I’m a visionary. I’m ahead of my time. Trouble is, I’m only about an hour and a half ahead.
The problem with CSS is that CSS is too hard.
There. We got that out of the way easily enough, didn’t we? You can skip to Chapter 2 now.
Okay, maybe that was a little unfair. For the most part, Cascading Style Sheets (CSS) technology is beautiful in its elegance and simplicity. It gives web designers a language in which to describe a consistent visual treatment that can be applied to a single page, an entire site, or even a whole bunch of sites. Yes, CSS was ahead of its time when it was first created, but it didn’t stay that way for long.
As CSS was conceived in an age when the design of most web sites still looked quite plain, its creators couldn’t anticipate the richness and intricacy of the designs that it would eventually be asked to describe. And so the Web marched inexorably on, while CSS struggled to catch up. Clever designers figured out ways to make CSS do what they needed it to do, but these techniques were so convoluted that they quickly became difficult for the rest of us to master.
These techniques were also quite fragile. Since they employed CSS features in creative and unexpected ways, their use tended to expose the subtle inconsistencies and limitations of the CSS support in each of the major browsers. Today, even the most experienced designers routinely see their sites break in new and unpredictable ways as a result of a subtle change in content, or a new browser release.
For the creative elite who came up with these often mind-bending techniques, CSS can offer a thrilling and constantly surprising landscape in which to work. But for beginners learning to design their first web sites, today’s CSS can be shockingly difficult to work with. CSS is just too hard.
The good news is, that’s all about to change.
Whether you consider yourself a CSS layout expert, have previously tried to learn CSS layout techniques and given up in frustration, or are only just exploring CSS for the first time, everything you know about CSS is wrong.
For better or worse, most web design is based around two-dimensional (2D) grids. Talented designers have ways of making these grid-based designs look less “boxy,” but with very few exceptions, the grid is always underneath the frills and furbelows.
Unfortunately, CSS was not designed to describe 2D grids. Rather, CSS assumes that every page will be made up of a vertical stack of blocks, piled one on top of another, each containing either another stack of blocks, or text (called inline content) wrapped to fit inside the block.
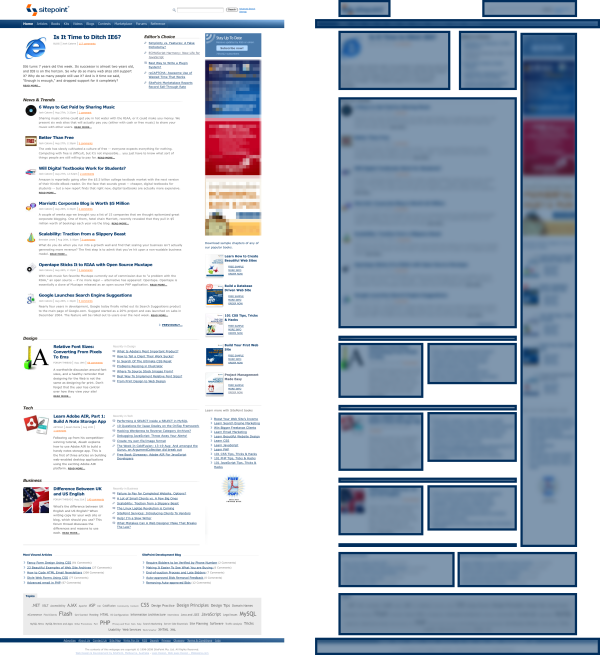
Take Figure 1.1, the SitePoint homepage. This page is divided into a header, a footer, and the body content. Each of these components is a block; if a given block doesn’t occupy the full width of the browser window, whatever space is left over will appear as empty whitespace to either side. This example shows the kind of one-dimensional layout that CSS was designed to describe; if that’s all there was to the layout of the site, well, CSS would be perfectly equipped to describe it, and I wouldn’t be writing this book!
