14. Producing and Printing Consistent Color
Lesson overview
In this lesson, you’ll learn how to do the following:
• Define RGB, grayscale, and CMYK color spaces for displaying, editing, and printing images.
• Prepare an image for printing on a PostScript CMYK printer.
• Proof an image for printing.
• Save an image as a CMYK EPS file.
• Create and print a four-color separation.
• Understand how images are prepared for printing on presses.

This lesson will take less than an hour to complete. Please log in to your account on peachpit.com to download the lesson files for this chapter, or go to the Getting Started section at the beginning of this book and follow the instructions under “Accessing the Lesson Files and Web Edition.” If you need to restore the start files, download them from your Account page.

To produce consistent color, you define the color space in which to edit and display RGB images, and the color space in which to edit, display, and proof CMYK images. This helps ensure a close match between onscreen and printed colors.
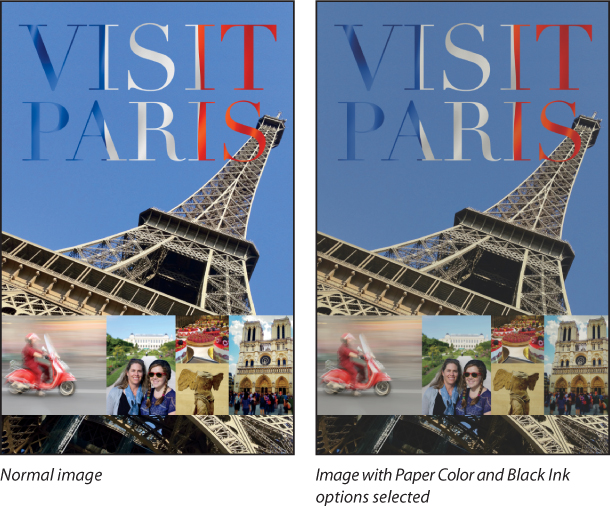
PROJECT: TRAVEL POSTER
Preparing files for printing
After you’ve edited an image to get the effect you want, you probably want to share or publish it in some way. Ideally, you’ve been editing with the final output in mind, and you’ve managed file resolution, colors, file size, and other aspects of the image accordingly. But as you prepare to output the file, you have another opportunity to make sure your image will look its best.
![]() Note
Note
One exercise in this lesson requires that your computer be connected to a printer that supports Adobe PostScript. If you don’t have access to one, you can do most, but not all, of the exercises.
If you plan to print the image—whether you’ll print it to your own inkjet printer or send it to a service provider for professional printing—you should perform the following tasks for the best results. (Many of these tasks are described in greater detail later in this lesson.)
• Determine the final destination. Whether you’re printing the file yourself or sending it away, identify whether it will be printed to a PostScript desktop printer or platesetter, an inkjet printer, an offset press, or some other device. If you’re working with a service provider, ask what format they prefer. In many cases, they may request a file saved to a specific PDF standard.
• Verify that the image resolution is appropriate. For professional printing, 300 ppi is a good starting point. To determine the best print resolution for your project, consult your production team or your printer’s user manual, because the optimal resolution can depend on factors such as the halftone screen of a press or the grade of paper.
• Do a “zoom test:” Take a close look at the image. Zoom in to check and correct sharpness, color correction, noise, and other issues that can affect the final printed image quality.
• Allow for bleeds if you’re sending an image for professional printing: If any color runs to the edge of the image, extend the canvas by 1/4 inch on all sides to ensure that the color is properly printed even if the trim line is not exact. Your service provider can help you determine whether you have bleeds and how to prepare your file to ensure it prints correctly.
• Keep the image in its original color space until your service provider instructs you to convert it. Today, many prepress workflows keep content in its original color space throughout editing to preserve color flexibility as long as possible, and convert images and documents to CMYK only at final output time.
• Consider flattening large documents, but always consult with your production team first. Some workflows may depend on other applications, such as Adobe InDesign, which can control Photoshop layers from within their own documents. These workflows may require preserving, not flattening, Photoshop layers.
• Soft-proof the image to simulate how the colors will print.
Getting started
You’ll prepare an 11"×17" travel poster for printing on a CMYK press. The Photoshop file is quite large, because it contains several layers and has a resolution of 300 dpi, which is necessary for high-quality printing.
First, start Photoshop, and restore its default preferences.
1 Start Photoshop, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (Mac) to restore the default preferences. (See “Restoring Default Preferences” on page 5.)
2 When prompted, click Yes to delete the Adobe Photoshop Settings file.
3 Choose File > Open, navigate to the Lesson14 folder, and double-click the 14Start.psd file. Because the file is large, it may open slowly, depending on your system.
4 Choose File > Save As, navigate to the Lesson14 folder, and save the file as 14Working.psd. Click OK if the Photoshop Format Options dialog box appears.

