8. Working with Color
Lesson overview
In this lesson, you’ll learn how to do the following:
Set up color management.
Specify output requirements.
Create color swatches.
Apply colors to objects, strokes, and text.
Create and apply a tint.
Create and apply a gradient swatch.
Work with color groups.
Create color themes and add them to CC Libraries.

This lesson will take about 60 minutes to complete. To get the lesson files used in this chapter, download them from the web page for this book at www.adobepress.com/InDesignCIB2020. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.

You can create and apply process and spot color swatches to objects, strokes, and text. Color themes make it easy to achieve color harmony in layouts. For consistent color usage across projects and workgroups, you can add color themes to CC Libraries. Using a preflight profile helps ensure that colors output properly.
Getting started
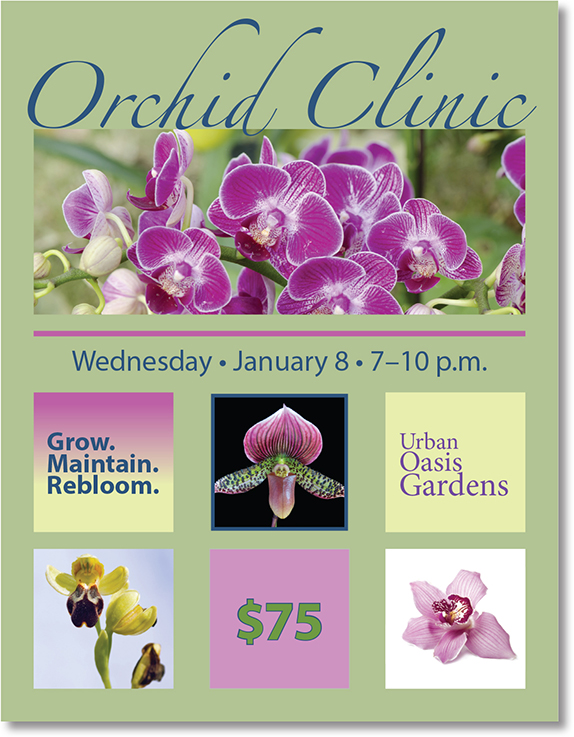
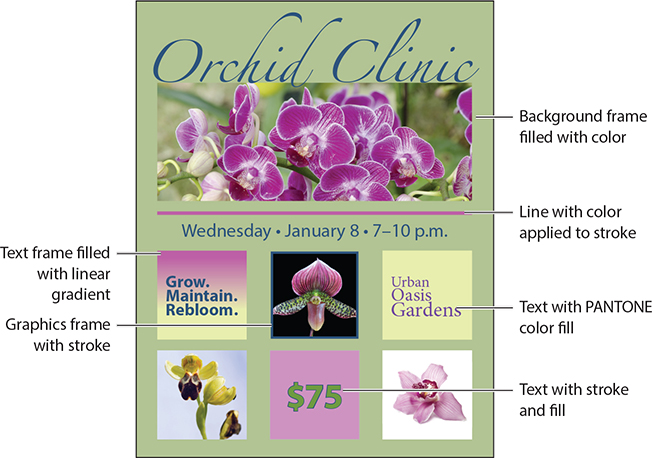
In this lesson, you’ll add colors, tints, and gradients to a full-page advertisement for a gardening clinic. The ad consists of CMYK colors and a spot color along with imported CMYK images. (You’ll learn more about CMYK later in this lesson.) Before you get started, however, you will do two things to ensure that the document looks as good in print as it does onscreen: You will review color management settings and use a preflight profile to review the color modes of the imported images. When the ad is finished, you will organize the colors into a color group.
![]() Note
Note
If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
To ensure that the preferences and default settings of your Adobe InDesign, program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on pages 4–5.
Start InDesign.
The InDesign Home screen displays. Click Open at left. (If the Home screen does not display, choose File > Open from the InDesign menu bar.)
Open the 08_Start.indd file in the Lesson08 folder, located inside the Lessons folder in the InDesignCIB folder on your hard disk.
If an alert informs you that the document contains links to sources that have been modified, click Update Modified Links.
Choose File > Save As, rename the file 08_Color.indd, and save it in the Lesson08 folder.
To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced.
 Note
NoteThe screen captures in this book show the Medium Light interface. Interface elements such as panels and dialog boxes will be darker on your screen if you are using the default interface.
If you want to see what the finished document looks like, open the 08_End.indd file located in the same folder. You can leave this document open to act as a guide as you work.
When you’re ready to resume working on the lesson document, click its tab in the upper-left corner of the document window.

