11. Working with Sound and Video
Lesson overview
In this lesson, you’ll learn how to do the following:
Import sound files
Edit sound files
Use Adobe Media Encoder to prepare video
Understand video and audio encoding options
Use components to play back video for Adobe AIR, ActionScript 3.0, or HTML5 Canvas documents
Embed video as a guide to animation
Customize options on video playback components
This lesson will take about one hour to complete. Please log in to your account on peachpit.com to download the lesson files for this chapter, or go to the Getting Started section at the beginning of this book and follow the instructions under “Accessing the Lesson Files and Web Edition.

Sound and video add new dimensions to your projects. Import sound files and edit them directly in Adobe Animate CC, and use Adobe Media Encoder CC to compress and convert video files to use in your projects.
Getting Started
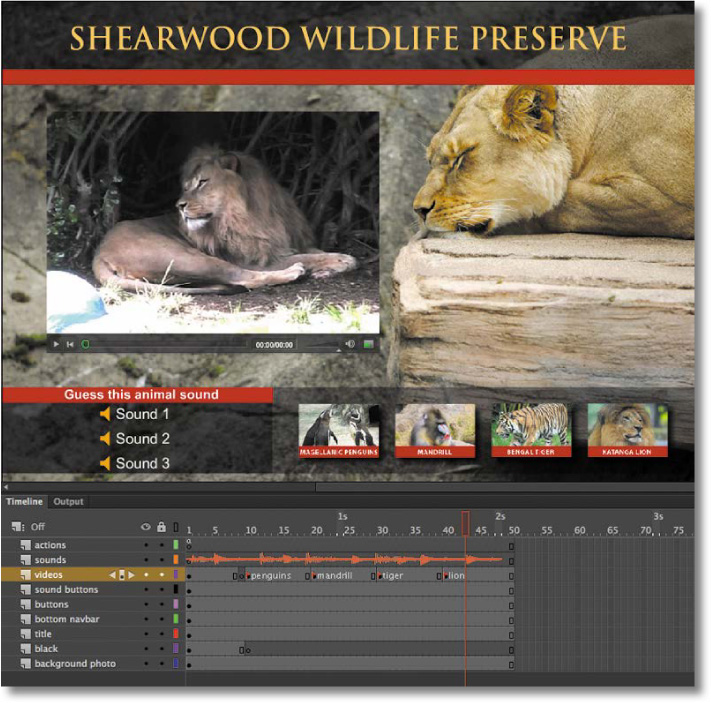
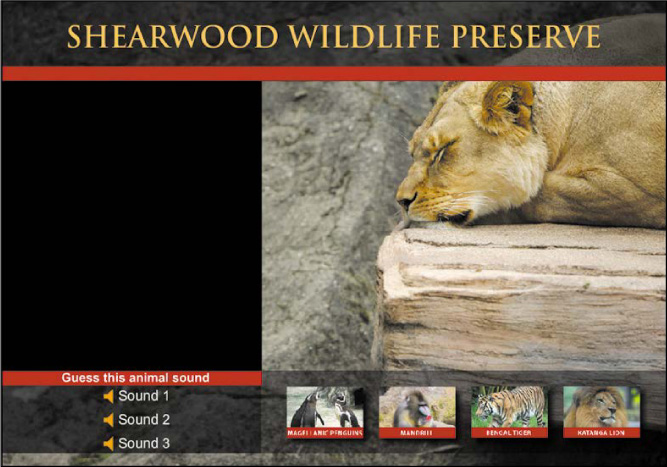
Start the lesson by viewing the finished animated zoo kiosk. You’ll create the kiosk by adding sound and video files to a project in Adobe Animate CC in an AIR for Desktop document.
![]() Note
Note
If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
Double-click the file Shearwood-Wildlife-Preserve.air, a cross-platform installer, in the Lesson11/11End folder to play the animation.

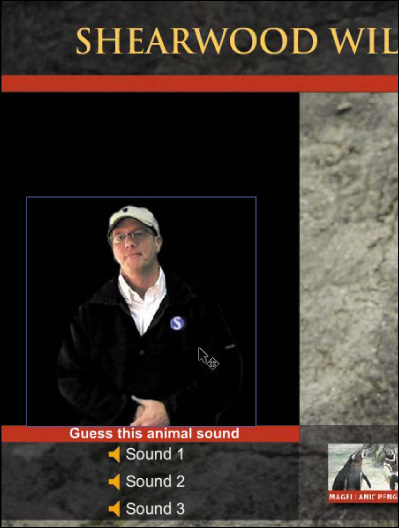
The installer will warn you that the application comes from an unknown author, but you can trust us! Click Install. When the installation is done, the application launches a new window at the upper-left corner of your desktop. After a brief soundtrack of an African beat, a zoo director pops up and introduces himself.

 Note
NoteIf your computer asks you to choose an application to open the file, you’ll need to install the Adobe AIR runtime. Go to get.adobe.com/air and follow the installation instructions.
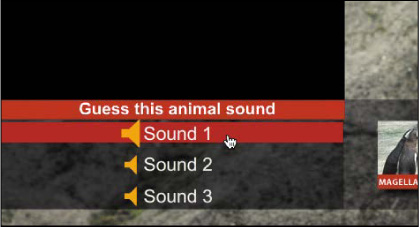
Click a sound button (in the lower-left corner) to hear an animal sound.
Click one of the buttons bearing the picture and name of an animal to view a short movie about the animal. Use the interface controls below the movie to pause the movie, continue the movie, or lower the volume.

Press Ctrl+Q/Command+Q to close the application (or choose Quit from the Windows Taskbar or from the macOS Dock).
In this lesson, you’ll import audio files and put them on the Timeline to provide the short introductory audio flourish and then embed some of those sounds in each button. Moving on to video, you’ll use Adobe Media Encoder CC to compress and convert the video files to the appropriate format for Animate. You’ll learn to use and customize video components to play external video files.
Double-click the 11Start.fla file in the Lesson11/11Start folder to open the initial project file in Animate CC.
Choose File > Save As. Name the file 11_workingcopy.fla, and save it in the 11Start folder. Saving a working copy ensures that the original start file will be available if you want to start over.
Understanding the Project File
The project file is an AIR for Desktop document. The final published project is a self-contained application that runs on either the Windows or macOS desktop without needing a browser. The application makes it easy to play in a fixed display such as a museum kiosk or information booth.
The initial setup of the project has been completed except for the audio and video portions. The Stage is 1000 × 700 pixels. A photo of a snoozing lion forms the background of the application. Layered above the background is a row of buttons along the bottom of the Stage, with three simple buttons at the left and a set of buttons depicting colorful animals to the right. A title banner spans the top of the Stage.

