click next to the font name to open the font menu. If you do not already have Calder Dark Grit Shadow and Calder Dark fonts on your system, click Add Adobe Fonts, and then activate the fonts using Adobe Fonts. Or choose a different font in the following step.
Select the text in the Composition panel, and then select the following settings in the Character panel:
Font Family: Calder
Font Style: Dark Grit Shadow
Fill Color: White
Stroke: None
Font Size: 140 px
Tracking: 10
Select the Selection tool (
 ), and then position the title in the center of the top half of the scene in the Composition panel.
), and then position the title in the center of the top half of the scene in the Composition panel.
Go to 2:00. With the Shot in the Dark layer selected, press P and then Shift+S to see both the Position and Scale properties. Click the stopwatch icon next to each of the properties to create initial keyframes.

Press the Home key to go to the beginning of the time ruler. Change the scale to 50%. With the Selection tool, drag the title so that it is centered at the top of the Composition panel. After Effects creates keyframes for the Scale and Position properties.

Deselect all layers, and go to 2:10. Then select the Horizontal Type tool in the Tools panel again, and type Episode 3: A Light in the Distance in the Composition panel.
 Note
NoteIf you didn’t activate Calder Dark from Adobe Fonts in step 3, activate it now, or choose a different font in step 9.
Select the text in the Composition panel, and then make the following changes to settings in the Character panel:
Font Family: Calder
Font Style: Dark
Font Size: 120 px
Horizontal Scale: 50%

Go to 9:00. In the Effects & Presets panel, type explosion in the search bar. Then select the Explosion 2 animation preset, and drag it onto the Episode 3 layer in the Timeline panel.
Go back to 2:10. In the Effects & Presets panel, type typewriter in the search bar. Then select the Typewriter animation preset, and drag it onto the Episode 3 layer in the Timeline panel.

Go to 9:00 again. Select the Selection tool in the Tools panel, and then center the text in the bottom third of the screen.

Press the Home key or move the current-time indicator to the beginning of the time ruler. Then press the spacebar to preview the movie. Press the spacebar again to stop playback.

Hide the properties for both text layers, and then choose File > Save to save your work so far.
Animating a background image
You’ve animated the text, but the background image just sits there. Because this is a noir series, you’ll add an unsettling effect. You’ll use an adjustment layer to apply the effect only after the text has appeared on the screen.
Select the Embrace.psd layer in the Timeline panel.
Choose Layer > New > Adjustment Layer. Rename the layer Background effect.
After Effects creates a new adjustment layer immediately above the layer you selected. The adjustment layer will affect all layers below it.
Go to 5:00. Then press Alt+[ (Windows) or Option+[ (macOS) to trim the layer so that its in point is at 5 seconds.

In the Effects & Presets panel, type bad TV in the search bar. Then select the Bad TV 3 - weak animation preset, and drag it onto the Background effect layer in the Timeline panel.

Press the Home key or move the current-time indicator to the beginning of the time ruler. Then press the spacebar to preview the movie. Press the spacebar again to stop playback.
The series title slides down, the episode title appears, and then the image becomes distorted. Near the end of the time ruler, the episode title explodes off the screen. The image is challenging to see once the effect is applied. You can change a setting in the effect to make the image clearer.
In the Effect Controls panel, choose Smooth Noise from the Wave Type menu. Then preview the sequence again to see the difference.