Managing color
Color management works to reproduce colors consistently across a range of output devices, such as monitors, tablets, color printers, and offset presses. InDesign gives you easy-to-use color management features that help you achieve good, consistent color without needing to become a color management expert. With color management enabled out of the box, you’ll be able to view colors consistently while ensuring more accurate color from edit to proof to final print or display output.
The need for color management
No screen, film, printer, copier, or printing press can produce the full range of color visible to the human eye. Each device has specific capabilities and makes different kinds of compromises in reproducing color images. The unique color-rendering abilities of a specific output device are known collectively as its “gamut.” InDesign and other graphics applications, such as Adobe Photoshop and Adobe Illustrator, use color numbers to describe the color for each pixel. The color numbers correspond to the color model, such as the RGB values for red, green, and blue, or the CMYK values for cyan, magenta, yellow, and black.
![]() Tip
Tip
You can find additional information about color management in the InDesign Help file, online at adobe.com (search for “color management” and “Use color management when printing”) and in DVDs/videos such as Peachpit’s Color Management for Photographers and Designers: Learn by Video.
Color management is simply a way of translating the color numbers for each pixel from the source (the document or image stored on your computer) to the output device (such as your monitor, laptop, tablet, smartphone, color printer, or high-resolution printing press). Because each source and output device has its own specific gamut (or range) of colors it is capable of reproducing, the aim of the color translation is color accuracy across devices.
Displaying images at full resolution
In a color management workflow, even using default color settings, you should display images at high quality for the best possible color representation that your monitor is capable of showing.
To see the difference in one of your documents, experiment with the options in the View > Display Performance menu.
Fast Display (ideal for quick text editing because images do not display)
Typical Display (displays images more quickly but colors are less precise; the default for most computers)
High Quality Display (displays images at high resolution)
For this lesson, choose View > Display Performance > High Quality Display.
![]() Note
Note
If you have a compatible graphics processing unit on your Mac, High Quality Display is the default.
You can specify Display Performance defaults in the Preferences dialog box, and you can change the display of an individual object using the Object > Display Performance menu.
Specifying color settings in InDesign
For consistent color in InDesign, you can specify a color settings file (CSF) with preset color management policies and default profiles. The default setting is North America General Purpose 2, which is the best option for beginners.
![]() Tip
Tip
According to Adobe, only those who are knowledgeable about color management should change color settings. The preset color settings have been tested by Adobe Systems.
In this section, we review some of the preset color settings in InDesign that you can use to help achieve consistent color in your projects. However, you will not change any color settings.
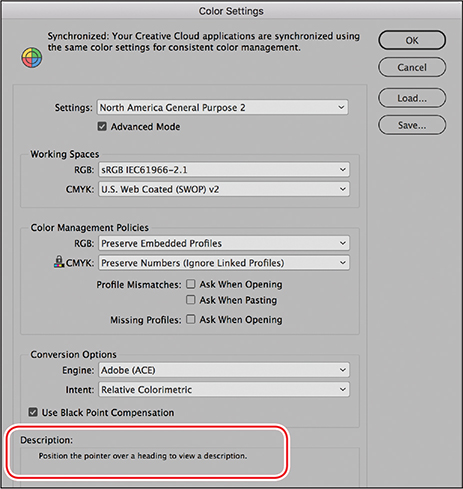
Choose Edit > Color Settings. These settings apply to the InDesign application rather than to individual documents.
Click the various options in the Color Settings dialog box to see what is available.
Point at the Working Spaces title to see a description of this feature in the Description box at the bottom of the dialog box.
Point at various other features to see their descriptions.

Click Cancel to close the Color Settings dialog box without making changes.
Proofing colors onscreen
When you proof colors onscreen, also known as “soft proofing,” InDesign attempts to display colors according to specific output conditions. The accuracy of the simulation depends on various factors, including the lighting conditions of the room and whether your monitor is calibrated. To experiment with soft proofing, do the following:
![]() Tip
Tip
To be sure that your screen is displaying colors to the best of its ability, be sure to calibrate it according to information supplied with your monitor.
Choose Window > Arrange > New Window for 08_Color.indd to open a second window for your lesson document.
If necessary, click the 08_Color.indd:2 window to activate it. If necessary, choose View > Display Performance > High Quality Display.
 Note
NoteThe Proof Setup default is Document CMYK - U.S. Web Coated SWOP V2, which reflects the typical output method for print documents in the United States. SWOP stands for Specifications for Web Offset Publications.
Choose View > Proof Colors. You can see a soft proof of the colors according to the current settings under View > Proof Setup.
To customize the soft proof, choose View > Proof Setup > Custom.
In the Customize Proof Condition dialog box, click the Device To Simulate menu and review the available presses, desktop printers, and output devices such as monitors.
Scroll down in the menu and select Dot Gain 20% from the Device To Simulate menu, and click OK.
Grayscale profiles such as Dot Gain 20% let you preview how a document will print in black and white. Notice that the InDesign document’s title bar shows which device is being simulated, such as (Dot Gain 20%) or (Document CMYK).

Try different soft-proofing options.
When you’re finished reviewing the various soft-proofing options, click 08_Color.indd:2’s close box to close the second window. Resize and reposition the 08_Color.indd window as necessary.
Defining printing requirements
Whether you are working on a document for delivery in a print or a digital format, it’s a good idea to know the output requirements before you start working. For example, for a print document meet with your printer and discuss your document’s design and use of color. Because printers understand the capabilities of their equipment, they may suggest ways for you to save time and money, increase quality, and avoid potentially costly printing or color problems. The ad used in this lesson was designed to be printed by a commercial printer using CMYK colors and a spot color. (Color modes are described in more detail later in this lesson.)
![]() Tip
Tip
Your commercial printer may provide a preflight profile with all the necessary specifications for output. You can import the profile and use it to check your work against these criteria.
To confirm that your document matches the printing requirements, you can check it against a preflight profile, which contains a set of rules regarding the document’s size, fonts, colors, images, bleeds, and more. The Preflight panel can alert you to anything in the document that does not follow the rules set in the profile. In this exercise, you will import a preflight profile, select it in the Preflight panel, and resolve an issue with the document.
Loading a preflight profile
First, you will load a preflight profile provided by the printer.
Choose Window > Output > Preflight.
Choose Define Profiles from the Preflight panel menu button (
 ).
).
In the Preflight Profiles dialog box, click the Preflight Profile Menu button (
 ) below the list of preflight profiles at left. Choose Load Profile.
) below the list of preflight profiles at left. Choose Load Profile.
Select the Ad Profile.idpp file in the Lesson08 folder, located inside the Lessons folder within the InDesignCIB folder on your hard disk. Click Open.
With Ad Profile selected, look through the settings specified for the output of this ad. Click the arrows next to the different categories to see all the options you can include in a preflight profile.