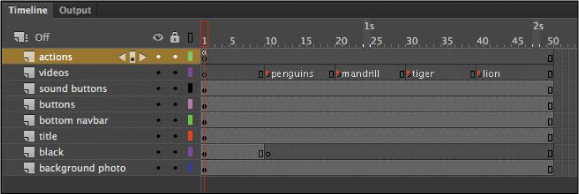
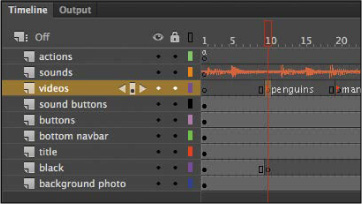
The Timeline contains several layers that separate the different types of content.

The bottom layers, called background photo, black, title, and bottom navbar, contain design elements, text, and images. The two layers directly above, called buttons and sound buttons, contain instances of button symbols. The videos layer contains several labeled keyframes, and the actions layer contains ActionScript 3.0 code that provides the interactivity for the bottom row of buttons.
If you’ve completed Lesson 10, you should be familiar with the structure of this Timeline. The individual buttons on the bottom row are already coded so that when the user clicks a button, the playhead moves to a corresponding labeled keyframe in the videos layer. You’ll be inserting content into each of those keyframes. But first you’ll learn to work with sound.
Using Sounds
You can import several types of sound files into Animate, among them MP3, AIFF, and WAV files, which are three common sound formats. When you import sound files into Animate, they are stored in your Library panel. You can then drag the sound files from the Library panel onto the Stage at different points along the Timeline to synchronize those sounds to whatever may be happening on the Stage.
Importing sound files
You’ll import several sound files to the Library panel, which you’ll use throughout this lesson.
Choose File > Import > Import To Library.
Select the Monkey.wav file in the Lesson11/11Start/Sounds folder, and click Open.
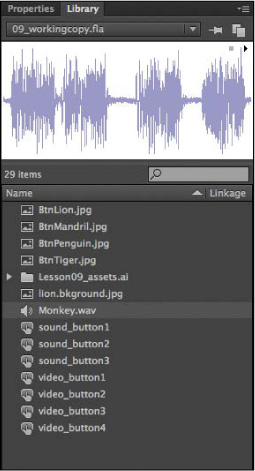
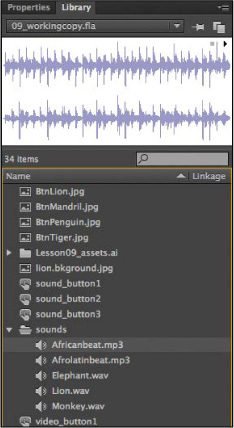
The Monkey.wav file appears in your Library panel. The sound file is indicated by a unique icon, and when it is selected the preview window shows a waveform—a series of peaks and valleys that represent the sound.

Click the Play button in the far upper-right corner of the Library preview window.
The sound plays.
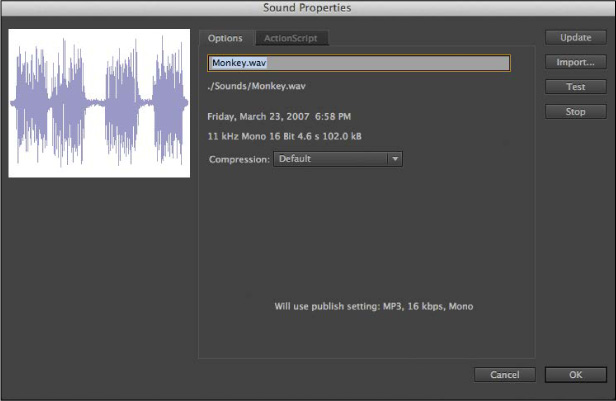
Double-click the sound icon to the left of your Monkey.wav file.

The Sound Properties dialog box appears, providing information on your sound file, including its original location, size, and other technical properties. Click OK to close the dialog box.
Choose File > Import > Import To Library and select the other sound files to import into your Animate project. Import Elephant.wav, Lion.wav, Africanbeat.mp3, and Afrolatinbeat.mp3. Click Open to import the files.
Your Library panel should contain all the sound files.
 Tip
TipHold down the Shift key to select multiple files to import all at once.
Create a folder in your Library panel and place all the sound files in it to organize your Library panel. Name the folder sounds.

 Note
NoteIn addition to MP3, AIFF, and WAV files, Animate supports ASND (Adobe Sound), SD2 (Sound Designer II), AU (Sun AU), FLAC, and OGG or OFF (Ogg Vorbis).
Placing sounds on the Timeline
You can place a sound at any keyframe along the Timeline, and Animate will play that sound when the playhead reaches the keyframe. You’ll place a sound on the very first keyframe that plays at the start of the movie to provide a pleasant audio introduction and set the mood.
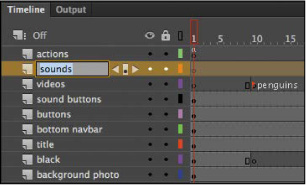
Select the videos layer on the Timeline.
Insert a new layer and rename it sounds.

Select the first keyframe of the sounds layer.
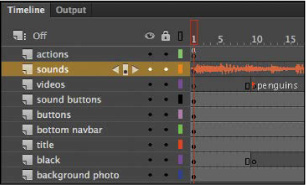
Drag the Afrolatinbeat.mp3 file from the sounds folder in your Library panel onto the Stage.
The waveform of your sound appears on the Timeline.

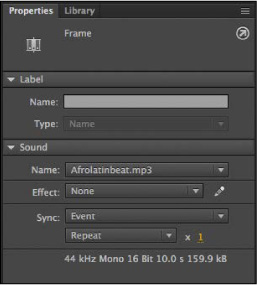
Select the first keyframe of the sounds layer, if it’s not already selected.
In the Properties panel, in the Sound section, note that your sound file is now listed on the Name menu.

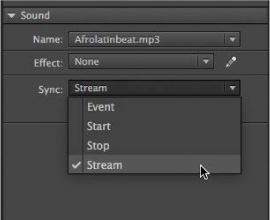
Choose Stream from the Sync menu.