Performing a “zoom test”
When you’ve finished editing your image, take a few minutes to make sure everything is appropriate for your output device and that you haven’t overlooked any potentially problematic details. Start with the image resolution.
1 Choose Image > Image Size.
2 Verify that the width and height are the final output size and that the resolution is appropriate. For most printing, 300 ppi produces good results.
This image has a width of 11" and a height of 17', which is the final size of the poster. Its resolution is 300 ppi. The size and resolution are appropriate.
3 Click OK to close the dialog box.

Next, you’ll look closely at the image and correct any problems. When you prepare your own images for printing, zoom in and scroll to view the entire image closely.
4 Select the Zoom tool in the Tools panel, and zoom in on the photos in the lower third of the poster.
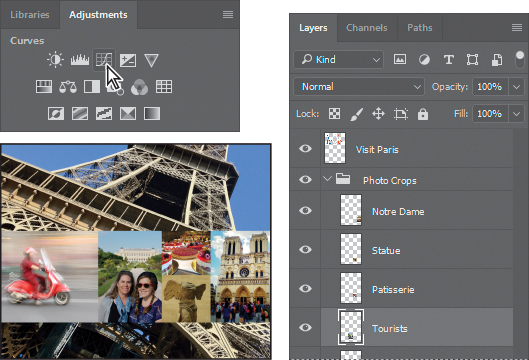
The photo of tourists is flat and a little muddy-looking.
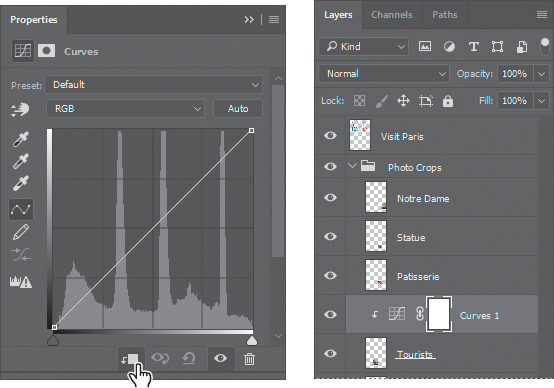
5 Select the Tourists layer in the Layers panel, and then click the Curves icon in the Adjustments panel to add a Curves adjustment layer.

6 Click the Clip To Layer button (![]() ) at the bottom of the Properties panel to create a clipping mask.
) at the bottom of the Properties panel to create a clipping mask.

The clipping mask ensures that the adjustment layer affects only the layer directly below it in the Layers panel.
7 In the Properties panel, select the White Point eyedropper tool, and then click the light area of the building behind the tourists to brighten and correct the color in the image.

The image of tourists looks better. But the image of the statue appears flat and lacks contrast. You’ll fix that with a Levels adjustment layer.
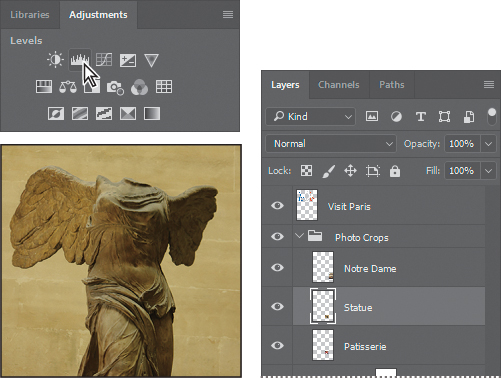
8 Select the Statue layer in the Layers panel, and then click the Levels icon in the Adjustments panel to add a Levels adjustment layer.

