1. Getting to Know the Work Area
Lesson overview
In this lesson, you’ll learn how to do the following:
• Open image files in Adobe Photoshop.
• Select and use tools in the Tools panel.
• Set options for a selected tool using the options bar.
• Use various methods to zoom in to and out from an image.
• Select, rearrange, and use panels.
• Choose commands in panel and context menus.
• Open and use a panel in the panel dock.
• Undo actions to correct mistakes or to make different choices.

This lesson will take about an hour to complete. Please log in to your account on peachpit.com to download the lesson files for this chapter, or go to the Getting Started section at the beginning of this book and follow the instructions under “Accessing the Lesson Files and Web Edition.”
As you work on this lesson, you’ll preserve the start files. If you need to restore the start files, download them from your Account page.

As you work with Adobe Photoshop, you’ll discover that you can often accomplish the same task in several ways. To make the best use of the extensive editing capabilities in Photoshop, you must first learn to navigate the work area.
PROJECT: BIRTHDAY CARD DESIGN
Starting to work in Adobe Photoshop
The Adobe Photoshop work area includes menus, toolbars, and panels that give you quick access to a variety of tools and options for editing and adding elements to your image. You can also add commands and filters to the menus by installing third-party software known as plug-ins.
In Photoshop, you primarily work with bitmapped digital images (continuous-tone images that have been converted into a series of small squares, or picture elements, called pixels). You can also work with vector graphics, which are drawings made of smooth lines that retain their crispness when scaled. You can create original artwork in Photoshop, or you can import images from many sources, such as:
• Photographs from a digital camera or mobile phone
• Stock photography, such as images from the Adobe Stock service
• Scans of photographs, transparencies, negatives, graphics, or other documents
• Captured video images
• Artwork created in drawing programs
Starting Photoshop and opening a file
To begin, you’ll start Adobe Photoshop and reset the default preferences.
![]() Note:
Note:
Typically, you won’t need to reset defaults when you’re working on your own projects. However, you’ll reset the preferences before working on most lessons in this book to ensure that what you see onscreen matches the descriptions in the lessons. For more information, see “Restoring Default Preferences” on page 5.
1 Click the Adobe Photoshop CC 2017 icon in your Start menu (Windows) or the Launchpad or Dock (Mac), and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (Mac) to reset the default settings.
If you don’t see Adobe Photoshop CC 2017, type Photoshop into the search box in the taskbar (Windows) or in Spotlight (Mac), and when the Adobe Photoshop CC 2017 application icon appears, select it, and press Enter or Return.
2 When prompted, click Yes to confirm that you want to delete the Adobe Photoshop Settings file.
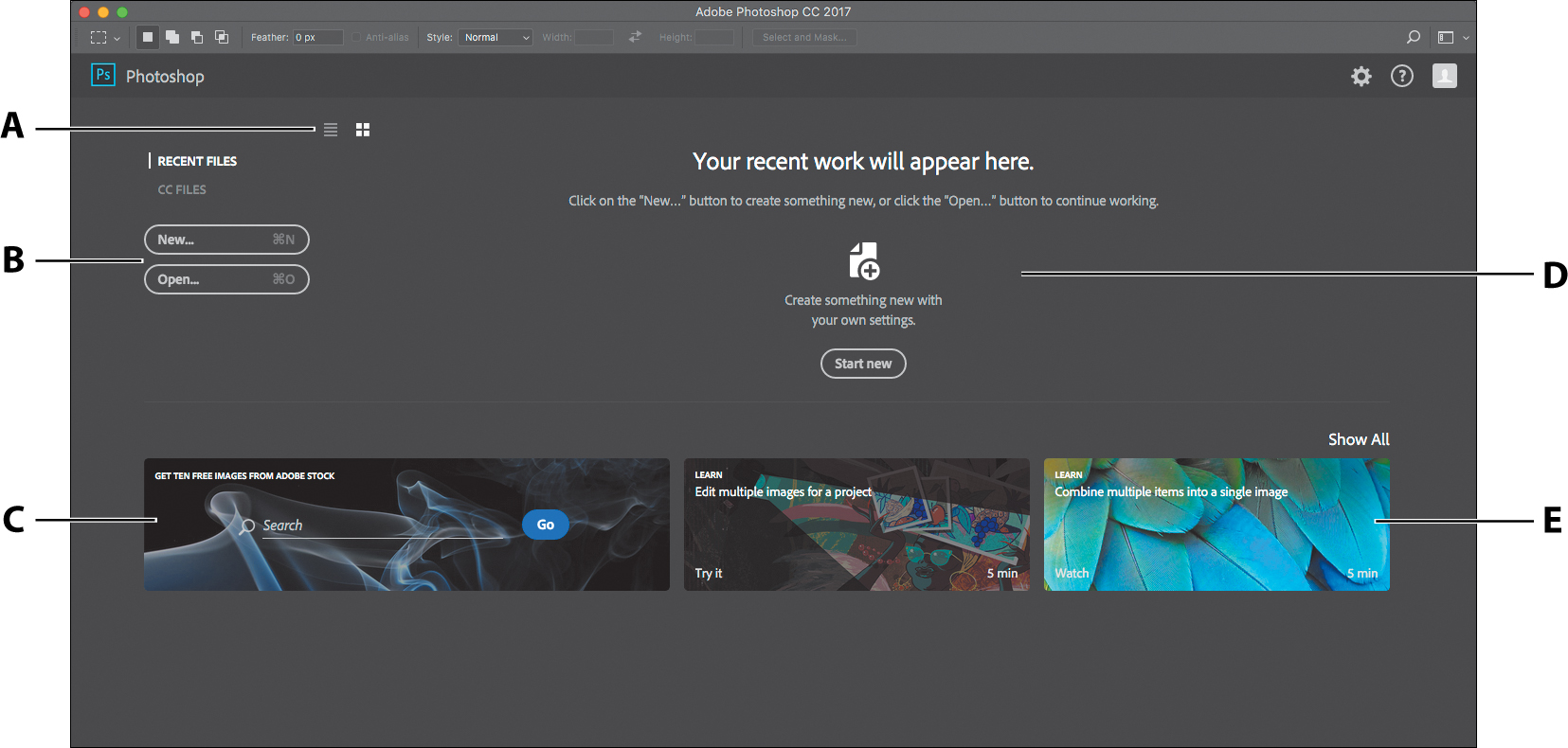
In Photoshop, the Start workspace appears as shown in the following illustration.
![]() Note:
Note:
The Start workspace may have a different appearance depending on the width of the Photoshop application window, or if you’re using a trial version of Photoshop.