The Sync options determine how the sound plays on the Timeline. Use Stream sync for long passages of music or narration when you want to synchronize the sound with the Timeline.
Move the playhead back and forth on the Timeline.
The sound plays as you scrub the Timeline.
Choose Control > Test.
The sound doesn’t play! Don’t worry, that’s what’s supposed to happen. Because the sound is set to Stream, it plays only when the playhead moves along the Timeline, and only if there are sufficient frames to play. There is a stop action at frame 1 that pauses the playhead to wait for the user to click a button, and thus stops the sound.
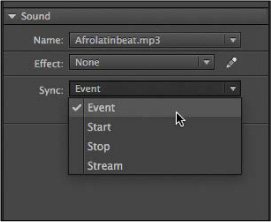
Select the keyframe in the sounds layer of the Timeline, and in the Properties panel, change the Sync option from Stream to Event.

When the Event sync option is selected, the sound plays as soon as the playhead enters the keyframe that the sound is in. Choose Control > Test to hear the full sound play.
Clipping the end of a sound
The sound clip you imported is a bit longer than you need. You’ll shorten the sound file by using the Edit Envelope dialog box. Then you’ll apply a fade so the sound gradually decreases as it ends.
Select the first keyframe of the sounds layer.

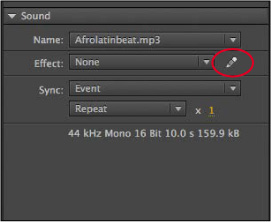
In the Properties panel, in the Sound section, click the Edit Sound Envelope button, which is to the right of the Effect menu and bears a pencil icon.
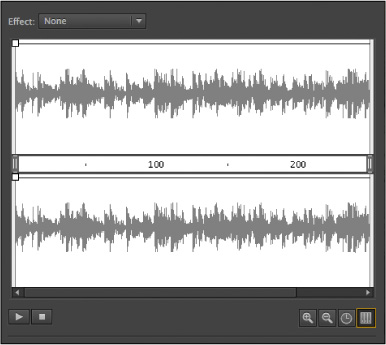
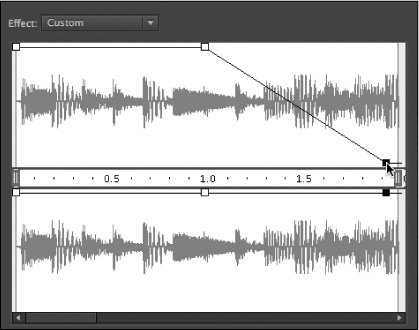
The Edit Envelope dialog box appears, showing you the sound’s waveform.

The upper and lower waveforms represent the left and right channels of the stereo sound, respectively. The thin black line running horizontally above each waveform shows the sound level for each channel, and together they make up the envelope of the sound. A timeline runs between the waveforms, the Effect menu in the upper-left corner offers preset effects, and buttons that enable view fig11-015.jpgoptions occupy the lower-right corner.
In the Edit Envelope dialog box, click the Seconds button, if it isn’t already selected.

The Timeline changes units to show seconds instead of frames. Click the Frames button to switch back. You can switch back and forth, depending on how you want to view your sound.
Click Zoom Out until you can see the entire waveform.

The waveform appears to end at around 240 frames, or about 10 seconds.
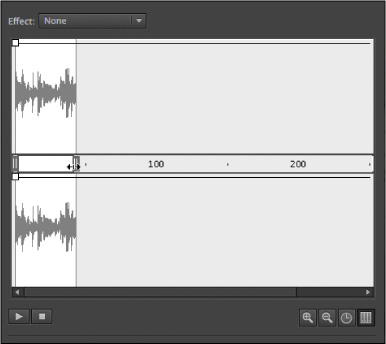
Drag the right end of the time slider to the left to about frame 50.

The sound shortens by being clipped from the end. The sound now plays for about 50 frames.
Click OK to accept the changes you’ve made.
The Edit Envelope dialog box closes.
Choose Control > Test.
The sound plays for only 50 frames (a little over two seconds) and then stops abruptly. Close the Test Movie preview window.
 Note
NoteEdits made in the Edit Envelope dialog box are nondestructive. That means that shortening an audio clip doesn’t discard any of the data—it just changes how much of the clip is played in a movie. If you change your mind later, you can always lengthen the clip again.
Changing the volume of a sound
The sound will be more elegant if it slowly fades out instead of being abruptly cut off. You can change the volume levels through time in the Edit Envelope dialog box. Use it to fade in, fade out, or modulate the volume of the left and right channels separately.
Select the first keyframe of the sounds layer.
In the Properties panel, click the Edit Sound Envelope button.
The Edit Envelope dialog box appears.
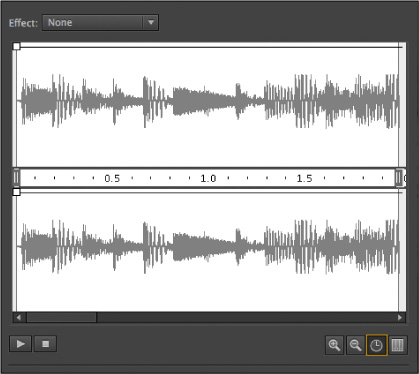
Select the Seconds viewing option, and zoom in on the waveform to see its end, near 2.1 seconds.

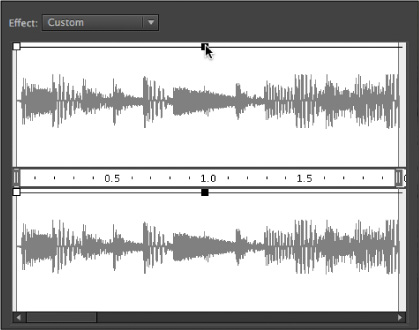
Click the left channel level above the 1.0 second mark.

A box appears on the line, indicating that a keyframe has been added for the sound volume. A corresponding keyframe is also added to the right channel.
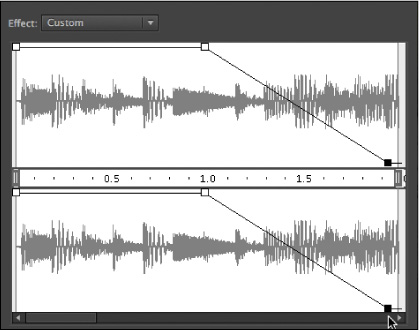
Click the left channel level at about the 2.0 second mark (at the very end), and drag it down to the bottom of the channel.
The downward diagonal line indicates the drop in volume level from 100% to 0%.

Click the corresponding keyframe on the right channel level and drag it down to the bottom of the channel.