InDesign will flag violations for the checked options. For example, under Color > Color Spaces And Modes Not Allowed, RGB is selected. As a result, all uses of RGB colors will be reported as errors.
Click OK to close the Preflight Profiles dialog box.
Selecting a preflight profile
Now, you will select the Ad Profile and review any errors that it flags.
![]() Tip
Tip
The lower-left corner of the document window displays the number of preflight errors in a document (provided that On is selected in the upper-left corner of the Preflight panel). If you start to see a lot of errors, open the Preflight panel to see more information.
From the Profile menu in the Preflight panel, choose Ad Profile. Notice that the profile detects one issue with the colors that currently exist in the document.
To view the error, click the triangle next to COLOR (1).
Click the triangle next to Color Space Not Allowed (1).
Double-click Line to select the line on the page that is triggering the error.
If necessary, click the triangle next to Info to see details on the problem. Leave this panel open for the next exercise.
Because this document is destined for CMYK printing, colors in the RGB color mode are not allowed. The stroke color of the line is in the RGB color model.

Converting a color mode for a swatch
Now, you will resolve the preflight error by converting the color mode of the swatch applied to the line.
![]() Tip
Tip
When you package a document for final output (File > Package), InDesign may flag issues with color models. You will change the color mode in the same way as shown here.
Choose Window > Color > Swatches to display the Swatches panel.
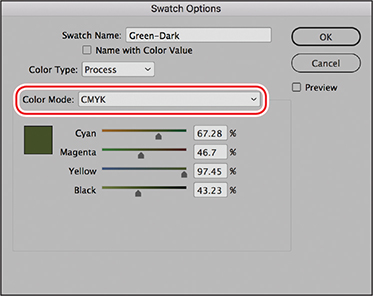
In the list of colors in the Swatches panel, double-click the Green-Dark swatch to open the Swatch Options dialog box.
Select CMYK from the Color Mode menu, and then click OK.

Notice that the error no longer displays in the Preflight panel.
Close the Preflight panel, and choose File > Save.
Creating colors
For maximum design flexibility, InDesign provides a variety of methods for creating colors. Once you create colors and color swatches, you can apply them to objects, strokes, and text in the layout. For consistent color usage, you can share colors among documents and users. You can create colors in the following ways:
![]() Note
Note
As you work through the lesson, you can move panels around and change the zoom level to a setting that works best for you. For more information, see “Working with panels” and “Changing the magnification of a document” in Lesson 1.
Create colors on the fly using the Color panel.
Create named color swatches for repeated and consistent usage with the Swatches panel.
Select a color from an image using the Eyedropper tool.
Use the Color Theme tool to choose among color themes generated from images or objects.
Create and select themes from the Adobe Color Theme panel.
Use the CC Libraries feature to share colors with Photoshop and Illustrator, with other members of your workgroup, and with other documents.
You can define colors in a variety of color modes, including RGB, CMYK, and “spot color” modes such as PANTONE. The difference between spot and process (CMYK) colors is discussed later in this exercise.
![]() Tip
Tip
Many corporate identities, including logos, specify a PANTONE color. When you’re working on projects for clients, it’s a good idea to ask if they have a style guide or branding guide. The guide will typically spell out PANTONE colors, fonts, logo usage rules and more.
This ad will be printed by a commercial printer using CMYK color, which requires four separate plates for printing—one each for cyan, magenta, yellow, and black. However, the CMYK color mode has a limited range of colors, which is where spot colors are useful. Spot colors are used to add colors beyond the range of CMYK (for example, metallic and pastel inks) and to ensure consistent color (for example, the color used in a company logo).
In this exercise, you will use the Swatches panel to create a PANTONE color for a logo. You will then use the Eyedropper tool, Color panel, and Swatches panel to create a CMYK color swatch for the ad’s background color. Later in this lesson, you will use the Color Theme tool to create a set of complementary colors from one of the mosaic images in the document. The selected color theme is added to the Swatches panel and to your CC Library.
Creating a PANTONE color swatch
In this ad, the organization’s name (Urban Oasis Gardens) calls for a PANTONE spot color ink. You’ll now add a spot color from a color library. In a real-world scenario, you would need to notify the printer that you plan to use a PANTONE spot color.
Using the Selection tool (
 ), click the pasteboard surrounding the page to make sure nothing is selected.
), click the pasteboard surrounding the page to make sure nothing is selected.If necessary, choose Window > Color > Swatches to display the Swatches panel.
Choose New Color Swatch from the Swatches panel menu button (
 ).
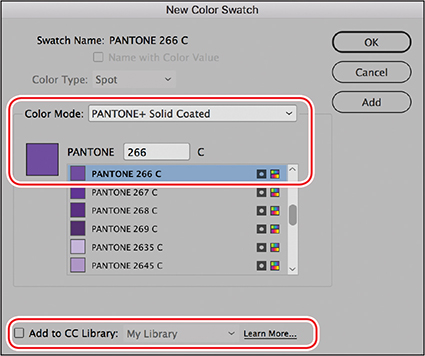
).In the New Color Swatch dialog box, choose Spot from the Color Type menu.
Select PANTONE+ Solid Coated from the Color Mode menu.
In the PANTONE C box, type 266 to automatically scroll the list of Pantone swatches to the color you want for this project, which is PANTONE 266 C.
If necessary, deselect Add To CC Library in the lower-left corner.
 Tip
TipCC Libraries allow you to share assets, such as colors, among documents and users. You will learn about CC Libraries in Lesson 10, “Importing and Modifying Graphics.”