A. Display choices for center of Start workspace
B. New/Open buttons
C. Adobe Stock search
D. Recent files, Libraries, or Presets
E. Links to tutorials
When you start Photoshop, it displays the Start workspace. In the middle, you’ll usually see a list of recent documents you’ve opened, although the list is cleared every time you reset Photoshop settings. Along the left, you can click Recent Files, Libraries, and Presets to change what the middle of the workspace displays. You can also click the New and Open buttons, which are shortcuts for the New and Open commands on the File menu. Along the bottom are links to Adobe Stock content and tutorials for useful techniques and new features.
3 Choose File > Open, and navigate to the Lessons/Lesson01 folder that you copied to your hard drive from the peachpit.com website. (If you haven’t downloaded the files, see “Accessing the Lesson Files and Web Edition” on page 4.)
4 Select the 01End.psd file, and click Open. Click OK if the Embedded Profile Mismatch dialog box appears, click Cancel if the New Library From Document dialog box appears, and click No if a message about updating text layers appears.
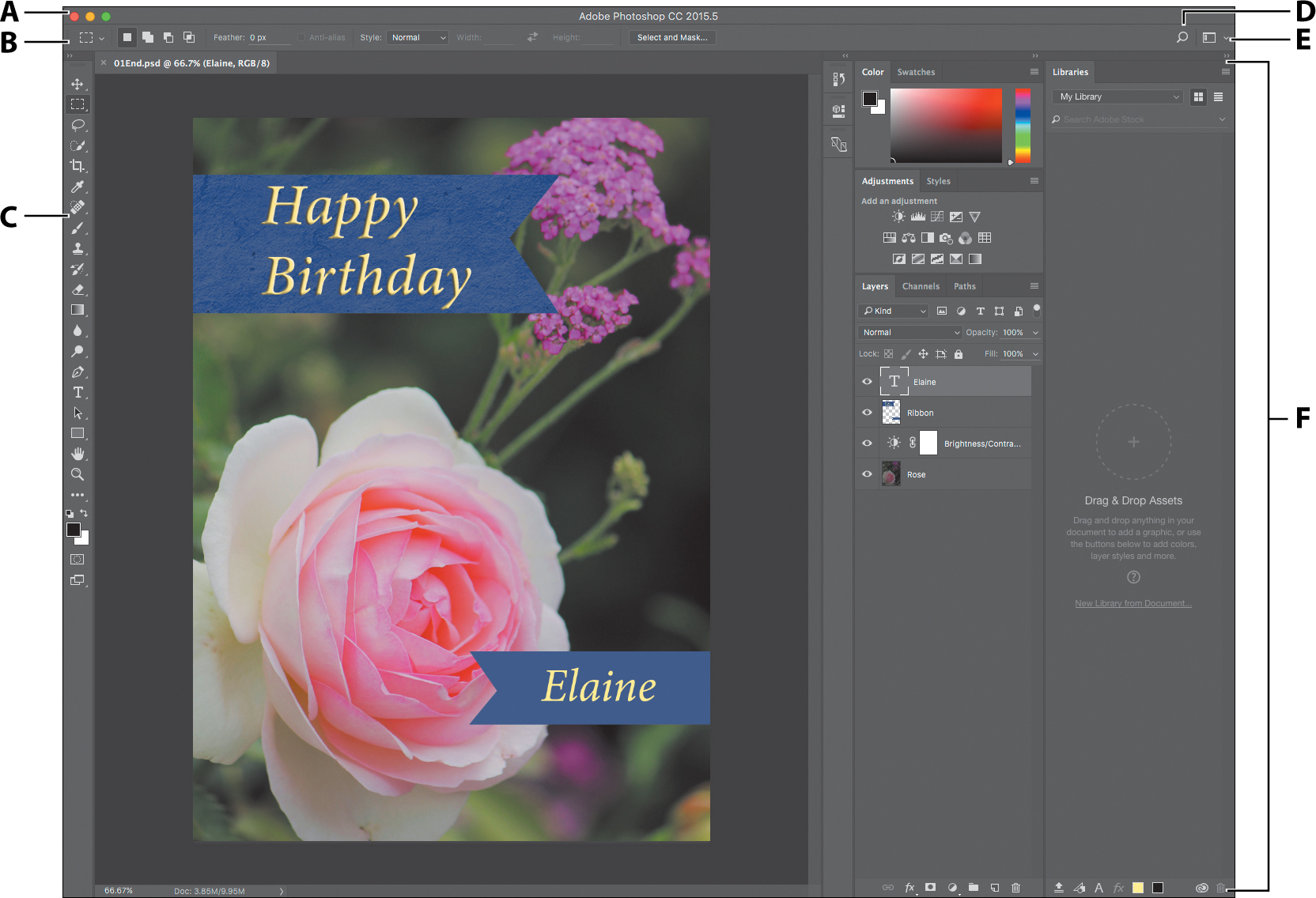
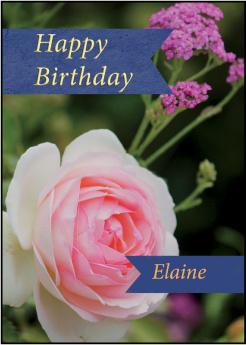
The 01End.psd file opens in its own window, in the default Photoshop workspace. The end files in this book show you what you are creating in each project. In this project, you’ll create a birthday card.