Choose File > Save to save your work so far.
Setting up a template
You use the Essential Graphics panel to build custom controls and share them as Motion Graphics templates. Drag properties into the panel to add controls you want to make editable. In the panel, you can customize the names of controls, and you can group them to help others understand their function. You can open the Essential Graphics panel separately, or select the Essential Graphics workspace to open the panels you’re most likely to use in creating a template, including the Effects & Presets panel.
Choose Window > Workspace > Essential Graphics.
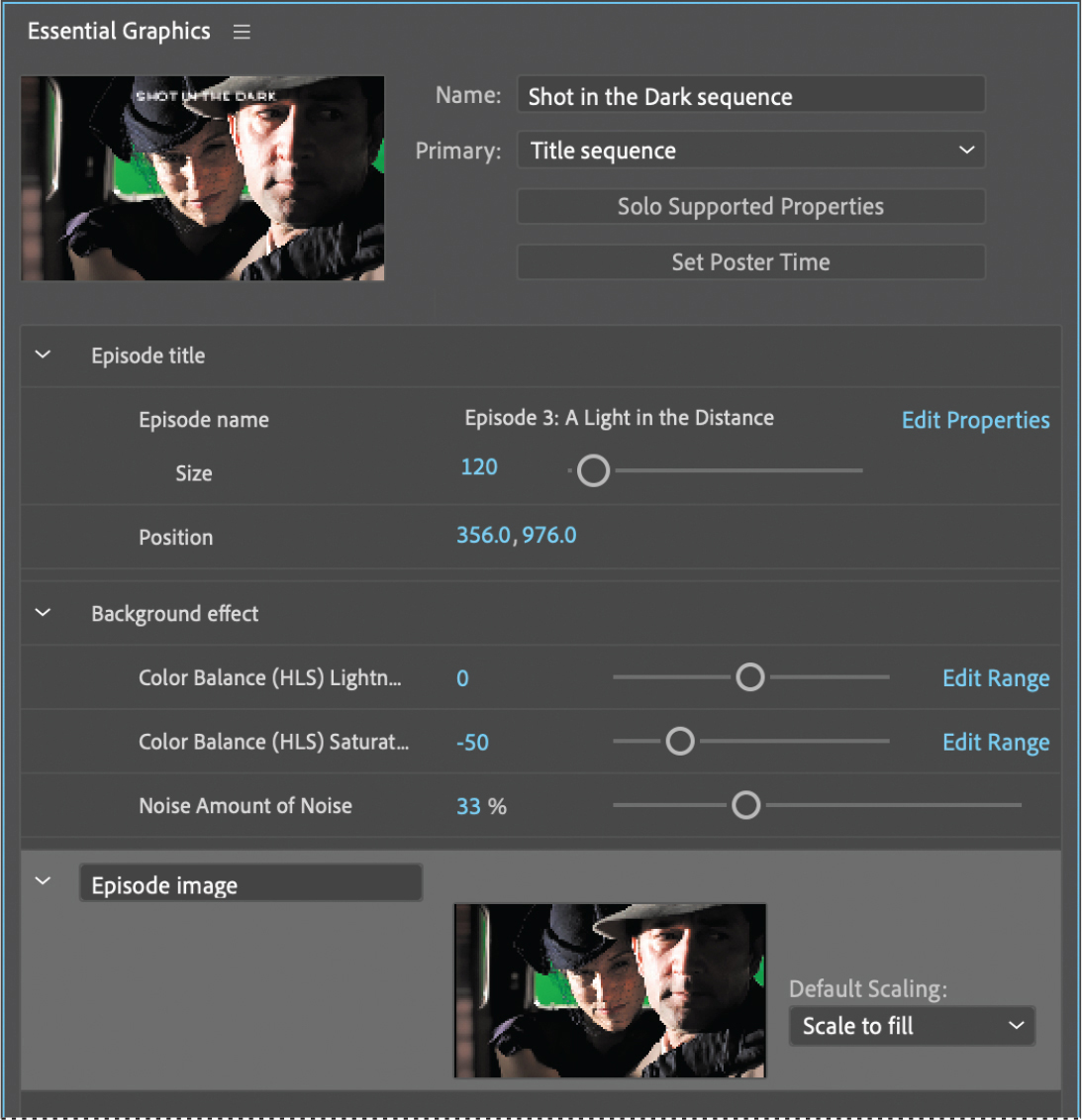
In the Essential Graphics panel, choose Title sequence from the Primary menu. Your template will be based on the Title sequence composition.
Type Shot in the Dark sequence for the template name.

