Chapter 8. Human Factors
Designers usually design for people. While the complexity of the mind is difficult to unpack, the body is more straightforward. Humans are mechanical linkages, muscles, and sensory systems—all of which are driven by both our stomachs and our minds.
In this chapter, we cover eclectic topics related to human factors. We consider how people use things and how they move their bodies. We evaluate human dimensions and how to make shapes fit people comfortably. We also briefly review the notion of comfort and how people interface with the world. This chapter is a bookend to the first chapters where we looked at nontechnical issues. When considering perception and the mind, we often rely on guidance derived from experience rather than the march of physical science presented in most of the preceding chapters.
Ergonomics
Ergonomics is the science of relating design to the human body. The goal of ergonomic design is to allow a device, system, or information interface to easily connect with a human. Ergonomic designs are more comfortable to use and reduce injuries and accidents.
The concepts behind ergonomics include a study of human dimensions (anthropometry), human movement (kinesiology), user psychology, interaction design, and environmental design. The idea of comfort is very subjective and involves every aspect of the user environment. A chair squeak might be more irritating than lack of lumbar support for some. An automobile’s poor cup holder placement may be more irritating than lack of intuitive radio controls for others. Comfort balances concerns for form and dimensions, tactile responses, sounds, and mapping. Recall in Chapter 7 we saw that that environmental comfort was dependent on factors beyond simple temperature, such as humidity, draftiness, air quality, and noise.
Fortunately, ergonomic design is surprisingly straightforward—simply design human interfaces that put the body in a neutral position. Injuries or discomfort increase when the hand, foot, arm, and back. are compelled to operate outside their neutral position.
Ergonomic design is based on data, not intuition. You must specifically avoid the mistake of designing for yourself and assuming it will be satisfactory for everyone else. Moreover, designers should not assume a design for the average person is satisfactory for those at the outer ranges. Anthropometric and kinesiologic data are readily available for a wide array of demographics and provide guidance for developing designs that keep the body aligned in the neutral position and offer the appropriate range of customization required.
Handle Design
We all know how we want handles designed. They need to be rounded, slightly textured, and support the surfaces for palm and finger as appropriate. In addition to these commonsense approaches, data provides the following guidance. Remember, they are rules of thumb only:
- Handle Diameter
-
-
1.2 in.–2 in. (30 mm–50 mm) for power grip
-
0.32 in.–0.63 in. (8 mm–16 mm) for fine work
-
- Handle Length
-
-
3.9 in.–4.7 in. (100 mm–120 mm) long for power grip
-
- Hand and Finger Clearance
-
-
6.5 in. x 1.6 in. (115 mm x 50 mm) for handles (e.g., suitcases)
-
1.4 in. (35 mm) for finger or thumb affordance
-
1 in. (25 mm) radii where hand might engage
-
Anthropometry
Objects designed for people different than ourselves require data because we can’t simply create a design and “see if we like it” or if we are comfortable with it. Anthropometric data provides detailed dimensions on the human body and considers range of motion. This data is obtained by measuring devices that capture dimensional and reach information. Reach information can consider factors like strength reduction as a function of distance from torso, dexterity requirements, and biomechanical restraints on motion. Anthropometric data also includes what is in our line of sight and helps us locate instrumentation and human control inputs. Anthropometric data is obtained empirically and is a tough job because the data varies with gender, age, and ethnicity.
