Are you ready to begin building your Web page by adding text? You can add text by typing words into your HTML document and then surrounding the words with tags. You can create simple paragraphs with <P> tags and differently sized headings with a variety of heading tags. You can create lists using <OL> or <UL> tags in combination with the <LI> tag. This chapter also shows you how to add special characters to your page by typing alphanumeric codes.

Create a New Paragraph 34
Change Paragraph Alignment 35
Add a Line Break 36
Insert a Blank Space 37
Insert Preformatted Text 38
Insert a Heading 39
Add Block Quotes 40
Insert a Comment 41
Create a Numbered List 42
Create a Bulleted List 44
Create a Nested List 46
Create a Definition List 47
Insert Special Characters 48
Special Characters 49
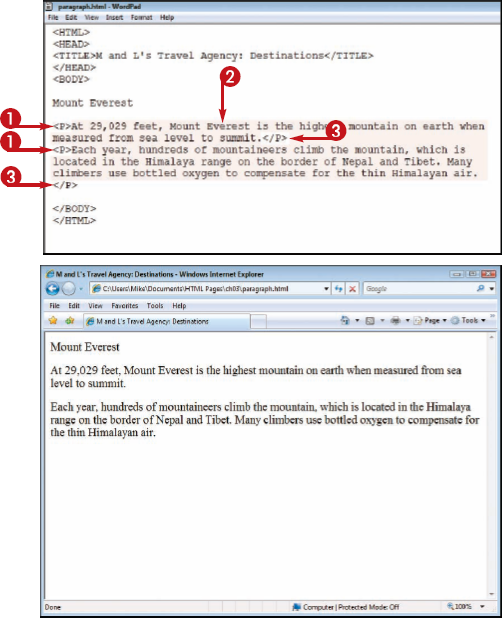
You can use paragraph tags to start new paragraphs in an HTML document. In a word processing program, you press
Paragraphs are left-aligned by default, but you can choose a different alignment using the align attribute. See the section "Change Paragraph Alignment" to learn more. Paragraph text is normal-sized and unstyled by default. To add bold, italic, and other styles, see Chapter 4.

When displayed in a Web browser, the text appears as a paragraph with extra space before and after it.
Note
To create paragraphs that are indented at the sides, see the section "Add Block Quotes."
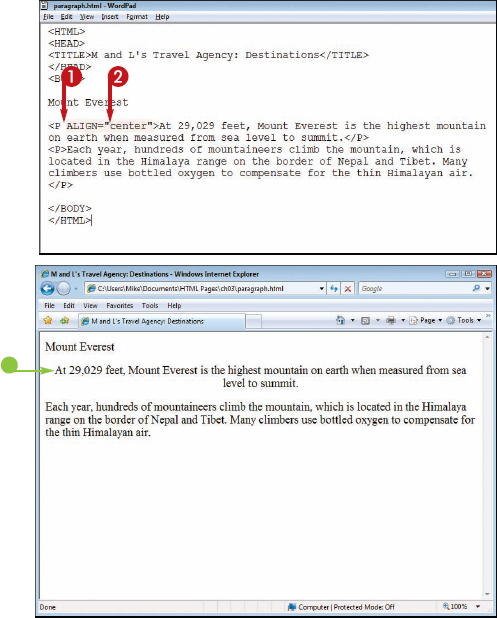
You can control the horizontal positioning, or alignment, of your paragraphs using the ALIGN attribute. You can choose to align a paragraph to the left, right, or center, or justify the text so it is aligned on both the left and the right. Paragraphs are left-aligned by default. You can also use the ALIGN attribute with headings. It is good form to enclose alignment values in quotes.
Note
You can type HTML tag and attribute names in upper-or lowercase letters, or a combination of the two.
When displayed in a Web browser, the text aligns as specified.

