You can apply formatting tags to control the appearance of text on your Web page. For example, you can apply additional tags to normal paragraph text to make the text bold or italic. By adding the <FONT> tag along with special attributes, you can change the size and color of words on your page. You can also adjust page margins and the background color to make your text content look its best.

Make Text Bold 52
Italicize Text 53
Add Underlining to Text 54
Change Fonts 55
Change Font Size 56
Change Text Color 58
Adjust Margins 60
Set a Background Page Color 61
Add a Horizontal Rule 62
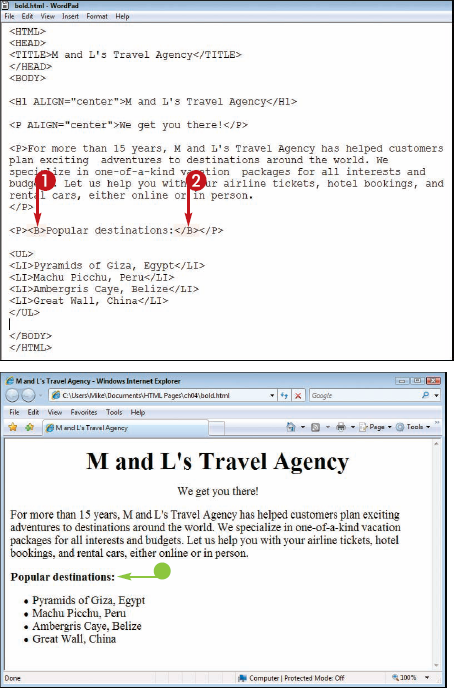
You can add bold formatting to your text to give it more emphasis or make your page more visually appealing. For example, you might make a company name bold in a paragraph or add bold formatting to a list of items. You add bold text to a page by surrounding the text with <B> and </B> tags. In most browsers, the <STRONG> tag has the same effect as the <B> tag.
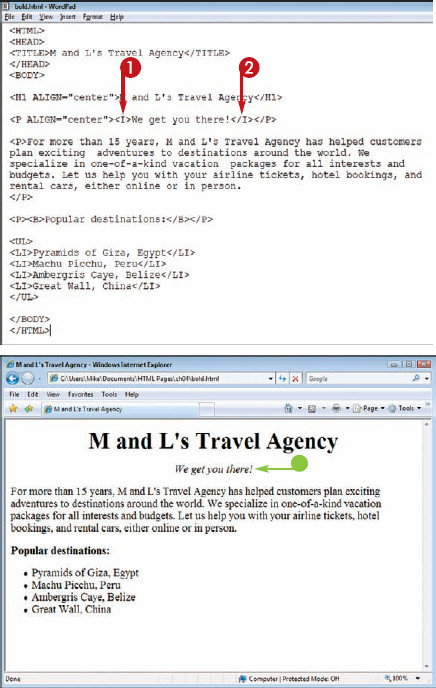
You can italicize your text to give it more emphasis or make your page more visually appealing. Common uses for italicized text include highlighting a new term or setting apart the title of a literary work. You add italicized text to a page by surrounding the text with <I> and </I> tags. In most browsers, the <EM> tag has the same effect as the <I> tag.
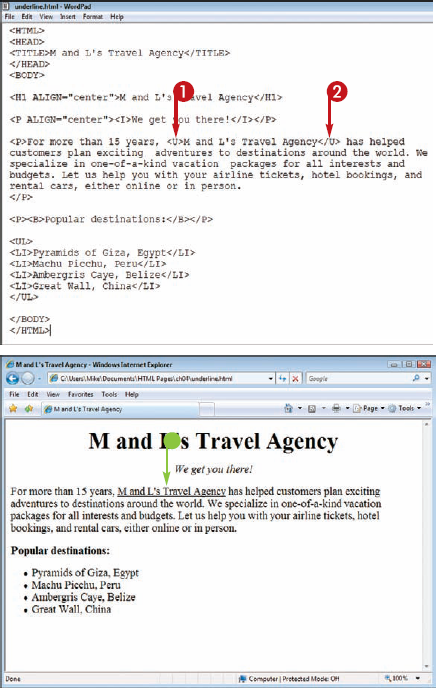
You can underline your text for added emphasis. For example, you might underline a term or an important name. You underline text in a page by surrounding the text with <U> and </U> tags.
Use caution when applying underlining to Web pages because some users may mistake the underlined text for a hyperlink. See Chapter 6 to learn more about using links in Web pages.
You can change the appearance of your text using the font tags <FONT> and </FONT>, along with the FACE attribute. You can use the attribute to specify a font by name.
Not all Web browsers can display all fonts. You should assign common fonts typically found on most computers, such as Times New Roman and Arial. If possible, you should also list more than one font name in the FACE attribute in case the first font is not available on the viewer's computer.