Click the Play button to hear the edited sound.
The African flourish plays for about one second and then slowly fades away.
Click OK to close the dialog box and accept the changes.
Deleting or changing the sound file
If you don’t want the sound on your Timeline, or you want to change to a different sound, you can make those changes in the Properties panel.
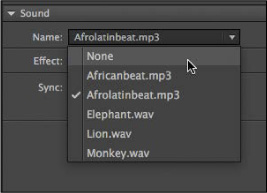
Select the first keyframe of the sounds layer.
In the Sound section of the Properties panel, choose None from the Name menu.

The sound is removed from the Timeline.
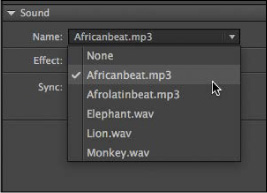
Now let’s add a different sound. Choose Africanbeat.mp3 from the menu.

The Africanbeat.mp3 sound is added to the Timeline. The settings in the Edit Envelope dialog box that clip the sound and fade it out are reset (since you chose None to remove the Afrolatinbeat.mp3 sound).
Return to the Edit Envelope dialog box to customize the Africanbeat.mp3 sound in the same way as you did the previous sound. The sound should play for about one second before it gradually becomes softer and cuts out after two seconds.
Adding sounds to buttons
In the kiosk, the buttons that control animal sounds appear on your Stage on the left. You’ll add sounds to the buttons so that they play whenever the user clicks them.
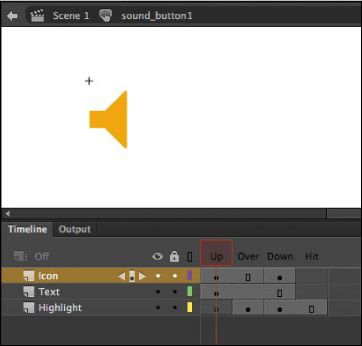
In the Library panel, double-click the icon of the button symbol called sound_button1.
You enter symbol-editing mode for that button symbol.

The three layers in the button symbol help organize the content for the Up, Over, Down, and Hit states.
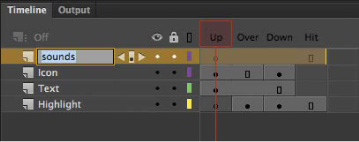
Insert a new layer and rename it sounds.

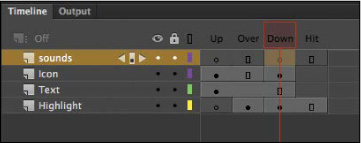
Select the Down frame in your sounds layer and insert a keyframe.

A new keyframe appears in the Down state of your button.
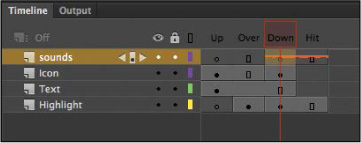
Drag the Monkey.wav file from the sounds folder in your Library panel to the Stage.
A waveform for the Monkey.wav file appears in the Down keyframe of the sounds layer.

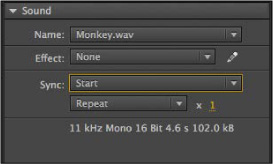
Select the Down keyframe in the sounds layer.
In the Properties panel, in the Sound section, choose Start from the Sync menu.

When Sync is set to Start for a keyframe, the sound is triggered whenever the playhead enters that particular keyframe.
Choose Control > Test. Test the first button to hear the monkey, and then close the preview window.

 Note
NoteYou can also add sound with an Event or Start sync to the Over state of a button symbol, and the sound will play whenever the mouse cursor hovers over the button.
Edit sound_button2 and sound_button3 to add the Lion.wav and Elephant.wav sounds, respectively, to their Down states. Click Scene 1 in the Edit bar to exit symbol-editing mode.
Understanding Video
Animate makes it very easy to deliver video. Combining video, interactivity, and animation can create a very rich and immersive multimedia experience for your viewers.
Deploying video varies depending on whether you’re working in an ActionScript 3.0, AIR for Desktop, AIR for Android, AIR for iOS, or HTML5 Canvas document.
![]() Note
Note
Video playback is not supported in WebGL documents.
Video with ActionScript 3.0 or AIR documents
If you’re working in an ActionScript 3.0 or AIR document, as you are in this lesson, you have two options for displaying video. The first option is to use the FLVPlayback component to play the video. A component in Animate is a reusable, packaged module that adds a particular capability to an Animate document. The FLVPlayback component is a special widget that is used on the Stage to play your external video.
Using the FLVPlayback component allows you to keep the video separate from your Animate file. If you have a very short video clip, you can use the second option, which is to embed the video directly inside your Animate file (which you will not do in this lesson).
Video with HTML5 Canvas documents
If you want to display video in an HTML5 Canvas document, you use Animate’s Video component. The Video component, like that for ActionScript 3.0 documents, provides an easy interface with which to point to the correct external video file and change playback parameters.
Video encoding
Whichever approach you’re taking to display video, Animate requires that the video be encoded correctly first. To use a playback component from Animate to play your video, the video must be encoded in the H.264 standard, a video codec that delivers high quality with very efficient compression. A codec (compression-decompression) is a method computers use to compress a video file to save space and then to decompress it to play it back. The H.264 codec is used in MP4 video files (which are very common), so MP4 videos can be used across ActionScript 3.0, AIR, and HTML5 Canvas documents.
Using Adobe Media Encoder CC
You can convert your video files to the proper video format using Adobe Media Encoder CC, a stand-alone application that is installed with Animate CC. Adobe Media Encoder can convert single files or multiple files (known as batch processing) to make your workflow easier.
![]() Note
Note
If Adobe Media Encoder CC is not available on your machine for some reason, use the Adobe Creative Cloud desktop application to download and install it.
Adding a video file to Adobe Media Encoder
The first step in converting your video file to a compatible Animate format is to add the video to Adobe Media Encoder for encoding.
Launch Adobe Media Encoder CC.
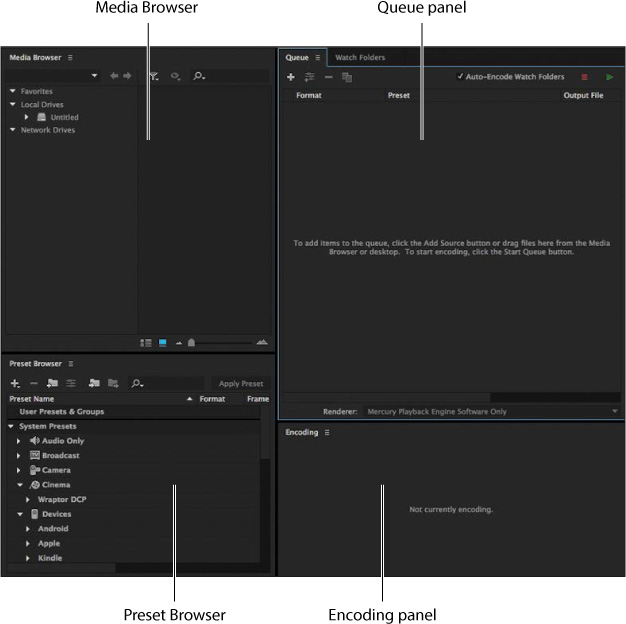
The opening screen displays the Queue panel in the upper right, which shows any current video files that have been added for processing. The Queue panel should be empty. The other panels are the Encoding panel, which shows any video currently being processed; Media Browser, which lets you navigate your computer to find video files; and the Preset Browser, which provides commonly used predefined settings.

