Using HTML with ASP.NET
To add new Web pages to the ASPTest application, all you need to do is place files in the ASPTest folder. When your browser requests a Web page from this folder, the IIS program is responsible for processing the correct file and responding to the request. The information returned to the browser from the IIS server consists of plain text plus HTML formatting codes, as shown in Listing 17.1.
Listing 17.1. ASPTEST.ZIP—A Simple HTML Page, welcome.htm
<HTML> <BODY> <FONT SIZE="+2" COLOR="BLUE:> This is a sample web Page! </FONT> <BR> <B> I hope you enjoy it! </B> <BR> </BODY> </HTML> |
The HTML syntax is very simple to follow. Most but not all tags have a corresponding start and ending tag, which affects the text between them. Figure 17.2 shows how Internet Explorer interprets the HTML code from Listing 17.1
Figure 17.2. Web pages can be created by typing HTML in a text editor, saving an Office document in HTML format, or using a Web design tool such as Visual Studio .NET or FrontPage.

HTML documents are very easy to create. As a VB programmer, you should have no trouble picking up HTML basics. A complete HTML tutorial is available on the Web at www.cnet.com.
Tip
You can also learn more by viewing the HTML source code behind any of your favorite Web pages. To do this, choose View Source from the Internet Explorer View menu.
Because an HTML file is saved in a plain text format, a lot of developers use Notepad or another text editor to create Web pages. Although Notepad does not have a lot of advanced editing features, it is simple and quick.
Note
Both .HTML and .HTM are valid extensions for standard HTML files, although Windows Web sites seem to prefer the three-character version, which is probably a result of naming conventions inherited from DOS.
Tip
If you edit a lot of Web pages or other files with Notepad, add a Notepad shortcut to the SendTo directory for your windows profile. This shortcut will make editing easier, because you can right-click any file and send it to Notepad.
After you create the welcome.htm file in the ASPTest directory, you can view the Web page by entering its address in your browser: http://servername/ASPTest/welcome.htm, where servername is the name of your Web server. You should see the Web page as pictured in Figure 17.2. If your Web server is on a network, you should also be able to view the page from other computers.
Editing HTML with Visual Studio
Although editing HTML with Notepad is somewhat primitive, it shows you just how simple creating a Web page can be. A lot of developers use a text editor to make quick edits to their Web pages, even if they were originally created using a more robust design tool. However, the latest version of Visual Studio includes a built-in HTML editor that promises to make HTML editing much friendlier than Notepad. To see how it works, open the welcome.htm page we just created:
1. |
Start Visual Studio .NET. |
2. |
From the File menu, choose Open File. |
3. |
Browse to the C:InetpubwwwrootASPTest directory. |
4. |
Double-click the welcome.htm file to open it. |
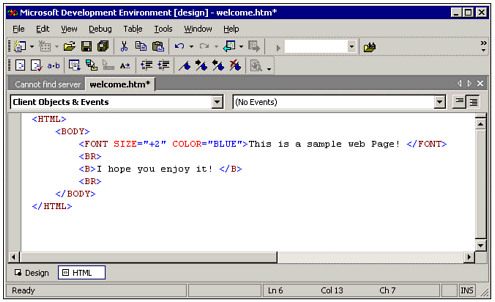
After opening the HTML file, you will see the Web page displayed in graphical design mode, which looks like what you would see in the browser. Design mode allows you to create a Web page in a graphical manner so you do not have to think about HTML codes. For example, you can type text into the document, then highlight it and use buttons on the toolbar to change its size and color. This process works just like using a modern word processor and automatically generates the underlying HTML code. However, if you need to view or edit the HTML code for your document directly, click the HTML button at the bottom of the design screen. Figure 17.3 shows how the Visual Studio HTML editor uses indentation and color to produce a more readable HTML listing.
Figure 17.3. Use the buttons labeled Design and HTML to control the view of your Web page.

The Visual Studio .NET HTML editor provides the best of both worlds for the Web page designer: While in HTML mode, you can enter HTML tags directly and switch back to Design mode to view the results. Also note that HTML pages can be added to a Visual Studio solution, but you can also edit them as stand-alone files, as we did in this example.