If the first font you list is not available on the user's computer, the second font is used.
Commonly supported font families are serif, sans serif, and monospace.


Note
To change the font using the font-family property in CSS, see Chapter 10.

You can change the font size of your Web page text using the SIZE attribute inside the <FONT> tag. You can specify seven font sizes in HTML. Font Size 1 creates the smallest text, whereas Font Size 7 creates the largest. You can add multiple <FONT> tags to paragraph text to make different words different sizes in the same paragraph.
Although the SIZE attribute lets you set the text size for a section of text, the <BASEFONT> tag lets you set the font size for the entire page.
This figure shows samples of all seven font size levels.
Note
To change the font size using the font-size property in CSS, see Chapter 10.

Note
The <BASEFONT> tag is supported by Internet Explorer but not by other browsers such as Firefox and Safari.
Note
The <BASEFONT> tag does not affect the size of any headings (<H1>) within your Web page text.

Note
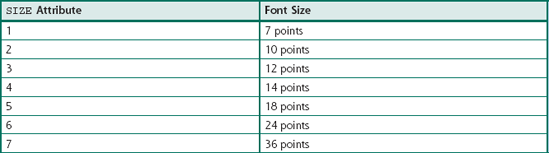
What size will my text appear in my page if I size it using the SIZE attribute?
The exact size of the text depends on what browser you use, although most modern browsers display at the same sizes. This table shows at what sizes Internet Explorer 7 and Firefox 3 display text.
You can also size text using relative font sizing. If you type a plus (+) or minus (-) sign before a size number, the browser displays text at a size relative to the surrounding text. For example, if you type <FONT SIZE="+2">, the browser displays the text two sizes larger than the surrounding text. If you type <FONT SIZE="-2">, the browser displays the text two sizes smaller than the surrounding text.

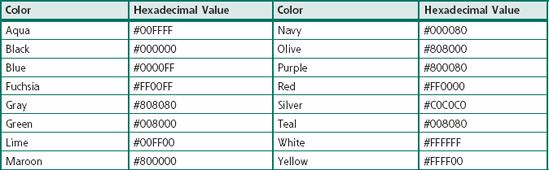
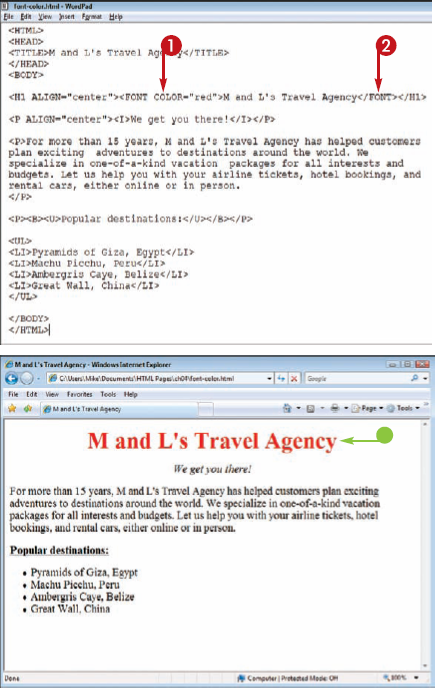
You can enhance your text by adding color. The COLOR attribute works with the <FONT> tag to change text on a page from the default black to a color. You can specify the color using a hexadecimal value or, for certain common colors, the color's name.
Legibility is always a concern when it comes to applying color attributes to text. Be sure to choose a color that is easy to read on your Web page. Use caution when applying colored text to a colored background. Always test your page to make sure the colors do not clash and your text remains legible.

This example shows the color name for red.


Note
To change the font color using the color property in CSS, see Chapter 10.

This example uses a hexadecimal value instead of a color name. Always precede a hexadecimal value with a # sign.
Note
The TEXT attribute does not affect the color of links. To learn more about links, see Chapter 6.

