PREFACE

Purpose of This Text and Its Audience
Android App Development covers the essential topics of Android Development: XML resources, including styles, XML defined GUIs, programmatically defined GUI, event-driven programming, activity life cycle, how to manage several activities, transitions between activities, persistent data (including SQLite), how to manage orientation, fragments, how to make a device-independent app, and how to use an app within another app. It covers “fun” topics such as touches, swipes, graphics, sounds, and game programming. Finally, it also covers more specialized topics of interest: maps, voice recognition, how to make a content app including remote data retrieval and XML parsing, GPS, how to make a widget, in-app advertising, and encryption.
This course ideally follows a Java course. Although it is preferable that students have been exposed to event handling programming prior to taking an Android course, it is not a requirement. GUI programming and event handling are thoroughly explained.
Coverage and Approach
The approach in this book is to use an app throughout each chapter to illustrate the concepts presented. The app typically uses the Model View Controller architecture. It is constructed in a very progressive manner starting with version 0, then version 1, and so on. We progress through the app versions, adding concepts and topics as needed by the app. Thus, each app is manageable in the classroom. The instructor can choose to download the Model and explain it briefly rather than cover it in detail. The Model classes use straightforward Java code and do not need much explanation. We also try to use apps that are simple yet meaningful and that the students can easily understand and relate to. It is possible to only cover the early versions of an app if the instructor does not want to cover some of the chapter’s topics. Furthermore, many chapters are independent of each other and do not have to be covered in the sequence in which they are presented in this book.
Pedagogy
Within each chapter, and therefore within each app, the instructor can pick what topics he or she chooses to cover and in what depth as well as at what pace. The Model, which typically uses basic Java classes and is Android independent, can be downloaded and briefly explained. That allows the instructor to concentrate on the View and the Controller, which include Android-specific topics. Screenshots, examples, and tables are included throughout each chapter to illustrate the concepts at hand and the current state of the chapter app. Software Engineering and Common Error boxes highlight software engineering tips and common errors throughout the chapters. Chapter summaries are provided at the end of each chapter followed by exercises, problems, and projects to test students’ knowledge. Each chapter includes extensive multiple-choice, fill in the code, and write an app exercises.
▸ Model:
TipCalculatorclass▸ View: activity_main.xml
▸ Controller:
MainActivityclass

FIGURE 2.2 Selected layout manager classes
TABLE 2.6 The android:textSize and android:hint XML attributes of TextView
| XML Attribute | Method | Description |
|---|---|---|
| android:textSize | void setTextSize( int unit, float size ) | Sets the size of the text |
| android:hint | void setHint( int resource ) | Sets the hint text to display |
Chapter-by-Chapter Overview
The first nine chapters cover essential concepts of Android app development. The last seven chapters cover more specific topics.
The appendices include mini-chapters on concepts that are used in several chapters: retrieving the dimensions of a device, including the status and action bars, sizing the font of a TextView dynamically, performing a task in the background using AsyncTask (to retrieve data from a remote location), and using Google Play Services. This helps make most of the chapters independent so that the instructor can pick and choose which chapters to cover.
A lot of the fundamental concepts are covered in Chapters 1, 2, 3, and 4, so we recommend instructors cover those chapters early and in that order. Chapter 2 covers the concepts of XML resources, including strings, colors, and styles extensively, as well as event driven programming. These concepts are reused throughout the book. Chapter 3 is the first chapter in which we build the GUI programmatically. We also do so in Chapters 5, 7, and 13. Thus, it is better to cover Chapter 3 early. Chapter 4 is the first chapter that involves multiple activities. Chapters 5, 10, 12, and 13 also involve multiple activities. Thus, Chapter 4 should also be covered early. Some of the material in Chapter 7 (touches and gestures) is used in Chapter 8 (graphics, animation, and sound), so they should be covered in this order.
The following is a summary of the topics covered in each chapter:
Chapter 1: Basics of Android, First App: Hello World
We look at how to use the Android Studio development environment: how to use the emulator, how to run the app on a device, how to output to Logcat, using the debugger. We also look at the various resources associated with an app: the AndroidManifest.xml file, the various xml files to define string, color, dimension resources, and the xml file defining the GUI.

Chapter 2: Model View Controller, GUI Components, Events
We explain the Model View Controller architecture and make our first app, a tip calculator, using the MVC. We define a GUI using a RelativeLayout and TextViews, EditTexts and a Button. We explain how to separate the various styles used in an app from the contents of the app (similar to CSS in web design). We cover event handling: clicking on a button and typing on a soft keyboard.
Chapter 3: Coding the GUI Programmatically, Layout Managers
Continuing with the MVC architecture, we explain how to define a GUI and set up event handling programmatically for a tic-tac-toe app. We explain how to use inner classes, layout parameters, and alert dialogs.