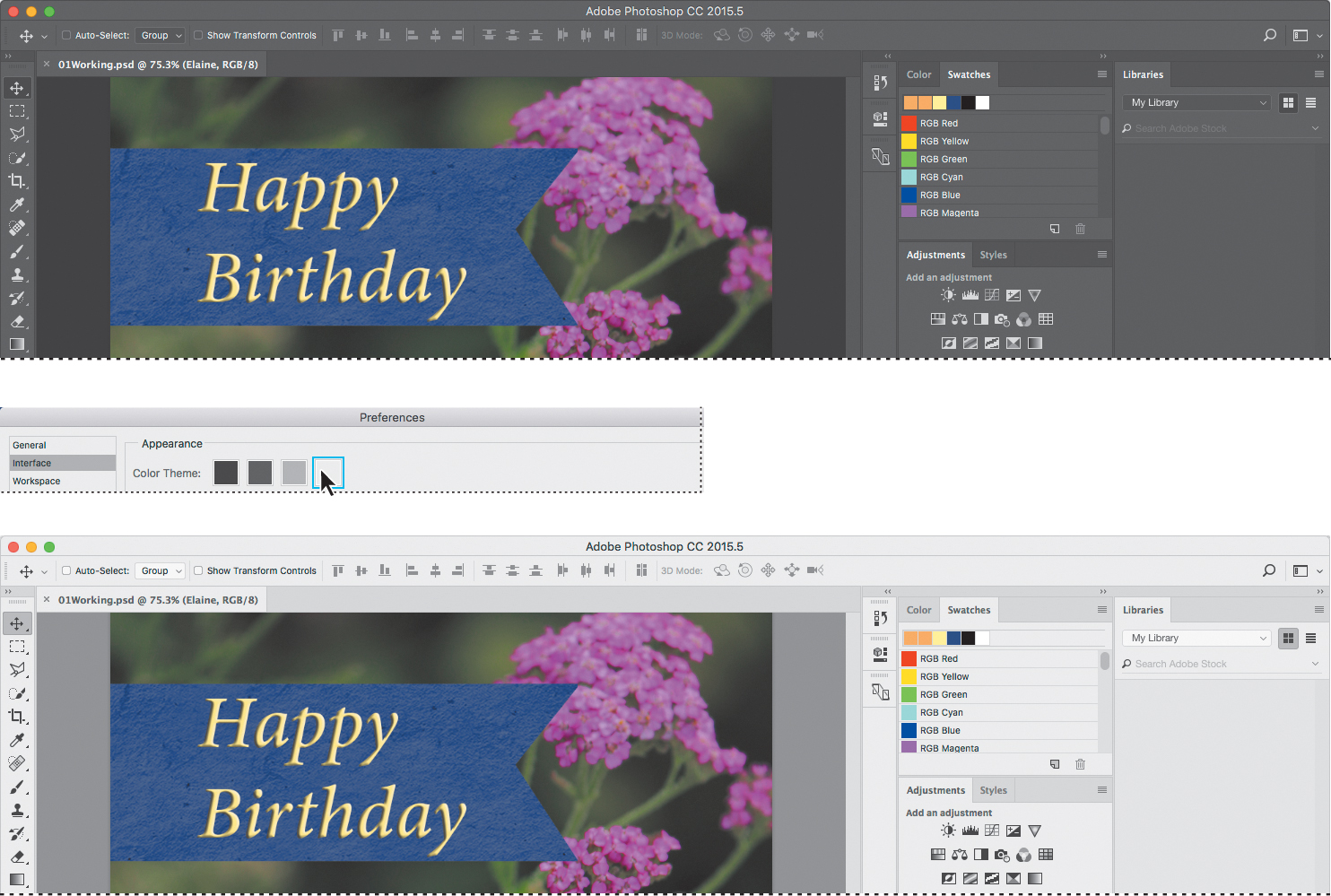
On the Mac, the application frame keeps the image, panels, and menu bar together.
A. Menu bar
B. Options bar
C. Tools panel
D. In-app search
E. Workspaces menu
F. Panels
![]() Note:
Note:
This illustration shows the Mac version of Photoshop. The arrangement is similar on Windows, but operating system styles may vary.
The default workspace in Photoshop consists of the menu bar and options bar at the top of the screen, the Tools panel on the left, and several open panels in the panel dock on the right. When you have documents open, one or more image windows also appear, and you can display them at the same time using the tabbed interface. The Photoshop user interface is very similar to the one in Adobe Illustrator® and Adobe InDesign®, so learning how to use the tools and panels in one application means that you’ll be familiar with them when you work in the others.
There is one main difference between the Photoshop work area on Windows and that on the Mac: Windows always presents Photoshop in a contained window. On the Mac, you can choose whether to work with an application frame, which contains the Photoshop application’s windows and panels within a frame that is distinct from other applications you may have open; only the menu bar is outside the application frame. The application frame is enabled by default; to disable the application frame, choose Window > Application Frame.
5 Choose File > Close, or click the close button (the x next to the filename) on the title bar of the image window. (Do not close Photoshop.) Notice that the filename was added to the Recent Files list in the Start workspace.
Using the tools
Photoshop provides an integrated set of tools for producing sophisticated graphics for print, web, and mobile viewing. We could easily fill the entire book with details on the wealth of Photoshop tools and tool configurations. While that would certainly be a useful reference, it’s not the goal of this book. Instead, you’ll start gaining experience by configuring and using a few tools on a sample project. Every lesson will introduce you to more tools and ways to use them. By the time you finish all the lessons in this book, you’ll have a solid foundation for further explorations of the Photoshop toolset.
Selecting and using a tool from the Tools panel
The Tools panel is the long, narrow panel on the far left side of the work area. It contains selection tools, painting and editing tools, foreground- and background-color selection boxes, and viewing tools.
![]() Note:
Note:
For a complete list of the tools in the Tools panel, see the Appendix, “Tools panel overview.”
You’ll start by using the Zoom tool, which also appears in many other Adobe applications, including Illustrator, InDesign, and Acrobat.
1 Choose File > Open, navigate to the Lessons/Lesson01 folder, and double-click the 01Start.psd file to open it.