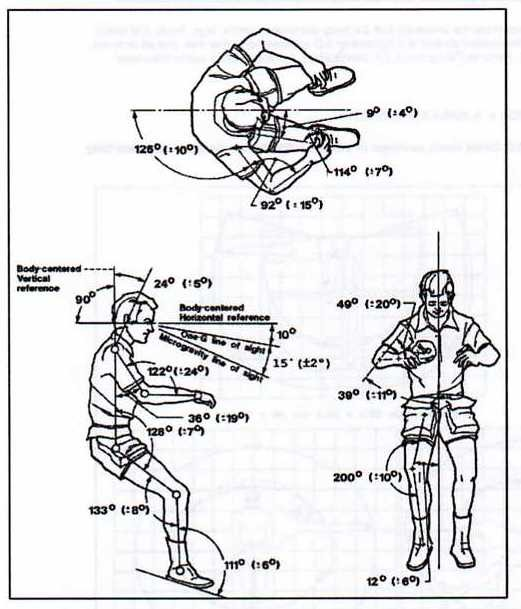
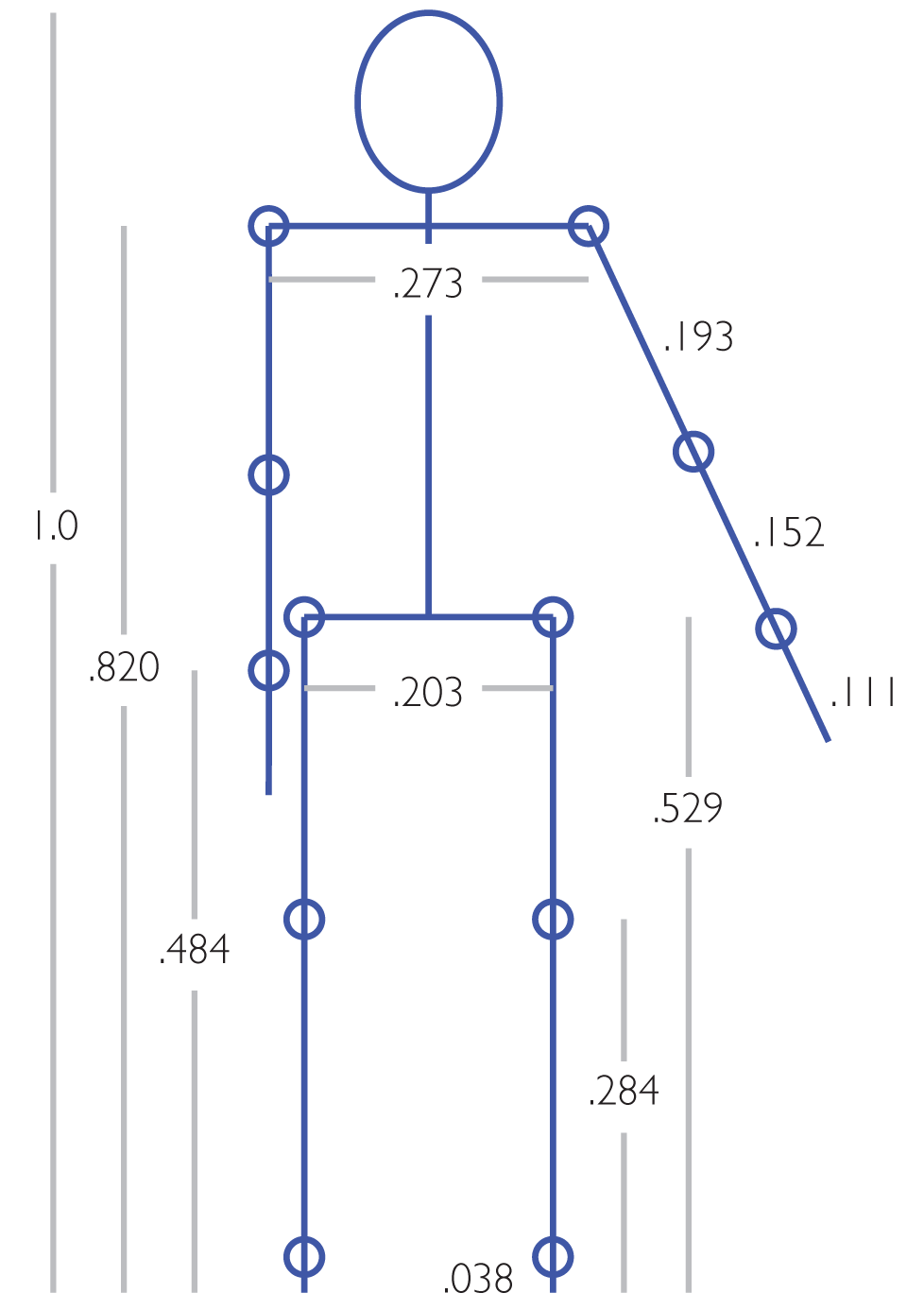
Anthropomorphic data is widely available. Figure 8-1 represents neutral body posture based on NASA data and Figure 8-2 shows the body proportions as a function of height. A source of more precise data is available in the Anthropometric Data Explorer feature at www.openlab.psu.edu.

Figure 8-1. Neutral position

Figure 8-2. Body proportions as multiples of a man’s height (image courtesy of Parkinson, MB. Proportionality constants. www.dfhv.org)
Some correction factors that are helpful when dealing with raw anthropomorphic data include adding 5% to values to account for light clothing. People can stretch 10% further than anthropometric data suggests by twisting their torso and extending their reach.
Designing with Anthropometric Data
You should use the anthropometric data appropriate for your age, sex, and ethnic group. Typically, you design your maximum dimensions (for adults within a specific ethnic group) for all but the largest 5% of men and your minimum dimensions for all but the smallest 5% of women.