Chapter 4: Multiple Activities, Passing Data between Activities, Transitions, Persistent Data
We cover how to include multiple activities within an app, and explain how to pass data between activities. We explore the life-cycle methods of an activity and how they can be used, particularly in the context of an app with multiple activities. We demonstrate how to set up an animated transition between one activity and another. We explore the RelativeLayout class in greater depth as well as the TableLayout class. Finally, we show how to deal with persistent data. We use a mortgage app as the vehicle for the concepts presented: the first screen displays mortgage data, including the monthly payment, and the second screen enables the user to edit the mortgage characteristics (amount, interest rate, and number of years).

Chapter 5: Menus, SQLite
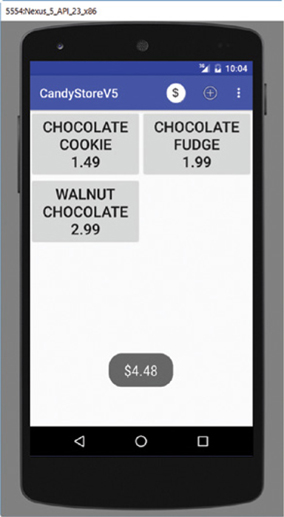
We show how to include a menu in an app and how to use SQLite to handle persistent data. We use a ScrollView when generating a GUI programmatically. The app is a candy store manager that enables the user to add, update, and delete candies, as well as ring the cash register for a customer using the Toast class.

Chapter 6: Managing the Device Orientation
In this chapter, we show how to detect a change in the device orientation and explore various ways of coding the GUI so that an app works in both vertical and horizontal orientations. In particular, we dynamically retrieve the dimensions of the device so that we can size and position the GUI components accordingly. There is no meaningful app in this chapter, we simply explore the various ways of managing the GUI with orientation changes.
Chapter 7: Touches and Swipes
We first show how to detect and handle a touch or a swipe event. More generally, we also show how to detect and handle a gesture, single tap, or double tap event. We use touch and gesture handling to build a puzzle game app: the user can solve a puzzle by touching and moving the puzzle pieces. The puzzle colors are generated randomly and feedback is given to the user when he or she solves the puzzle.

Chapter 8: Graphics, Animations, Sounds, and Gaming
We explore how to create a custom View, how to draw shapes and bitmaps, how to create a game by animating objects on the screen, handling events, and making sounds. We use the Timer and TimerTask classes to create a game loop and update the state of the game at a defined frequency. In this duck hunting app, a duck flies from the right of the screen in an animated fashion, using four png frames. The user can control a cannon, a drawn shape, located at the bottom left of the screen by moving its barrel with touches. A double tap fires a bullet, a drawn shape, and we detect collision with the duck. If the duck is shot, a sound is played, we stop animating the duck, and it falls down vertically.

Chapter 9: Fragments
We cover various ways of using fragments within an activity, communication between two fragments, and how to make a fragment reusable. The app is a hangman game where the various fragments include the state of the game, the status of the game, the number of tries left, as well as an invisible fragment.

Chapter 10: Using Libraries and Their APIs: Speech Recognition and Maps
We use the Google maps activity template to display a map with annotations, and use speech recognition to change the map. We also explain how to use Google Play Services. In this app, the user can display a map centered on a city (London, Paris, Rome, or Washington, DC) by saying its name, and then move the map by saying north, south, west, or east.
Chapter 11: Using the GPS and Location Services
We explain how to use Google Play Services, and how to use a device’s GPS within an app. The app manages the distance and time left to a destination, first enabling the user to update them, and eventually updating them both periodically and automatically.

Chapter 12: Using Another App within the App: Taking a Photo, Graying It, and Sending an Email
We explain how to use another app, such as a camera app, within an app, how to store files in external storage, and how to use an email app within an app. We also explore seek bars (sliders). The app opens a camera app and when the user takes a picture, enables the user to gray the picture using three seek bars. In the Model, we explain how to access each individual pixel of a Bitmap, both for reading and writing. After the user is done graying the image, the user can send an email to a friend and we automatically attach the grayed picture.

Chapter 13: XML and Content Apps
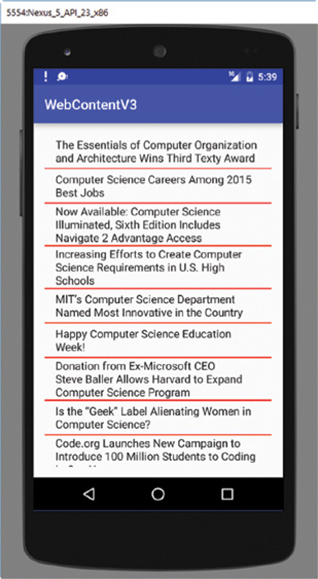
We parse local and remote XML documents using a SAX parser. We show how we can use the AsyncTask class to perform a task in the background of an app. We display results in a ListView and open a web browser inside the app. The app is a content app that retrieves data from a remote URL (http://blogs.jblearning.com/computer-science/feed/), parses its XML content into an ArrayList of items, and displays the items in a ListView. When the user clicks on one of the items, we open the browser at the URL corresponding to that item.