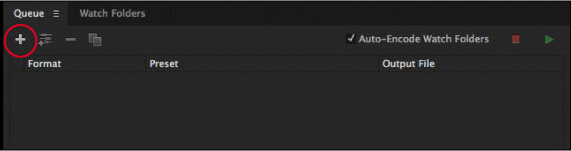
Choose File > Add Source, or click the Add Source button (with the plus sign icon) in the Queue panel.

A file navigation dialog box opens to allow you to select a video file.
 Tip
TipYou can also drag the file directly to the Queue panel from your desktop.
Navigate to the Lesson11/11Start folder, select the Penguins.mov file, and click Open.

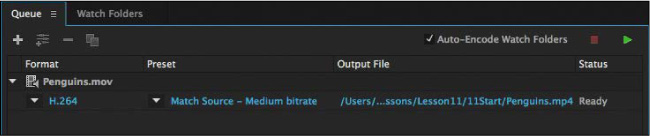
The Penguins.mov file is added to the queue of files for processing and is ready for conversion to your choice of video format.
 Note
NoteBy default Adobe Media Encoder does not start processing the queue automatically when the program is idle. You can change this setting by choosing Edit > Preferences (Windows) or Adobe Media Encoder CC > Preferences (macOS) and selecting the Start Queue Automatically option.
Converting video files for Animate
Converting your video files is easy, and how much time it takes depends on how large your original video file is and on your computer’s processing speed.
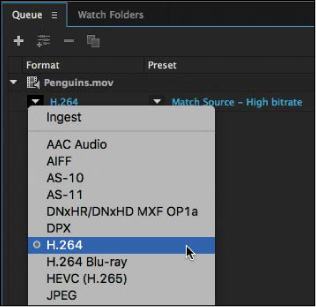
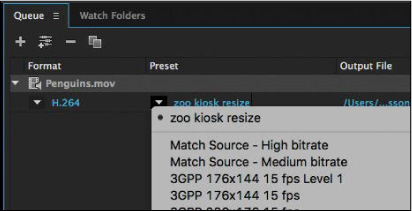
In the first column under Format, stick with the selected default, H.264.

H.264 is a widely accepted codec for web videos and works with Animate’s video components.
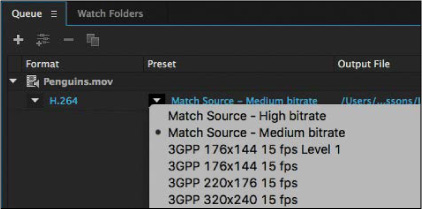
Click the arrowhead in the Preset column to open the Preset menu.

The video presets determine the dimensions of the video and the quality of the video based on specific playback platforms and devices. Select Match Source – Medium Bitrate.
Click the name of the preset you just chose.
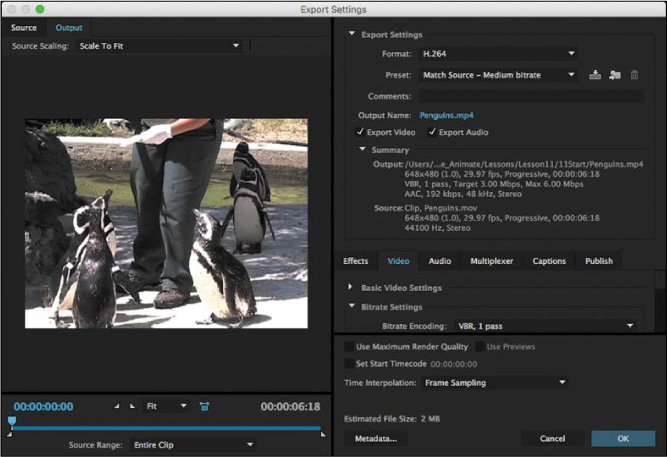
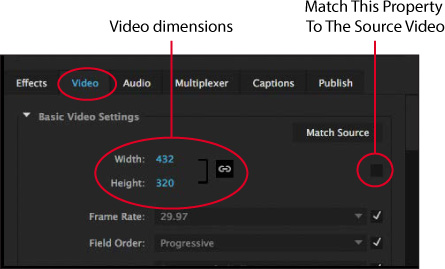
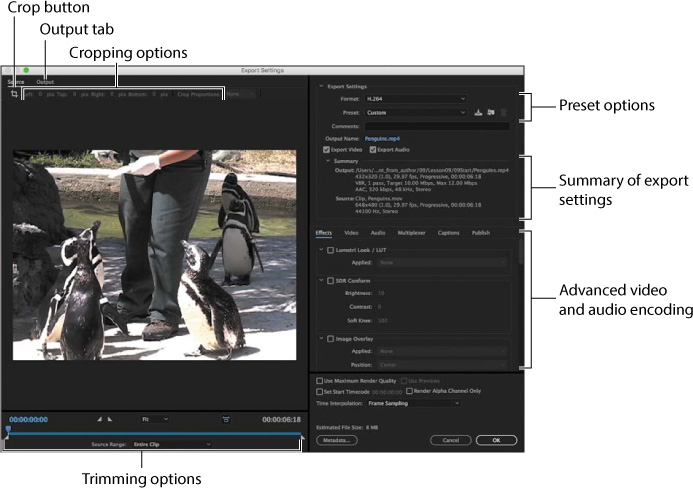
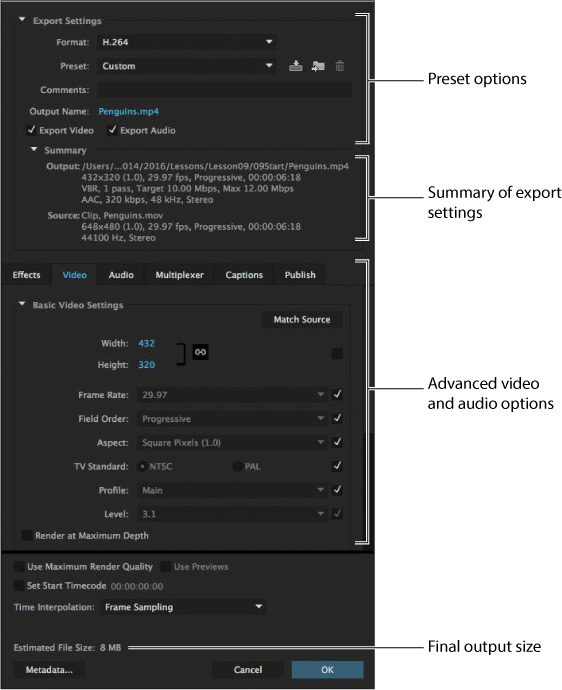
The Export Settings dialog box appears, with advanced settings for cropping, resizing, clipping, and many other video and audio options. You’ll resize the penguin video so that it fits comfortably on the Stage of your zoo kiosk project.