Of course, that isn’t all there is to the layout of sitepoint.com, nor is a vertical stack of blocks an adequate model for describing almost any web page designed in the past decade. Invariably, when designing a site, you want to arrange blocks side by side.
Let’s look more closely at the structure of the SitePoint homepage. In Figure 1.2, you can see the grid that describes the layout of the page. In particular, notice the number of blocks that sit alongside another block. Every single one represents an element of the page that will require the designer to employ some degree of trickery to make CSS do something it wasn’t designed to do.
When many designers sit down to lay out a new web site, one of the first steps they will take is to draw a grid. Try visiting a few of your favorite sites—play a little “spot the grid.” It’s usually not difficult to see.
Shortly after early browsers like Internet Explorer 3 added support for CSS, it became abundantly clear to designers that CSS wasn’t up to the task of building the 2D grids needed to achieve the rich layouts they wanted. Good old HTML, however, offered a feature that obviously could do the job: HTML tables.
Designers seized on the HTML table
element as a page layout tool. Rather than reserving it for its
designated purpose—the display of spreadsheet-like tables of
data—designers found that they could stick the blocks of their pages into
table cells, forming the two-dimensional grids they craved.
By the time the table element
made it into the official HTML specification with HTML 3.2 in 1997, it was
already being used
extensively as a page layout device, having been included in web browsers since Netscape
1.1 and Internet Explorer 1. See Figure 1.3 for an example of an early
tables tutorial.
The HTML language, originally conceived to describe the structure of academic documents, was now being used as a page layout language—a usage for which it was entirely unsuited. Nevertheless, it worked; at the time, this was more than could be said for page layout with CSS.
While designers plied their trade with HTML tables, the Web’s
brightest minds understood that something had to change. The Web had the
potential to be presented and navigated not just by the large monitors of
desktop computers, but on portable devices with smaller screens, in
non-visual browsers designed for visually disabled people, and by search
engines and other computer programs that crawl the Web for information.
But that potential would never be realized as long as HTML elements like
table were being used to achieve visual
layout tasks, rather than to provide meaningful information that could be
conveyed by non-visual browsers.
Within the design community, many clever designers also saw this potential. Through years of experimentation, they found ways to make CSS reach beyond its limited sphere. As we’ll see in Chapter 2, it turns out that features like absolute positioning and floated blocks can be employed to force blocks to sit alongside other blocks—a purpose never envisioned by its creators.
These techniques have formed the basis of many books about CSS, including several of my own previous titles, such as HTML Utopia: Designing Without Tables Using CSS, 2nd Edition. Although these features have been tried and tested, and are in use on most professionally-designed sites today, I wouldn’t describe them as stable, predictable, or easy to use.
But now there’s a new arrival in the world of CSS—it’s about to render those books obsolete, and transform the arcane art of CSS layout into a simple discipline easy enough for almost anyone to adopt.
So what kept designers from embracing CSS page layout for so many years? Well, it wasn’t the initial shortcomings of CSS. It was the inability for CSS to grow fast enough to keep up with the needs of web designers.
More specifically, the state of CSS support in web browsers hadn’t kept up.
Even more specifically, Internet Explorer dropped the ball by resting on its laurels while the other major browsers continued their work to improve the layout capabilities of CSS.
Internet Explorer 3, released on August 14, 1996, was the first commercial browser with any support for the fledgling CSS specification. Microsoft released a CSS Gallery, pictured in Figure 1.4, in order to show off some of the new layout control enabled by CSS.
In retrospect, it’s extraordinary just how quickly developments were taking place at this point. Microsoft announced that CSS would be part of Internet Explorer 3 even while discussions were still underway as to which style sheet language should be used on the Web. Furthermore, Microsoft had an implementation of the language in its browser before the official recommendation was published by the World Wide Web Consortium (W3C).