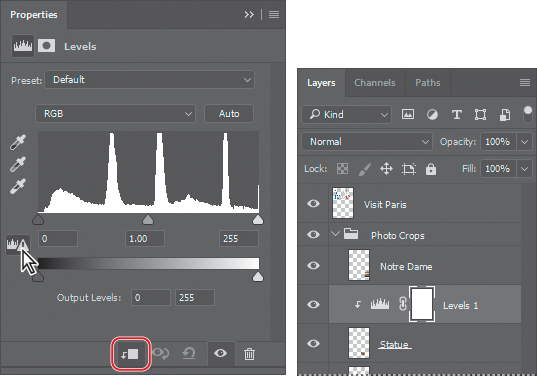
9 Click the Clip To Layer button at the bottom of the Properties panel to create a clipping mask, so that the adjustment layer affects only the Statue layer.
10 In the Properties panel, click the Calculate A More Accurate Histogram icon to refresh the histogram display.

Cached histogram data displays more quickly, but is often less accurate. It’s a good idea to refresh the histogram before you make edits based on information in it.
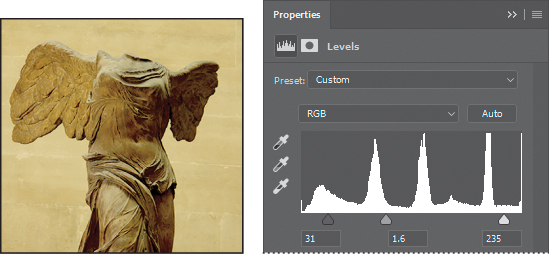
11 Move the input level sliders to punch up the image. We used the values 31, 1.60, 235.

12 Save the file.
Identifying out-of-gamut colors
Colors on a monitor are displayed using combinations of red, green, and blue light (called RGB), while printed colors are typically created using a combination of four ink colors—cyan, magenta, yellow, and black (called CMYK). These four inks are called process colors because they are the standard inks used in the four-color printing process.
Many colors inside images from digital cameras and scanners are within the CMYK gamut, so changing an image to CMYK mode converts all the colors with relatively little substitution. But there are often colors in those same images that are outside the CMYK gamut, such as for example, neon-colored logos and lights.
Before you convert an image from RGB to CMYK, you can preview the CMYK color values while still in RGB mode.
1 Choose View > Fit On Screen.
2 Choose View > Gamut Warning to see out-of-gamut colors. Photoshop builds a color-conversion table, and displays a neutral gray in the image window where the colors are out of gamut.
Because the gray can be hard to spot in the image, you’ll convert it to a more visible color.
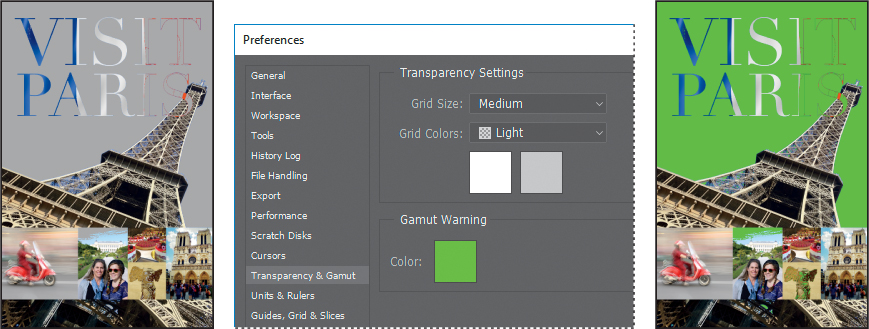
3 Choose Edit > Preferences > Transparency & Gamut (Windows) or Photoshop CC > Preferences > Transparency & Gamut (Mac).
4 Click the color sample in the Gamut Warning area at the bottom of the dialog box. Select a vivid color, such as purple or bright green, and click OK.
5 Click OK to close the Preferences dialog box.