Click OK. The spot color is added to your Swatches panel.
 Tip
TipWhen selecting PANTONE colors for print, it’s a good idea to select them from a printed PANTONE color guide, available from www.pantone.com. Selecting PANTONE colors from the screen may not be reliable.
The icon (
 ) to the right of the color name in the Swatches panel indicates that it is a spot color. New colors added to the Swatches panel are stored with the document in which they are created.
) to the right of the color name in the Swatches panel indicates that it is a spot color. New colors added to the Swatches panel are stored with the document in which they are created.
Choose File > Save.
You’ll apply the newly added spot color to the “Urban Oasis Gardens” text later in this lesson.
Creating CMYK color swatches
To create a CMYK color swatch from scratch, you need an understanding of color mixing and color values. Alternatively, you can experiment with defining colors in the Colors panel and add the color as a color swatch. You can also use the Eyedropper tool to “pick up” a color from an image. In this exercise, you will use the Eyedropper tool to get a head start on creating a CMYK color swatch. Then, you will create two additional colors by simply entering color values.
![]() Tip
Tip
Using the Swatches panel to name colors makes it easy to apply, edit, and update colors for objects in a document. Although you can also use the Color panel to apply colors to objects, there is no quick way to update these colors, which are considered “unnamed colors.” Instead, if you want to change an unnamed color on multiple objects, you need to change each one individually.
Choose Window > Color > Color to display the Color panel.
On the Color panel, click the Fill box (
 ) in the upper-left corner.
) in the upper-left corner.Choose Edit > Deselect All to be sure no text is selected, and then press Shift+I to select the Color Theme tool (
 ).
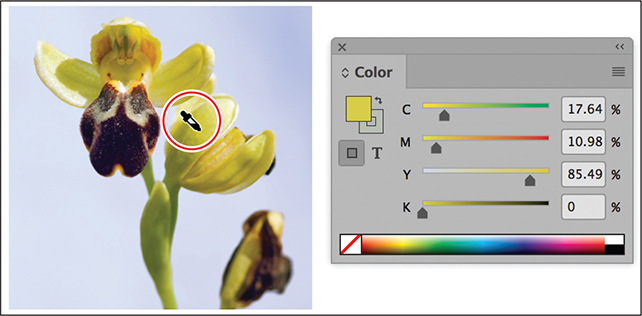
).Click the Eyedropper tool on a lighter area of the yellow flower in the lower-left corner of the page as shown.

 Note
NoteWhen entering values in fields, click in the first field to activate it. You can then tab between fields, and press Enter (Windows) or Return (macOS) to implement the values.
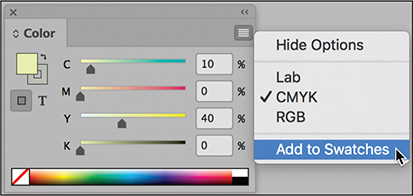
The color picked up from the image displays in the Color panel. The color values may differ depending on precisely where you clicked. To create the intended color, fine-tune the values as necessary:

Cyan: 10
Magenta: 0
Yellow: 40
Black: 0
Choose Add To Swatches from the Color panel menu button (
 ).
).A color swatch is added to the bottom of the list in the Swatches panel. It is automatically selected.
Click the New Swatch icon (
 ) at the bottom of the Swatches panel. This makes a copy of any selected swatch.
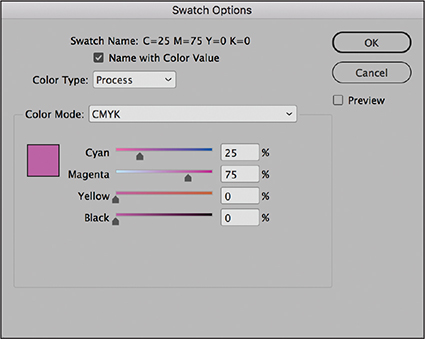
) at the bottom of the Swatches panel. This makes a copy of any selected swatch.Double-click the new swatch added to the bottom of the Swatches panel. This opens the Swatch Options dialog box so that you can edit the swatch.
 Tip
TipWhen you know the color definition, as with the PANTONE color, it’s easiest to use the Swatches panel and create a swatch. When you’re trying to match a color in an image, it can work better to use the Eyedropper tool and Color panel.
Make sure Color Type is set to Process and Color Mode is set to CMYK. Adjust the color by typing values in the following fields; you can tab from field to field.
Cyan: 25
Magenta: 75
Yellow: 0
Black: 0