Chapter 14: Making an Android Widget
We cover the various steps to make a widget: we first make a very simple widget, then make it dynamic, then retrieve temperature data from a remoter website, and finally make the widget customizable by the user. We start with hard coded city and temperature, then give the widget a style, then add some dynamic data retrieving the date and time from the device, and enable the user to update the widget data by clicking on it. Next, we retrieve the temperature data from a remote website using the AsyncTask class. The data comes as a JSON string so we access the data we want within the JSON string (the temperature) and display it inside the widget. Finally, we make the widget customizable by enabling the user to set the city and state for which we retrieve the temperature data.
Chapter 15: In App Advertising
We place a Google ad in a simple app and explain the life-cycle methods of the AdView class. We also cover how to create a drawable resource and use it with a button. In this stopwatch app, we create three drawable resources (stop.xml, reset.xml, and start.xml) that we use as buttons for the app. We display a banner ad at the bottom of the screen and shows how we can retrieve a fake remote Google ad to test the app as well as how to use a live Google ad. There is no need to be a registered Google developer to ask for fake ads served by Google.
Chapter 16: Security and Encryption
We explain symmetric and asymmetric encryption, and how to use an encryption algorithm (AES) and an asymmetric encryption algorithm (RSA). There is no meaningful app in this chapter; the main objectives are to explain the various encryption schemes and algorithms, as well as how to use the classes and methods of the Java library that relate to encryption.

If students progress through all sixteen chapters, then they will have created the following apps:
Hello Android (Chapter 1)
Tip Calculator (Chapter 2)
TicTacToe (Chapter 3)
Mortgage Calculator (Chapter 4)
Candy Store Manager (Chapter 5)
Puzzle Game (Chapter 7)
Duck Hunting Game (Chapter 8)
Hangman Game (Chapter 9)
Map Display Using Speech Input (Chapter 10)
Travel App Using the GPS (Chapter 11)
Photo Graying (Chapter 12)
Content App (Chapter 13)
Temperature Widget (Chapter 14)
StopWatch with Advertising (Chapter 15)
Appendices
The appendices include the following:
▸ A micro-chapter on how to retrieve the height of the action bar and the status bar dynamically (including a micro-app for it): this is important if we intend to code the GUI programmatically and make the app device independent.
▸ A micro-chapter on how to size the font inside a TextView dynamically so that it fits perfectly on one line (including a micro-app for it): this is important if we display dynamic data whose length can vary significantly.
▸ How to use Google Play Services: this is important for apps involving maps, GPS, ads, and other services from Google.
▸ A micro-chapter on how to use the AsyncTask class (including a micro-app for it): this is important for apps that retrieve data from a remote location.
Instructor and Student Resources
Instructor and student resources are available for download at go.jblearning.com/FranceschiAndroid. These include:
▸ Access to the latest version of Android Studio
▸ Source code for all apps
▸ Answers to end of chapter multiple-choice and fill in the code questions
▸ Slides in PowerPoint format
▸ Test bank including sample midterm and final exams with mini-apps
Contacting the Author
If errors are found in this text, please contact the author at [email protected]. Errata will be posted on the Jones & Bartlett catalog page at go.jblearning.com/FranceschiAndroid.
Acknowledgments
We would like to acknowledge the contributions of many partners, colleagues, and family members to this book.
First and foremost, we would like to thank our publisher, Jones & Bartlett Learning, especially Laura Pagluica, Acquisitions Editor, Taylor Ferracane, Associate Editor, Bharathi Sanjeev, Project Manager, and Rebekah Linga, Associate Production Editor.
Second, we extend our thanks to the reviewers:
Timothy E. Roden, PhD
Associate Professor of Computer Science
Lamar University, Texas
Jeremy Blum, DSc
Associate Professor of Computer Science
Pennsylvania State University, Harrisburg
Jamie Pinchot, DSc
Associate Professor of Computer and Information Systems
Robert Morris University
Allan M. Hart, PhD
Assistant Professor
Computer Information Science
Minnesota State University, Mankato
Dr. Marwan Shaban
Adjunct Professor
University of Central Florida
Georgia Brown, MS
Computer Science Department
Northern Illinois University
Roy Kravitz
Portland State University
Sonia M. Arteaga, PhD
Hartnell College
Dr. Shane Schartz
Assistant Professor of MIS, Informatics
Fort Hays State University
Finally, we recognize the support of my family, my wife Kristin, my daughter Héléna, and my son Louis, who provided support, feedback, and advice.