Adding properties to the Essential Graphics panel
You can add the controls for most effects, transform properties, and text properties to Motion Graphics templates. You’ll give your colleagues options to replace the episode title and adjust it, adjust the settings of the Bad TV 3- weak effect, and replace the background image.
Making the text editable
The episode title for this title sequence will change for each episode, so the editor needs to be able to edit the text. For every text layer, there is a source text property that you can add to the Essential Graphics panel.
In the Timeline panel, expand the Text properties for the Episode 3 layer.
Drag the Source Text property into the Essential Graphics panel.

Click the Episode 3 label on the left in the Essential Graphics panel, select the text, and then type Episode name.
 Note
NoteYou can add dropdown menus to motion graphics templates for some properties. Dropdown boxes require some scripting. See After Effects Help for more information.
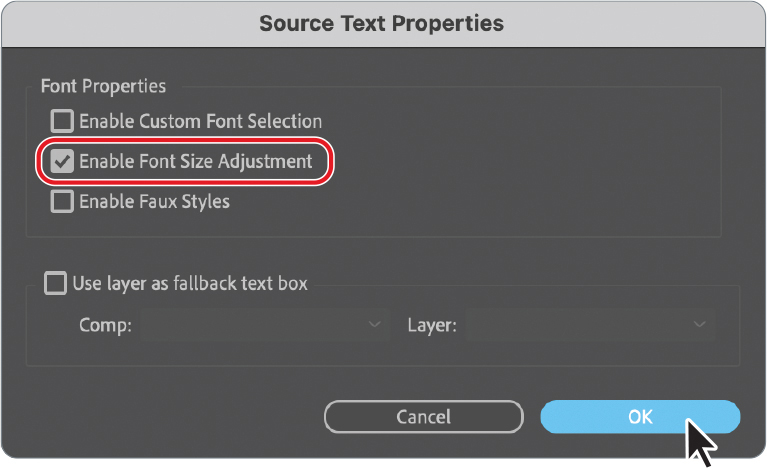
Click Edit Properties next to the Episode name property, select Enable Font Size Adjustment, and click OK.


A text size slider appears beneath the Episode title property in the Essential Graphics panel.
In the Timeline panel, select the Episode 3 layer, and press P to display the Position property. Then, drag the Position property into the Essential Graphics panel.
Click the Episode 3 property label on the left, select the text, and type Position.
The episode title text, font size, and position will be editable to Motion Graphics template users; other attributes are protected from editing.
Adding effects properties
Many effects properties can be included in Motion Graphics templates. You can see which properties in a composition are compatible with the Essential Graphics panel by clicking Solo Supported Properties. You’ll add properties to change the appearance of the effect, which may need to be lighter or darker depending on the background image selected.
In the Essential Graphics panel, click Solo Supported Properties to display only the properties you can add in the Timeline panel.
In the Timeline panel, hide the properties for the Shot in the Dark and Episode 3 layers, because you don’t need to add any more text properties to the template.
Under the Color Balance properties for the Background effect layer, drag Lightness into the Essential Graphics panel. Then, drag Saturation into the Essential Graphics panel.
Under the Noise properties for the Background effect layer, drag Amount of Noise into the Essential Graphics panel.

Drag the sliders in the Essential Graphics panel to see how the appearance of the effect changes. Press Ctrl+Z or Command+Z to undo any changes you made.
Grouping properties
It’s hard to tell what the properties currently in the Essential Graphics panel affect. You could change each of their names to make their effect clear, but it’s easier to group them. You’ll create groups for properties related to the episode title and those related to the background effect.
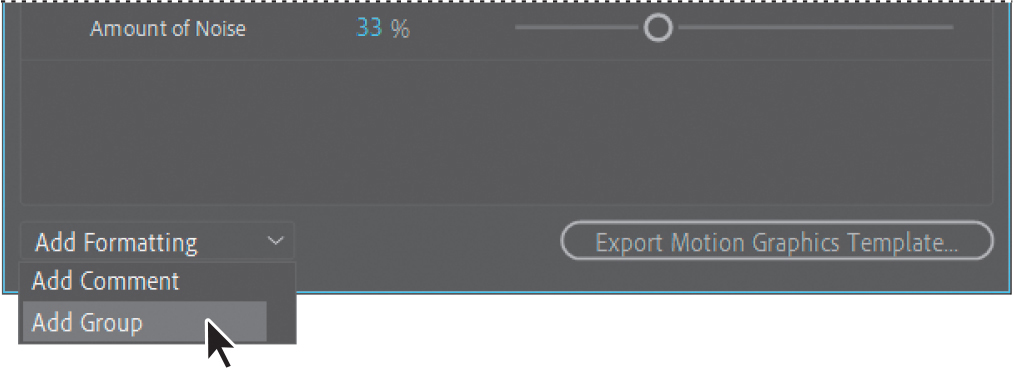
Choose Add Group from the menu at the bottom of the Essential Graphics panel. (By default, it says Add Formatting.)