The bright new color you chose appears instead of the neutral gray as the gamut warning color.
6 Choose View > Gamut Warning to turn off the preview of out-of-gamut colors.
Photoshop will automatically correct these out-of-gamut colors when you save the file in Photoshop EPS format later in this lesson. Photoshop EPS format changes the RGB image to CMYK, adjusting the RGB colors as needed to bring them into the CMYK color gamut.
![]() Tip:
Tip:
If your gamut warning area looks different, you may be using different settings in the View > Proof Setup > Custom dialog box (see page 349).
Adjusting an image
The next step in preparing an image for output is to make any necessary color and tonal adjustments. In this exercise, you’ll add some tonal and color adjustments to correct an off-color scan of the original poster.
So that you can compare the image before and after making corrections, you’ll start by making a copy.
1 Choose Image > Duplicate, and click OK to duplicate the image.
2 Choose Window > Arrange > 2 Up Vertical so you can compare the images as you work.
You’ll adjust the hue and saturation of the image to move all colors into gamut.
3 Select 14Working.psd (the original image) to make it active, and then select the Visit Paris layer in the Layers panel.
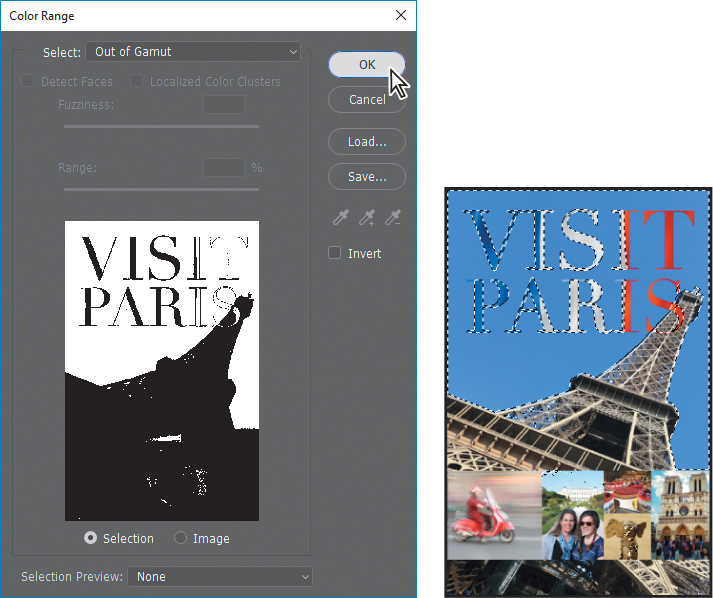
4 Choose Select > Color Range.
5 In the Color Range dialog box, choose Out Of Gamut from the Select menu, and then click OK.

The areas that were marked as out of gamut earlier are now selected, so you can make changes that affect only those areas.
6 Choose View > Extras to hide the selection while you work with it.
The selection border can be distracting. When you hide extras, you no longer see the selection, but it’s still in effect.
7 Click the Hue/Saturation button in the Adjustments panel to create a Hue/Saturation adjustment layer. (Choose Window > Adjustments if the panel isn’t open.) The Hue/Saturation adjustment layer includes a layer mask, created from your selection.
8 In the Properties panel, do the following:
• Leave the Hue setting at the default value.
• Drag the Saturation slider until the intensity of the colors looks more realistic (we used −14).
• Drag the Lightness to the left to darken (we used −2).

9 Choose View > Gamut Warning. You have removed most of the out-of-gamut colors from the image. Choose View > Gamut Warning again to deselect it.
10 Close the duplicate image file without saving it.
Converting an image to CMYK
It’s generally a good idea to work in RGB mode as long as possible. Converting between modes causes color values to be rounded—and therefore less accurate if you convert multiple times. Once you’ve made any last-minute corrections, you’re ready to convert the image to CMYK. If you think you may want to output the image to an inkjet printer or distribute it digitally later, save a copy in RGB mode before converting to CMYK mode.
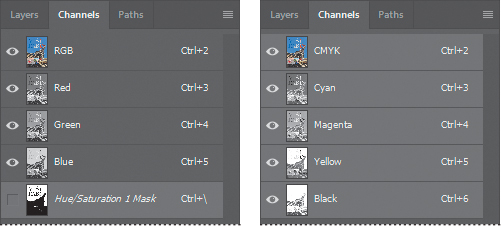
1 Click the Channels tab to bring the Channels panel to the front.
The image is currently in RGB mode, so there are three channels listed: red, green, and blue. The RGB channel is not actually a channel, but a composite of all three.
2 Choose Image > Mode > CMYK Color.
3 Click Merge in the message that warns you that you might lose some adjustment layers.
Adjustment layers are lost when you convert the color mode from RGB to CMYK. Merging the layers ensures the adjustments you made are preserved.
4 Click OK in the message about the color profile used in the conversion.