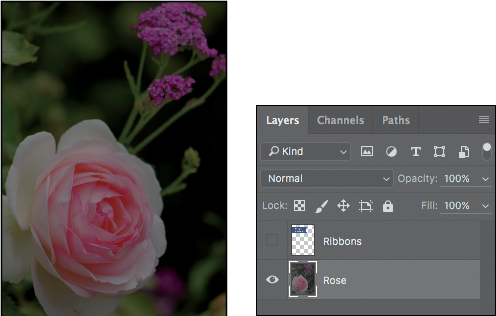
The 01Start.psd file contains the background image and a ribbon graphic that you’ll use to create the birthday card that you viewed in the end file.
2 Click the double arrows just above the Tools panel to toggle to a double-column view. Click the double arrows again to return to a single-column Tools panel and use your screen space more efficiently.

![]() Tip:
Tip:
You can customize the Tools panel by arranging, removing, and adding tools. To do this, hold down the Edit Toolbar icon just below the Zoom tool and choose Edit Toolbar.
3 Examine the status bar at the bottom of the work area (Windows) or image window (Mac), and notice the percentage that appears on the far left. This represents the current enlargement view of the image, or zoom level.
4 Move the pointer over the Tools panel, and hover it over the magnifying-glass icon until a tool tip appears. The tool tip displays the tool’s name (Zoom tool) and keyboard shortcut (Z).

5 Click the Zoom tool icon (![]() ) in the Tools panel, or press Z to select it.
) in the Tools panel, or press Z to select it.
6 Move the pointer over the image window. The pointer now looks like a tiny magnifying glass with a plus sign in the center of the glass (![]() ).
).
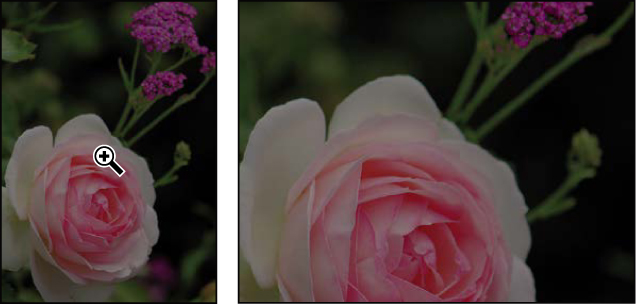
7 Click anywhere in the image window.

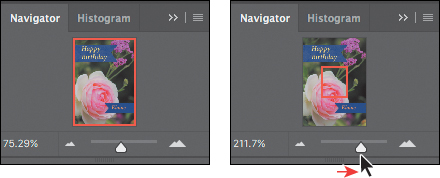
The image enlarges to a preset percentage level, which replaces the previous value in the status bar. If you click again, the zoom advances to the next preset level, up to a maximum of 3200%.
8 Hold down the Alt key (Windows) or Option key (Mac) so that the Zoom tool pointer appears with a minus sign in the center of the magnifying glass (![]() ), and then click anywhere in the image. Then release the Alt or Option key.
), and then click anywhere in the image. Then release the Alt or Option key.
Now the view zooms out to a lower preset magnification, so that you can see more of the image, but in less detail.
9 If Scrubby Zoom is selected in the options bar, click anywhere on the image and drag the Zoom tool to the right. The image enlarges. Drag the Zoom tool to the left to zoom out.
When Scrubby Zoom is selected, you can drag the Zoom tool across the image to zoom in and out.
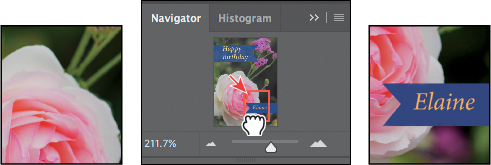
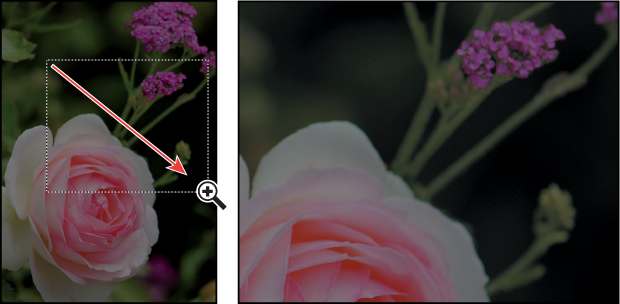
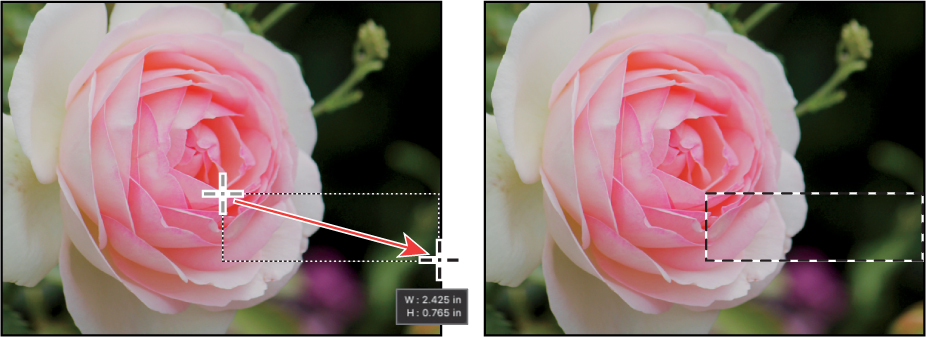
10 Deselect Scrubby Zoom in the options bar if it’s selected. Then, using the Zoom tool, drag a rectangle to enclose part of the rose blossom.