Another best practice is to design for the neutral position and/or the middle of the range of motion. The effectiveness of your design needs to be verified empirically. Remember that ergonomic design is based on data, not intuition. You need to specifically avoid the mistakes of designing for yourself and assuming it will be satisfactory for everyone else. Moreover, you should not assume a design for the average person is satisfactory for those at the outer ranges.
A simple way to get a sense of a design’s suitability for someone different than you is to quickly build a full-scale anthropomorphic figure using wood or PVC piping. It only takes about 15 minutes. Plus you can put a balloon for a head and you’re done. You can also use wire to fill out the body if you want.
Another modeling technique is to locate the eye level and set up a transit at this point. From this position, you can measure sight lines. Using basic geometry, you can determine the suitability of the sight lines or reproduce a cockpit, for example, based on angle and distance measurements.
Seat Design Example
While many texts and websites provide anthropometric data, let’s consider a couple of designs that are closely tied to anthropometry.
If you were to design a chair for the mass market, you would first find three data points in order to get the correct starting point for seat height, depth, and width. These data points are (1) the right angle seated (popliteal) height, (2) the buttock to popliteal length, and (3) the hip breadth. Popliteal refers to the area behind the knee and is a word intended to scare you.
Both seat height and depth should be low enough to accommodate the smallest 5% of women. If the seat height is adjustable, you can accommodate more sizes comfortably. Most people want to adjust seat height by plus or minus 10% of their popliteal height. The width of the seat would accommodate 95% of men and women. If you compare the biggest men and women’s hip breadth, women’s will be a little larger so the seat width dimension is dictated by women’s anthropometric data. However, to make the seat practical, you have to consider the bulk of clothing, and for those not driving a Formula 1 racecar in a bolstered race seat, extra space for the hips. Therefore, for the seat width, you might add a clothing allowance and an oversize factor. However, if the seat does not have constraints on the side, you can make the seat smaller than the maximum hip breadth (usually about 1 in. or 25 mm smaller). This doesn’t sound very creative but it is real data for real people and is a “hard point” for dimensional guidance. If the seat reclines, another set of concerns arise. The angle of recline, not just the back angle, is important in distributing loads. Ergonomic design requires empirical feedback, not just a take-it-or-leave-it approach of hard numbers and scientific imperialism.
Note that anthropometric data is connected with ethnicity, gender, and age. Also, this example considered the percentage of people you are trying to accommodate. The 5% smallest and 95% largest is a rule of thumb but obviously this would be unsuitable for children or obese populations.
Kinesiology
Kinesiology is the scientific study of human movement and its application ranges from orthopedics to exercise equipment. Kinesiology synthesizes biochemistry, biomechanics, motor control, physiology, and psychology in studying human movement as it relates to exercise and health.
Human motion can be described geometrically by examining the limits on rotation of various body parts. However, at the extremes of motion, the body part may have less strength and dexterity. In addition, motion at extreme ends of human limits can cause injuries and increase the time requirements for a task.
You experience this if you attempt to use fine motor skills in your hands while they are folded behind your back. You can feel the muscles complaining about this type of work. Activities that require you to look all over the place also slow down your ability to acquire information.
Walking and Running
Walking is the normal mode of motion rather than crawling or running because it is most efficient for humans. Walking is a complex phenomenon in which biological energy is converted to motion while maintaining balance, absorbing impact, and joint contact.
Walking has to overcome the large friction associated with moving on rough ground. In walking, the process of lifting your foot reduces friction but picking up the foot requires overcoming gravity by going in the wrong direction (up versus horizontal). And now you have introduced a balance problem, which is solved by delicately controlling core muscles: lifting up the foot, swinging leg, heel strike, and foot strike.
The process of shortening one side of your body to reduce drag force involves lifting up your pelvis, bending the knee, and then twisting the foot. The hips go through a figure-eight motion as you walk and your head bobs up and down in balanced response. The lifting of the foot takes energy, but you have stored this as potential energy that is recovered as kinetic energy on the downward foot strike. This complex motion is also governed by the pendulum effect of your leg, which has a natural frequency, like a metronome. Cross-country skiing and elliptical trainers reduce the friction problem by allowing the feet to slide back and forth. This sliding motion is therefore more efficient than lifting the feet in walking.
Energy requirement increases exponentially with speed. So there comes a point when running is more efficient than walking (typically about 5 mph or 8 km/hr). Running is different from walking because you don’t always have one foot on the ground as with walking. As speed increases, inertia increases and provides stability. This reduces the balance requirements that compel us to have at least one foot on the ground when walking.