You’ll learn more about color profiles when you work with color management.
The Channels panel now displays four channels: cyan, magenta, yellow, and black. Additionally, it lists the CMYK composite. The layers were merged during conversion, so there is only one layer in the Layers panel.
About color management
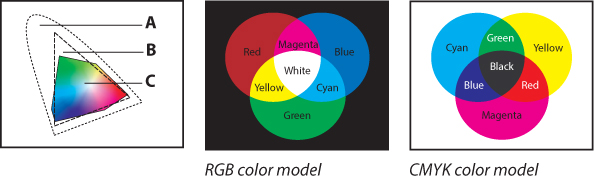
Because the RGB and CMYK color models use different methods to display colors, each reproduces a different gamut, or range, of colors. For example, RGB uses light to produce color, so its gamut includes neon colors, such as those you’d see in a neon sign. In contrast, printing inks excel at reproducing certain colors that can lie outside the RGB gamut, such as some pastels and pure black.

A. Natural color gamut
B. RGB color gamut
C. CMYK color gamut
But not all RGB and CMYK gamuts are alike. Each monitor and printer model differs, and so each displays a slightly different gamut. For example, one brand of monitor may produce slightly brighter blues than another. The color space for a device is defined by the gamut it can reproduce.
The color management system in Photoshop uses International Color Consortium (ICC)-compliant color profiles to convert colors from one color space into another. A color profile is a description of a device’s color space, such as the CMYK color space of a particular printer. You specify which profiles to use to accurately proof and print your images. Once you’ve selected the profiles, Photoshop can embed them into your image files, so that Photoshop and other applications can accurately manage color for the image.
For information on embedding color profiles, see Photoshop Help.
Before you begin working with color management, you should calibrate your monitor. If your monitor doesn’t display colors accurately, color adjustments you make based on the image you see on your monitor may not be accurate. For information about calibrating your monitor, see Photoshop Help.
Specifying color-management settings
In order to accurately preview your colors onscreen, you need to set up color management in Photoshop. Most of the color-management controls you need are in the Color Settings dialog box.
By default, Photoshop is set up for RGB as part of a digital workflow. If you are preparing artwork for print production, however, you’ll want to change the settings to be more appropriate for images that will be printed on paper rather than displayed on a screen.
You’ll create customized color settings.
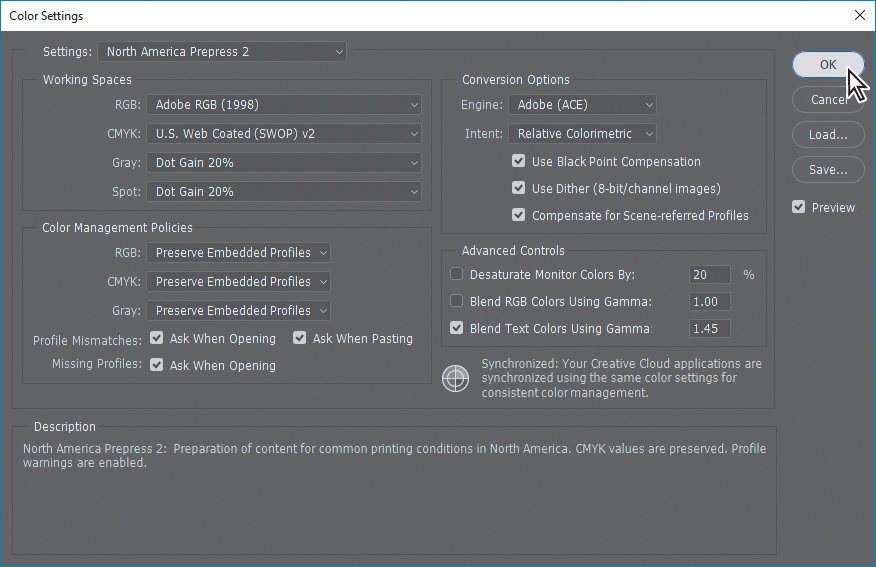
1 Choose Edit > Color Settings to open the Color Settings dialog box.
The bottom of the dialog box interactively describes each option.
2 Move the pointer over each part of the dialog box, including the names of sections (such as Working Spaces), the menu names, and the menu options. As you move the pointer, Photoshop displays information about each item. When you’ve finished, return the options to their defaults.
Now, you’ll choose a set of options designed for a print workflow, rather than an online workflow.
3 Choose North America Prepress 2 from the Settings menu. The working spaces and color-management policy options change for a prepress workflow. Then click OK.

Proofing an image on screen
You’ll select a proof profile so that you can view a close onscreen representation of what an image will look like when printed. An accurate proof profile lets you proof on the screen (soft-proof) for printed output.
A proof profile (also called a proof setup) defines how the document is going to be printed, and adjusts the onscreen appearance accordingly. Photoshop provides a variety of settings that can help you proof images for different uses, including print and display on the web. For this lesson, you’ll create a custom proof setup. You can then save the settings for use on other images that will be output the same way.
1 Choose View > Proof Setup > Custom. The Customize Proof Condition dialog box opens. Make sure Preview is selected.