Click the Video tab. Deselect Match This Property To The Source Video to allow the video to be resized, and enter 432 for the Width. Click outside the field to accept the change.

Because the Constrain Proportions option is selected (chain link icon), Animate modifies the Height to 320 to keep the proportions of your video consistent.
Click OK.
Animate closes the Export Settings dialog box and saves your advanced video and audio settings.
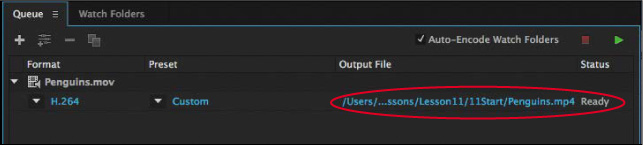
Click the link under the Output File column.

The Save As dialog box appears. You can choose to save the converted file in a different location on your computer or choose a different filename. Your original video will not be deleted or altered in any way. For this exercise, click Cancel.
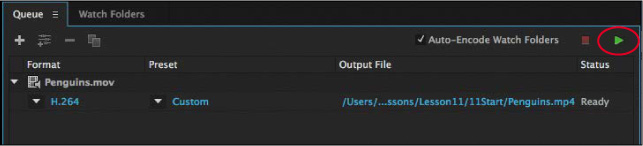
Click the Start Queue button (the green triangular icon) in the upper-right corner.

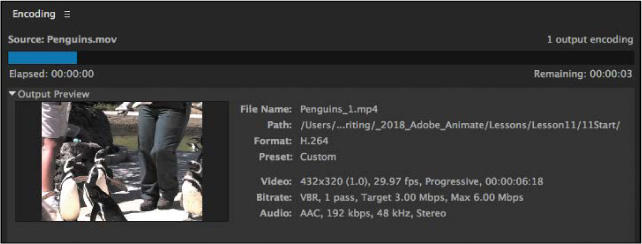
Adobe Media Encoder begins the encoding process. The Encoding panel shows the progress of the operation (along with a preview of the video) and the encoding settings.

When the encoding process finishes, “Done” appears in the Status column of the Queue panel.
You now have the Penguins.mp4 file in your Lesson11/11Start folder along with the original Penguins.mov file.
 Note
NoteYou can change the status of an individual file in the Queue panel by selecting the file and choosing Edit > Reset Status or Edit > Skip Selection. Reset Status removes the Done label from a completed file so that it can be encoded again, whereas Skip Selection makes Animate skip that particular file when you have multiple files in the queue.
Understanding Encoding Options
You can customize many settings when converting your original video. You’ve already seen how you can change the size of the original video when you converted the penguin movie. You can also crop your video to specific dimensions, convert only a snippet of the video, adjust the type of compression and the compression levels, and even apply filters to the video. To display the encoding options available, select the Penguins.mov file in the Queue panel, and then choose Edit > Reset Status. Click the entry in the Format column or the Preset column. The Export Settings dialog box appears.

Adjusting video length
Your video may have unwanted segments at the beginning or the end. You can shave off footage by placing In and Out points where you want your video to begin and end.
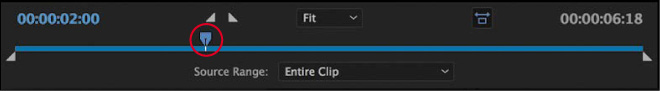
Drag the playhead (top blue marker) to scrub through your video to preview the footage. Place the playhead at the point where you want your video to start playing.

The current-time indicator at the left end of the Timeline shows the position of the playhead in hours, minutes, seconds, and frames.
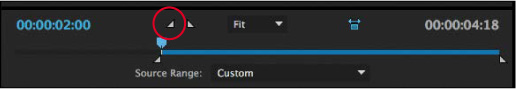
Click the Set In Point button.

The In point moves to the current position of the playhead.
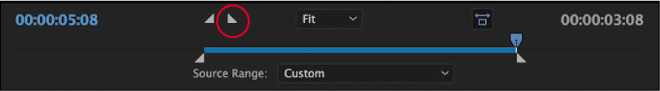
Drag the playhead to the point where you want your video to stop.
Click the Set Out Point button.

The Out point moves to the current position of the playhead.
You can also simply drag the In and Out point markers to bracket the desired video segment.
The highlighted portion of your video between the In and Out point markers will be the only segment of your original video that will be encoded.
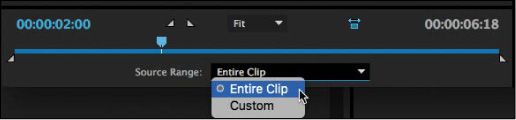
Drag the In and Out points back to their original positions, or choose Entire Clip from the Source Range menu, because you do not need to adjust the video length for this lesson.

 Tip
TipYou can use the Left Arrow or Right Arrow key on your keyboard to move back or ahead, respectively, frame by frame for finer control.
Setting advanced video and audio options
The right side of the Export Settings dialog box contains information about the original video and summarizes the export settings.