The image enlarges so that the area you enclosed in your rectangle now fills the entire image window.
11 Click Fit Screen in the options bar to see the entire image again.
You have used the Zoom tool in four different ways to change the magnification in the image window: clicking, holding down a keyboard modifier while clicking, dragging to zoom in and out, and dragging to define a magnification area. Many of the other tools in the Tools panel can be used with keyboard combinations and options as well. You’ll have opportunities to use these techniques as you work through the lessons in this book.
![]() Note:
Note:
You can use other methods to zoom in and out. For example, when the Zoom tool is selected, you can select the Zoom In or Zoom Out mode on the options bar. You can choose View > Zoom In or View > Zoom Out. Or, you can type a new percentage in the status bar and press Enter or Return.
Brightening an image
One of the most common edits you’re likely to make is to brighten an image taken with a digital camera or phone. You’ll brighten this image by changing its brightness and contrast values.

1 In the Layers panel, on the right side of the workspace, make sure the Rose layer is selected.
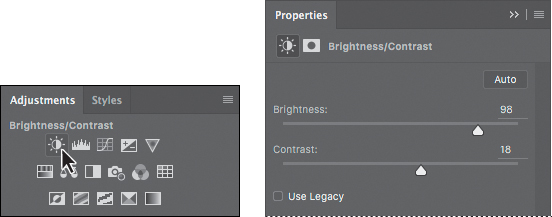
2 In the Adjustments panel, which is above the Layers panel in the panel dock, click the Brightness/Contrast icon to add a Brightness/Contrast adjustment layer. The Properties panel opens, displaying the Brightness/Contrast settings.
3 In the Properties panel, move the Brightness slider to 98 and the Contrast slider to 18.

The image of the rose brightens.
In these lessons, we’ll often instruct you to enter specific numbers in panels and dialog boxes to achieve particular effects. When you’re working on your own projects, experiment with different values to see how they affect your image. There is no right or wrong setting; the values you should use depend on the results you want.
4 In the Layers panel, click the eye icon for the Brightness/Contrast adjustment layer to hide its effect, and then click the eye icon again to show the effect.

Adjustment layers let you make changes to your image, such as adjusting the brightness of the rose, without affecting the actual pixels. Because you’ve used an adjustment layer, you can always return to the original image by hiding or deleting the adjustment layer—and you can edit the adjustment layer at any time. You’ll use adjustment layers in several lessons in this book.
Layering is one of the fundamental and most powerful features in Photoshop. Photoshop includes many kinds of layers, some of which contain images, text, or solid colors, and others that simply interact with layers below them. You’ll learn more about layers in Lesson 4, “Layer Basics,” and throughout the book.
5 Click the double arrows at the top of the Properties panel to collapse it.
6 Choose File > Save As, name the file 01Working.psd, and click OK or Save.
7 Click OK in the Photoshop Format Options dialog box.
Saving the file with a different name ensures that the original file (01Start.psd) remains unchanged. That way, you can return to it if you want to start over.
You’ve just completed your first task in Photoshop. Your image is bright and punchy and ready for a birthday card.
Sampling a color
By default, the foreground color in Photoshop is black and the background color is white. You can change the foreground and background colors in several ways. One way is to use the Eyedropper tool to sample a color from the image. You’ll use the Eyedropper tool to sample the blue of one ribbon so that you can match that color when you create another ribbon.
First, you’ll need to display the Ribbons layer so you can see the color you want to sample.
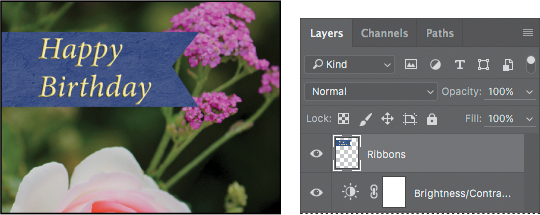
1 In the Layers panel, click the Visibility column for the Ribbons layer to make the layer visible. When a layer is visible, an eye icon (![]() ) appears in that column.
) appears in that column.

A ribbon with “Happy Birthday” written on it appears in the image window.
2 Select the Ribbons layer in the Layers panel so that it’s the active layer.
3 Select the Eyedropper tool (![]() ) in the Tools panel.
) in the Tools panel.
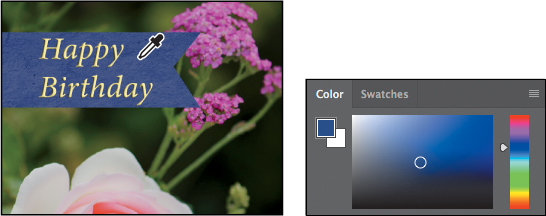
4 Click the blue area in the Happy Birthday ribbon to sample a blue color.