Note
To control the width of a paragraph using style sheets, see Chapter 11.
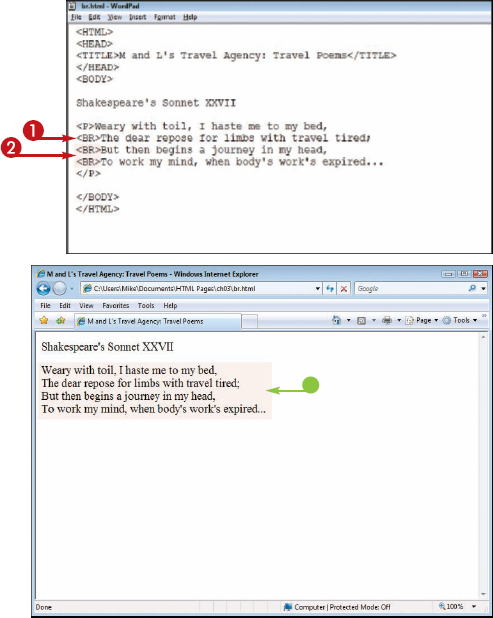
You can use the line break tag, <BR>, to control where your text breaks. Web browsers normally wrap text automatically; a line of text that reaches the right side of the browser window breaks and continues on the next line. You can insert a line break to instruct the browser to break the text and go to a new line.
You can also use the <BR> tag to add blank lines between paragraphs. This is useful if you want to add extra space above or below a block of text or a heading. By inserting multiple <BR>, tags consecutively, you can increase the amount of space.
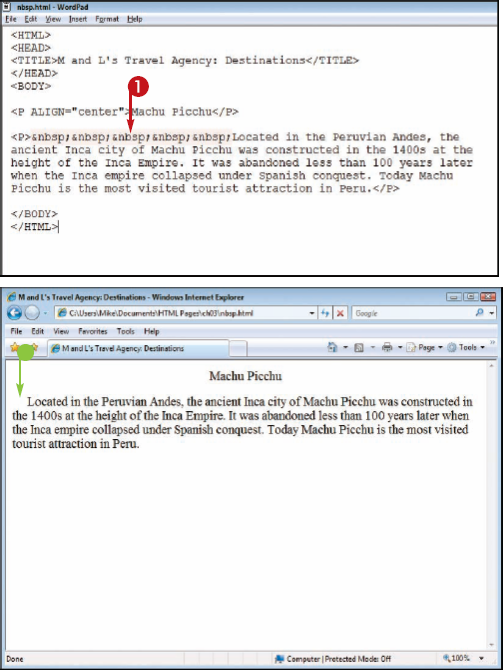
You can insert blank spaces within a line of text to indent or add emphasis to your text. You can also use blank spaces to help position an element on a line, such as a graphic or photo. The HTML code for adding such spaces is , which stands for nonbreaking space. For details about other special HTML codes, see the "Insert Special Characters" section. Adding a nonbreaking space is an alternative to inserting a line break tag, <BR>, which adds space between lines of text.
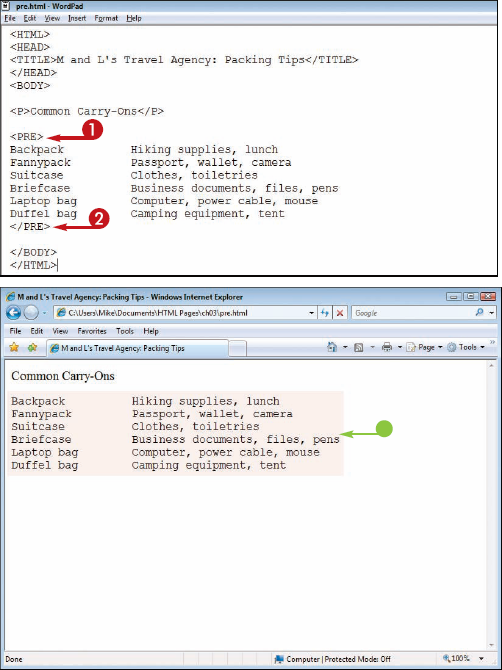
You can use the preformatted tags, <PRE> and </PRE>, to display the line breaks and spaces you enter for a paragraph or block of text. Web browsers ignore hard returns, line breaks, and extra spaces between words unless you insert the preformatted tags. If you type a paragraph with spacing just the way you want it, you can assign the preformatted tags to keep the spacing in place. Preformatted text is also useful for displaying computer code on a Web page because the exact spacing of such code can be important.