At first, Microsoft’s main competitor, Netscape, took a wait-and-see attitude towards CSS, and focused instead on extending HTML, adding new tags with each release of the browser. For example, Netscape submitted its proposal for frames to the W3C in September 1995, but then implemented the idea in the browser before any real discussion had taken place about the addition.
This continual flow of innovation and drive to push features into browsers was stimulating the Web’s development, and enhancing the agency of page authors and designers. However, the addition of features to a web browser actually entailed changing the path of the Web itself, and two browser vendors attempting to go about it in different ways promised trouble.
The year 1997 saw the launch of the version 4 browsers … and the start of the browser wars.
Netscape 4 was released in June 1997, with Internet Explorer 4’s arrival lagging slightly behind in October. Both browsers offered reasonable support for the CSS1 specification, at least where styling text was concerned, and developers were able to begin working with CSS. Developer adoption of the most basic parts of CSS was relatively quick, not least because both Netscape and Internet Explorer 4 included support for Dynamic HTML (DHTML)—using JavaScript to manipulate the Document Object Model of a page and CSS.
Netscape’s legacy as an early web browser was beginning to show. Microsoft had rebuilt its rendering engine for IE4—using the Trident engine, which continues to be used in browsers up to and including IE8—whereas Netscape was adding CSS and DHTML support on top of the existing browser codebase. This meant that as developers pushed the limits of CSS in the version 4 browsers, numerous strange bugs started to emerge.
Internet Explorer began to attract market share away from Netscape; the release of IE5 in 1999, with much-improved CSS support, cemented this trend. By early 2000, IE had pulled ahead to claim over 50% of the browser market share.
Internet Explorer 6 was released in August 2001, and, with the dominance established by IE5—and the general lack of interest in the new Gecko-based Netscape 6—Microsoft’s ultimate victory was guaranteed in the browser wars.
Internet Explorer 6 was a good browser in its day. Its CSS support was mature enough for persistent designers to be able to achieve most page layout tasks, if they pushed the support to its limits. There were some peculiar bugs, but for those of us who had battled with Netscape 4 for years, they seemed fairly trivial. Microsoft had even released a version of Internet Explorer 5 for the Macintosh, which featured a brand new rendering engine with dramatically better CSS support than any previous Microsoft browser. Meanwhile, the W3C was working to define additions to CSS that promised to make page layout a cinch. The future was bright.
The problem was what Microsoft did—or didn’t do—next. Having produced a browser that made web developers relatively happy, which let them do most of the things they thought they needed to do at the time, and having effectively won the browser wars, Microsoft shut down its browser development and reallocated the team members to other projects. Internet Explorer fell asleep.
Once IE’s hibernation became apparent, many of us thought that the general population would start moving to other browsers. Firefox, based on Mozilla, had come onto the scene, and was more lightweight and robust than Netscape had ever managed. Opera had developed a browser with excellent CSS support and many other features, such as the first tabbed browsing interface. However, the general population saw that blue “e” as the Internet. Microsoft had created Internet Explorer simply as part of the operating system—the part that accessed the Internet—to the point that, even now, many regular web users are surprised to learn that there are other browser options.
Disappointed by Internet Explorer’s stagnation, the web development community took to alternative browsers such as Firefox, and was quick to point out where IE6 was lacking. As Firefox, Apple’s newly developed Safari, and that scrappy upstart Opera improved their browsers with every release, adding the unimplemented parts of CSS2.1 and fixing problematic bugs, the knowledge that IE6 wasn’t being improved to offer the same degree of standards compliance became more and more frustrating to web designers everywhere.
Firefox began to draw closer to Microsoft in the market share race, reaching around 11% market share by July 2007, and showed no signs of slowing down. This increase was partly due to evangelism from the web community, and a strong marketing campaign, but also because of the growing number of security problems reported with Internet Explorer 6. To gain that amount of market share, Firefox’s popularity had obviously spread beyond the web design community. Microsoft responded by announcing in February 2005 that a new version of Internet Explorer was to be released. The first beta version of IE7 became available in July 2005—almost four years after the release of Internet Explorer 6.