Mapping
Mapping describes the relationship between visual cues and function, such as scissor handle movement mirroring the cutting blade action. The mapping of a product or system is an important design concept. In products and systems that are vital to safety, it is critical to make the mapping as clear as possible. Deviating from this approach requires thoroughly training the user. Consequently, traditional mapping needs to be taken into account so that a new design is approachable by those who have experience with an old design. Affordances and constraints should also be introduced to design to accommodate or constrain how a device is used. An example of this is scissor handle holes that are sized to handle either the fingers or thumb.
Scissors, as shown in Figure 8-3, are one of the best examples of intuitive use. They have excellent mapping as well as inviting affordances for your fingers.

Figure 8-3. Scissors are intuitive and provide appropriate affordances
Some designs that also cut paper are more difficult to figure out (Figures 8-4 and 8-5).

Figure 8-4. What is this thing?

Figure 8-5. It is also used for cutting paper! Some instruction required.
Human Injuries Related to Design
Doing work, using products, or even sleeping funny can cause injury. The body does not like to work with heavy weights, fine motor skills, twisted limbs, and long reaches at the same time. If high strength is required, the activity should be done close to the torso; if fine motor skills are needed, the strength requirements should be low; if a long reach or complex twists are required, both the strength requirements and fine motor skill requirements should be low. Poor design both of products and activities can lead to a large category of musculoskeletal disorders (MSD). These disorders describe injury to the soft tissues that cause pain, numbness, tingling, and muscle weakness.
In addition to carpal tunnel syndrome, described previously as the compression of the median nerve in the carpal tunnel, other nerve injuries include thoracic outlet syndrome, radial tunnel syndrome, and cubital tunnel syndrome.
The thoracic outlet is a crowded space between your collarbone and first rib. If the shoulder muscles can’t keep the collarbone in place, it will start compressing the nerves, muscles, and blood vessels underneath, producing the category of thoracic outlet syndromes. This syndrome can be caused by poor head position or slumped posture.
Radial tunnel syndrome is a compressed radial nerve on the outside of the elbow resulting from wrist and finger extensions. Cubital tunnel syndrome is a compression of a nerve inside of the elbow arising from bending the elbow or leaning on your elbow. This syndrome is caused by pressure on the ulnar nerve that lies close to the skin’s surface under the “funny bone.”
Understanding basic anatomy, especially that of the hand, is helpful in design. The hand has muscles that control fine movements, and external muscles in the arm that propel powerful movements. The muscles are attached to the hand with tendons. The tendons are sheathed in a protective and lubricating membrane that allows them to move through bony structures.
The tendons that connect the exterior muscles in the arm to the hand bones run through a small opening in the wrist’s carpal bones. The tendons share this carpal tunnel with nerves and this area is vulnerable to injuries related to inflammation. Carpal tunnel syndrome is produced by a compression of median nerves in the carpal tunnel due to inflammation.
The bones in the hand constrain how the hand moves. The bone protrusions act like levers, which along with the geometry of the muscles and tendons dictate the fingers’ force and motion. Hand anatomy uses a logical repeating nomenclature for the five digits and these can be helpful to memorize if you work on designs involving the hand. Moreover, hands comprise one-quarter of human bones (and the foot bones are very similar), so knowing these two structures allows you to readily memorize half of all the bones in the human body.
Biomimicry
Biomimicry means copying nature’s models in human design. This is seen when you compare the streamlined shape of birds and fish with airplanes and boats. These shapes reduce pressure drag and are more efficient than other shapes. Often, biomimicry is helpful when looking at the shape of the surfaces of living organisms, such as the hooks of burrs, which were copied to create Velcro.
Other natural surface shapes are also employed in design. For example, drag through the water can be reduced by copying the shapes in sharkskin and the bumps on the leading edge of whale flippers. Both of these features have been copied in swimsuits.
Biomimicry can complement sustainability and is often pursued in terms of manufacturing and extraction techniques from self-assembly to carbon dioxide conversion to microbial metal extraction. Biomimicry is also pursued in other fields, such as control systems, sensors, logic, adhesives, and high-temperature encapsulation. Observe nature and learn great things!
Interaction Design
Interaction design focuses on behavior more than products and is usually related to virtual environments. This discipline manages images, sounds, and touch associated with humans contending with data or devices. The world “behind the glass” of mobile devices is huge but the human interface is challenged by the small size and the mass of data. Interacting with machines has gone from levers to buttons to keyboards to touchscreens—and there is still a lot of work to do to make this efficient.