Click OK to close the Swatch Options dialog box.
Press Alt (Windows) or Option (macOS) while you click the New Swatch icon (
 ) at the bottom of the Swatches panel. This creates a new swatch and automatically opens the New Color Swatch dialog box.
) at the bottom of the Swatches panel. This creates a new swatch and automatically opens the New Color Swatch dialog box.Make sure that Color Type is set to Process and Color Mode is set to CMYK.
 Tip
TipIf you want to give a color a recognizable name, such as Aqua or Forest Green, deselect Name With Color Value in the Swatch Options dialog box. You can then enter a name in the Swatch Name field.
Enter the following values in the fields, tabbing between fields: Cyan = 90, Magenta = 70, Yellow = 30, and Black = 10. Click OK to update the color.
Choose New Color Swatch from the Swatches panel menu button (
 ). If necessary, select Name With Color Value. Make sure that Color Type is set to Process and Color Mode is set to CMYK. Enter the following values in the fields, tabbing between fields: Cyan = 65, Magenta = 25, Yellow = 100, and Black = 0.
). If necessary, select Name With Color Value. Make sure that Color Type is set to Process and Color Mode is set to CMYK. Enter the following values in the fields, tabbing between fields: Cyan = 65, Magenta = 25, Yellow = 100, and Black = 0.Click OK to update the color, and then choose File > Save.
You have now created a spot color swatch (purple) and three CMYK color swatches (pink, blue, and green) in addition to the yellow swatch created with the Eyedropper tool. In the next exercise, you will apply colors to objects on the page.
Applying colors
Once you create color swatches, you can apply them to objects, text, and more. The Swatches panel, Control panel, Properties panel, and CC Libraries panel offer the primary tools for applying colors. There are three general steps to applying a color:
Select the text or object.
Select the stroke or fill option, depending on what you want to change.
Select a swatch.
![]() Tip
Tip
The Control panel and Properties panel provide separate Fill and Stroke menus, which can make it easier to apply colors.
You use the Stroke/Fill box (![]() ) to specify whether you want to apply color to a selection’s stroke (outline) or fill (background). You can find the Stroke/Fill box on the Tools panel, the Swatches panel, and the Color panel. Whenever you apply colors, keep an eye on this box, as it’s easy to apply color to the wrong part of an object.
) to specify whether you want to apply color to a selection’s stroke (outline) or fill (background). You can find the Stroke/Fill box on the Tools panel, the Swatches panel, and the Color panel. Whenever you apply colors, keep an eye on this box, as it’s easy to apply color to the wrong part of an object.
InDesign provides many other options for applying colors, including dragging swatches onto objects, copying color from an object with the Eyedropper tool, and specifying colors in styles. As you work with InDesign, you will discover which methods work best for you.
In this exercise, you will apply color swatches to strokes, fills, and text using various panels and techniques.
Applying fill colors to objects
In this task, you will apply fill colors to various objects on the page by using the Swatches panel, dragging a swatch, and using the Eyedropper tool.
![]() Tip
Tip
Clicking the small arrow on the Fill/Stroke box (![]() ) swaps the stroke and fill colors of a selected object.
) swaps the stroke and fill colors of a selected object.
If necessary, choose Window > Color > Swatches to display the Swatches panel. Leave this panel open until you reach the end of this lesson.
Choose View > Screen Mode > Normal to see the frame edges.
Using the Selection tool (
 ), click anywhere in the margin of the page (outside the margin guides) to select the large background frame.
), click anywhere in the margin of the page (outside the margin guides) to select the large background frame.
Click in the margins of the page to select the large text frame as shown here.
Click the Fill box (
 ) on the Swatches panel.
) on the Swatches panel.Click the green color swatch named C=65 M=25 Y=100 K=0.
At the top of the Swatches panel, drag the Tint slider to 50.

Using the Selection tool, select the text frame at right containing the words “Urban Oasis Gardens.”
With the Fill box still selected, click the yellow color swatch named C=10 M=0 Y=40 K=0.

Click the pasteboard to make sure nothing is selected on the page.
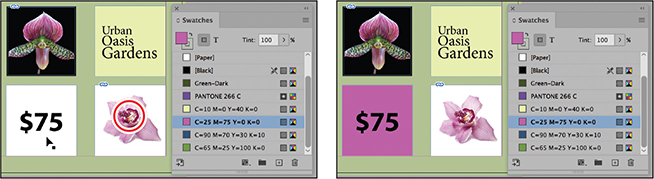
In the Swatches panel, drag the pink color swatch (C=25 M=75 Y=0 K=0) to the text frame centered at the bottom of the page containing “$75.”

Click the pasteboard to make sure nothing is selected.
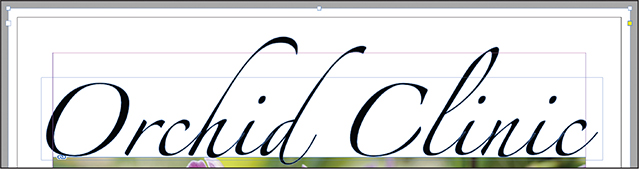
Using the Selection tool, click “Orchid Clinic” at the top of the page.
With the Fill box still selected, click the blue color swatch named C=90 M=70 Y=30 K=10.
 Tip
TipThe “Orchid Clinic” text at the top of the page is an object created by choosing Type > Create Outlines for a selected text frame. This creates a frame (shaped like the text) that may be filled with a graphic or otherwise manipulated.

Choose File > Save. To prepare for the next exercise, click the pasteboard to make sure nothing is selected and choose View > Fit Page In Window.
Applying colors to strokes
The Stroke panel (Window > Stroke) lets you apply a border to lines, frames, and text. Here, you will apply color to an existing line and a graphics frame stroke using options on the Control panel.
Using the Selection tool (
 ), click the horizontal line above the date in the middle of the page.
), click the horizontal line above the date in the middle of the page.Click the Stroke menu on the Control panel.
 Note
NoteIf you apply color to the wrong object or the wrong part of an object, you can always choose Edit > Undo and try again.
Resize the Swatches panel as necessary (or scroll down) and select the pink color: C=25 M=75 Y=0 K=0.