Name the group Episode title, and then drag the Episode name and Position properties into the Episode title group. The Size slider travels with the Episode name property.
Deselect all properties, choose Add Group from the menu again, and then name the new group Background effect.
Drag the Color Balance (HLS) Saturation, Color Balance (HLS) Lightness, and Noise Amount of Noise properties into the Background effect group.

Hide the properties for all layers in the Timeline panel, and then choose File > Save to save your work so far.
Enabling image replacement
For this template, you want editors to be able to replace the background image with one that is appropriate for the episode. You can easily add a placeholder image to a motion graphics template that can be replaced in Premiere Pro.
Drag the Embrace.psd layer from the Timeline panel to the Essential Graphics panel.
Click Embrace.psd, select the text, and type Episode image.

Choose File > Save to save your work so far.
Protecting the timing of a section
The Responsive Design features in After Effects and Premiere Pro let you author adaptive motion graphics. The Responsive Design – Time feature, specifically, preserves the duration of time in a particular region of a composition in a Motion Graphics template while enabling time stretching in unprotected regions. You can preserve the timing of specific areas in compositions you export as Motion Graphics templates or in nested compositions within After Effects.
You’ll protect the duration of the episode title’s transition. That way, an editor in Premiere Pro will be able to shift the timing of other areas, such as shortening the time before the text explodes, but speeding up or slowing down time elsewhere won’t affect the protected area.
In the Timeline panel, drag the Work Area Start marker to 2:00.
Drag the Work Area End marker to 5:00.
You’ve reduced the work area to the area that you want to protect from time-stretching.
Choose Composition > Responsive Design – Time > Create Protected Region From Work Area.

The protected area is shaded in the Timeline panel.
Choose File > Save.
Exporting the template
You’ve added properties to the Essential Graphics panel, renamed them to make sense to an editor in Adobe Premiere Pro, and tested their effects. Now you’re ready to export the template so that your colleagues can use it. You can share it through a Creative Cloud library or save it to a local drive as a Motion Graphics template (.mogrt) file to distribute yourself. The template includes all the source images, videos, and properties.
![]() Tip
Tip
If you don’t have the original project file available, you can open a .mogrt file as a project file in After Effects. When you select the .mogrt file in the Open Project dialog box, you’ll be prompted to select a folder for the extracted files. After Effects extracts the components and re-creates the project file.
Click Export Motion Graphics Template in the Essential Graphics panel.

In the Export As Motion Graphics Template dialog box, make sure Local Templates Folder is selected, and click OK.

By default, Premiere Pro looks for Motion Graphics templates in the Motion Graphics Templates folder on your local computer. However, you can choose to save the template to a different folder on your computer or to a Creative Cloud library, which you can access from other devices.
Choose File > Save, and then close the project.
Review answers
1 Saving a Motion Graphics template lets you give your colleagues the ability to edit specific attributes of a composition without sacrificing stylistic control.
2 To add a control to the Essential Graphics panel, drag a property from the Timeline panel.
3 To organize controls, group them. Choose Add Group from the menu at the bottom of the Essential Graphics panel, name the group, and drag controls into it. You can also add comments to help users understand your intention.
4 You can share a Motion Graphics template by exporting it to a shared Creative Cloud library, the local templates folder on the same computer, or a .mogrt file that you distribute to your colleagues.