Many guidelines have been promulgated that connect virtual designs with real people. For example, people prefer to recognize rather than recall a word so that user prompts should offer potential options rather than emptiness. Also, people like feedback on computer processing so we know that something is actually happening and we don’t need to press a button again. Standardized formats that provide repetition and familiarity, connection between the real world and computer icons helps us navigate. No one wants to read a user manual, so good interaction design is necessary for providing intuitive navigation of the virtual world.
The key to good interaction design is rooted in your ability to empathize with the user. Typically, you become an expert and tend to reflect potential system capabilities with a detailed array of options. The casual user wants easy-to-approach interactions and immediate results, such as seen with a power button or volume control knob. This simple first interaction moves into the more complex world of engagement where users can use a system in such a manner that their work is the only thing on their minds and not the interface.
The 80/20 rule (Pareto principle) states that 20% of things are vital and 80% are trivial. Because Pareto was an economist, he noted that 20% of the people owned 80% of the wealth. This principle can be extended into interaction design by considering that users will employ 20% of your design features 80% of the time. These 20% need to be easy and obvious, in addition to providing immediate feedback, much like the mapping described previously.
Error prevention is another key concern in developing interactions. Anticipating errors (such as misspelled words or the pushing of nearby buttons) allows you to apply beautiful human reasoning to the whole design. Automatically correcting likely errors is helpful, as is disabling features that aren’t needed by the user and could mistakenly be used.
Fitt’s law states that it becomes progressively more time consuming to click or point on an object the further away or smaller it is. This is a big issue in the virtual world where more information is compressed onto a smaller viewing area so pop-up windows and cursor dynamics become part of the interaction experience.
Expert Systems and Artificial Neural Networks
The benefit of expert systems and artificial neural networks is their ability to model human thought in a manner that can be processed on a computer and recalled by a nonexpert user. However, sharing human knowledge and expertise is a difficult task. People use sophisticated and intricate thought processes to solve problems, recall information, and make decisions. Although expert systems are an excellent technology to save and disseminate knowledge, transferring that knowledge from the domain expert to the computer is difficult. Acquiring knowledge for an expert system is the art of structuring human instincts, experience, “rules of thumb,” guesswork, and all the other words that never can quite explain the human thought process.
Expert systems have been available for many years to aid in the diagnostics of machinery, systems, and even the human body. Expert systems have had a frustrating history as they try to emulate human thinking. They work reliably on focused problems but generally falter when asked to contend with highly complex systems. An expert system is a collection of heuristics or “rules of thumb” that are assembled to aid a user in diagnostics and problem solving. Expert systems use fuzzy logic to make decisions. That is, the confidence of an output is quantified and this value can be handled separately from the output. The confidence output is then used in determining the best, final decision of the expert system. If multiple inputs seem to suggest a certain output but all of these inputs are of suspect value, then another more likely output is generated. The combination of outputs and the confidence associated with them adds intelligence to the system. In this way, the “degree of truth” of information can be managed.
Artificial neural networks use a large number of processors with each artificial neuron dedicated to a specific task. The neural networks organize the links between inputs, outputs, and hidden intermediate layers of decision making. Sensory or database information is fed through this network with each neuron processing the data independently and progressing its results through the network. Generally, a feed-forward approach is used where information flows from the input neurons, through the intermediate neurons, and finally to the output without a feedback mechanism.
Neural networks differ from expert systems in their ability to remember information and adapt to changes in the incoming data. That is, they have the ability to learn rules themselves based on data. For example, the neural network can be provided a large set of data and it will automatically find all correlation between the data. These systems are widely used for predicting financial trends and connecting social networking or other big data to suggest everything from purchasing decisions to criminality.
Closing Thoughts
Human factors are a huge category. When people interface with your design, there are many things to consider. The physical and mental fit are vital. Our bodies are less adaptable than our minds, so ergonomics was presented with the simple notion that good designs keep the body aligned in the neutral position and offer the appropriate range of customization required. Anthropometric data can be fed into your design detailing to ensure good fit.
The mental connection with design is tough. Interaction design is an expansive and dynamic field. However, user psychology and all the nontechnical issues discussed in Chapter 2 are vital. Many design tools help communicate human factors such as experience maps, mind maps, affinity diagrams, and wireframes. Artificial intelligence, in its various forms, guides users in a rapidly evolving format. However, designers and inventors need to empathize with their target market through various means of research and ethnography. Synthesizing these findings can motivate designs that might violate strictly technically derived approaches. How do people really use your design? What are their pain points? What do people want that they don’t yet have available? These are some of the fundamental questions you need to consider.