You can use headings to help clarify information on a page, organize text, and create visual structure. You can choose from six heading levels for a document, ranging from heading level 1 (<H1>), the largest, to heading level 6 (<H6>), the smallest. Headings appear as bold text on a Web page with space above and below, similar to paragraphs.
You can use the ALIGN attribute to change the horizontal alignment of a heading, such as <H1 ALIGN="right">. See the section "Change Paragraph Alignment" to learn more about inserting alignment controls within your text.
You can use block quotes to set off a paragraph from the rest of the document page. The <BLOCKQUOTE> tag adds the same amount of space on both sides of a paragraph. Block quotes are commonly used with quoted text or excerpts from other sources. You can nest multiple block quote tags around content to increase indentation. Another way to add indenting to blocks of text is with style sheets. See Chapter 11 for details.
You can use comments to write notes to yourself within an HTML document. Comments do not appear when a browser displays a Web page. For example, you might leave a comment about a future editing task or leave a note to other Web developers viewing your HTML source code. Comments can also be useful for highlighting important sections of HTML code, such as where the header, footer, or navigation section on a page starts and ends.
You can also place comments around HTML code to turn that code off. The browser does not interpret HTML tags inside comments.
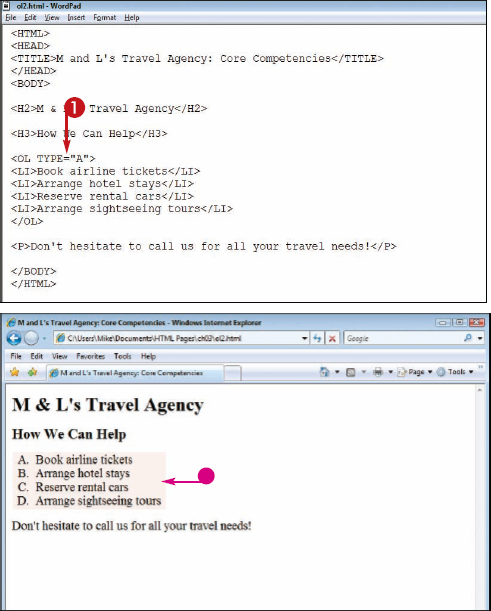
You can use numbered lists on your Web page to display all kinds of ordered lists. For example, you can use numbered lists to show steps or prioritize items. You create a numbered list by inserting <OL> and </OL> tags around <LI> and </LI> tags. The <LI> tags specify the list items. You can change the style of the numbers in your list using the STYLE attribute. This allows you to order content using letters or Roman numerals.