The foreground color changes in the Tools panel and the Color panel. Anything you draw will be this color until you change the foreground color again.
Working with tools and tool properties
When you selected the Zoom tool in the previous exercise, you saw that the options bar provided ways for you to change the view of the current image window. Now you’ll learn more about setting tool properties using context menus, the options bar, panels, and panel menus. You’ll use all of these methods as you work with tools to add the second ribbon to your birthday card.
Using context menus
Context menus are short menus that contain commands and options appropriate to specific elements in the work area. They are sometimes referred to as “right-click” or “shortcut” menus. Usually, the commands on a context menu are also available in the menu bar or panel menus, but using the context menu can save time.
1 Select the Zoom tool (![]() ), and zoom in so you can clearly see the lower third of the card.
), and zoom in so you can clearly see the lower third of the card.
2 Select the Rectangular Marquee tool (![]() ) in the Tools panel.
) in the Tools panel.
The Rectangular Marquee tool selects rectangular areas. You’ll learn more about selection tools in Lesson 3, “Working with Selections.”
3 Drag the Rectangular Marquee tool to create a selection about 3/4 inch tall and 21/2 inches wide, ending at the right edge of the card. (See the illustration below.) As you drag the tool, Photoshop displays the width and height of the selected area. It’s okay if the size of your selection is a little different from ours.

Selection areas are shown by moving dotted lines, sometimes referred to as marching ants.
4 Select the Brush tool (![]() ) in the Tools panel.
) in the Tools panel.
5 In the image window, right-click (Windows) or Control-click (Mac) anywhere in the image to open the Brush tool context menu.
Context menus vary with their context, of course, so what appears can be a menu of commands or a panel-like set of options, which is what happens in this case.
6 Select the first brush (Soft Round), and change the size to 65 pixels.

7 Click anywhere outside the selection to close the panel.
8 Drag the cursor across the selected area until it’s fully painted blue. Don’t worry about staying within the selection; you can’t affect anything outside the selection as you paint.
![]() Note:
Note:
Clicking anywhere in the work area closes the context menu.
9 When the bar is colored in, choose Select > Deselect so that nothing is selected.

The selection is gone, but the blue bar remains.
Selecting and using a hidden tool
Photoshop has many tools you can use to edit image files, but you will probably work with only a few of them at a time. The Tools panel arranges some of the tools in groups, with only one tool shown for each group. The other tools in the group are hidden behind that tool. A small triangle in the lower right corner of a button is your clue that other tools are available but hidden under that tool.
You’ll use the Polygonal Lasso tool to remove a triangular notch from the color bar so that it matches the ribbon at the top of the card.
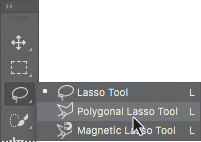
1 Position the pointer over the third tool from the top in the Tools panel until the tool tip appears. The tool tip identifies the Lasso tool (![]() ), with the keyboard shortcut L. Select the Lasso tool.
), with the keyboard shortcut L. Select the Lasso tool.
2 Select the Polygonal Lasso tool (![]() ), which is hidden behind the Lasso tool, using one of the following methods:
), which is hidden behind the Lasso tool, using one of the following methods:
• Press and hold the mouse button over the Lasso tool to open the pop-up list of hidden tools, and select the Polygonal Lasso tool.
• Alt-click (Windows) or Option-click (Mac) the tool button in the Tools panel to cycle through the hidden lasso tools until the Polygonal Lasso tool is selected.
• Press Shift+L, which cycles between the Lasso, Polygonal Lasso, and Magnetic Lasso tools.

With the Lasso tool, you can draw free-form selections; the Polygonal Lasso tool makes it easier to draw straight-edged sections of a selection border. You’ll learn more about selection tools, making selections, and adjusting the selection contents in Lesson 3, “Working with Selections.”
3 Move the pointer over the left edge of the blue color bar that you just painted. Click just to the left of the upper left corner of the bar to start your selection. You should begin your selection just outside the colored area.
4 Move the cursor to the right a little more than 1/4 inch, and click about halfway between the top and bottom of the bar. You’re creating the first side of the triangle. It doesn’t need to be perfect.
5 Click just to the left of the bottom left corner of the bar to create the second side of the triangle.
6 Click the point where you started to finish the triangle.

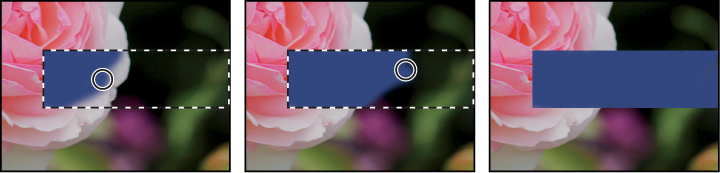
7 Press the Delete key on your keyboard to delete the selected area from the colored bar, creating a notch for your ribbon.
8 Choose Select > Deselect to deselect the area you deleted.

The ribbon is ready. Now you can add a name to your birthday card.
Setting tool properties in the options bar
Next you’ll use the options bar to select the text properties and then to type the name.
1 In the Tools panel, select the Horizontal Type tool (![]() ).
).
The buttons and menus in the options bar now relate to the Type tool.
2 In the options bar, select a font you like from the first pop-up menu. (We used Minion Pro Italic, but you can use another font if you prefer.)
3 Specify 32 pt for the font size.

You can specify 32 points by typing directly in the font-size text box and pressing Enter or Return, or by scrubbing the font-size menu label. You can also choose a standard font size from the font-size pop-up menu.
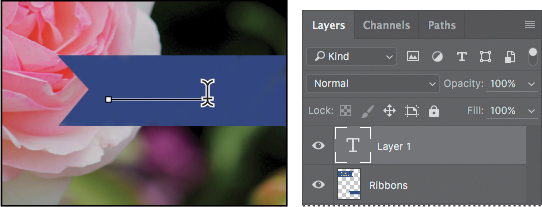
4 Click once anywhere on the left side of the colored bar, and type Elaine. Or you can type a different name, if you like. Don’t worry if the text isn’t positioned well; you’ll correct that later.