Microsoft’s announcement that it had resumed development of Internet Explorer attracted the attention of a grassroots organization formed in support of web standards: the Web Standards Project. This standards body saw the opportunity to lobby Microsoft to include the CSS features needed to make page layout achievable by anyone, not just persistent experts. Thus, April 12, 2005, saw the birth of the Acid2 test.
This test was designed to test CSS1 compliance in browsers, as did the original Acid Test. The original Acid Test had been successful in demonstrating the limitations of the browsers of the time, and demonstrating what would be possible if those limitations were removed. This time, the focus was on CSS2. Håkon Wium Lie—the test author (and CTO of Opera software)—challenged Microsoft via a ZDNet article to release Internet Explorer 7 as a browser that reached the tested standards.
At that time, no browser fully satisfied the demands of this test, but Internet Explorer was by far the worst off, results-wise. By the end of that year, Safari, Opera, and the Linux/KDE browser Konqueror had released versions supporting Acid2.
Internet Explorer 7 was finally released on October 18, 2007—without support for the features tested by Acid2. Acid2 support was too great a leap for Microsoft to make in a single release, but it had made significant progress. Some of the truly bizarre bugs had been fixed, and some useful CSS properties from the CSS2.1 specification were now present in the browser. Whether you love or hate the browser, the IE7 release meant Microsoft was back in the game—with a browser that made an attempt to support web standards in a meaningful way.
Meanwhile, developers were actively promoting browsers such as Firefox on their personal sites. Designers would often add little touches viewable only in favored non-IE browsers. The question on everybody’s lips was that if Internet Explorer went back to sleep—now that IE7 had been launched and dealt with some of the biggest criticisms leveled at IE6—would we ever be able to enjoy some of the innovations made possible by a fuller implementation of CSS2.1, never mind CSS3?
Thankfully, the web community didn’t have too long to wait after the release of IE7 before it became apparent that there was another version of Internet Explorer in development. In December 2007, the existence of Internet Explorer 8 was confirmed on the IEBlog. On December 19, a post to the IEBlog confirmed that IE8 rendered the Acid2 test correctly, letting web developers everywhere know that the CSS2 properties we had long wished for would finally be part of Internet Explorer 8.
Once the first beta of Internet Explorer 8 was made available in March 2008, we were all able to see it for ourselves—the smiling face of an Acid2 test pass, shown in Figure 1.5!
An Internet Explorer that offers near-full support for CSS2 opens up vast possibilities. Until now, designers who build sites for mainstream users have had to steer clear of CSS2 features that could make page layout stable, predictable, and a whole lot easier, just because Internet Explorer didn’t support them. IE8 is a complete game-changer.
For years, we in the web design community have bemoaned the state of CSS support in Internet Explorer, and the limited (and, in many cases, buggy) set of tools it gave us. Page layout with CSS was a black art that rarely worked perfectly, predictably, or reliably, even for its most experienced practitioners.
After Internet Explorer’s long sleep, Microsoft has finally responded with a browser that passes the Acid2 test, providing us with all the tools we’ve been demanding. With the imminent release of IE8, Microsoft has fulfilled its part of the bargain; now it’s time to fulfil ours.
It’s time for us to abandon the arcane CSS layout techniques we worked so hard to develop while Internet Explorer lay dormant. It’s time for us all to learn and begin using the new CSS, lest Internet Explorer decide the time is right for another nap. It’s time to embrace new ways of web design practice, seizing the new features that IE8 now joins the other major browsers in supporting. It’s time for us to show the beginners who are just now learning to design web pages for the first time that CSS isn’t too hard anymore.
In the next chapter, I’ll show you exactly how one particular CSS feature new in IE8 suddenly makes the most common CSS page layout tasks a piece of cake.