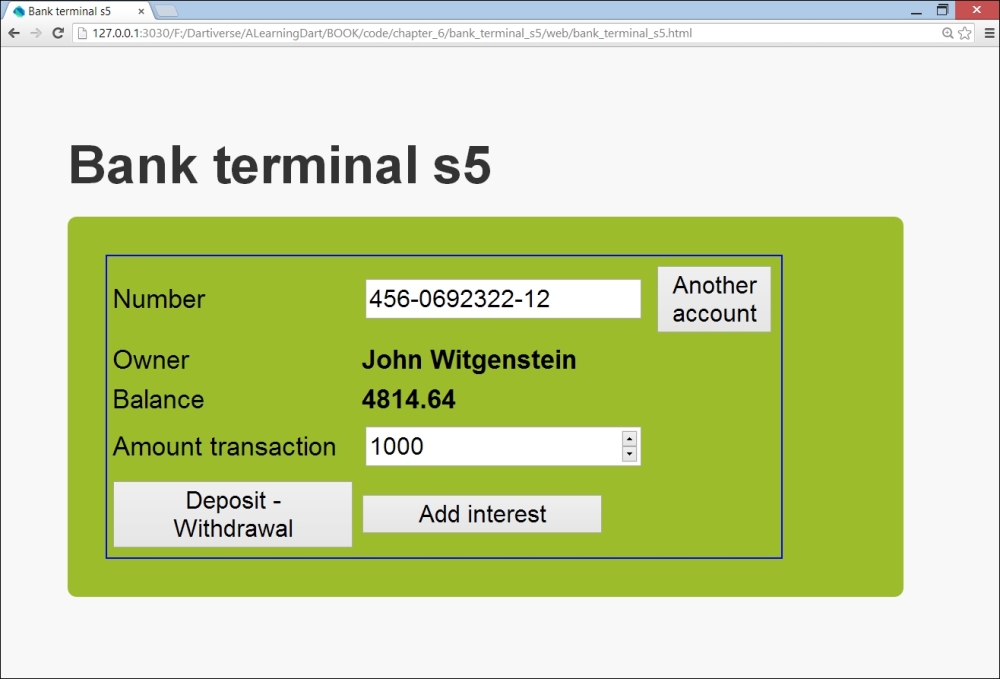
Now that we have our bank account back on screen, we will add an input field with the #number id (and of the number type) that captures the amount of money we want to deposit or withdraw from our account. We add a Deposit-Withdrawal button to initiate this action, and also an Add interest button to calculate and add interest to our account. Our screen now looks like the following screenshot:

Changing data screen
Here is the code of bank_terminal_s5.dart (declarations are left out for brevity):
void main() { bind_elements(); (1) attach_event_handlers(); (2) disable_transactions(true); (3) } bind_elements() { owner = querySelector('#owner''), balance = querySelector ('#balance''), number = querySelector ('#number''), btn_other = querySelector ('#btn_other''), amount = querySelector ('#amount''), btn_deposit = querySelector ('#btn_deposit''), btn_interest = querySelector ('#btn_interest''), error = querySelector ('#error''), } attach_event_handlers() { number.onInput.listen(readData); amount.onChange.listen(nonNegative); amount.onBlur.listen(nonNegative); btn_other.onClick.listen(clearData); btn_deposit.onClick.listen(deposit); btn_interest.onClick.listen(interest); } readData(Event e) { // same code as in Spiral 4 // enable transactions part: disable_transactions(false); (4) } clearData(Event e) { number.value = ""; owner.innerHtml = "----------"; balance.innerHtml = "0.0"; number.focus(); disable_transactions(true); } disable_transactions(bool off) { amount.disabled = off; btn_deposit.disabled = off; btn_interest.disabled = off; } changeBalance(Event e) { // read amount: double money_amount = double.parse(amount.value); (5) // call deposit on BankAccount object: if (money_amount >= 0) bac.deposit(money_amount); (6) else bac.withdraw(money_amount); window.localStorage["Bankaccount:${bac.number}"] = bac.toJson(); // show new amount: balance.innerHtml = "<b>${bac.balance.toStringAsFixed(2)}</b>"; // disable refresh screen: e.preventDefault(); (7) e.stopPropagation(); } interest(Event e) { bac.interest(); window.localStorage["Bankaccount:${bac.number}"] = bac.toJson(); (8) balance.innerHtml = "<b>${bac.balance.toStringAsFixed(2)}</b>"; e.preventDefault(); e.stopPropagation(); }
The main() method in lines ((1) and (2)) calls the methods to create objects for the DOM elements, and creates the event handlers. When the screen displays for the first time, the Amount transaction field and the buttons are best shown as disabled; this is accomplished by line (3), which calls a handy disable_transactions method to disable or enable DOM elements by passing a Boolean value. When the data is shown, the readData method performs as in Spiral 4, reading and showing data, and the second part of the screen is enabled (line (5)). The Deposit-Withdrawal button can perform both the functions, whether the amount is greater or less than 0. The double.parse method in line (5) will not throw an exception, because we checked the number input. The corresponding methods on the object are called to change its balance in line (6), for example, the deposit method in the BankAccount class:
deposit(double amount) {
balance += amount;
date_modified = new DateTime.now();
}The changed object is again stored in the local storage in line (8). The two lines, starting at line (7), are necessary to stop the event from propagating; if they are not used, the change will not be visible because the screen is refreshed immediately. The interest calculation will follow the same pattern.