You can choose one of the options from the top Preset menu. At the bottom, you can navigate to advanced video and audio encoding options using the tabs. At the very bottom, Animate displays the estimated output size.
Saving advanced video and audio options
If you want to apply the same settings to many videos, it makes sense to save your advanced video and audio options. You can do that in Adobe Media Encoder. Once you have saved your settings, you can easily apply them to other videos in the queue.
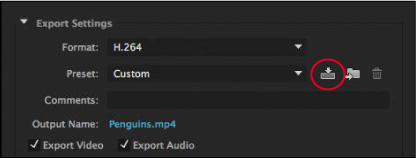
In the Export Settings dialog box, click the Save Preset button.

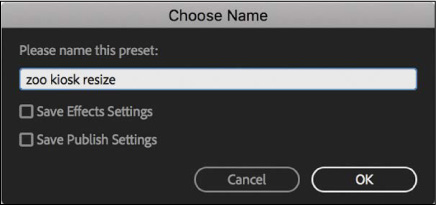
In the dialog box that opens, provide a descriptive name for the video and audio options. Click OK.

In the Export Settings dialog box, click OK to return to the queue of videos. You can apply your custom settings to additional videos by simply choosing an item from the Preset menu or from the Preset Browser panel.

Press Ctrl+Q/Command+Q to quit Adobe Media Encoder.
Playback of External Video in Your Project
Now that you have successfully converted your video to the correct compatible format, you can use it in your zoo kiosk project. You will have your project play each of the animal videos at the different labeled keyframes on the Timeline.
![]() Tip
Tip
In the Import Video wizard, choose Embed H.264 Video In The Timeline to embed an H.264-encoded video to use as a guide for hand-drawn animation. Animators often use live-action video to guide their frame-by-frame drawings, in a technique known as rotoscoping. The video appears on your Timeline but is not exported.
Your videos are independent of your Animate project. Keeping videos external ensures that you can edit them separately and that the videos can maintain different frame rates from your Animate project.
Return to your 11_workingcopy.fla project in Animate CC.
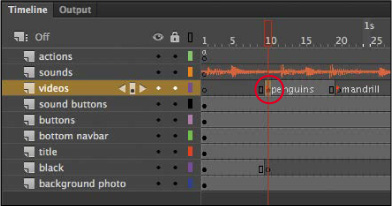
Select the keyframe labeled penguins in the videos layer.

Choose File > Import > Import Video.
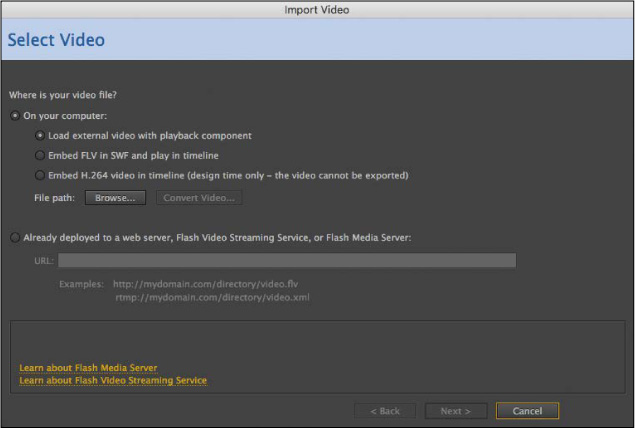
The Import Video wizard appears. This wizard guides you step by step through the process of adding video to Animate.

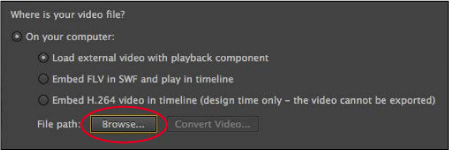
In the Import Video wizard, select On Your Computer > Load External Video With Playback Component, and click the Browse button next to the File Path field.

In the Open dialog box, select Penguins.mp4 from the Lesson11/11Start folder and click Open.
The path to the video file is displayed under the Browse button.
Click Next or Continue.
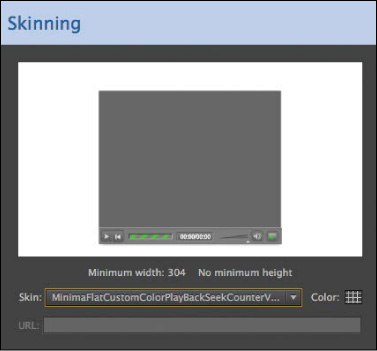
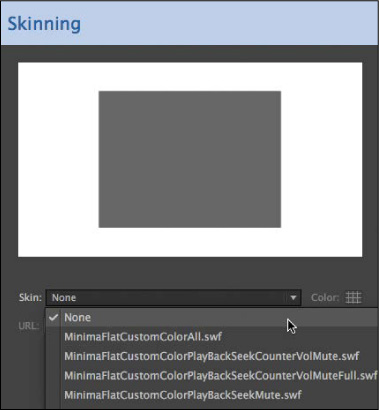
In the next screen, you choose the skin, or the style of the interface controls, for the video. From the Skin menu, choose the third option from the top, MinimaFlatCustomColorPlayBackSeekCounterVolMute.swf, if it’s not already chosen.

The skins fall into three broad categories. The skins whose names begin with “Minima” are the latest designs and include options with a numeric counter. The skins that begin with “SkinUnder” use controls that appear below the video. The skins that begin with “SkinOver” include controls that overlap the bottom edge of the video. A preview of the skin and its controls appears in the preview window.
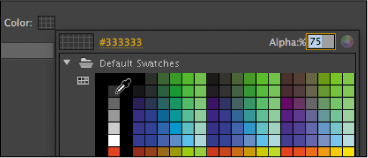
Click the Color box, select #333333, and enter 75 in the Alpha:% field. Click Next or Continue.

On the next screen of the Import Video wizard, review the information for the video file, and then click Finish to place the video.
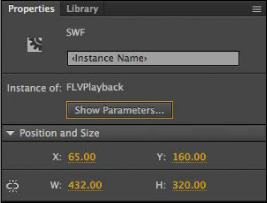
Your video with the selected skin appears on the Stage. Place the video on the left side of the Stage. In the Property inspector, set X=65 and Y=160.

The keyframe labeled penguins in the videos layer shows a filled circle followed by a lighter gray span of frames, indicating that it contains content.

An FLVPlayback component also appears in your Library panel.

Choose Control > Test. After the short musical introduction, click the Magellanic Penguins button.