Using the Selection tool, click the graphics frame containing the orchid bud. Be sure to click outside the content grabber to select the frame.
Click the Stroke box (
 ) on the Swatches panel.
) on the Swatches panel.Scroll down and click the blue color swatch named C=90 M=70 Y=30 K=10.

Choose File > Save.
Applying colors to text
You will now select text with the Type tool and apply a fill color to it using the Swatches panel and the Control panel.
![]() Tip
Tip
To create reverse type, which is lighter text on a dark background, you apply a lighter color to text and a darker color to the paragraph shading or text frame.
Using the Type tool (
 ), click in the text frame containing the date “Wednesday • January 8 • 7–10 p.m.” Drag to select all the text.
), click in the text frame containing the date “Wednesday • January 8 • 7–10 p.m.” Drag to select all the text.On the Swatches panel, notice that the Fill box has changed to indicate that text is selected: (
 ).
).With the Fill box still selected, click the blue color swatch named C=90 M=70 Y=30 K=10.
Using the Type tool, click in the frame at left containing the words “Grow. Maintain. Rebloom.” Press Ctrl+A (Windows) or Command+A (macOS) to select all the text in the paragraph.
With the Fill box still selected, click the blue color swatch named C=90 M=70 Y=30 K=10.
Using the Type tool, click in the frame at right containing the words “Urban Oasis Gardens.” Click four times to select all the text.
Locate the text Fill button on the Control panel. Click the Fill button and select the PANTONE 266 C swatch.
Choose Window > Properties to display the Properties panel.
Using the Type tool, click in the text frame centered at the bottom of the page containing “$75.” Choose Edit > Select All to select all the text.
In the Properties panel, locate the field next to the Stroke control. Type 1 pt in the Weight field. Press Enter (Windows) or Return (macOS).
Click the Stroke button, and then select the blue color swatch named C=90 M=70 Y=30 K=10.
Click the Fill button, and then select the green color swatch named C=65 M=25 Y=100 K=0.

Click the pasteboard to deselect the text and see the results. The middle of the page should look something like this now.

Choose Edit > Deselect All, and then choose File > Save.
Working with tint swatches
A tint swatch is a screened (lighter) version of a color that you can apply quickly and consistently. The tint swatch is available on the Swatches panel and in other color menus, such as in the Control panel. You can share tint swatches with other documents by using the Load Swatches command on the Swatches panel menu. You will now create a light-green tint swatch and apply it to the yellow text frame.
Creating a tint swatch
You create a tint swatch from an existing color swatch.
![]() Tip
Tip
Tints are helpful because InDesign maintains the relationship between a tint and its parent color. So if you change the parent color swatch to a different color, the tint swatch becomes a lighter version of the new color.
Choose View > Fit Page In Window to center the page in the document window.
Using the Selection tool (
 ), click the pasteboard surrounding the page to make sure nothing is selected.
), click the pasteboard surrounding the page to make sure nothing is selected.Select the pink color swatch named C=25 M=75 Y=0 K=0.
Choose New Tint Swatch from the Swatches panel menu (
 ).
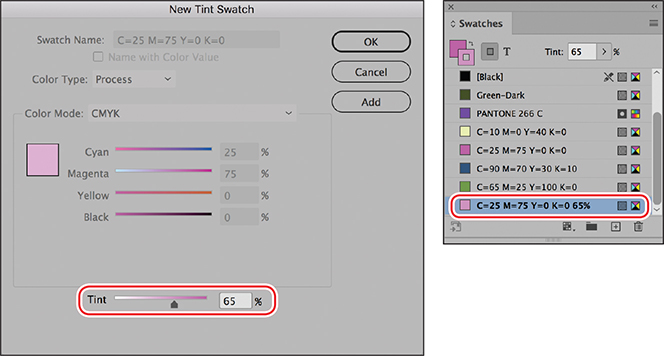
).In the New Tint Swatch dialog box, the Tint option at the bottom is the only option you can modify. Type 65 in the Tint box, and then click OK.
The new tint swatch appears at the bottom of the list of swatches. The Tint field at the top of the Swatches panel displays information about the selected swatch.

Applying a tint swatch
You will apply the tint swatch as a fill color.
![]() Tip
Tip
The Swatches panel menu (![]() ) provides various options for displaying and organizing swatches. For example, you can display larger swatches, sort by color values, and create color groups.
) provides various options for displaying and organizing swatches. For example, you can display larger swatches, sort by color values, and create color groups.
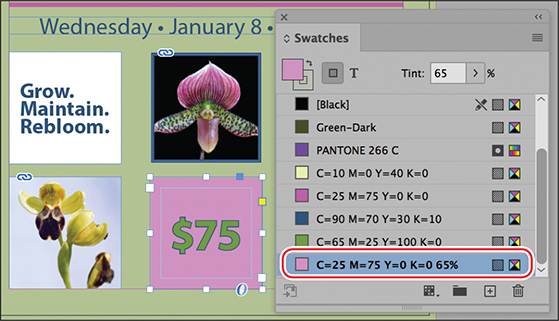
Using the Selection tool (
 ), click the text frame at the bottom containing “$75.”
), click the text frame at the bottom containing “$75.”Click the Fill box (
 ) on the Swatches panel.
) on the Swatches panel.Click the new tint you just created in the Swatches panel. Its tint swatch name will be C=25 M=75 Y=0 K=0 65%. Notice how the color changes.