The text is the same color as the bar you typed it on. You’ll fix that next.
![]() Tip:
Tip:
You can place the pointer over the labels of most numeric settings in the tool options bar, in panels, and in dialog boxes in Photoshop to display a “scrubby slider.” Dragging the pointing-finger slider to the right increases the value; dragging to the left decreases the value. Alt-dragging (Windows) or Option-dragging (Mac) changes the values in smaller increments; Shift-dragging changes them in larger increments.
Using panels and panel menus
The text color is the same as the Foreground Color swatch in the Tools panel, which is the blue color you used to paint the bar. You’ll select the text and choose another color from the Swatches panel.
1 Make sure the Horizontal Type tool (![]() ) is selected in the Tools panel.
) is selected in the Tools panel.
2 Drag the Horizontal Type tool across the text to select the full name.
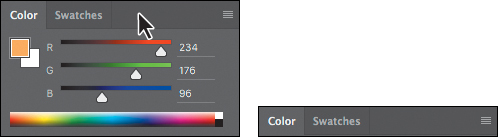
3 Click the Swatches tab to bring that panel forward, if it’s not already visible.
4 Select any light-colored swatch. (We chose pastel yellow.)

The color you select appears in three places: as the Foreground Color in the Tools panel, in the text color swatch in the options bar, and in the text you selected in the image window.
5 Click the check mark icon in the options bar (![]() ) to commit the text, deselecting it so that you can see the text color.
) to commit the text, deselecting it so that you can see the text color.

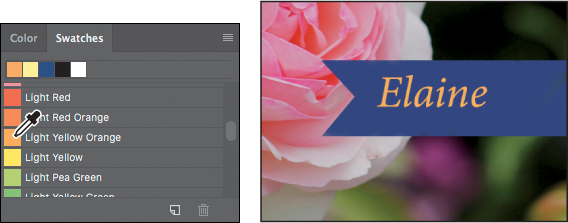
That’s how easy it is to select a color, although there are other methods in Photoshop. However, you’ll use a specific color for this project so that it matches the text in the other ribbon. It’s easier to find it if you change the Swatches panel display.
![]() Note:
Note:
When you move the pointer over the swatches, it temporarily changes into an eyedropper. Set the tip of the eyedropper on the swatch you want, and click to select it.
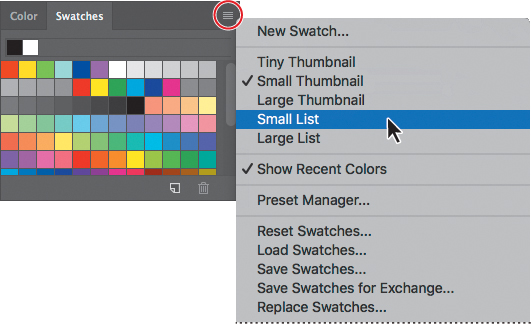
6 Click the menu button (![]() ) on the Swatches panel to open the panel menu, and choose Small List.
) on the Swatches panel to open the panel menu, and choose Small List.

7 Select the Type tool, and reselect the text, as you did in steps 1 and 2.
8 In the Swatches panel, scroll about halfway down the list to find the Light Yellow Orange swatch, and then select it.

9 Click the check mark button (![]() ) to commit and deselect the text.
) to commit and deselect the text.
Now the text appears in the orange color.
Undoing actions in Photoshop
In a perfect world, you’d never make a mistake. You’d never click the wrong object. You’d always correctly anticipate how specific actions would bring your design ideas to life exactly as you imagined them. You’d never have to backtrack.
For the real world, Photoshop gives you the power to step back and undo actions so that you can try other options. You can experiment freely, knowing that you can reverse the process.
Note:
The Undo command isn’t available if you’ve already saved your changes. However, you can still use the Step Backward command and the History panel (covered in Lesson 9), as long as you haven’t closed the project since you made the changes.
Even beginning computer users quickly come to appreciate the familiar Undo command. You’ll use it to move back one step, and then step further backward. In this case, you’ll go back to the light color that you originally chose for the name.
1 Choose Edit > Undo Edit Type Layer, or press Ctrl+Z (Windows) or Command+Z (Mac) to undo your last action.
The name returns to its previous color.
2 Choose Edit > Redo Edit Type Layer, or press Ctrl+Z (Windows) or Command+Z (Mac) to reapply the orange color to the name.

The Undo command in Photoshop reverses only one step. This is a practicality, because Photoshop files can be very large, and maintaining multiple Undo steps can tie up a lot of memory, which tends to degrade performance. If you press Ctrl+Z or Command+Z again, Photoshop restores the step you removed initially.
However, you can often use the Step Backward and Step Forward commands (in the Edit menu) to move through multiple steps.
3 Once the name is back to the color you’d like it to be, use the Move tool (![]() ) to drag the name so it’s centered in the blue bar.
) to drag the name so it’s centered in the blue bar.
4 Save the file. Your birthday card is done!

![]() Tip:
Tip:
As you drag, magenta lines called Smart Guides may appear. They help align the edges of dragged content to other edges and guides. If they are getting in your way, you can disable them by deselecting the View > Show > Smart Guides command, or by holding down the Control key as you drag.
More about panels and panel locations
Photoshop panels are powerful and varied. Rarely would you need to see all panels simultaneously. That’s why they’re in panel groups, and why the default configurations leave many panels unopened.
The complete list of panels appears in the Window menu. Check marks appear next to the names of the panels that are open and active in their panel groups.
You can open a closed panel or close an open one by selecting the panel name in the Window menu.
You can hide all panels at once—including the options bar and Tools panel—by pressing the Tab key. To reopen them, press Tab again.
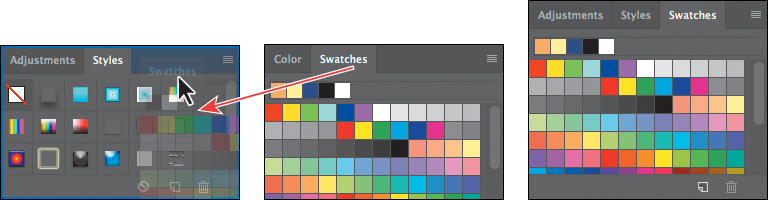
You already used panels in the panel dock when you used the Layers and Swatches panels. You can drag panels to or from the panel dock. This is convenient for bulky panels or ones that you use only occasionally but want to keep handy.
You can arrange panels in other ways, as well:
• To move an entire panel group, drag the title bar to another location in the work area.
• To move a panel to another group, drag the panel tab into that panel group so that a blue highlight appears inside the group, and then release the mouse button.