2 From the Device To Simulate menu, choose a profile that represents the final output device, such as that for the printer you’ll use to print the image. If you don’t have a specific printer, the profile Working CMYK–U.S. Web Coated (SWOP) v2, the current default, is generally a good choice.
3 If you’ve chosen a different profile, make sure Preserve Numbers is not selected.
The Preserve CMYK Numbers option simulates how colors will appear if they’re not converted to the output device color space.
4 Make sure Relative Colorimetric is selected for the Rendering Intent.
A rendering intent determines how the color is converted from one color space to another. Relative Colorimetric, which preserves color relationships without sacrificing color accuracy, is the standard rendering intent for printing in North America and Europe.
![]() Tip:
Tip:
A printer profile represents not only the output device, but also a specific combination of settings, ink, and paper. Changing any of those components can change the color gamut being simulated by the onscreen proof, so choose a profile that’s as close as possible to the final printing conditions.
Tip:
To display the document with and without the proof settings, toggle View > Proof Colors.
5 If it’s available for the profile you chose, select Simulate Black Ink. Then deselect it, and select Simulate Paper Color; notice that selecting this option automatically selects Simulate Black Ink.
Notice that the image appears to lose contrast. Paper Color simulates the dingy white of real paper, according to the proof profile. Black Ink simulates the dark gray that actually prints to most printers, instead of solid black. Not all profiles support these options.
6 Toggle the Preview option to see the difference between the image as it is displayed on screen and as it will print, based on the profile you selected. Then click OK.

Saving the image as a CMYK EPS file
Some professional printers request that Photoshop images be submitted in EPS format. You’ll save this image as an EPS file in CMYK mode.
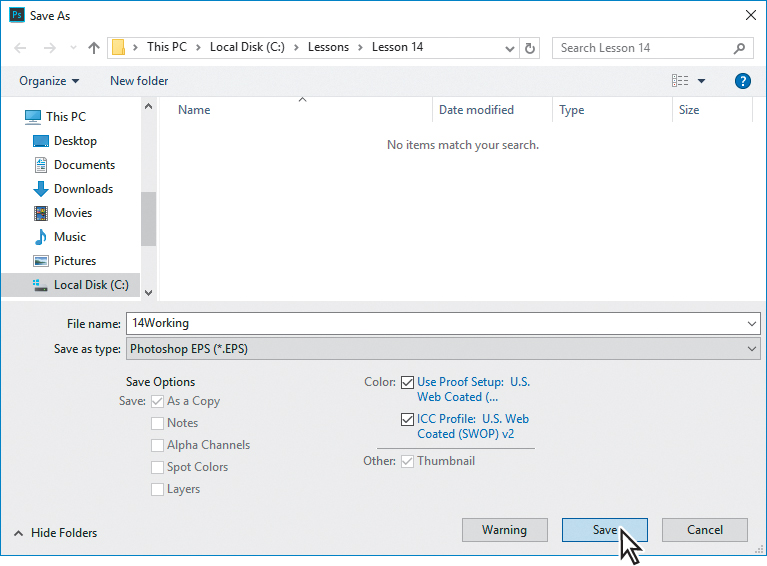
1 Choose File > Save As.
2 In the Save As dialog box, do the following, and then click Save:
• Choose Photoshop EPS from the Format menu.
• Under Color, select Use Proof Setup. Don’t worry about the warning icon; you’ll save a copy.
• Accept the filename 14Working.eps.