Choose File > Save.
Working with gradients
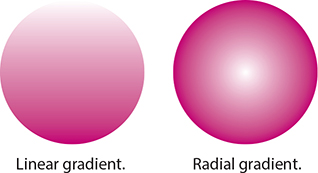
A gradient is a graduated blend between two or more colors or between tints of the same color. You can create either a linear or a radial gradient. In this exercise, you will create a linear gradient swatch with the Swatches panel, apply it to an object, and adjust the gradient with the Gradient Swatch tool.
![]() Tip
Tip
It’s a good idea to test gradients on the intended output device, whether it’s a tablet, printer, or press.

Creating a gradient swatch
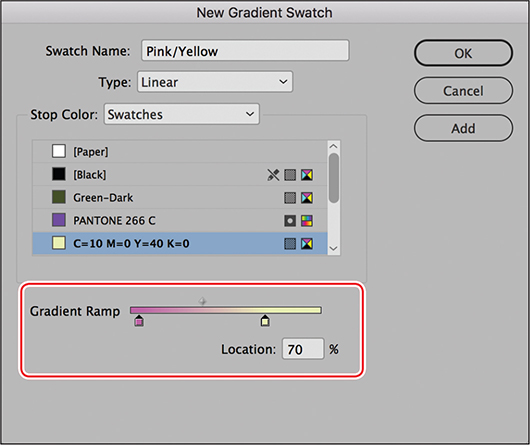
When you create a gradient in the New Gradient Swatch dialog box, the gradient is defined by a series of color stops in the gradient ramp. A stop is the point at which each color is at full intensity between the transitions; it is identified by a square below the gradient ramp. Every InDesign gradient has at least two color stops. By editing the color of each stop and adding color stops, you can create custom gradients.
Choose Edit > Deselect All to make sure no objects are selected.
Choose New Gradient Swatch from the Swatches panel menu (
 ).
).For Swatch Name, type Pink/Yellow. Leave the Type menu set to Linear.
 Tip
TipTo create a gradient that uses a tint of a color, first create a tint swatch in the Swatches panel.
Click the left stop marker (
 ) on the Gradient Ramp.
) on the Gradient Ramp.From the Stop Color menu, select Swatches, and then scroll down the list and select the pink color swatch named C=25 M=75 Y=0 K=0.
Notice that the left side of the gradient ramp is now pink.
With the left stop marker still selected, type 5 in the Location field.
Click the right stop marker (
 ), and select the yellow color swatch named C=10 M=0 Y=40 K=0. Type 70 in the Location field.
), and select the yellow color swatch named C=10 M=0 Y=40 K=0. Type 70 in the Location field.The gradient ramp shows a color blend between pink and yellow.

Click OK. The new gradient swatch appears at the bottom of the list in the Swatches panel.
Choose File > Save.
Applying a gradient swatch
Now you’ll replace the fill in one of the text frames with the gradient.
Using the Selection tool (
 ), click the text frame at left containing the words “Grow. Maintain. Rebloom.”
), click the text frame at left containing the words “Grow. Maintain. Rebloom.”Click the Fill box (
 ) on the Swatches panel.
) on the Swatches panel.Click the new gradient you just created in the Swatches panel: Pink/Yellow.

Choose File > Save.
Adjusting the direction of the gradient blend
Once you have filled an object with a gradient, you can modify the gradient by using the Gradient Swatch tool to “repaint” the gradient along an imaginary line that you draw. This tool lets you change the direction of a gradient and change its beginning point and end point. You’ll now change the direction of the gradient.
![]() Tip
Tip
When using the Gradient Swatch tool, the farther away you start from the outer edges of the object, the more gradual the gradient blend will be.
Make sure the “Grow. Maintain. Rebloom.” text frame is still selected, and then press G on the keyboard to select the Gradient Swatch tool (
 ) in the Tools panel.
) in the Tools panel.To create a less gradual gradient effect, position the cursor close to the left edge of the selected text frame, and drag to the right as shown.
When you release the mouse button, you’ll notice that the transition between pink and yellow is less gradual than it was before you dragged the Gradient Swatch tool.
 Tip
TipTo constrain gradient angles to horizontal, vertical, or 45-degree angles, press the Shift key while dragging with the Gradient tool.

To create a diagonal gradient, drag from the upper-left corner to the lower-right corner using the Gradient Swatch tool. Continue to experiment with the Gradient Swatch tool so that you understand how it works.
 Tip
TipThe farther you drag the Gradient Swatch tool, more gradual the resulting gradient will be.

When you are finished experimenting, drag from the top to the bottom of the text frame to form a gradient from top to bottom. That’s how you’ll leave the gradient for the “Grow. Maintain. Rebloom.” text frame.

Choose File > Save.
Working with color groups
If a document contains many color swatches intended for specific purposes (such as chapter openers or divider pages), you can group the swatches in the Swatches panel. You can then easily share the color group with other documents and with other designers working on the campaign.
![]() Tip
Tip
As you design a document, you often create more color swatches than you use. When you settle on a final design and color palette, you will want to delete any unused colors to make sure they aren’t applied accidentally. To do this, choose Select All Unused from the Swatches panel menu (![]() ). Click the Delete Selected Swatches/Groups button (
). Click the Delete Selected Swatches/Groups button (![]() ) at the bottom of the panel.
) at the bottom of the panel.
Adding colors to a color group
You will organize the colors in this document into a new color group.
Press V on the keyboard to switch to the Selection tool (
 ), and then click the pasteboard to make sure no objects are selected.
), and then click the pasteboard to make sure no objects are selected.To create a new color group, choose New Color Group from the Swatches panel menu (
 ).
).In the New Color Group dialog box, type Orchid Clinic Ad. Click OK.