• To dock a panel or panel group, drag the title bar or panel tab onto the top of the dock.

• To undock a panel or panel group so that it becomes a floating panel or panel group, drag its title bar or panel tab away from the dock.
![]() Note:
Note:
When panels are hidden, a thin strip is visible at the edge of the document. Hover the pointer over the strip to temporarily reveal the panels docked along that edge.
Expanding and collapsing panels
You can resize panels to use screen space more efficiently and to see fewer or more panel options, either by dragging or clicking to toggle between preset sizes:
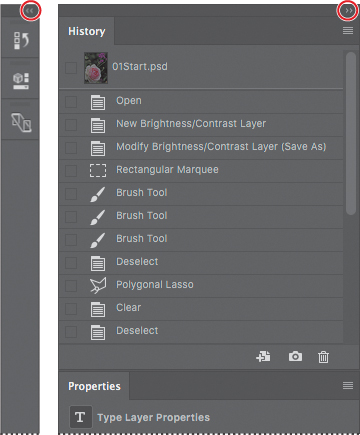
• To collapse open panels to icons, click the double arrow in the title bar of the dock or panel group. To expand a panel, click its icon or the double arrow.

• To change the height of a panel, drag its bottom edge.
• To change the width of the dock, position the pointer on the left edge of the dock until it becomes a double-headed arrow, and then drag to the left to widen the dock, or to the right to narrow it.
• To resize a floating panel, move the pointer over the right, left, or bottom edge of the panel until it becomes a double-headed arrow, and then drag the edge in or out. You can also pull the lower right corner in or out.
• To collapse a panel group so that only the dock header bar and tabs are visible, double-click a panel tab or panel title bar. Double-click again to restore it to the expanded view. You can open the panel menu even when the panel is collapsed.

Notice that the tabs for the panels in the panel group and the button for the panel menu remain visible after you collapse a panel.
![]() Note:
Note:
Some panels cannot be resized, such as the Character and Paragraph panels, but you can still collapse them.
Special notes about the Tools panel and options bar
The Tools panel and the options bar share some characteristics with other panels:
• You can drag the Tools panel by its title bar to a different location in the work area. You can move the options bar to another location by dragging the grab bar at the far left end of the panel.
• You can hide the Tools panel and options bar.
However, some panel features are not available or don’t apply to the Tools panel or options bar:
![]() Tip:
Tip:
To restore the default Essentials workspace, click the workspace icon at the top right corner of the application window and choose Reset Essentials.
• You cannot group the Tools panel or options bar with other panels.
• You cannot resize the Tools panel or options bar.
• You cannot stack the Tools panel or options bar in the panel dock.
• The Tools panel and options bar do not have panel menus.
Finding resources for using Photoshop
The following resources can help you take your explorations even further, answer questions you have, and help you resolve any issues you encounter as you work on your own projects:
Adobe Photoshop Learn & Support: https://helpx.adobe.com/support/photoshop.xhtml is where you can click a Beginner’s Guide, User Guide, or Tutorial. Click User Guide to browse a tool and command reference, and download a searchable PDF file of Adobe Photoshop CC Help. You can open this link directly from Photoshop by choosing Help > Photoshop Online Help.
Adobe Photoshop Learn and Support: https://helpx.adobe.com/photoshop.xhtml is where you can click tutorials in the Learn section, and find links to common questions, top issues, the Photoshop user forum, and contact information in the Support section. You can open this link directly in Photoshop by choosing Help > Photoshop Learn and Support.
Adobe Support: https://helpx.adobe.com/support.xhtml provides general help for all Adobe products and your Creative Cloud account, key techniques, cross-product workflows, and updates on new features.
Adobe Forums: https://forums.adobe.com/lets you tap into peer-to-peer discussions, questions, and answers about Photoshop and other Adobe products.
Start screen: The bottom of the Start screen contains links to highlighted tutorials, or click Show All to see many featured tutorials and links about new features, useful techniques, and other Adobe products that complement Photoshop.
Review questions
1 Describe two types of images you can open in Photoshop.
2 How do you select tools in Photoshop?
3 Describe two ways to zoom in to or out from an image.
4 What are two ways to get more information about Photoshop?
Review answers
1 You can open a photograph from a digital camera. You can also open a scanned image of a photographic print, a transparency or negative film frame, or a graphic. You can open images downloaded from the Internet such as photography from Adobe Stock, or artwork created in a drawing program such as Adobe Illustrator.
2 To select a tool in Photoshop, click its icon in the Tools panel, or press the tool’s keyboard shortcut. A selected tool remains active until you select a different tool. To select a hidden tool, either use a keyboard shortcut to toggle through the tools, or click and hold the tool in the Tools panel to open a pop-up menu of the hidden tools.
3 Choose commands from the View menu to zoom in on or out from an image, or to fit it onscreen, or use the zoom tools and click or drag over an image to enlarge or reduce the view. You can also use keyboard shortcuts or the Navigator panel to control the display of an image.
4 You can choose Help > Photoshop Help to browse and search all Photoshop support content on Adobe.com, including tutorials and workflow techniques. You can choose Help > Photoshop Support Center to learn specifically about Photoshop tools and commands. You can click the links at the bottom of the Start screen to see featured tutorials about key techniques, cross-product workflows, and updates on new features.