The FLVPlayback component plays the external penguin video with the skin you chose in the Import Video wizard. If your video does not play, check to make sure your MP4 video file is in the same folder as your FLA file. In the Properties panel’s Component Parameters section, the Source item indicates the path to the video file.
Close the preview window.
The other animal videos have already been encoded in the H.264 format and provided in the 11Start folder. Import the Mandrill.mp4, Tiger.mp4, and Lion.mp4 videos in each of their corresponding keyframes and position them on the Stage in the same location as the Penguins.mp4 movie. Choose the same skin as the Penguin.mp4 video.
 Note
NoteThe skin is a small SWF file that determines the functionality and appearance of the video’s controls. You can use one of the skins provided with Animate, or you can choose None from the top of the menu.
Controlling the video playback
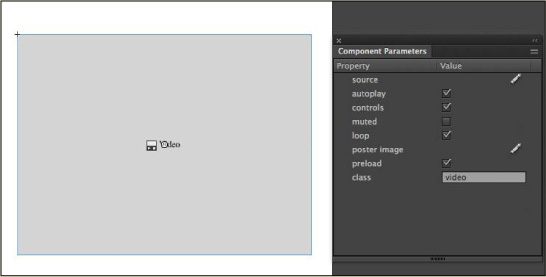
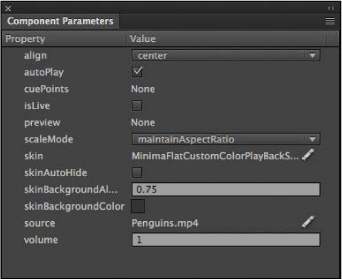
A video component lets you control which video plays, whether the video plays automatically, and other aspects of playback. The options for playback can be accessed in the Component Parameters panel. Select the FLVPlayback component on the Stage and select Show Parameters in the Properties panel, or choose Window > Component Parameters.

![]() Note
Note
Although the component that plays video in an ActionScript 3.0 document is called FLVPlayback, it can play H.264-encoded video (MP4) as well as FLV video.
![]() Tip
Tip
You can’t preview your video on the Stage in Animate CC. You must test your movie (Control > Test) to see your video play within the video component.
Individual properties are listed in the left column, and their corresponding values are listed in the right column. Select one of the videos on the Stage, and then choose from among the following options:

![]() Note
Note
The video files, the 11_workingcopy.swf file, and the skin file are all required for your zoo kiosk project to work. The skin file is published in the same folder as your SWF file.
autoPlay: When selected, the video plays automatically. When deselected, the video is paused on the first frame.
skinAutoHide: Select this option to hide the controller and display it only when users roll their mouse cursor over the video.
skin: This displays the name of your current skin file. Click the name to open the Select Skin dialog box and make another choice from the Skin menu.
skinBackgroundAlpha: To change the transparency of the skin, enter a decimal value from 0 (totally transparent) to 1 (totally opaque).
skinBackgroundColor: To change the color of the skin, click the color chip and select a new color.
source: This displays the name and location of the video file that Animate seeks to play. To change either of those, click the file information.
In the Content Path dialog box that appears, enter a new filename or click the Folder icon to choose a new file to play. The path is relative to the location of your Animate file.
Adding a Video Without Playback Controls
For the various animal videos, you show the playback controls so that the reader can pause, rewind, and play the video again to hear the information about each animal. But sometimes you want to display a video file that doesn’t include controls for a more seamless, integrated experience. For this project, the zoo director will automatically pop up at the beginning to give an introduction. The video will still play within the FLVPlayback component, but the controls will be hidden.
You’ll import the video file, which is already encoded properly into H.264 format.
Importing the video clip
Now you’ll use the Import Video wizard to import the Popup.mp4 file.
Select frame 1 in the videos layer.
Choose File > Import > Import Video.
In the Import Video wizard, select On Your Computer > Load External Video With Playback Component, and click Browse. Select the Popup.mp4 file in the Lesson11/11Start folder and click Open.
Click Next or Continue.
Choose None for the skin. Click Next or Continue.

No skin means that there are no playback controls for the video. However, the video still uses the Video component to play.
Click Finish to place the video.

The video of the zoo director with a black background appears on the Stage. Move the video so that its bottom edge lines up with the top edge of the red bar above the sound buttons. Make X=45 in the Properties panel.
 Note
NoteIf you don’t stop one video before navigating to another keyframe containing a second video, the audio can overlap. One way to prevent overlapping sounds is to use the command
SoundMixer.stopAll()to stop all sounds before starting a new video. The ActionScript code in the first keyframe of the actions layer in your 11_workingcopy.fla file contains the correct code to stop all sounds before navigating to a new animal video.Choose Control > Test.
After the musical introduction, the zoo director appears and gives a brief talk. If your video does not play, make sure that your video file is in the same folder as your FLA project file.

Congratulations, your project is done! In the last lesson, you’ll learn how to publish your projects for delivery to your audience, whether that is a video file, a website, or a stand-alone application like this zoo kiosk project.
 Note
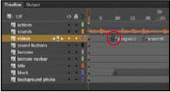
NoteAt the time of this writing, a bug in Animate causes the size information of new instances of a video component to be unrecognized when navigating between different keyframes. Hence, the animal videos may appear smaller because of the initial video, popup.mp4. A workaround is to insert a blank keyframe between video component instances on the video layer, as shown.

Review Questions
1 How can you edit the length of a sound clip?
2 What is a skin for a video?
3 What is the correct format for using video in an HTML5 Canvas document?
4 What’s the difference between the FLVPLayback component and the Video component?
5 How do you customize the look and feel of the playback controls for video?
Review Answers
1 To edit the length of a sound clip, select the keyframe that contains it and click the Edit Sound Envelope button in the Properties panel. Then move the time slider in the Edit Envelope dialog box to clip the sound from the front or from the end.
2 A skin is the combination of functionality and appearance of video controls, such as Play, Fast Forward, and Pause buttons. You can choose from a wide array of combinations with the buttons in different positions, and you can customize the skin with a different color or level of transparency. If you don’t want viewers to be able to control the video, select None from the Skin menu.
3 To play video with the Animate video playback component, video files must be encoded in the H.264 format. Adobe Media Encoder CC, a separate application, allows you to import many kinds of media types, and trim, crop, and export to an H.264-encoded MP4 video file.
4 The FLVPlayback component is required to play external H.264-encoded videos from an ActionScript 3.0 or AIR document. The Video component is required to play external H.264-encoded videos from an HTML5 Canvas document. You can add either component to the Stage from the Components panel, or you can use the Import Video wizard for ActionScript 3.0 or AIR documents.
5 To change the kind of controls available or the design of the video playback interface, choose a different skin from the Component Parameters panel.