To add the color swatches, tint swatch, and gradient swatch to the Orchid Clinic Ad color group, select and drag the colors to the group.
To select the swatches, Shift-click the first and last swatch as shown.
(You do not need to move [None], [Registration], [Paper], or [Black] into the group.)Drag the selected colors below the Orchid Clinic Ad folder until a line displays.
Choose File > Save.

Previewing the final document
As a final step, you’ll preview the document in its finished state.
Choose View > Screen Mode > Preview.
Choose View > Fit Page In Window.
Press Tab to hide all the panels and review the results of your work.
Press Tab again to restore your panels.
Congratulations! You have now completed this lesson.

Exploring on your own
Follow these steps to learn more about working with color themes.
Creating a color theme
To create colors that complement an image you are using in a document, you can use the InDesign Color Theme tool. The tool analyzes an image or object, selects representative colors, and generates five different themes. You can select and apply swatches from a color theme, add a color theme’s swatches to the Swatches panel, and share the color themes through CC Libraries. To use the Color Theme tool:
Click an image or object with the Color Theme tool to create a color theme from a small area.
Drag the Color Theme tool to marquee images and/or objects on a page from which to create a color theme.
Alt-click (Windows) or Option-click (macOS) the Color Theme tool to clear the existing color theme and create a new one.
Viewing color themes
First, you will view the possible color themes from the orchid bud image. Then, you will select the color theme you want to use.
![]() Tip
Tip
To select the Color Theme tool from the keyboard, press Shift+i.
On the Tools panel, click the Eyedropper tool (
 ). Hold down the mouse button to view the pop-out menu, and then select the Color Theme tool (
). Hold down the mouse button to view the pop-out menu, and then select the Color Theme tool ( ).
).Locate the orchid bud image in the center of the page.
Click the Color Theme tool anywhere on the image.
Notice that the Color Theme panel displays with a color theme picked up from the image.
On the Color Theme panel, click the Current Theme menu. Select the Muted theme.

You can select and use any of the swatches shown here, but instead you will add the entire color theme to the Swatches panel.
Adding a theme to the Swatches panel
You can add a single color from a color theme to the Swatches panel in addition to adding an entire theme. To add a single swatch, select it on the Color Theme panel, and then Alt-click (Windows) or Option-click (macOS) the Add To Swatches button.
The Muted color theme will work best for the ad in progress. First, you will add it to the Swatches panel and then view it in the Adobe Color Themes panel, which helps you manage your themes. Then, you will share this color theme with others in your workgroup who are working on other pieces in the marketing campaign.
With the Muted theme selected on the Color Theme panel, click the Add This Theme To Swatches button (
 ).
).
If necessary, choose Window > Color > Swatches to open the Swatches panel.
 Note
NoteThe CMYK color values in the Muted theme’s colors may vary slightly. This will not affect your ability to explore these features.
Scroll down as necessary to see the Muted theme added to the Swatches panel as a color group (organized in a folder).

Choose File > Save.
Adding a color theme to your CC Library
The InDesign Creative Cloud Libraries feature makes it easy to share assets, such as color swatches and themes, with a workgroup. If multiple designers are working on a magazine or marketing campaign, this ensures that everyone on the creative team has easy access to the same content. Here, you will add the Muted color theme to your Creative Cloud library. For more information about CC Libraries, see Lesson 10.
![]() Note
Note
To use the Creative Cloud Libraries features, make sure the Adobe Creative Cloud application is running on your system.
On the Color Themes panel, with the Muted theme still showing, click the Add This Theme To My Current CC Library button (
 ).
).
If necessary, choose Window > CC Libraries to see the Muted theme added to your CC Libraries panel.

Click the CC Libraries panel menu to see the collaboration options: Share Link and Collaborate.
The Muted theme is added to the Adobe Color Themes panel as well. To see it, choose Window > Color > Adobe Color Themes.
 Note
NoteIf necessary, select a different library from the My Themes panel.
In the Adobe Color Themes panel, click the My Themes button, and then select My Library from the library menu.
Choose Window > Color > Adobe Color Themes to close the panel.
Choose File > Save.
Review questions
1. What is the advantage of creating colors in the Swatches panel instead of the Color panel?
2. What are the three general steps involved in applying a swatch of color?
3. What are the pros and cons of using spot colors versus process colors?
4. After you create a gradient and apply it to an object, how do you adjust the direction of the gradient blend?
Review answers
1. If you use the Swatches panel to apply a color to text and objects and then decide you want to use a different color, you don’t need to update each use of the color individually. Instead, change the color’s definition in the Swatches panel, and the color changes automatically throughout the layout.
2. The three general steps to applying a color swatch are: (1) selecting the text or object, (2) selecting the stroke or fill box, depending on what you want to change, and (3) selecting the color. You can access color swatches in various panels, including Swatches, Control, Properties, and Tools.
3. By using a spot color, you can ensure color accuracy. However, each spot color requires its own plate on the press, so using spot colors can be more costly. Use process colors when a job requires so many colors that using individual spot inks would be expensive or impractical, such as when printing color photographs.
4. To adjust the direction of the gradient blend, use the Gradient Swatch tool to repaint the fill along an imaginary line in the direction you want.