A: A, B, C
a: a, b, c
I: I, II, III
i: i, ii, iii
1: 1, 2, 3

The numbered list appears in the style you selected.
Note
How do I add another item to my numbered list?
Simply insert the text where you want it to appear in the list and add the <LI> and </LI> tags before and after the text. The Web browser displays the new list order the next time you view the page, rearranging numbers where necessary.
How do I start my numbered list with different numbering from the default numbering?
By default, a Web browser reads your numbered list coding and starts with the number 1. To start with a different number, you must add a START attribute to the <OL> tag. For example, if the numbering is to start at 5, the coding would read <OL START="5" TYPE="1">.
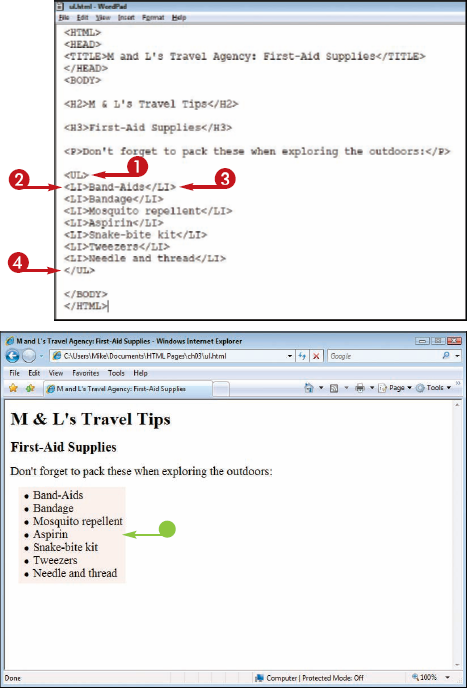
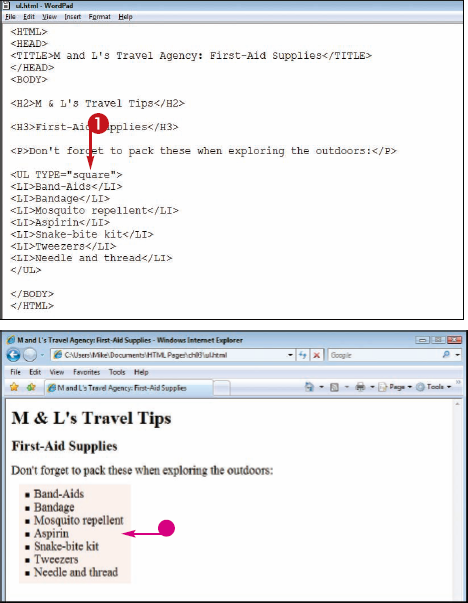
You can add a bulleted list to your document to set a list of items apart from the rest of the page of text. You can use a bulleted list, also called an unordered list, when you do not need to show the items in a particular order. You create a bulleted list by inserting <UL> and </UL> tags around <LI> and </LI> tags. The <LI> tags specify the list items.
By default, bullets appear as solid circles. If you want to use another bullet style, you must add a TYPE attribute to the <UL> tag.


The bulleted list appears in the style you selected.

Note
Can I stop a bulleted list for one line of text and continue it on the following line?
Yes. If you omit the <LI> and </LI> tags for a line of text within the list, a Web browser reads the line as regular text. For example:
<UL> <LI>Dogs</LI> ><LI>Cats</LI> and the ever-popular <LI>Potbellied pigs</LI> </UL>
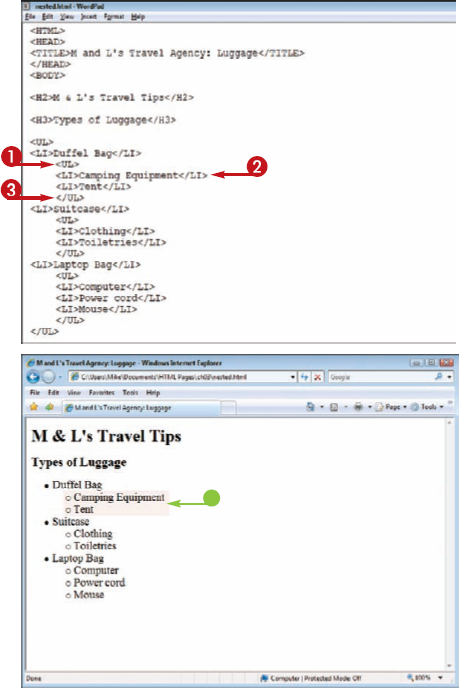
You can use a nested list to add a list within a list to your Web page. Nested lists allow you to display listed text at different levels within the list hierarchy, such as when you are displaying products arranged in categories and subcategories. Web browsers use indentation to show where list items exist in the hierarchy. You can use both numbered and bulleted lists within an existing list. To create plain numbered and bulleted lists, see the sections earlier in this chapter.

Note
To create a numbered list, see the section "Create a Numbered List." To create a bulleted list, see the section "Create a Bulleted List."