3 Click OK in the EPS Options dialog box that appears.
4 Save and then close the 14Working.psd file.
5 Choose File > Open, navigate to the Lessons/Lesson14 folder, and double-click the 14Working.eps file.
Printing a CMYK image from Photoshop
You can proof your image by printing a color composite, often called a color comp. A color composite is a single print that combines the red, green, and blue channels of an RGB image (or the cyan, magenta, yellow, and black channels of a CMYK image). This indicates what the final printed image will look like.
![]() Tip:
Tip:
Printing color separations on your desktop printer can help verify that colors will appear on the correct plate. But separations from a desktop printer won’t match the precision of an actual platesetter. Proofs you create for jobs intended for a press are more accurate on a desktop printer with an Adobe PostScript RIP (raster image processor).
If you’re printing color separations of an image directly from Photoshop, you will typically use the following workflow:
• Set the parameters for the halftone screen. Consult with your print service provider for recommended settings.
• Print test separations to make sure objects appear on the correct separation.
• Print the final separations to plate or film. This is typically performed by your print service provider.
When you print color separations, Photoshop prints a separate sheet, or plate, for each ink. For a CMYK image, it prints four plates, one for each process color. In this exercise, you’ll print color separations.
1 With the 14Working.eps image open from the previous exercise, choose File > Print.
By default, Photoshop prints any document as a composite image. To print this file as separations, you need to explicitly instruct Photoshop in the Print dialog box.
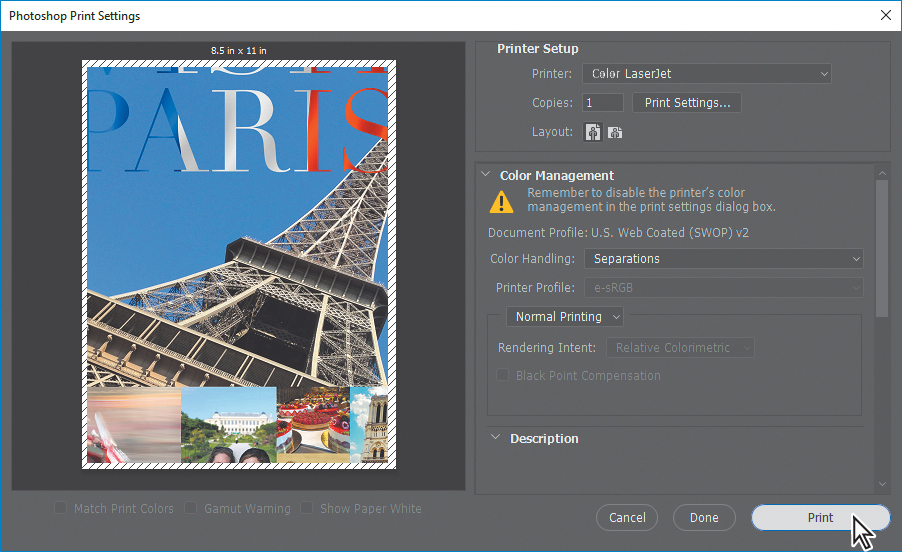
2 In the Photoshop Print Settings dialog box, do the following:
• In the Printer Setup section, make sure the selected Printer is the one you want to use.
• In the Color Management area, choose Separations from the Color Handling menu.
• In the Position and Size section, verify that the settings are correct. This 11"×17" document may be too large for many desktop printers to print at actual size; consider selecting Scale to Fit Media for basic proofing.
• Click Print. (If you don’t actually want to print color separations, click Cancel or Done; the difference is that Done saves the current print settings.)

This lesson has provided an introduction to printing and producing consistent color from Photoshop. If you’re printing on a desktop printer, you can experiment with different settings to find the best color and print settings for your system. If you’re preparing images for professional printing, consult with your print service provider to determine the best settings to use. For more information about color management, printing options, and color separations, see Photoshop Help.
![]() Tip:
Tip:
In the Print dialog box, if the Separations option is not available in the Color Handling menu, click Done, and make sure the document is in CMYK mode (Image > Mode > CMYK Color).
Review questions
1 What steps should you follow to reproduce color accurately?
2 What is a gamut?
3 What is a color profile?
4 What are color separations?
Review answers
1 To reproduce color accurately, first calibrate your monitor, and then use the Color Settings dialog box to specify which color spaces to use. For example, you can specify which RGB color space to use for online images, and which CMYK color space to use for images that will be printed. You can then proof the image, check for out-of-gamut colors, and adjust colors as needed.
2 A gamut is the range of colors that can be reproduced by a color model or device. For example, the RGB and CMYK color models have different gamuts. Within each color model, various printers, printing standards, and device displays reproduce different gamuts.
3 A color profile is a description of a device’s color space, such as the CMYK color space of a particular printer. Applications such as Photoshop can interpret color profiles in an image to maintain consistent color across different applications, platforms, and devices.
4 Color separations are separate plates for each ink used in a document being reproduced on press. Your print service provider will produce color separations of your files for the cyan, magenta, yellow, and black (CMYK) inks.