You can adjust the margins of your Web page to change the amount of space that appears at the top, bottom, left edge, or right edge. By default, the page margins are set at 10 pixels for the right and left margins and 15 pixels for the top and bottom margins. You may want to add space in your margins to improve the legibility of your content. You can also decrease the space to 0 pixels so your images are placed flush with the edges of the browser window.
Replace MARGIN with the margin attribute you want to change: LEFTMARGIN, RIGHTMARGIN, TOPMARGIN, BOTTOMMARGIN, MARGINWIDTH, or MARGINHEIGHT.
Replace ? with the amount of indentation you want, measured in pixels.
You can set the margin for one side of the page or all four sides, all within the <BODY> tag.

Note
To learn how to change the alignment of text on a page, see Chapter 3.
Note
To adjust margins using style sheets, see Chapter 11.
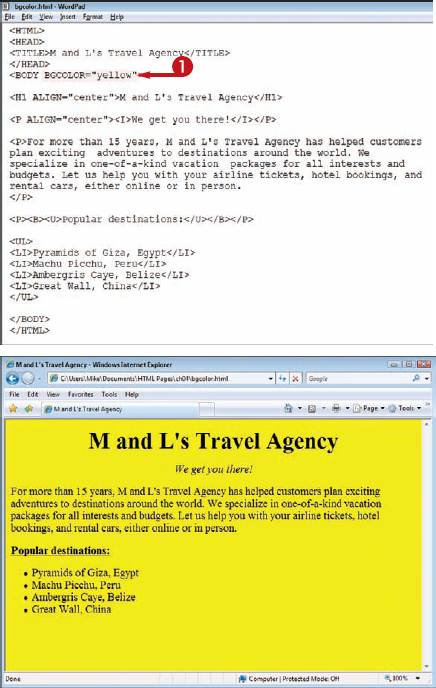
You can add color to the background of the page using the BGCOLOR attribute in the <BODY> tag. The default background color is white. It is a good idea to choose a background color that does not obscure your text. You can specify the color using a hexadecimal value or, for certain common colors, the color's name. To add more complex, multicolor designs to your page background, you can add a background image. See Chapter 5 for details.
Note
For a table of 16 color codes you can apply, see the section "Change the Text Color."
The page appears in the Web browser with a background color assigned.
Note
To change the background using style sheets, see Chapter 10.

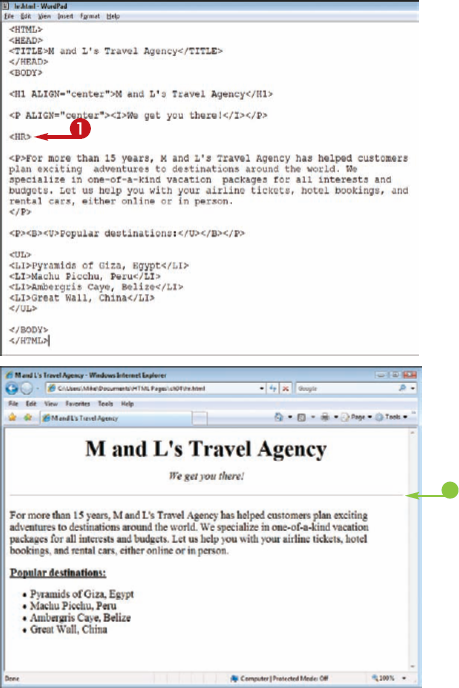
You can add a solid line, or horizontal rule, across your page to separate blocks of information. By default, most browsers display a horizontal rule as a thin gray line. Horizontal rules must occupy a line by themselves and cannot appear within a paragraph.
You can define the thickness and length of a horizontal line using the SIZE and WIDTH attributes.
You can also type a numeric value to set the width of the rule in pixels.

Note
How do I make my line appear more solid?
By default, the browser displays horizontal rules with shading, giving the lines a three-dimensional effect. To remove the shading, add the NOSHADE attribute to your <HR> tag so that it reads <HR NOSHADE>.
Can I add color to a horizontal line?
Yes. You can insert the COLOR attribute and assign a color value to a line. For example, if you type <HR COLOR="#0000FF">, the browser displays the line as blue. See the section "Change the Text Color" for more about HTML colors.