Browsers usually set off nested lists with different bullet styles. In this example, a nested list gets an open circle.
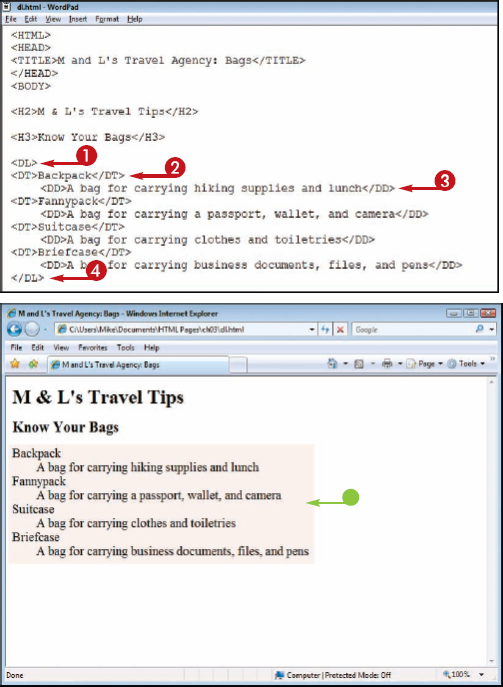
You can use a definition list in your document to set text apart in the format of a glossary or dictionary. Items in a definition list come in pairs, with the first element being the term to be defined and the second being the definition. You use the <DL> tag to delimit your definition list, the <DT> tag to define your terms, and the <DD> tag to add your definitions. When displayed, definitions are typically indented relative to the terms.
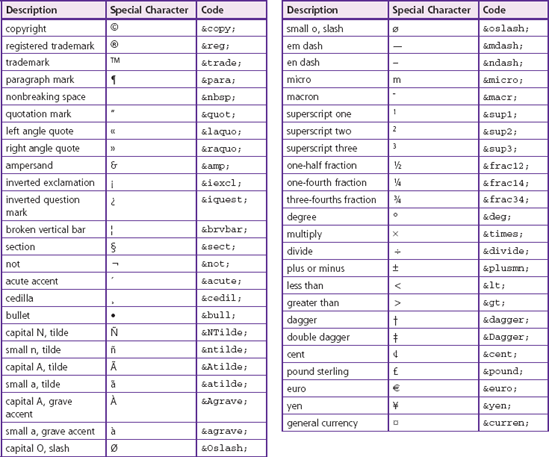
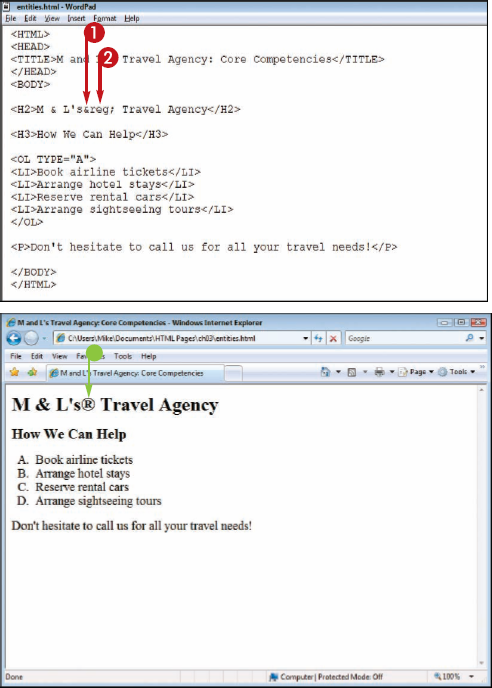
You can use HTML code to insert special characters into your Web page text. Special characters are characters that do not usually appear on your keyboard.
The codes used to insert special characters are called entities. Entities consist of number or name codes preceded by an ampersand and ending with a semicolon, such as ½ for the fraction ½ or ¶ for a paragraph symbol.
To properly insert many special characters into your Web page text, you need to know their entity codes. The following table lists the common special characters you can insert. For more on inserting these special characters, see the section "Insert Special Characters."